Application的生命周期 利用Application操作全局变量 利用Room简化数据库操作
一、创建项目:

1、环境安装(idea):
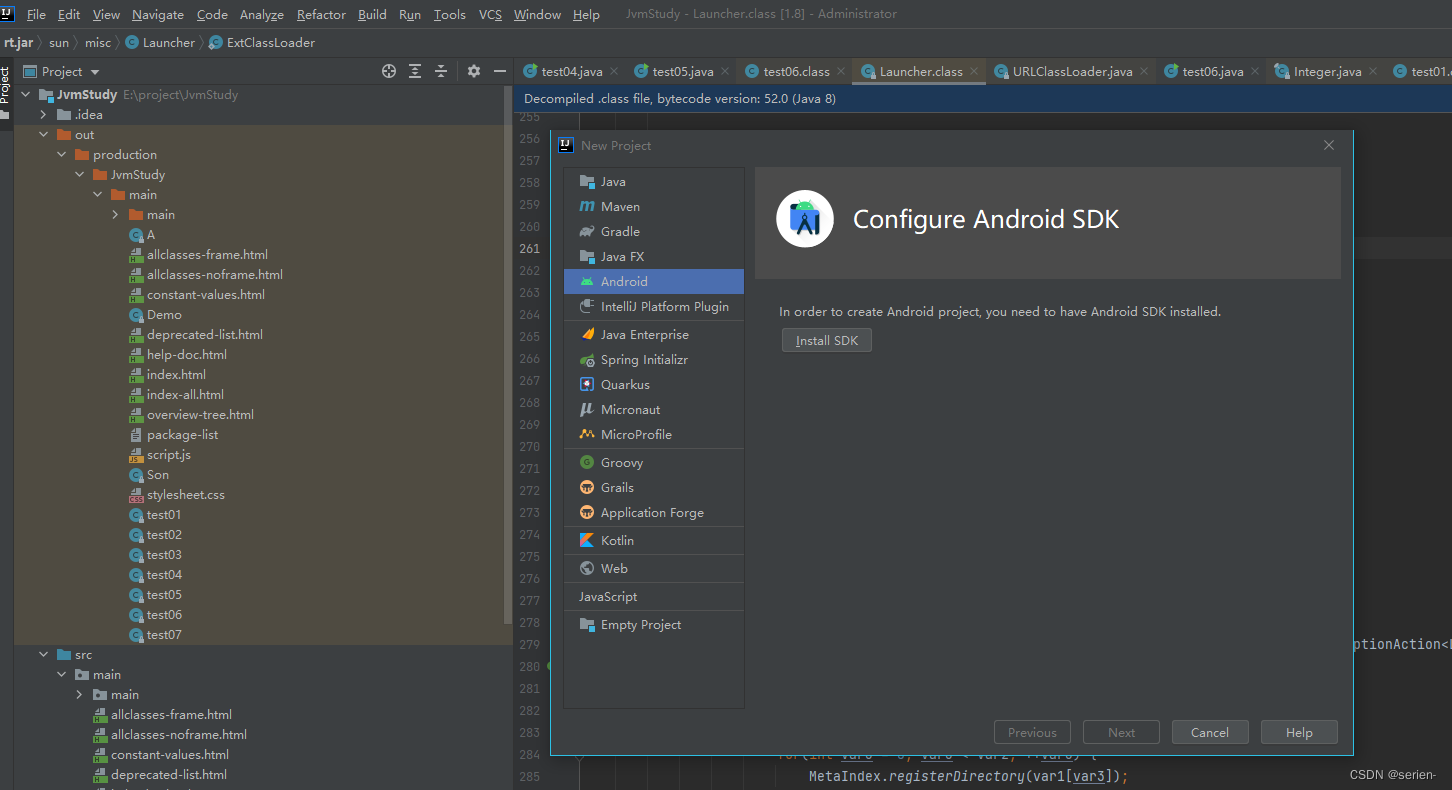
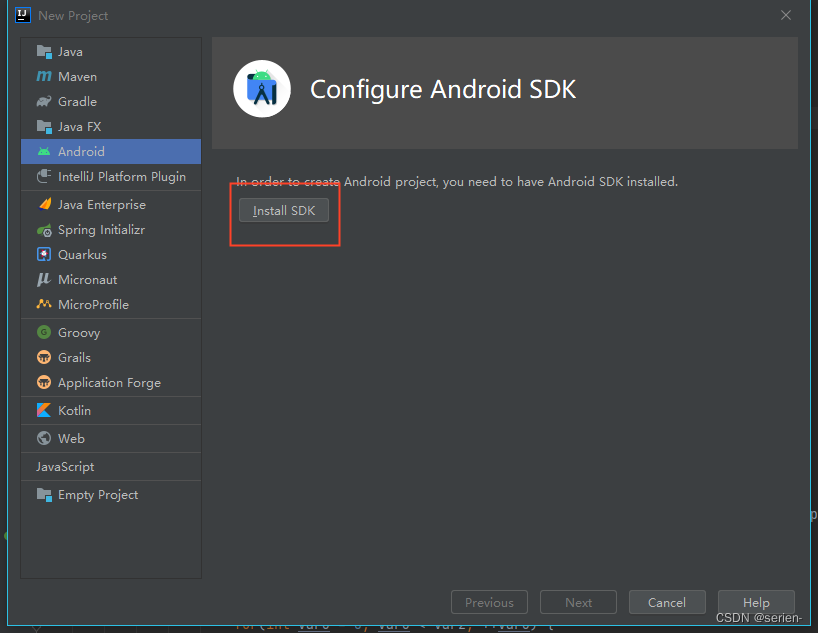
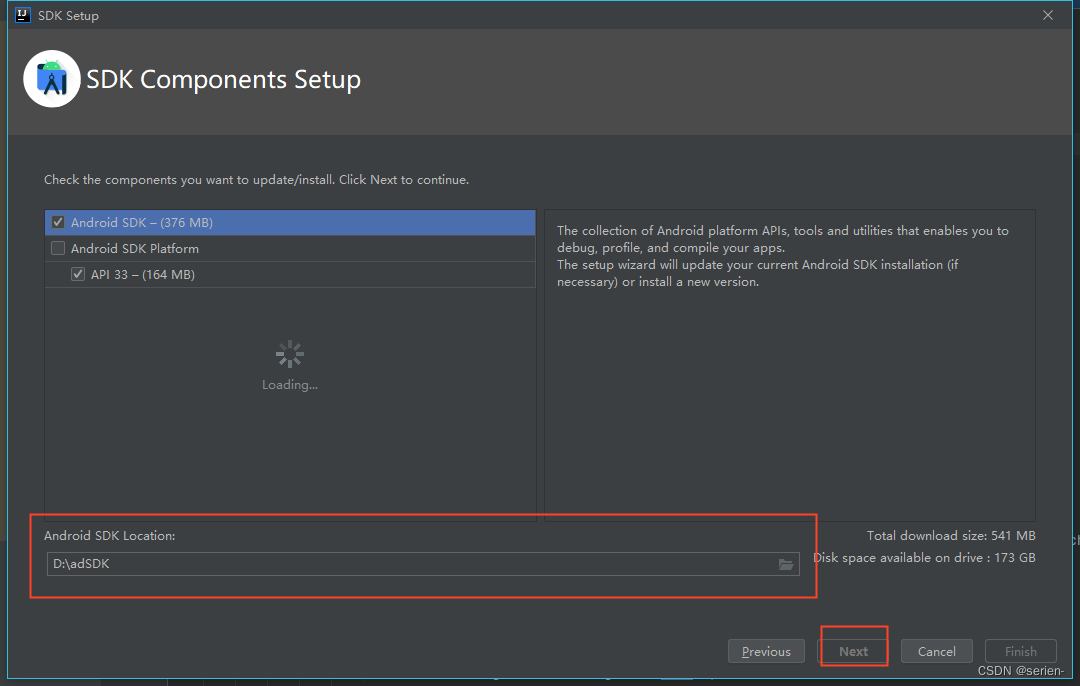
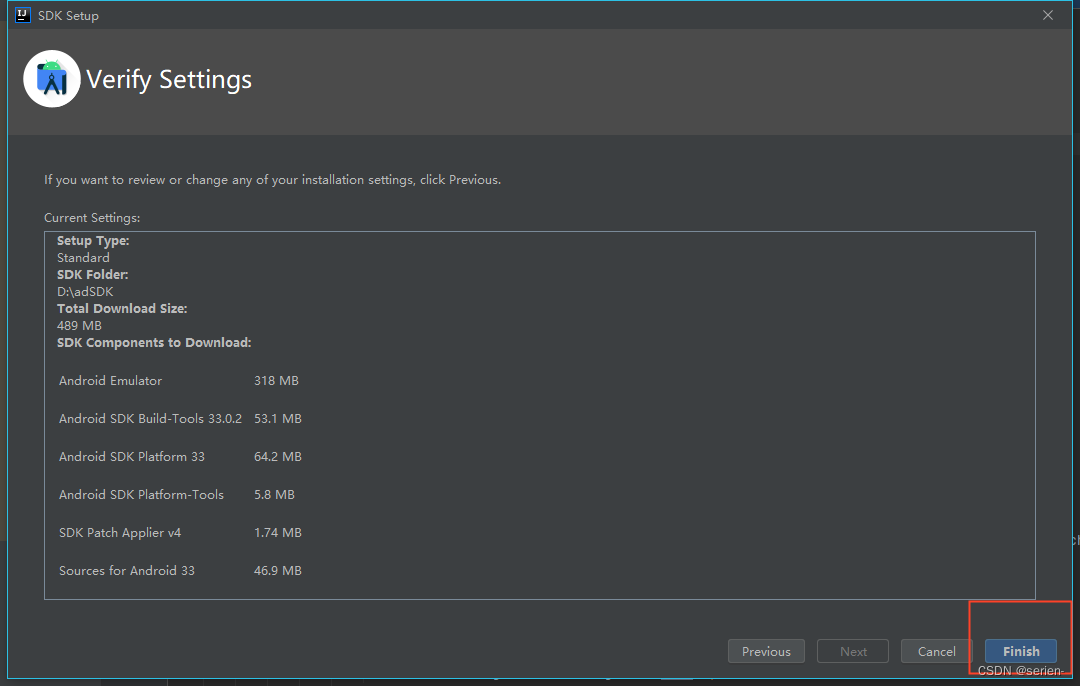
下载sdk:




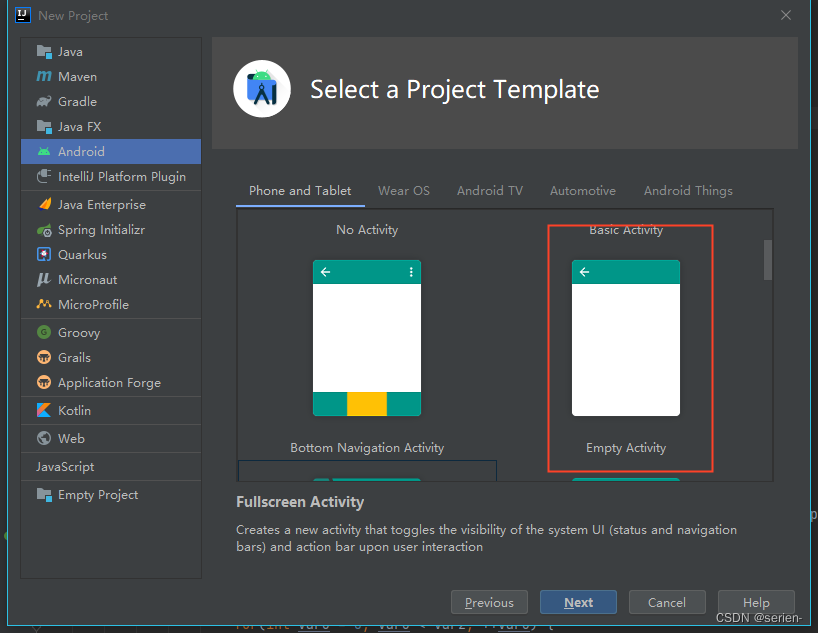
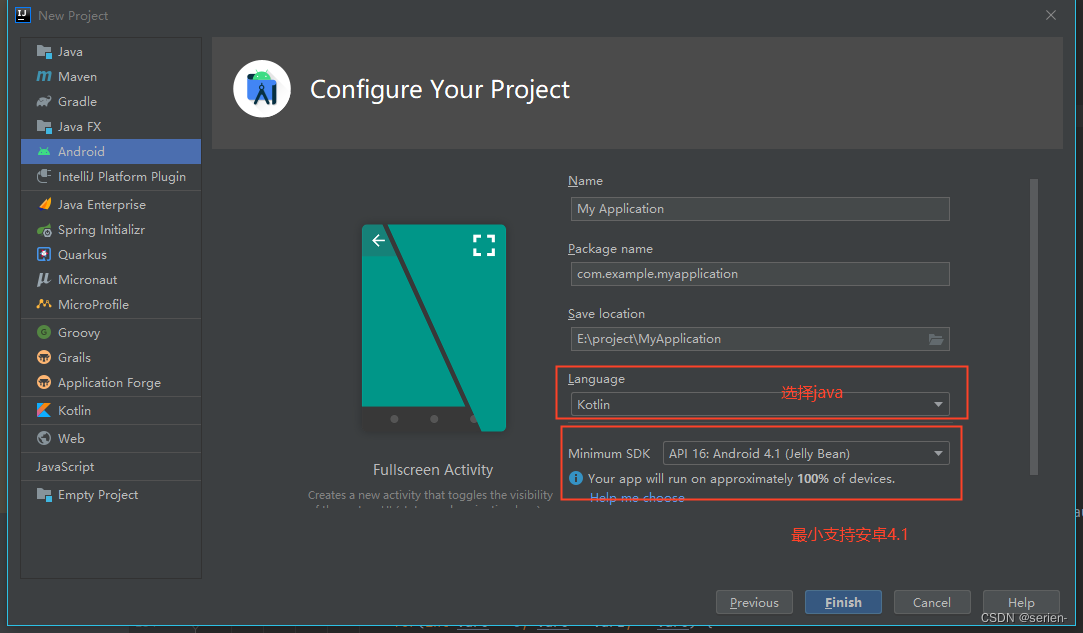
等待下载完成,下载完成后,进入选择项目界面,这里选择一个空项目:



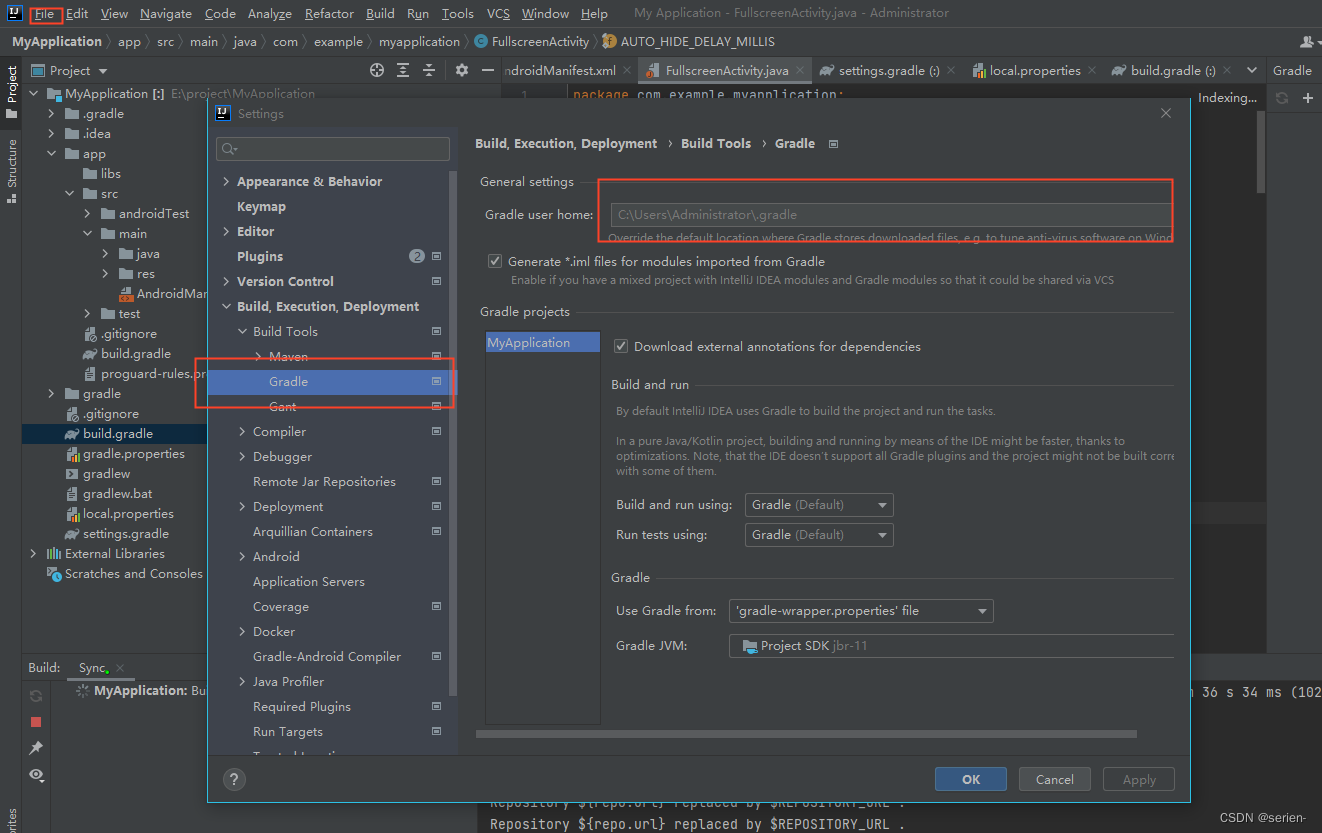
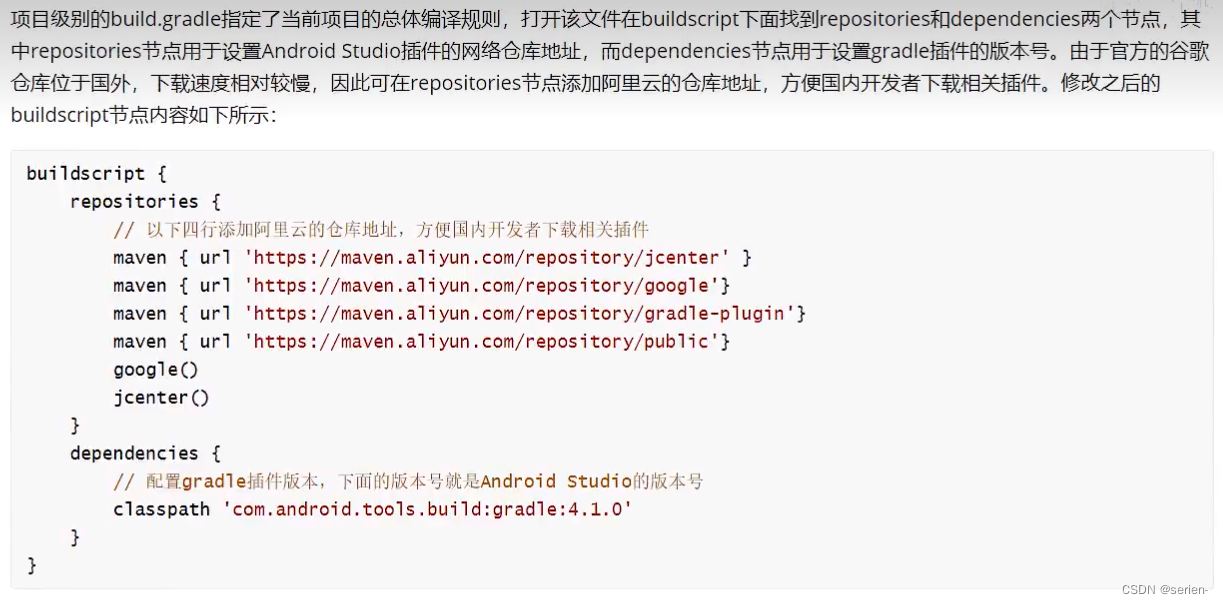
配置gradle

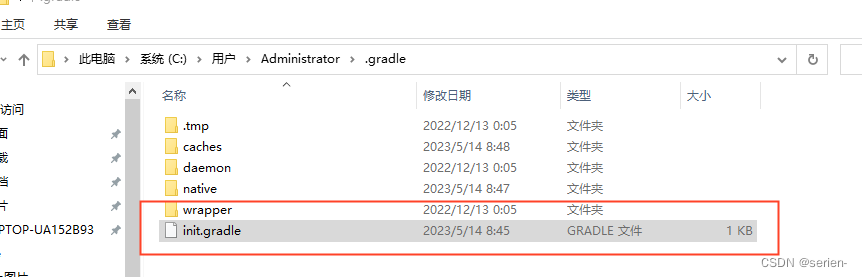
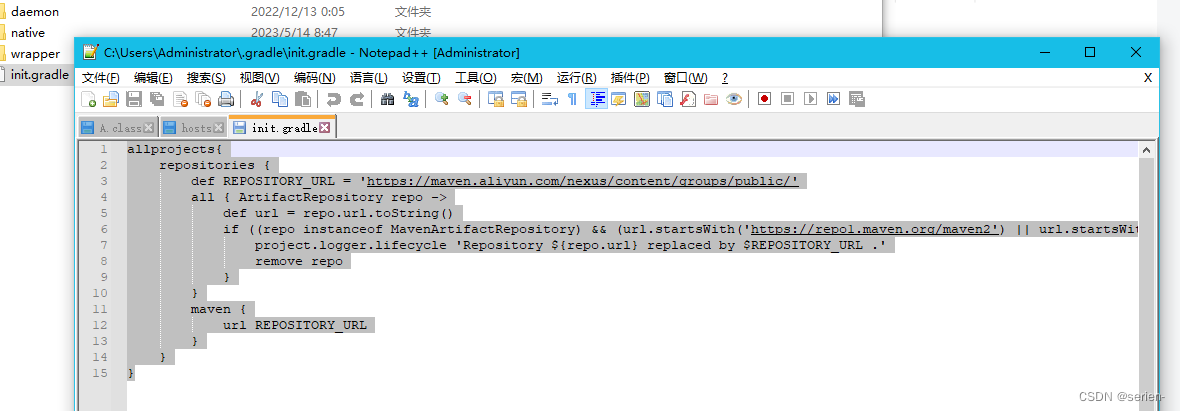
我的是在这里,我们打开这个目录,在下面新建一个init.gradle文件

粘贴如下:
allprojects{
repositories {
def REPOSITORY_URL = 'https://maven.aliyun.com/nexus/content/groups/public/'
all { ArtifactRepository repo ->
def url = repo.url.toString()
if ((repo instanceof MavenArtifactRepository) && (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('https://jcenter.bintray.com'))) {
project.logger.lifecycle 'Repository ${repo.url} replaced by $REPOSITORY_URL .'
remove repo
}
}
maven {
url REPOSITORY_URL
}
}
}


第一次运行遇到的问题:
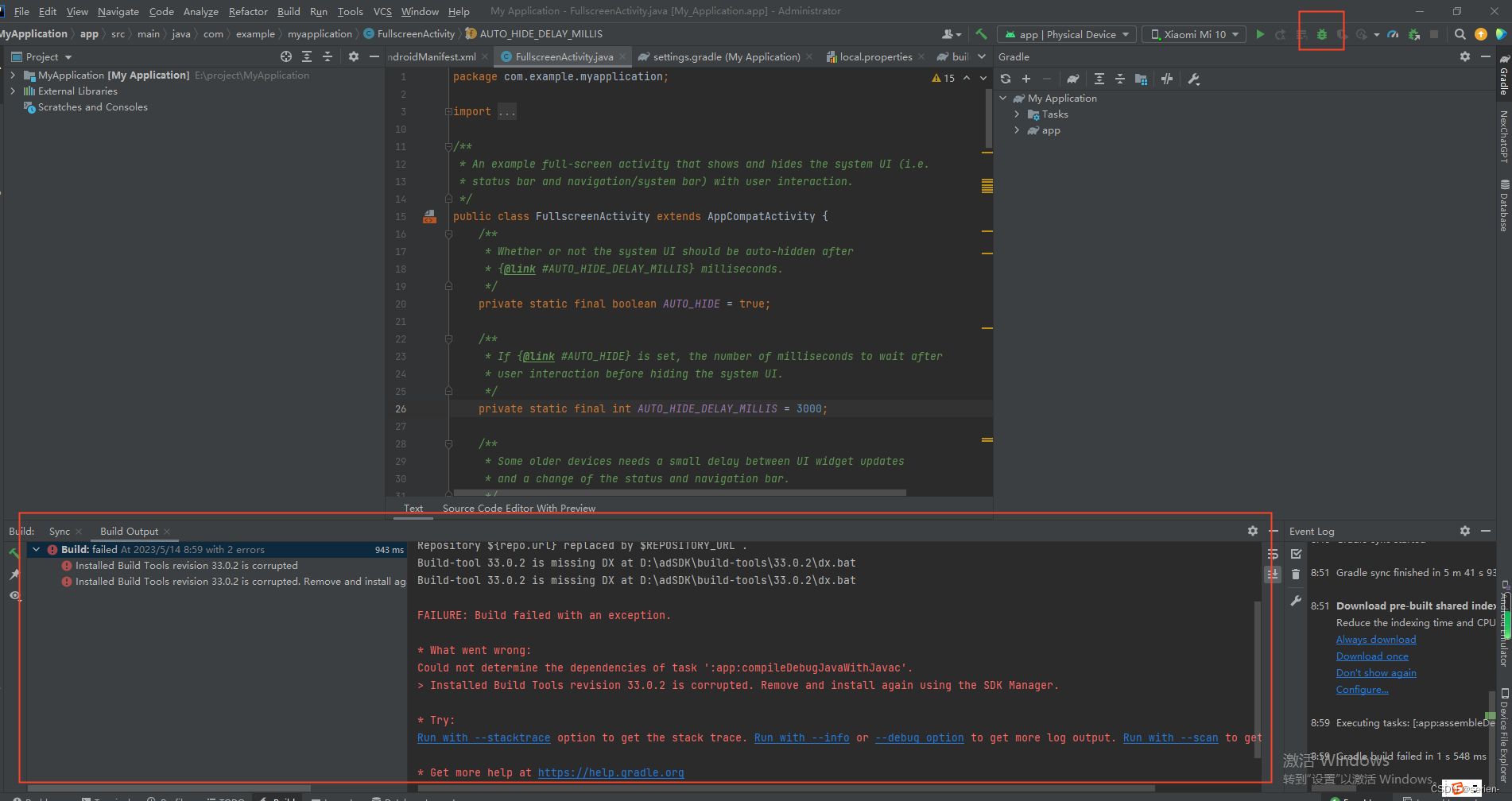
1、调试报错:
Installed Build Tools revision 33.0.0 is corrupted. Remove and install again using the SDK Manager.找到sdk目录我的在D:adSDKbuild–tools33.0.2下面有个d8.bat改成dx.bat

找到D:adSDKbuild–tools33.0.2lib中的d8.jar改成dx.jar

无法安装到真机上报:
Error
Installation did not succeed.
The application could not be installed: INSTALL_PARSE_FAILED_MANIFEST_MALFORMED在这里加上:
android:exported="true"(允许被其他应用打开)

安装运行成功
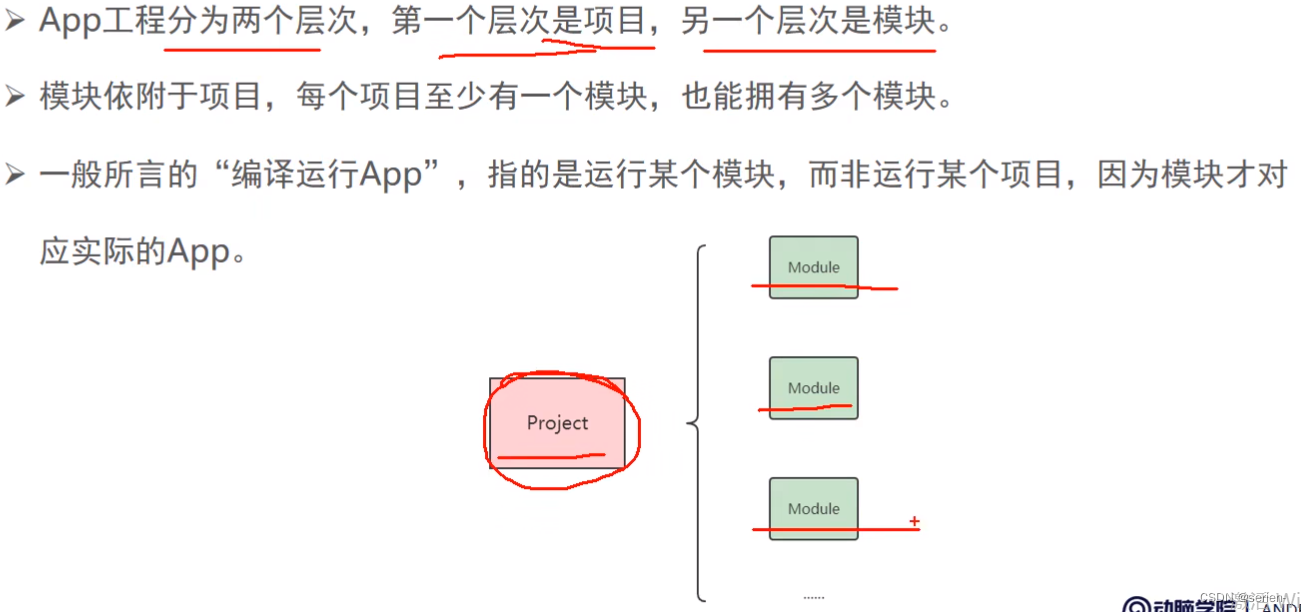
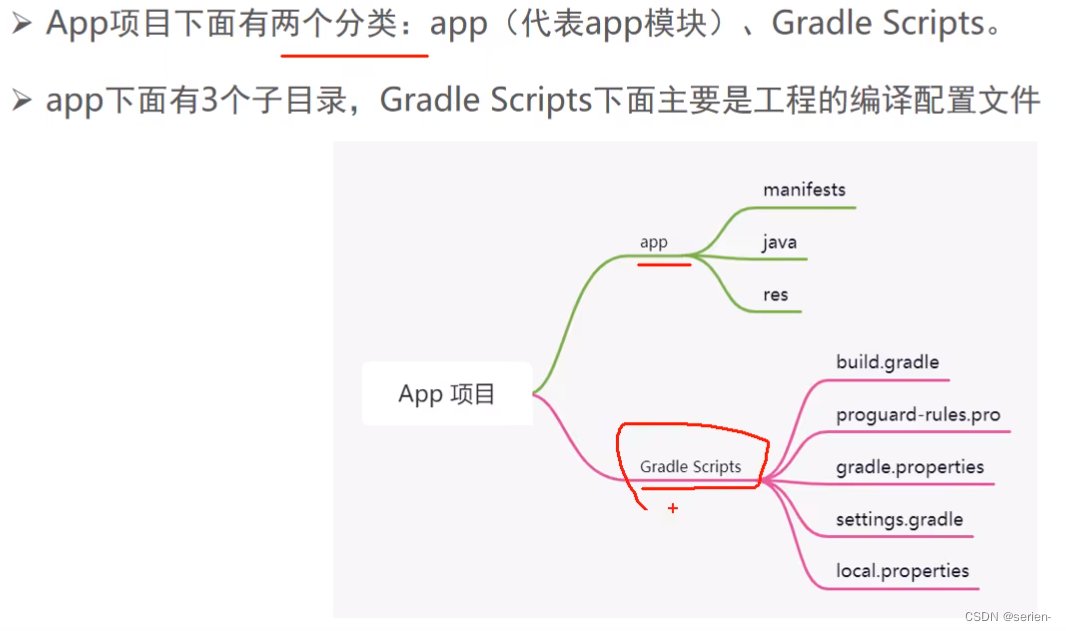
2、 项目讲解
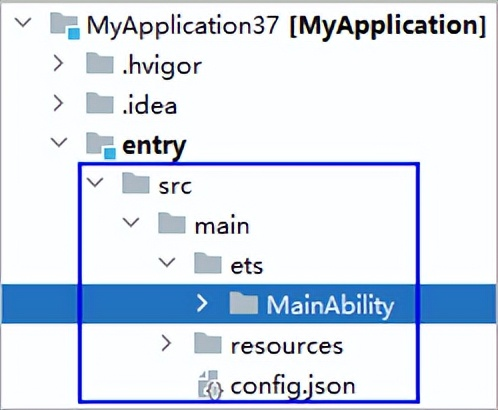
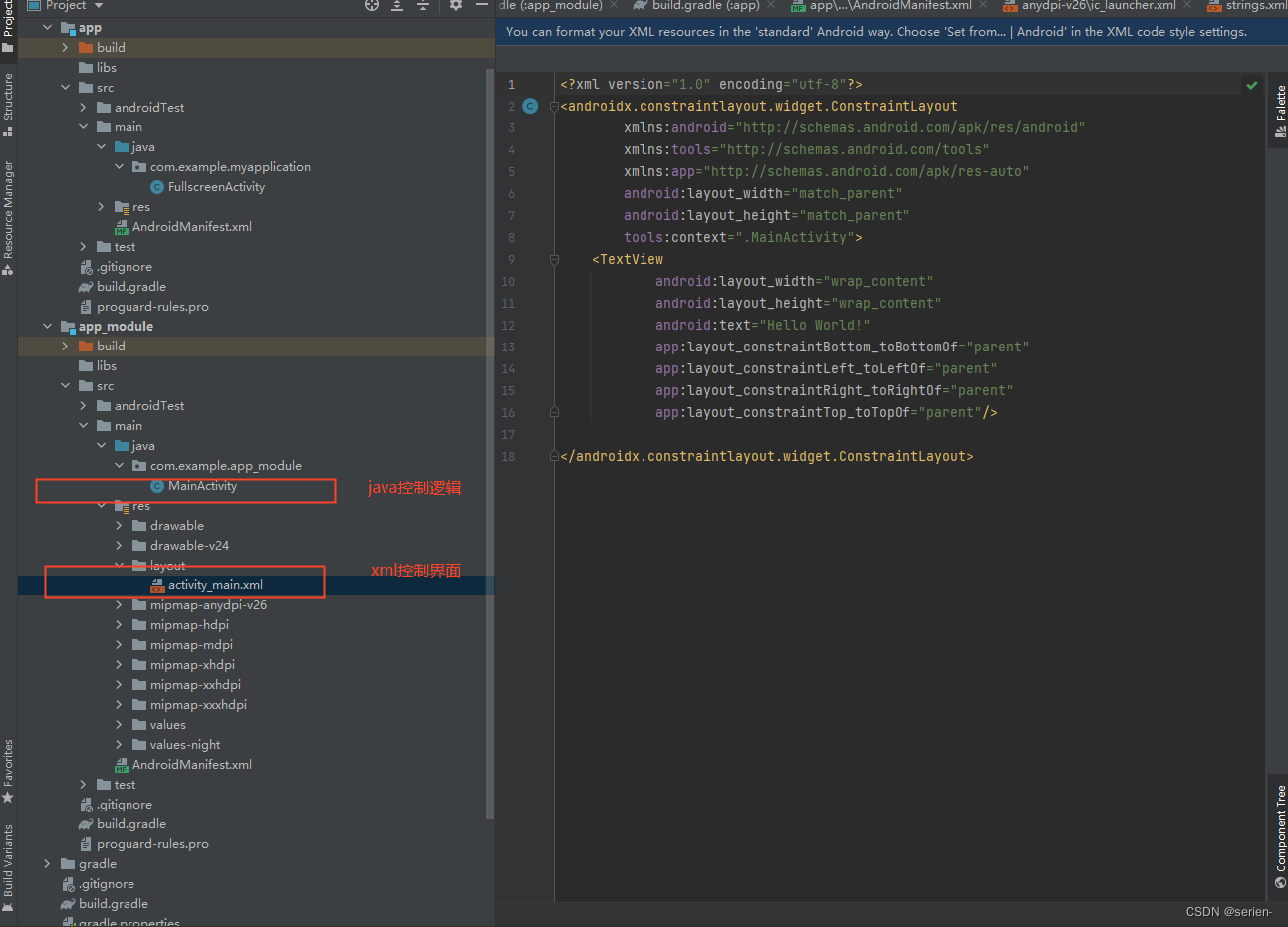
目录结构




gradle

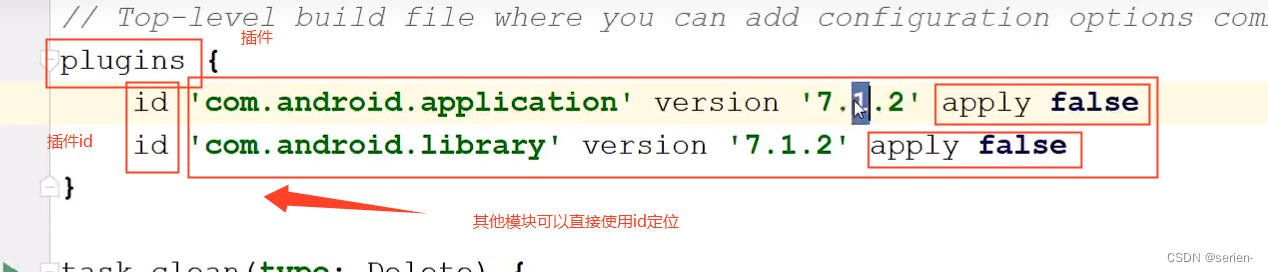
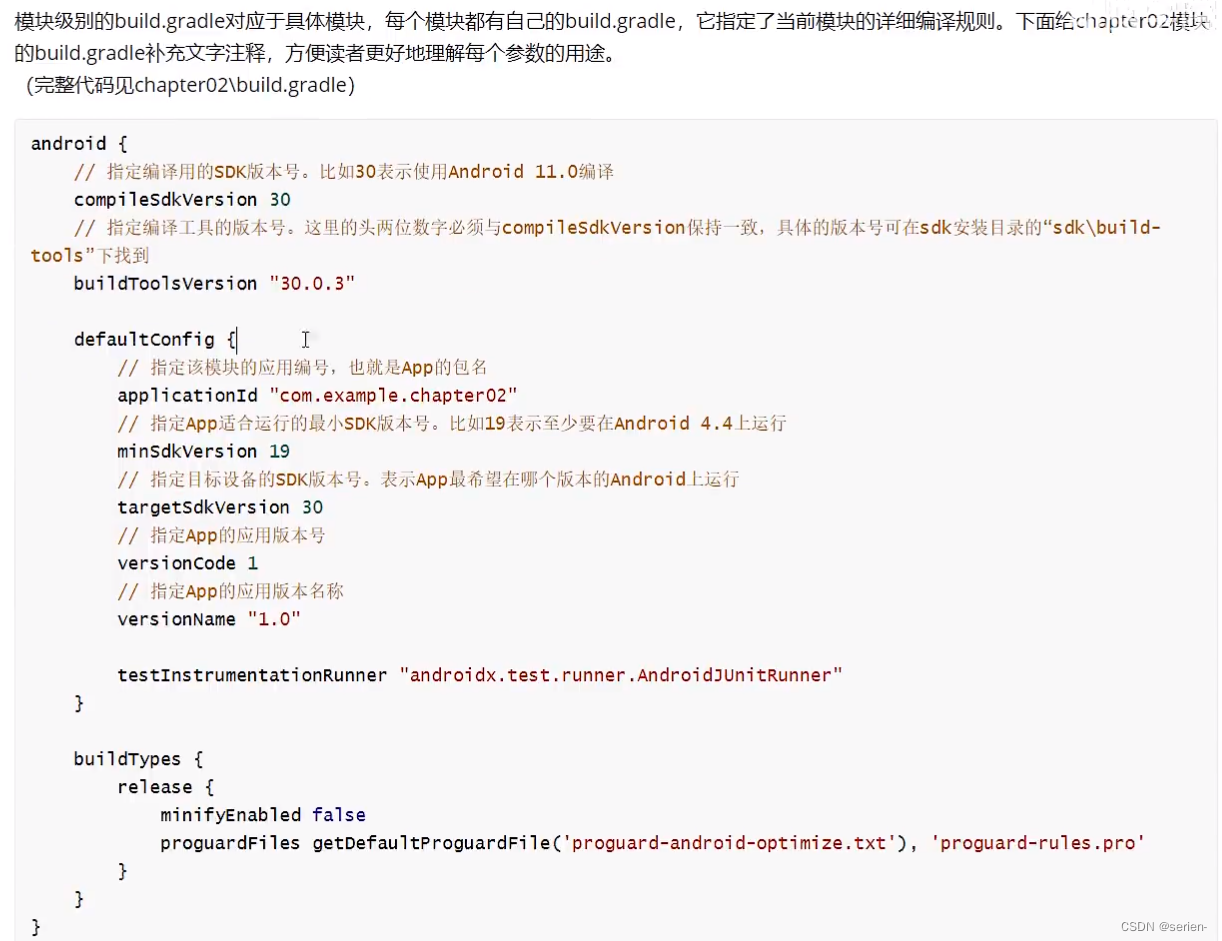
budle.gradle




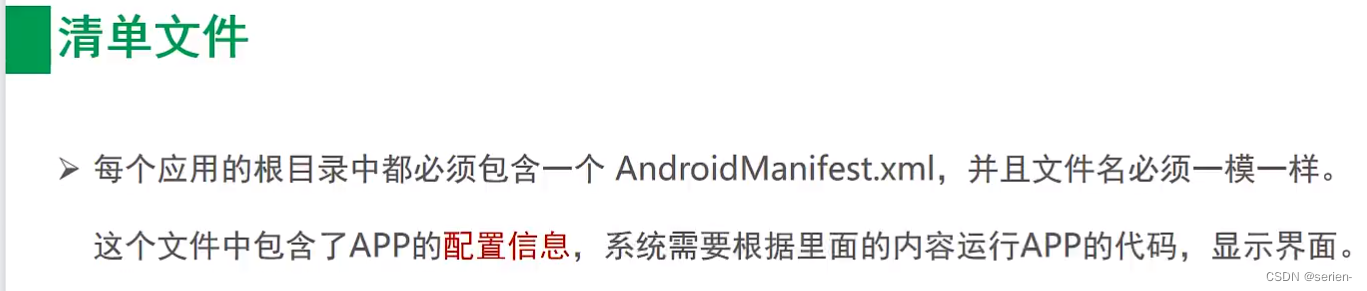
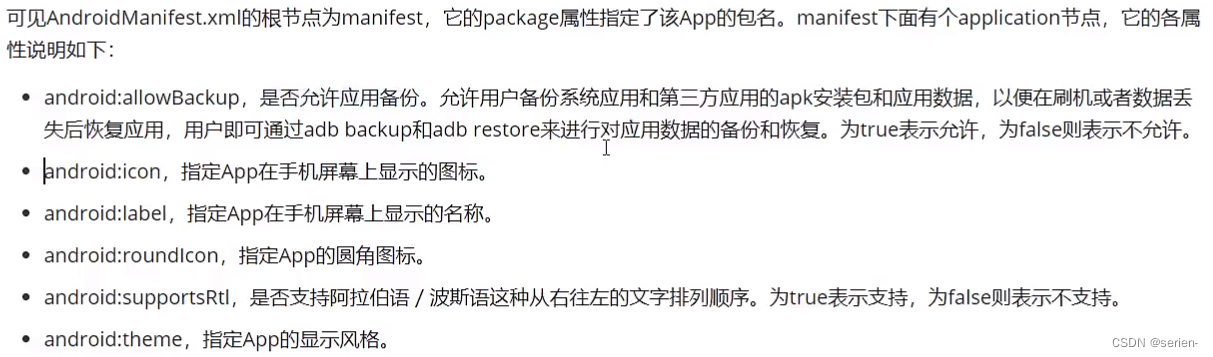
 清单文件
清单文件




Activity

这就是一个页面,当我们从A页面跳到B页面就会开一个新的Activity

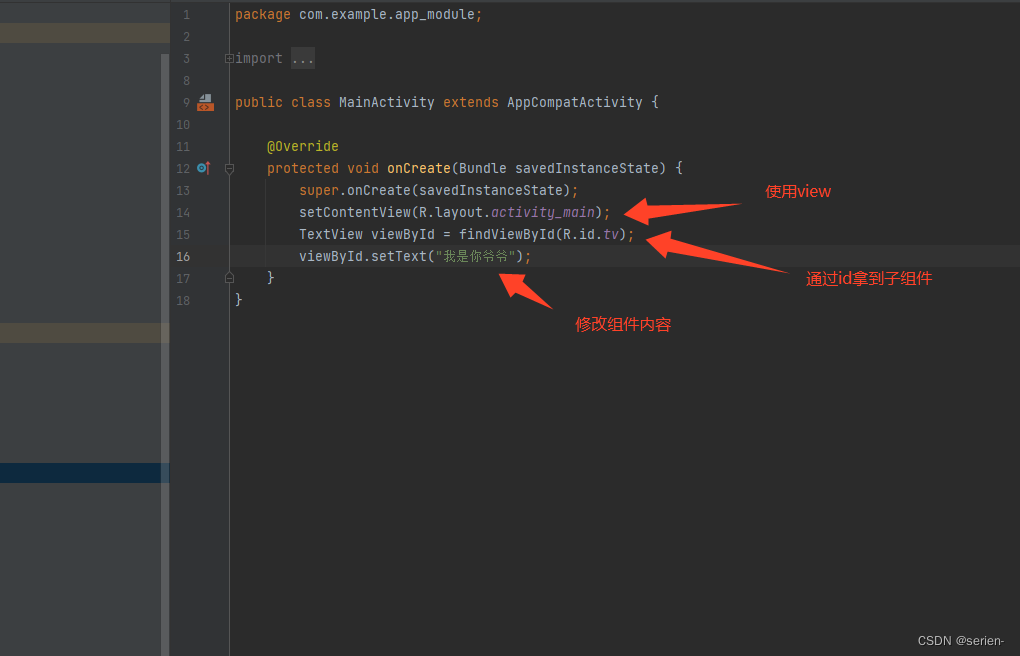
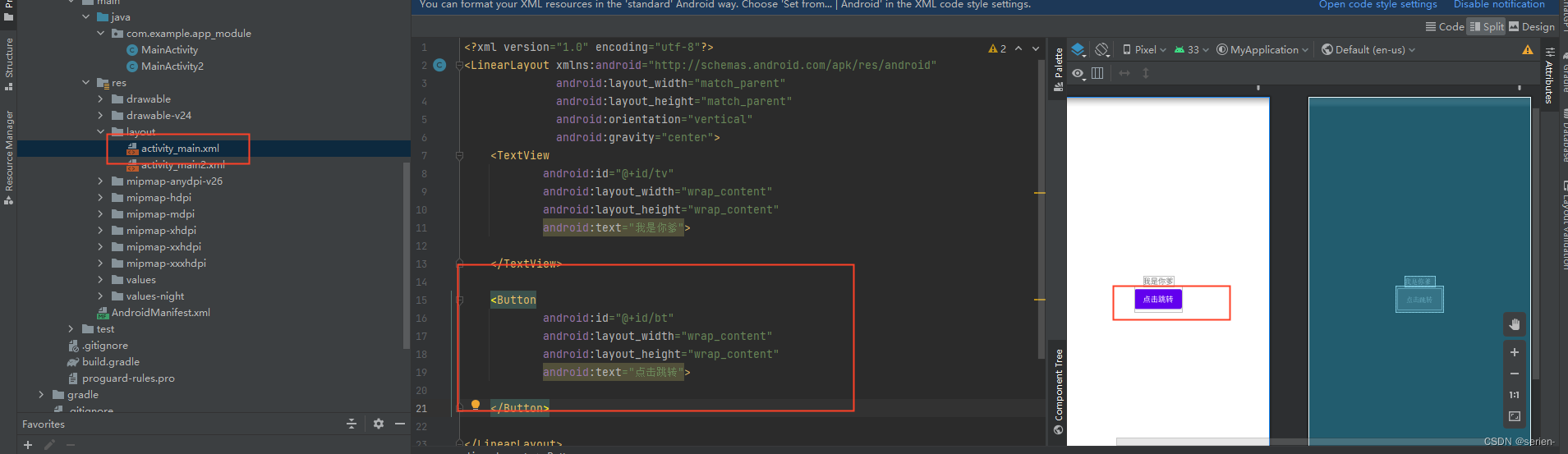
写一个界面实例:




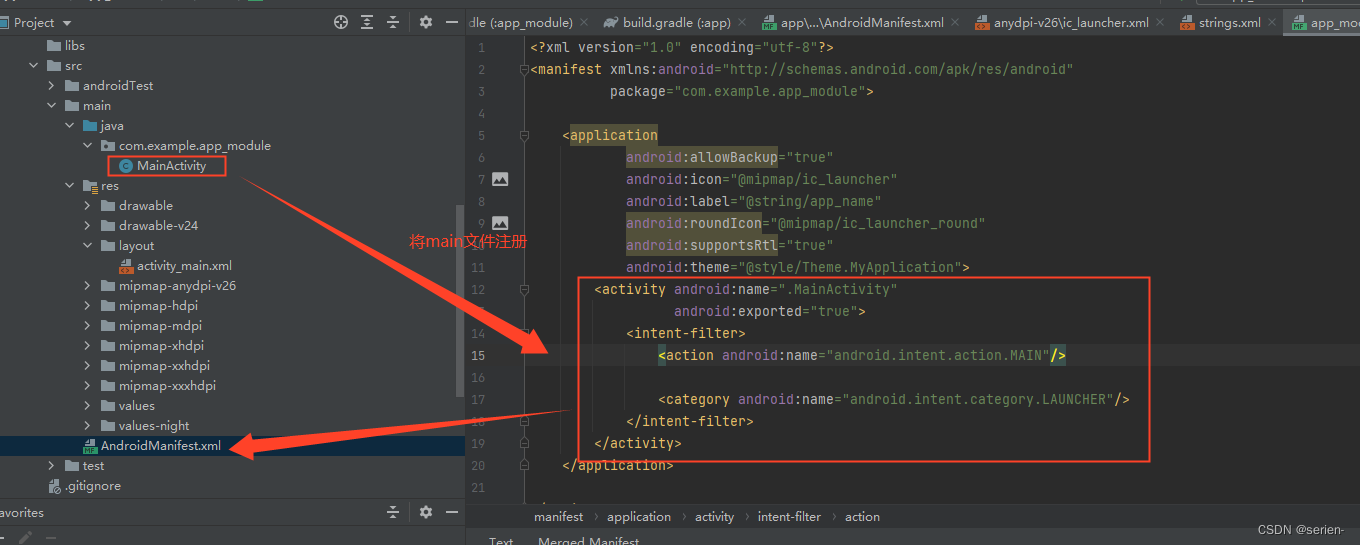
注册文件

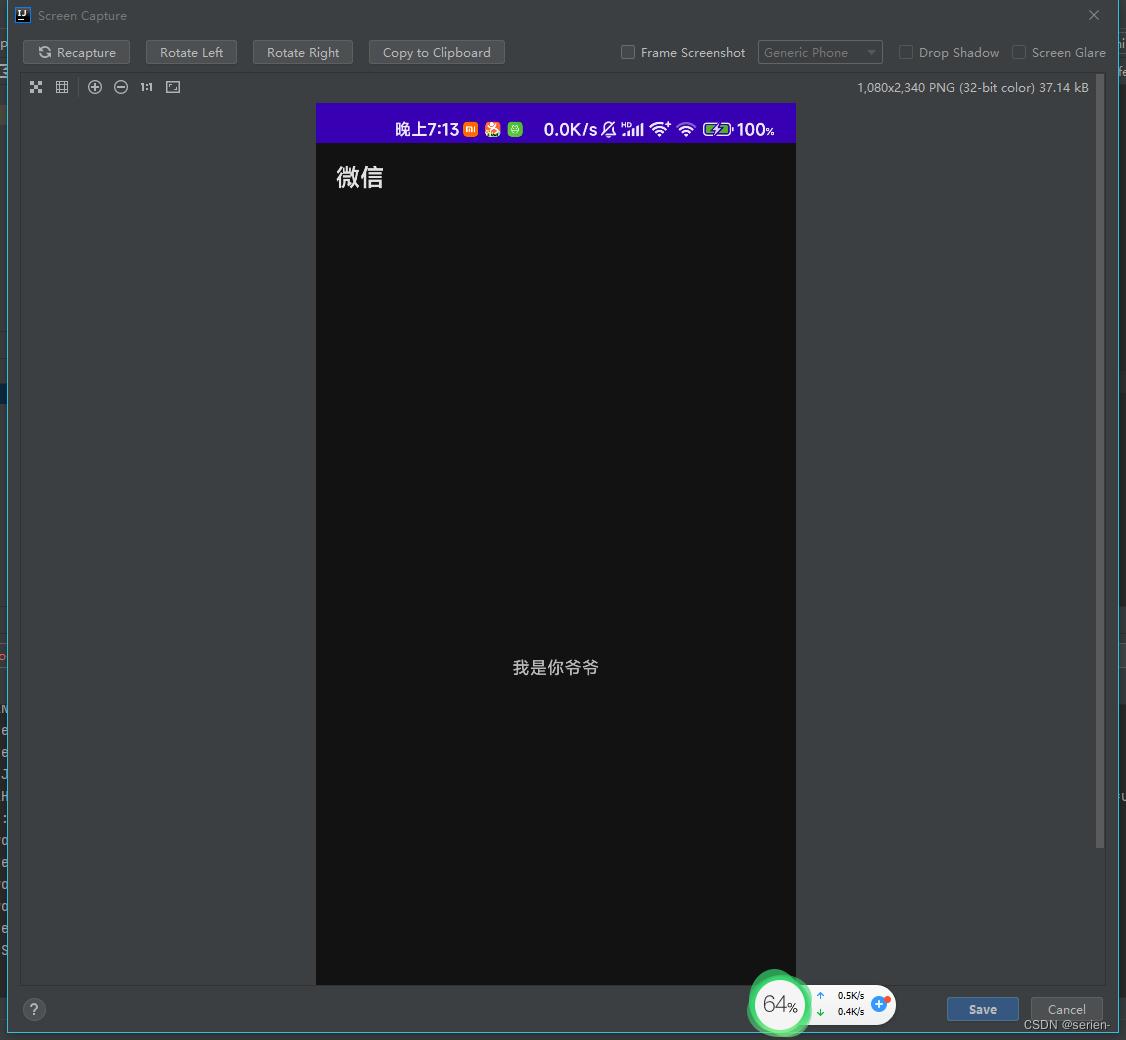
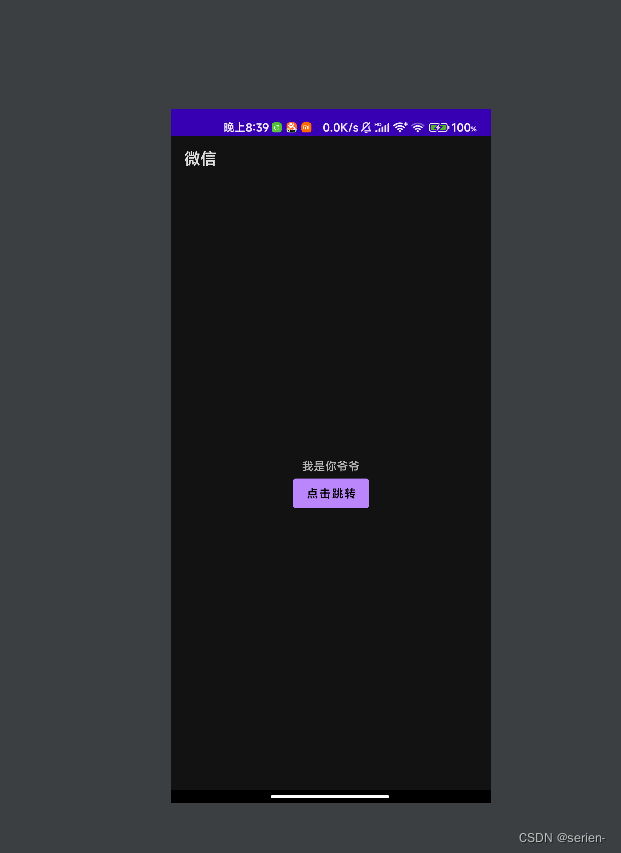
运行效果: 页面跳转
页面跳转
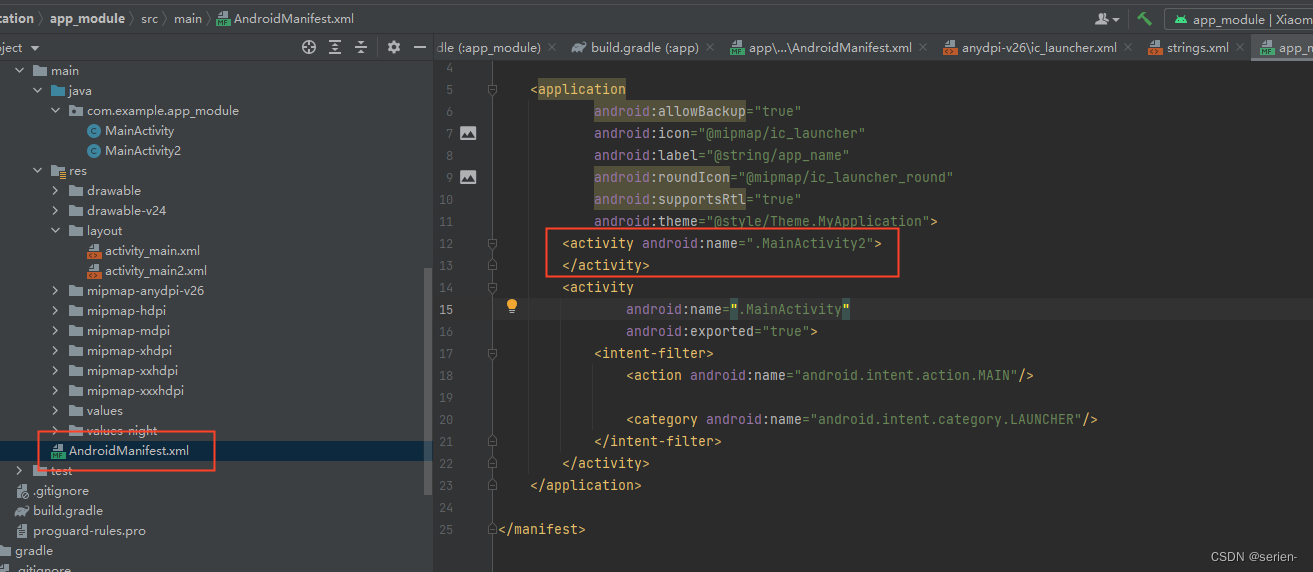
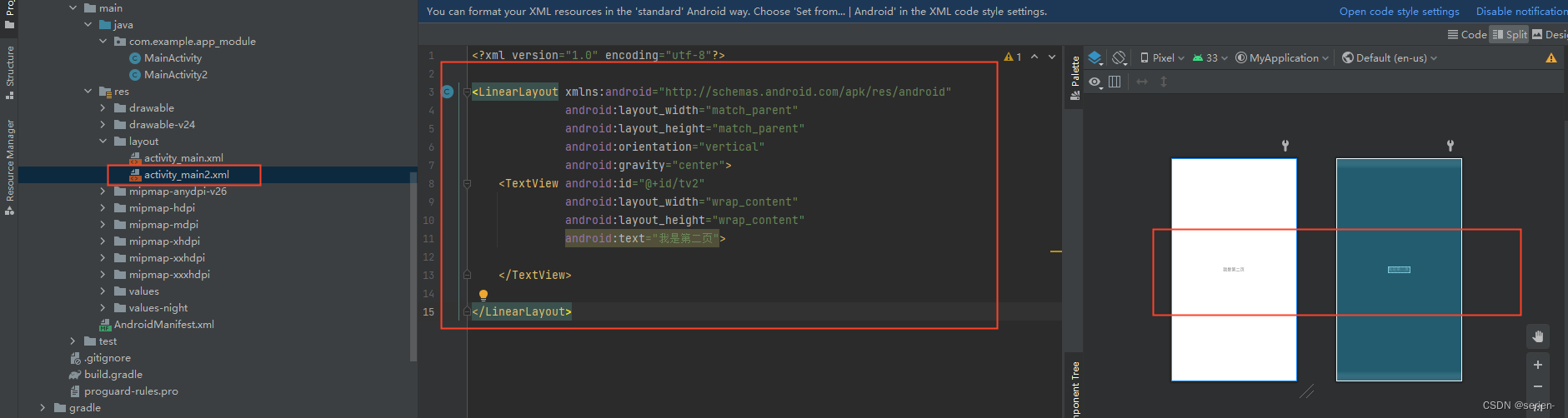
首先准备两个页面文件,通过直接new activity文件,会自动注册:





