文章目录
前言
Python Web 框架要点
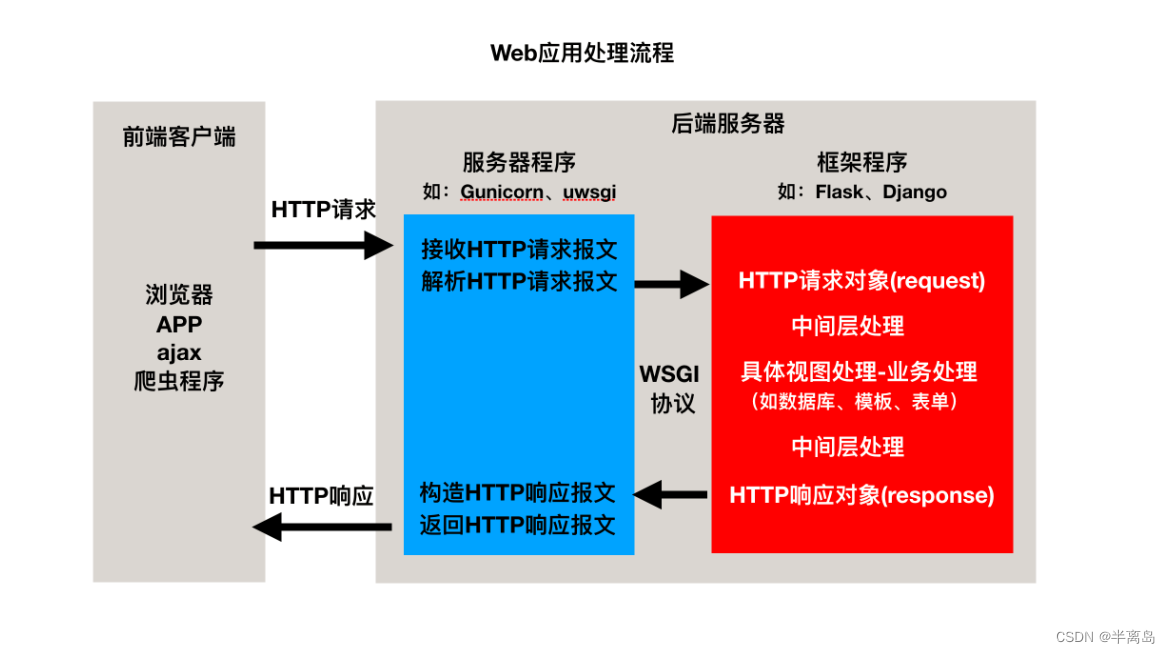
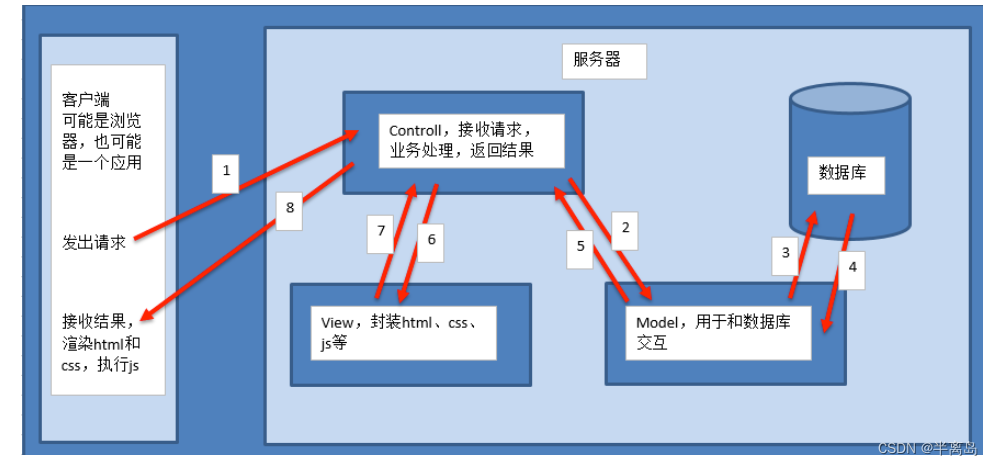
1. Web应用程序处理流程

2. Web程序框架的意义
3. Web应用程序的本质
Django流程
重点

重点
1. Django介绍
1.1 简介
-
Django,发音为[`dʒæŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列”API、库和框架”分类第6位,被认为是该领域的佼佼者。
-
Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以”插件“形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
1.2 特点
(1) 重量级框架
-
session机制
(2)MVT模式
有一种程序设计模式叫MVC,其核心思想是分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。

- M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V全拼为View,用于封装结果,生成页面展示的html内容。
- C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
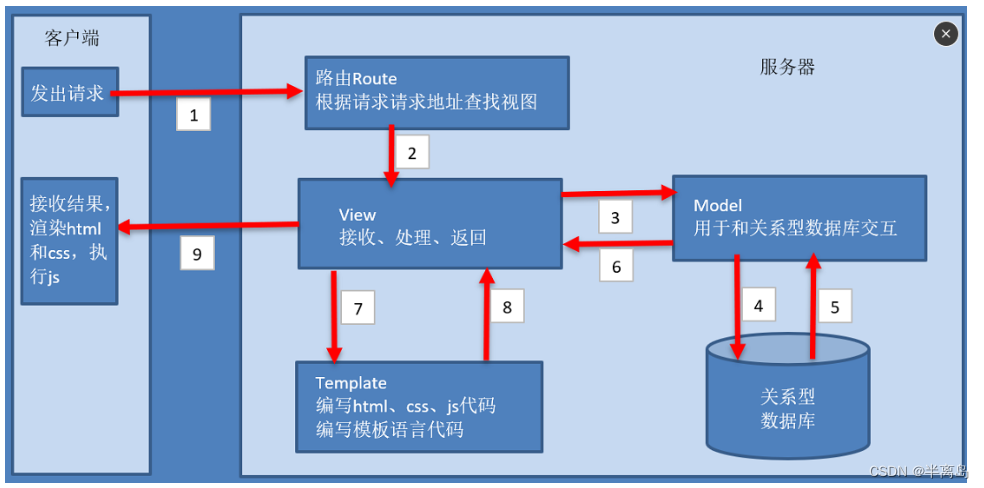
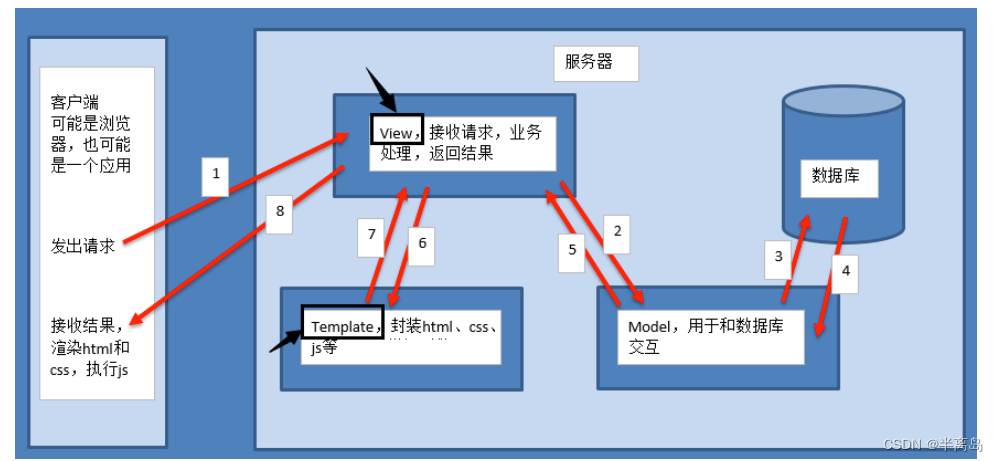
Django的MVT

- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
注:差异就在于黑线黑箭头标识出来的部分
2. 虚拟环境
2.1 为什么要搭建虚拟环境?
- 提示:使用如上命令, 会将Django安装到/usr/local/lib/python版本号/dist–packages路径下
- 问题:如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了.
- 解决方案:虚拟环境
- 作用:虚拟环境可以搭建独立的python运行环境, 使得单个项目的运行环境与其它项目互不影响.
所有的虚拟环境都位于/home/下的隐藏目录.virtualenvs下
2.2 如何搭建虚拟环境?
sudo pip install virtualenv
sudo pip install virtualenvwrapper
安装完虚拟环境后,如果提示找不到mkvirtualenv命令,须配置环境变量:
1、创建目录用来存放虚拟环境 mkdir $HOME/.virtualenvs
2、打开~/.bashrc文件,并添加如下: export WORKON_HOME=$HOME/.virtualenvs source /usr/local/bin/virtualenvwrapper.sh
2.3 如何使用虚拟环境?
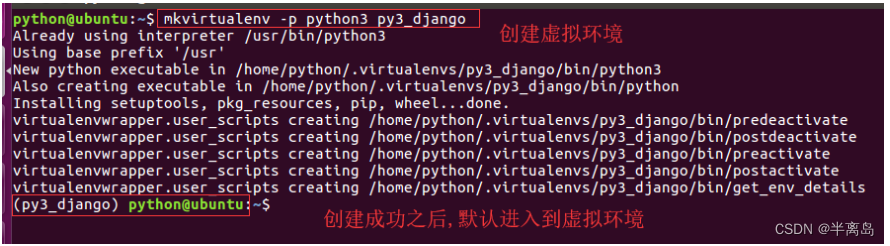
mkvirtualenv –p python3 虚拟环境名称
例 : mkvirtualenv –p python3 py3_django
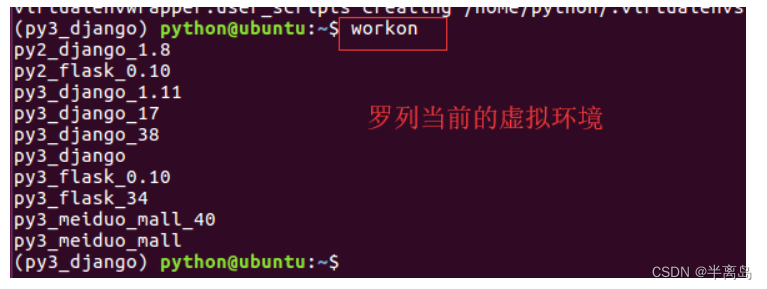
workon
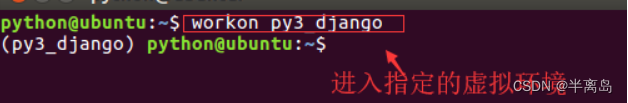
workon 虚拟环境名称
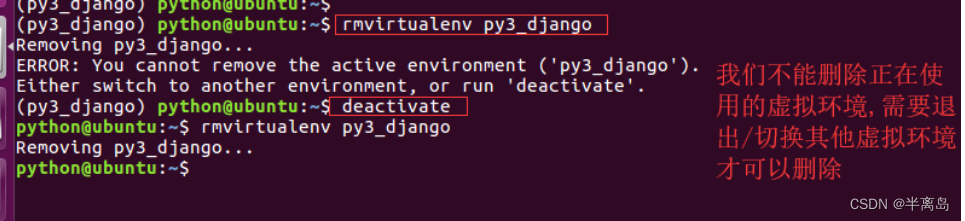
- 3 退出虚拟环境的命令 :
deactivate
- 4 删除虚拟环境的命令 :
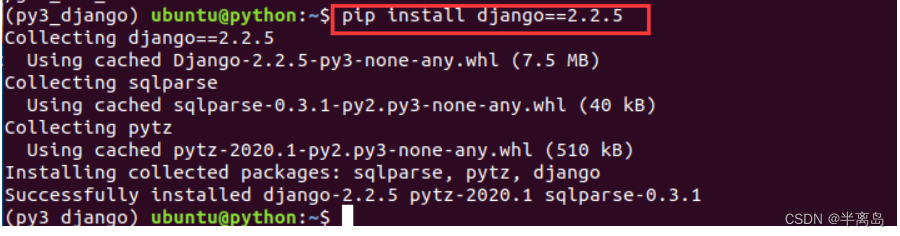
2.4.如何在虚拟环境中安装工具包?
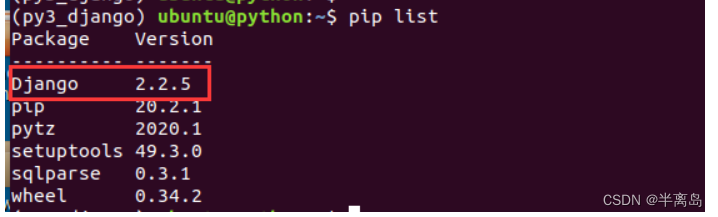
- 查看虚拟环境中安装的包 :
3. 创建Django项目
3.1 创建工程
1. 创建
创建工程的命令为:
例如:想要在桌面的code目录中创建一个名为bookmanager的项目工程,可执行如下命令:
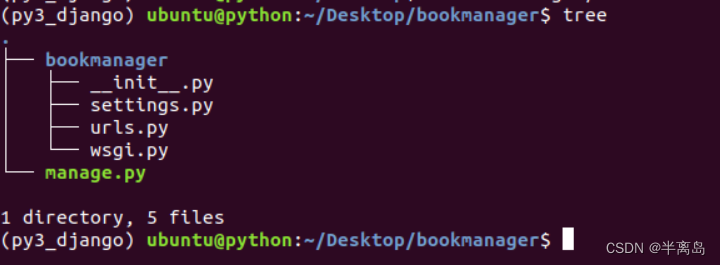
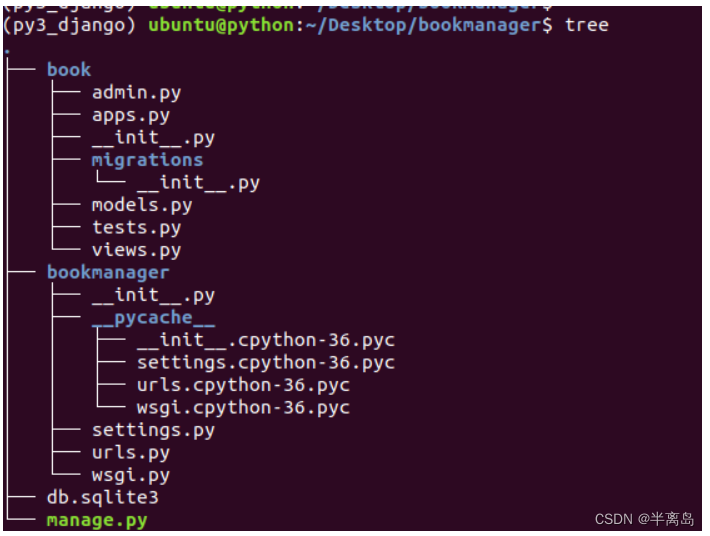
执行后,会多出一个新目录名为bookmanager,此即为新创建的工程目录。
- 与项目同名的目录,此处为bookmanager。
- settings.py是项目的整体配置文件。
- urls.py是项目的URL配置文件。
- wsgi.py是项目与WSGI兼容的Web服务器入口。
- manage.py是项目管理文件,通过它管理项目。
python manage.py runserver ip:端口
或:
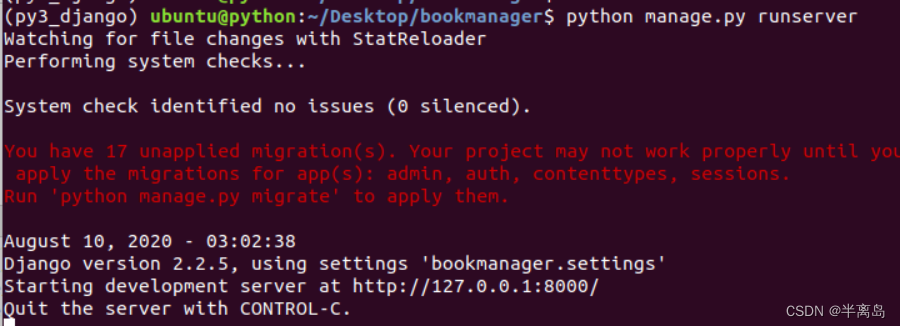
python manage.py runserver
注意
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
启动后可见如下信息:

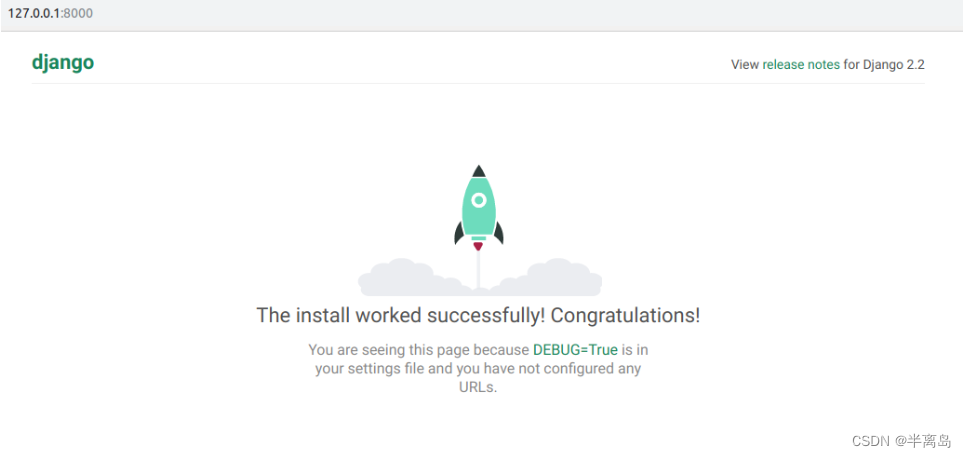
在浏览器中输入网址“127.0.0.1:8000”便可看到效果。

3.2 创建子应用
-
在Web应用中,通常有一些业务功能模块是在不同的项目中都可以复用的,故在开发中通常将工程项目拆分为不同的子功能模块,各功能模块间可以保持相对的独立,在其他工程项目中需要用到某个特定功能模块时,可以将该模块代码整体复制过去,达到复用。
-
Django的视图编写是放在子应用中的。
1. 创建
在django中,创建子应用模块目录仍然可以通过命令来操作,即:
例如,在刚才创建的bookmanager工程中,想要创建一个用户book子应用模块,可执行:
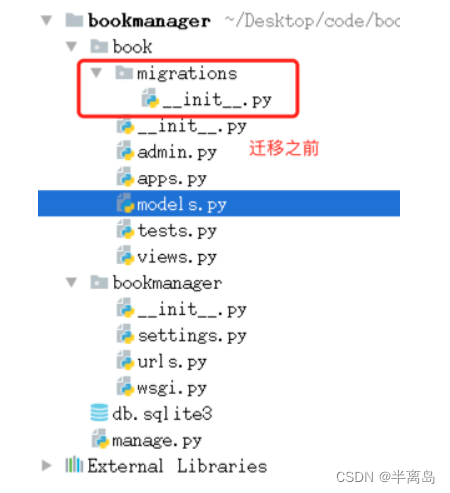
执行后,可以看到工程目录中多出了一个名为book的子目录。
- admin.py文件跟网站的后台管理站点配置相关。
- apps.py文件用于配置当前子应用的相关信息。
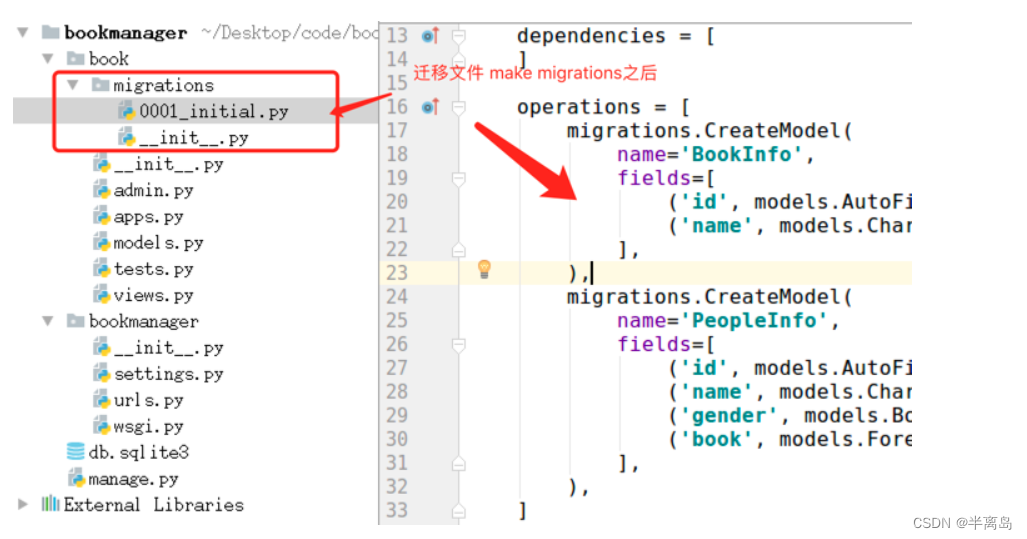
- migrations目录用于存放数据库迁移历史文件。
- models.py文件用户保存数据库模型类。
- tests.py文件用于开发测试用例,编写单元测试。
- views.py文件用于编写Web应用视图。
3. 注册安装子应用
创建出来的子应用目录文件虽然被放到了工程项目目录中,但是django工程并不能立即直接使用该子应用,需要注册安装后才能使用。
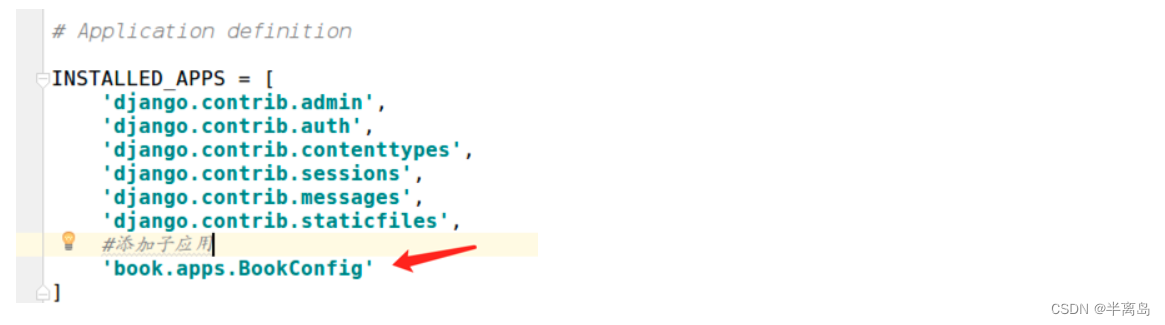
在工程配置文件settings.py中,INSTALLED_APPS项保存了工程中已经注册安装的子应用,初始工程中的INSTALLED_APPS如下:

注册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的book子应用添加到工程中,可在INSTALLED_APPS列表中添加’book.apps.BookConfig’。

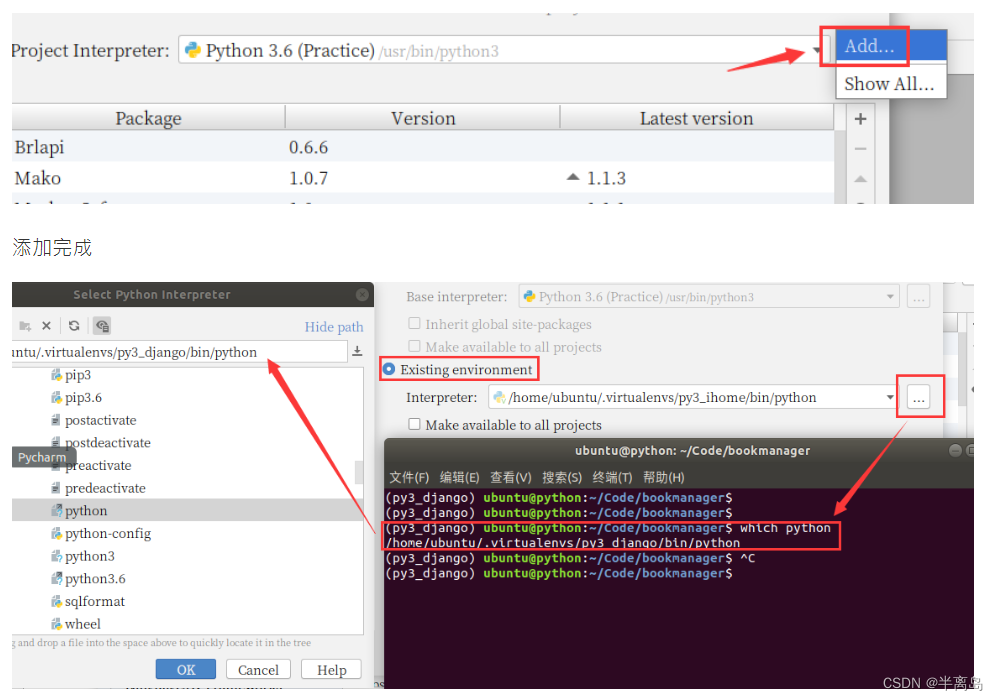
4. 设置PyCharm的环境
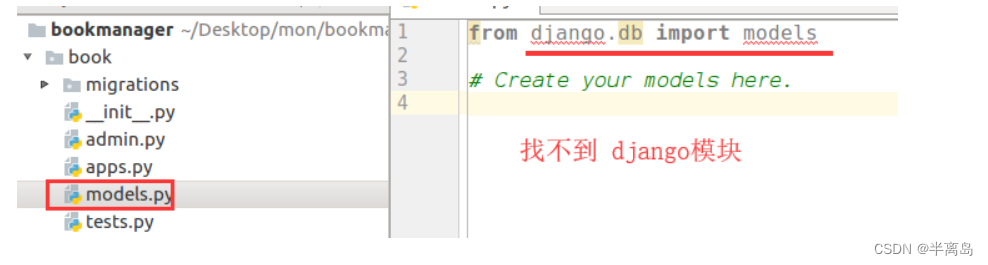
问题:

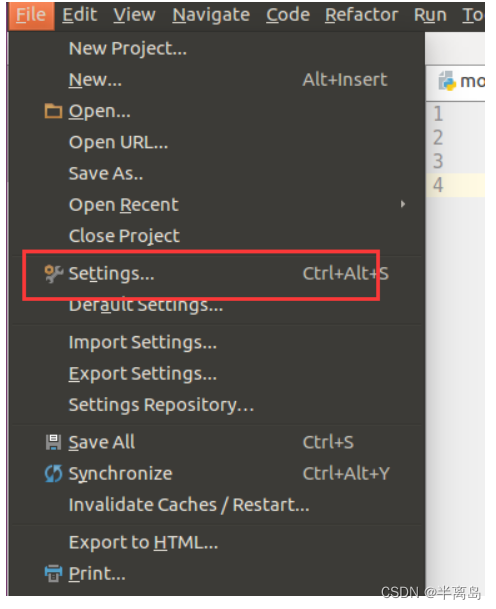
首先找到pycharm的设置选项:

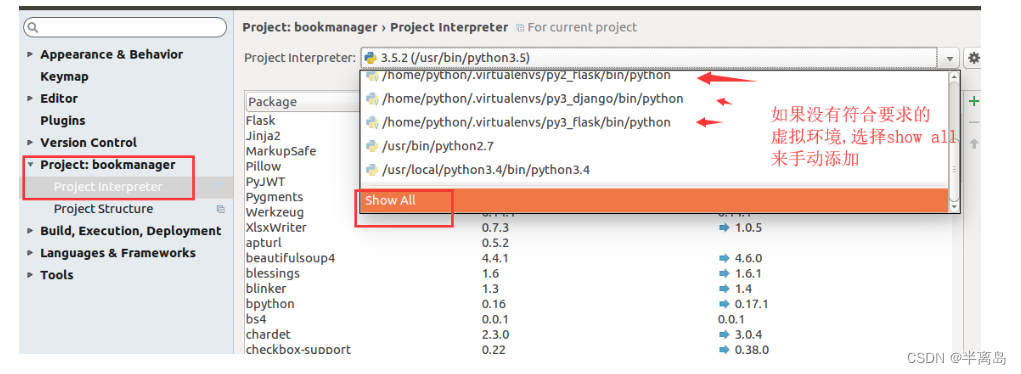
选择虚拟环境

添加本地虚拟环境

一路点几个确定之后问题解决

4. 模型

使用Django进行数据库开发的提示 :
- MVT设计模式中的Model, 专门负责和数据库交互.对应(models.py)
- 由于Model中内嵌了ORM框架, 所以不需要直接面向数据库编程.
- 而是定义模型类, 通过模型类和对象完成数据库表的增删改查.
- ORM框架就是把数据库表的行与相应的对象建立关联, 互相转换.使得数据库的操作面向对象.
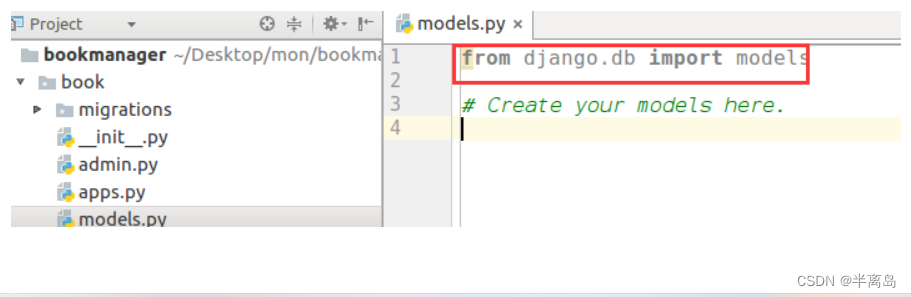
Create your models here.
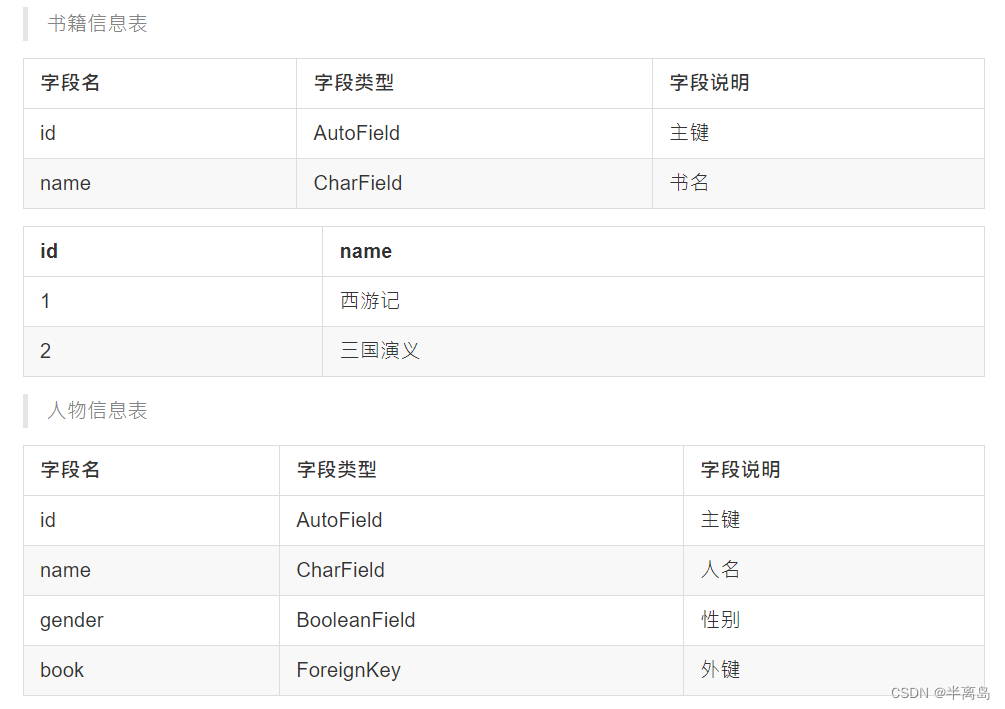
准备书籍列表信息的模型类 class BookInfo(models.Model):
# 创建字段,字段类型…
name = models.CharField(max_length=10)准备人物列表信息的模型类 class PeopleInfo(models.Model):
name = models.CharField(max_length=10)
gender = models.BooleanField()
# 外键约束:人物属于哪本书
book = models.ForeignKey(BookInfo,on_delete=models.CASCADE)
2. 模型迁移 (建表)
python manage.py migrate
迁移前

