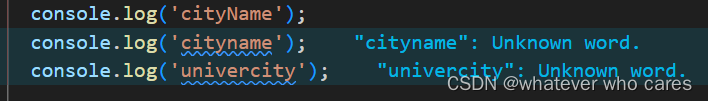
1、Code Spell Checker: 帮助我们检查单词是否拼写错误,检查规则遵循驼峰拼写法。
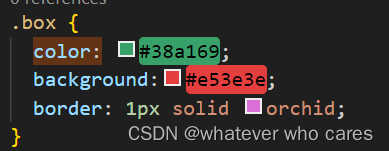
2、Color Highlight:高亮显示颜色值

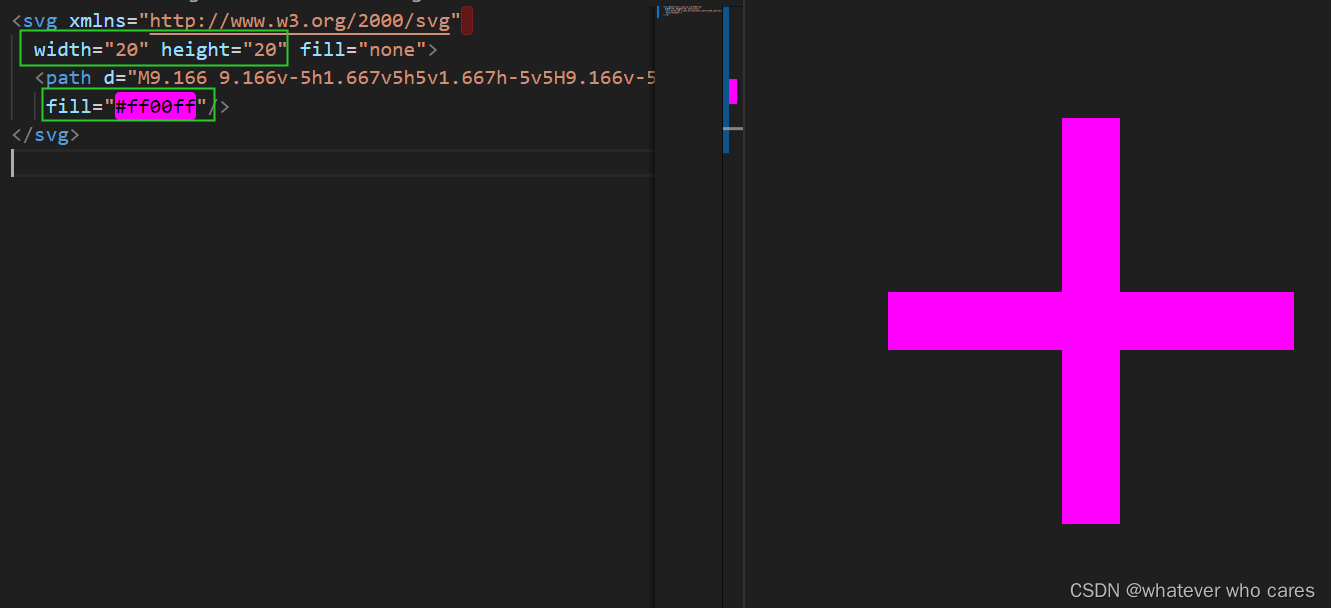
3、Svg Preview: 实时预览svg图片(修改width、height、fill等值来实时查看效果)

