Android RecyclerView点击宫格处于选择态外框变方框线,Kotlin

<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
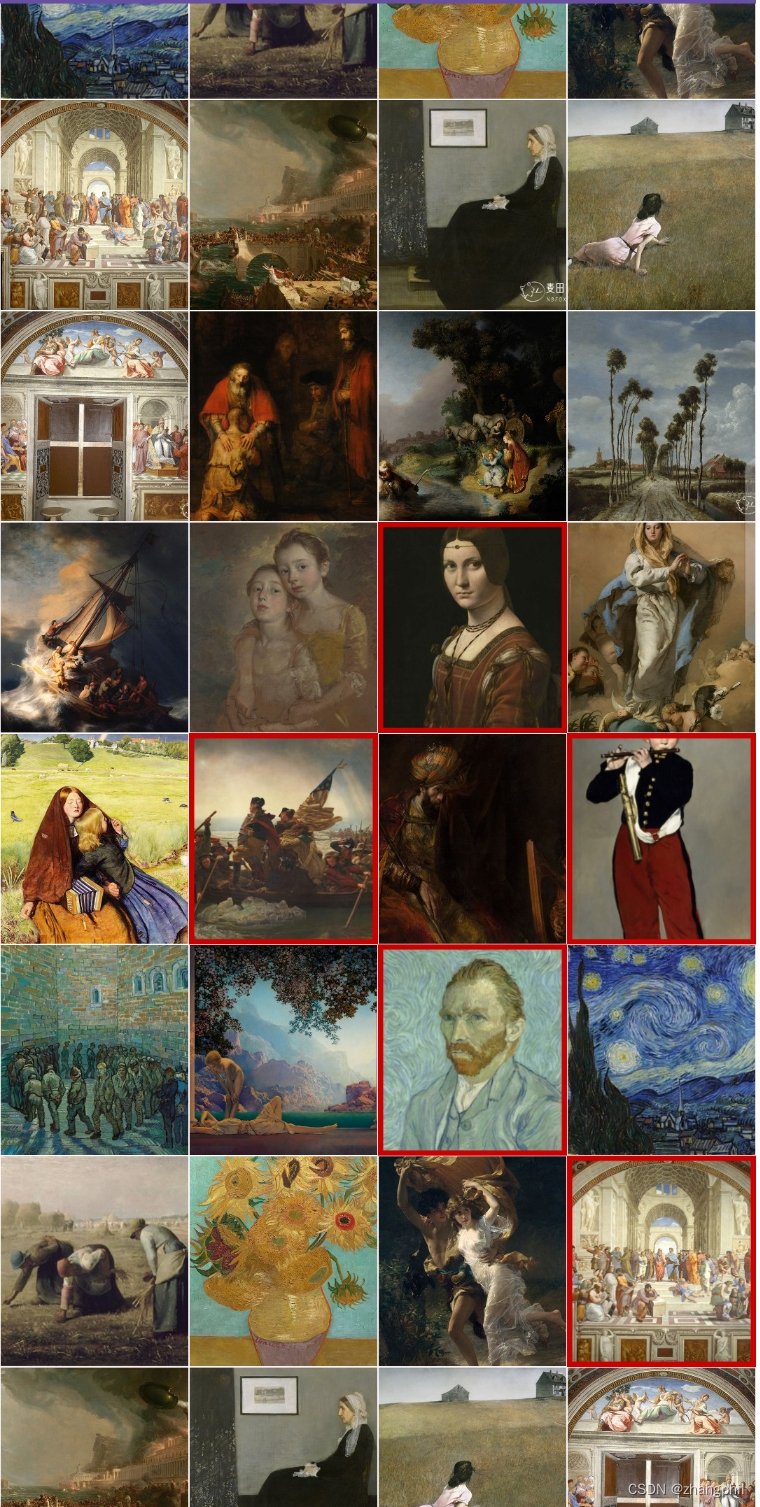
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />implementation 'com.github.bumptech.glide:glide:4.16.0'读出手机上所有图片,过滤gif图。加载图片形成4宫格,当点击小格子时候,小格子处于选择态,图片四周矩形红色框选,若再次点击,取消选择。
import android.content.Context
import android.os.Bundle
import android.provider.MediaStore
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.lifecycleScope
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
import androidx.recyclerview.widget.RecyclerView.ViewHolder
import com.bumptech.glide.Glide
import com.google.android.material.imageview.ShapeableImageView
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.launch
import kotlinx.coroutines.withContext
class MainActivity : AppCompatActivity() {
companion object {
const val IMAGE_SIZE = 300
const val GRID_SIZE = 4
const val VIEW_TYPE_NORMAL = 1
const val VIEW_TYPE_SELECTED = 2
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mRecyclerView = findViewById<RecyclerView>(R.id.recycler_view)
val layoutManager = GridLayoutManager(this, GRID_SIZE)
mRecyclerView?.layoutManager = layoutManager
val adapter = MyAdapter()
mRecyclerView?.adapter = adapter
lifecycleScope.launch(Dispatchers.IO) {
val items = readAllImage(this@MainActivity)
withContext(Dispatchers.Main) {
adapter?.dataChanged(items)
}
}
}
class MyAdapter : RecyclerView.Adapter<ViewHolder>() {
private var items = arrayListOf<MyData>()
fun dataChanged(l: ArrayList<MyData>) {
items = l
this.notifyDataSetChanged()
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
when (viewType) {
VIEW_TYPE_SELECTED -> {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.selected_image, parent, false)
return MyVHSelected(view!!)