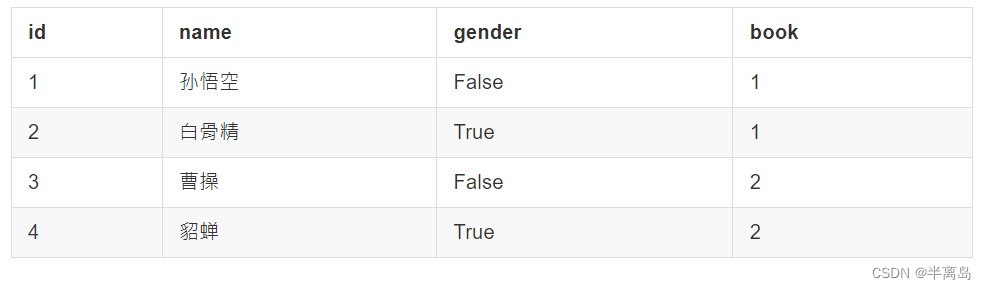
迁移后

提示:默认采用sqlite3数据库来存储数据
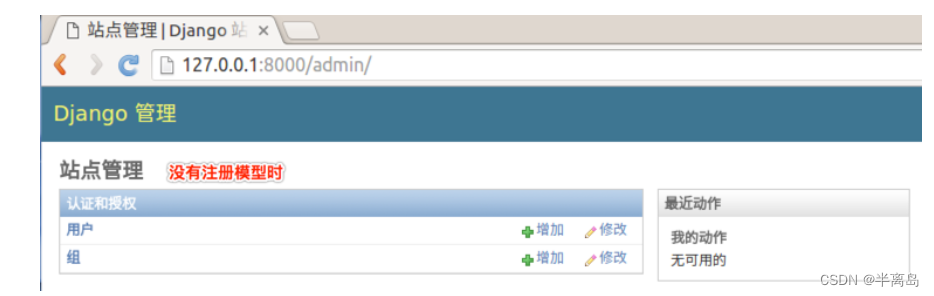
5. 站点管理
- 站点: 分为内容发布和公共访问两部分
- 内容发布的部分由网站的管理员负责查看、添加、修改、删除数据
- Django能够根据定义的模型类自动地生成管理模块
- 使用Django的管理模块, 需要按照如下步骤操作 :
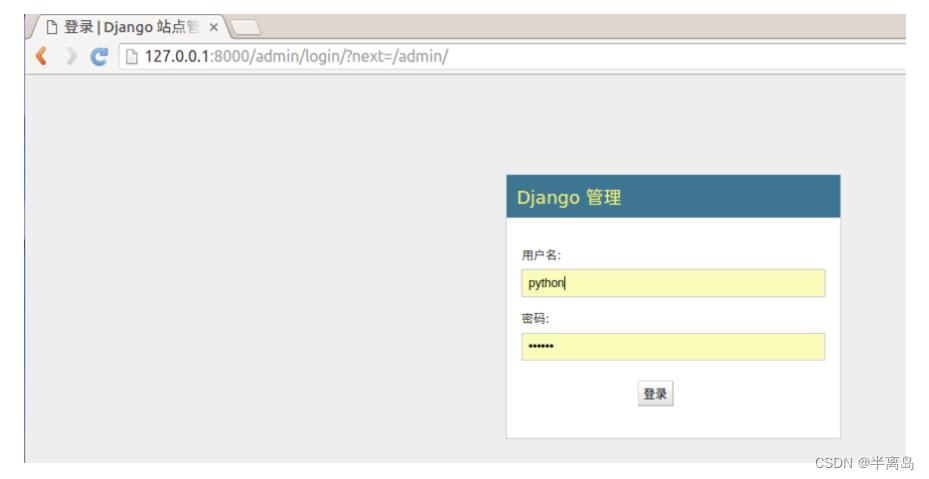
5.1 管理界面本地化

- 本地化后

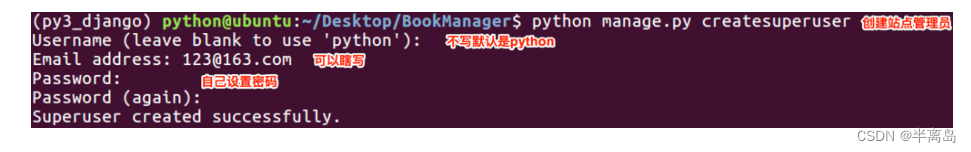
5.2 创建管理员
- 创建管理员的命令 :

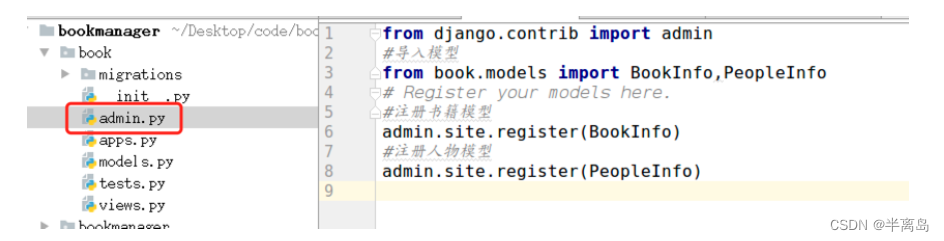
5.3 注册模型类
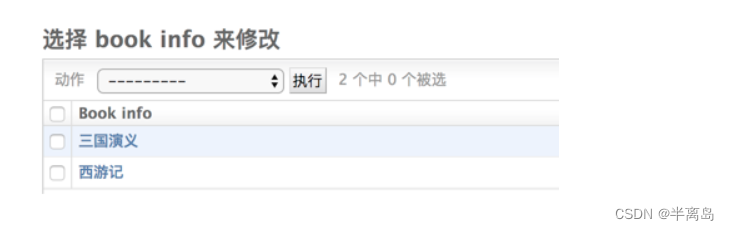
5.4发布内容到数据库
class BookInfo(models.Model):
# 创建字段,字段类型…
name = models.CharField(max_length=10)def __str__(self): """将模型类以字符串的方式输出""" return self.name

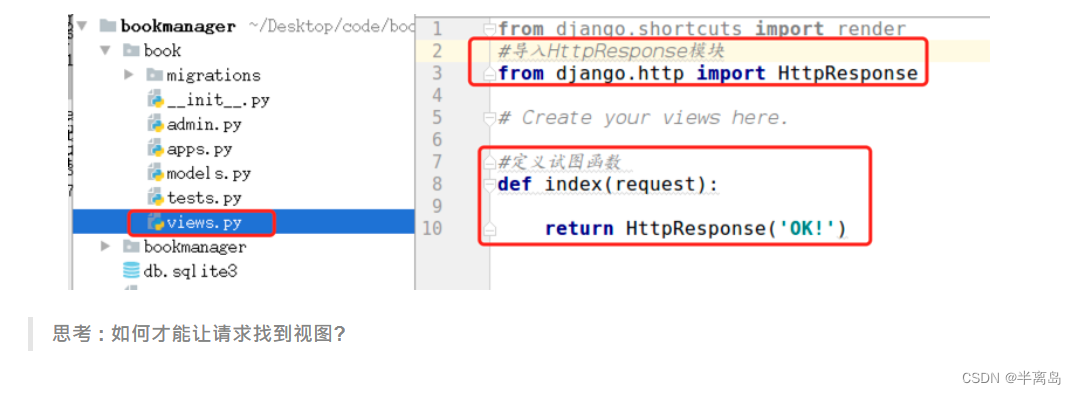
6. 视图和URL
6.1. 定义视图
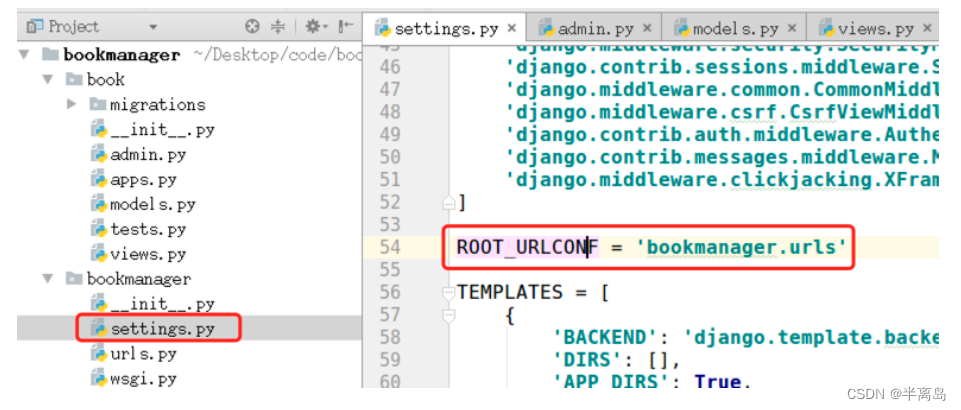
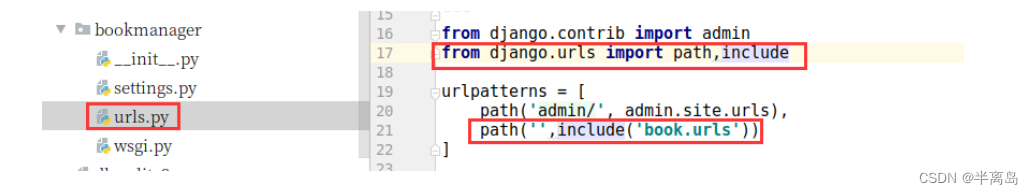
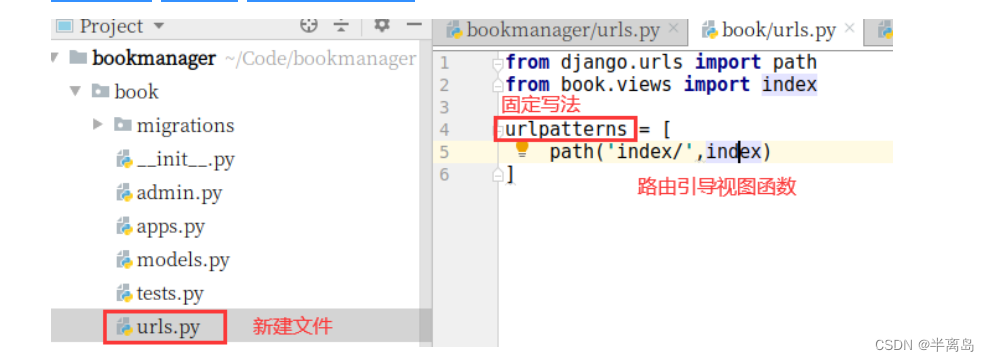
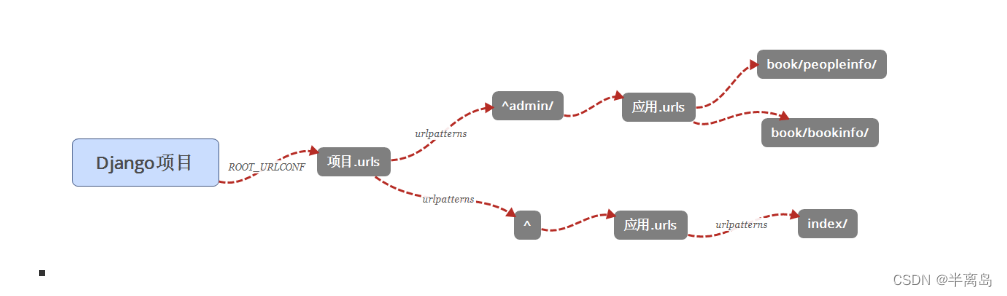
6.2 配置URLconf