4、TODO Highlight: 高亮显示TODO内容

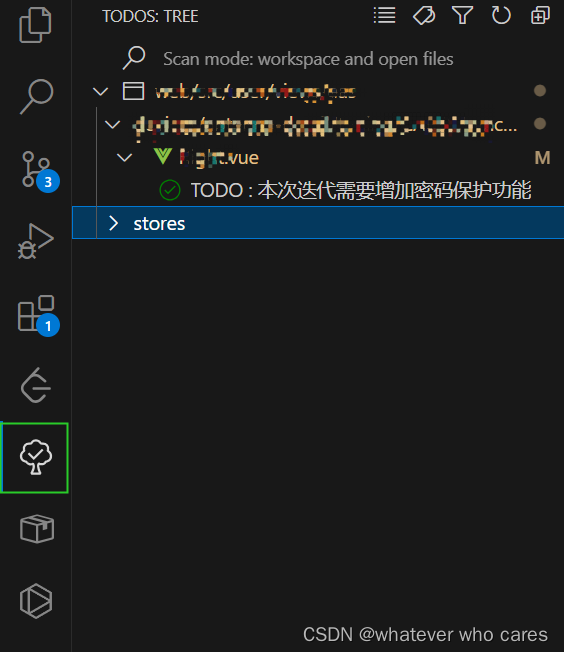
5、Todo Tree:侧边栏记录TODO

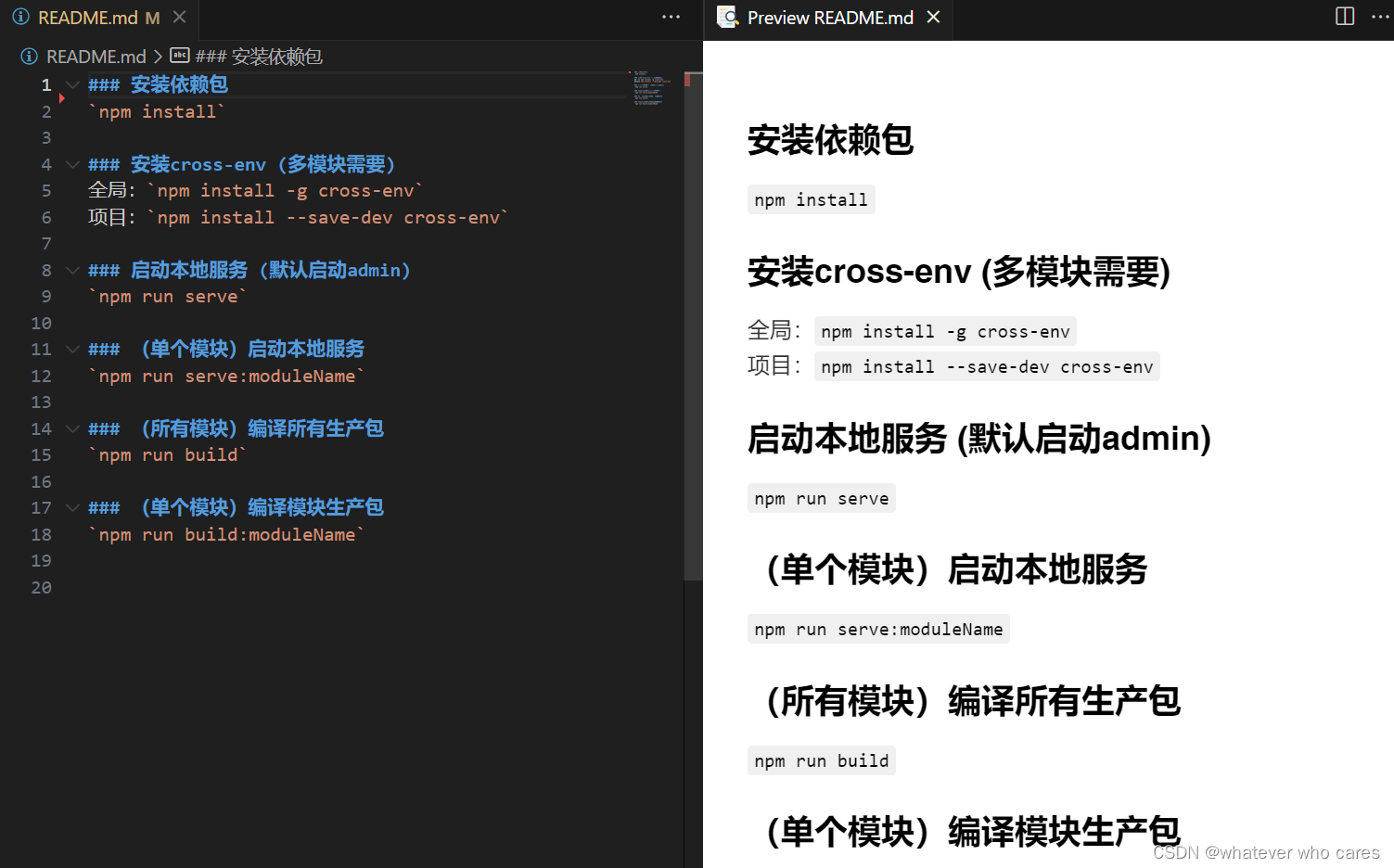
6、Markdown Preview Enhanced:预览md文件

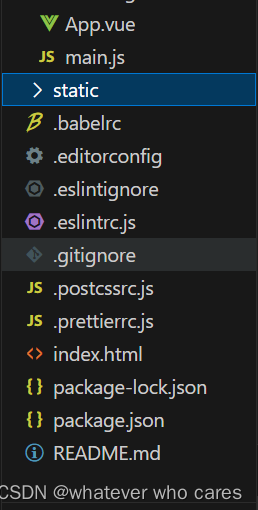
7、VSCode Great Icons:给不同类型的文件配置不同的图标,非常直观

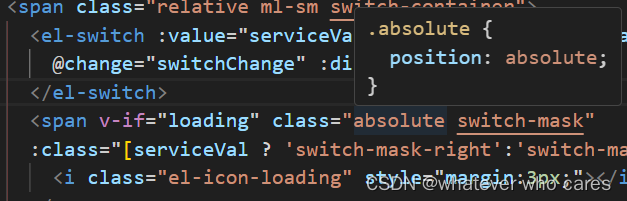
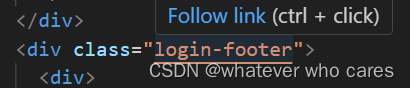
8、CSS Peek: 在HTML文件中查看CSS的ID和类,并跳转到对应的CSS定义。
(1、鼠标移动到类名,显示属性;2、属性移动到类名,不显示属性,按住ctrl,显示下划线和鼠标手型,点击跳转到对应的css定义)


