
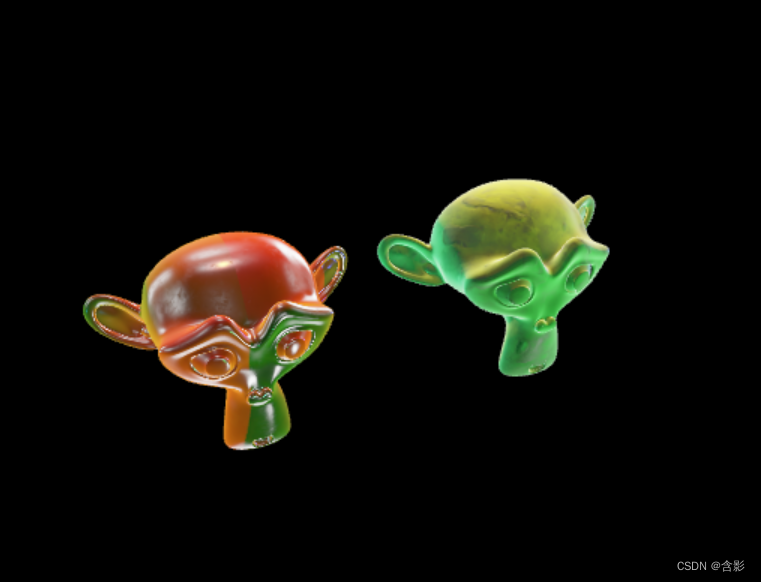
此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class DynamicShaderBuilding2 {
private mRscene = new RendererScene();
initialize(): void {
this.mRscene.initialize({ canvasWith: 512, canvasHeight: 512, rpassparam: { multisampleEnabled: true } });
this.initScene();
this.initEvent();
}
private hdrEnvtex = new SpecularEnvBrnTexture();
private createTextures(ns: string): WGTextureDataDescriptor[] {
const albedoTex = { albedo: { url: `static/assets/pbr/${ns}/albedo.jpg` } };
const normalTex = { normal: { url: `static/assets/pbr/${ns}/normal.jpg` } };
const aoTex = { ao: { url: `static/assets/pbr/${ns}/ao.jpg` } };
const roughnessTex = { roughness: { url: `static/assets/pbr/${ns}/roughness.jpg` } };
const metallicTex = { metallic: { url: `static/assets/pbr/${ns}/metallic.jpg` } };
const emissiveTex = { emissive: { url: `static/assets/color_07.jpg` } };
let textures = [
this.hdrEnvtex,
albedoTex,
normalTex,
aoTex,
roughnessTex,
metallicTex,
emissiveTex
] as WGTextureDataDescriptor[];
return textures;
}
private createArmTextures(): WGTextureDataDescriptor[] {
const albedoTex = { albedo: { url: `static/assets/pbrtex/rough_plaster_broken_diff_1k.jpg` } };
const normalTex = { normal: { url: `static/assets/pbrtex/rough_plaster_broken_nor_1k.jpg` } };
const armTex = { arm: { url: `static/assets/pbrtex/rough_plaster_broken_arm_1k.jpg` } };
let textures = [
this.hdrEnvtex,
albedoTex,
normalTex,
armTex
] as WGTextureDataDescriptor[];
return textures;
}
private initScene(): void {
this.initEntities();
}
private mMonkeySrc: ModelEntity;
private initEntities(): void {
let callback = (): void => {
this.initARMTexDisp();
this.initEmissiveTexDisp();
};
this.mMonkeySrc = new ModelEntity({
callback,
modelUrl: "static/assets/draco/monkey.drc"
});
}
private initARMTexDisp(): void {
let textures = this.createArmTextures();
let material = this.createModelEntity(this.mMonkeySrc, new Vector3(0, 0, -150), textures);
this.applyMaterialPPt(material);
}
private initEmissiveTexDisp(): void {
let textures = this.createTextures("plastic");
let material = this.createModelEntity(this.mMonkeySrc, new Vector3(0, 0, 150), textures);
this.applyMaterialPPt(material);
}
private applyMaterialPPt(material: BasePBRMaterial): void {
let property = material.property;
property.ambient.value = [0.0, 0.2, 0.2];
property.albedo.value = [0.7, 0.7, 0.3];
property.arms.roughness = 0.8;
property.armsBase.value = [0, 0, 0];
property.uvParam.value = [2, 2];
property.param.scatterIntensity = 32;
}
private mLightParams: LightShaderDataParam[] = [];
private createModelEntity(srcEntity: ModelEntity, position: Vector3DataType, textures: WGTextureDataDescriptor[]): BasePBRMaterial {
let rc = this.mRscene;
let lightParam = this.createLightData(position);
let material = new BasePBRMaterial();
material.setLightParam(lightParam);
material.addTextures(textures);
let monkey = new ModelEntity({
materials: [material],
geometry: srcEntity.geometry,
transform: { position, scale: [100, 100, 100], rotation: [0, 90, 0] }
});
rc.addEntity(monkey);
return material;
}
private createLightData(position: Vector3DataType): LightShaderDataParam {
let pos = new Vector3().setVector4(position);
let pv0 = pos.clone().addBy(new Vector3(0, 200, 0));
let pv1 = pos.clone().addBy(new Vector3(200, 0, 0));
let pv2 = pos.clone().addBy(new Vector3(0, 0, 200));
let pv3 = pos.clone().addBy(new Vector3(-200, 0, 0));
let pv4 = pos.clone().addBy(new Vector3(0, 0, -200));
let posList = [pv0, pv1, pv2, pv3, pv4];
let c0 = new Color4(0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.0, 0.00002);
let c1 = new Color4(0.0, 0.1 + Math.random() * 13, 1.0, 0.00002);
let c2 = new Color4(0.0, 0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.00002);
let c3 = new Color4(0.1 + Math.random() * 13, 1.0, 0.1 + Math.random() * 13, 0.00002);
let c4 = new Color4(0.5, 1.0, 0.1 + Math.random() * 13, 0.00002);
let colorList = [c0, c1, c2, c3, c4];
let pointLightsTotal = posList.length;
let j = 0;
let lightsData = new Float32Array(4 * pointLightsTotal);
let lightColorsData = new Float32Array(4 * pointLightsTotal);
for (let i = 0; i < lightsData.length;) {
const pv = posList[j];
pv.w = 0.00002;
pv.toArray4(lightsData, i);
const c = colorList[j];
c.toArray4(lightColorsData, i);
j++;
i += 4;
}
let param = { lights: lightsData, colors: lightColorsData, pointLightsTotal };
this.mLightParams.push(param);
return param;
}
private initEvent(): void {
const rc = this.mRscene;
rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private mouseDown = (evt: MouseEvent): void => { };
run(): void {
this.mRscene.run();
}
}原文地址:https://blog.csdn.net/vily_lei/article/details/134701219
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10141.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