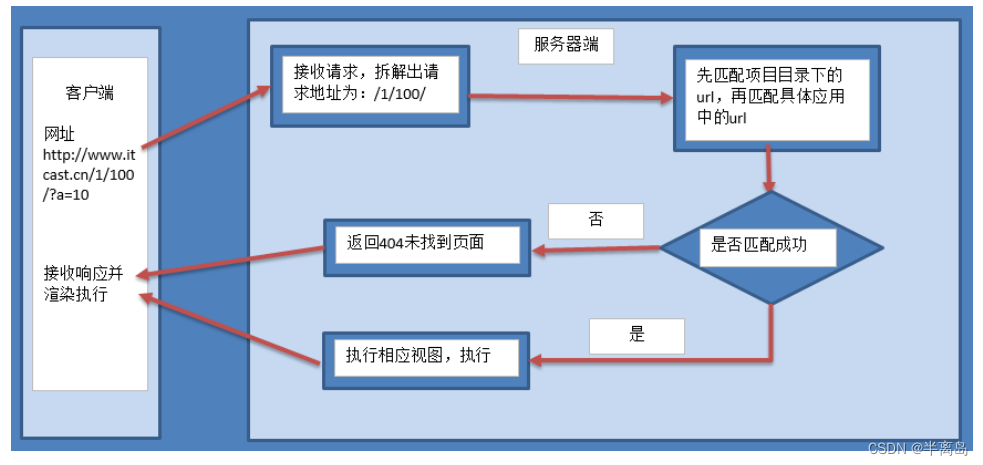
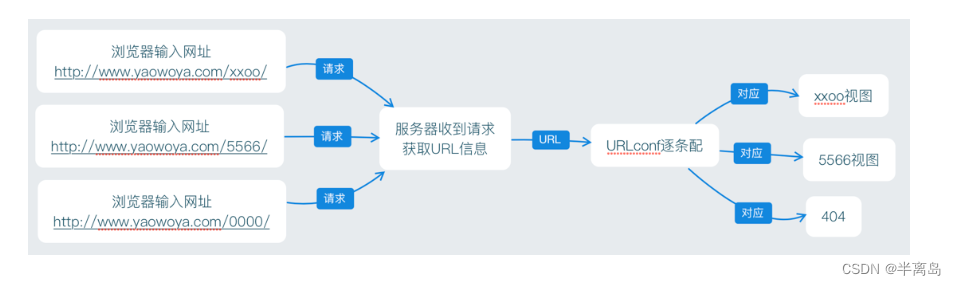
- url匹配过程

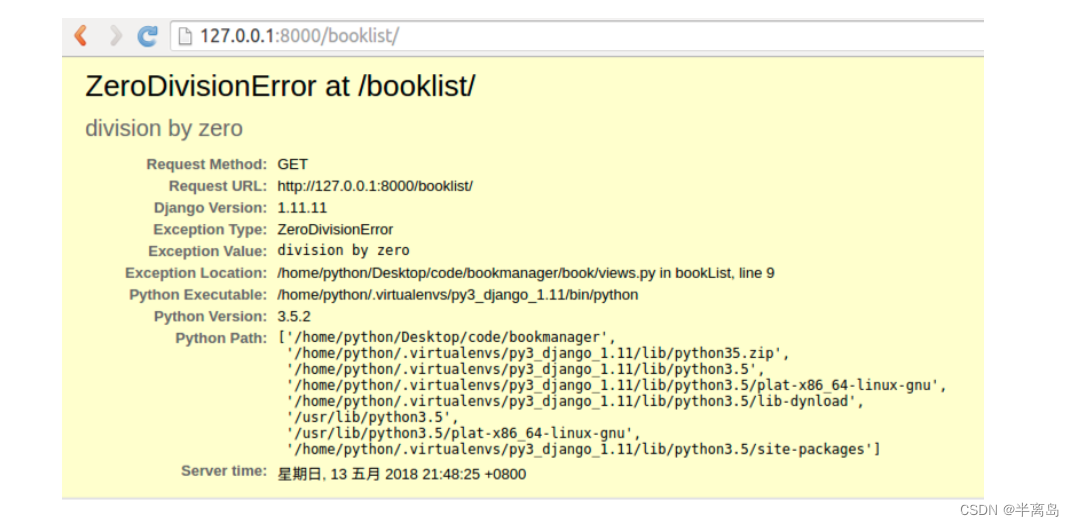
6.3. 测试:请求访问
6.4 总结
使用视图时需要进行两步操作,两步操作不分先后
配置URLconf
在应用/views.py中定义视图
7. 模板(了解)
提示 :
问题 :
设想 :
模板使用步骤
7.1 创建模板
- 在应用同级目录下创建模板文件夹templates. 文件夹名称固定写法.
- 在templates文件夹下, 创建应用同名文件夹. 例, Book
- 在应用同名文件夹下创建网页模板文件. 例 :index.html