运行成功:
3:控件
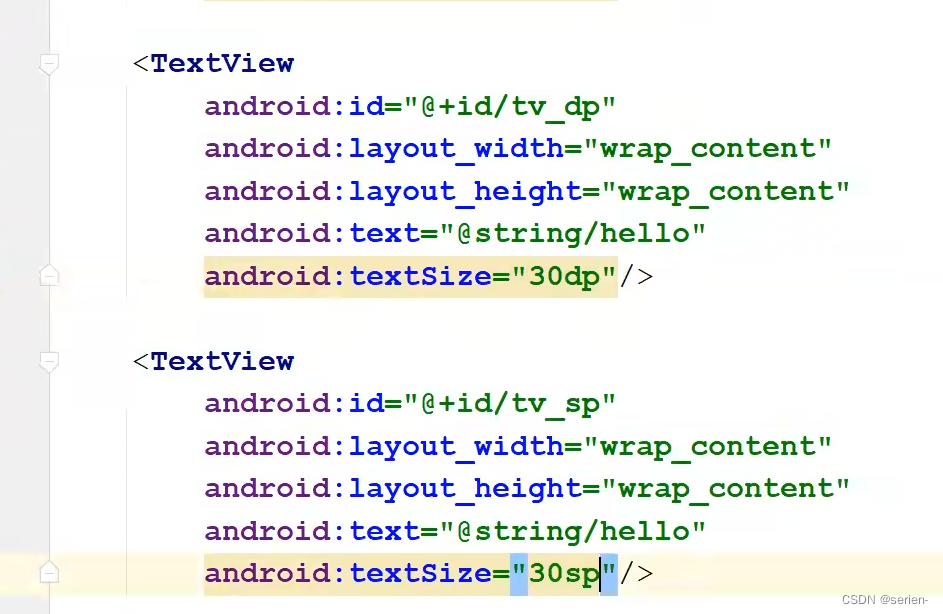
文本控件–设置文本内容及大小:





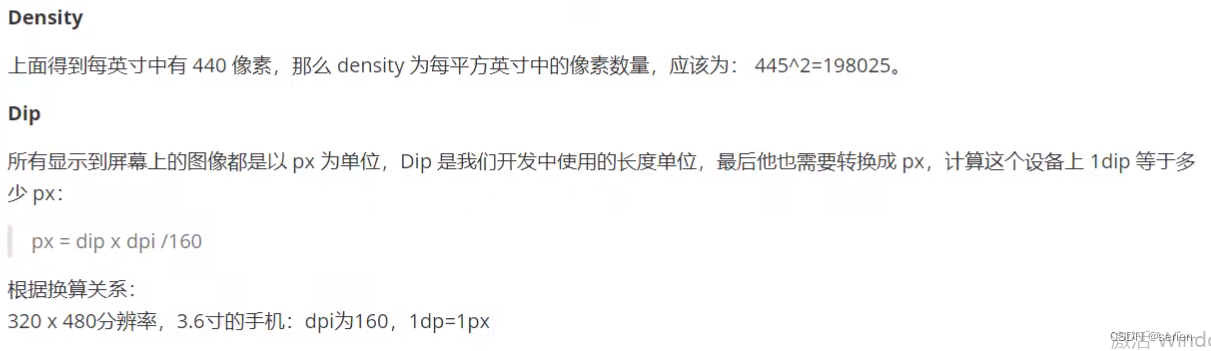
dp与sp对比:
 运行起来效果一样:
运行起来效果一样:


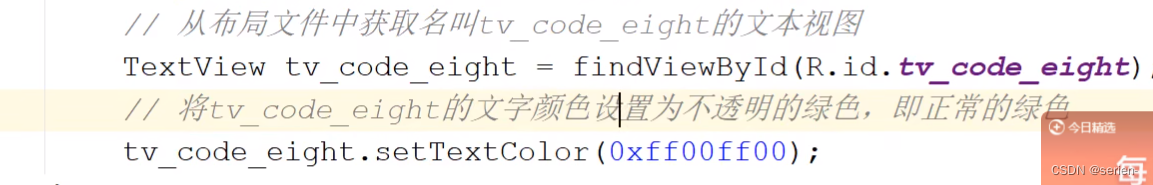
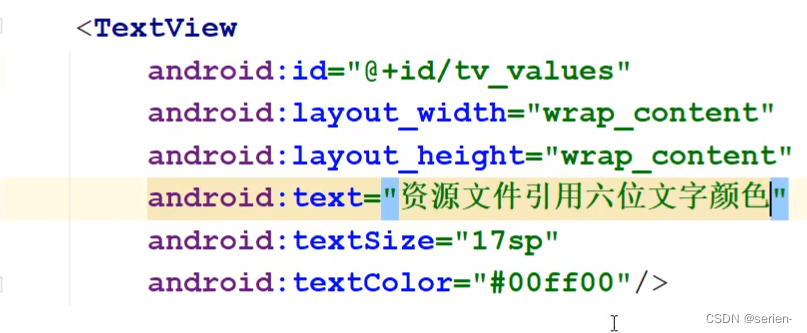
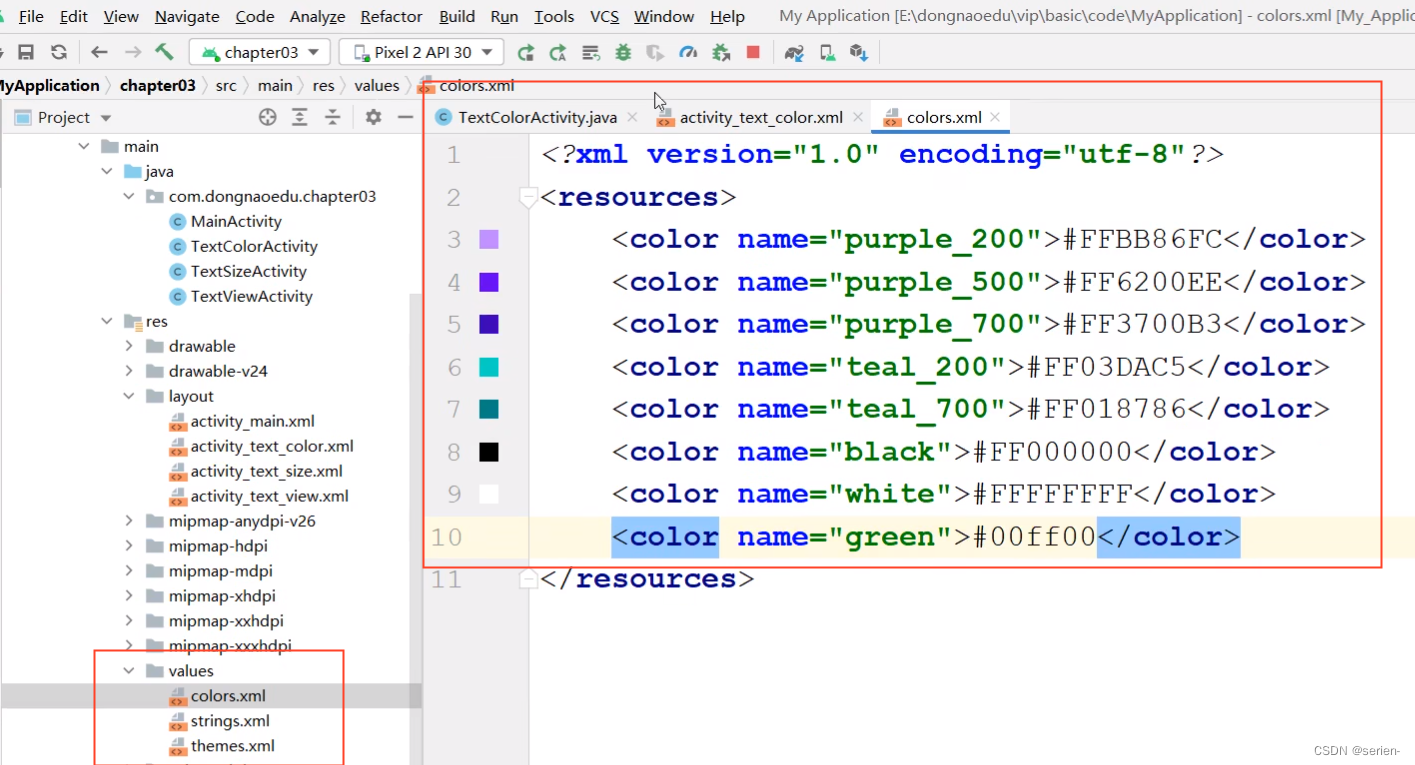
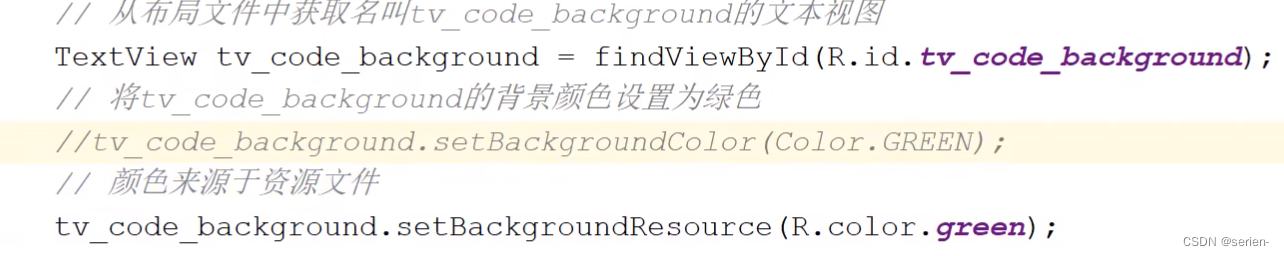
文本控件–设置文本颜色:



在java中默认颜色透明,在xml中如果没有前面两位默认不透明:




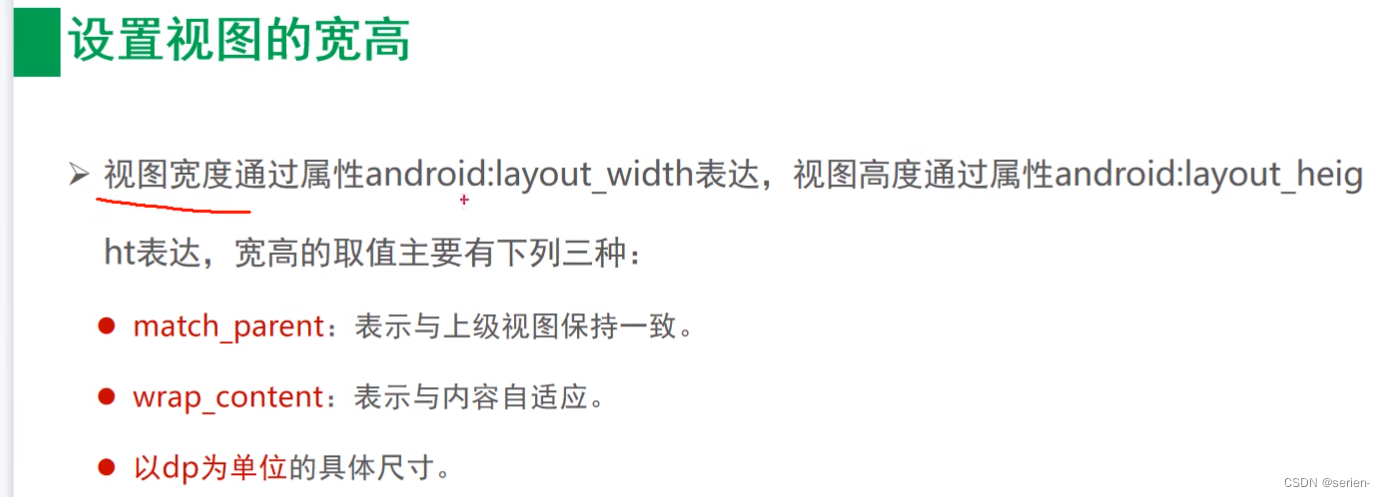
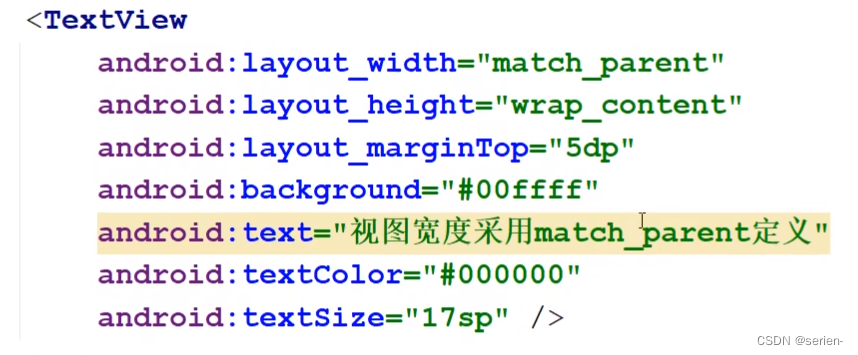
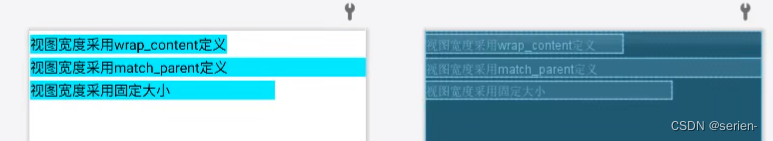
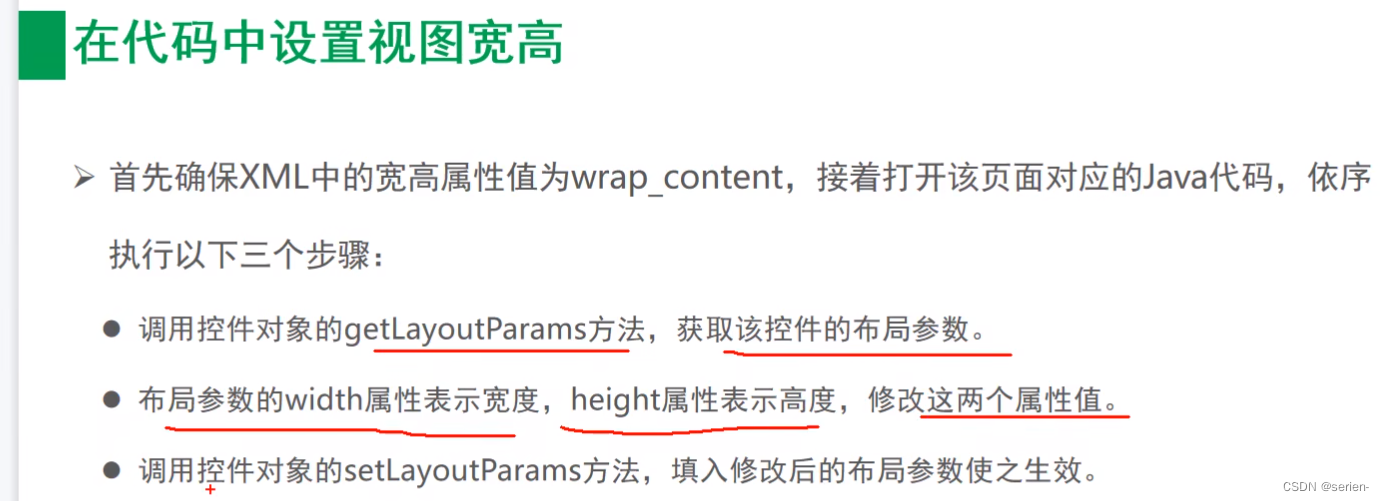
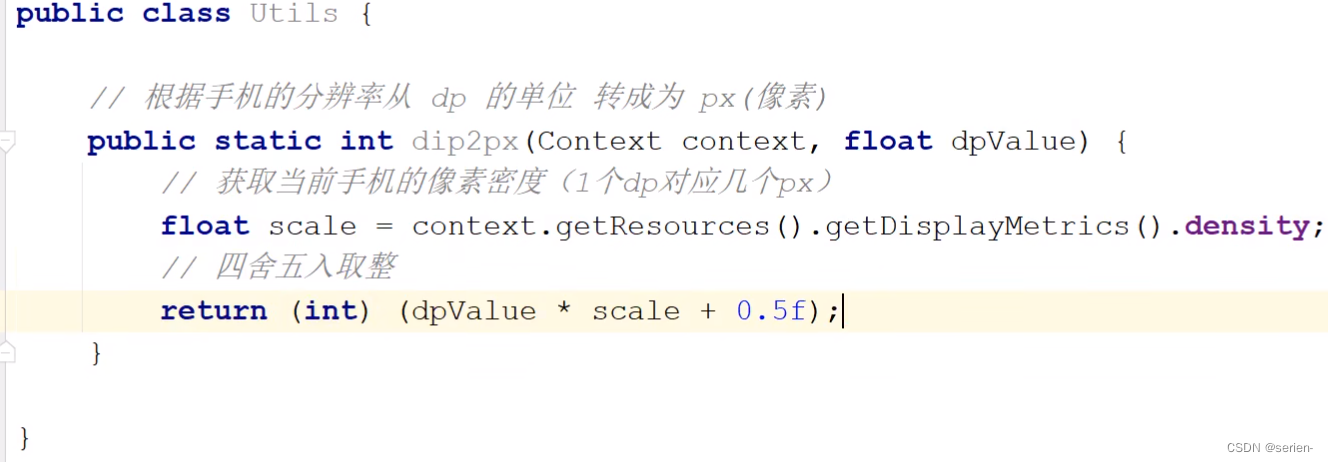
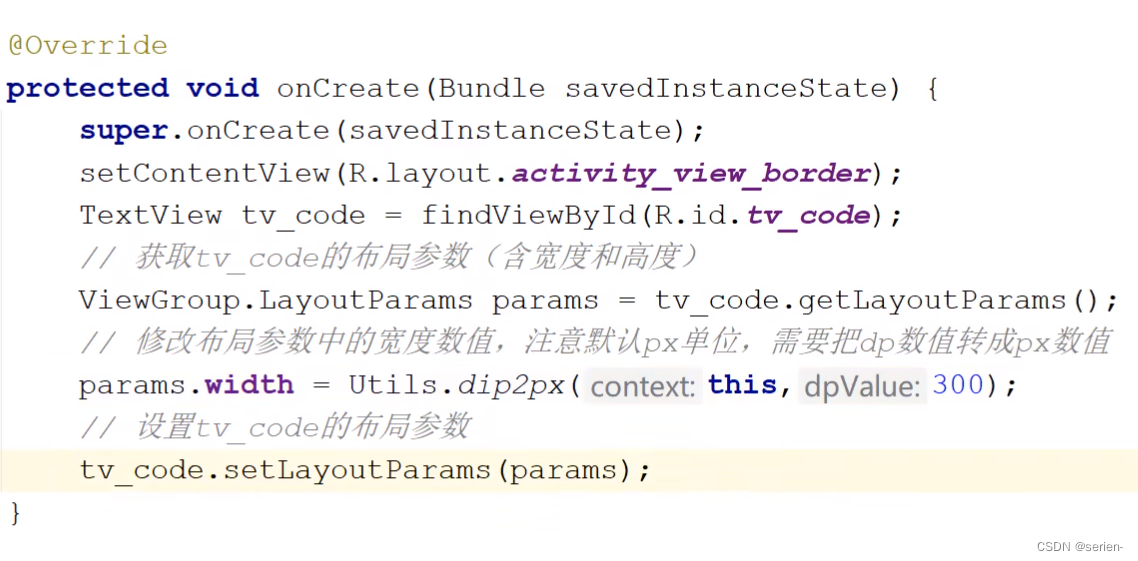
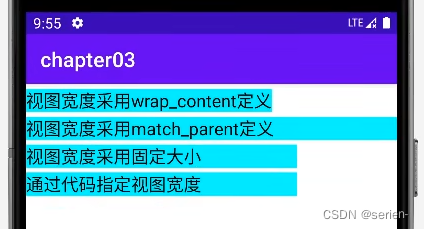
 视图基础-设置宽高:
视图基础-设置宽高:







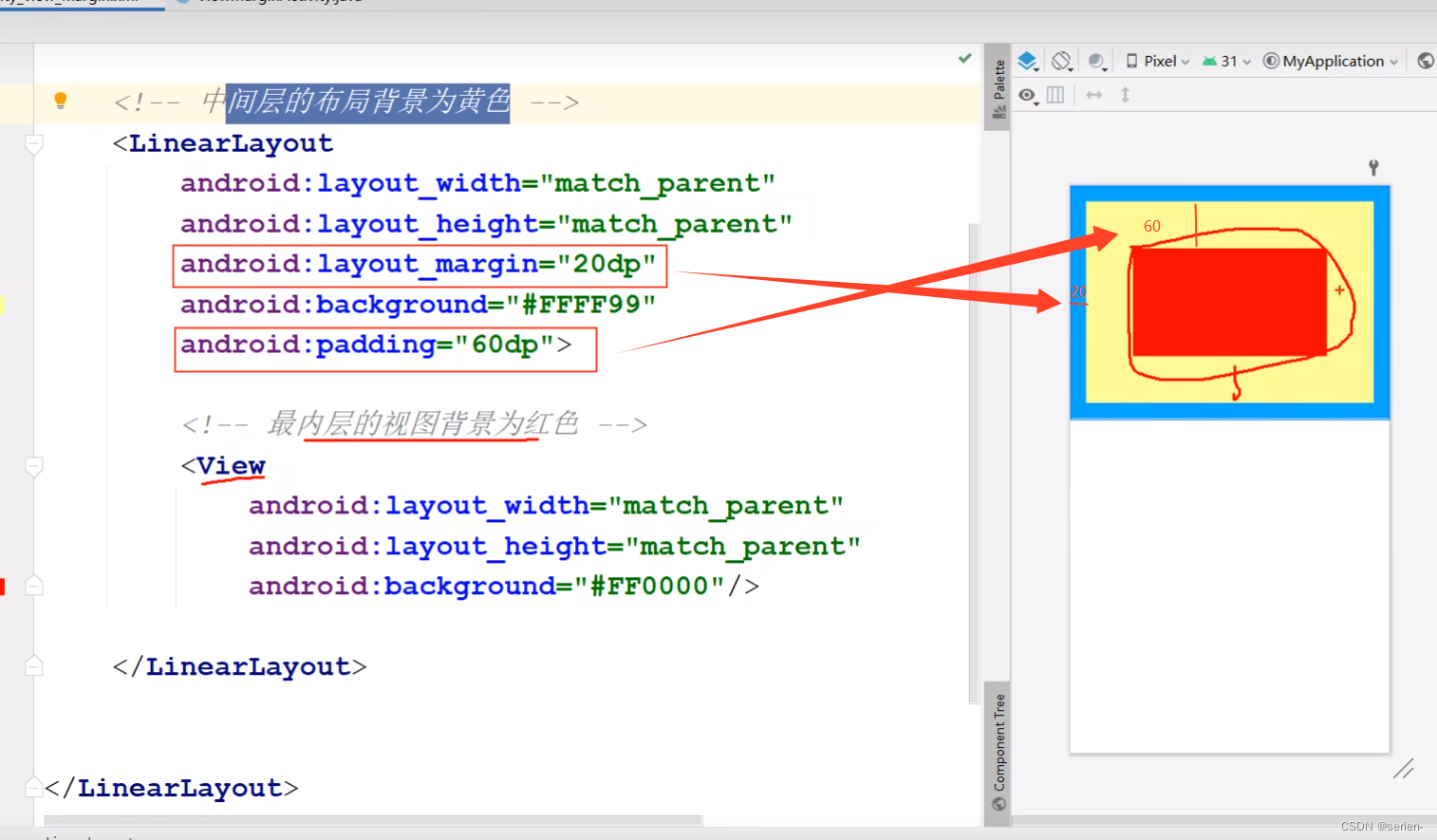
视图基础-设置视图间距:


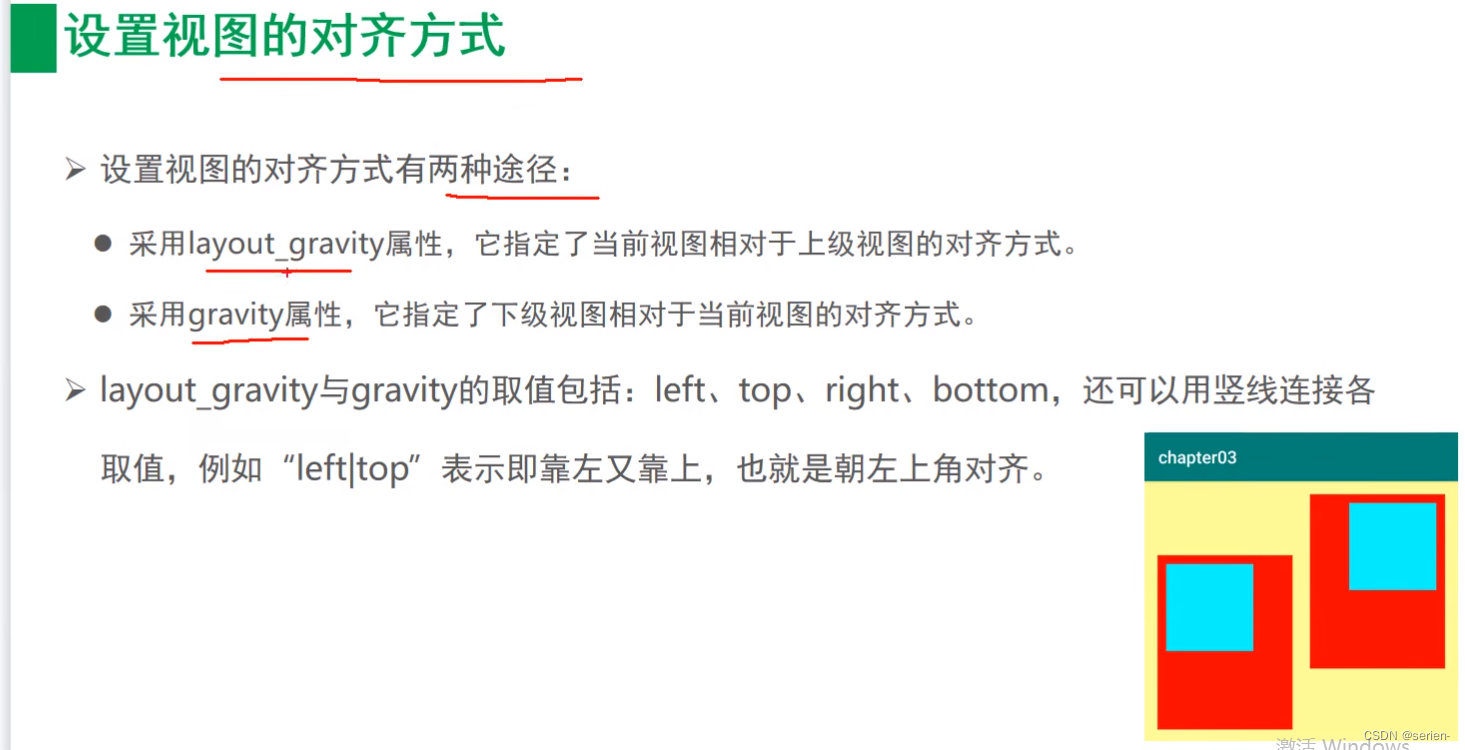
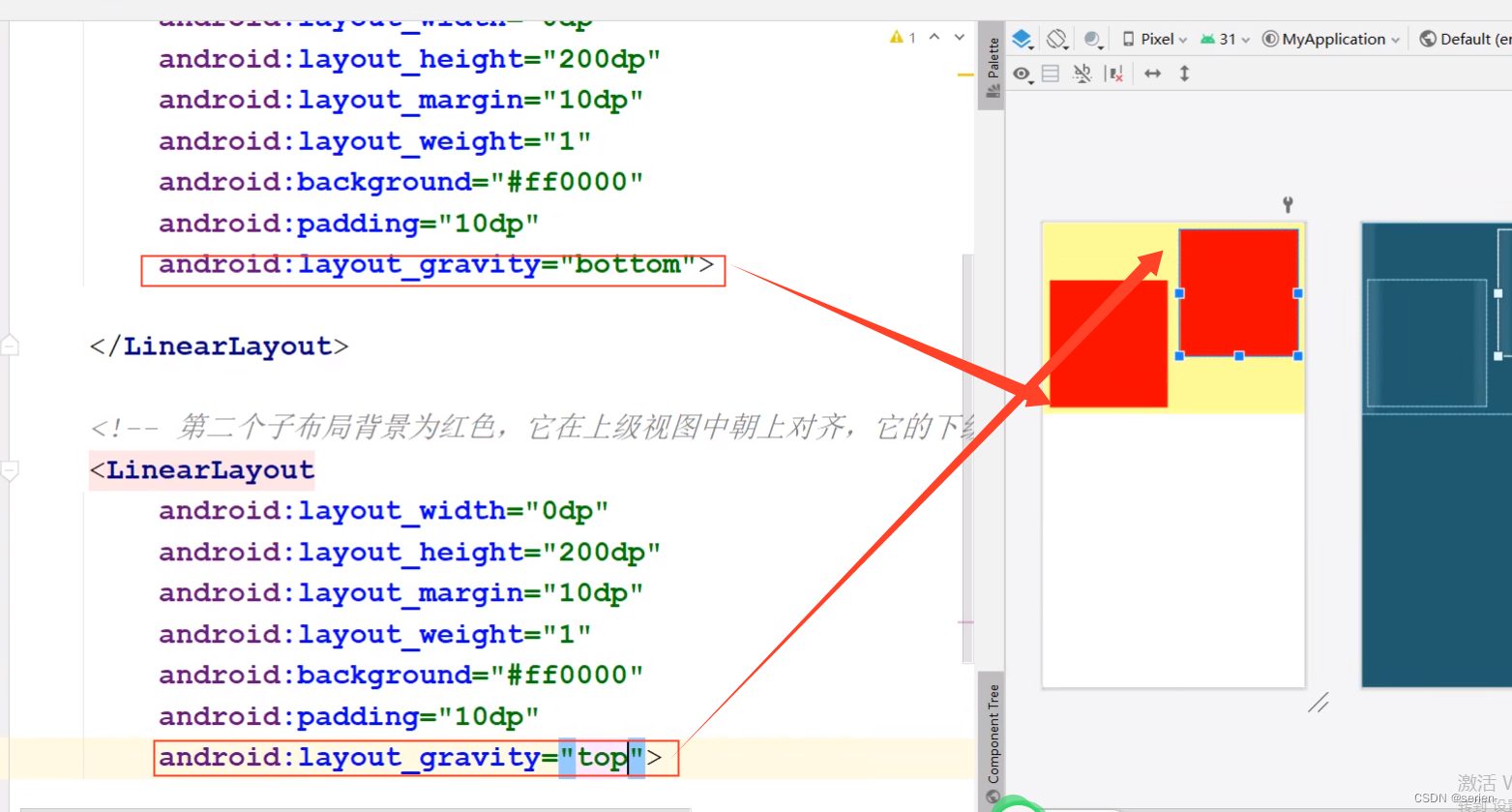
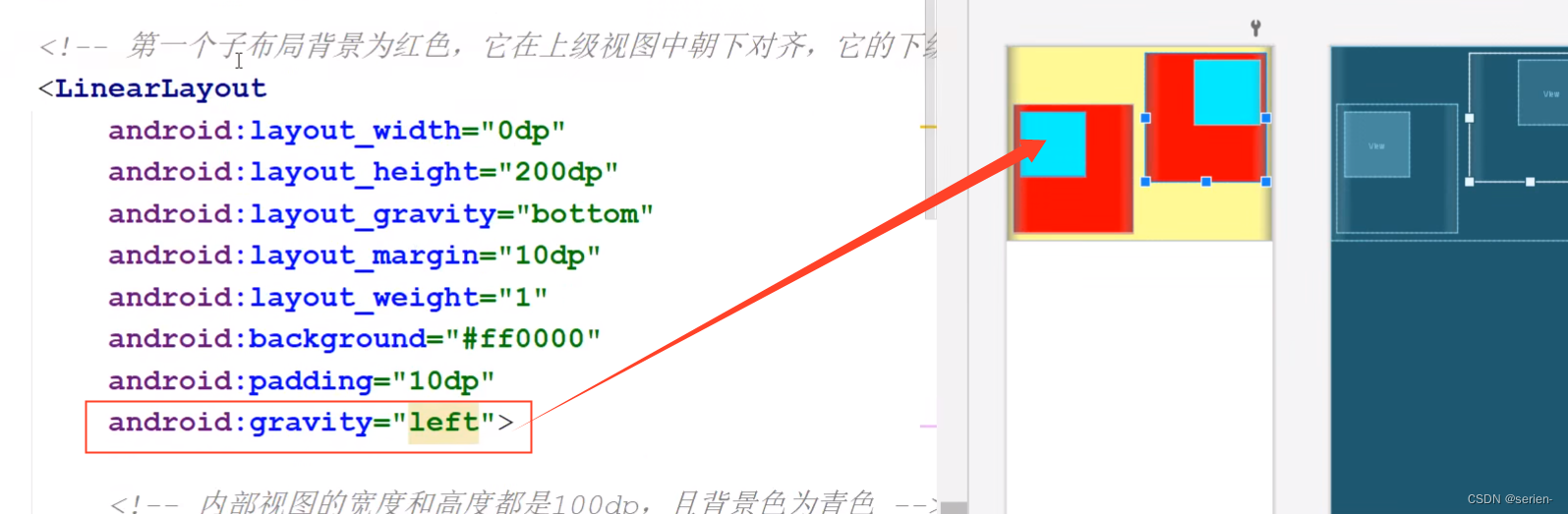
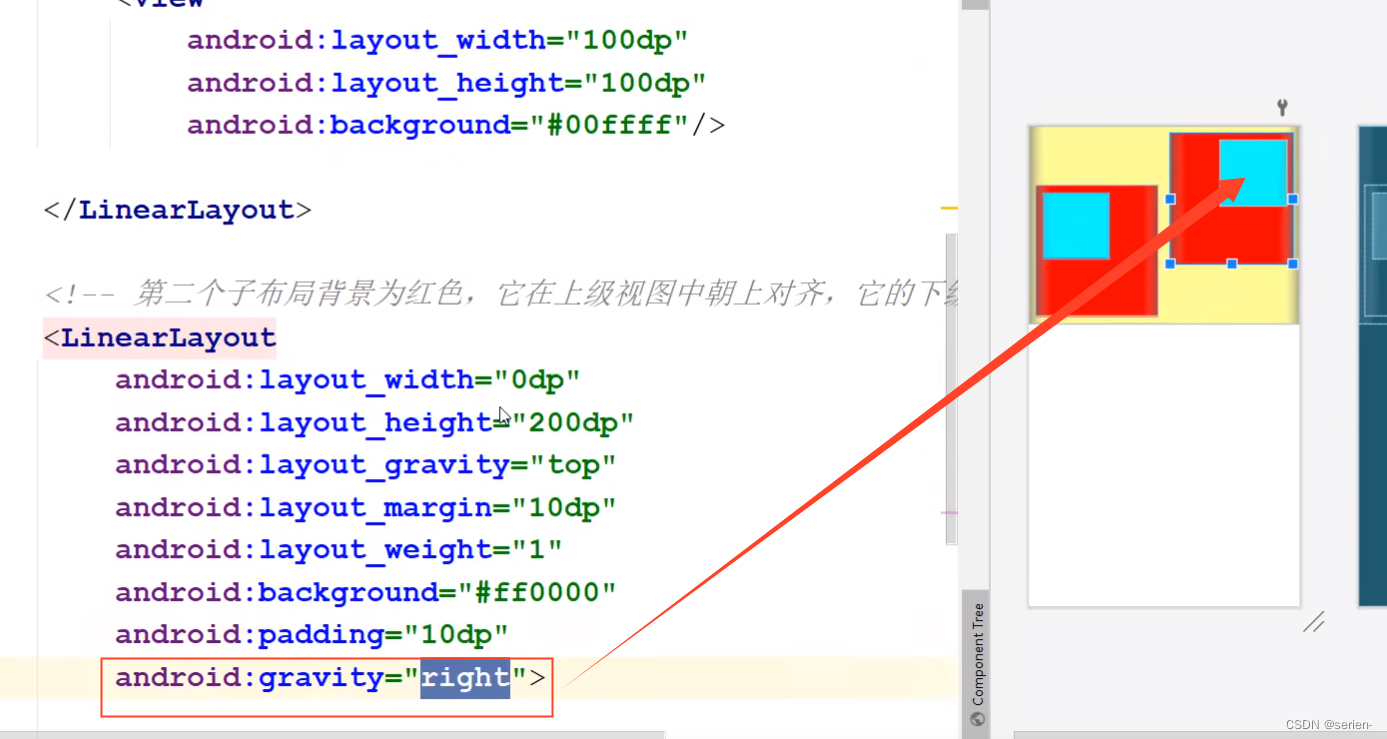
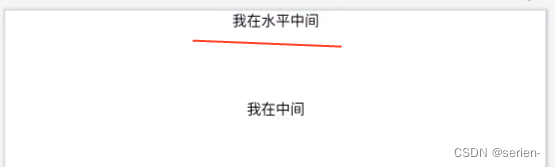
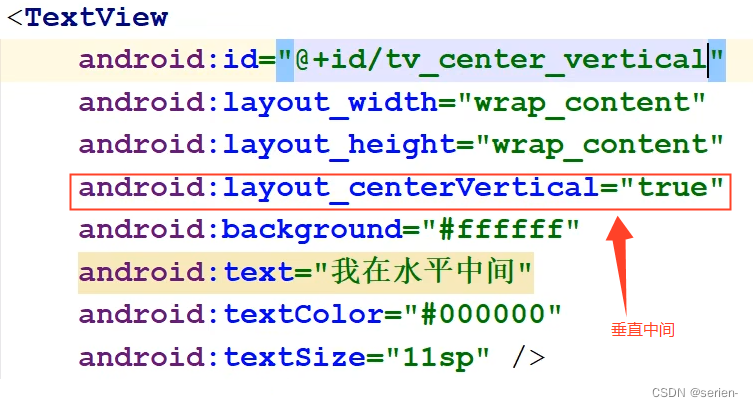
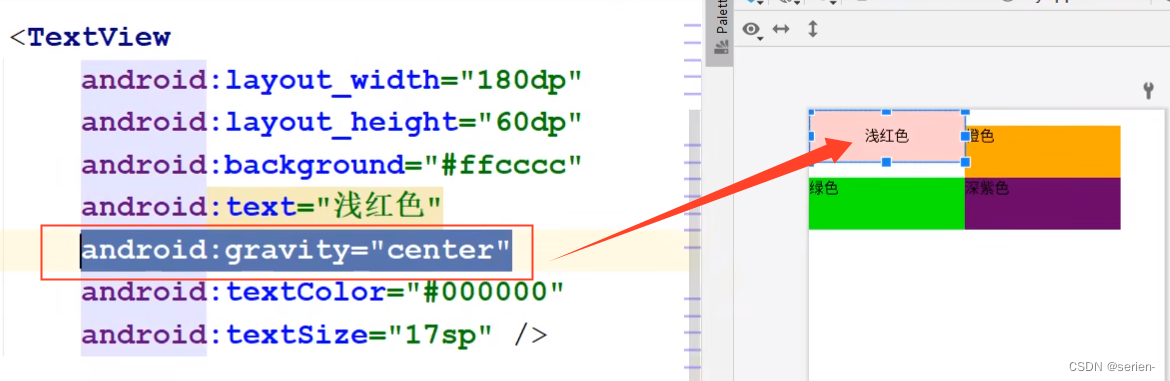
 视图基础-设置视图对其方式:
视图基础-设置视图对其方式:




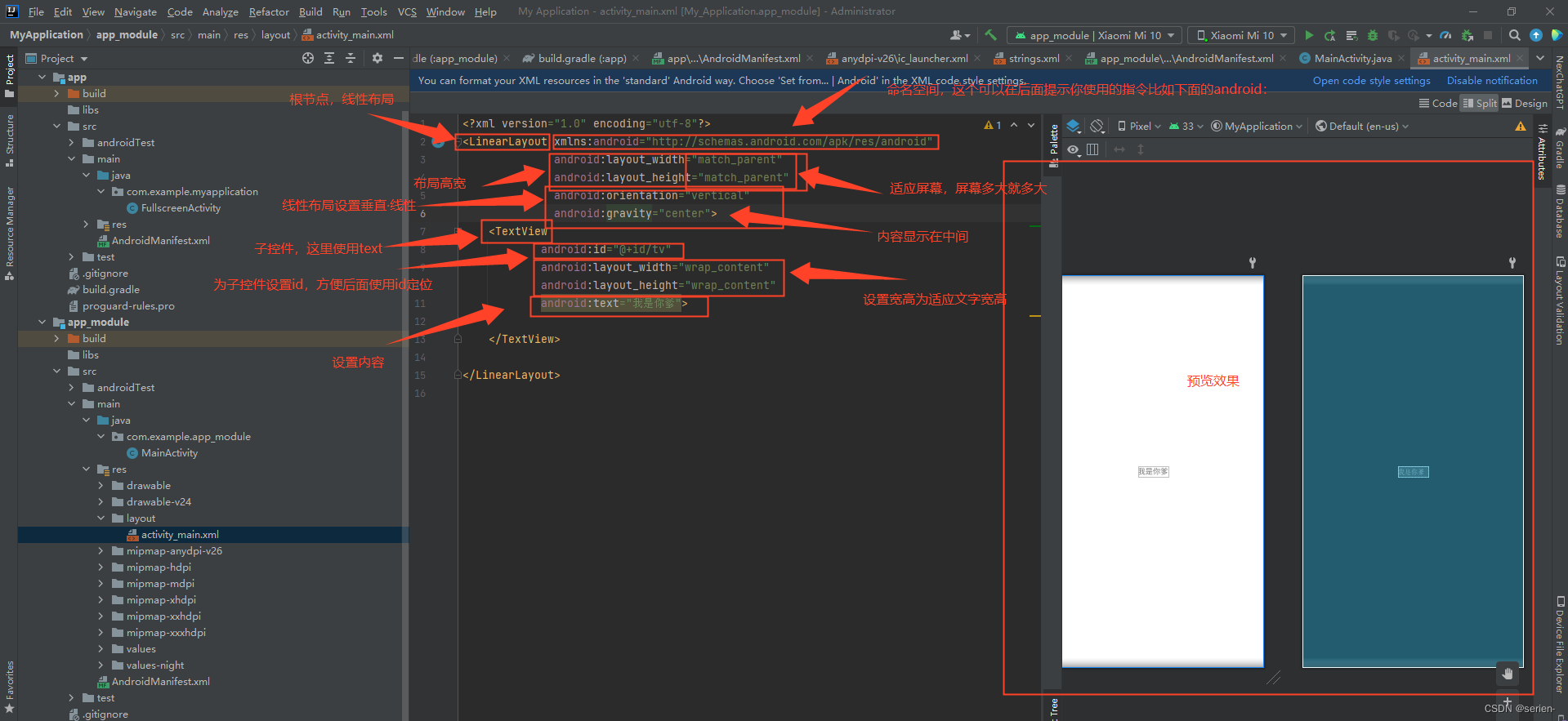
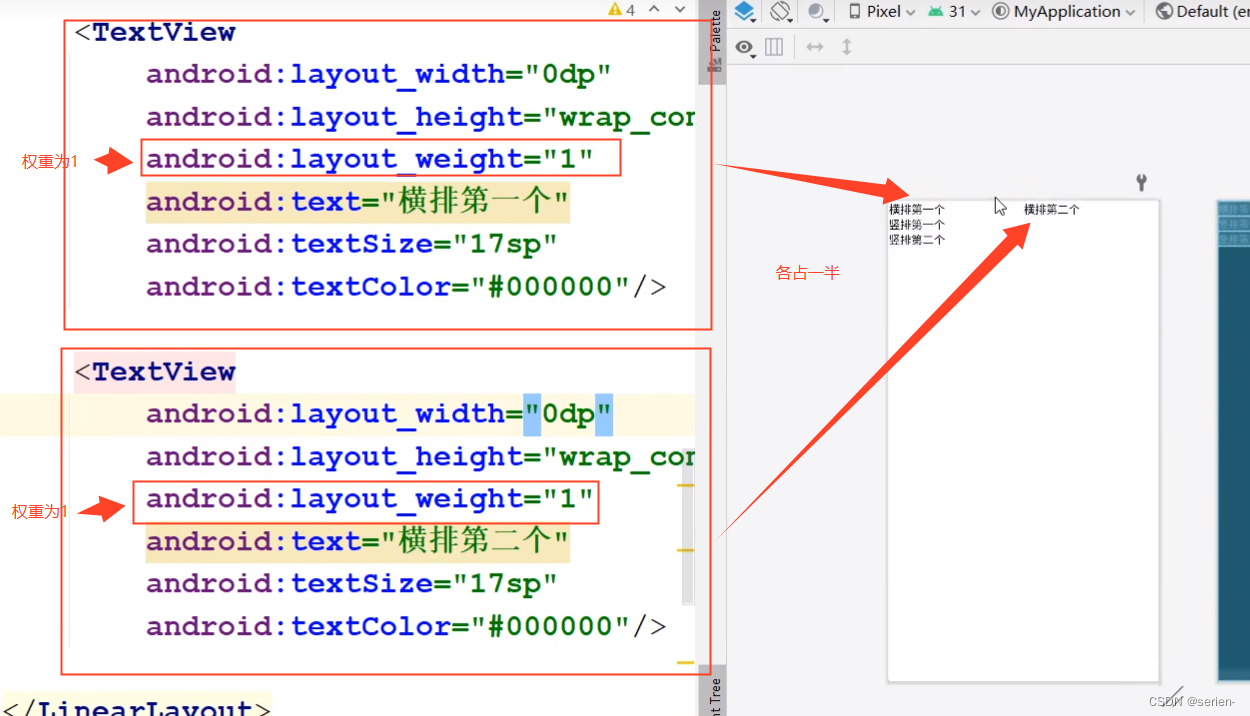
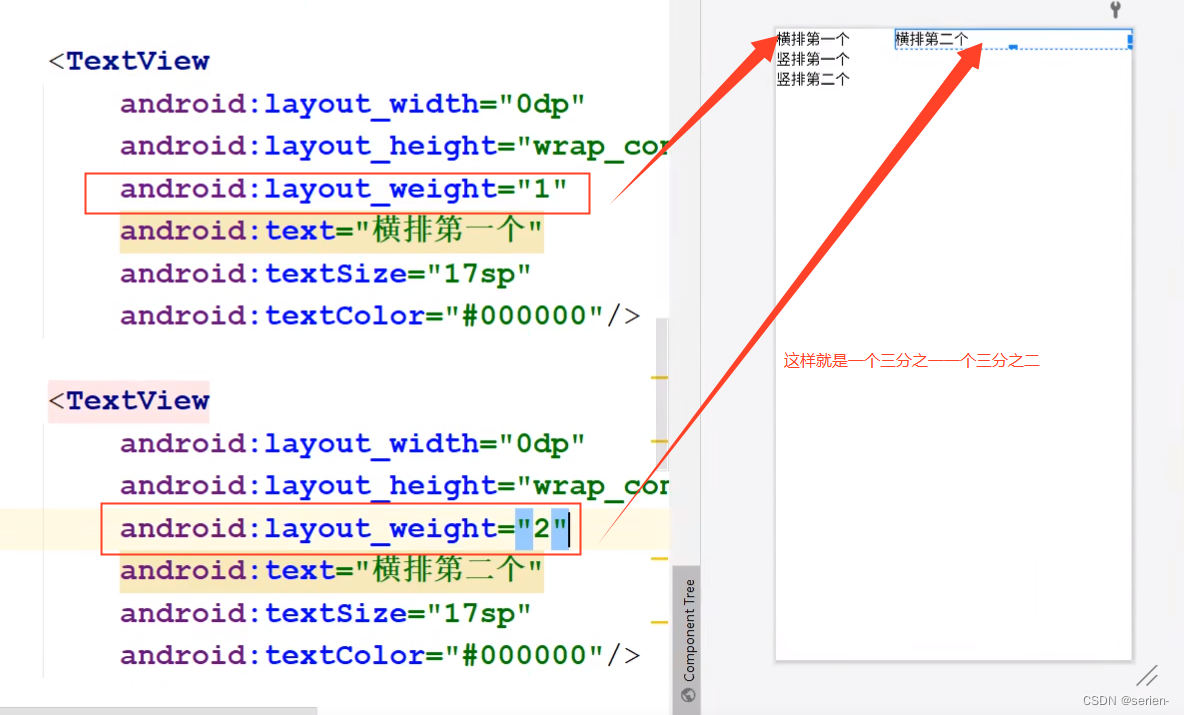
常用布局–线性布局(LinearLayout)




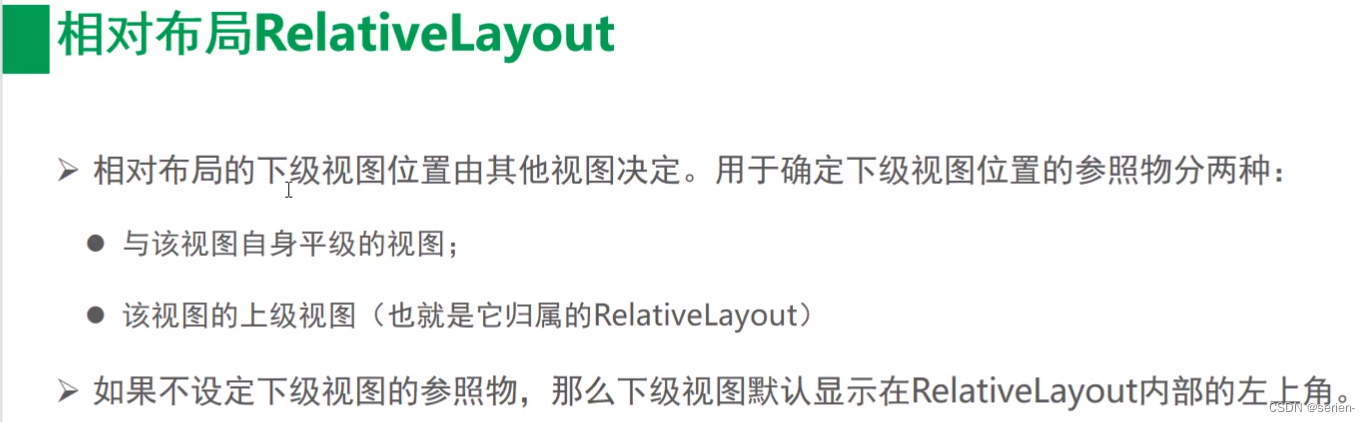
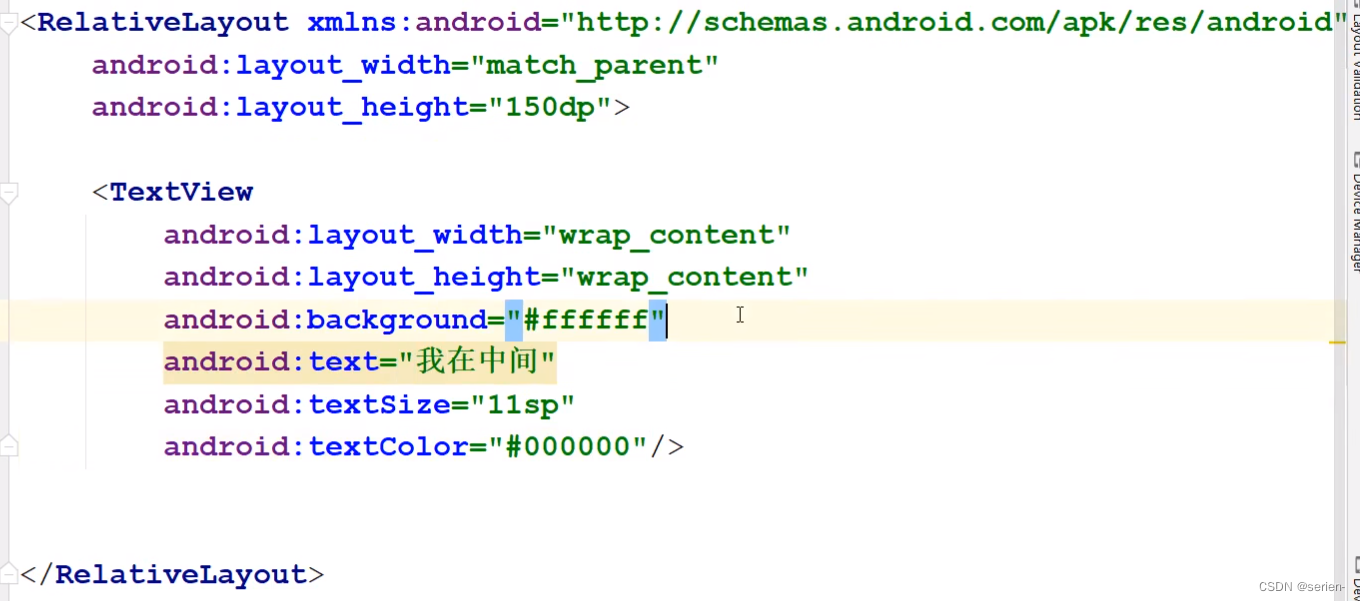
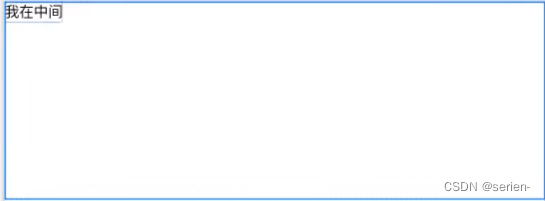
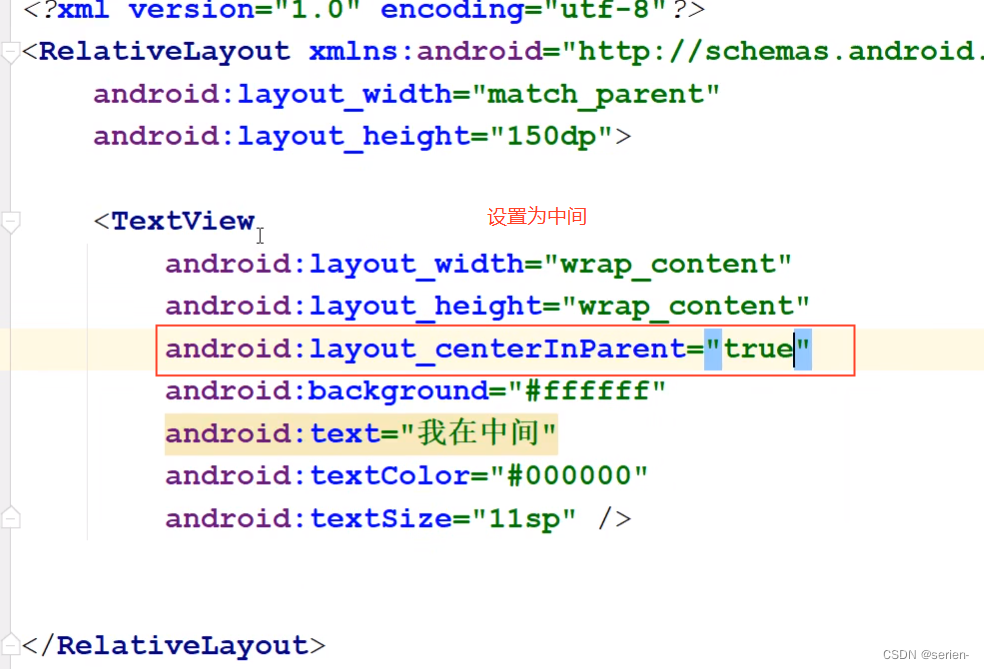
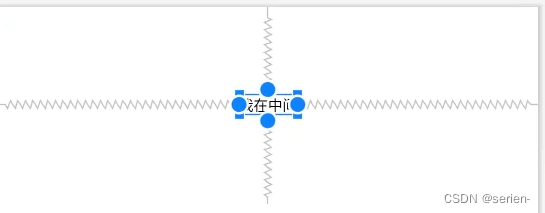
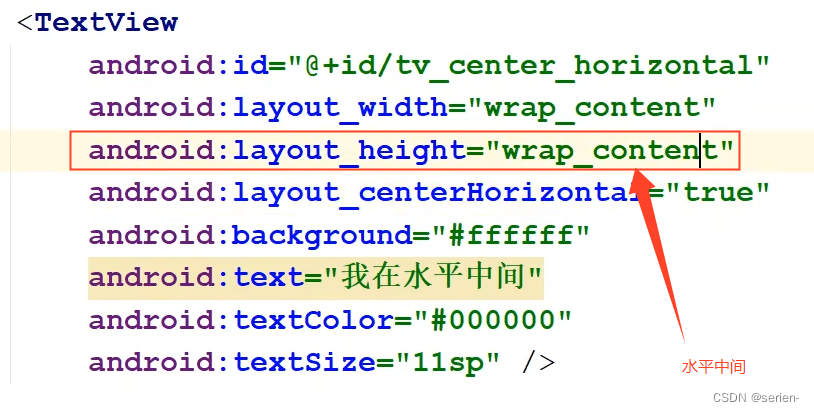
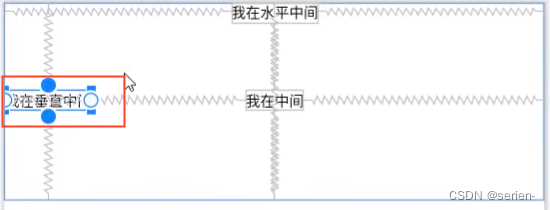
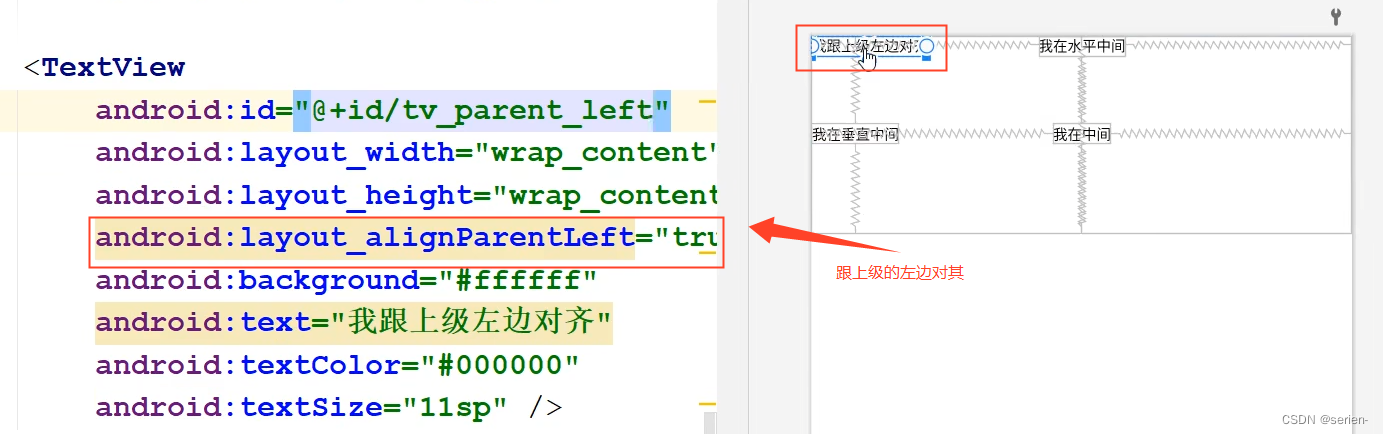
常用布局-相对布局(RelativeLayout)


