前言
已经集成了开发中常用的基础功能,比如代码生成、权限隔离、前后端分离、组织人员职位管理、角色管理、数据字典等。
前端也做了组件化的设计,也封装了诸多常用组件,这些封装也为后来的开发者提供了多样的参考素材。
hello–jeecg
下载源码
后端:https://github.com/jeecgboot/jeecg–boot
前端:https://github.com/jeecgboot/jeecgboot-vue3
编译和启动-后端
后端:后端是常见的springCloud/springBoot项目,熟悉的朋友应该上手就能使用。为了快速上手,我这里使用单体应用的模式(如果使用微服务模式,官方文档有说明)
启动类和配置文件都在jeecg–system–start这个模块

编译和启动–前端
前端框架主要是Vue3、antdv(Ant Design Vue)
官方文档写得很详细(具体看项目里的README.md)。这里说一下我遇到的问题
文档里使用的是pnpm,安装命令:
npm install pnpm -g
pnpm install
pnpm serve
# 初始化
npm install
#启动
npm run dev
#打包
npm run build
检查终端是Windows PowerShell,还是传统的”windows命令提示符”
如果是powerShell,可以参考这篇: https://blog.csdn.net/m0_53022813/article/details/127281074
登录


各项功能都可点击查看和使用。大部分都能找到源码,为将来的业务功能开发提供参考素材。
代码生成使用
jeecg-boot提供了方便的代码生成功能。可以在这里通过【新增】创建新表,也可以通过【导入数据库表】将已有的表导进来。
生成的代码已实现基本的增删改查功能。我尝试过单表、单表(树),体验都还不错。

比如,我这里写的是test,那么生成后的包是:org.jeecg.modules.test
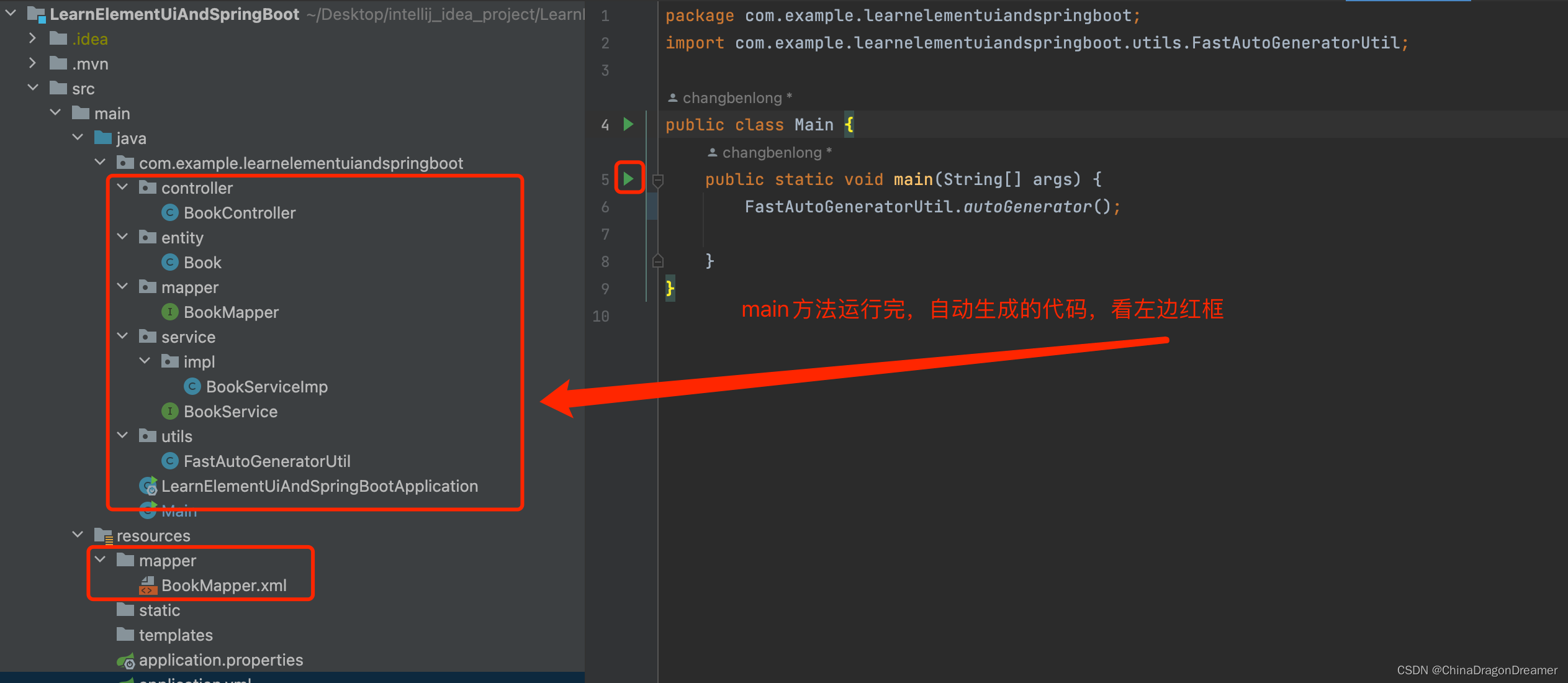
在test下面,再有controller、entity、mapper、service各个包
把生成的代码放入系统
后端:把整个test包拷入后端需要的路径,vue3目录不需要复制。重启服务
前端:将前面的vue3目录拷贝到下图的views目录,然后改成对应的模块名,比如test。修改后,前端服务会自动更新。如果没有更新,手动重启

菜单配置、授权
访问路径: 前浏览器地址栏显示的访问路径。你可以随便填一个,不和原有路径重复就行
前端组件: 组件的实际路径,要准确填写。前面代码生成的实体名是EExam,包是test。那这里的前端组件要填:test/EExamList

保存。然后在角色管理进行菜单授权。刷新页面后,可以看到新配置的菜单,可以进行简单的CRUD操作
原文地址:https://blog.csdn.net/fantoutou1/article/details/128275298
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11901.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!