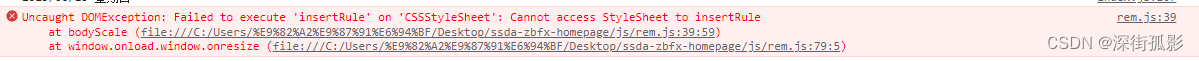
本文介绍: Uncaught DOMException: Failed to execute ‘insertRule‘ on ‘CSSStyleSheet‘: Cannot access StyleSheet to insertRule
当时找到两个方法是弃用zoom改用transform scale放大缩小配合其它属性解决具体的忘了
采用了另一个方法继续使用zoom给echarts的canvas加上其它属性来解决这个问题
刚开始使用的是这个
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。