默认在左上角:








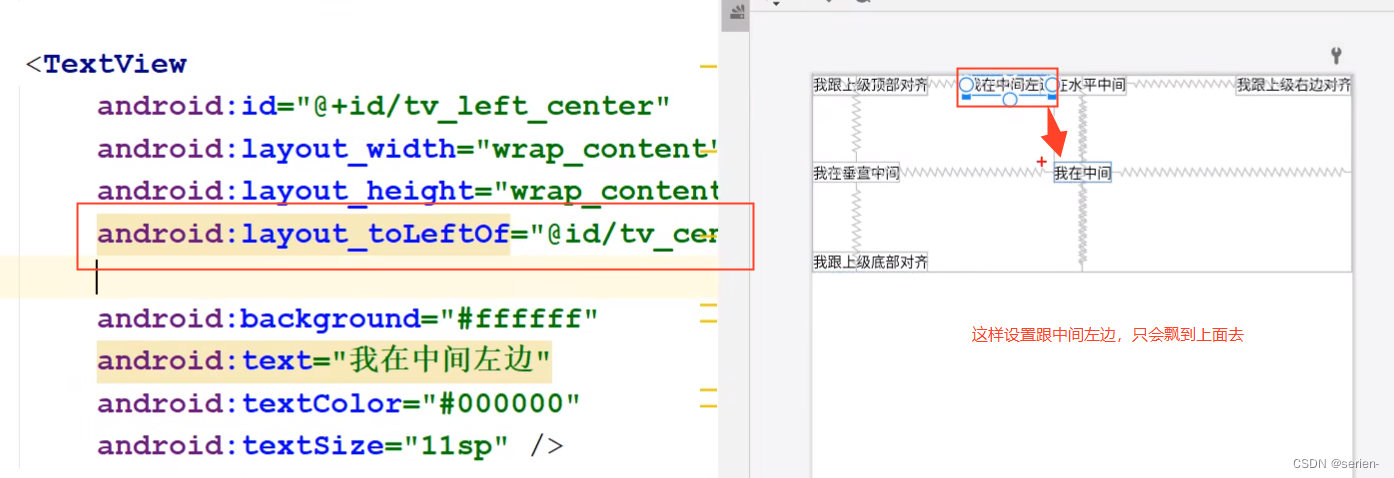
跟上级的左边对其
 这样设置跟中间左边,只会飘到上面去
这样设置跟中间左边,只会飘到上面去
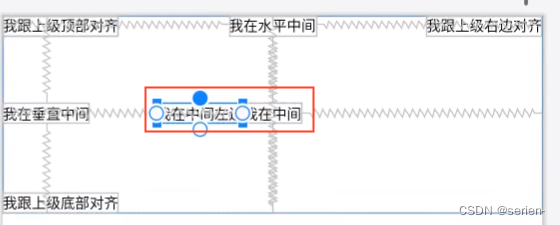
再设置—条跟它顶部对其

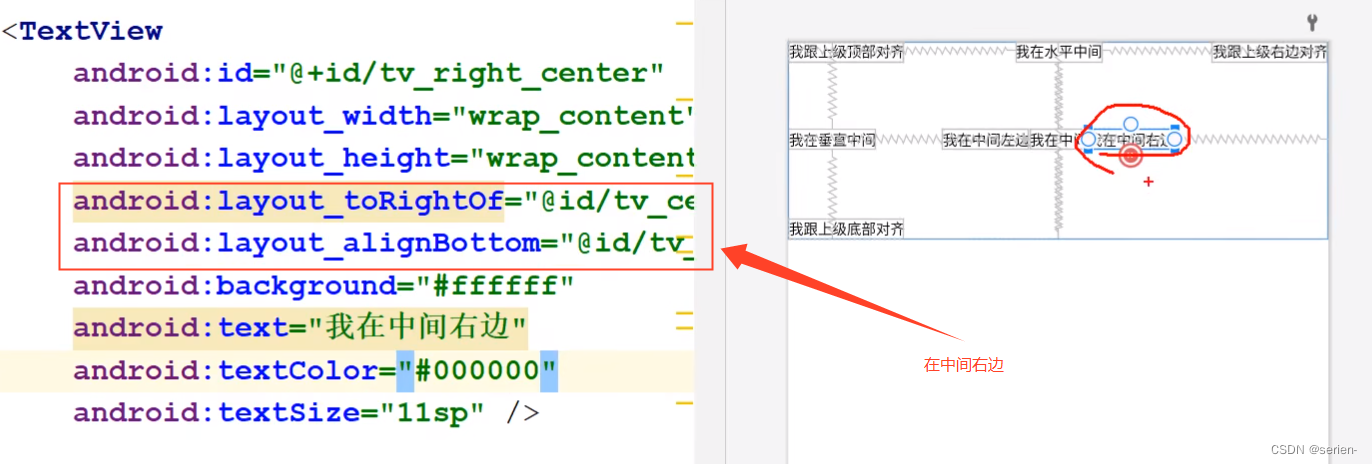
在中间右边
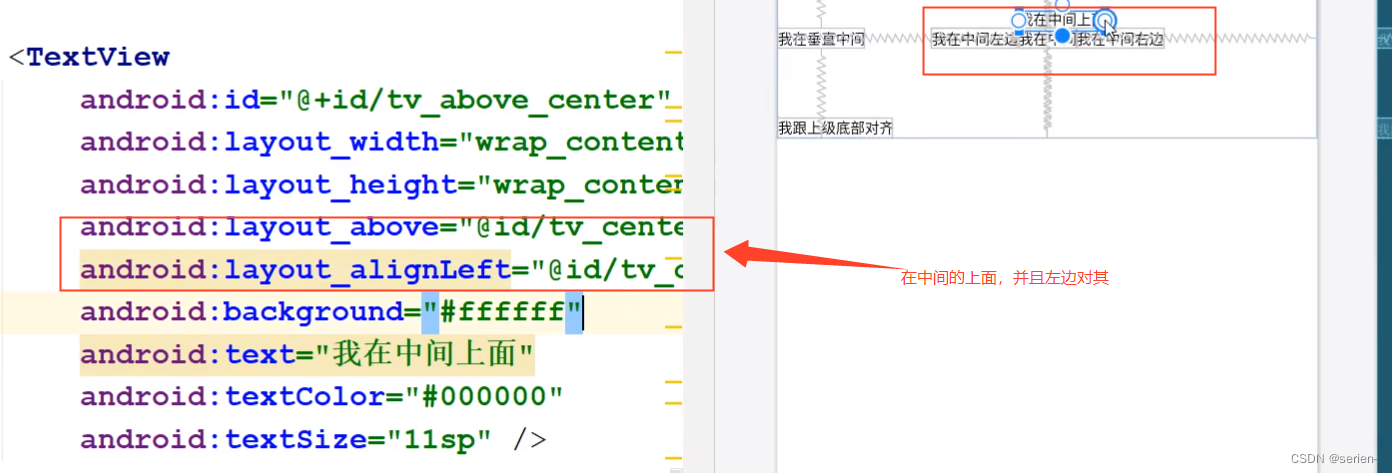
在中间的上面,并且左边对其
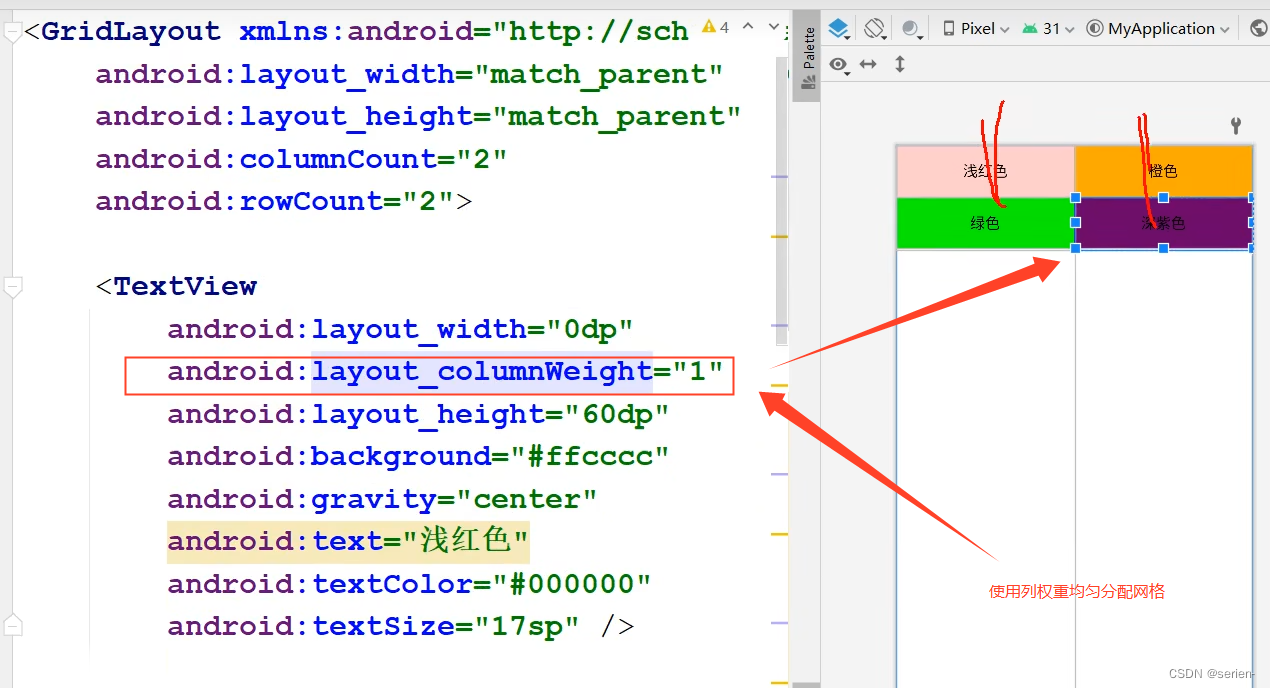
常用布局–网格布局(GridLayout)

指定两行两列:
 效果:
效果:

使用列权重均匀分配网格
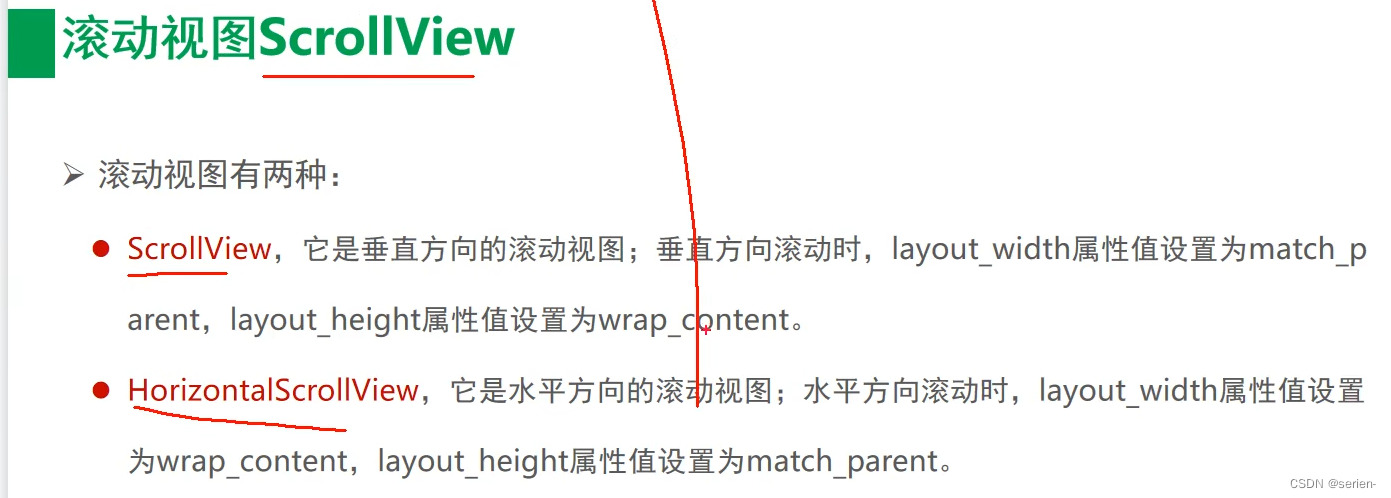
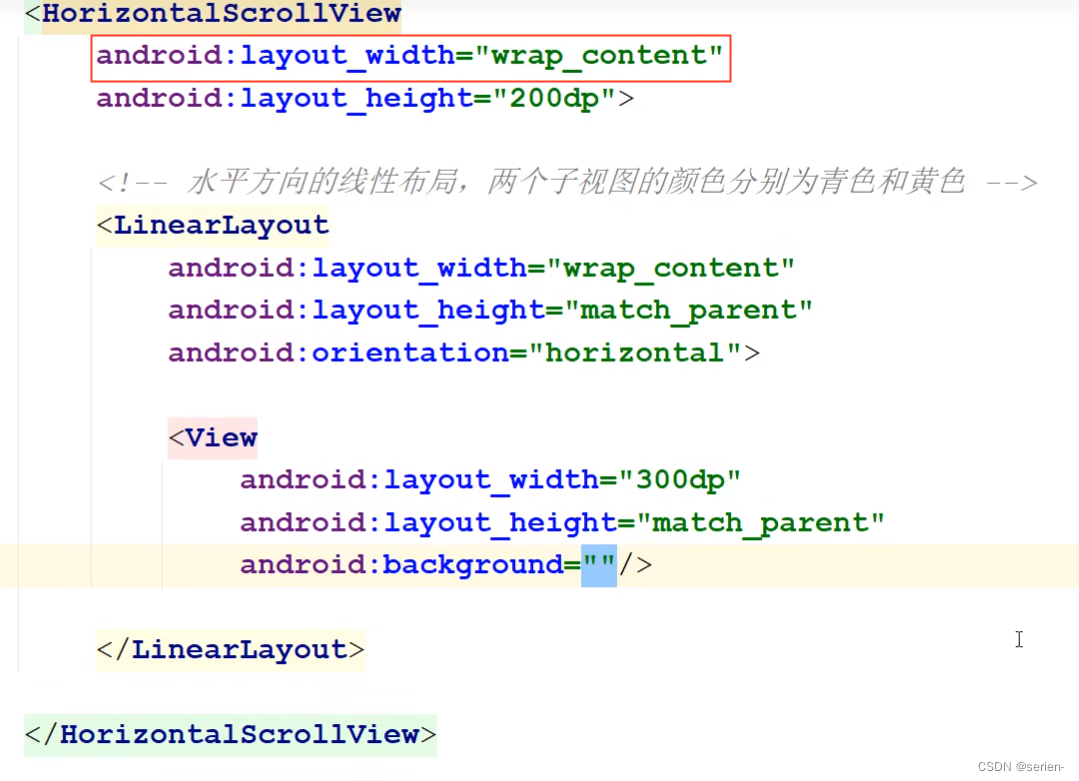
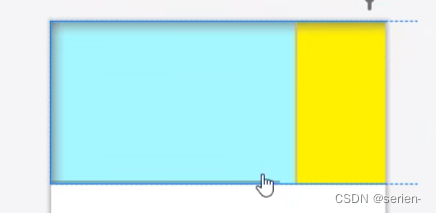
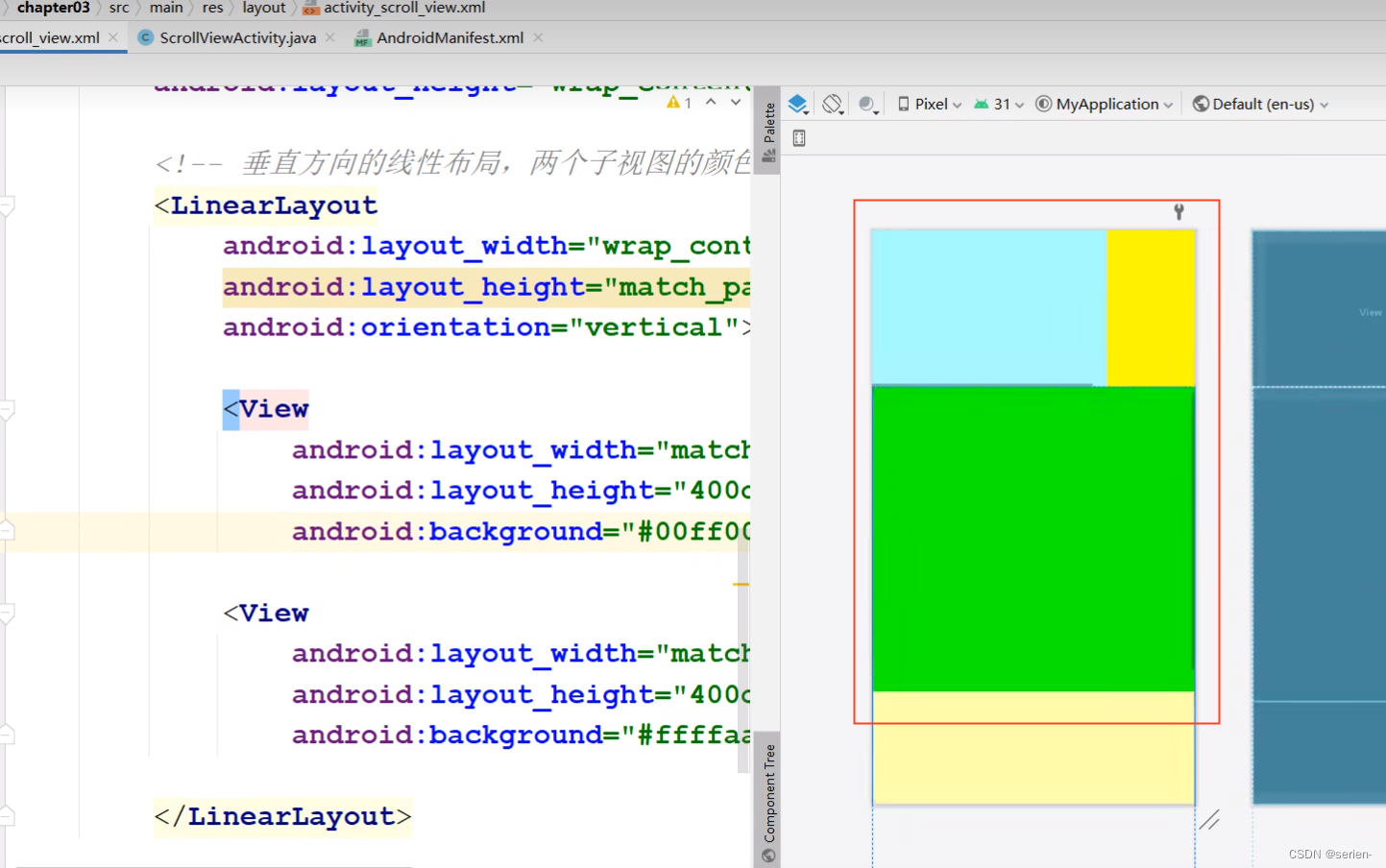
常用布局–滚动视图(ScrolView)





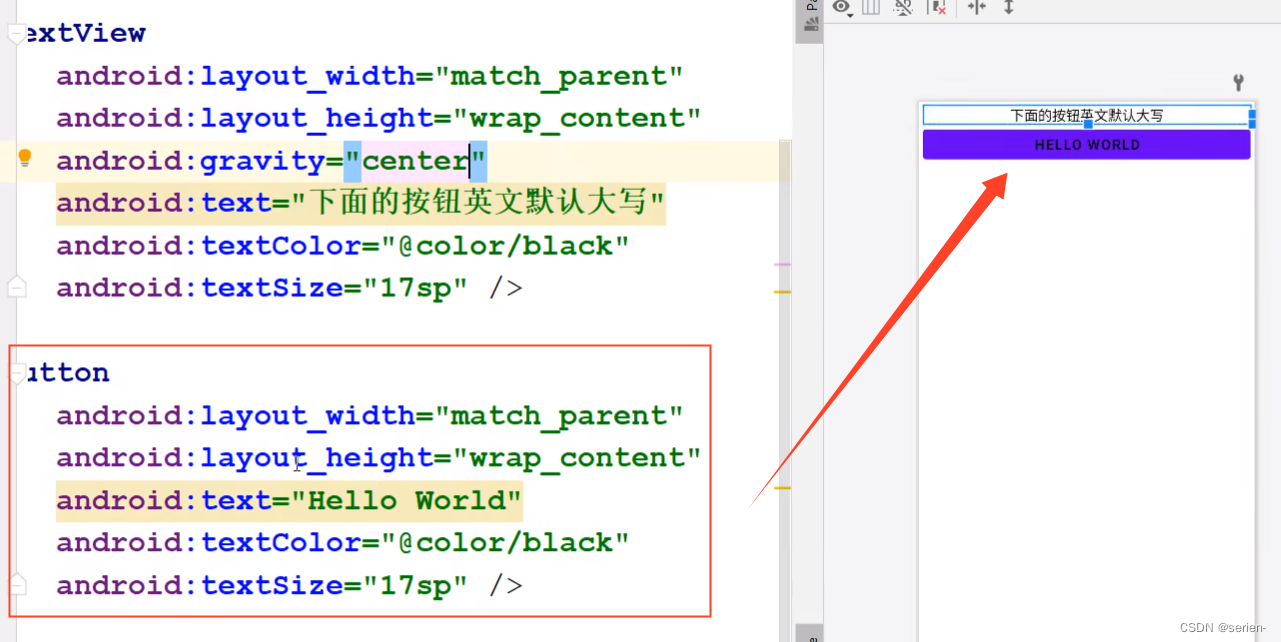
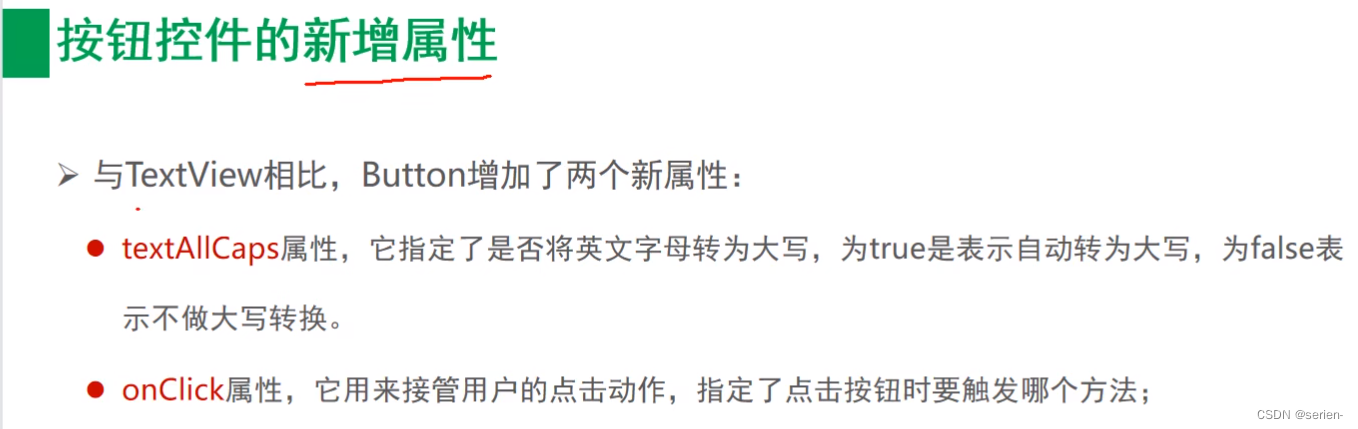
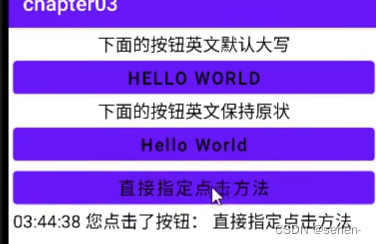
按钮触控-按钮控件button





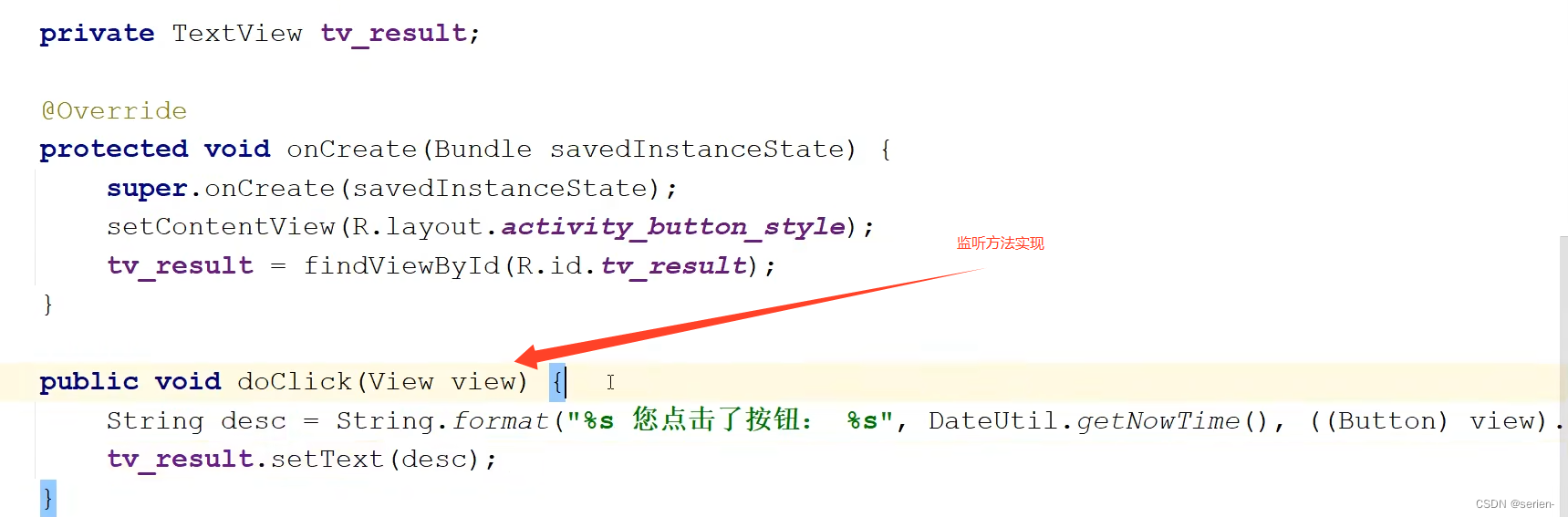
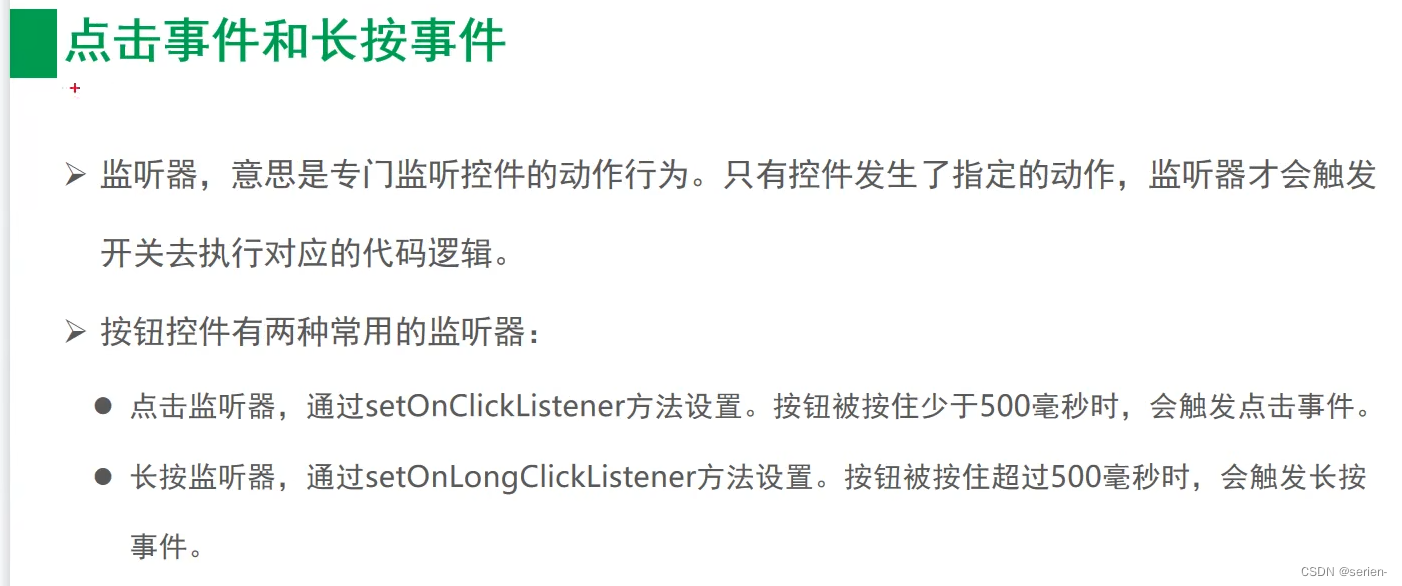
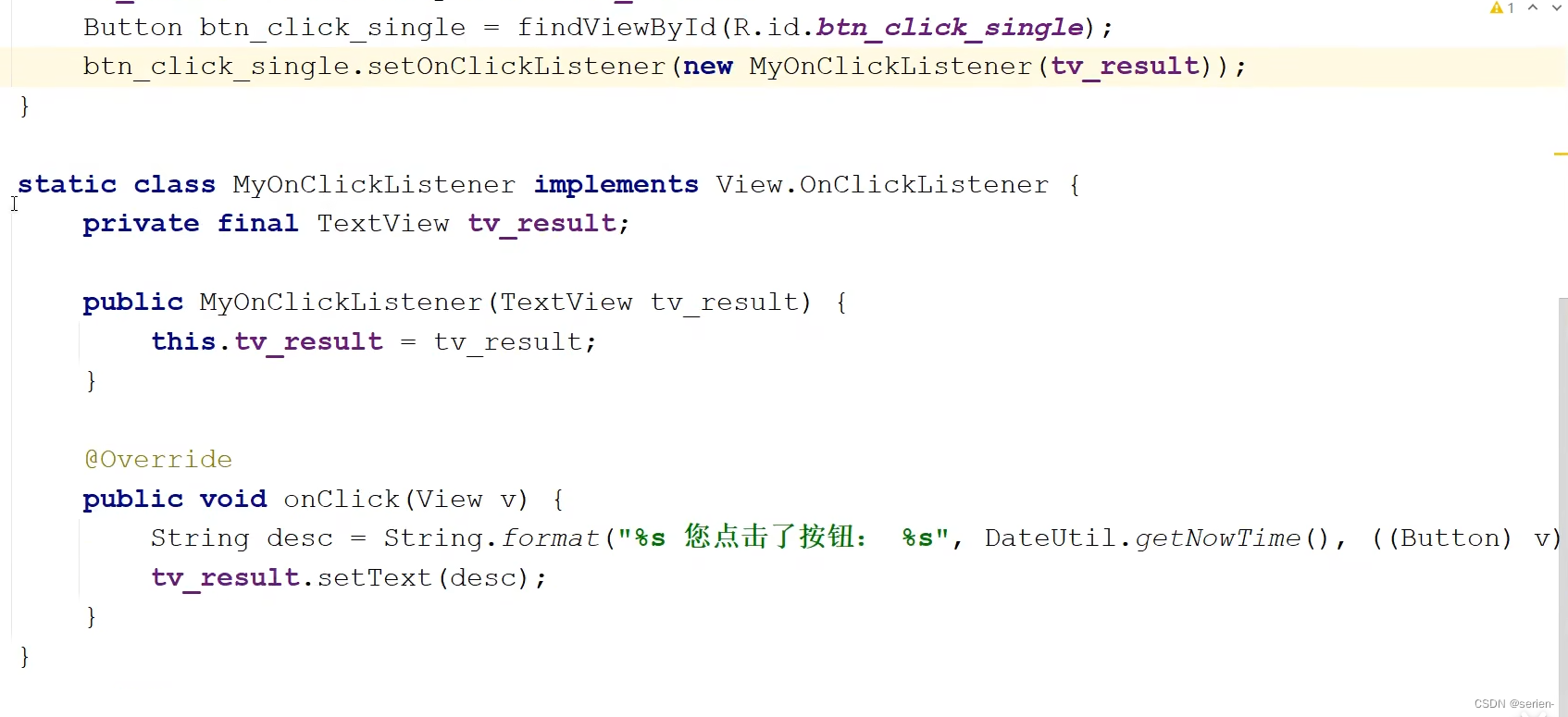
按钮触控-点击事件和长按事件

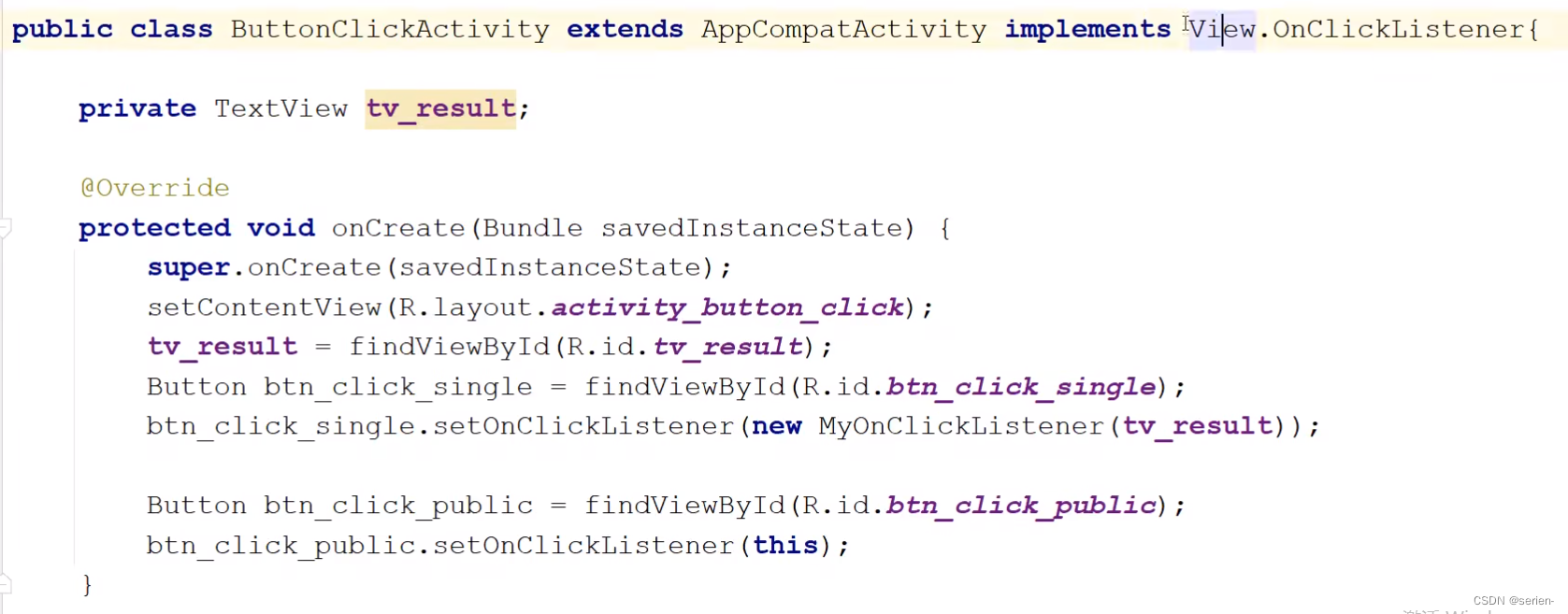
 如果把这个类直接继承那么,这些按钮公用这个activity都会有监听功能:
如果把这个类直接继承那么,这些按钮公用这个activity都会有监听功能:



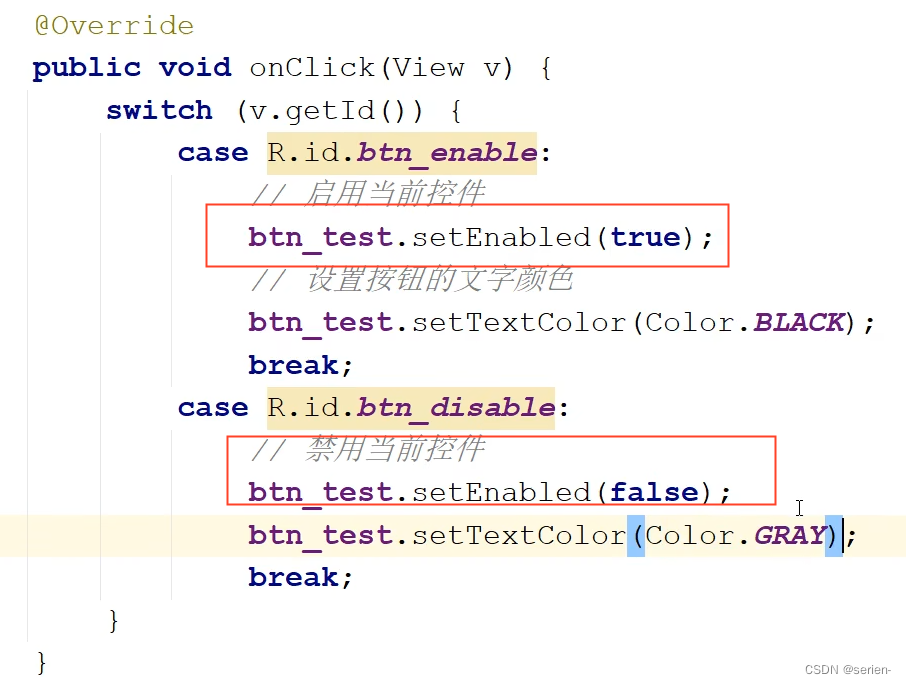
按钮触控-禁用与恢复

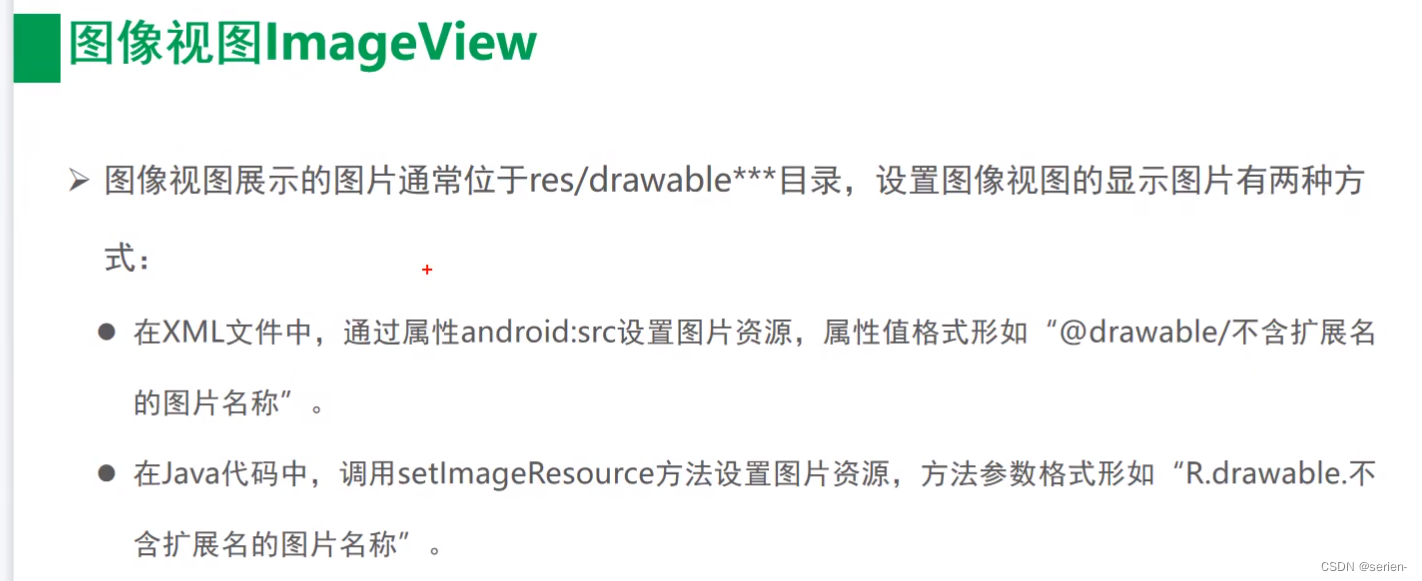
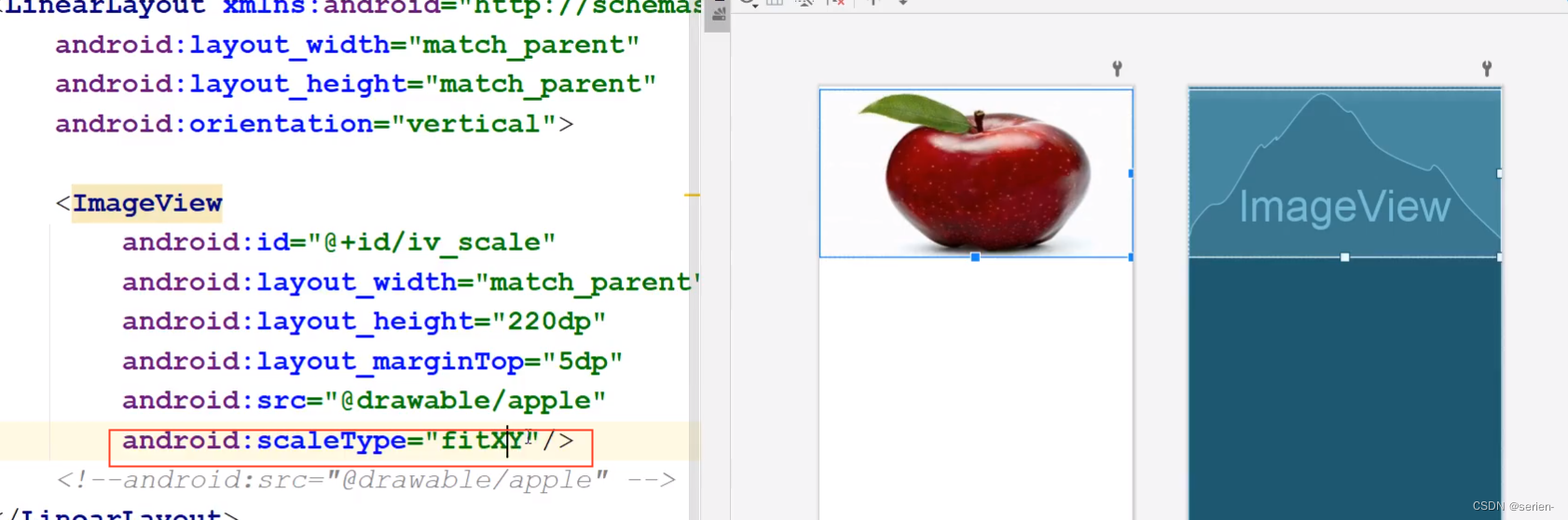
 图像显示-图像视图
图像显示-图像视图

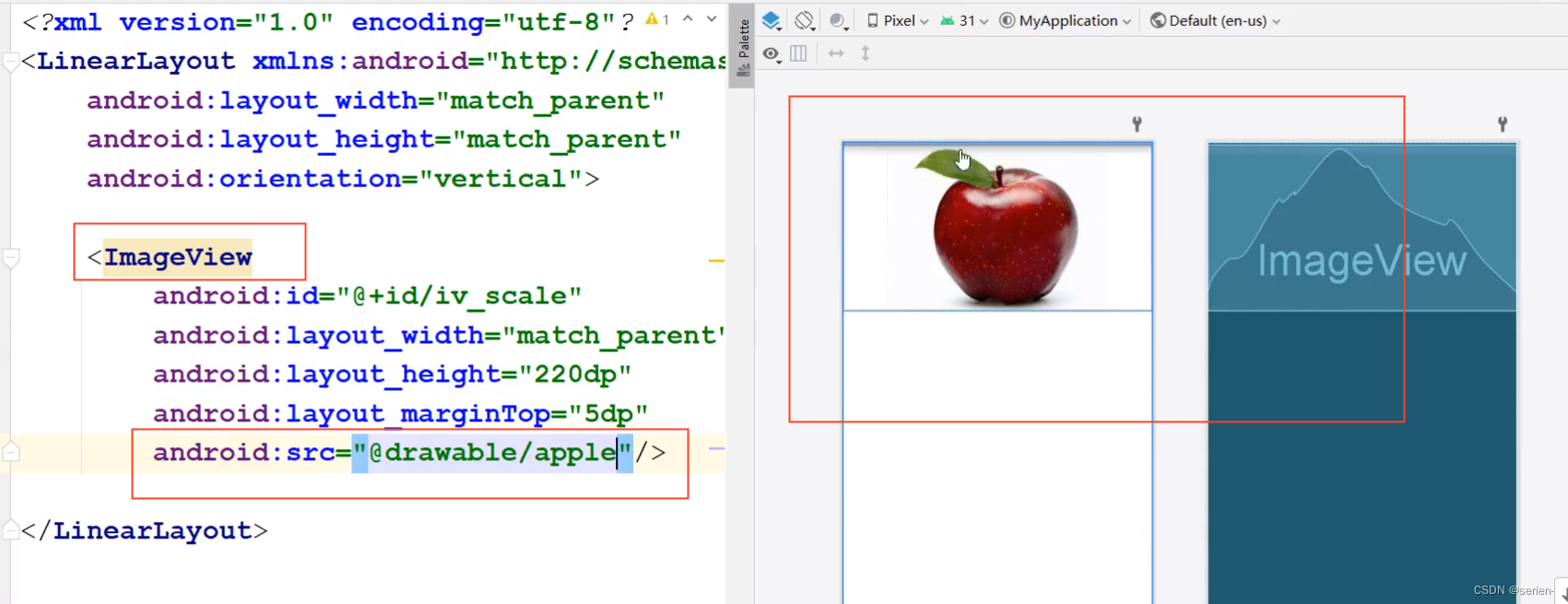
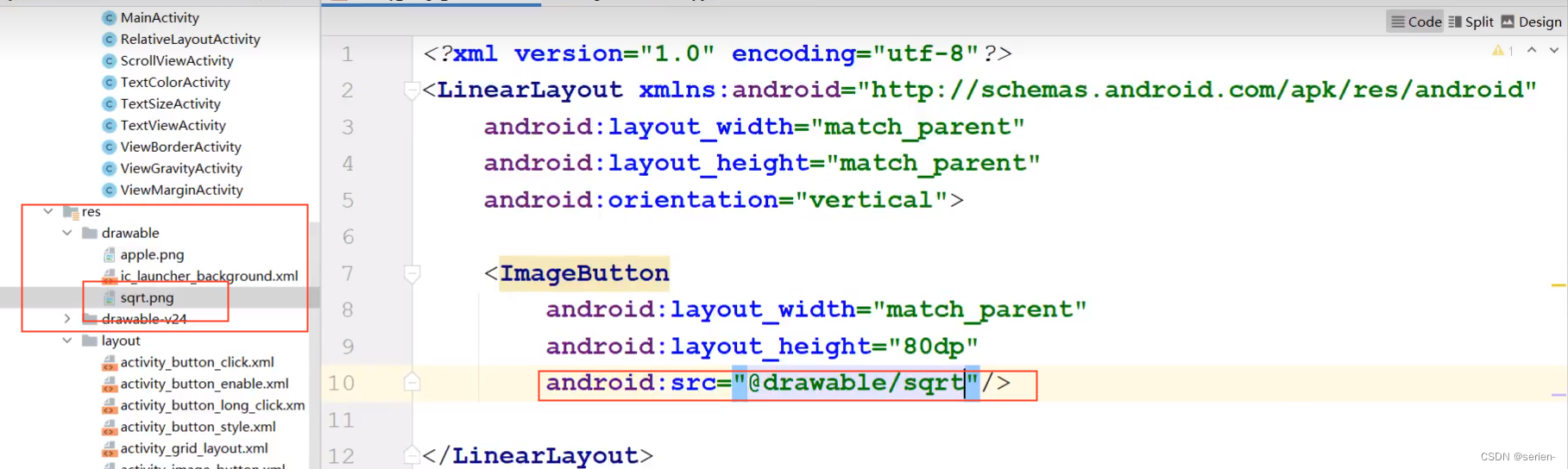
放一个图片:

使用图片:

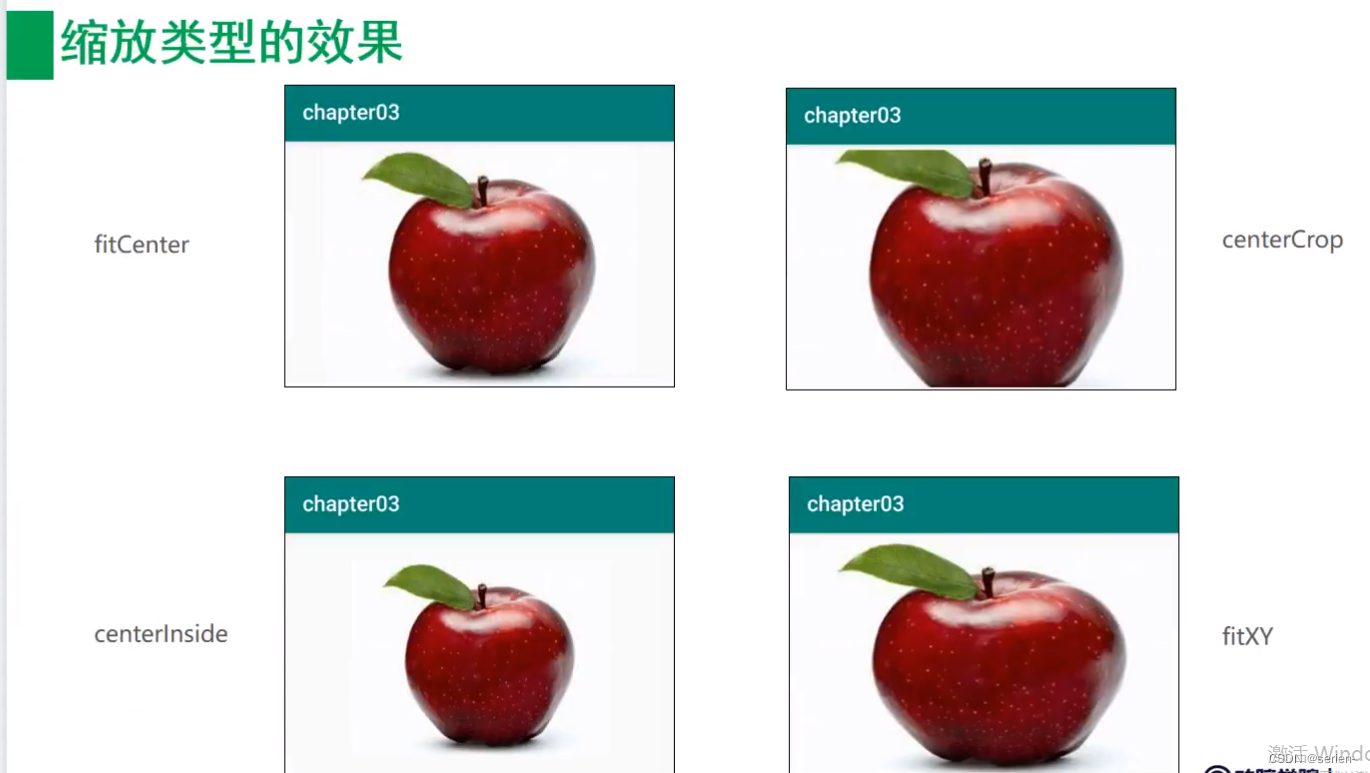
 正常显示:
正常显示:

有时候图片会变大变小:

拉伸图片:
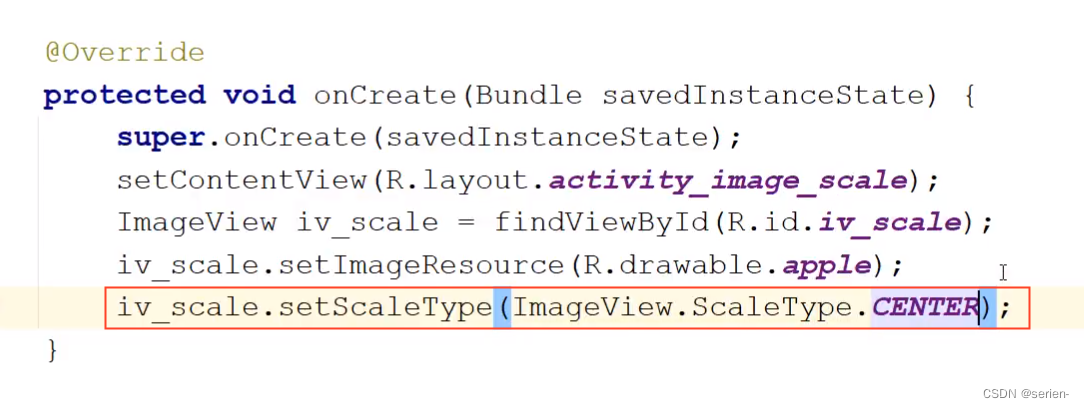
 代码中的使用:
代码中的使用:


图像显示-图像按钮


效果:
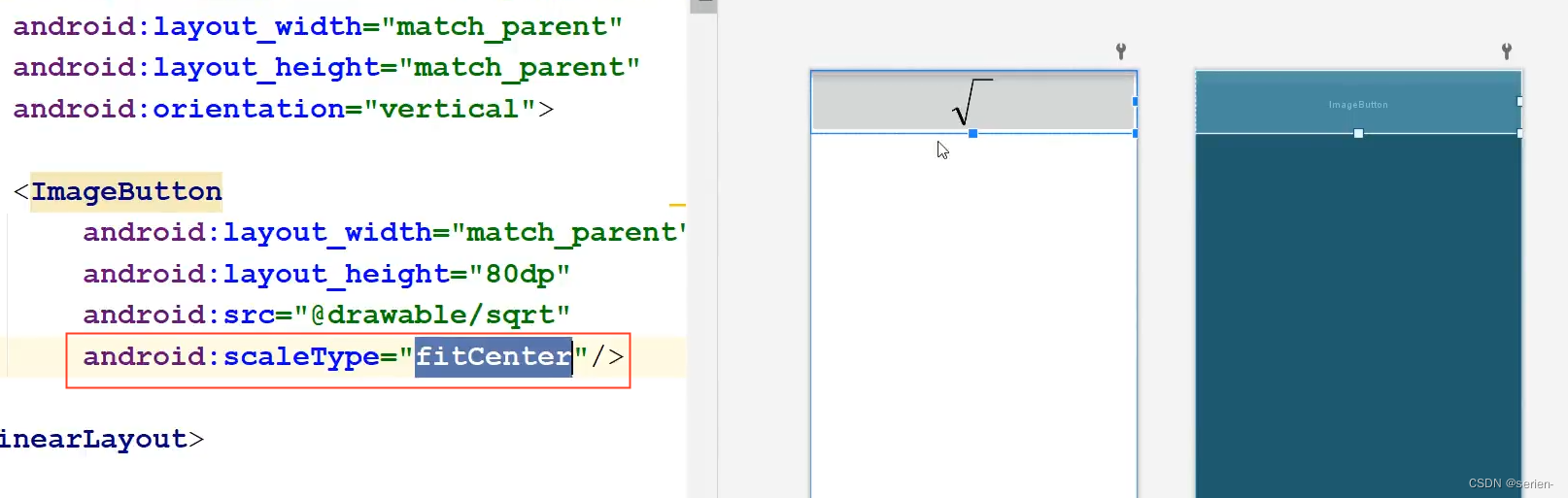
 设置等比居中:
设置等比居中:


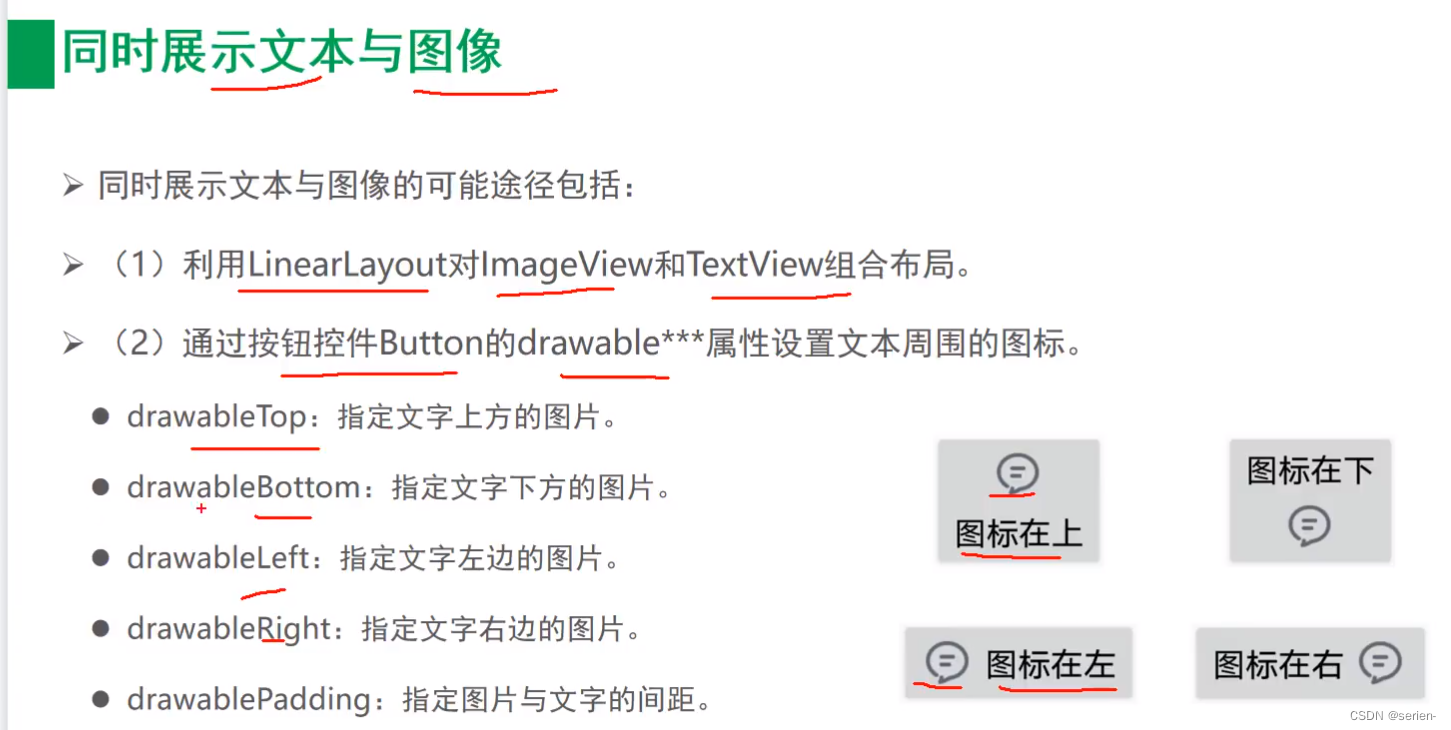
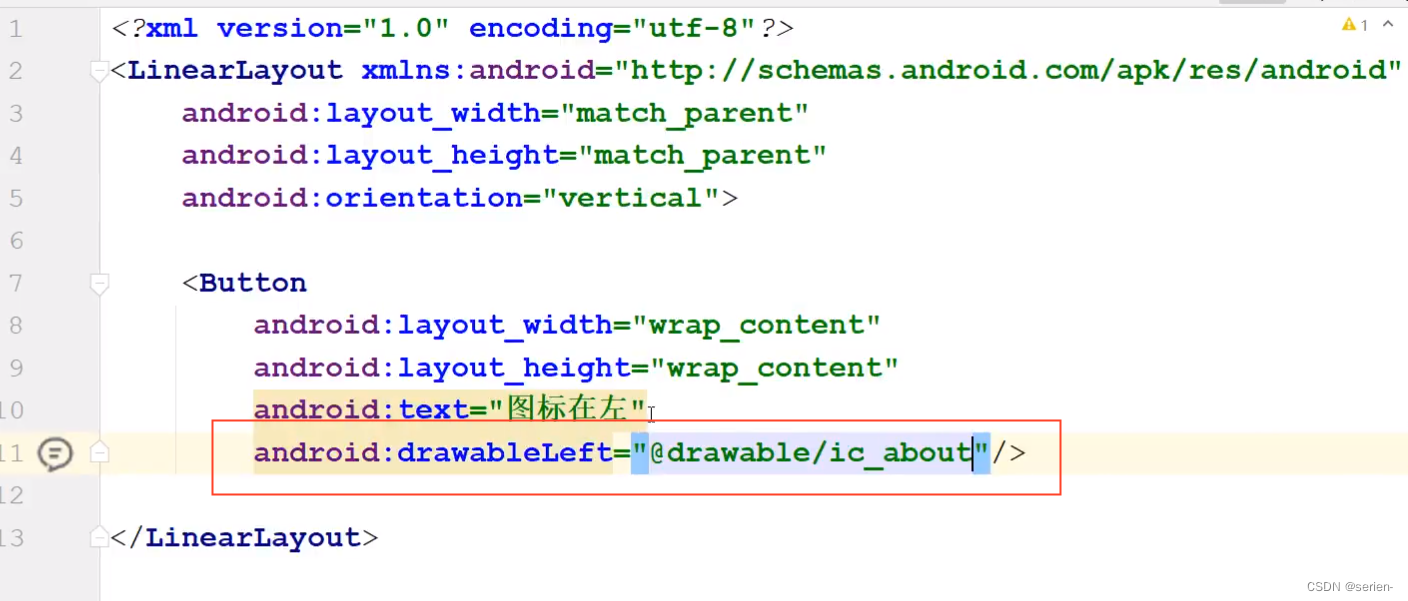
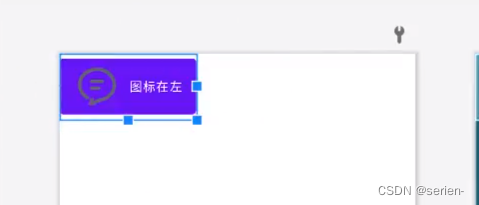
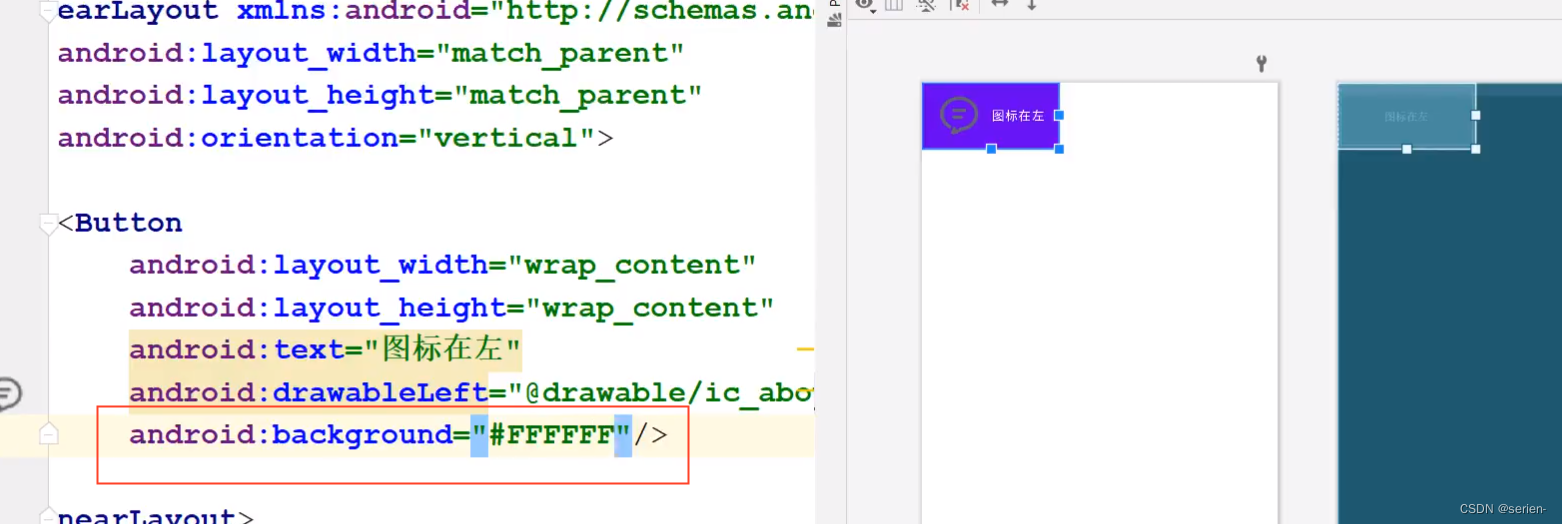
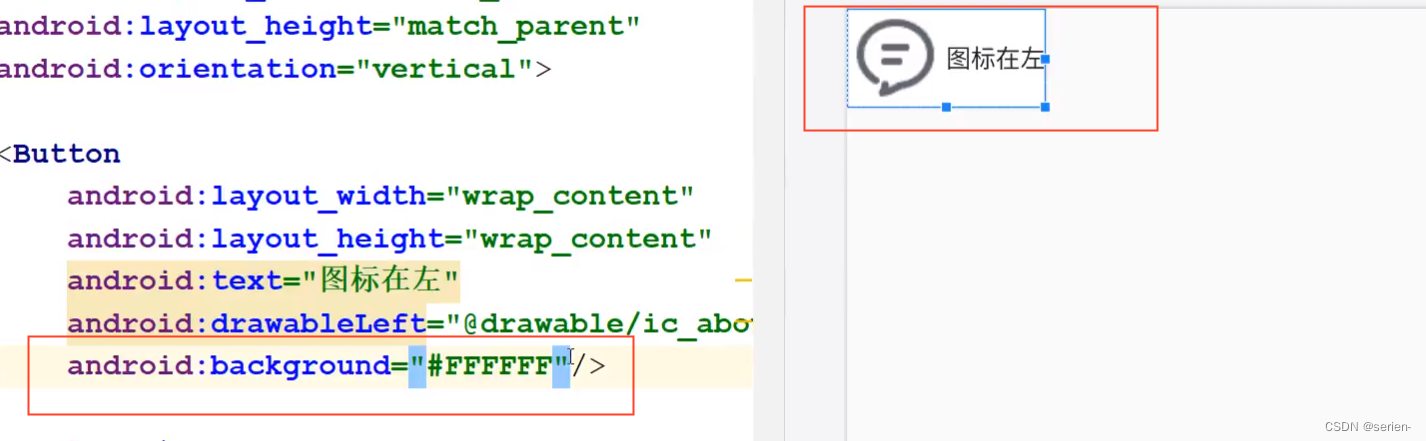
图像显示-同时展现文本与图像

 效果:
效果:




修改继承的类:


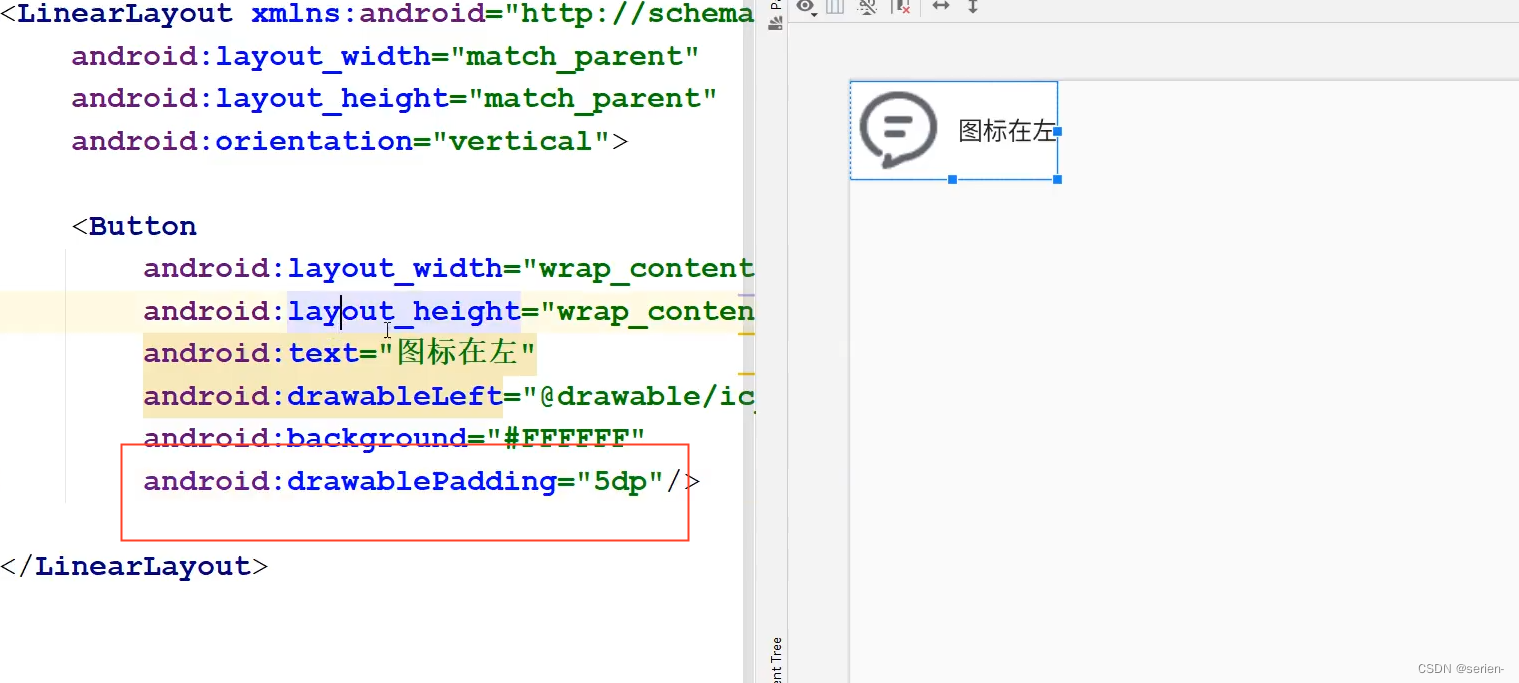
设置文字间距:

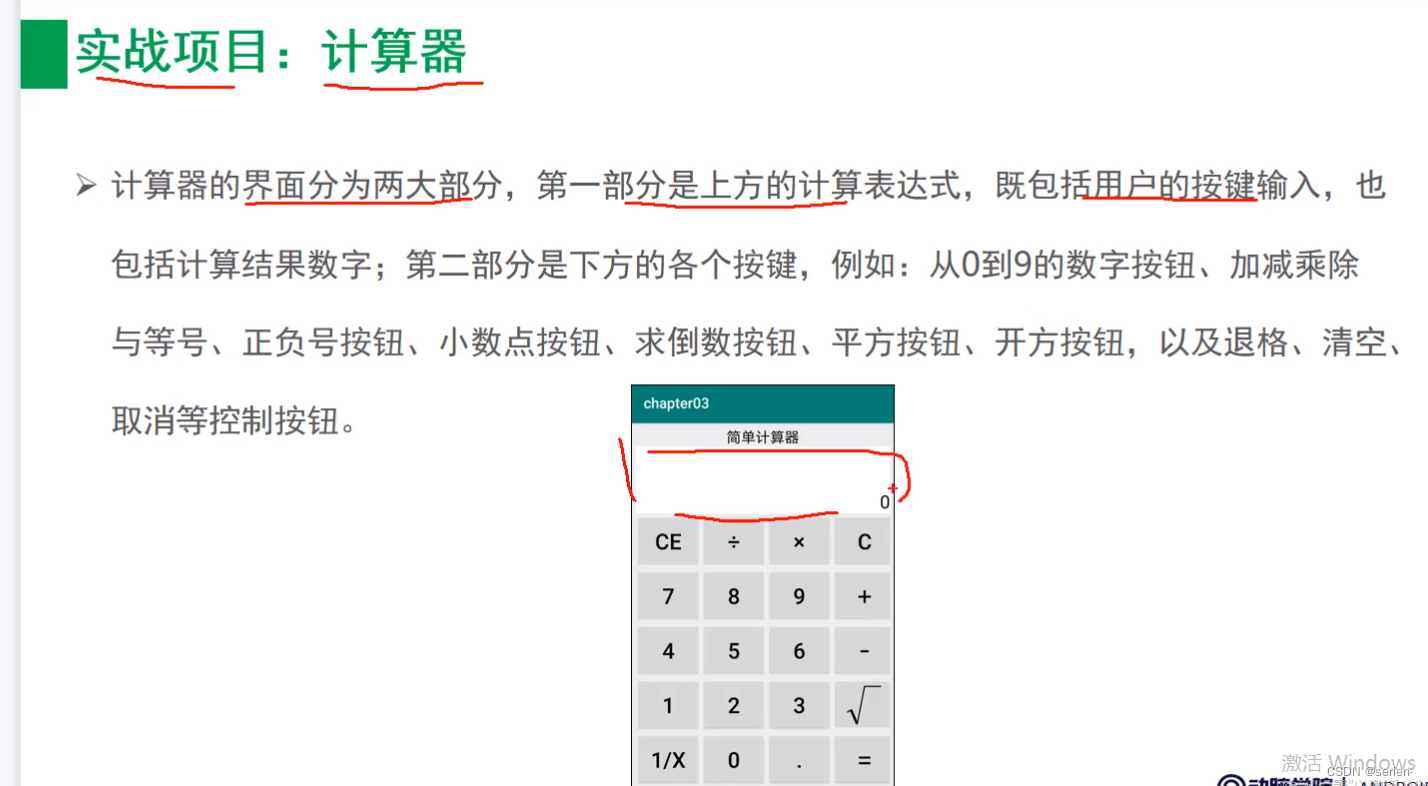
4、界面相关项目实战–计数器
1:界面设计:


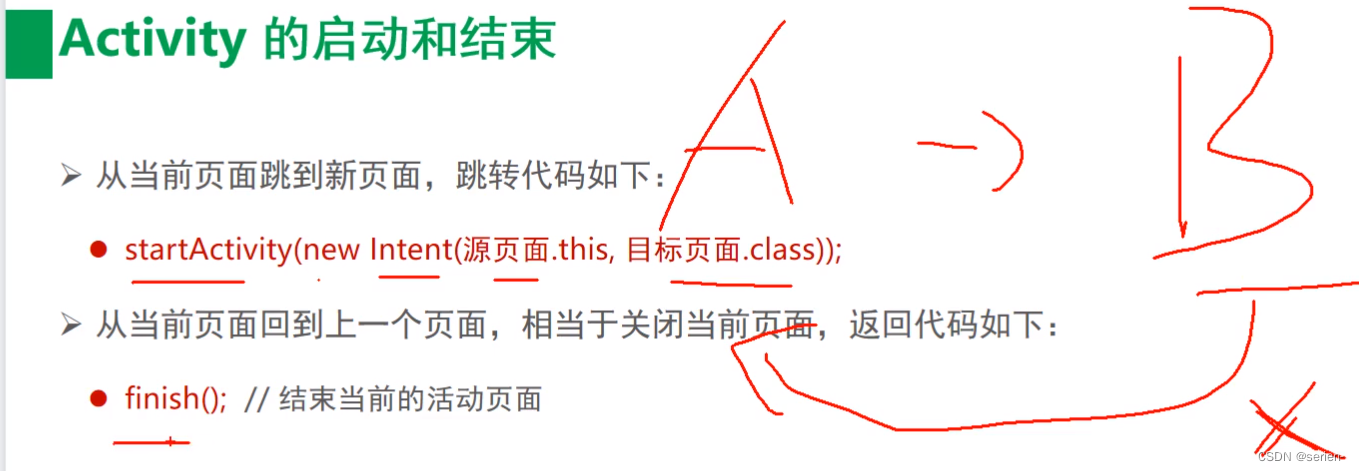
5、activity:
启停活动页面
启动和结束



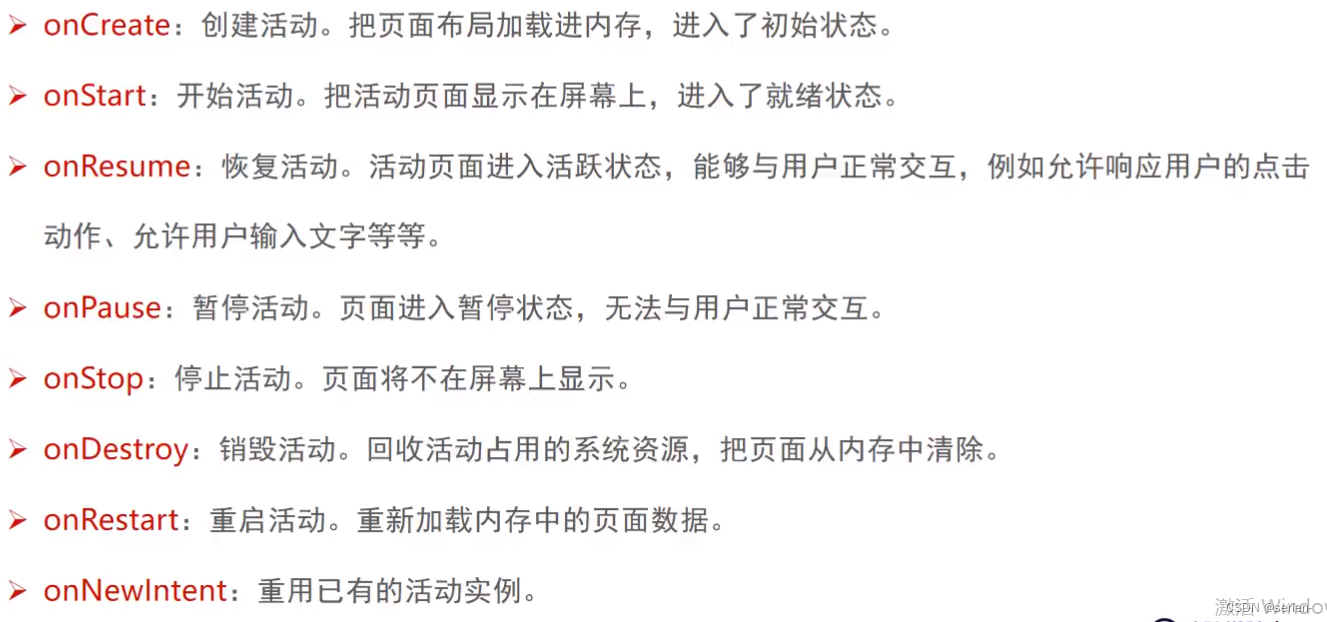
先创建活动 -》开始活动活动页面显示在屏幕上-》屏幕上可以交互


点击跳转:

到下一页:

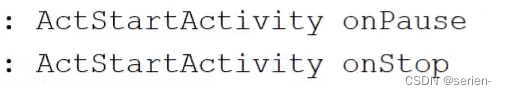
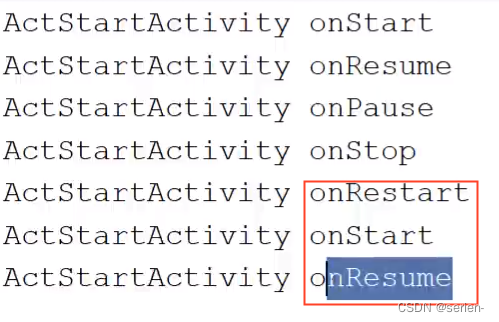
onPause当前页面暂停交互但是还是可以显示-》onStop页面不再屏幕上显示

点击返回:




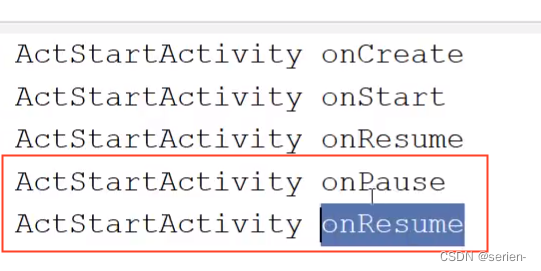
在跳转后立马返回,会导致我正在停止当前的一些交互,还没消失,立马又回来了,那么又可以开始建立交互了。所以这样是不会执行onStop()




无论是onPause还是onStop在内存不足的情况下,都会出现在后台被杀死的情况。从新进来的话就会重新执行onCreate()


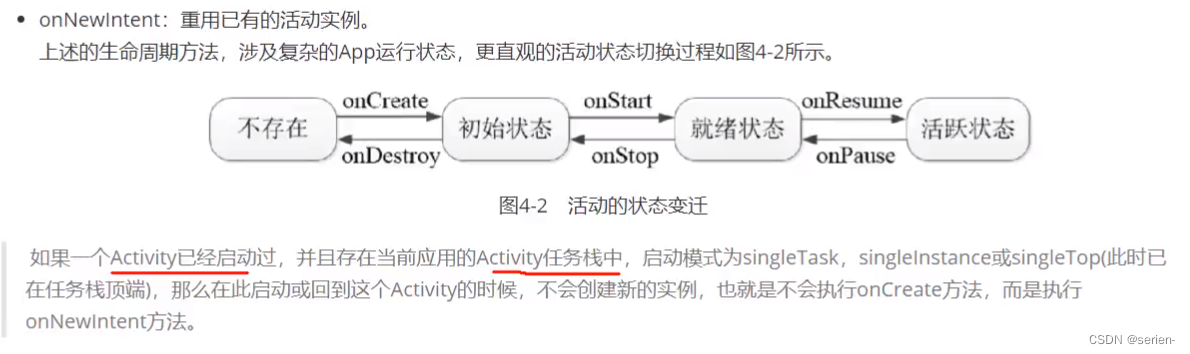
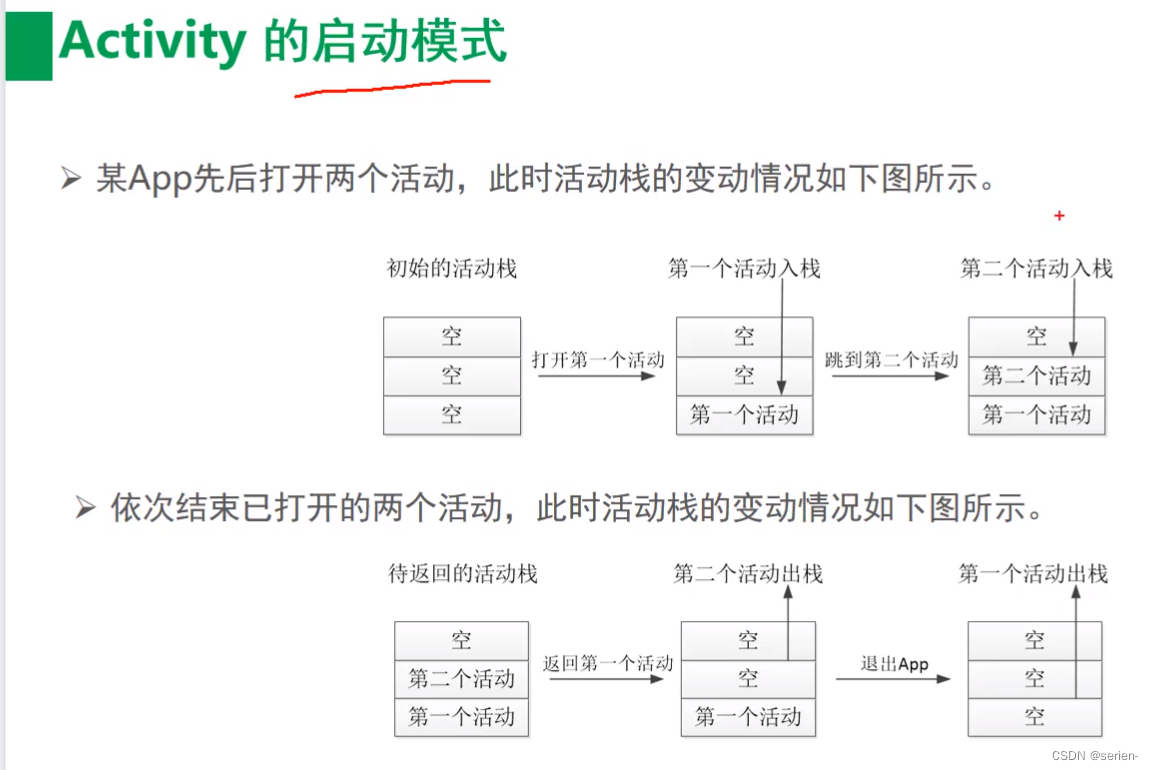
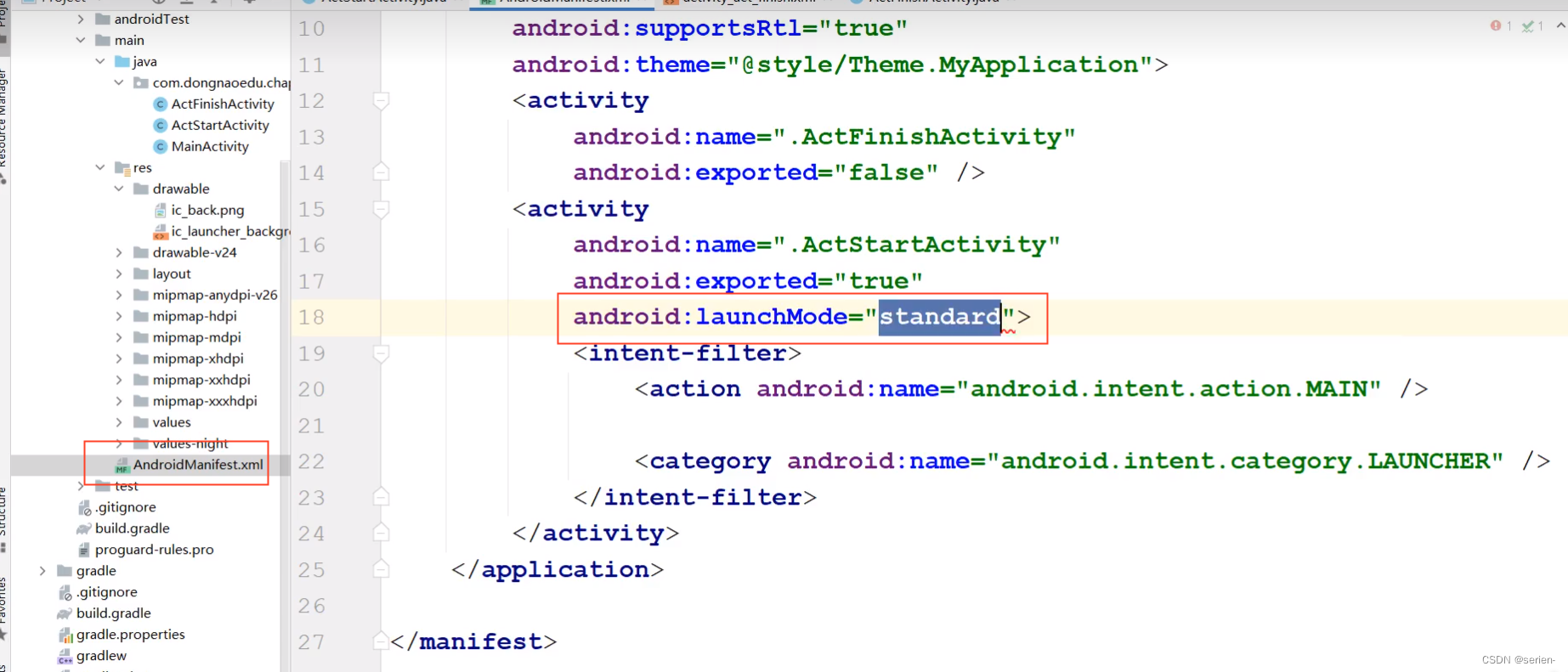
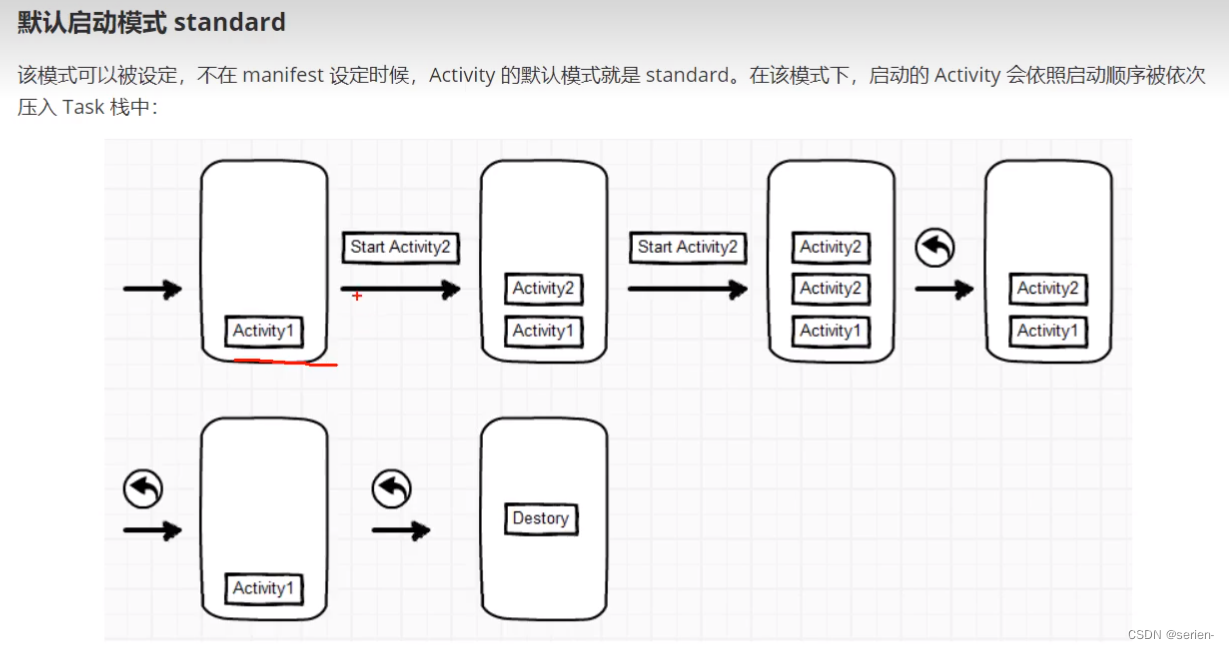
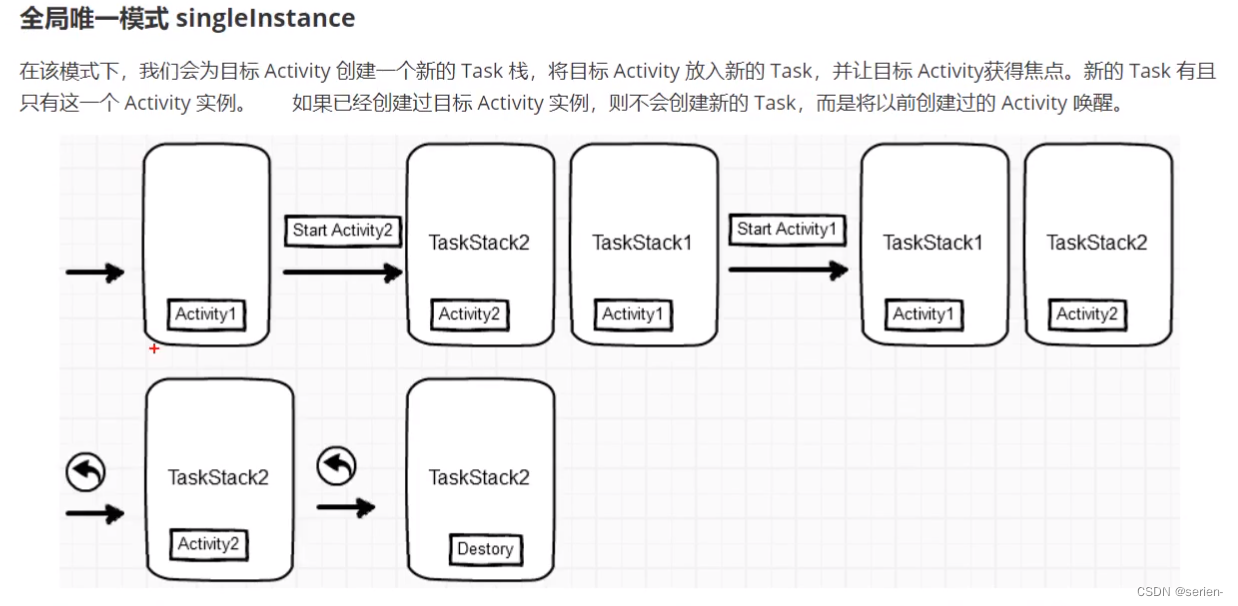
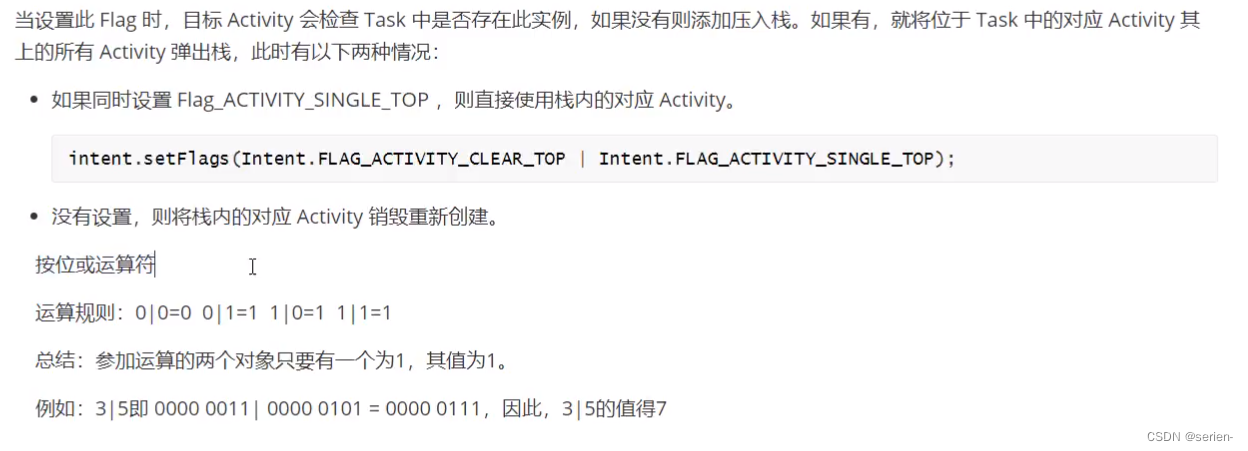
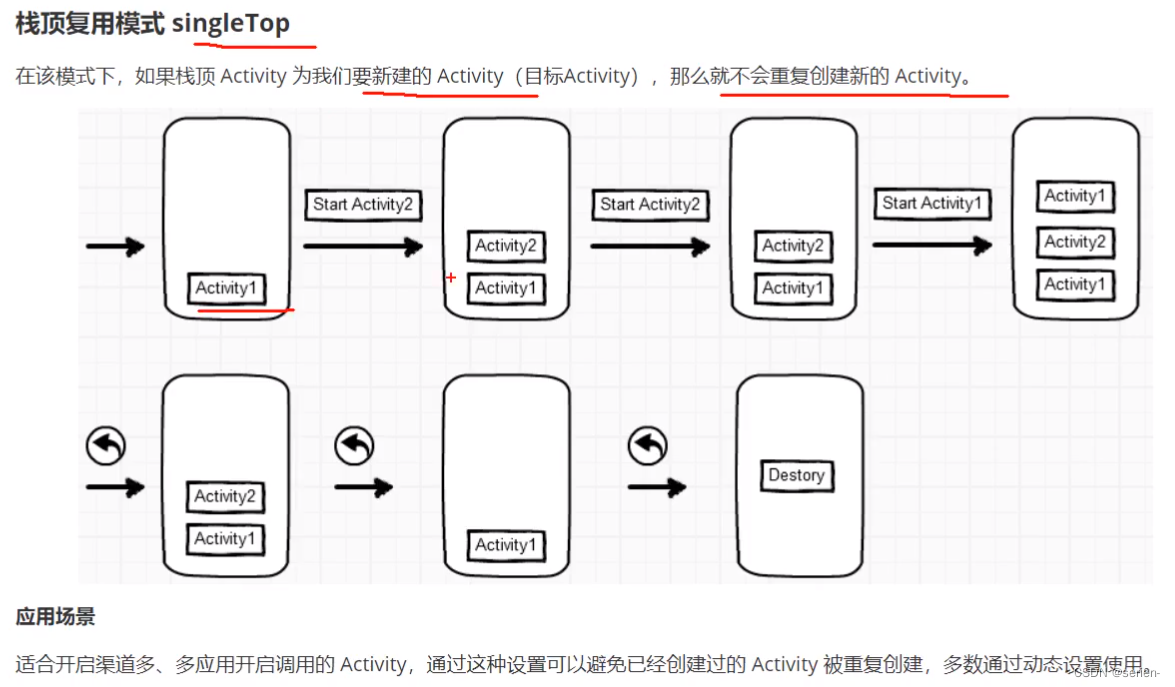
启动模式

设置启动模式:












实现效果,如果没有设置的话,这里我们1->2->1->2点返回的话
但是如果我们设置了的话:
就是1->2->1->2点返回的话:
2->1->main

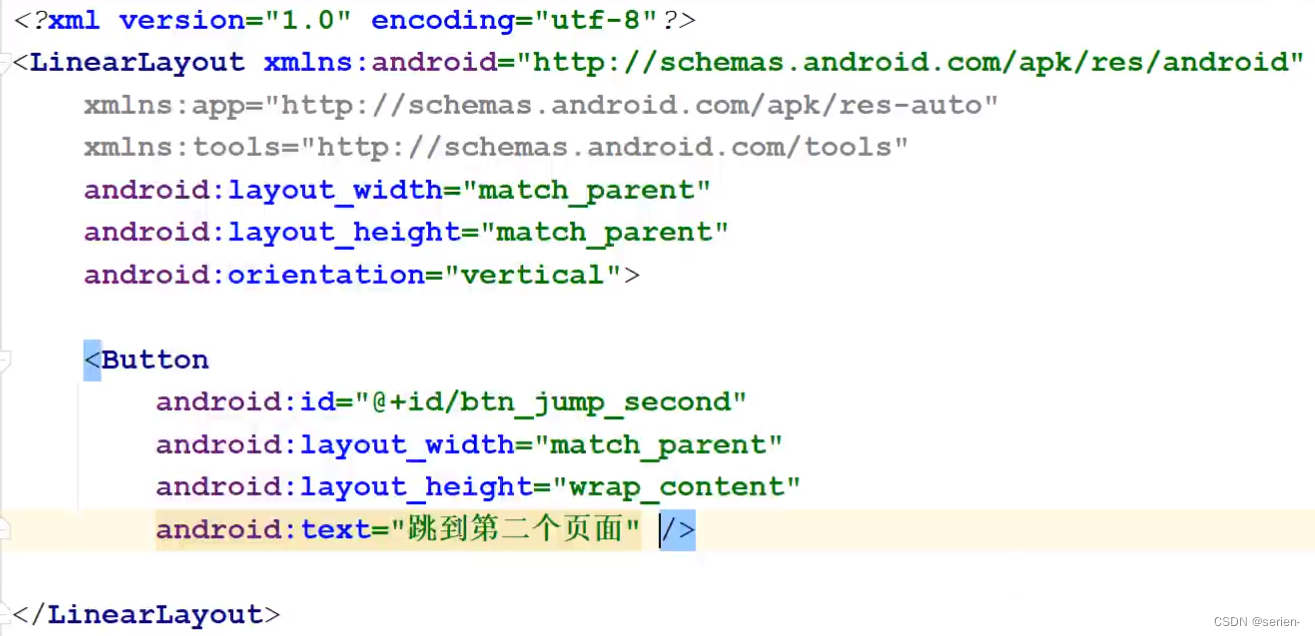
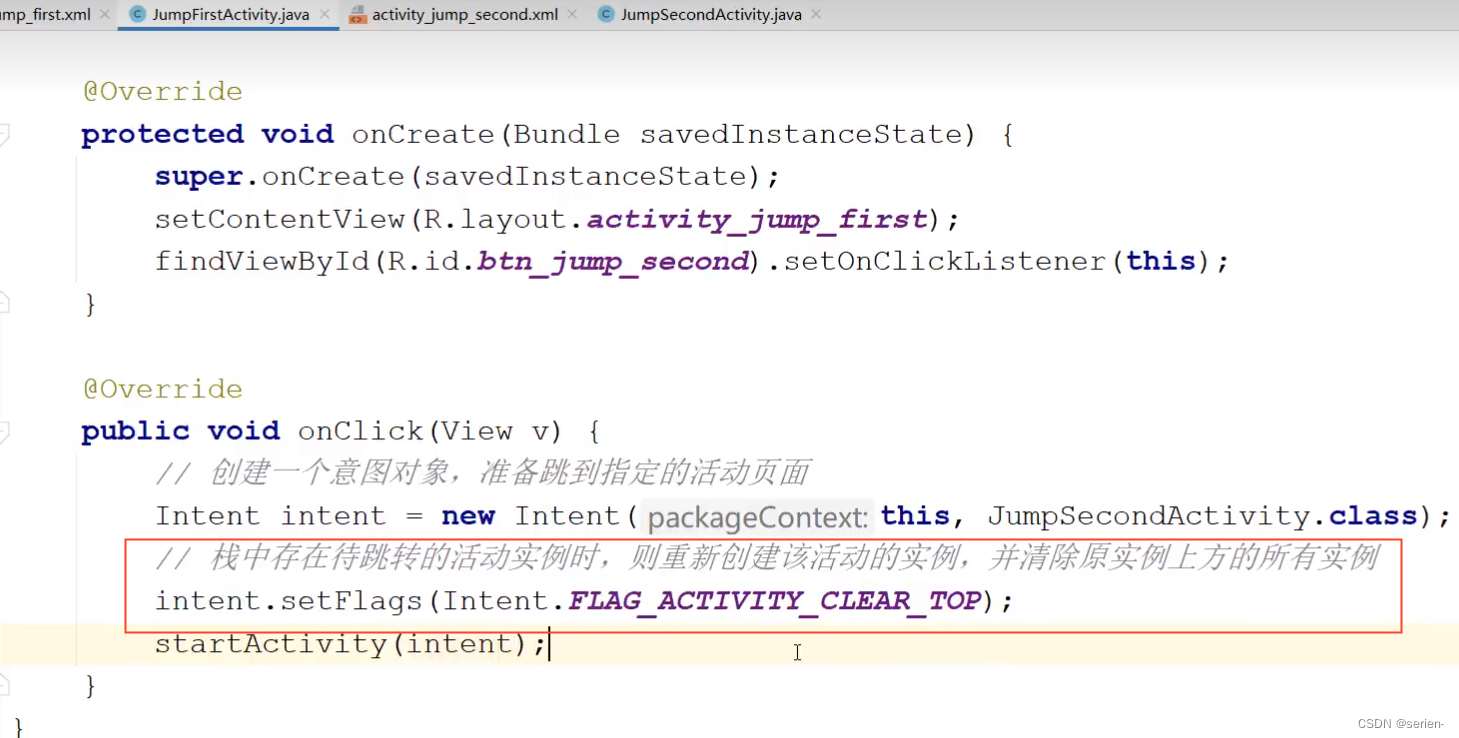
创建页面1


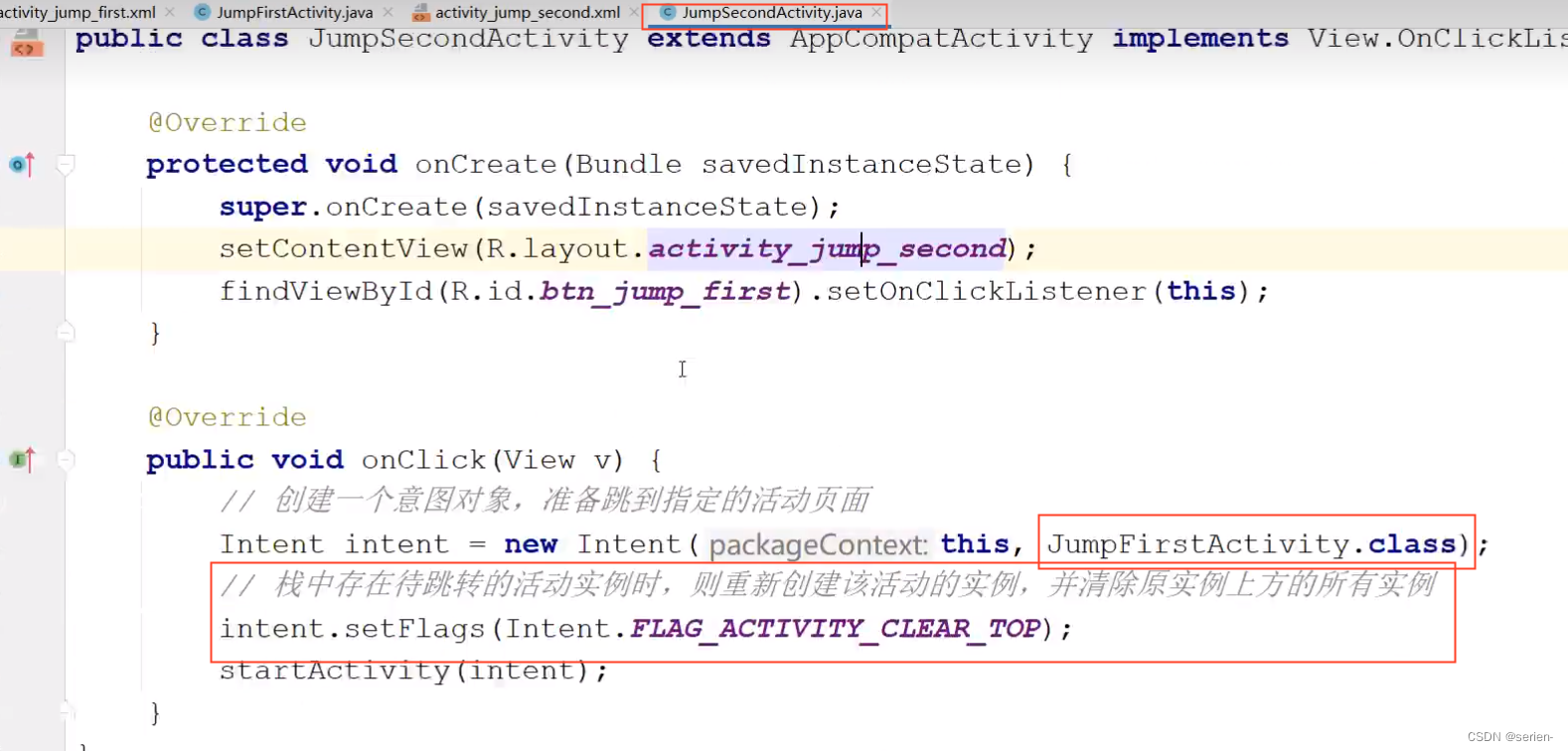
创建页面2

效果:点击跳转:

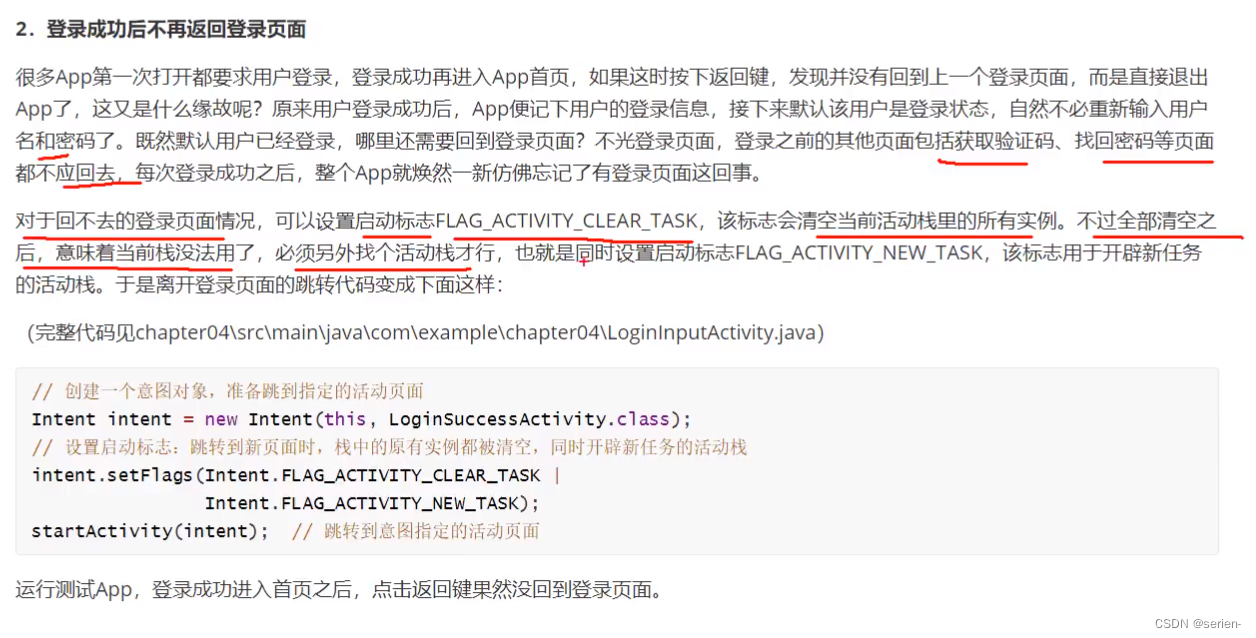
跳到成功页面点击返回:

直接退出

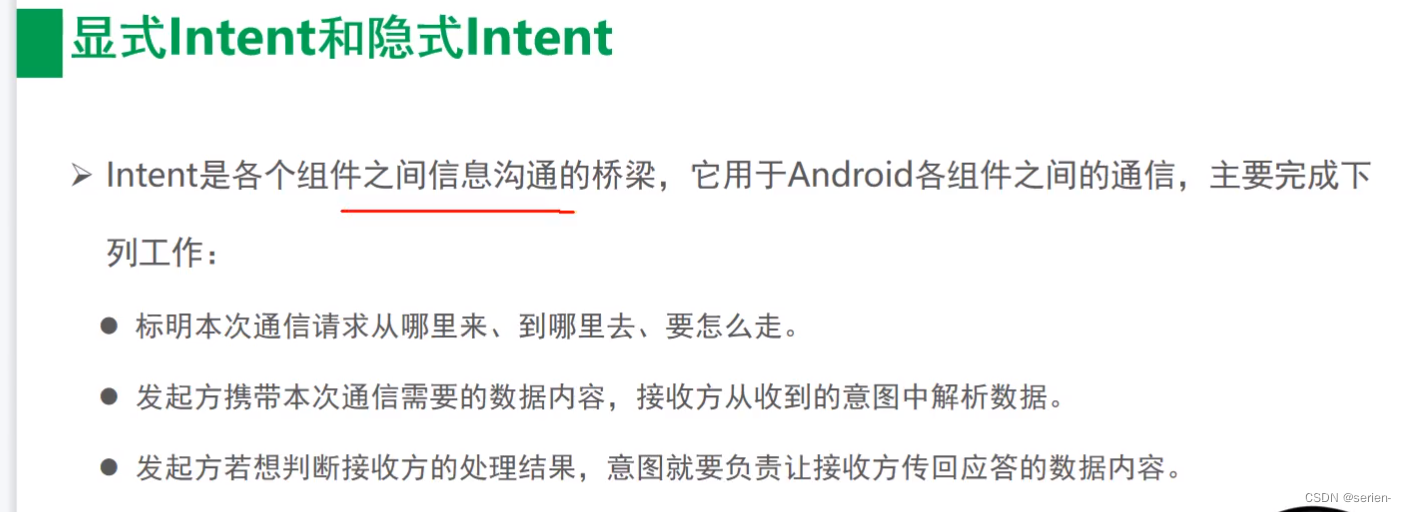
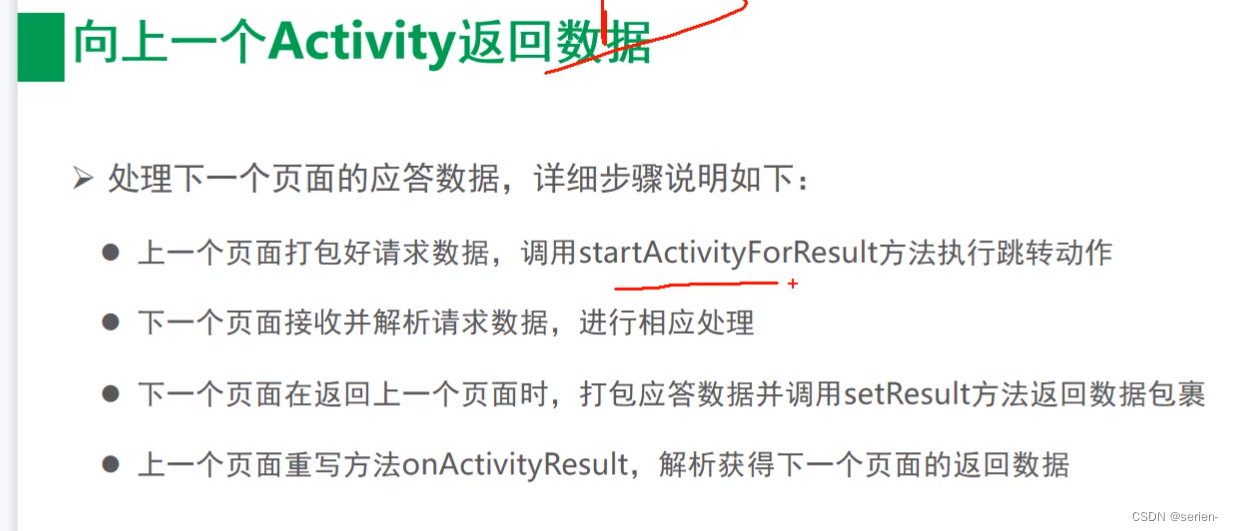
在活动页面间的消息传递