}
else -> {
var view =
LayoutInflater.from(parent.context).inflate(R.layout.image, parent, false)
return MyVHNormal(view!!)
}
}
}
override fun getItemCount(): Int {
return items.size
}
override fun getItemViewType(position: Int): Int {
var type = VIEW_TYPE_NORMAL
if (items[position].selected) {
type = VIEW_TYPE_SELECTED
}
return type
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
holder.itemView.setOnClickListener {
items[position].selected = !items[position].selected
this.notifyItemChanged(position)
}
val uri = items[position].path
var siv: ShapeableImageView? = null
when (getItemViewType(position)) {
VIEW_TYPE_NORMAL -> {
siv = (holder as MyVHNormal).image
}
VIEW_TYPE_SELECTED -> {
siv = (holder as MyVHSelected).image
}
}
Glide.with(holder.itemView.context)
.asBitmap()
.load(uri)
.centerCrop()
.override(IMAGE_SIZE)
.into(siv!!)
}
}
class MyVHNormal(itemView: View) : RecyclerView.ViewHolder(itemView) {
val image: ShapeableImageView = itemView.findViewById(R.id.siv)
}
class MyVHSelected(itemView: View) : RecyclerView.ViewHolder(itemView) {
val image: ShapeableImageView = itemView.findViewById(R.id.siv)
}
private fun readAllImage(context: Context): ArrayList<MyData> {
val photos = ArrayList<MyData>()
//读取所有图片
val cursor = context.contentResolver.query(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null
)
var index = 0
while (cursor!!.moveToNext()) {
//路径 uri
val path = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA))
if (path.endsWith(".gif")) {
//过滤gif图片。
continue
}
//图片名称
//val name = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DISPLAY_NAME))
//图片大小
//val size = cursor.getLong(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.SIZE))
photos.add(MyData(path, index++))
}
cursor.close()
return photos
}
class MyData(var path: String, var index: Int) {
var selected = false
}
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>image.xml:
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.imageview.ShapeableImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/siv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="1px"
android:clickable="true"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_foreground" />selected_image.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.imageview.ShapeableImageView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/siv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_foreground"
app:strokeColor="@android:color/holo_red_dark"
app:strokeWidth="5dp" />Android ConstraintLayout分组堆叠圆角ShapeableImageView-CSDN博客文章浏览阅读1k次。《Android大图片之变换缩略图,以及对原始大图片按照指定宽、高裁剪成缩略图》在Android的ImageView加载图像资源过程中,出于性能和内存开销的需要,有时候需要把一个原始的超大图片按照一定比例等比例缩放成较小的缩略图,或者需要把原始的超大图片,裁剪成指定宽高值的较小图片,针对这种开发需求,可以使用Android SDK自身提供的工具类:ThumbnailUtils完成。现在结合他人的代码加以修改,给出一个以原始图形中心为原点,修剪图片为头像的工具类,此类可以直接在布局文件中加载使用,比。https://blog.csdn.net/zhangphil/article/details/134071791Android描边外框stroke边线、rotate旋转、circle圆形图的简洁通用方案,基于Glide与ShapeableImageView,Kotlin-CSDN博客文章浏览阅读1.2k次。Android RoundedBitmapDrawable:Android官方的圆角图形图象实现方案RoundedBitmapDrawable是Android在support v4的扩展包中新增的实现圆角图形的关键类,借助RoundedBitmapDrawable的帮助,可以轻松的以Android标准方式实现圆角图形图象。现在结合他人的代码加以修改,给出一个以原始图形中心为原点,修剪图片为头像的工具类,此类可以直接在布局文件中加载使用,比。所实现的在Kotlin动态代码中绘制的描边效果。
https://blog.csdn.net/zhangphil/article/details/134314380
Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类-CSDN博客文章浏览阅读4.2k次,点赞2次,收藏3次。Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类我写的附录文章2,介绍了Android如何基于OnItemTouchListener +GestureDetector实现单击、长按事件的监听,由于如今RecyclerView在Android开发是如此的普遍,以及Recyclehttps://blog.csdn.net/zhangphil/article/details/53231344
原文地址:https://blog.csdn.net/zhangphil/article/details/134541724
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10683.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