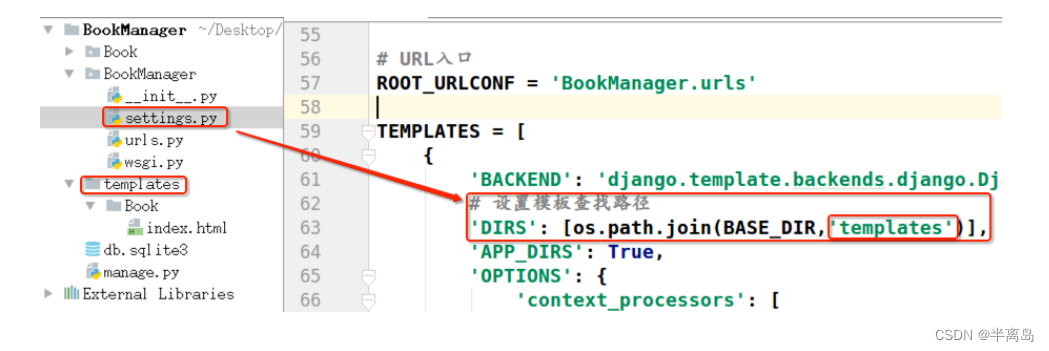
7.2 设置模板查找路径

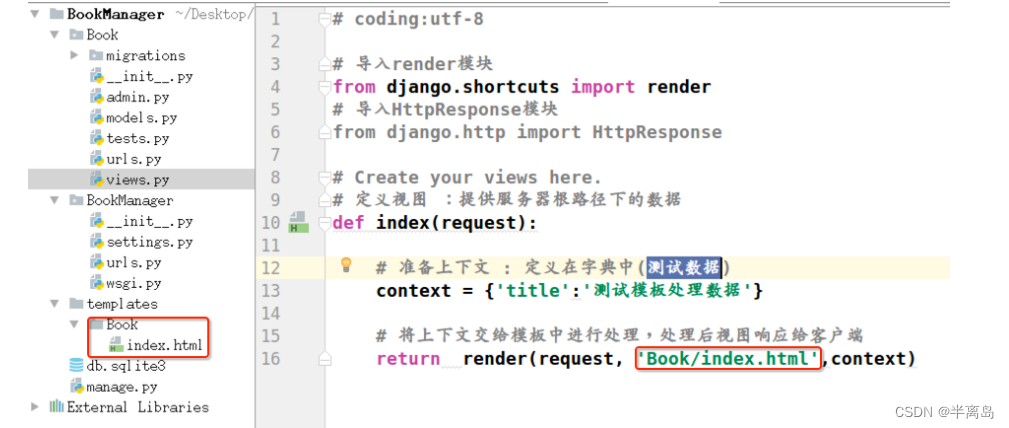
7.3 模板接收视图传入的数据
- 视图模板加载

7.4 模板处理数据

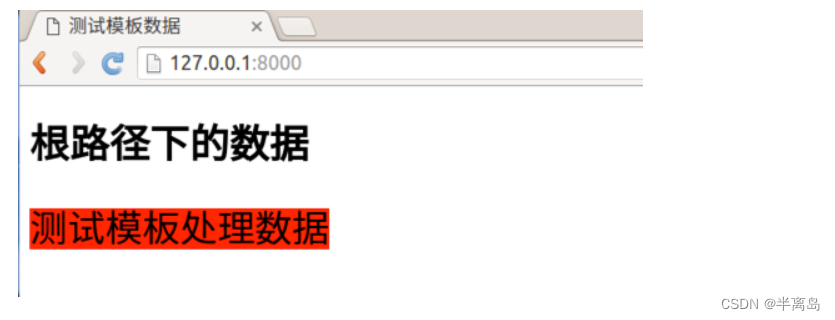
7.5 查看模板处理数据成果

8. 配置文件和动态文件
8.1 setting配置文件
-
1. BASE_DIR
-
2. DEBUG
注意:部署线上运行的Django不要运行在调式模式下,记得修改DEBUG=False和ALLOW_HOSTS。
-
3. 本地语言与时区
-
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
-
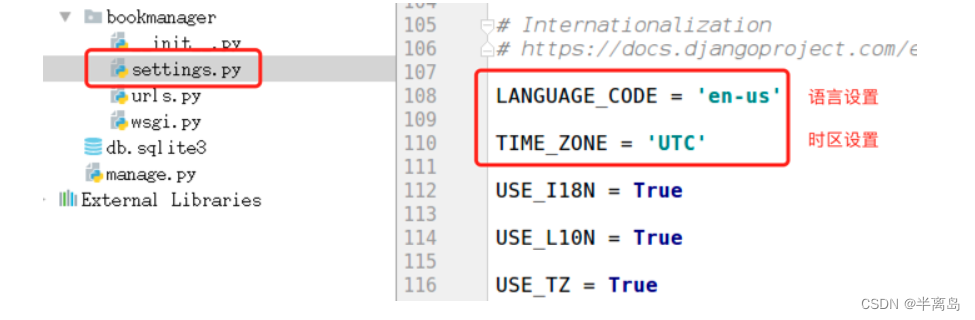
初始化的工程默认语言和时区为英语和UTC标准时区
LANGUAGE_CODE = ‘en-us’ # 语言
TIME_ZONE = ‘UTC’ # 时区# 时区
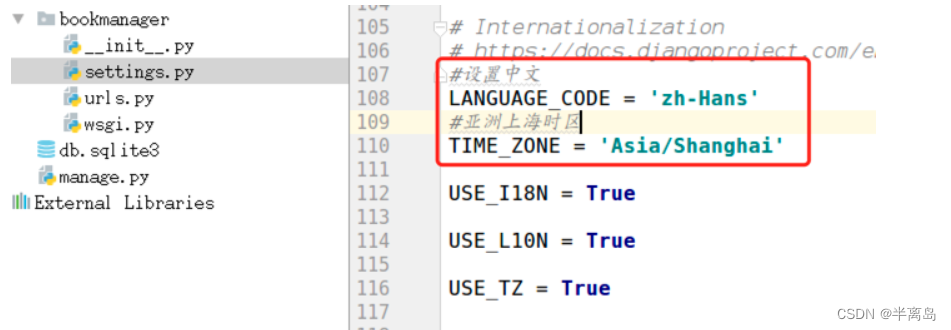
- 将语言和时区修改为中国大陆信息
8.2 静态文件
-
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
-
例如,我们向static目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
-
或者我们在static目录中添加了一个子目录和文件book/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/book/detail.html来访问。
8.3 App应用配置
from django.apps import AppConfig
class BookConfig(AppConfig):
name = 'book'
我们将此类添加到工程settings.py中的INSTALLED_APPS列表中,表明注册安装具备此配置属性的应用。
- AppConfig.name属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
- AppConfig.verbose_name属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,如
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'book'
verbose_name = '图书管理'
原文地址:https://blog.csdn.net/m0_52336378/article/details/131499582
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10485.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!