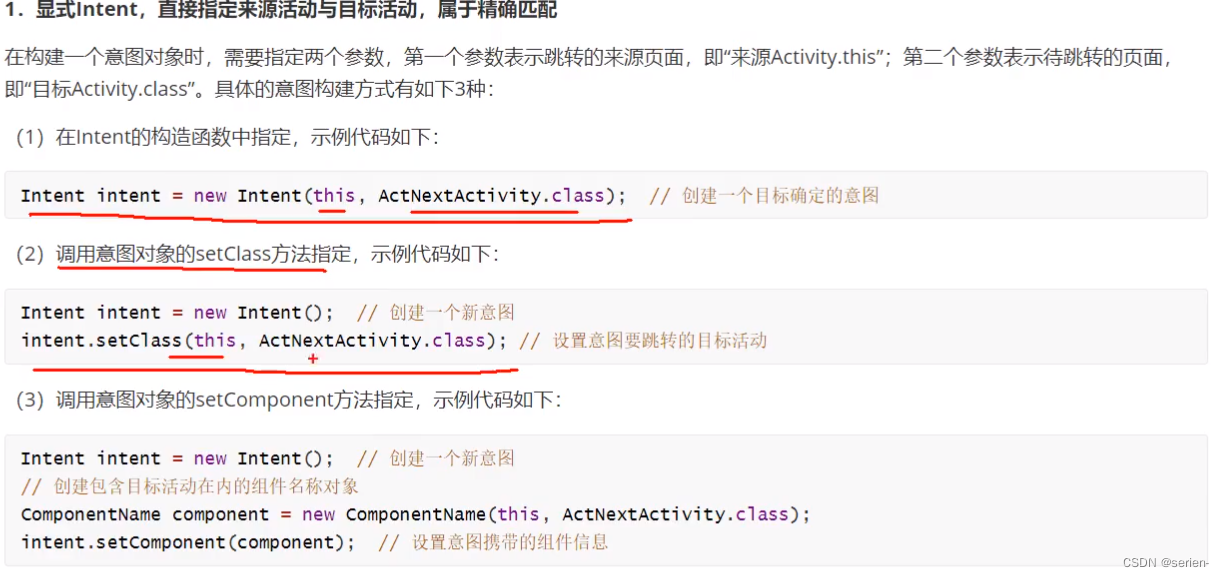
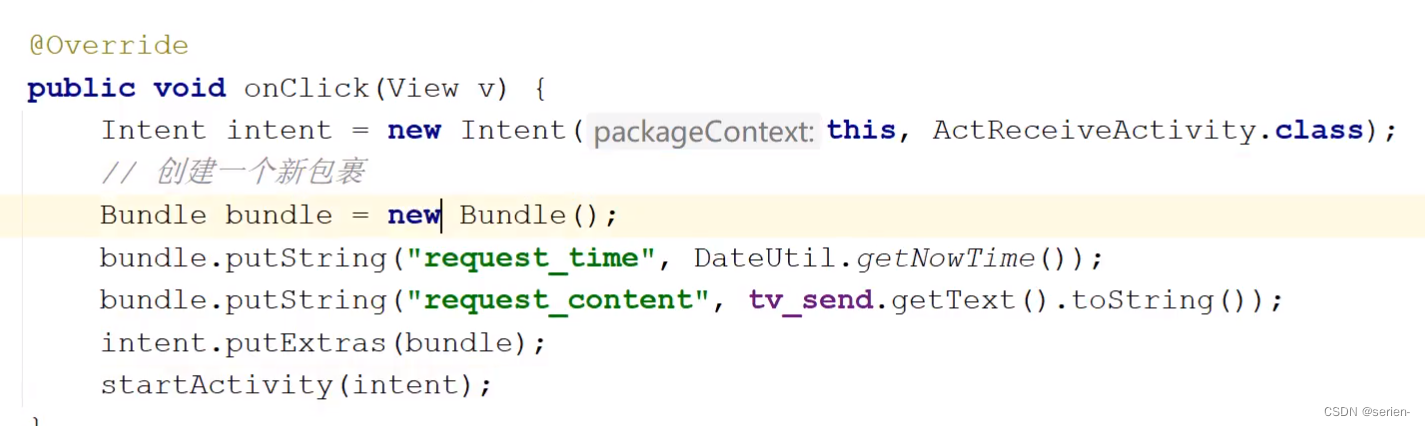
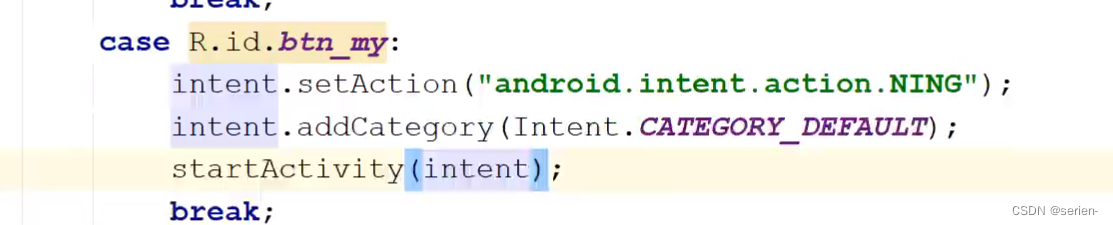
代码中的使用:
这里setComponent可以直接调用包名指定类名,而不需要知道class,常常用于调用第三方应用。
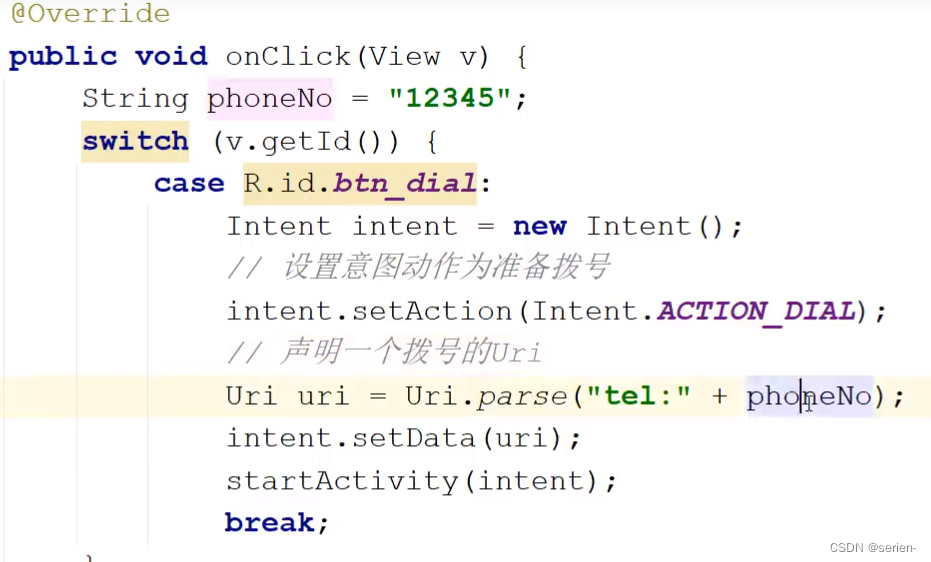
举个打电话的例子:
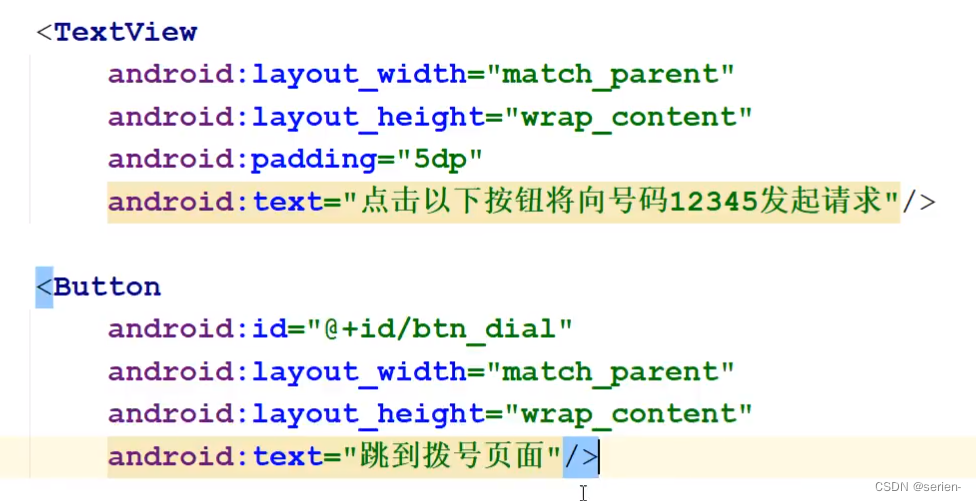
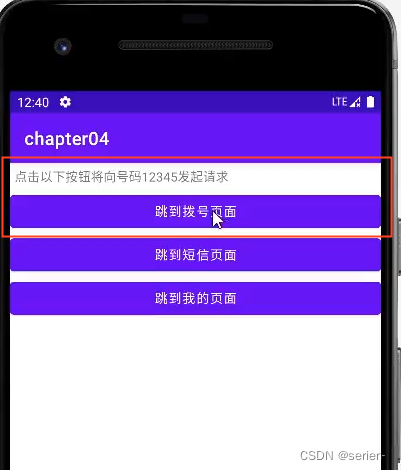
界面:
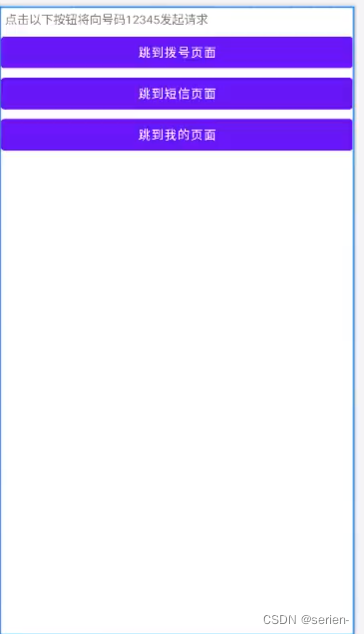
效果:

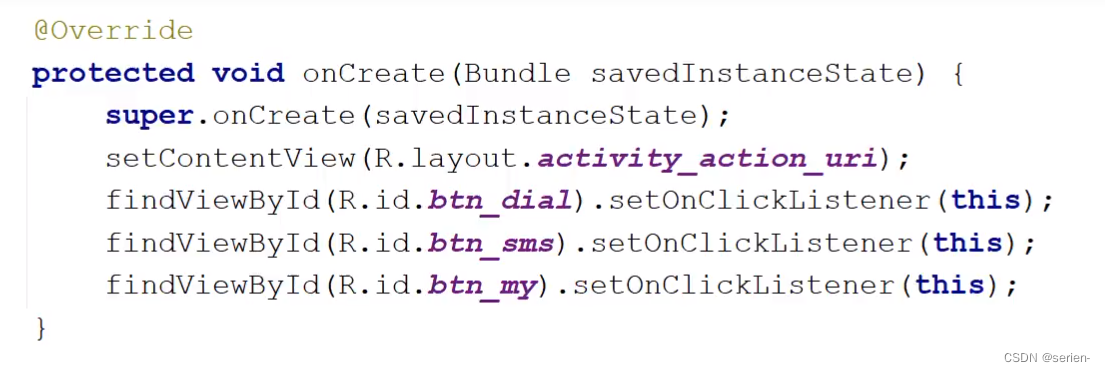
java代码:


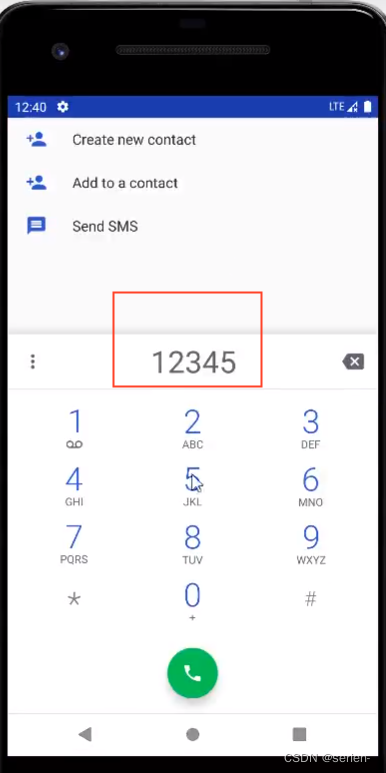
打电话效果:


如果同时intent.xxx是相同的,那么就会跳出一个选择框询问我们选择哪一个应用打开
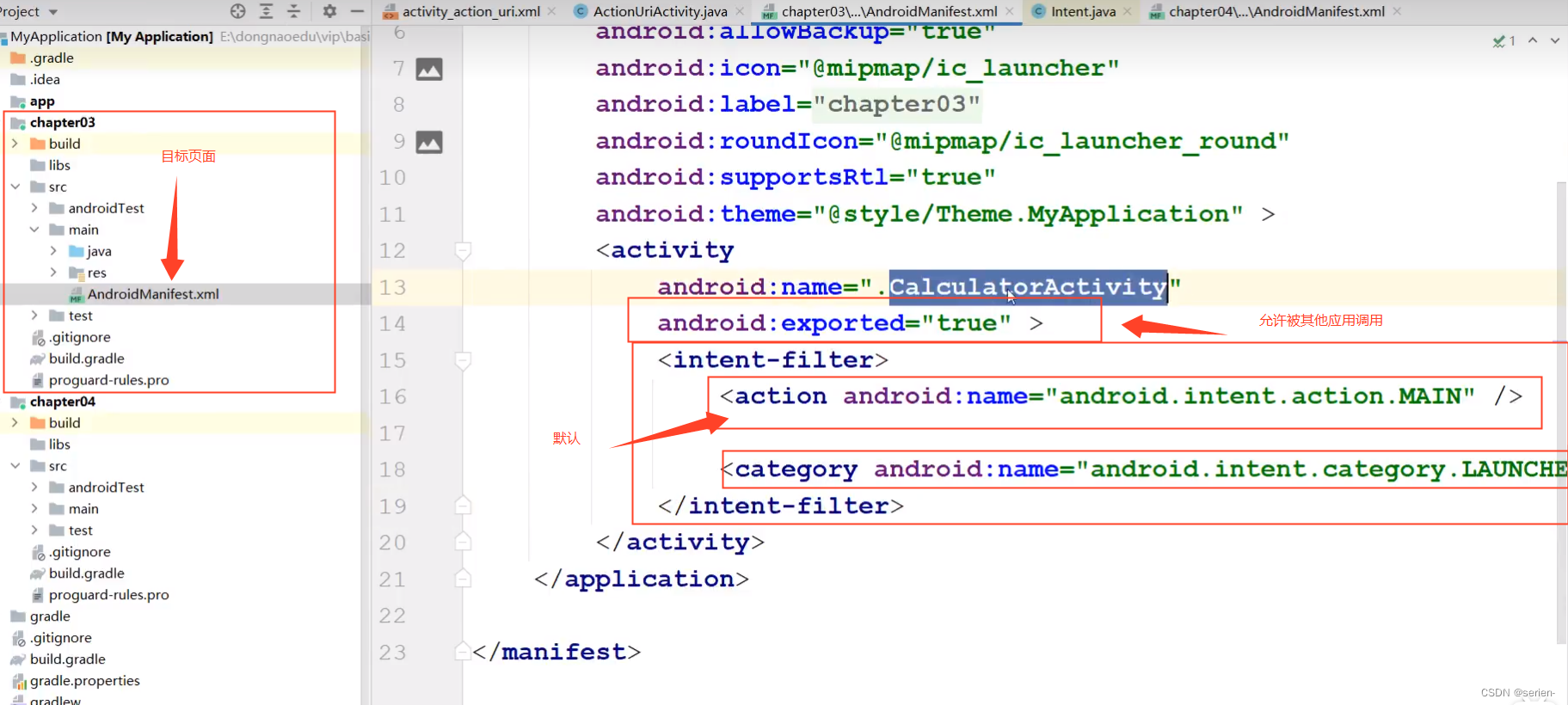
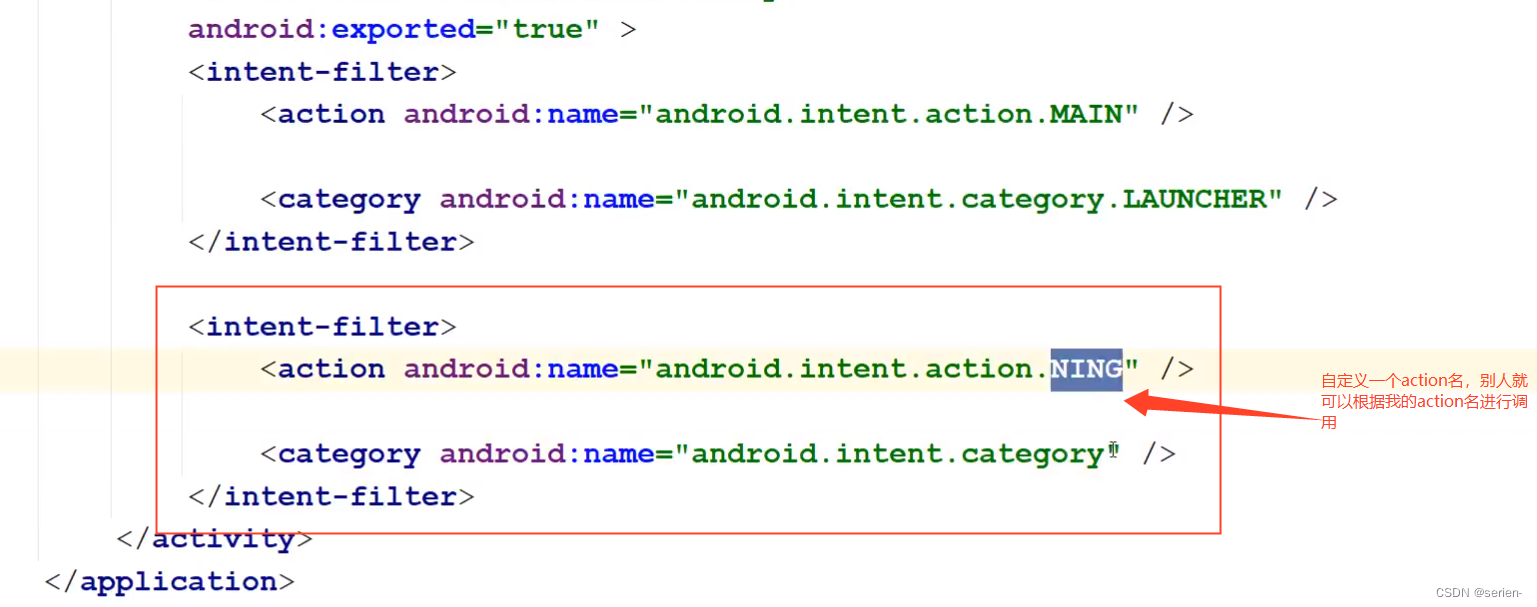
如果我们需要被其他应用调用的话,这里我们需要做一些设置,因为默认我们是只能被主页面调用,我们需要设置可以被其他应用调用:



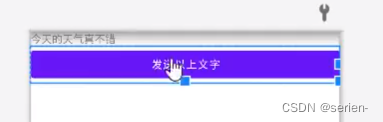
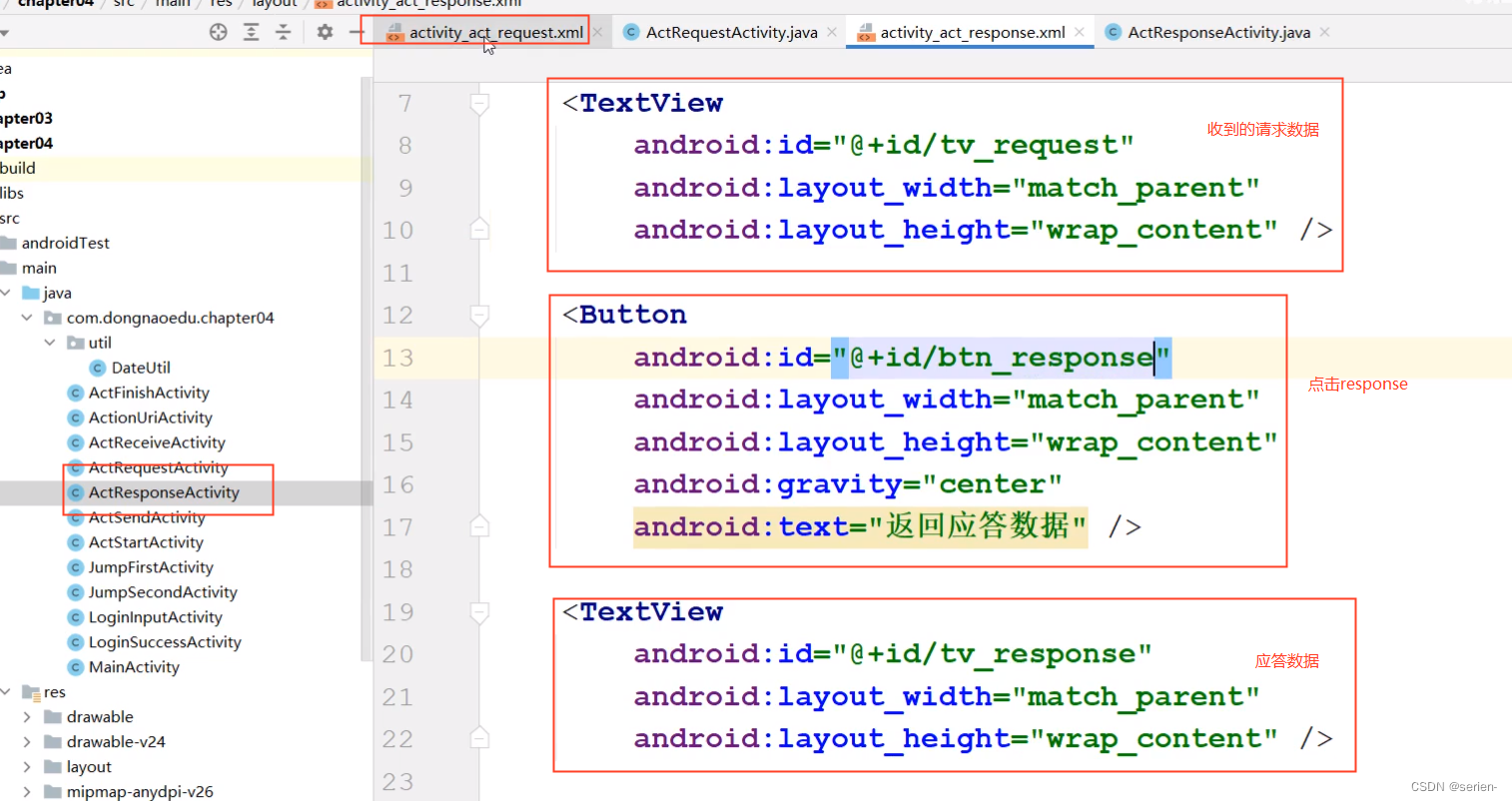
界面设计:



页面2设计:


演示:



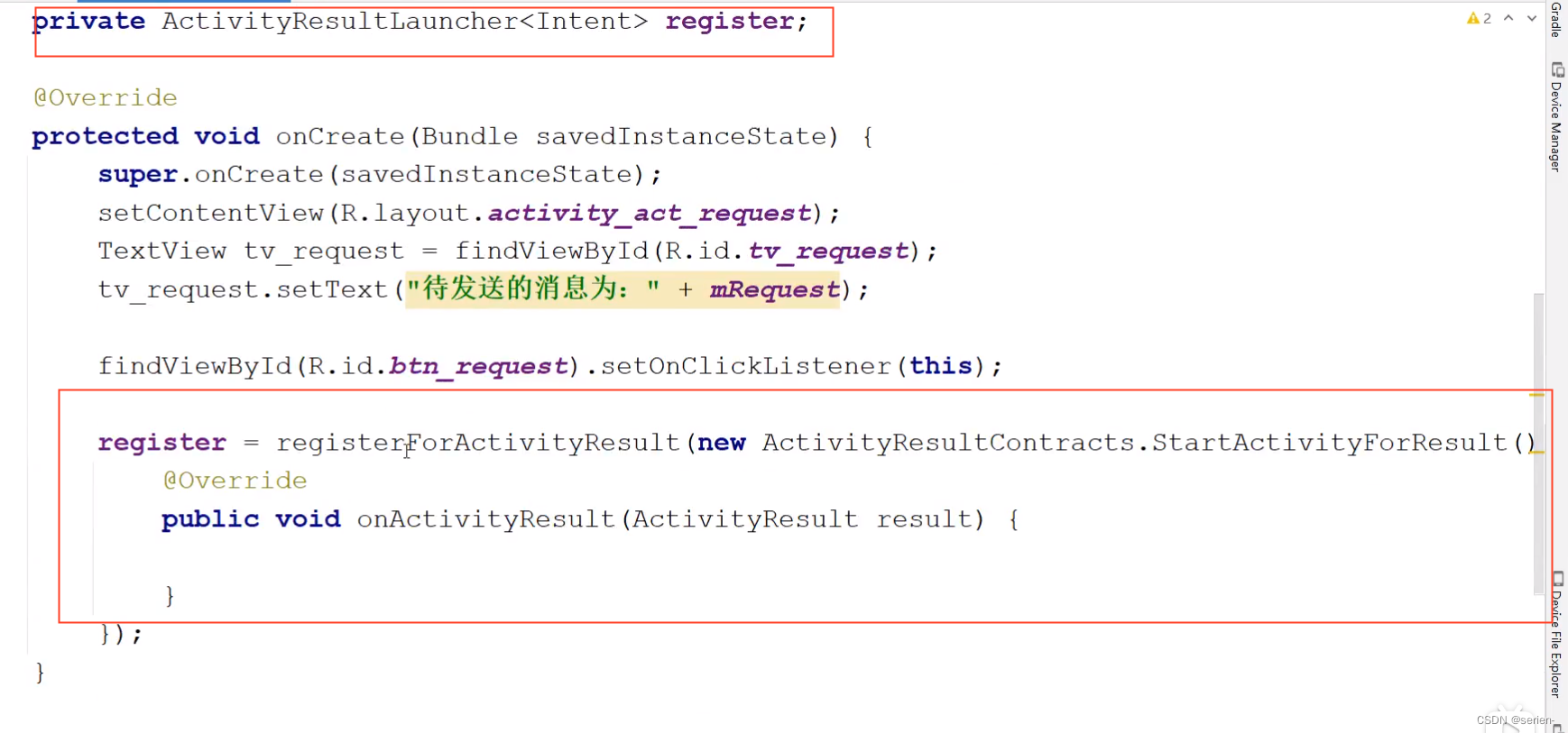
实例:

java文件:
定义一个register可以调用callback函数进行回调:


通过regist进行跳转:


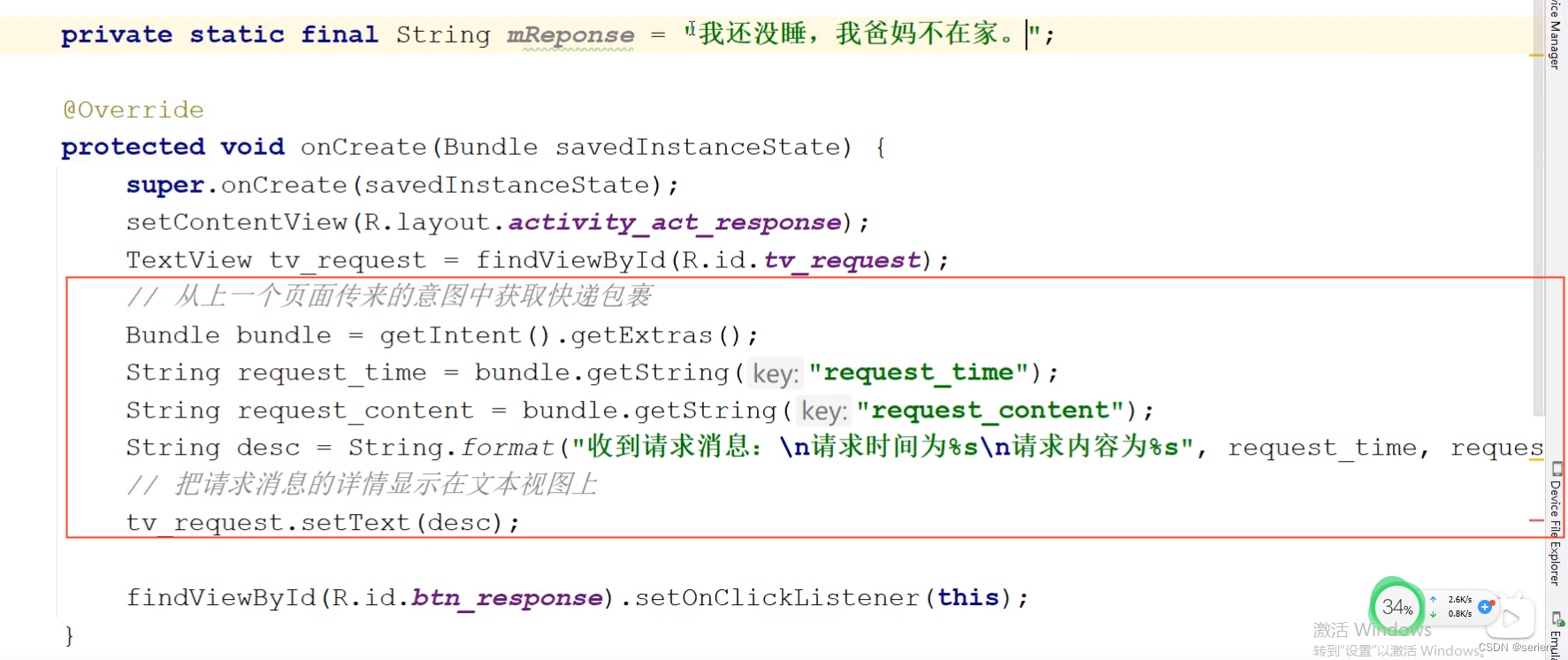
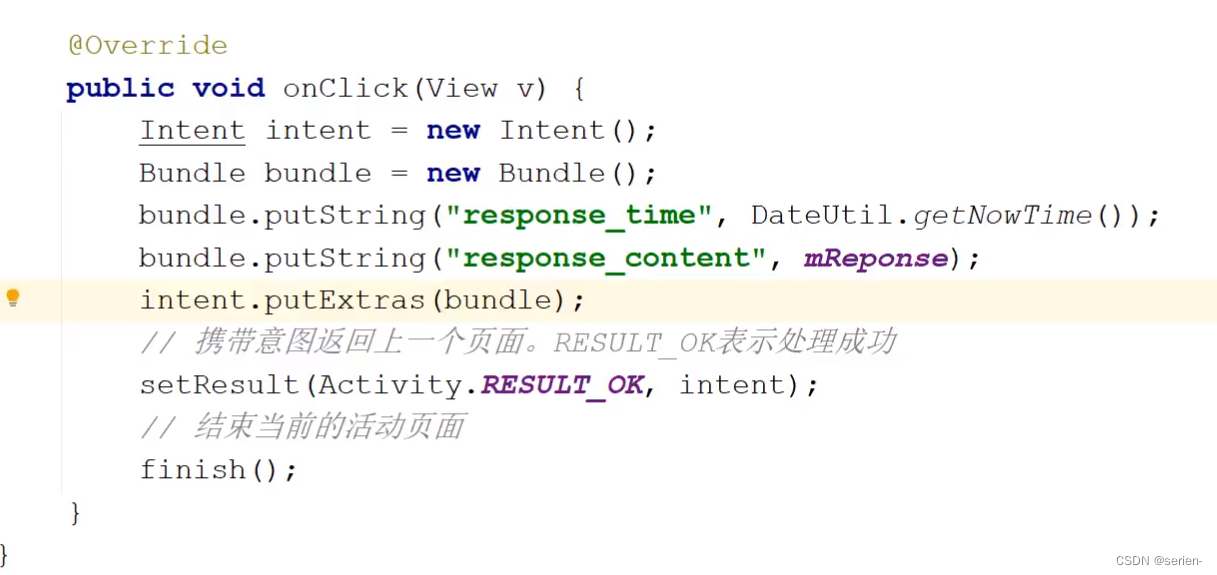
java代码:

收到request通过setResult发送一个response回去

运行逻辑:
发送请求:

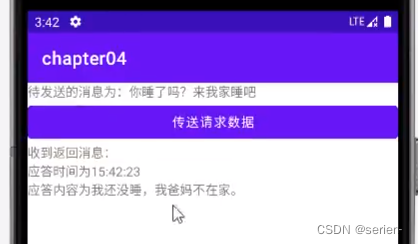
拿到消息,返回应答:

成功处理应答:

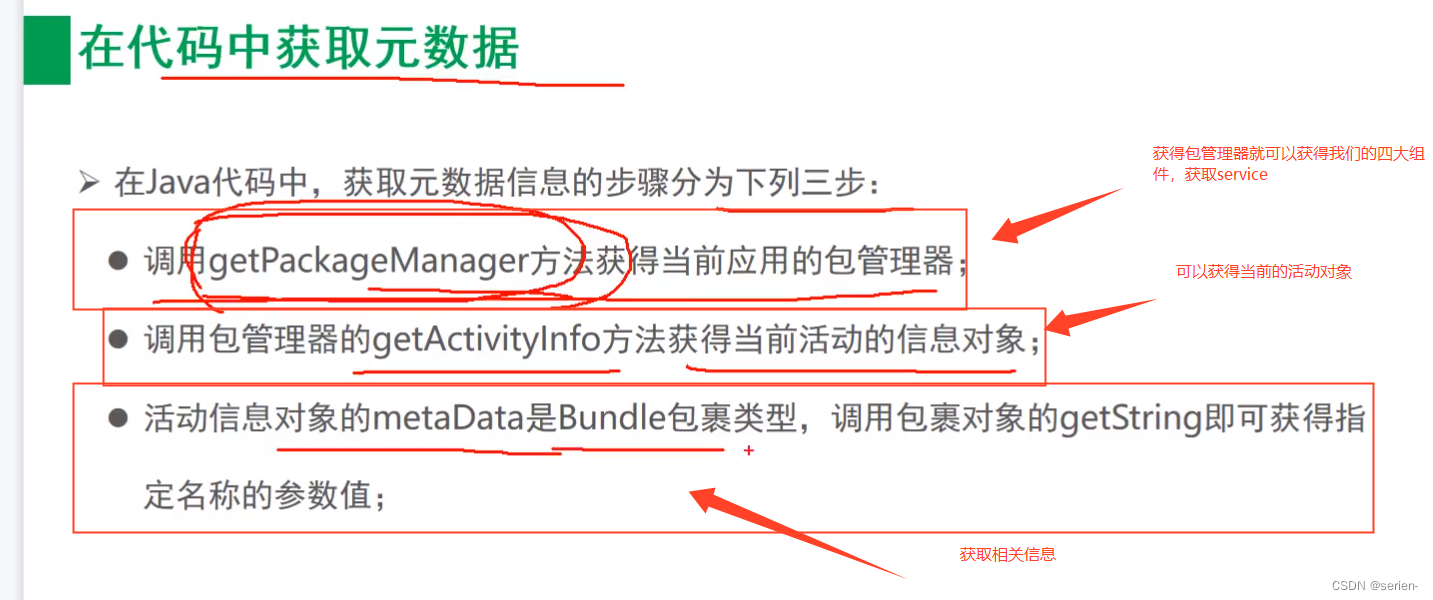
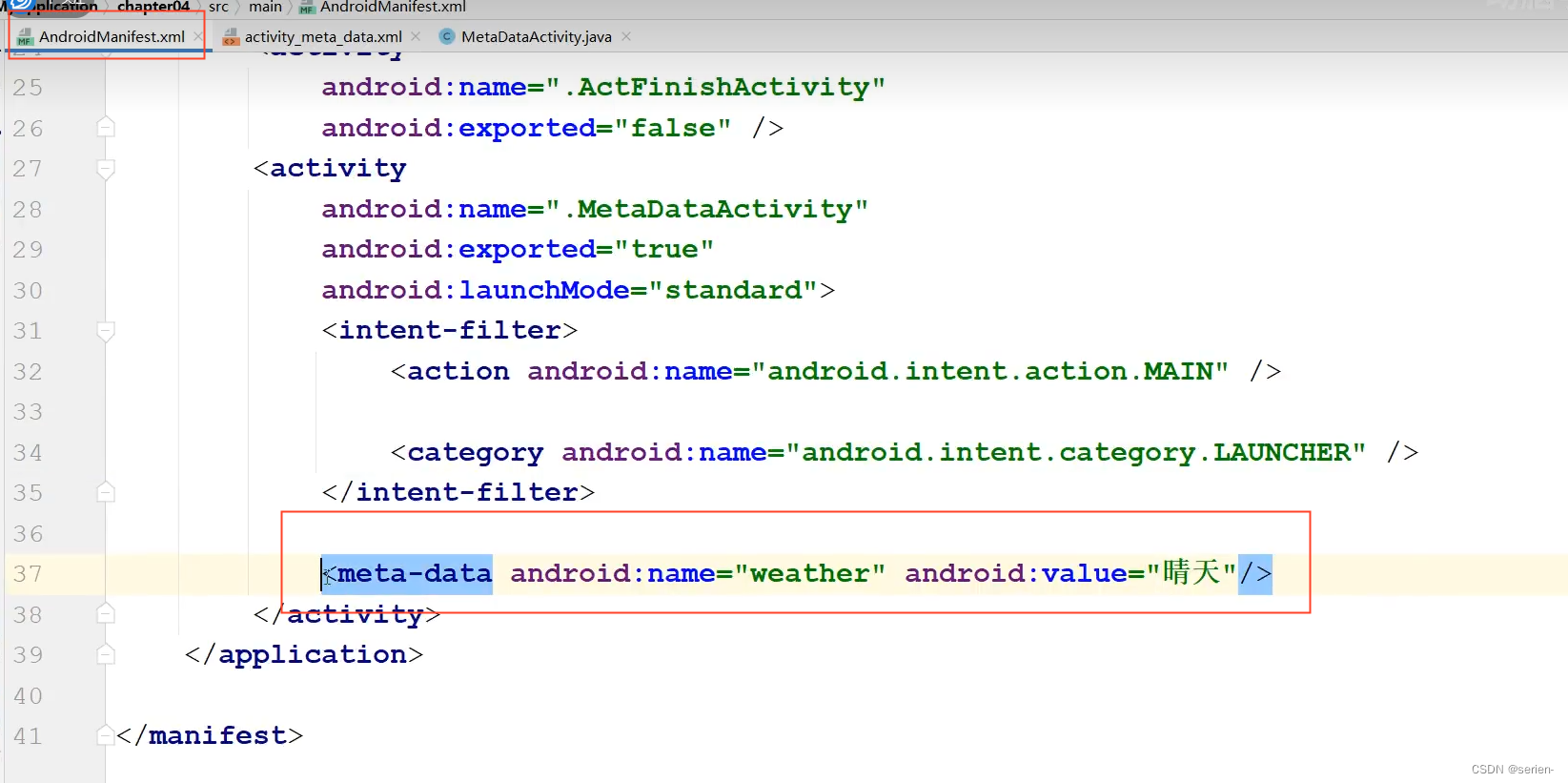
为活动补充附加信息

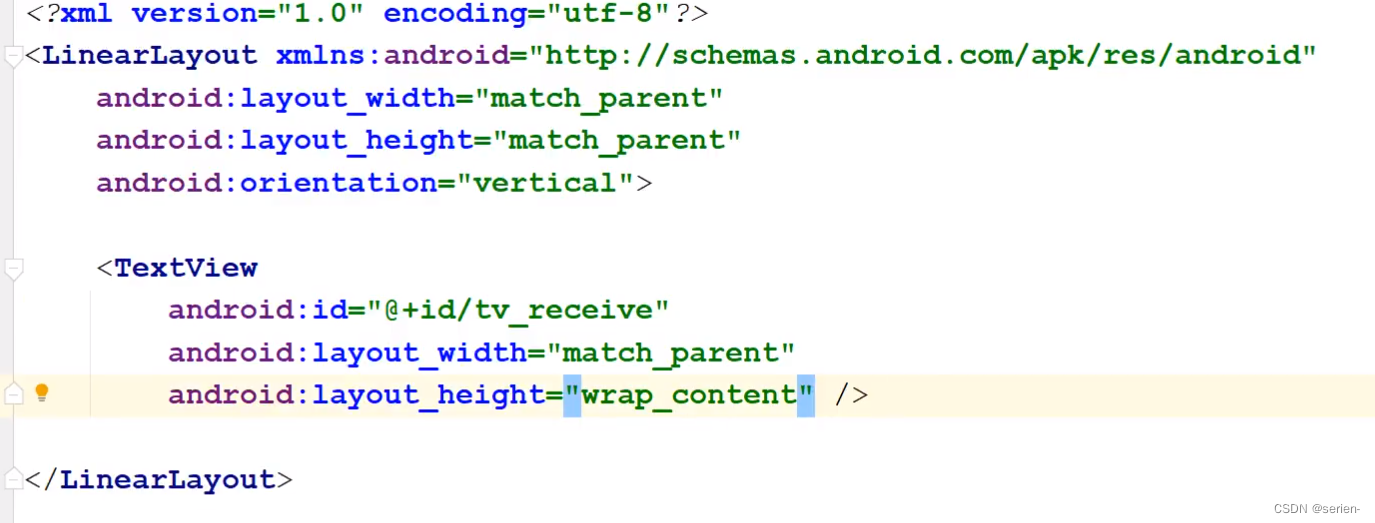
编写空界面:

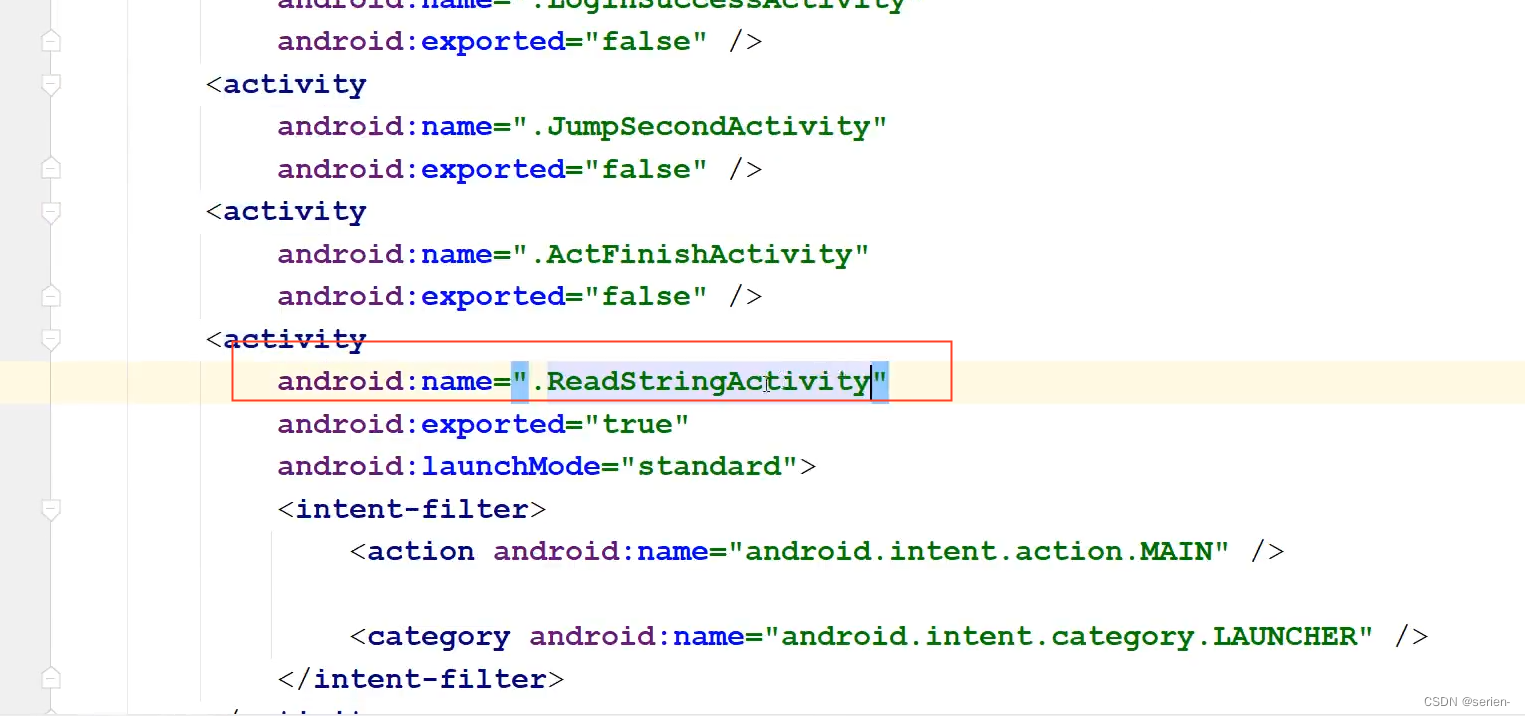
主activity修改成这个活动运行:

显示成功


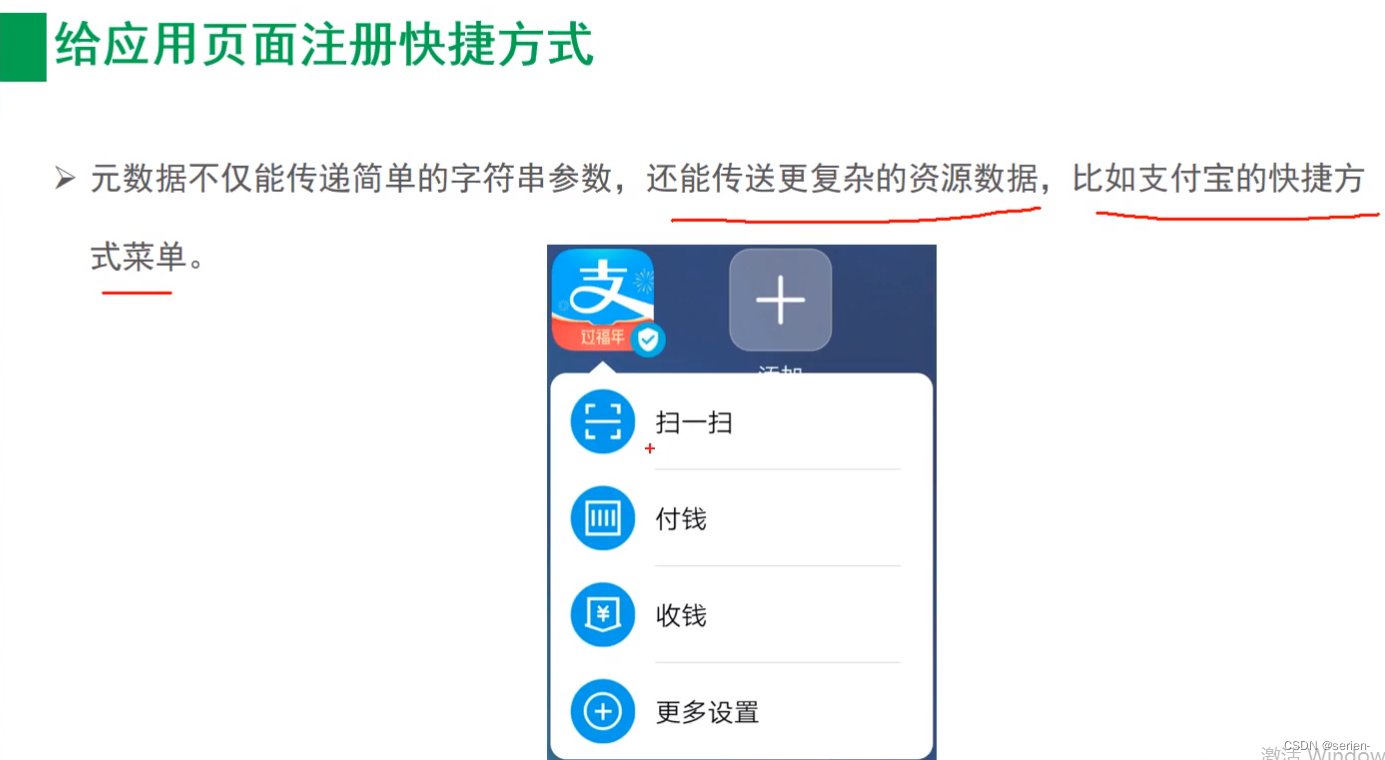
使用场景:第三方sdk读取token就会从这里读取token

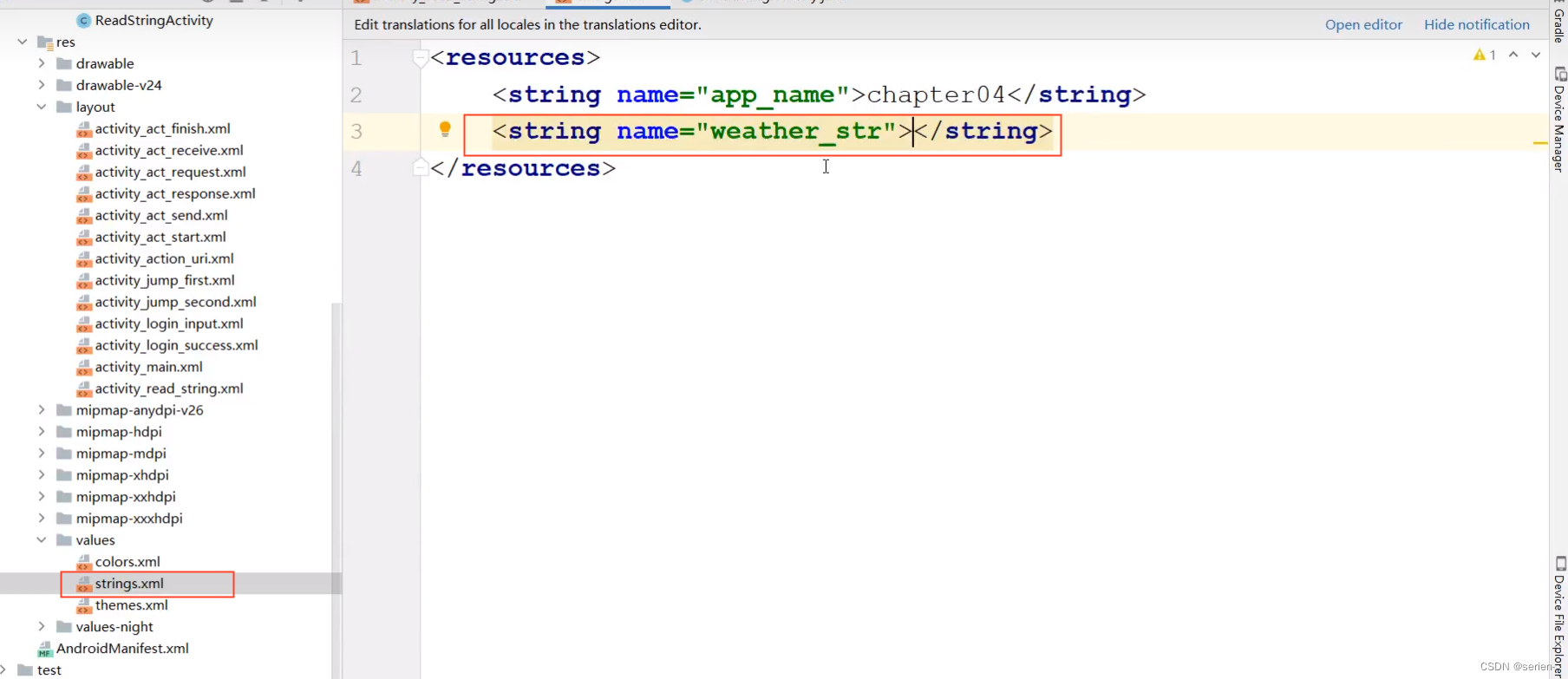
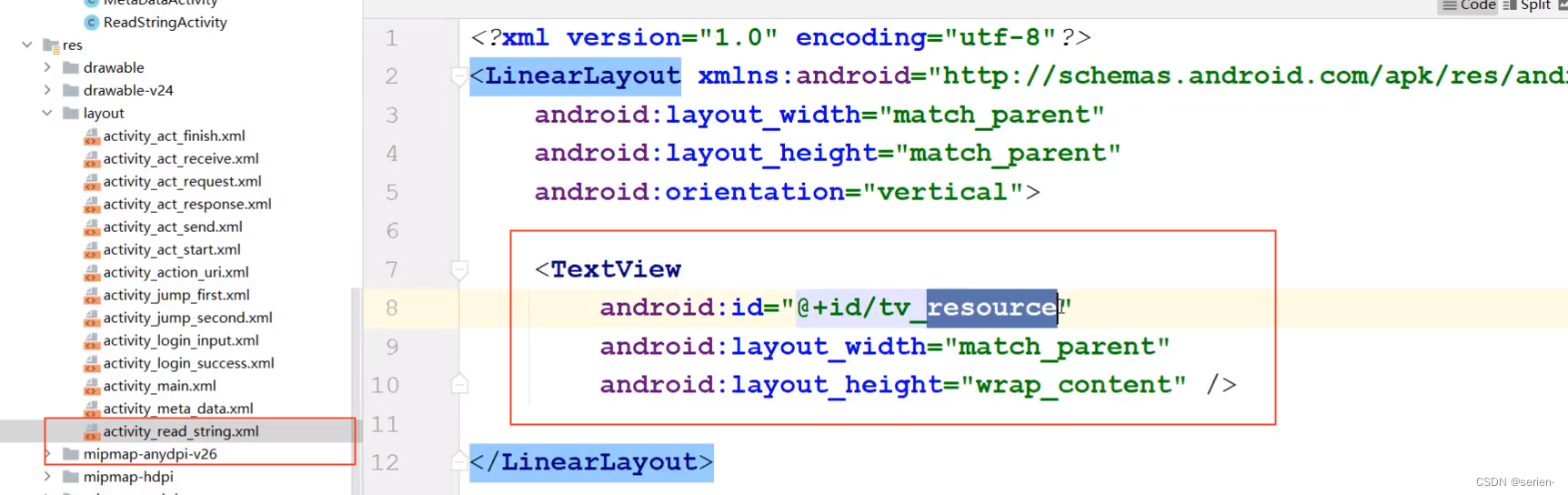
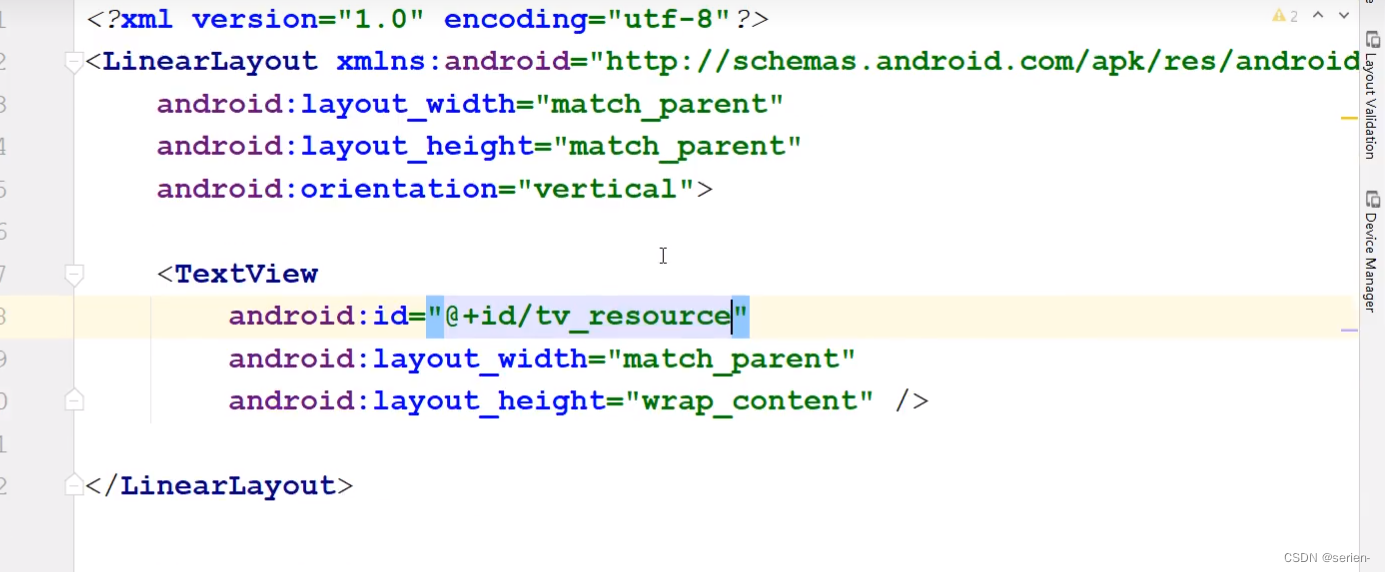
编写一个空文件:



中级控件
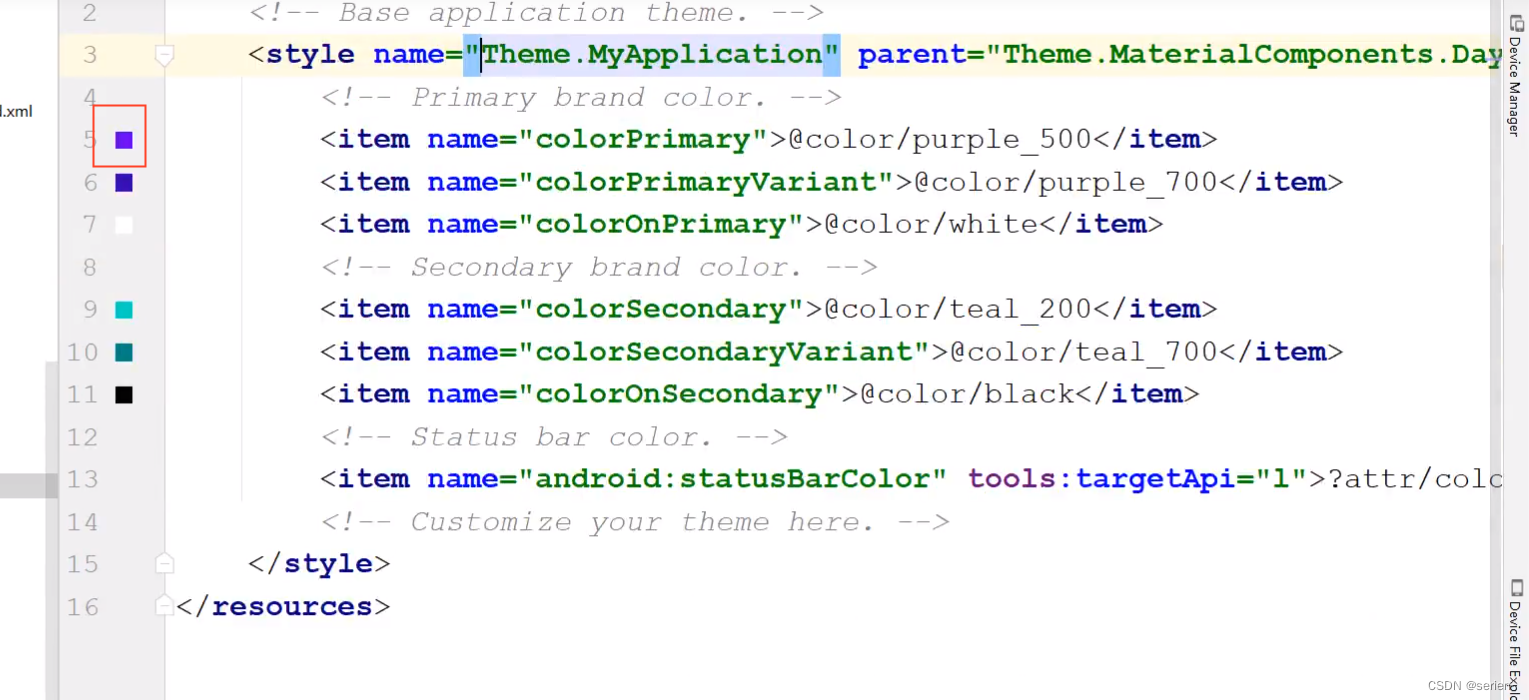
图形定制
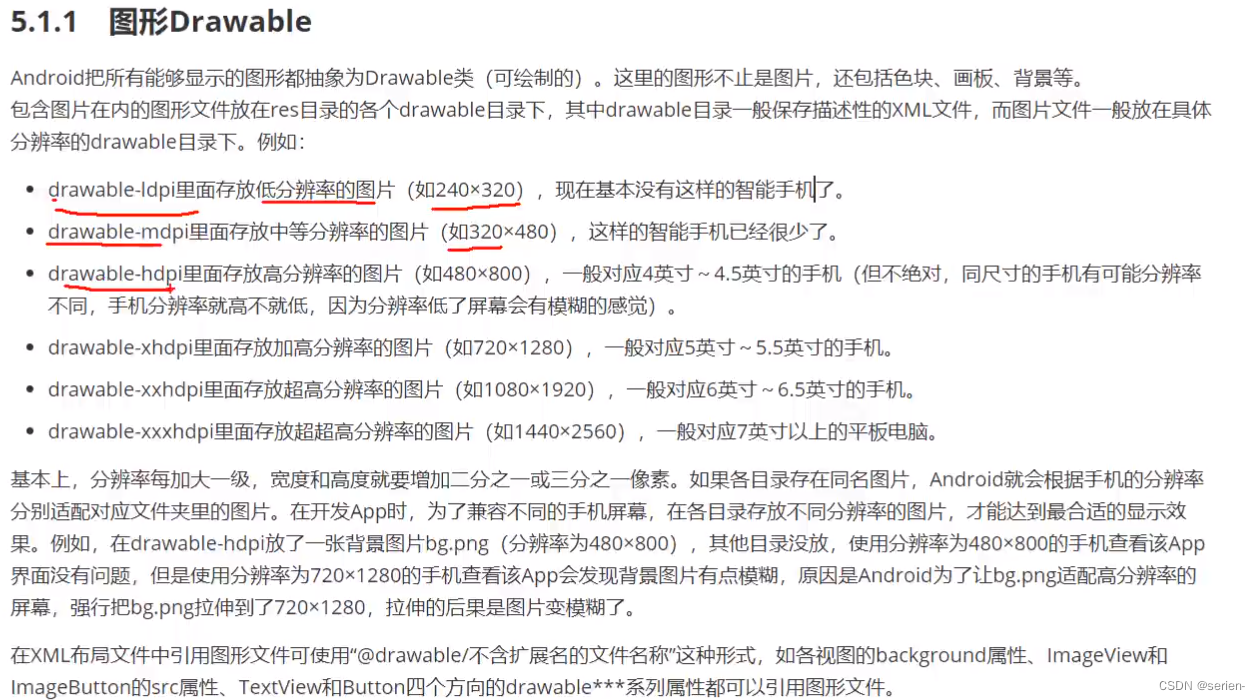
图形Drawable