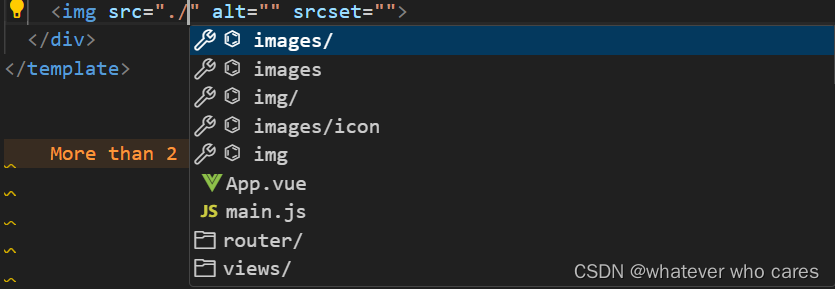
9、Path Intellisense: 路径提示器

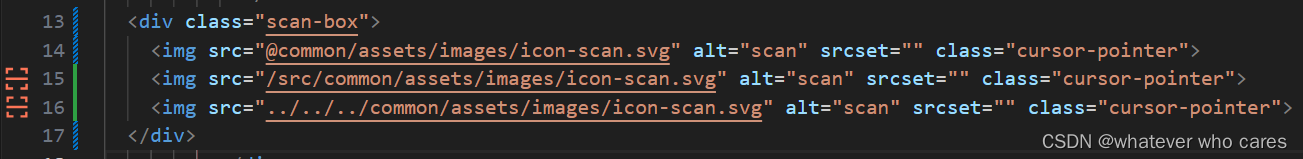
10、Image preview:图片预览(相对路径和绝对路径下都能正常显示,使用映射时无法显示)

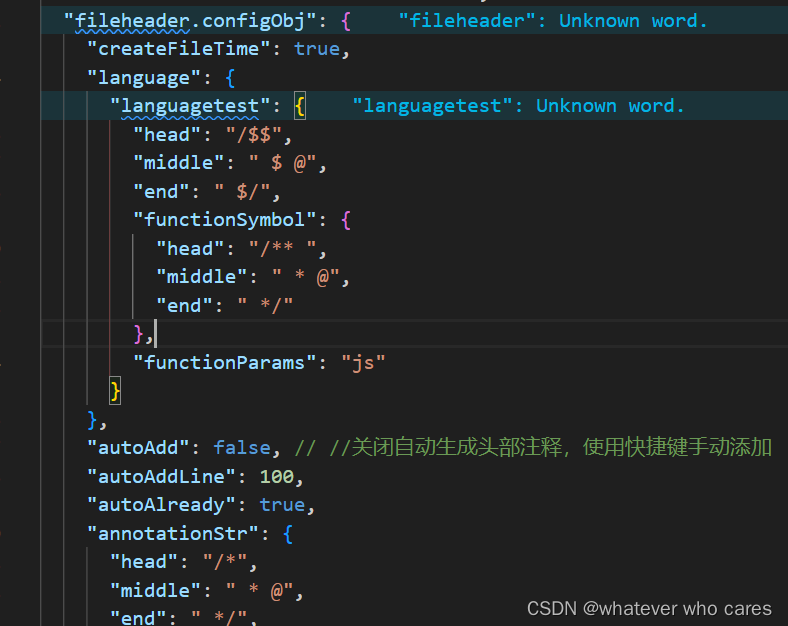
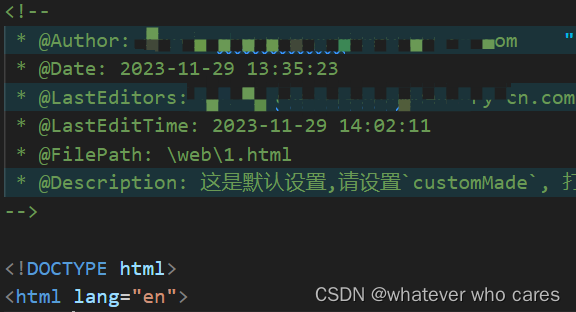
11、koroFileHeader:生成文件头部注释和函数注释
安装后在setting.json中进行修改

修改配置后,打开要添加注释的文件,光标放在第一行,点击鼠标快捷键,就添加了文件注释(ctrl+win+t: 当前位置,生成函数注释。ctrl+win+i: 光标位置,生成头部注释。)

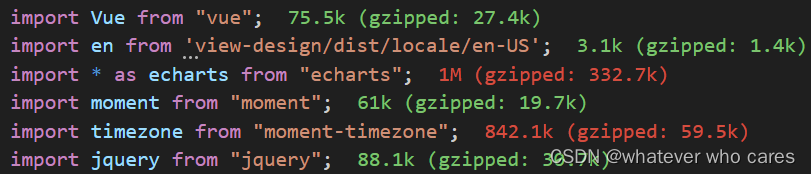
12、Import Cost:引入包大小计算

13、filesize:底部状态栏中显示当前文件的大小

原文地址:https://blog.csdn.net/qq_39460057/article/details/134683209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10677.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!