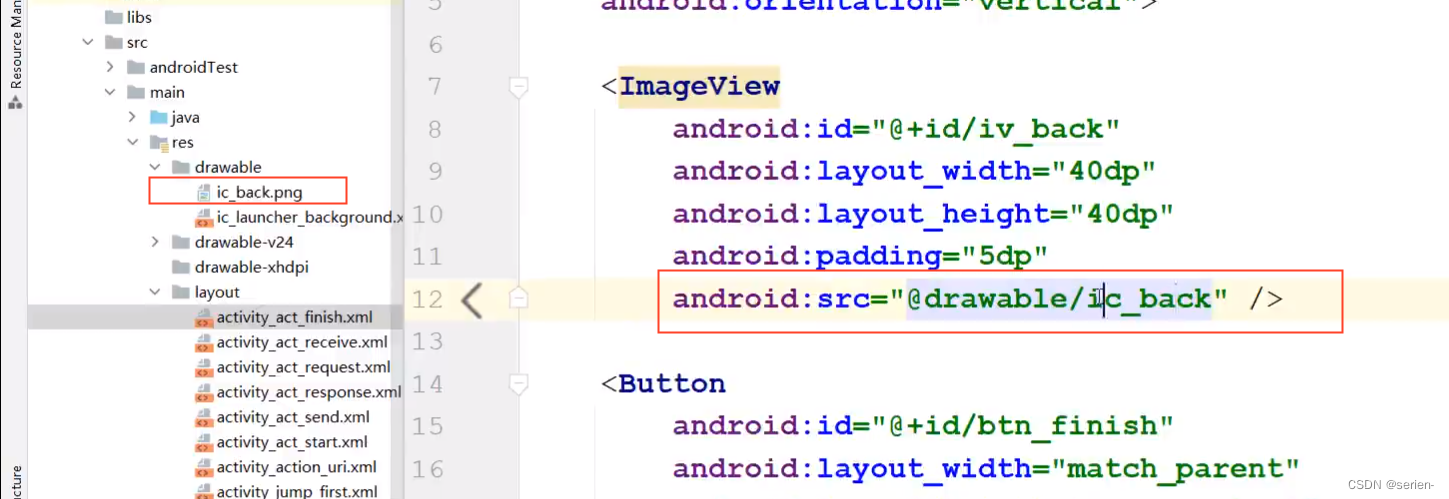
 使用实例:
使用实例:

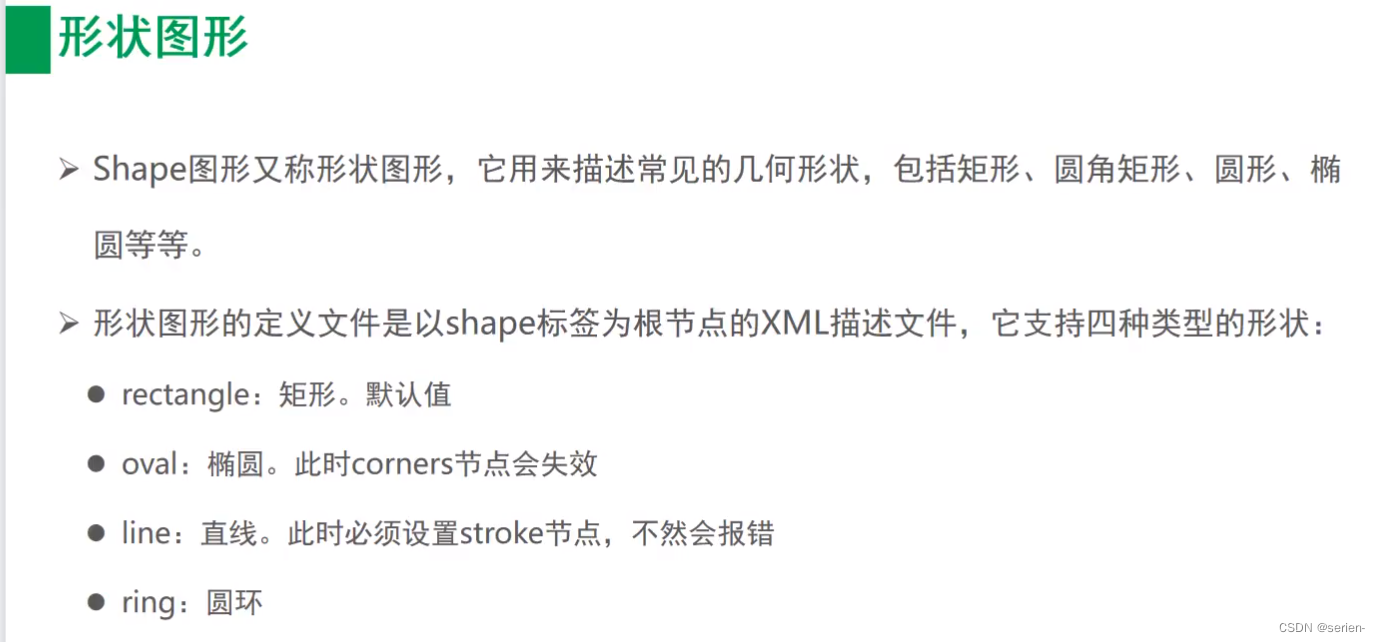
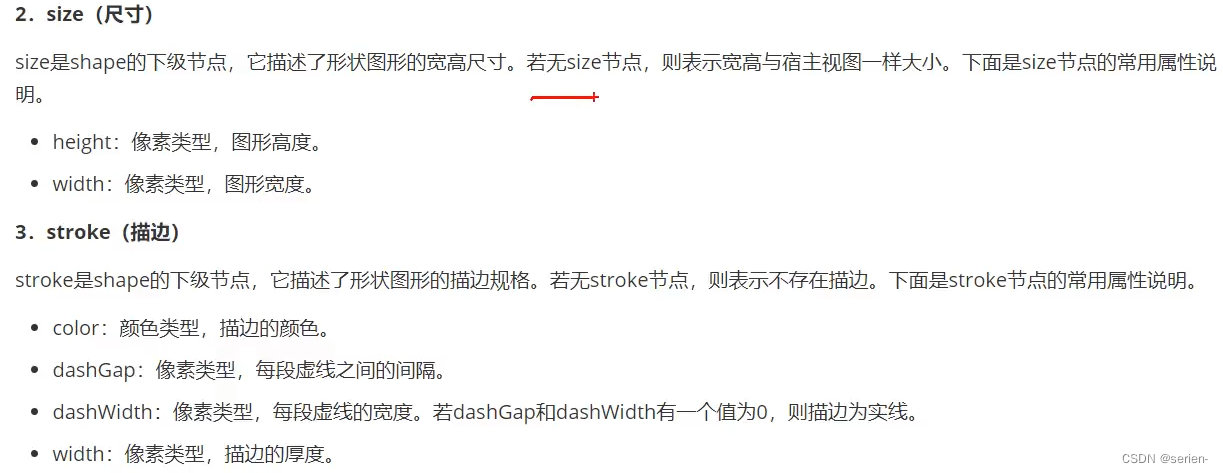
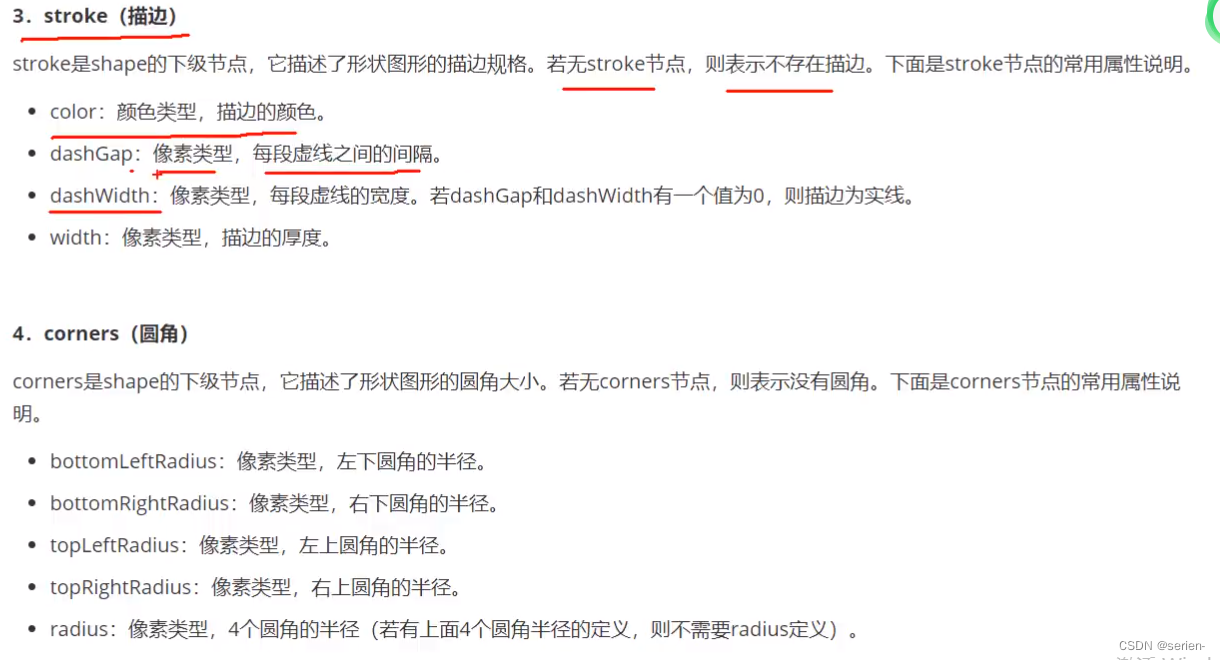
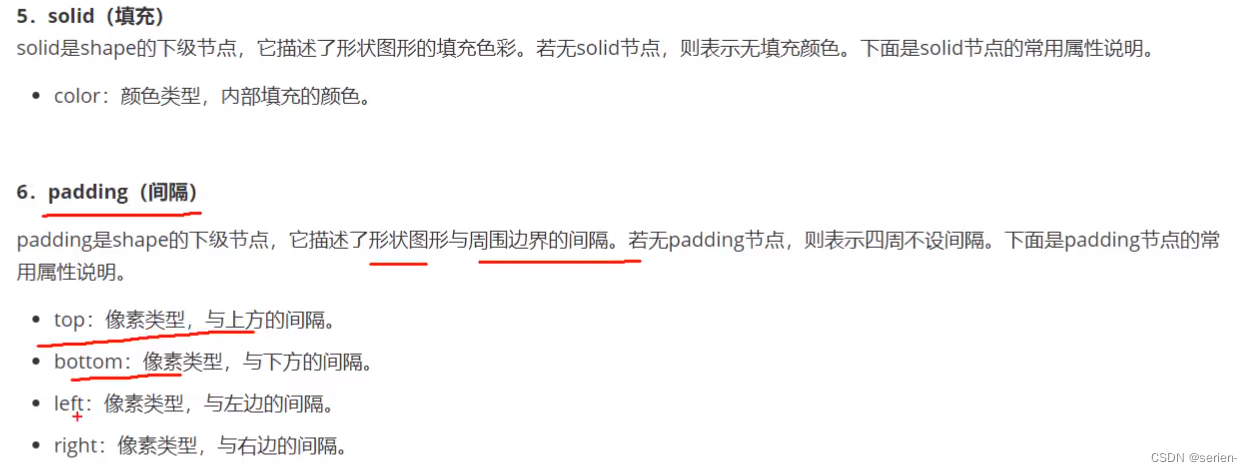
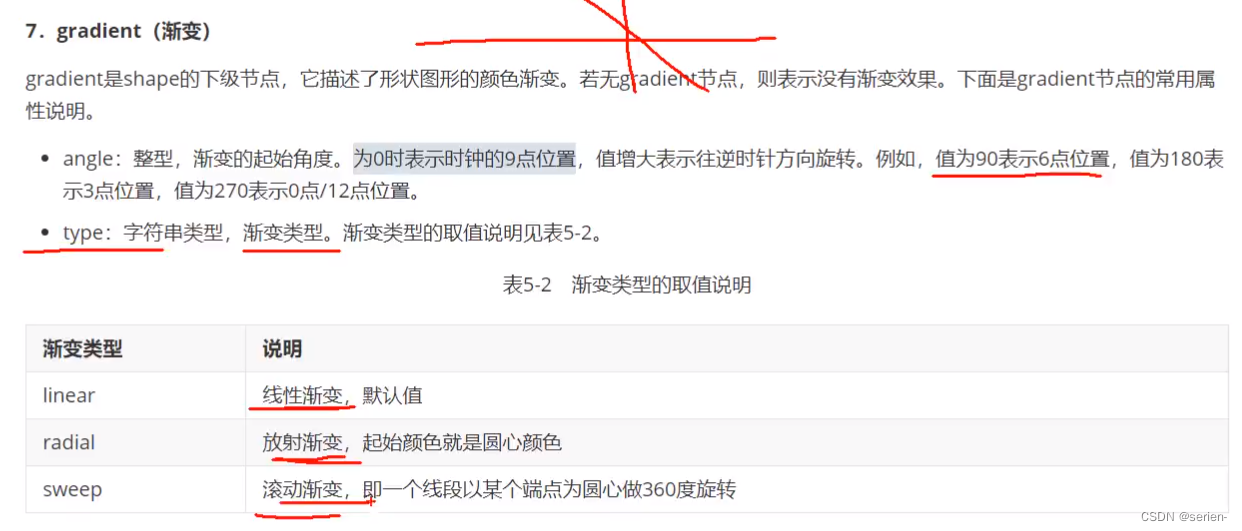
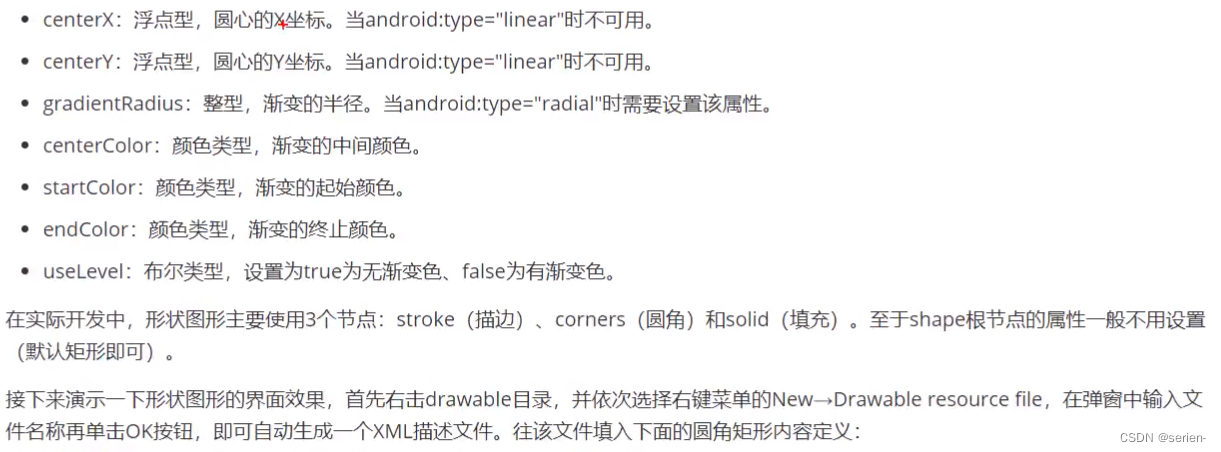
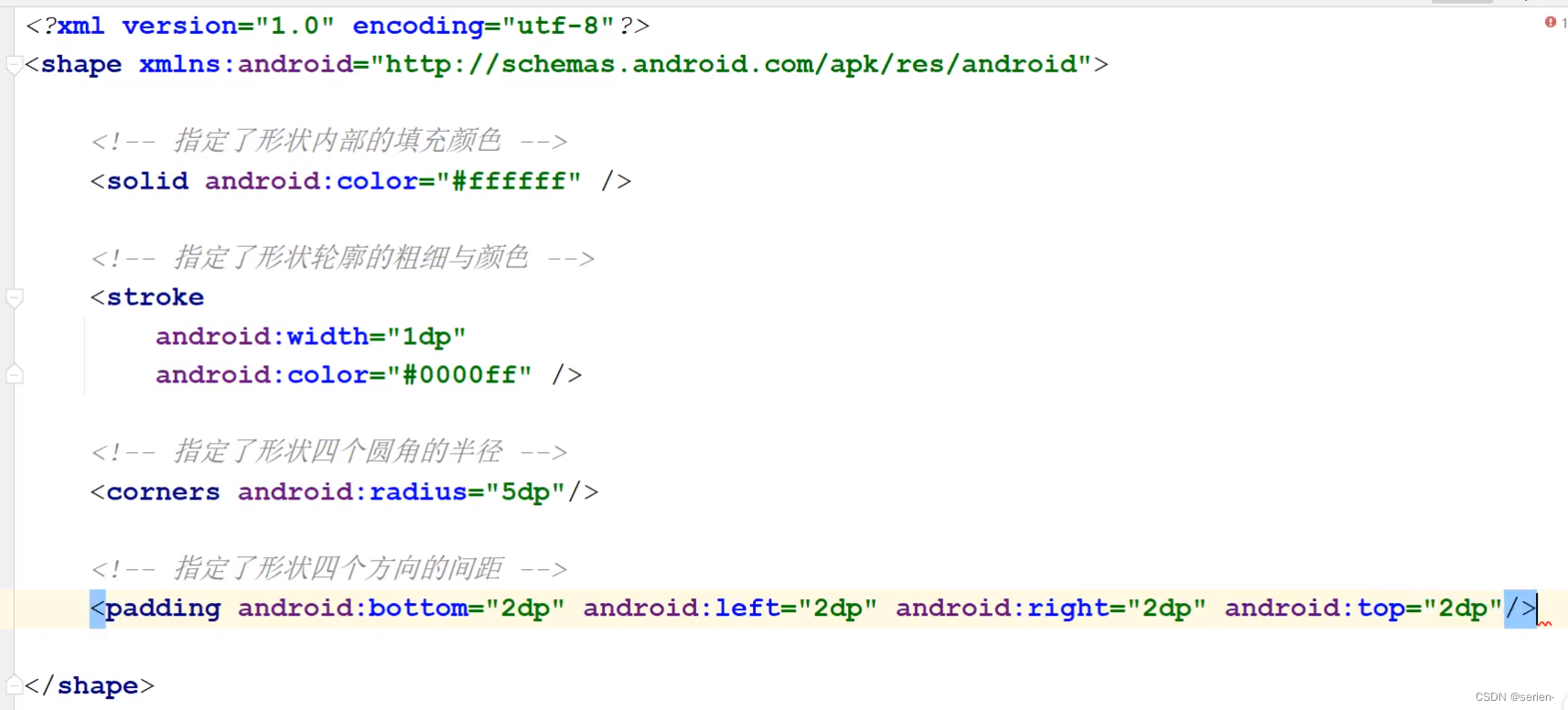
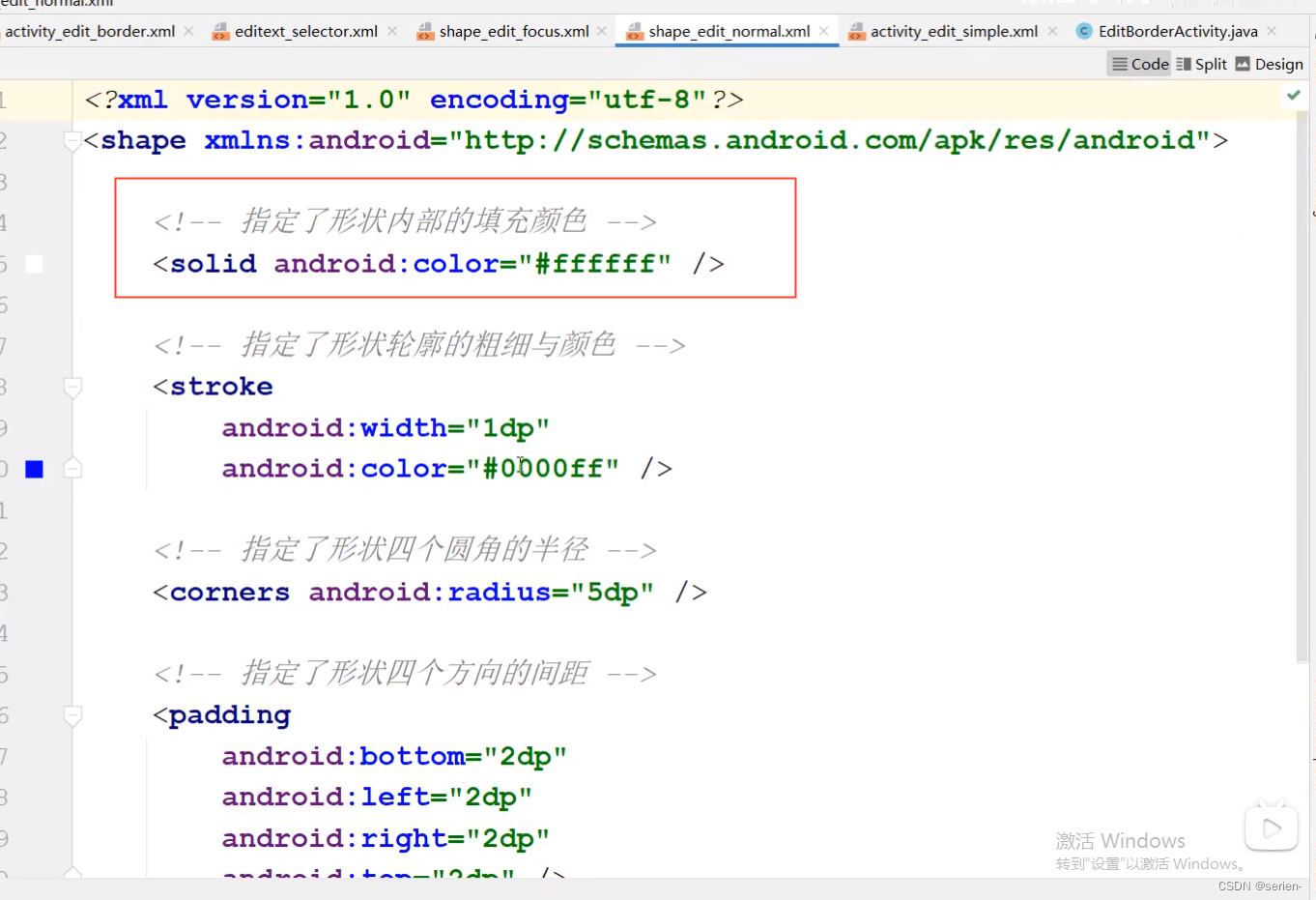
形状图形


 实例:
实例:
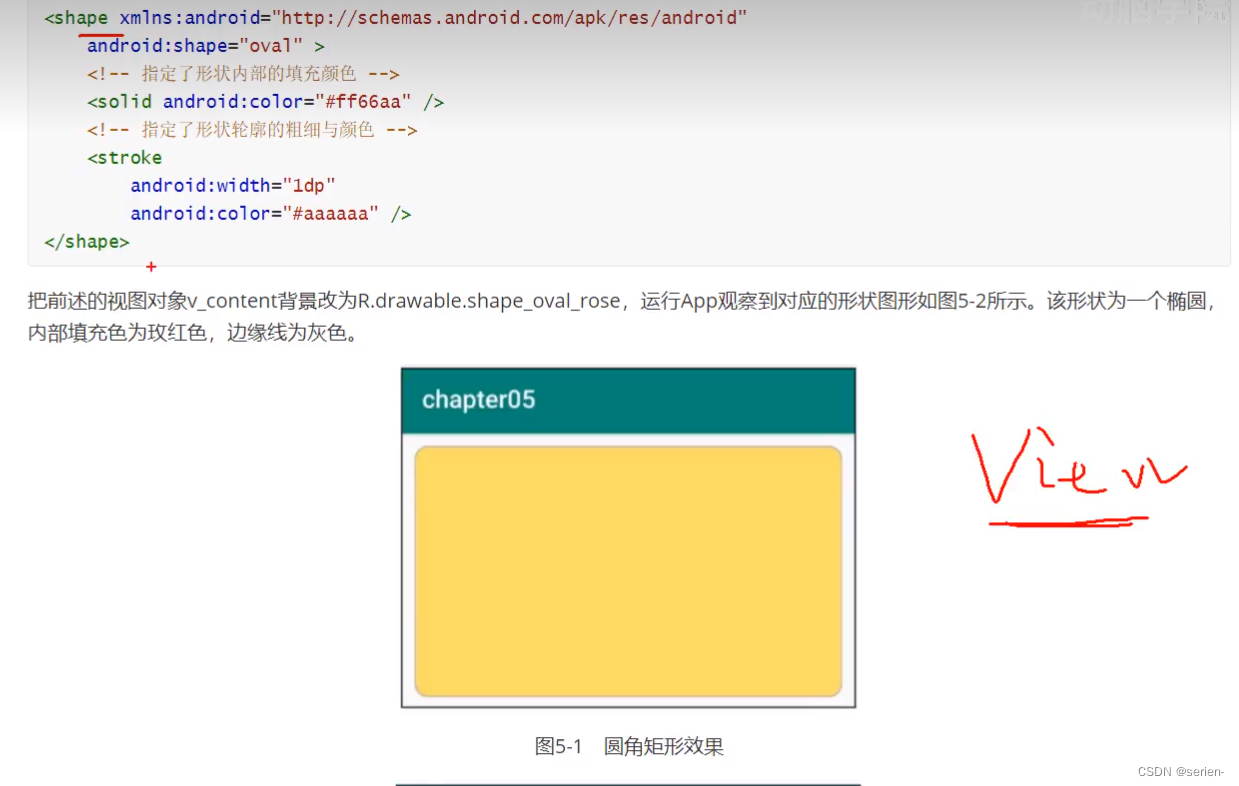
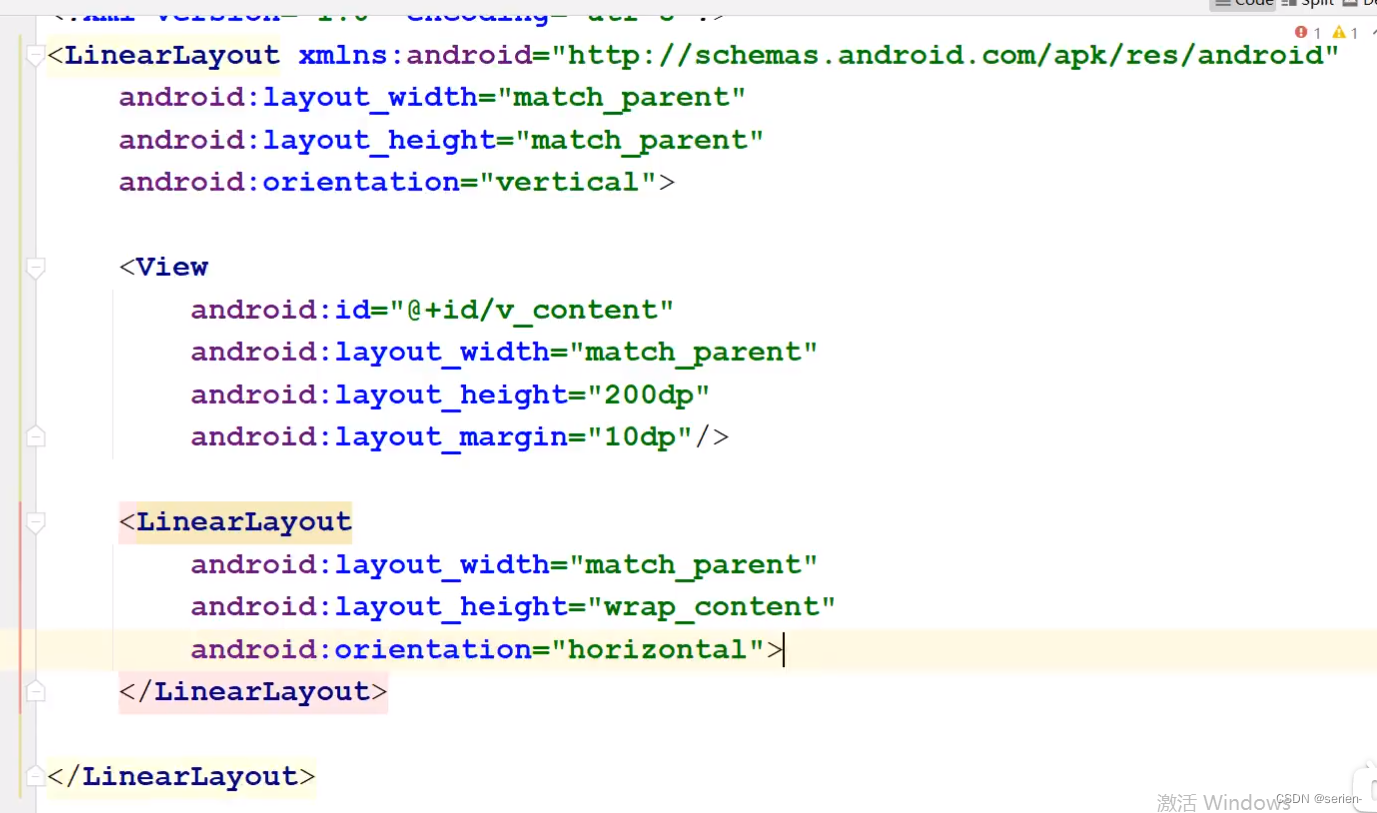
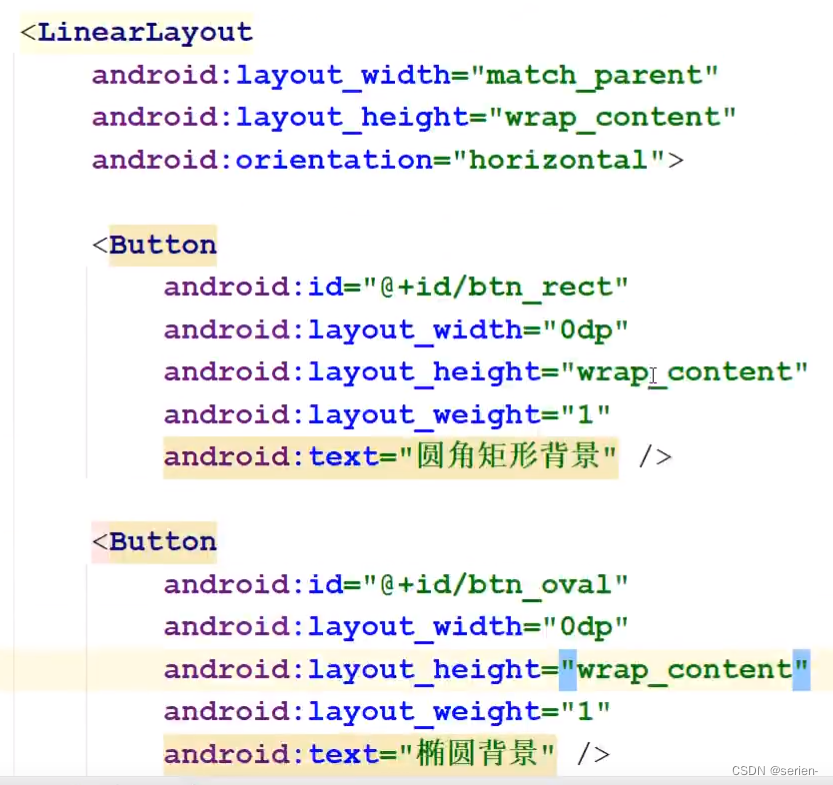
xml:






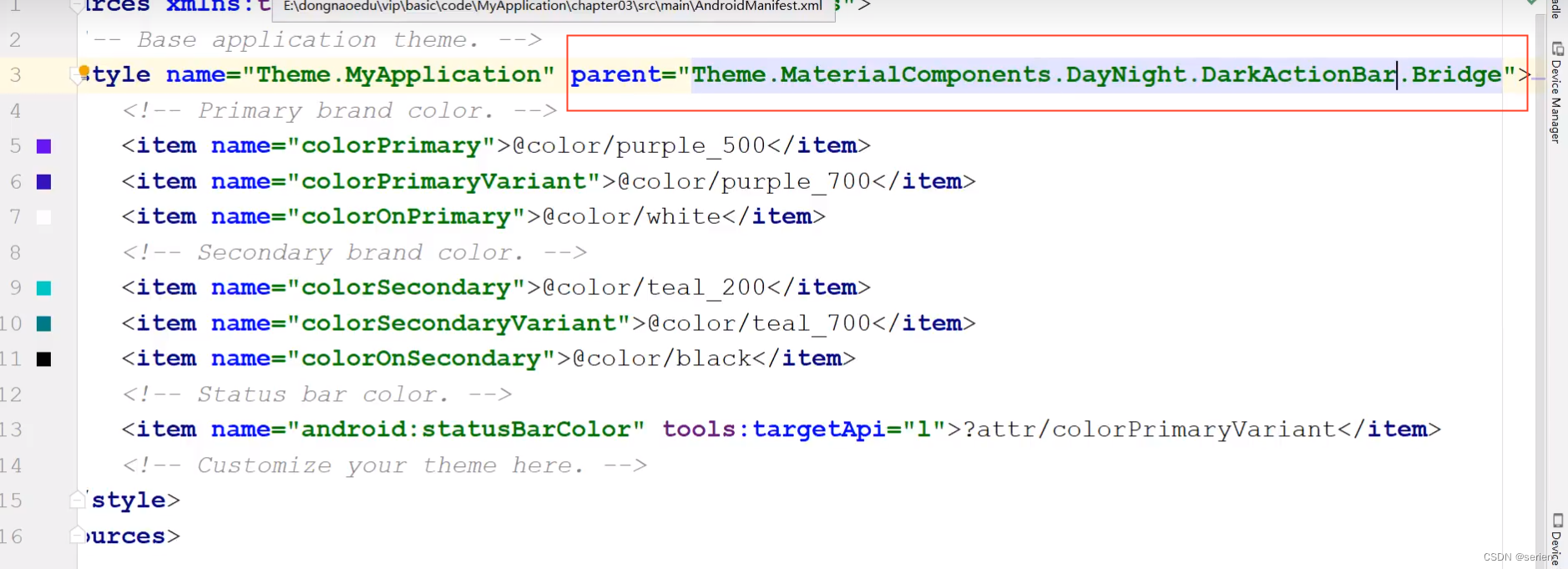
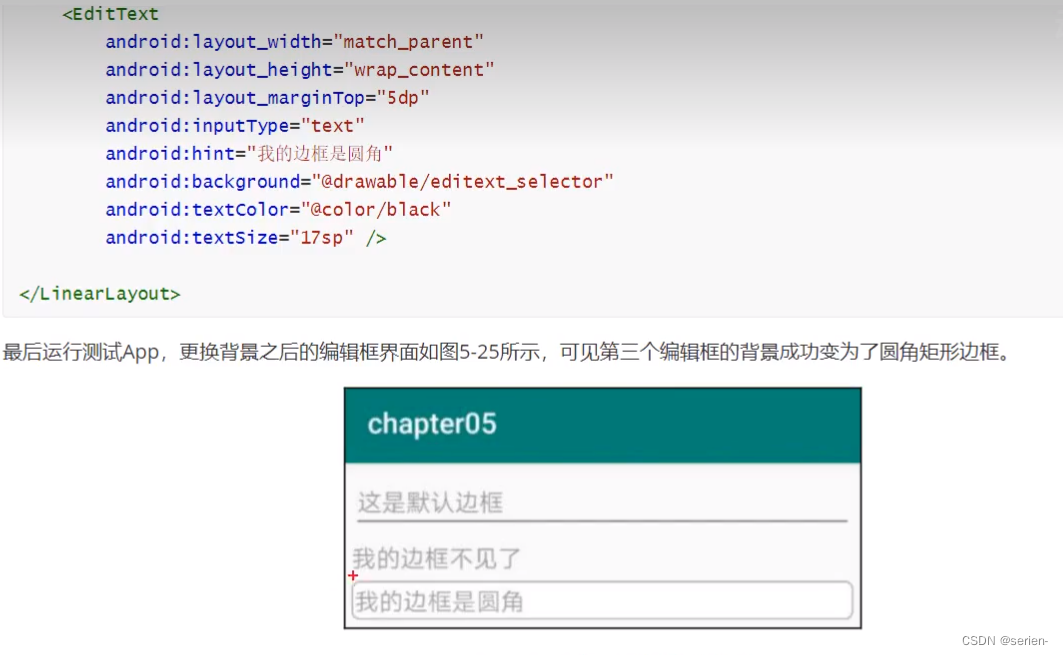
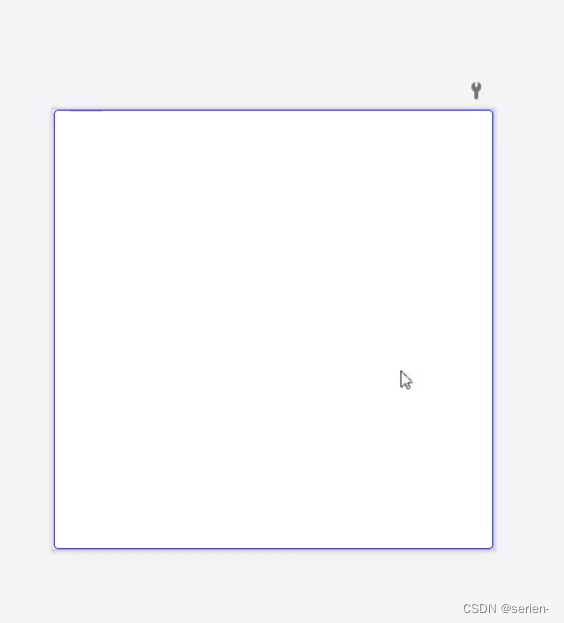
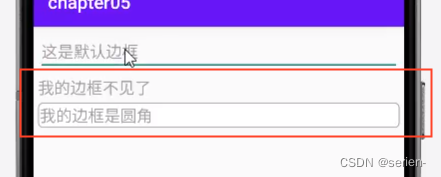
默认将我们的activity设置为圆角矩形:

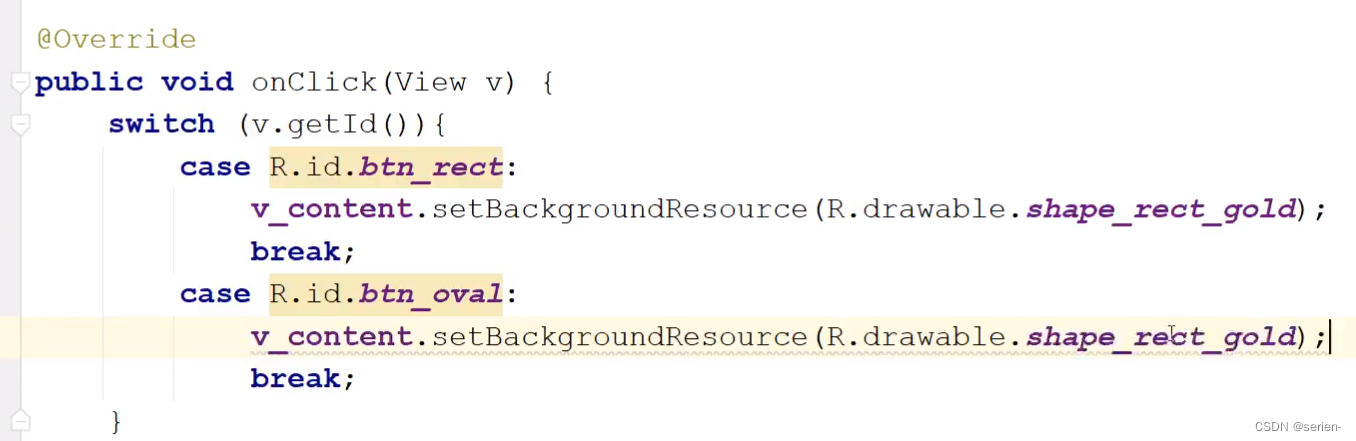
点击改变形状:

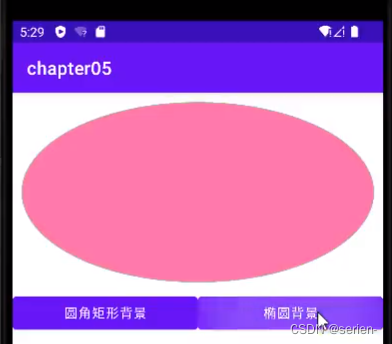
效果:

点击改变:







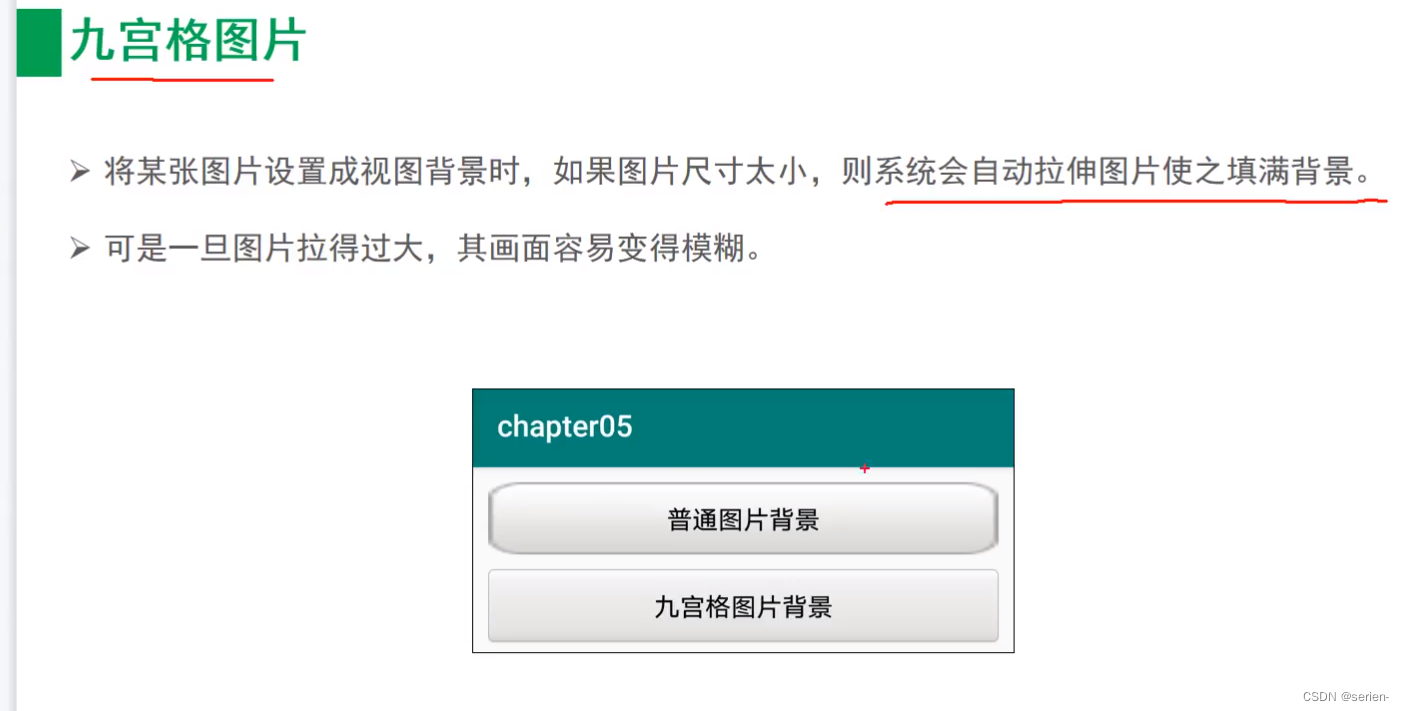
九宫格图片

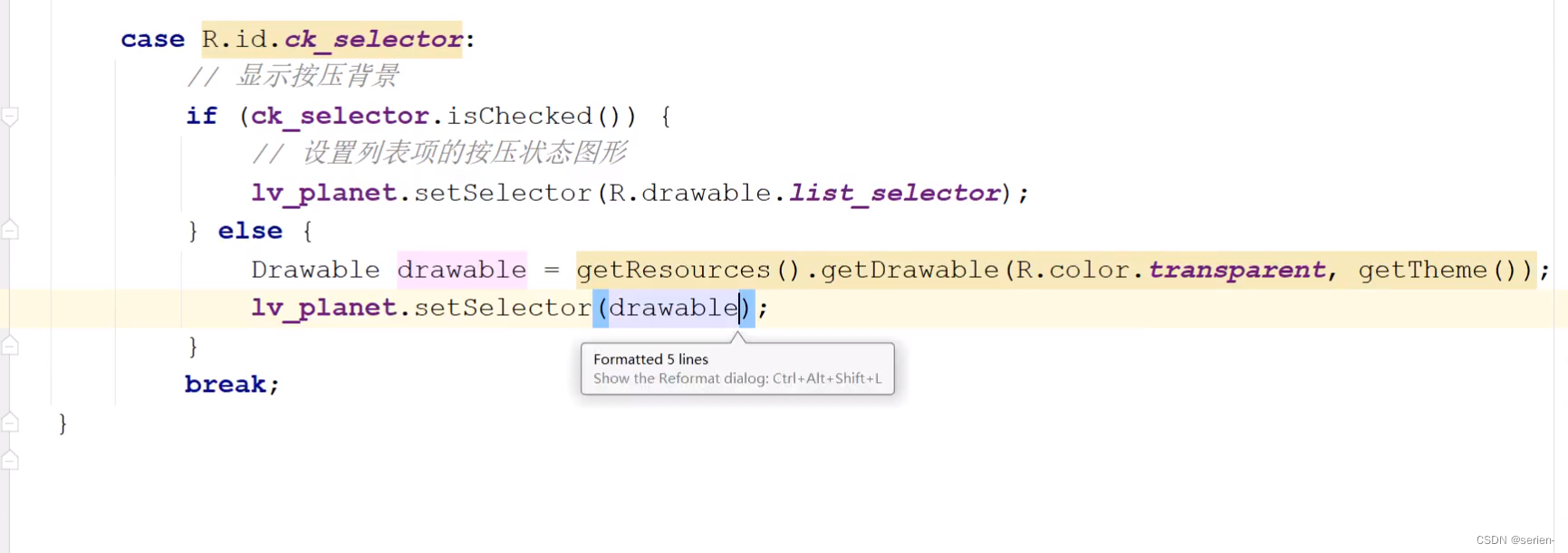
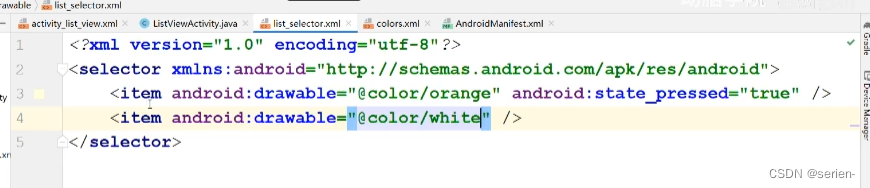
状态列表图形

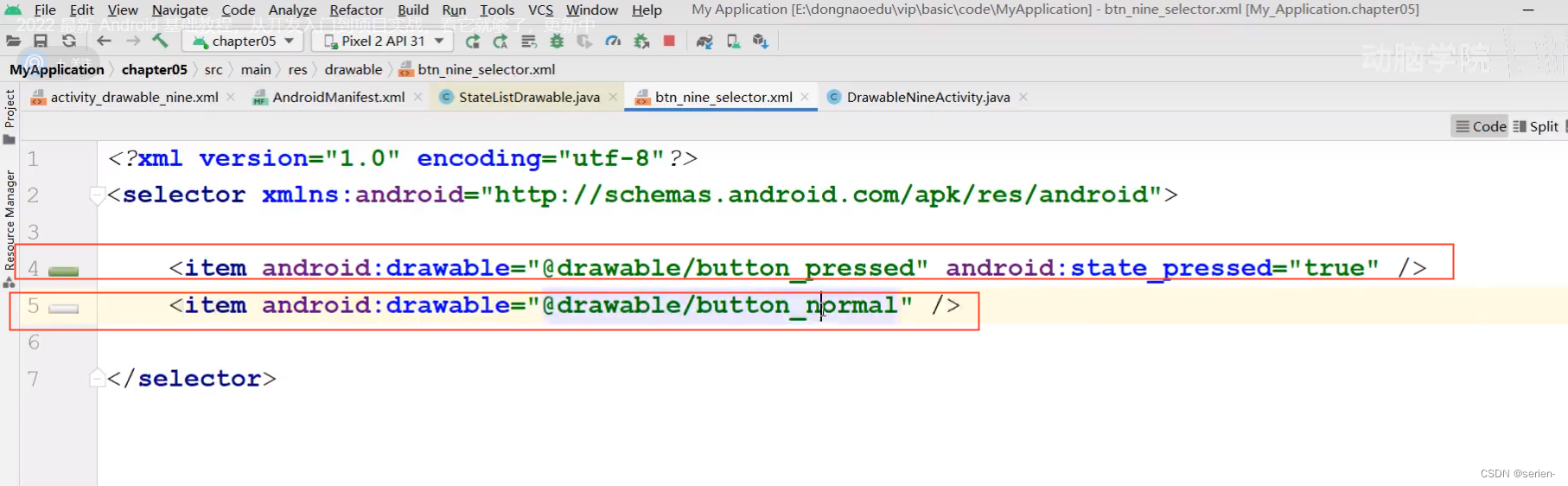
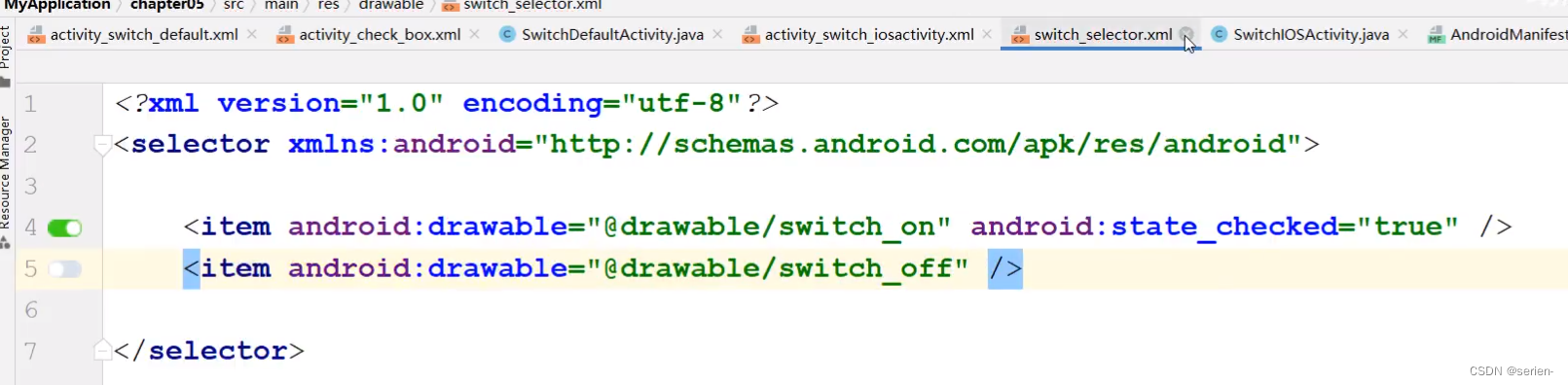
实例:

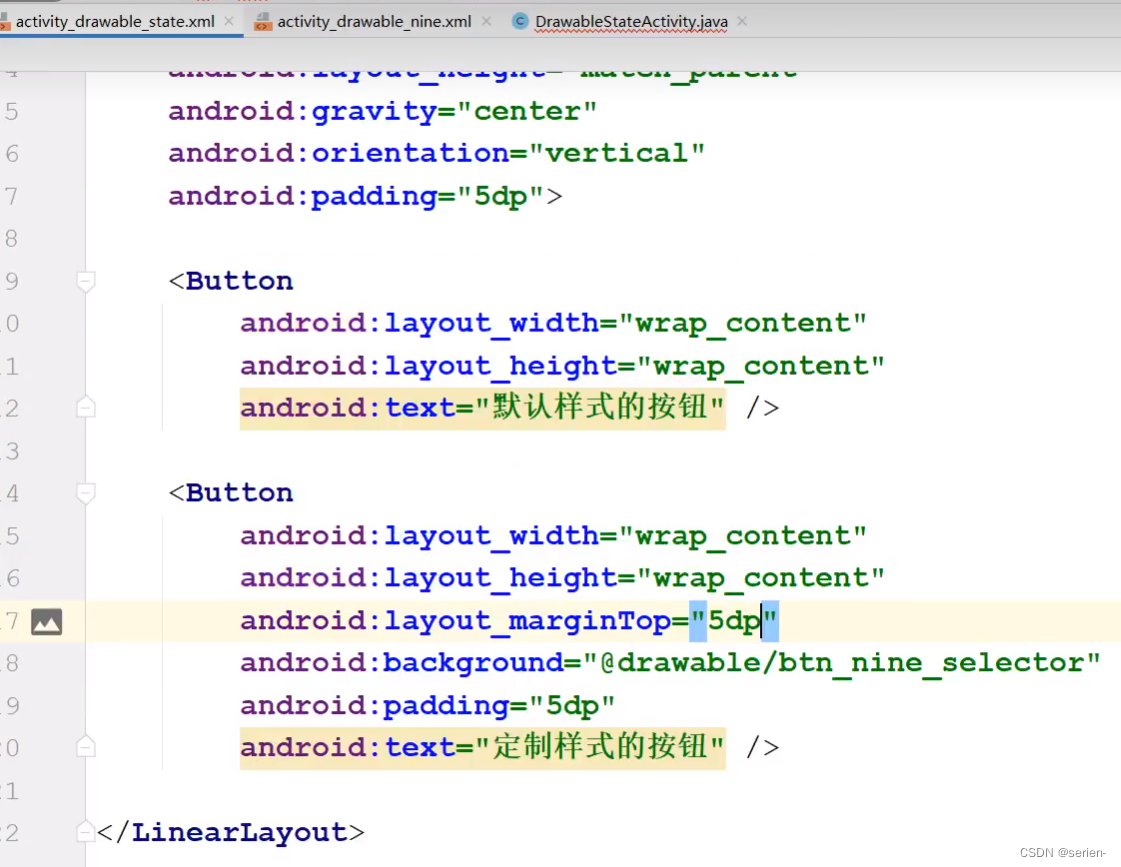
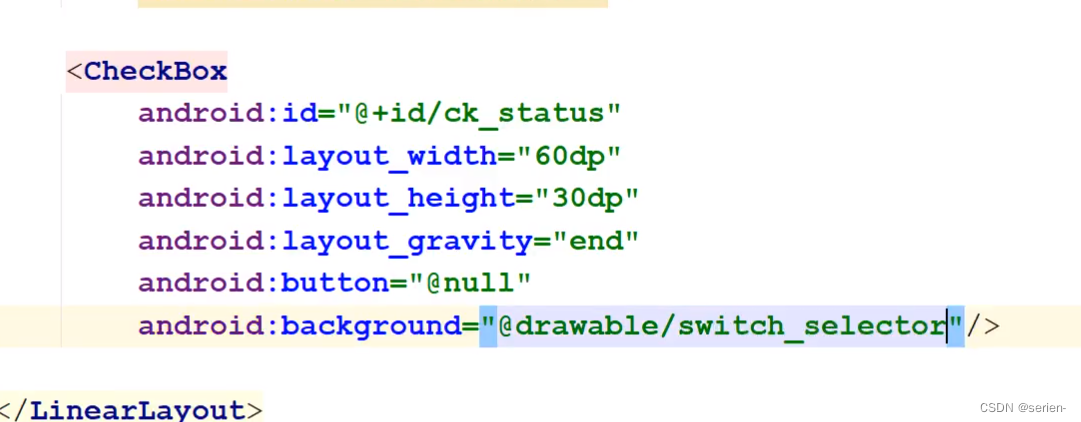
使用,这里为了方便对比,使用一个正常的和选择器的进行对比
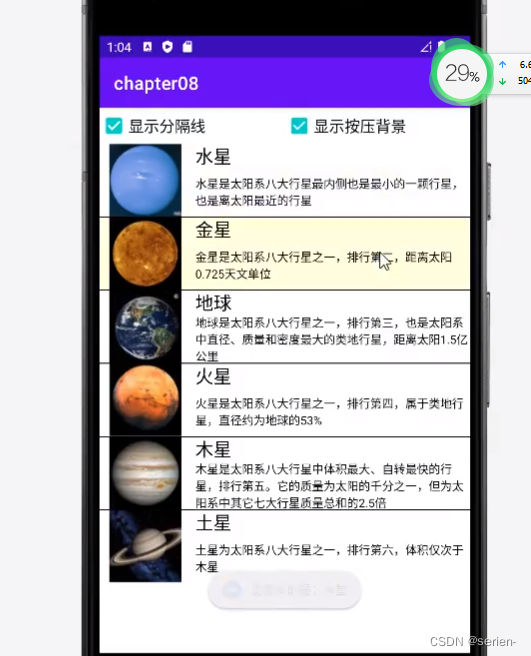
 运行效果:
运行效果:


选择按钮

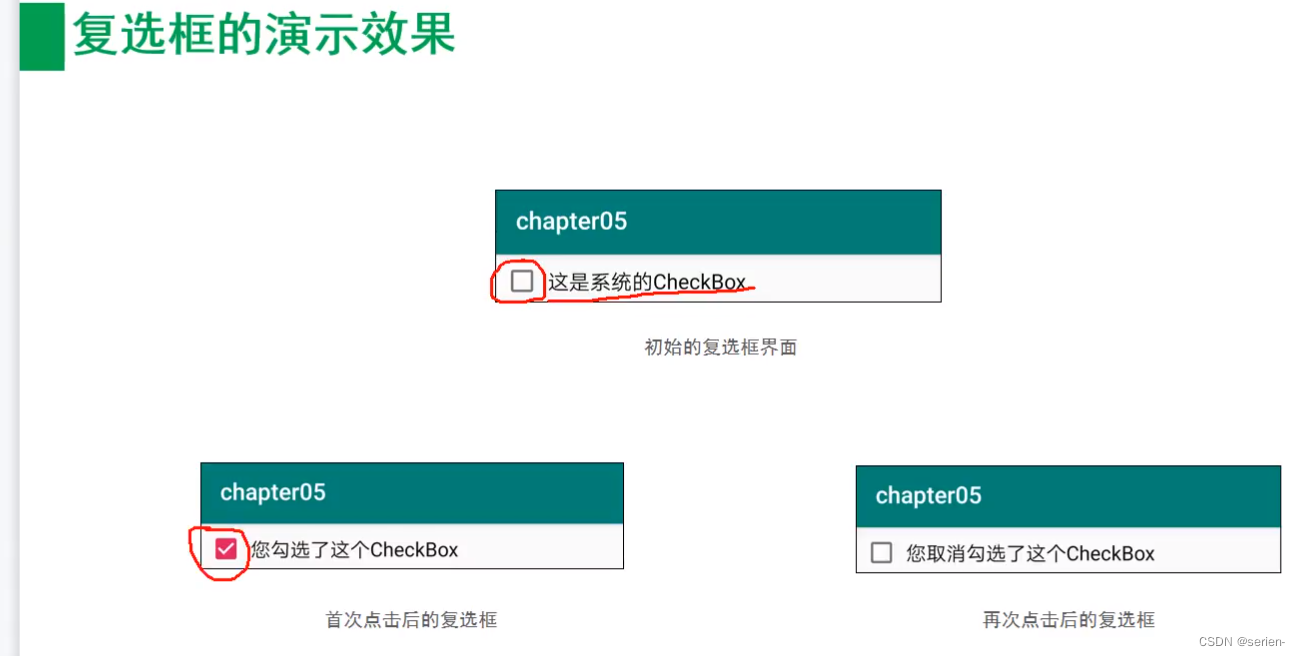
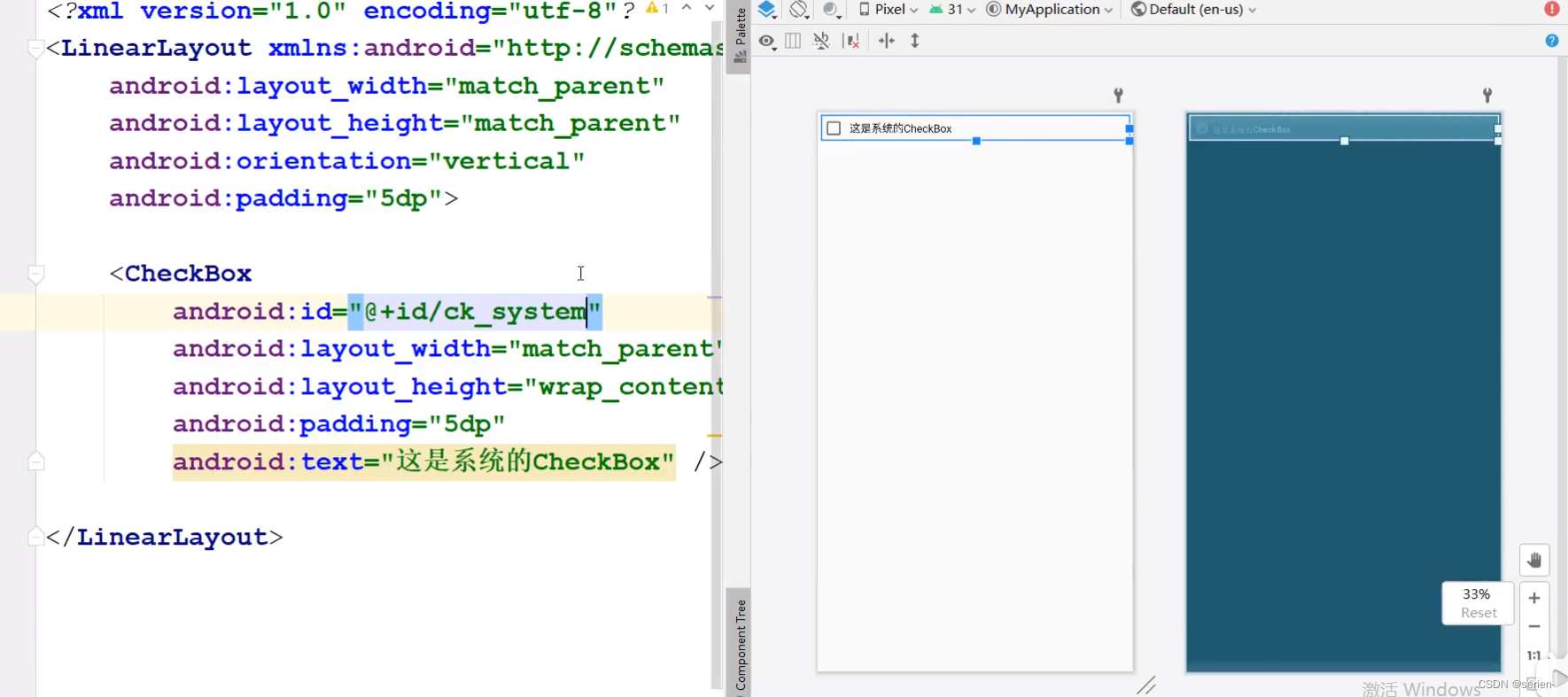
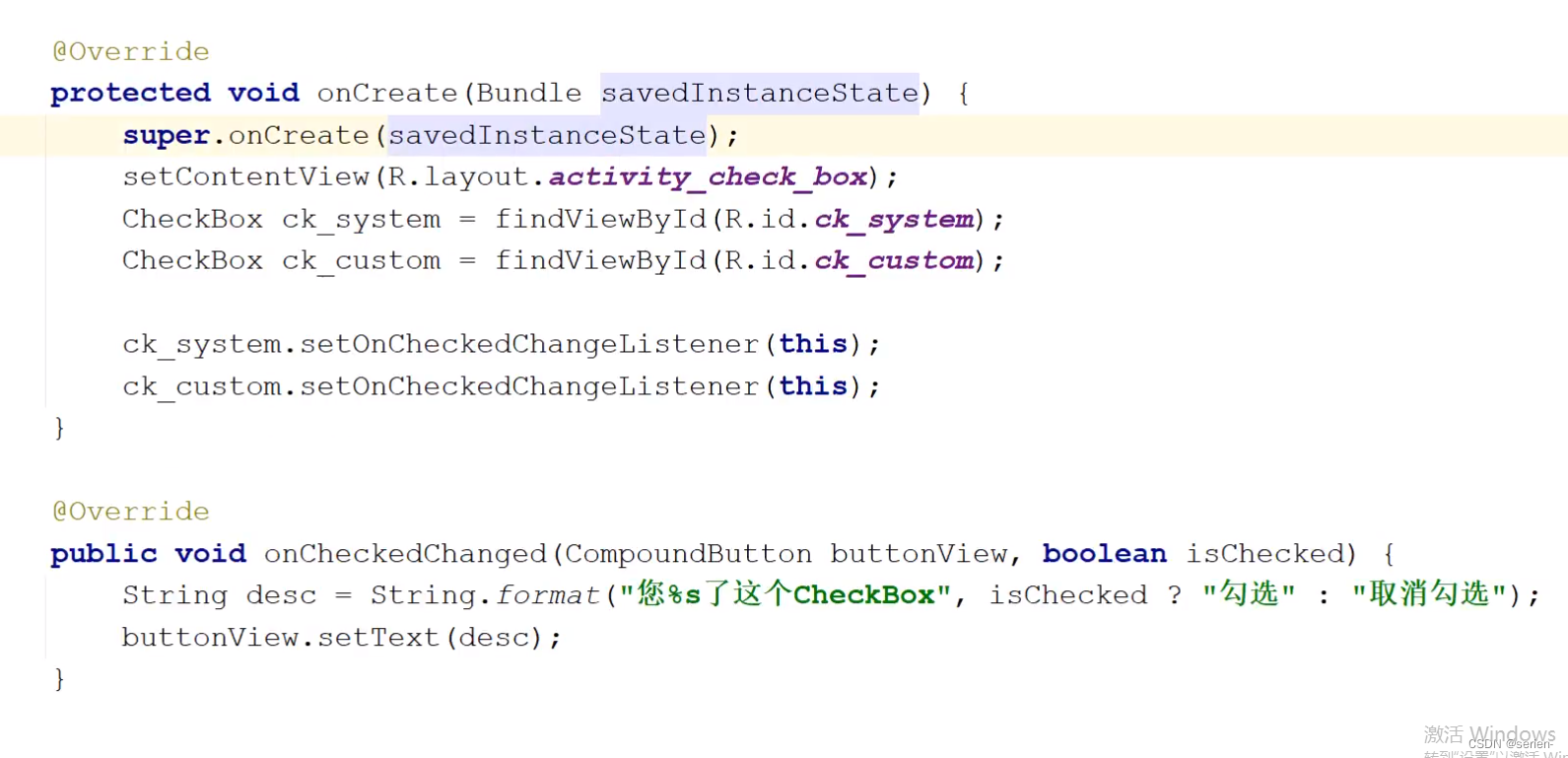
复选框CheckBox


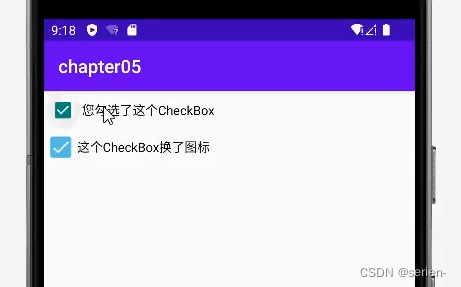
 效果:
效果:

默认选中:


效果:

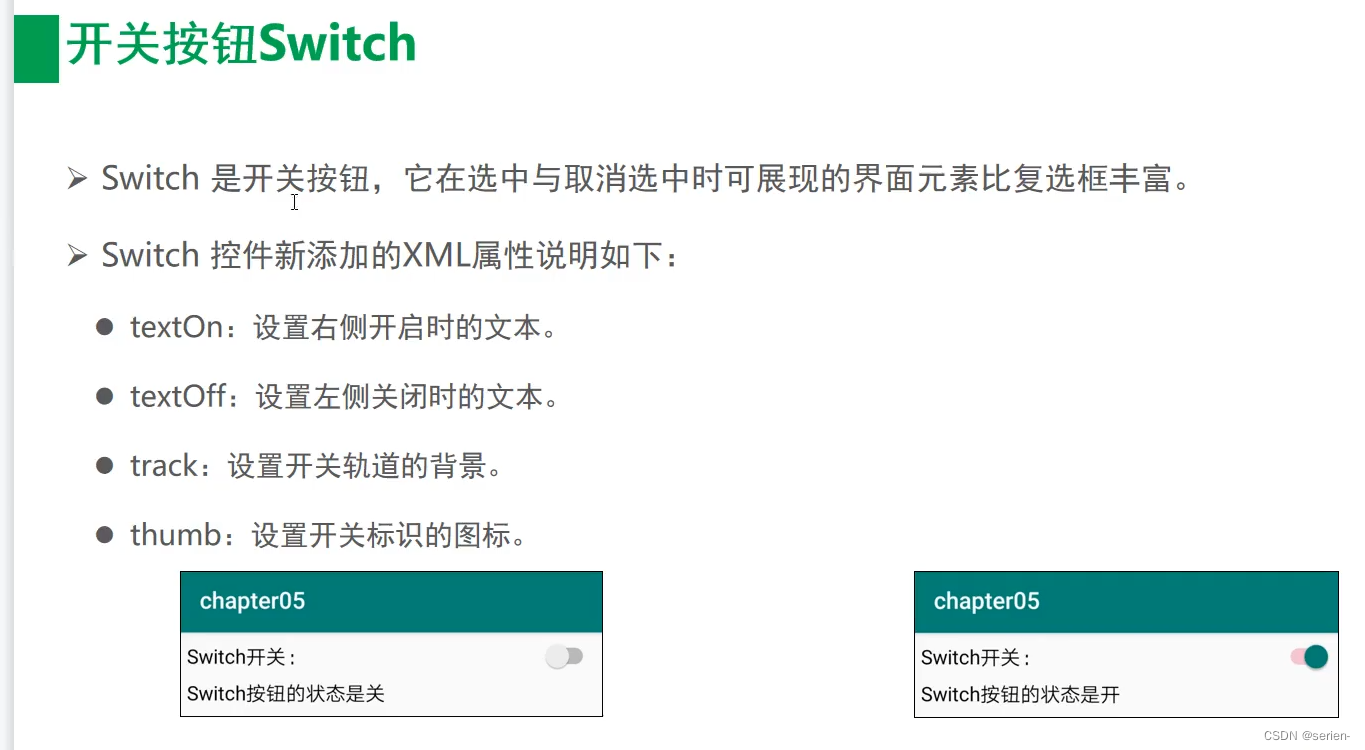
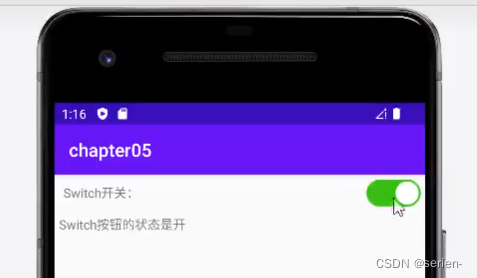
开关按钮Switch

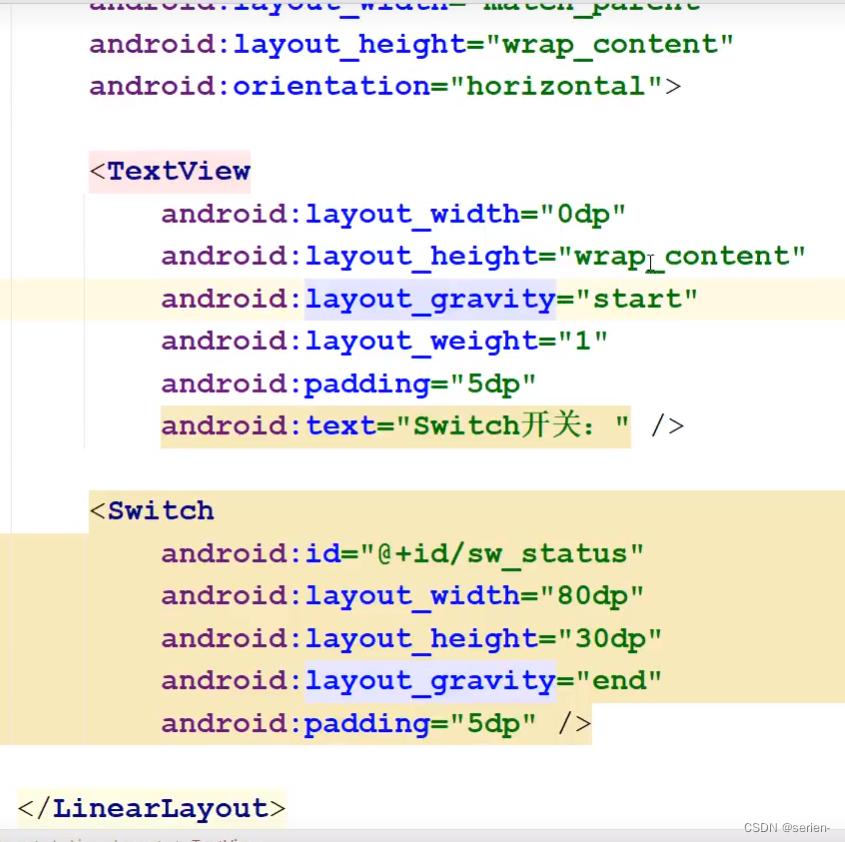
实例:


用于显示状态:

设置监听:

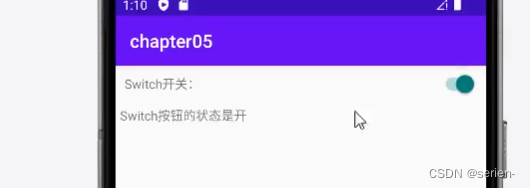
运行效果:







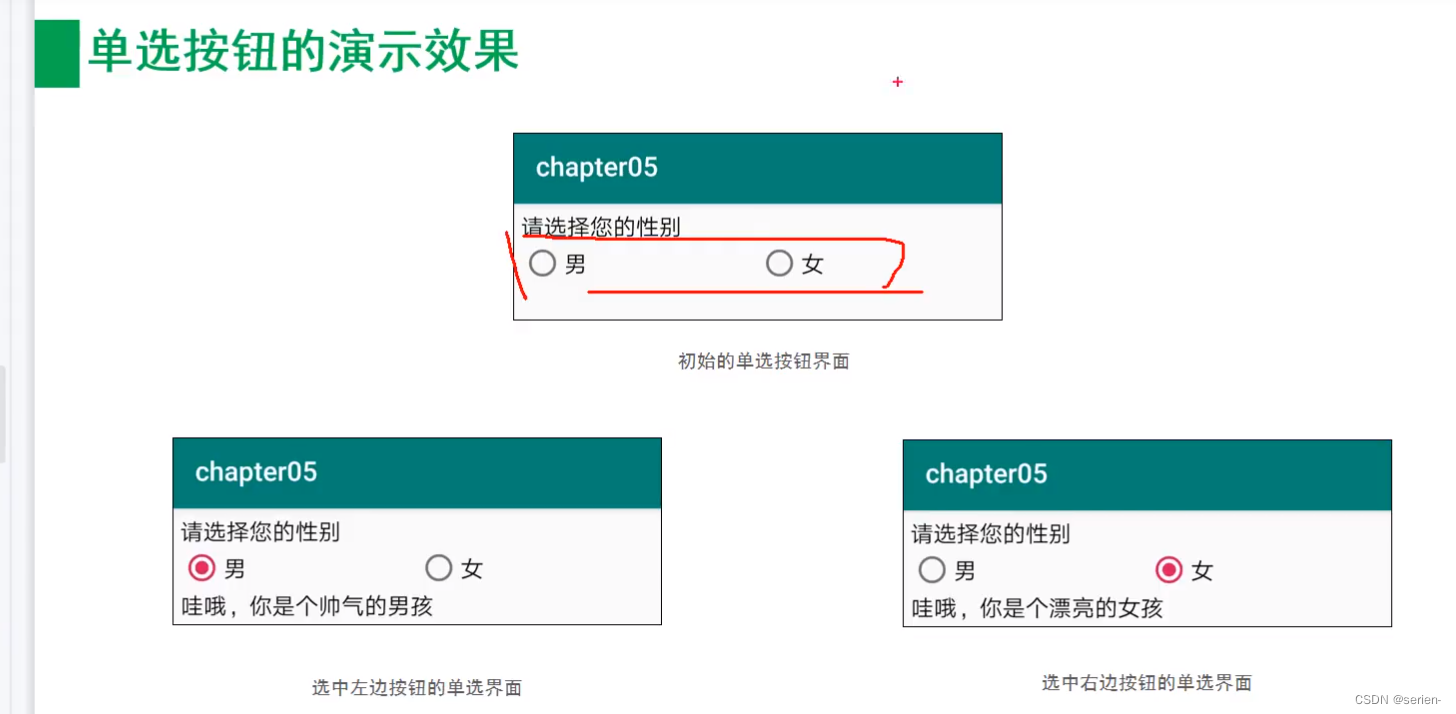
单选按钮RadioButton


文本输入
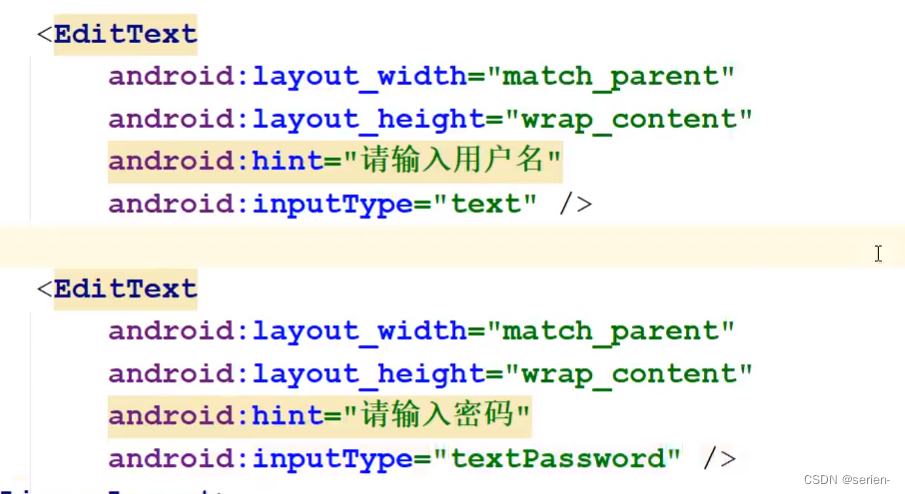
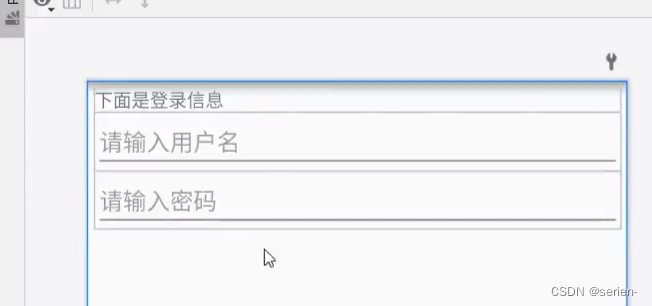
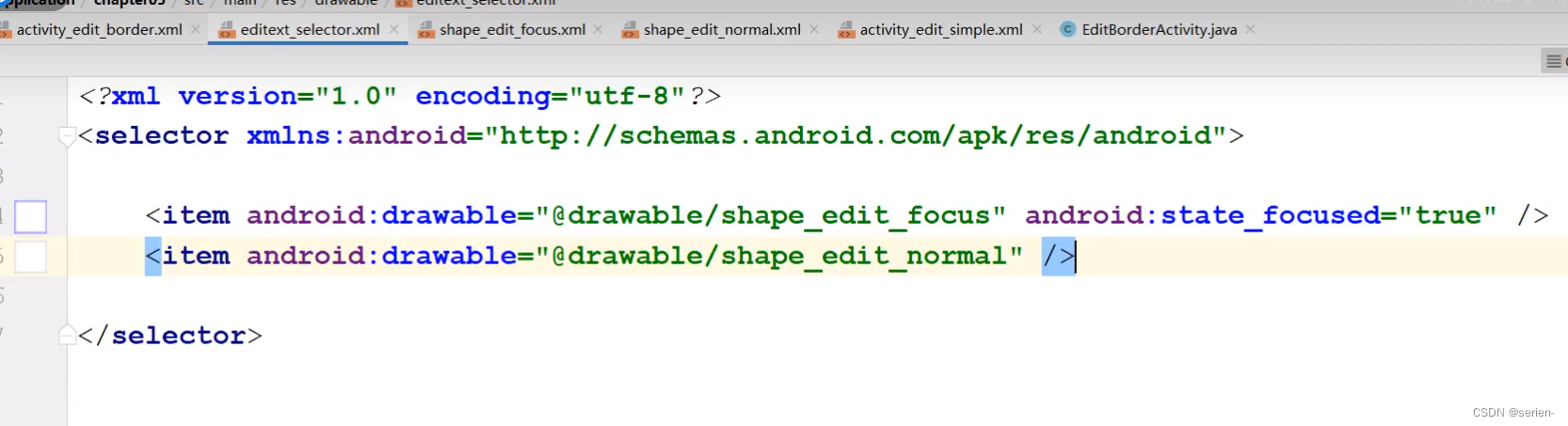
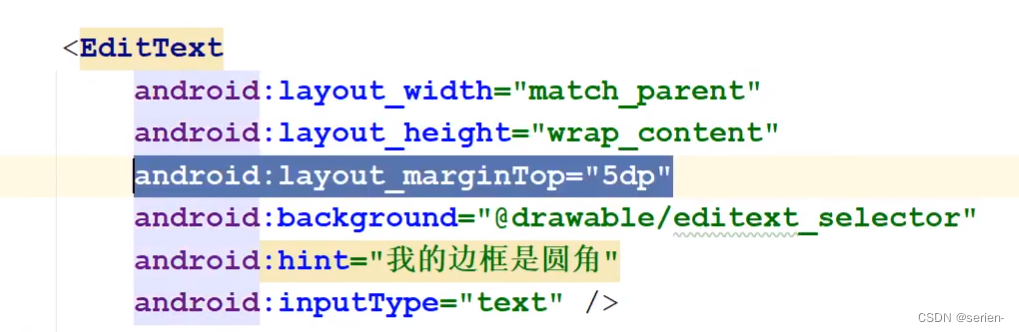
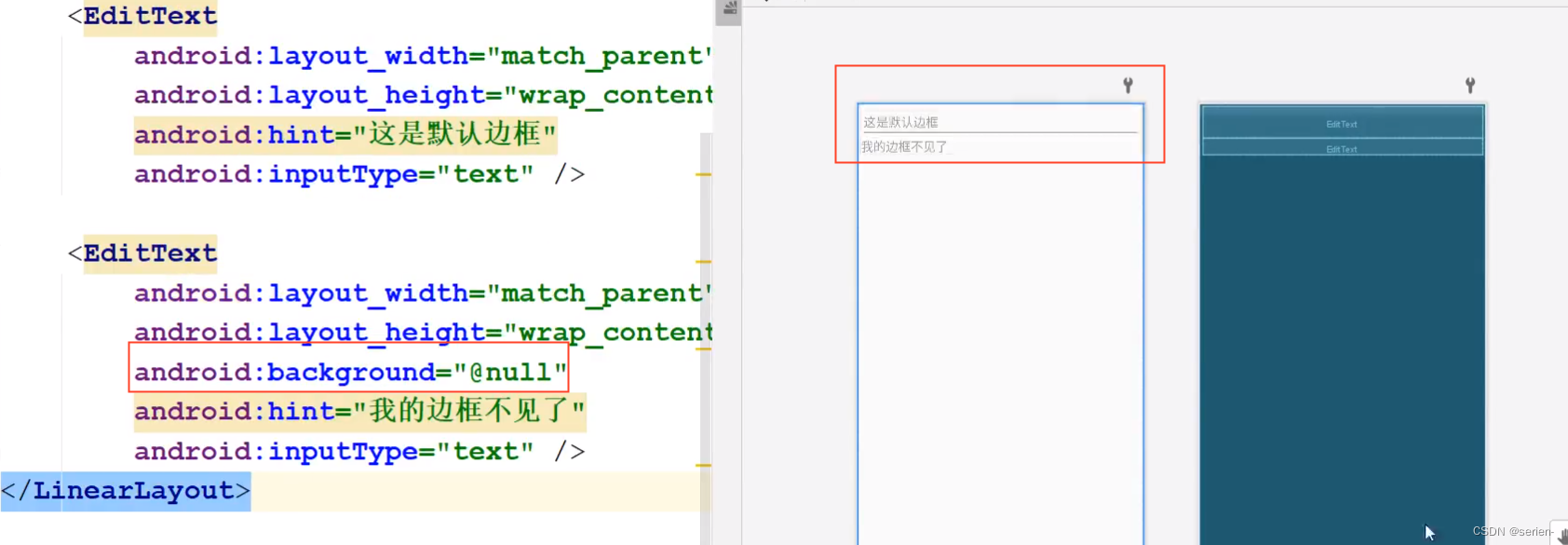
编辑框EditText





聚焦shape:


失去焦点变成灰色:是下面那个aaaa,这里标错了


定义selector:

效果:














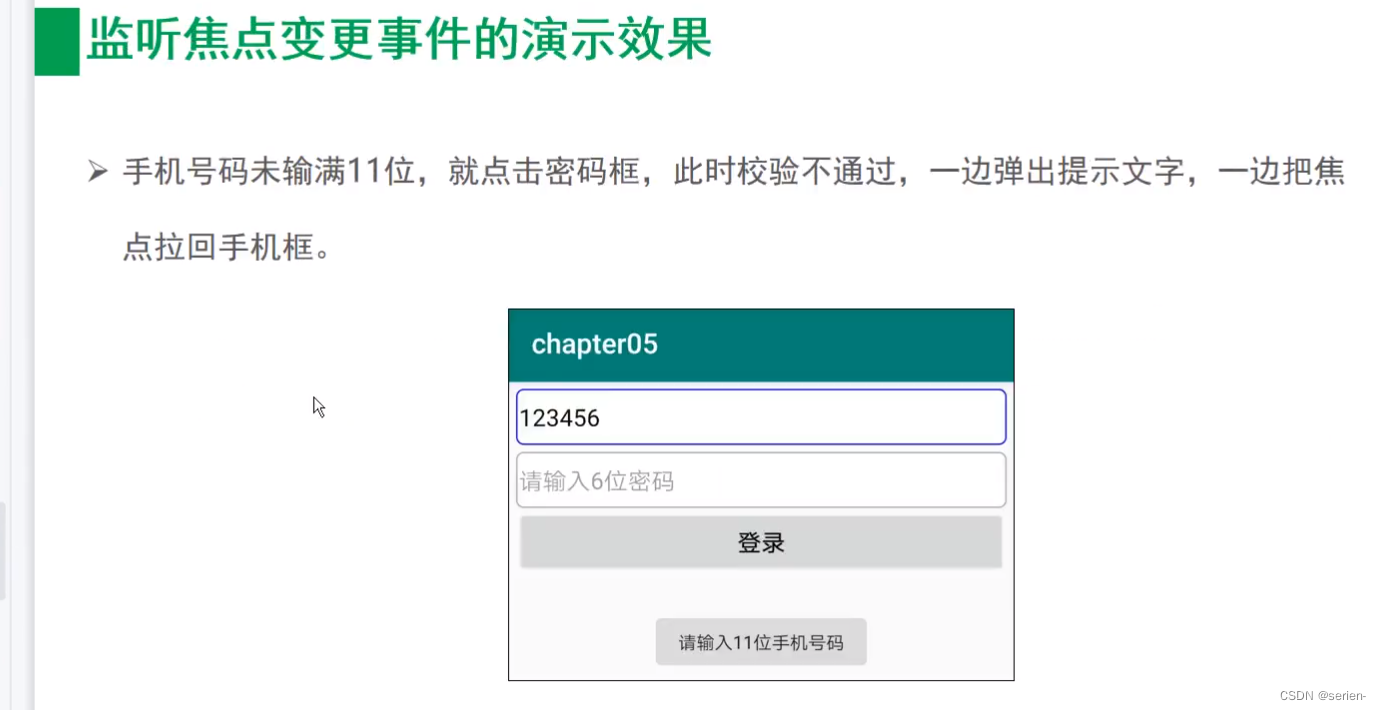
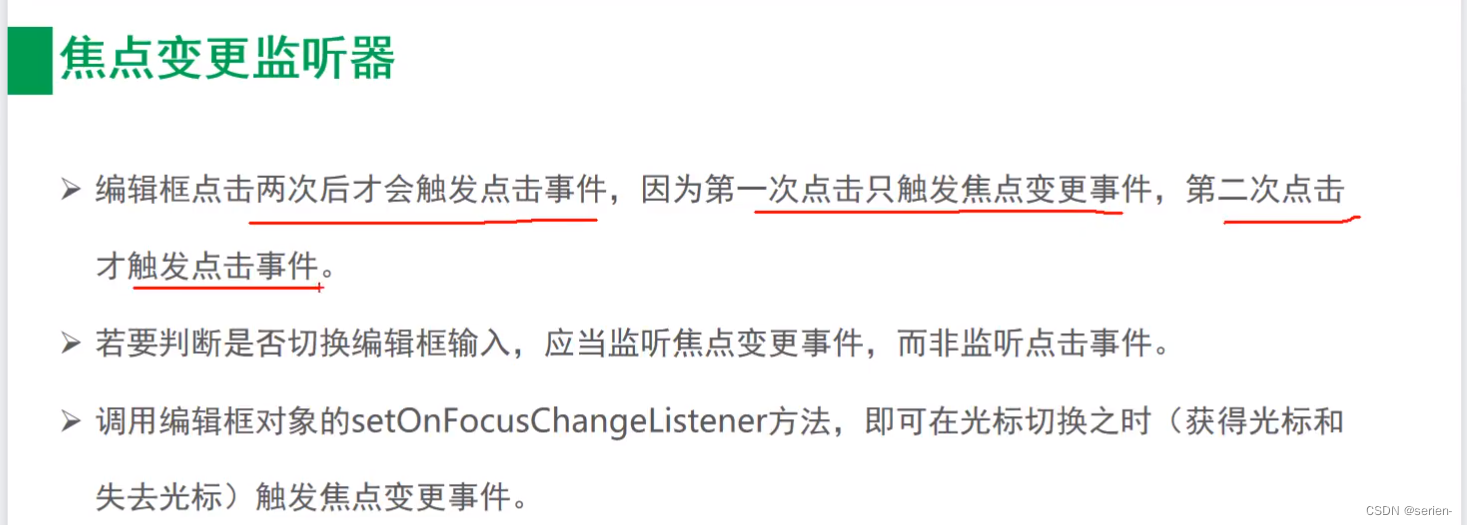
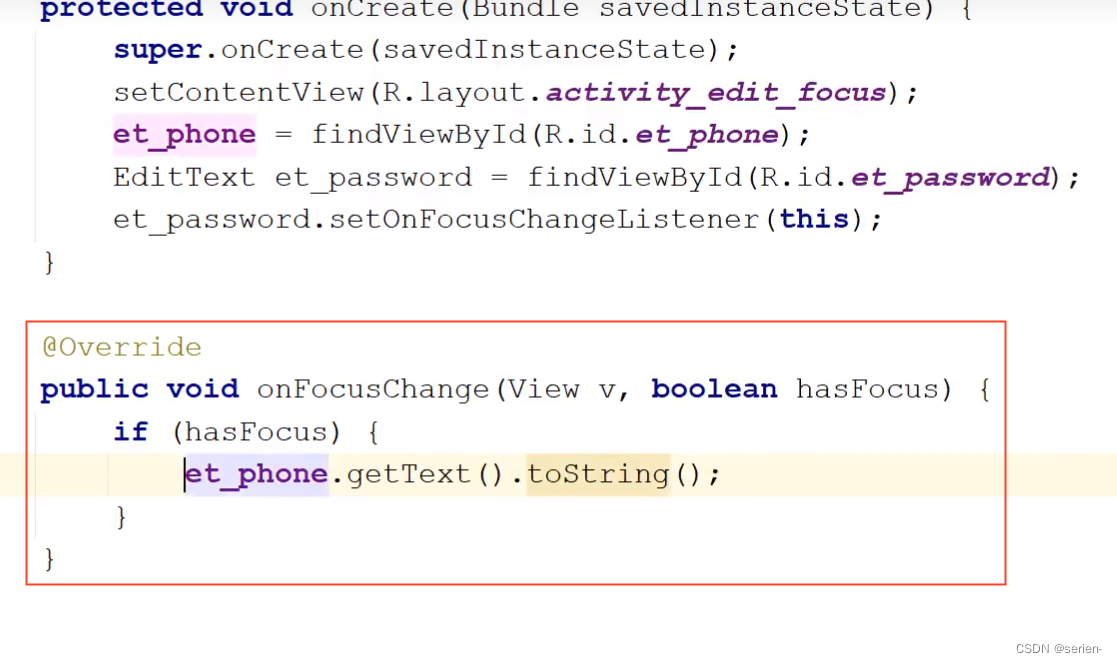
焦点变更监听器
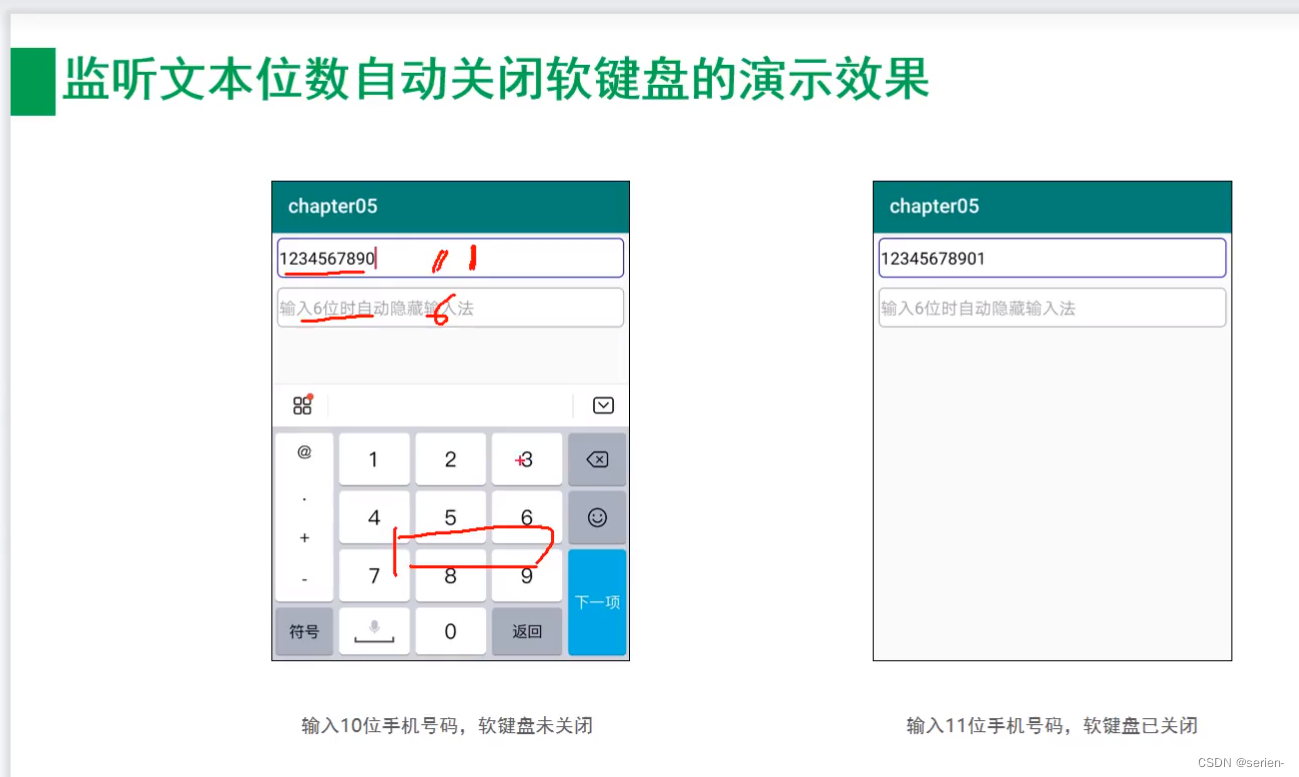
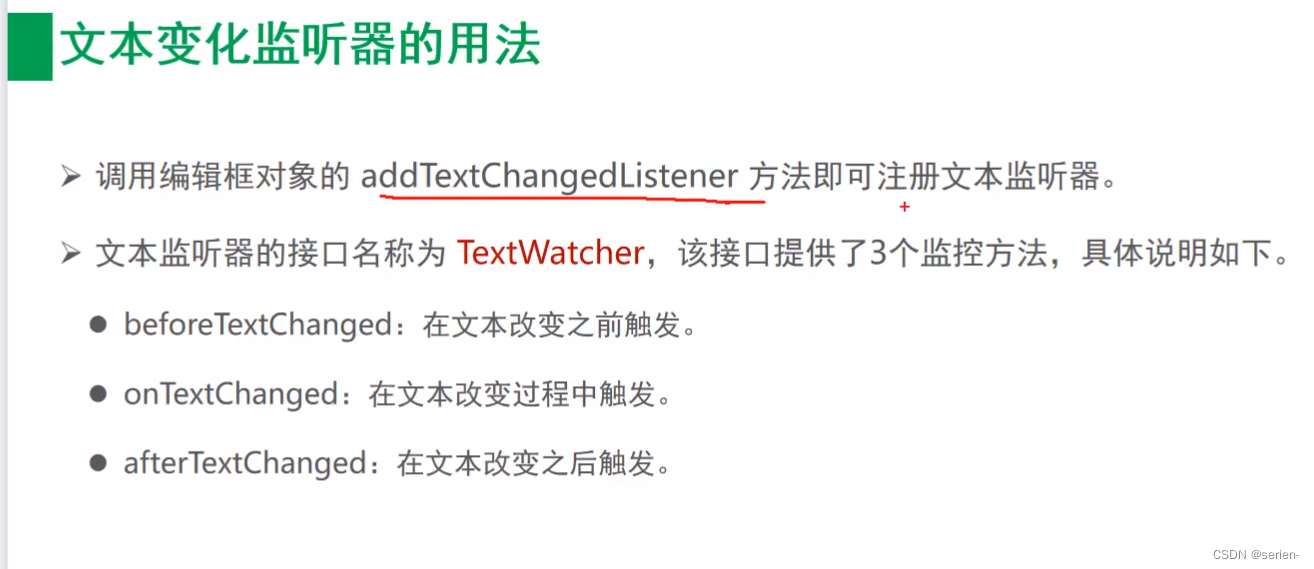
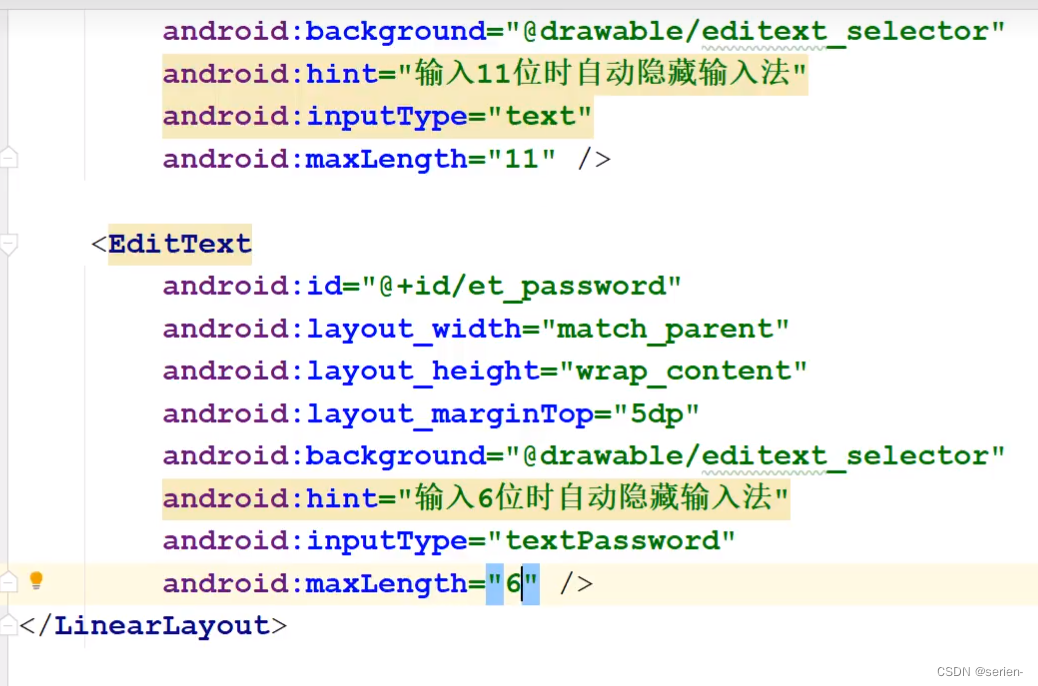
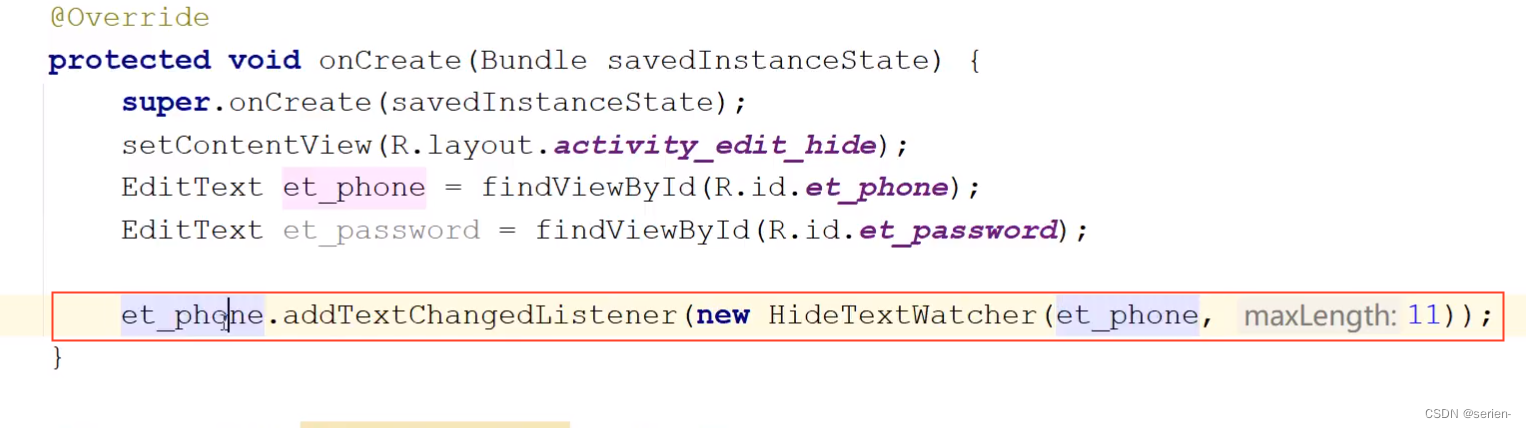
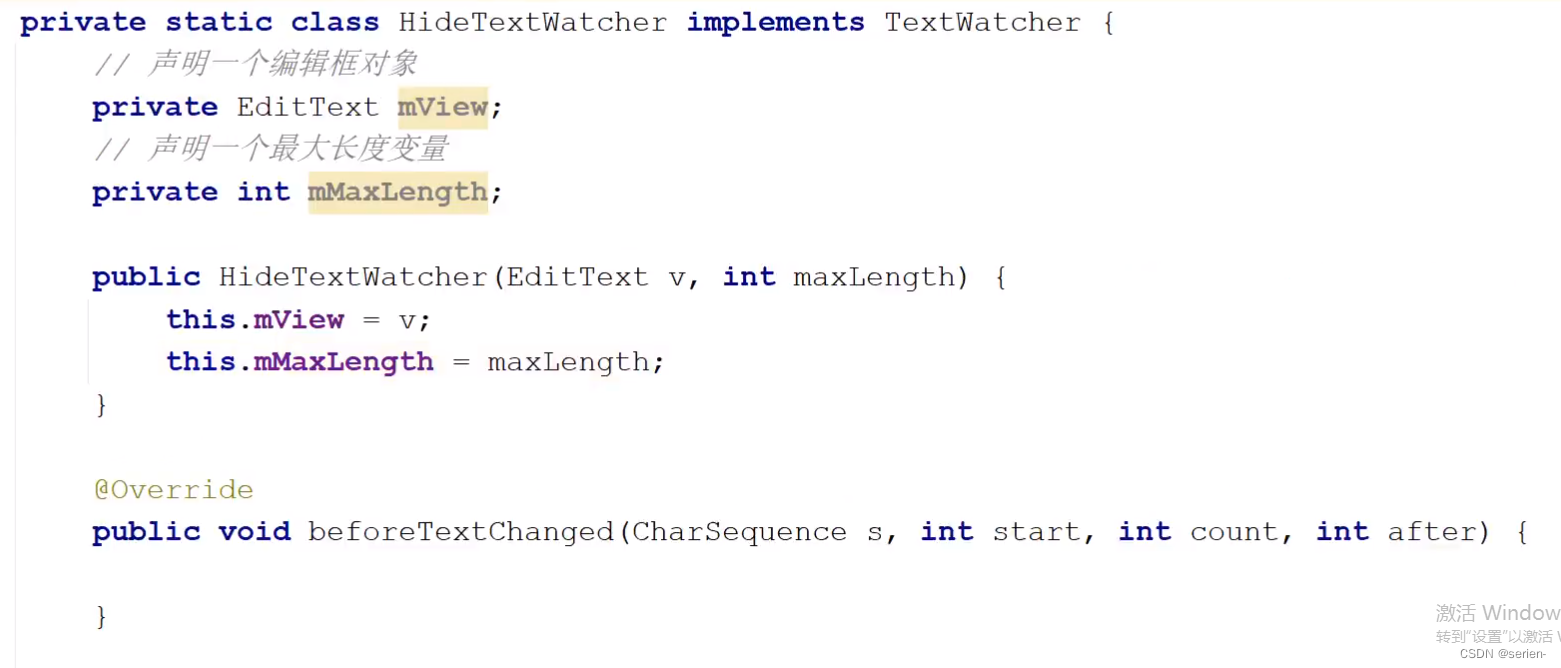
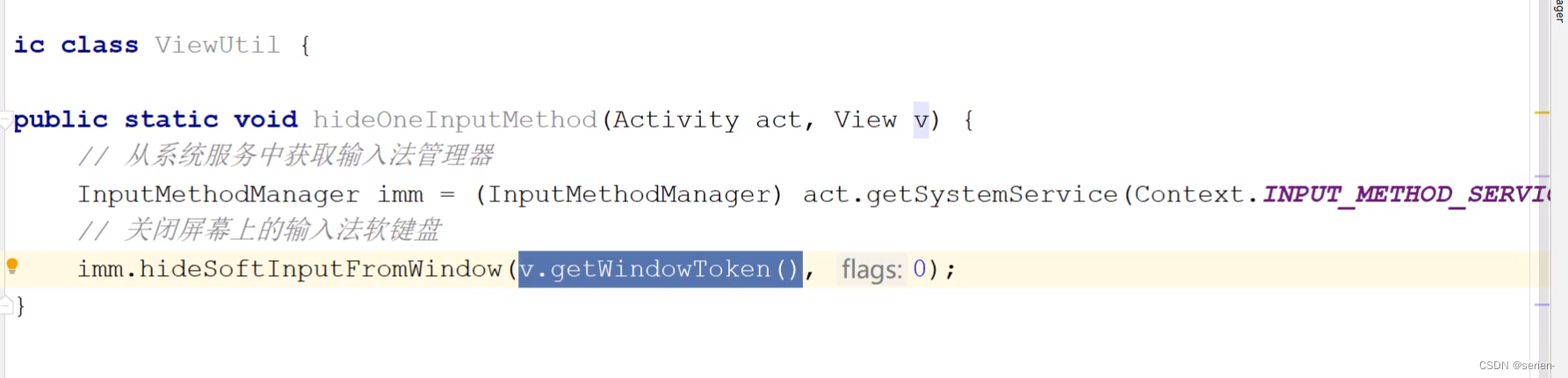
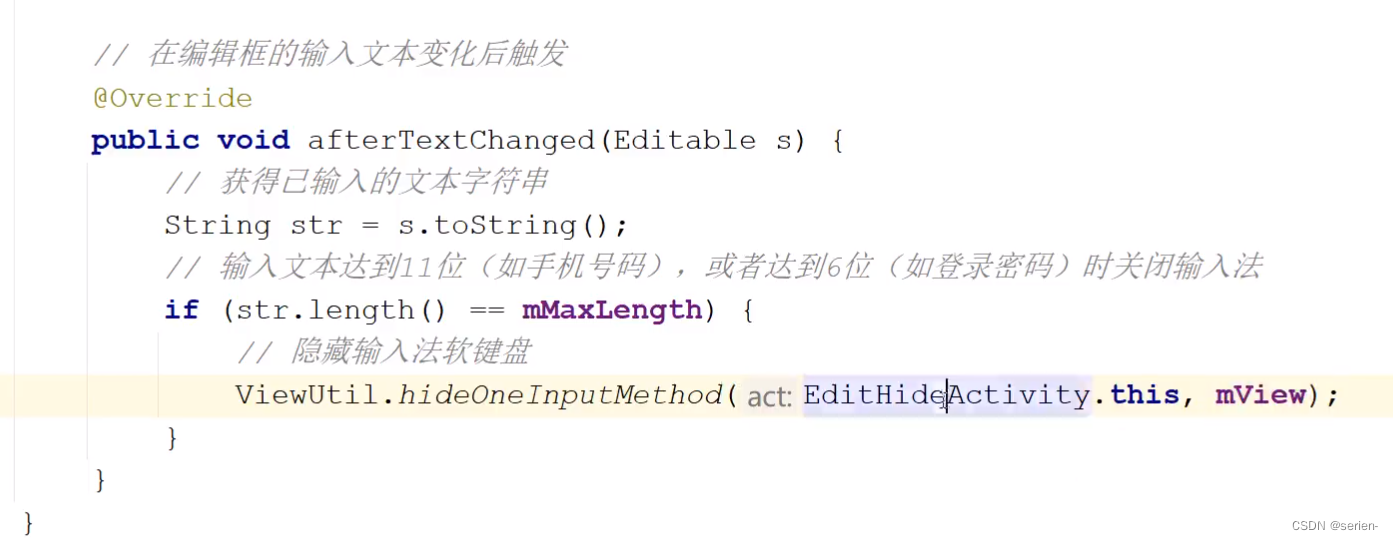
文本变化监听器
对话框
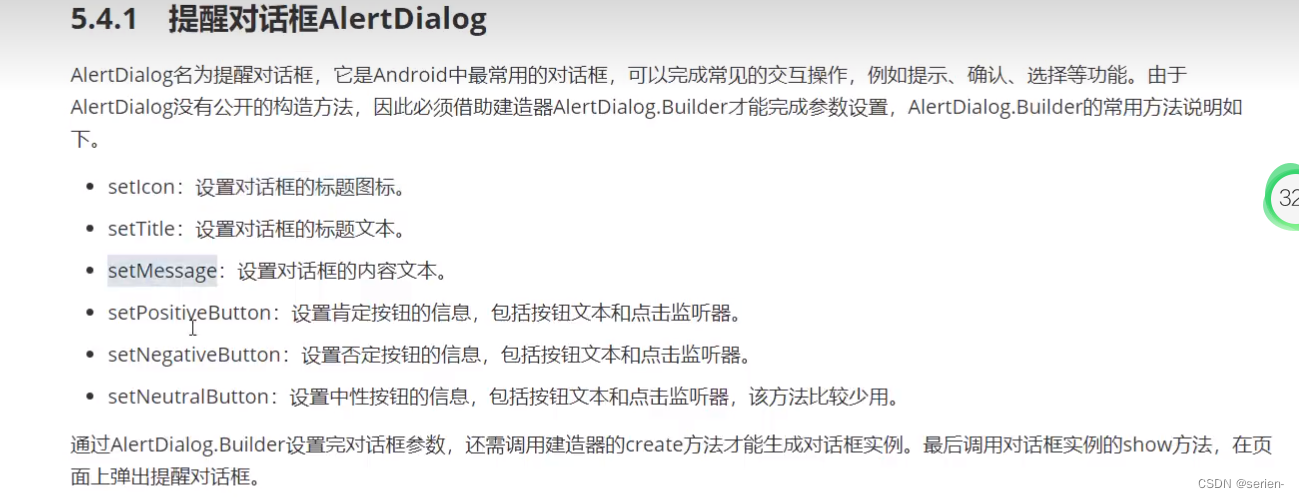
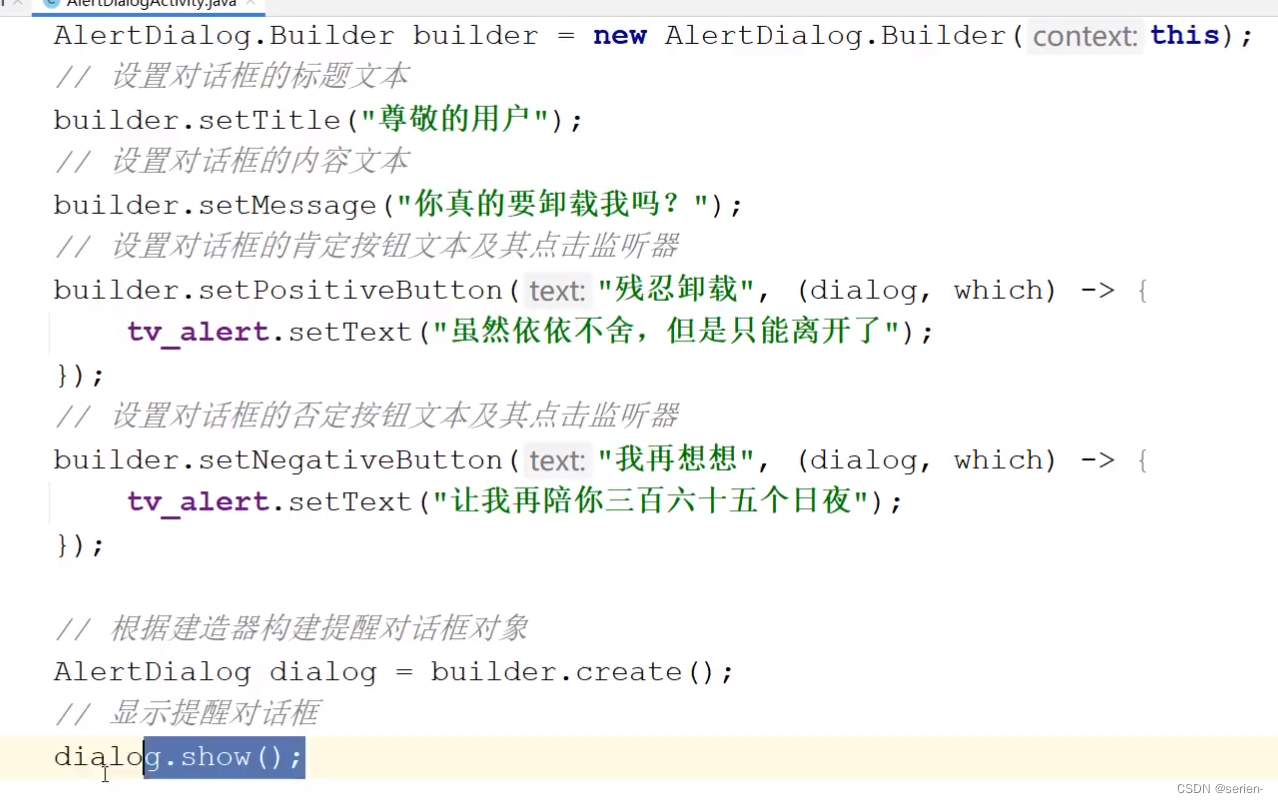
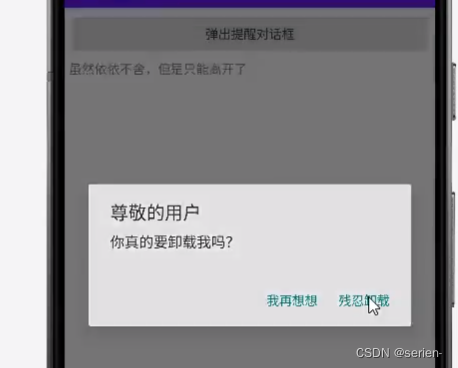
提醒对话框AlertDialog


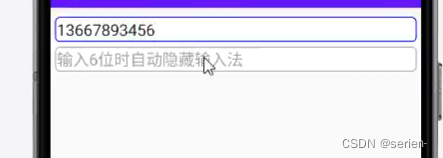
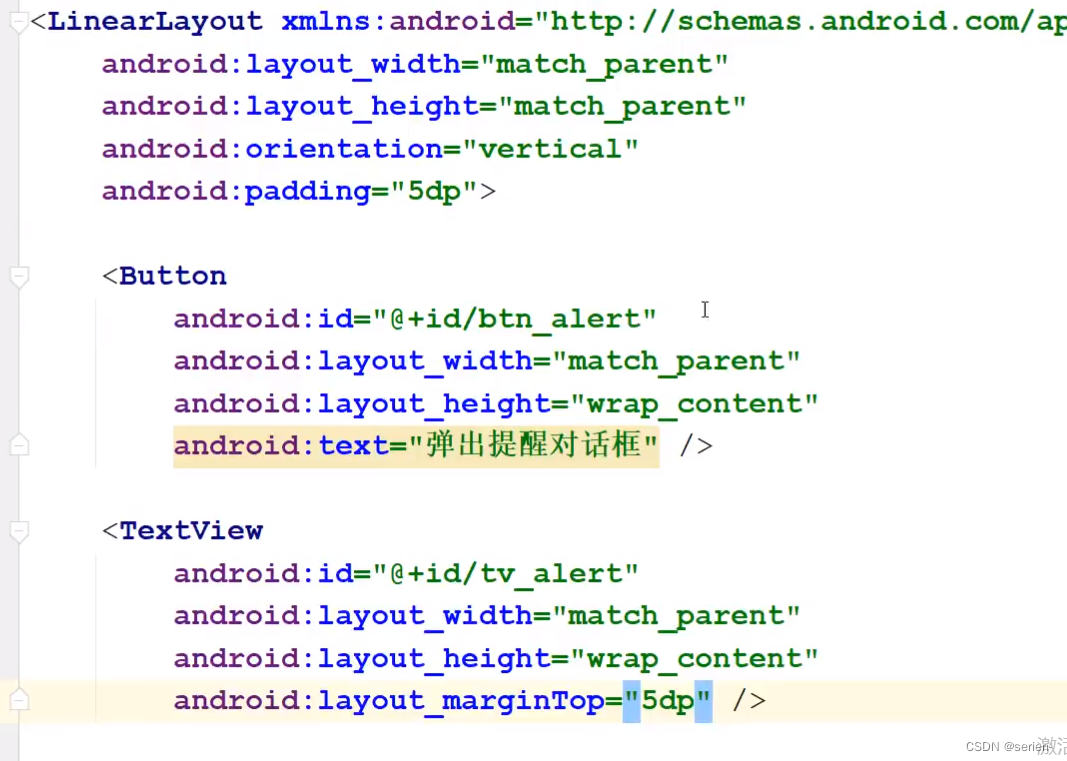
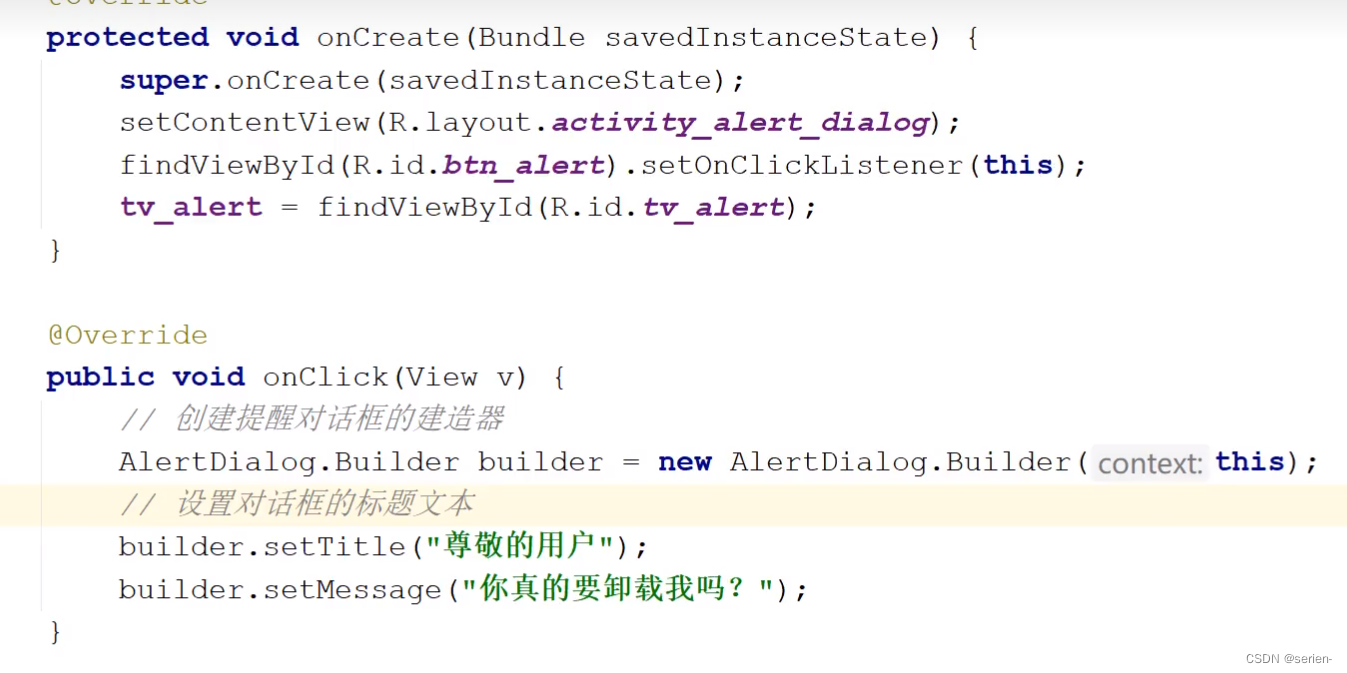
编辑界面:




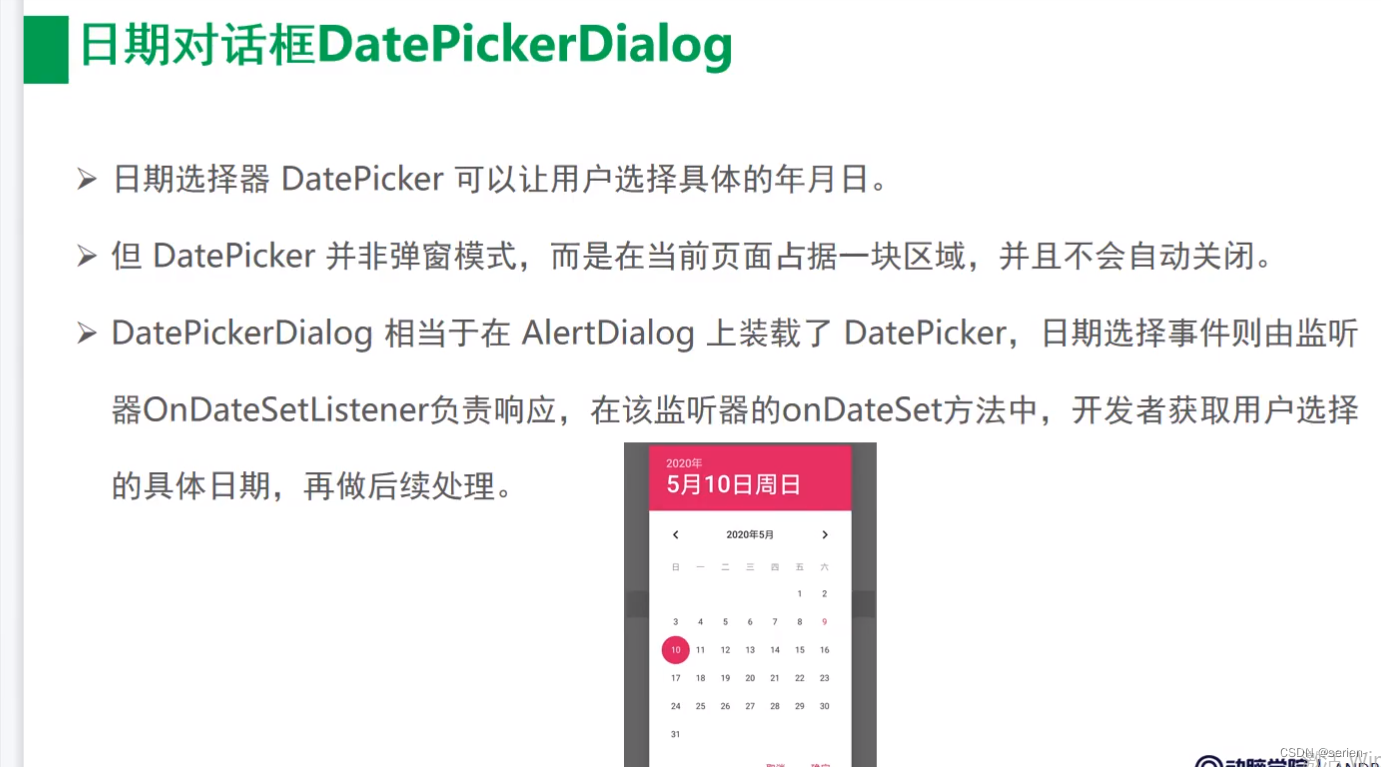
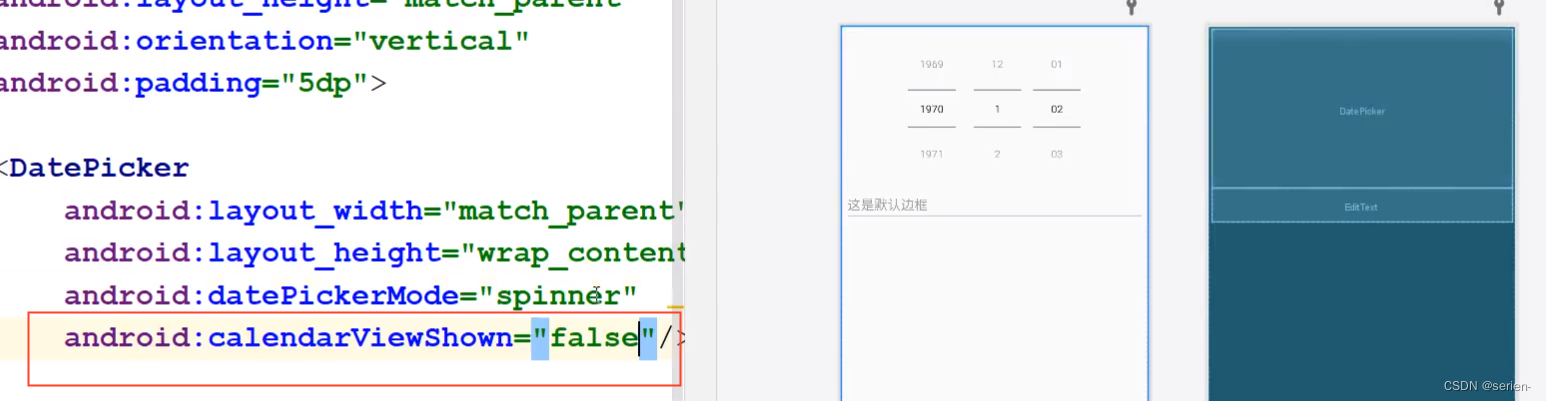
日期对话框DatePickerDialog





时间对话框TimePickerDialog
实战项目:找回密码
需求描述
界面设计
关键代码
数据存储
共享参数SharedPreferences



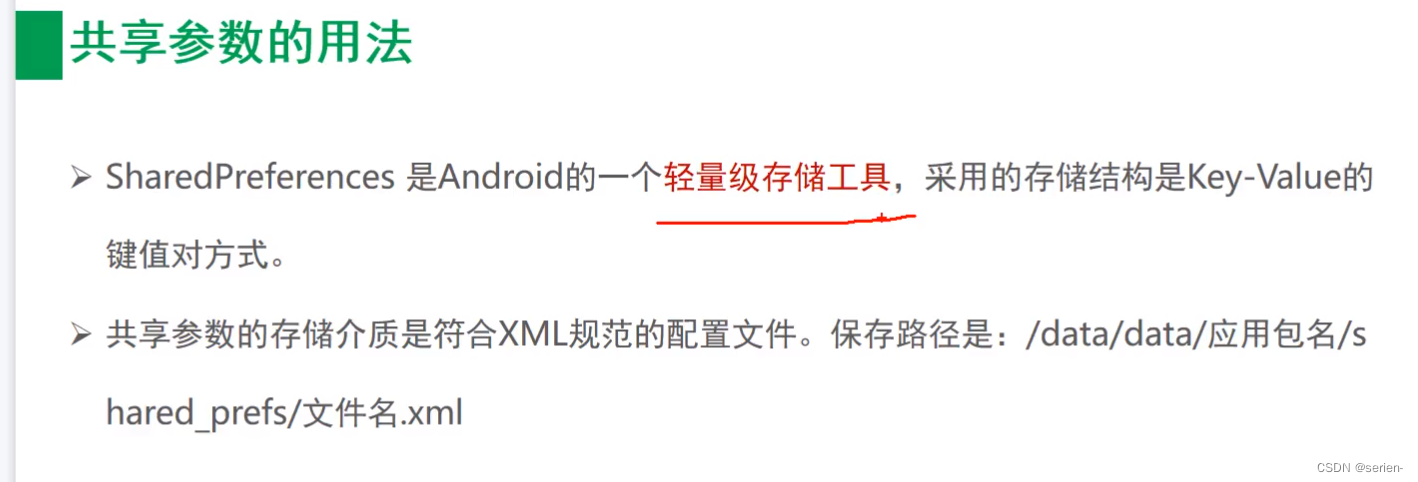
共享参数的用法
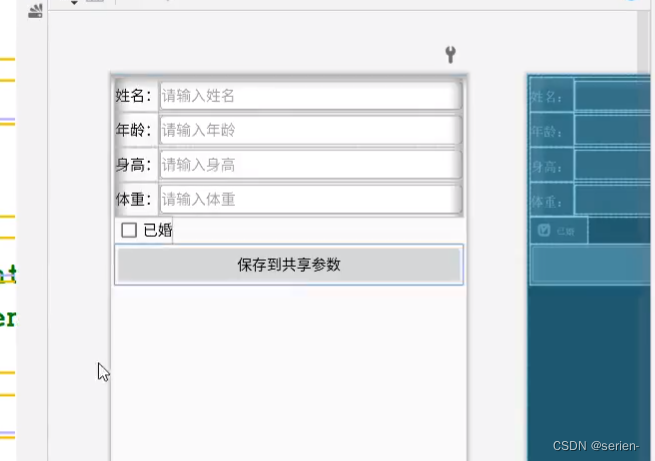
示例:
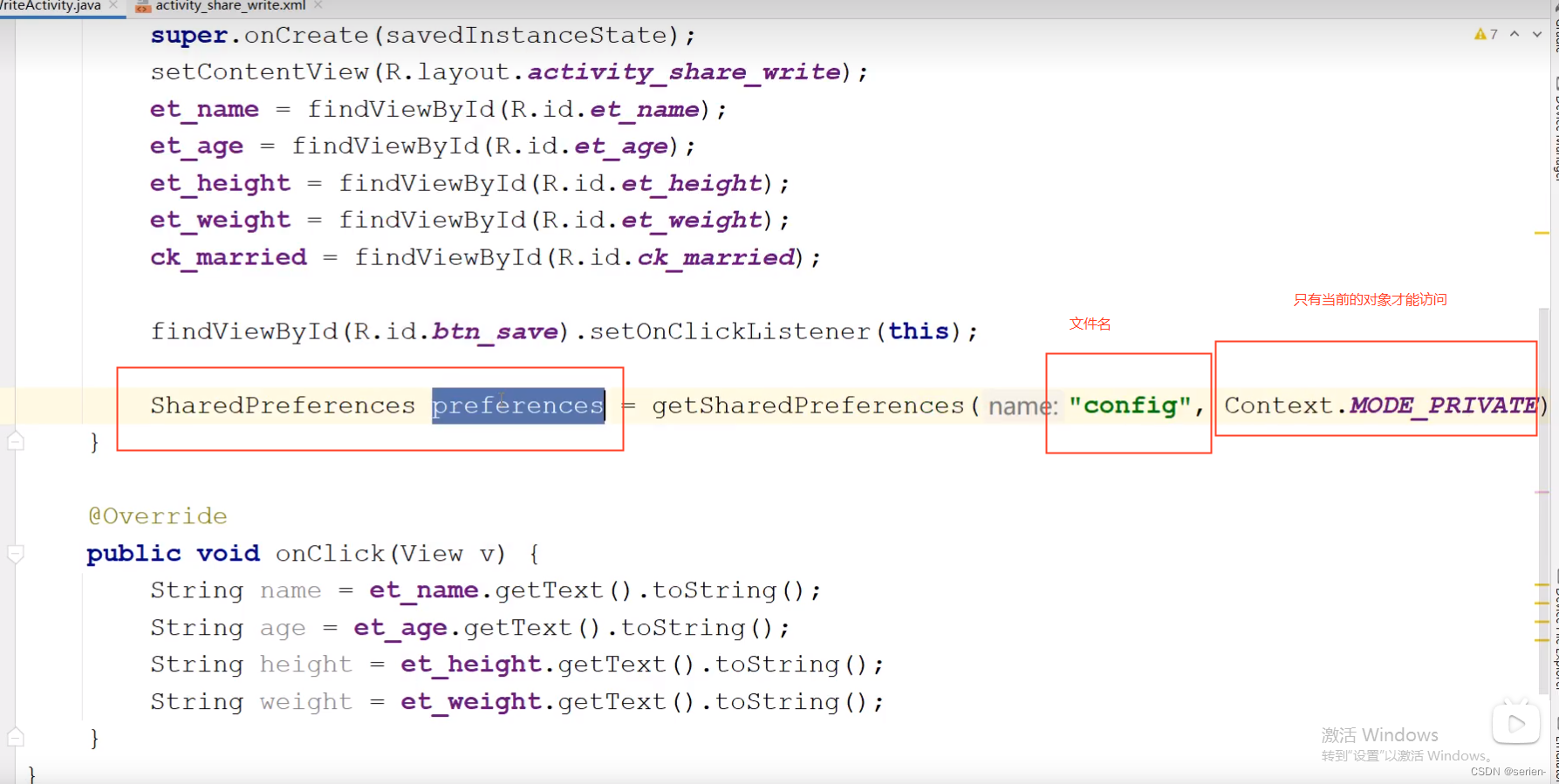
使用:

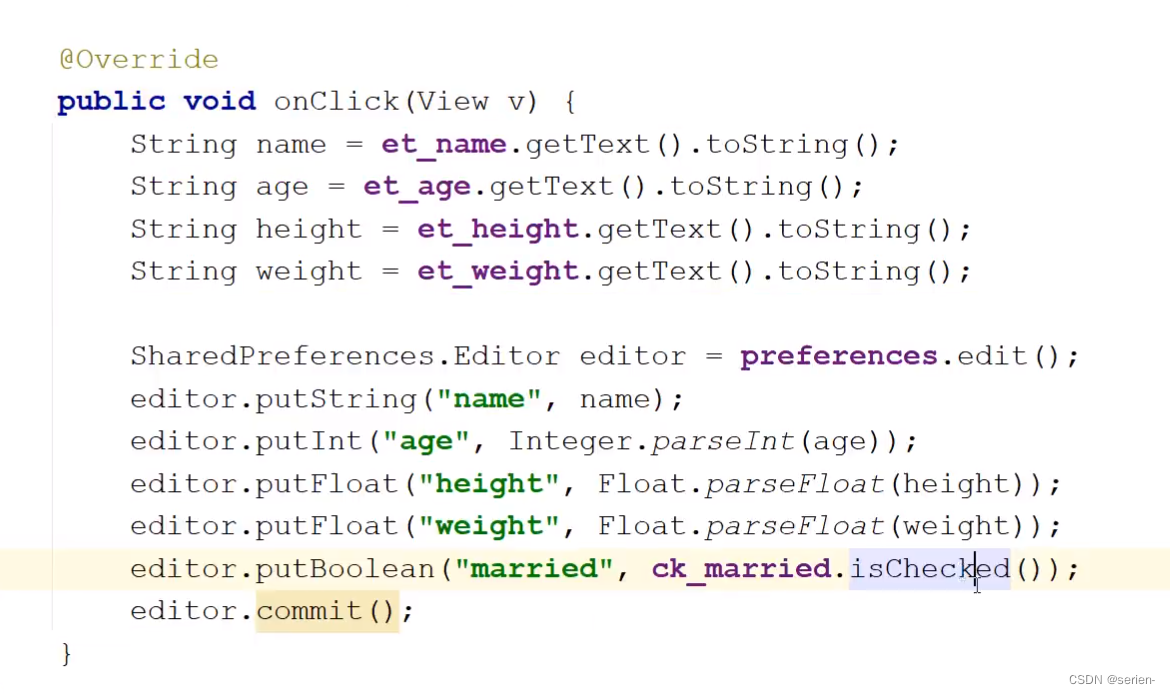
对文件进行编辑:

演示:



获取文件:

运行即可读出:

实现记住密码功能
数据库SQLite

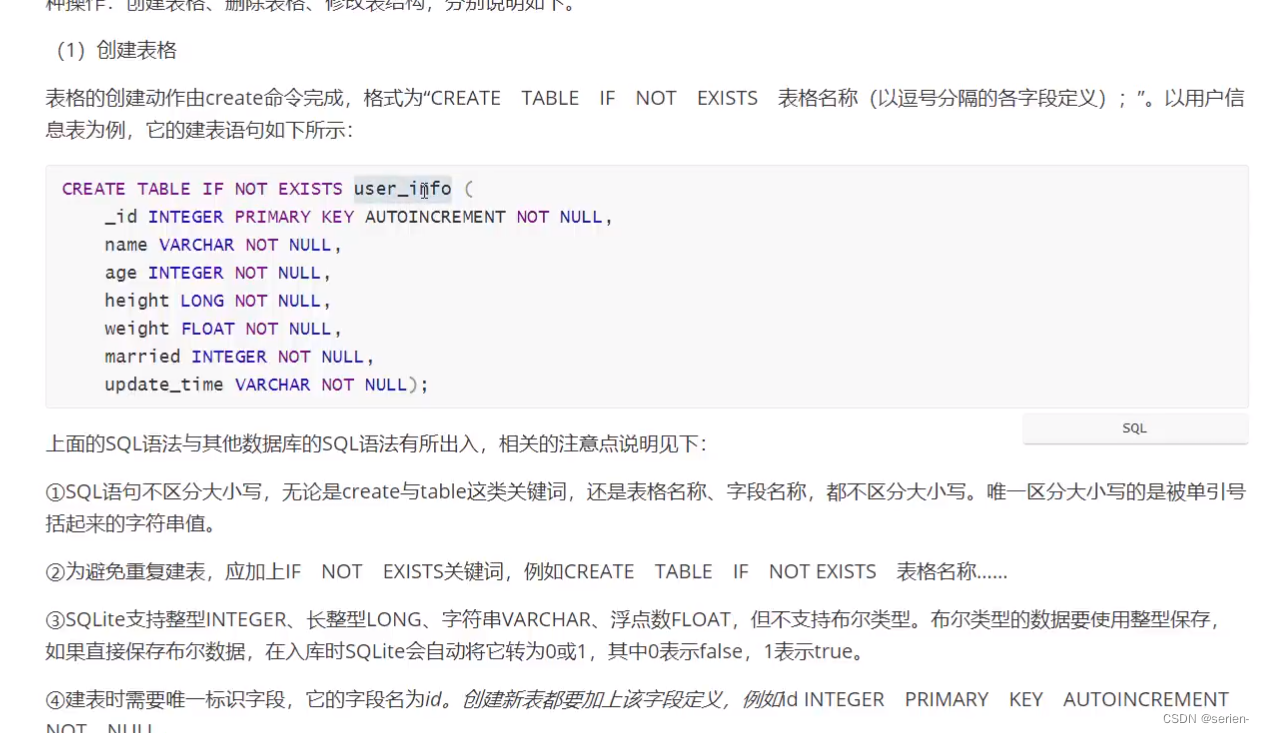
SQL的基本语法

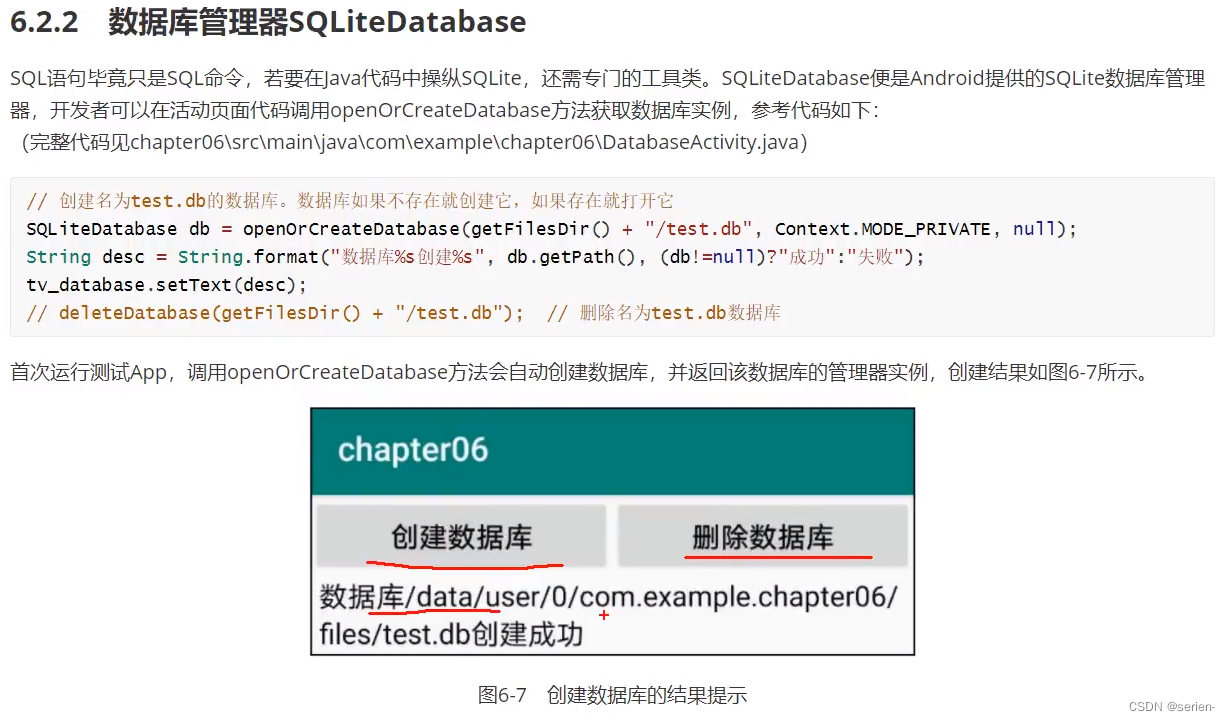
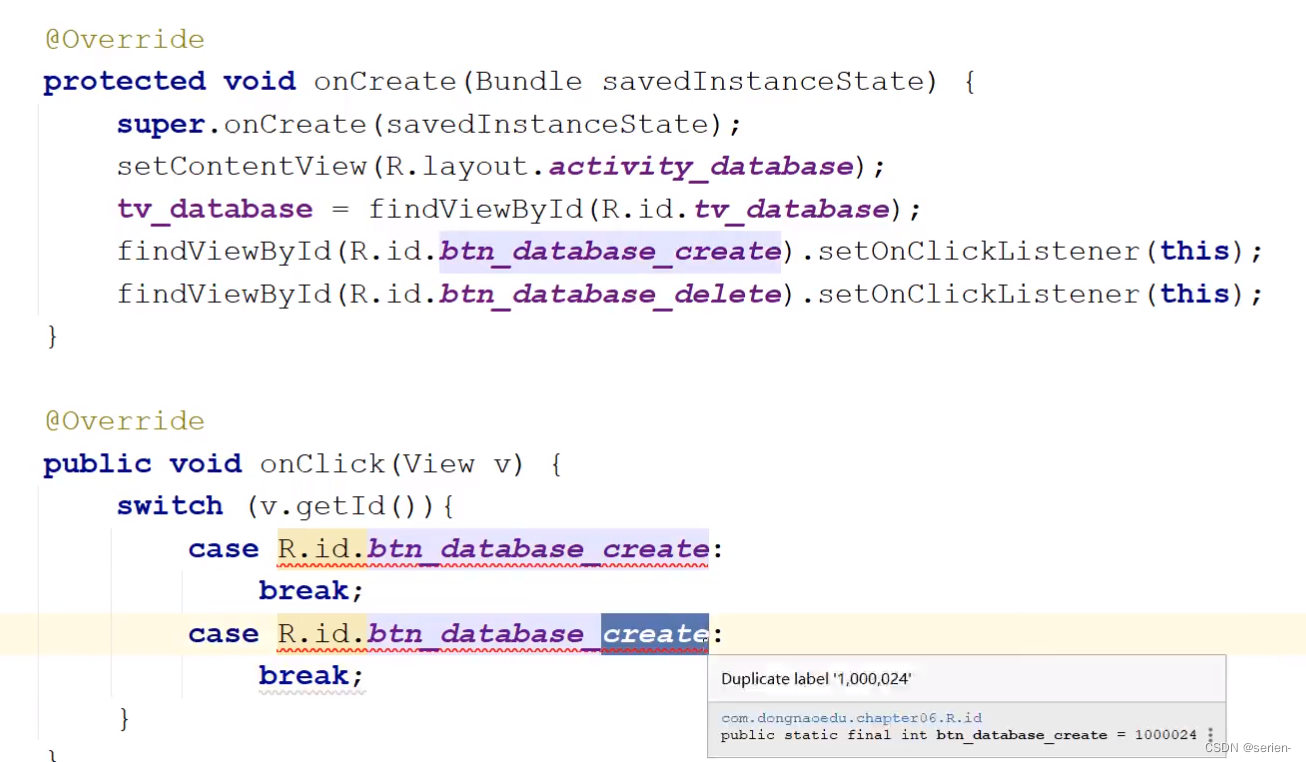
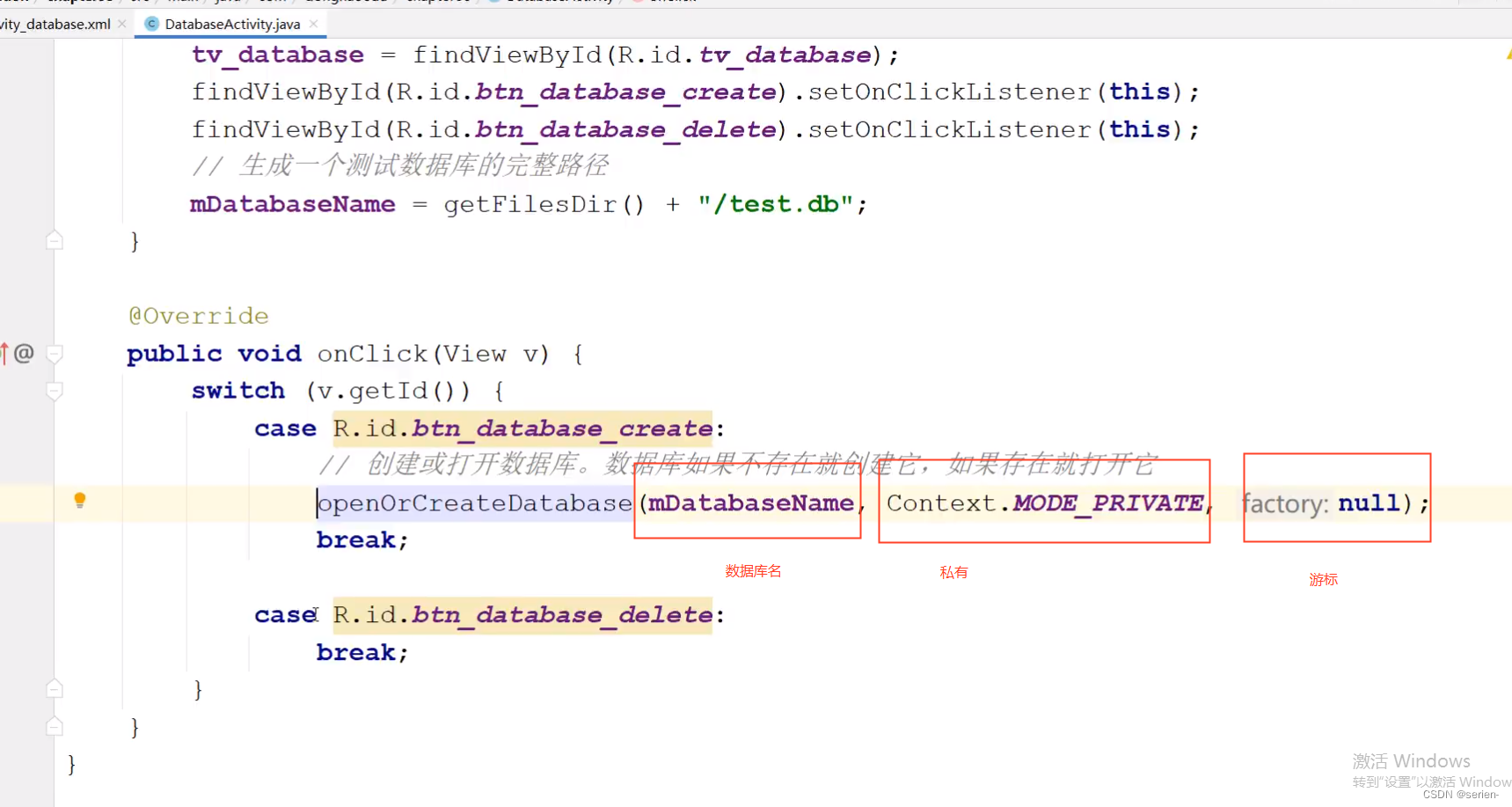
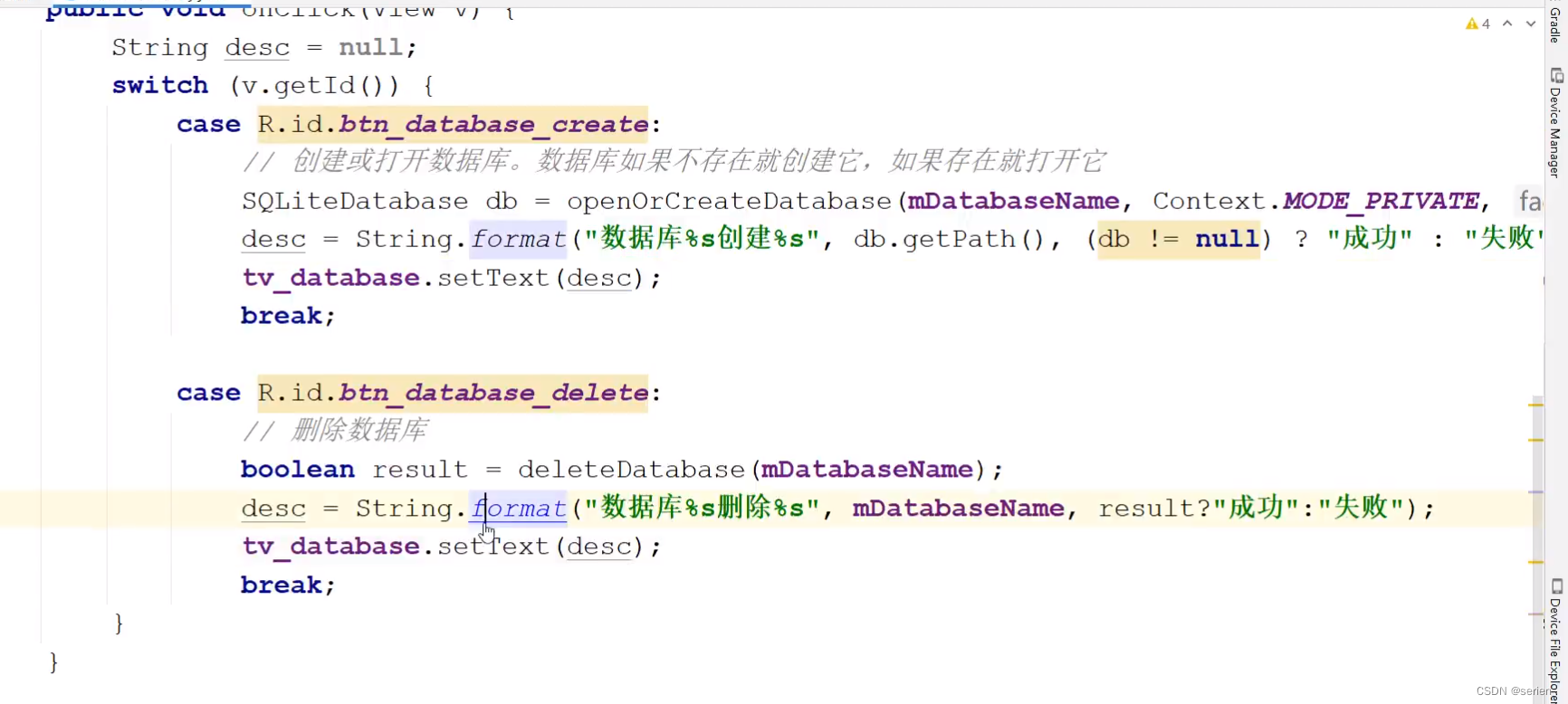
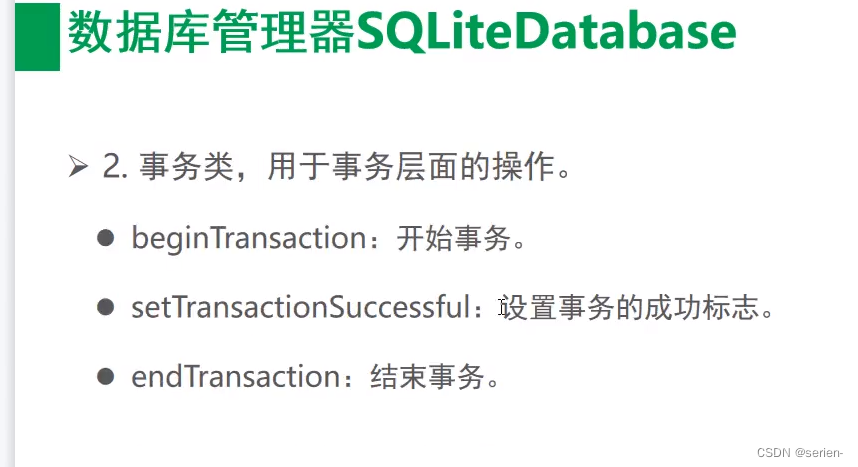
数据库管理器SQLiteDatabase


数据库SQLite


界面:





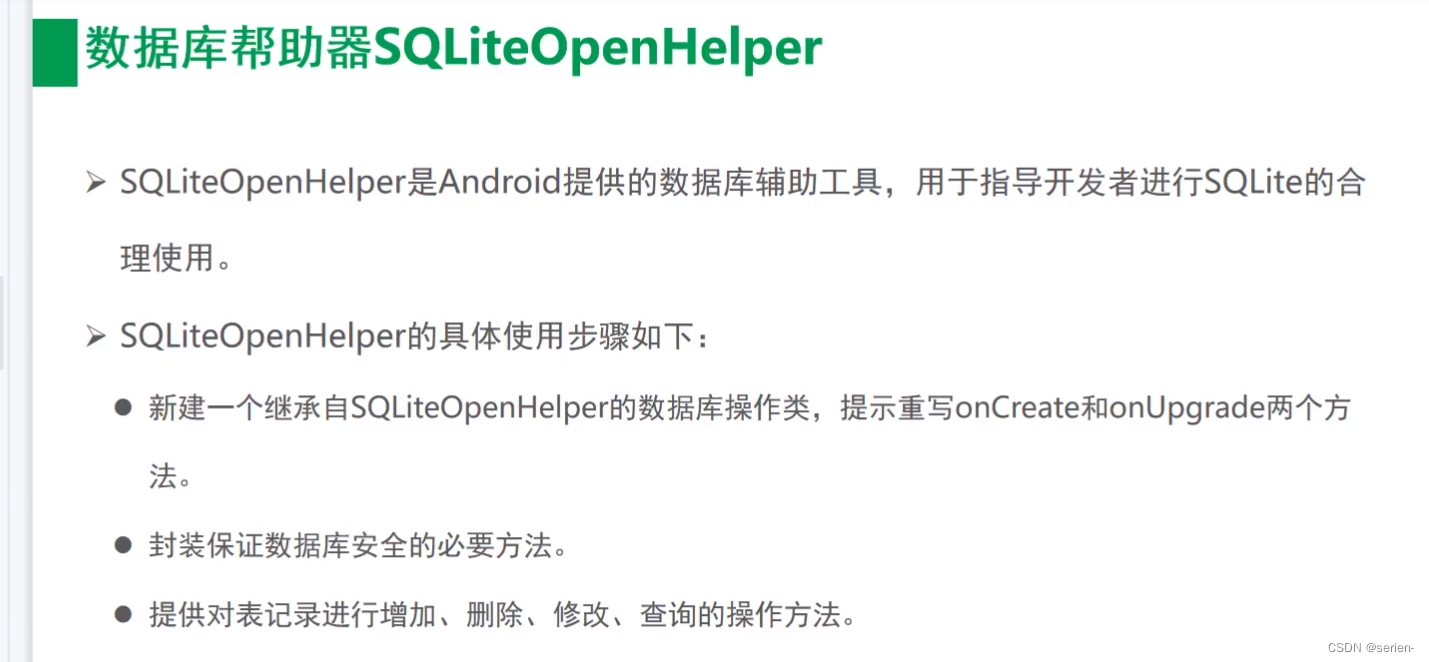
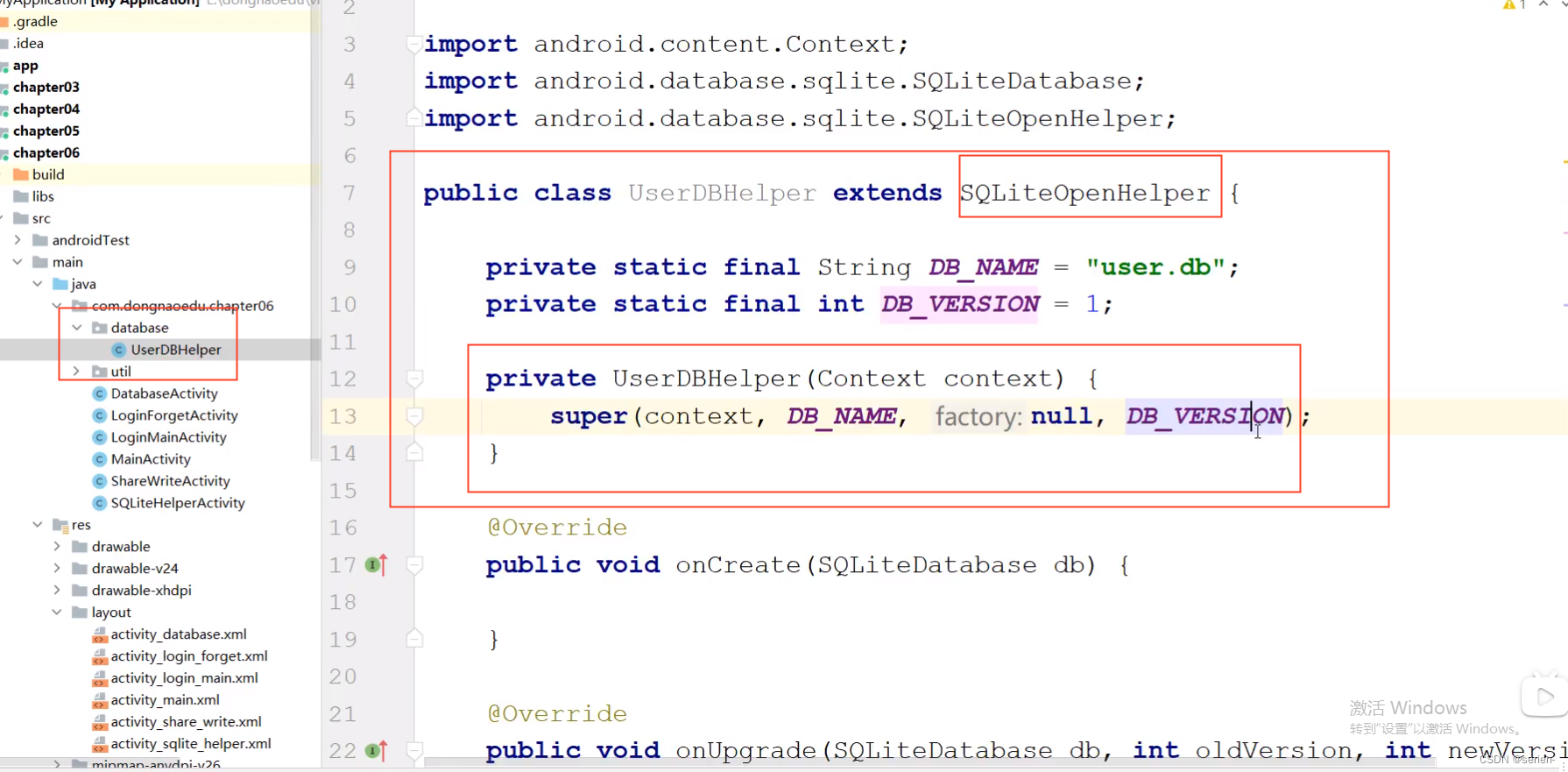
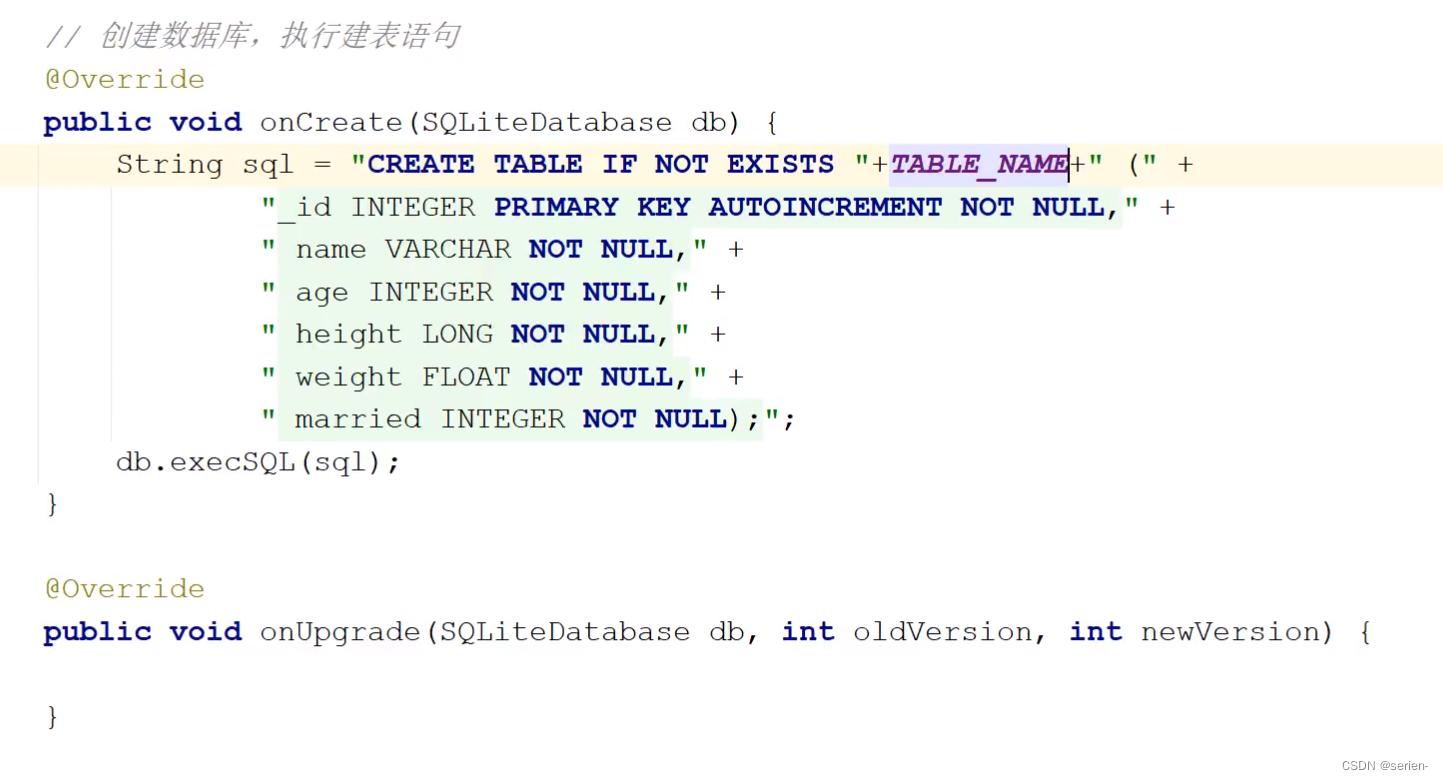
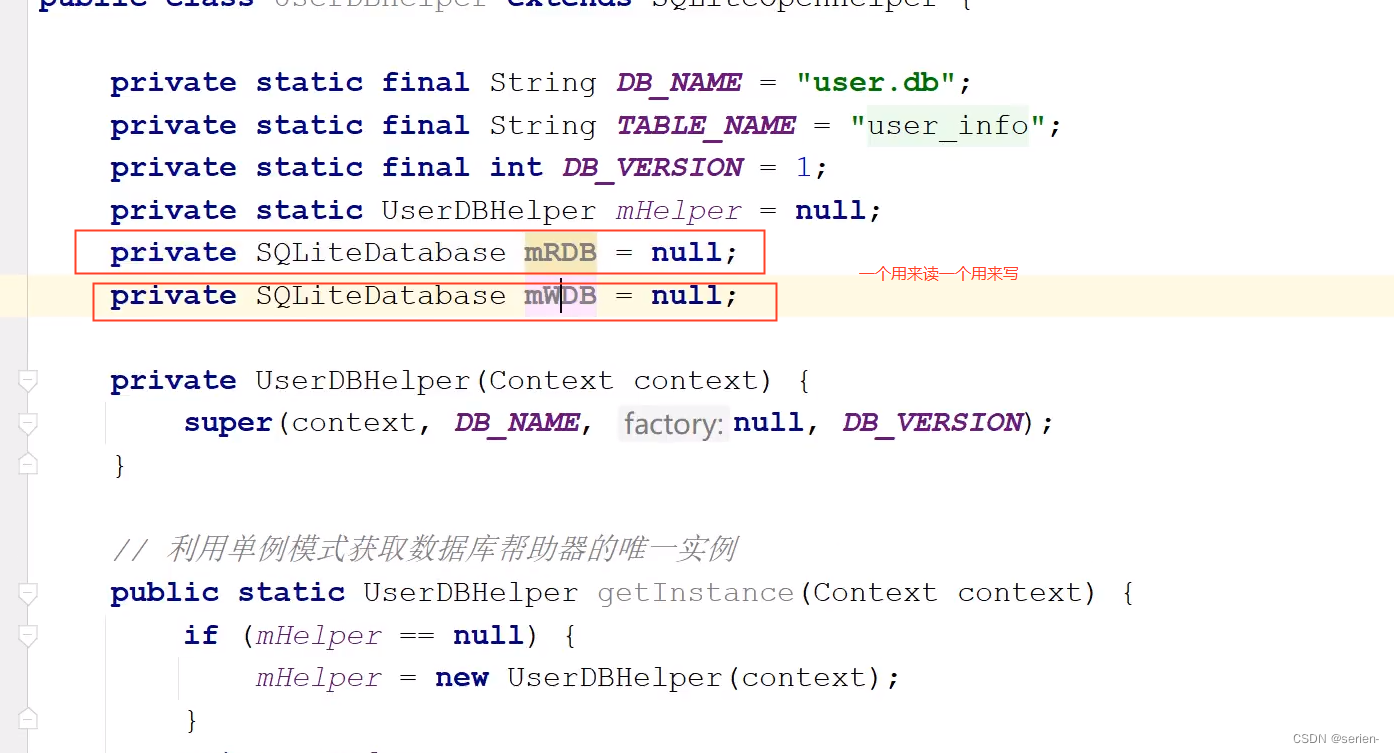
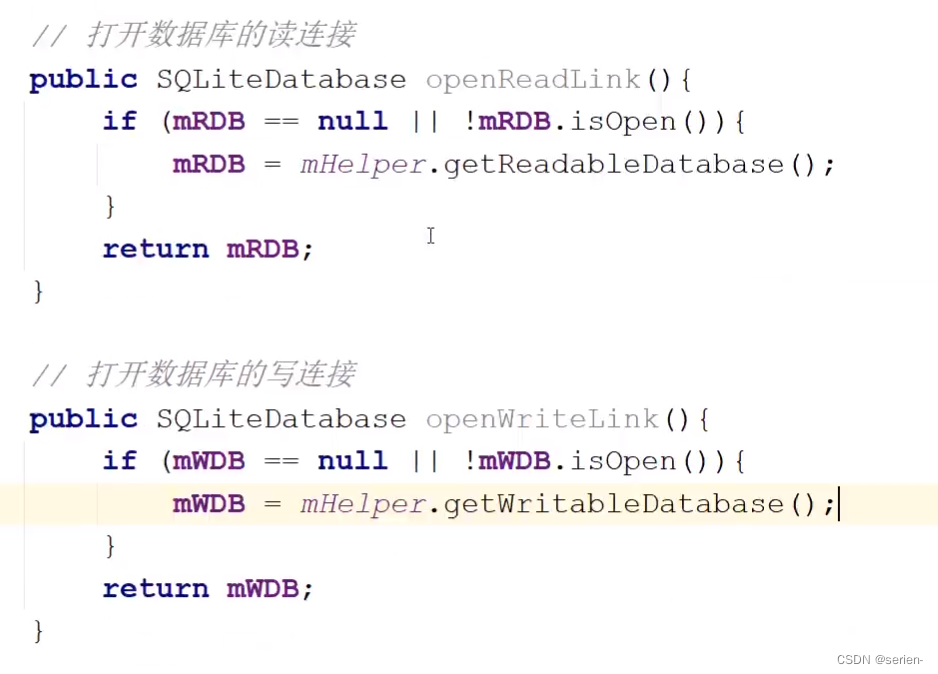
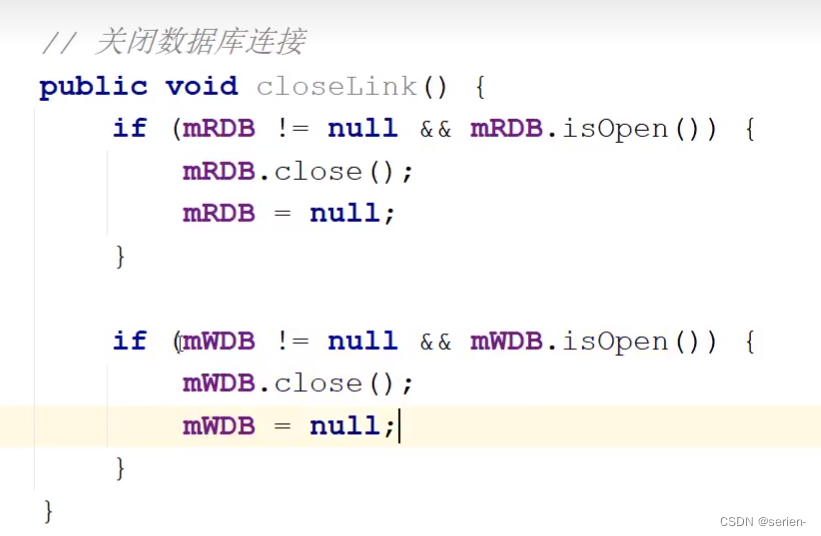
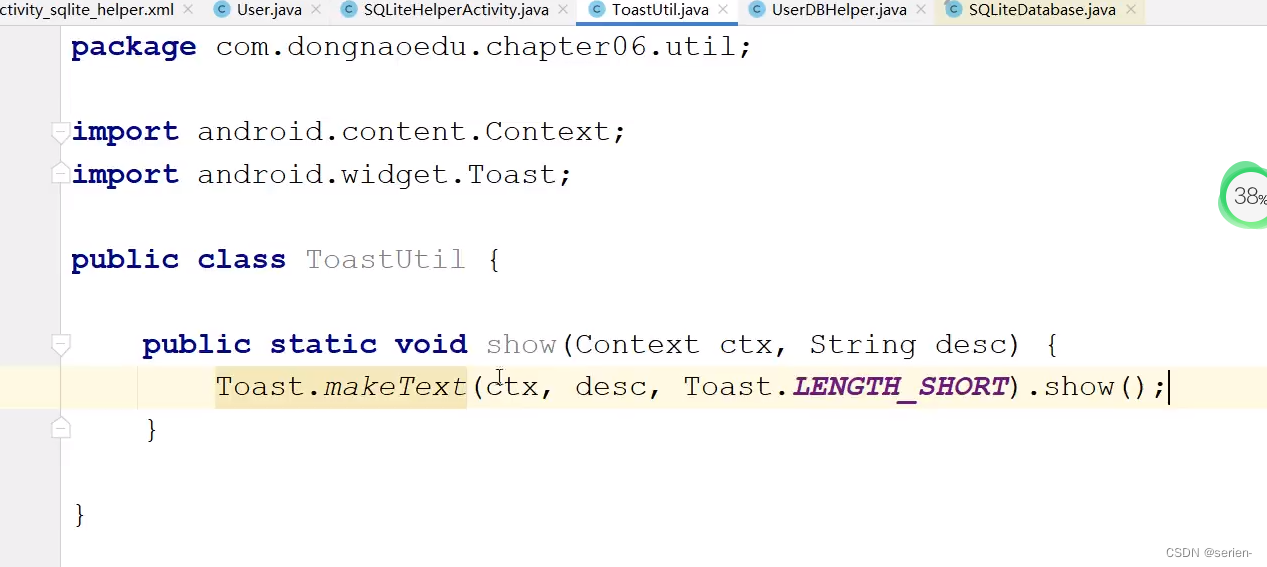
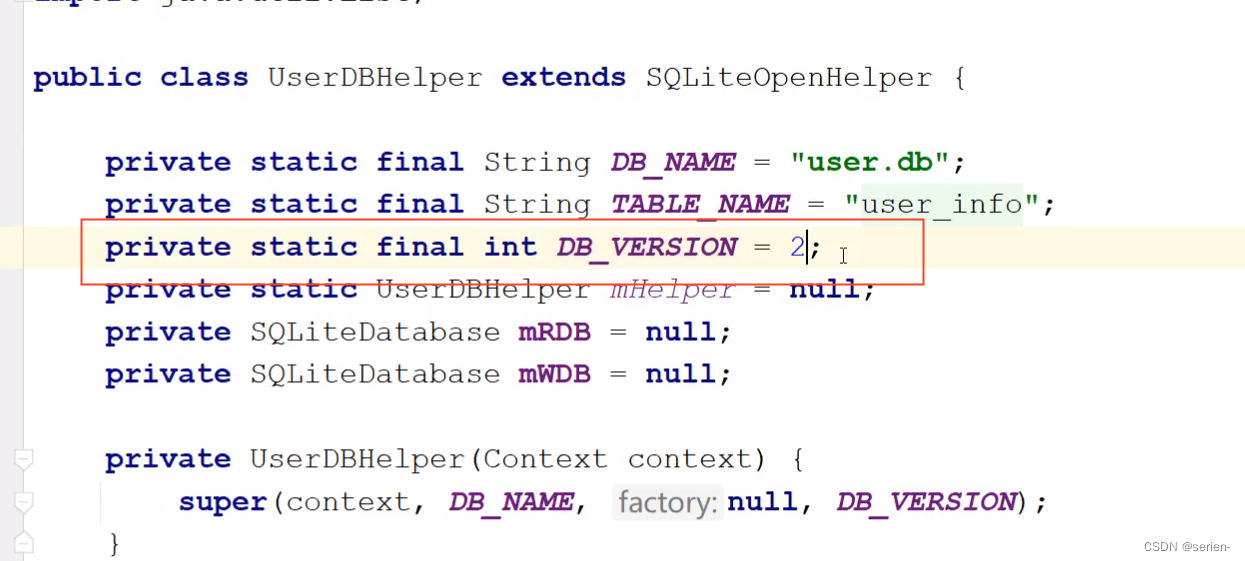
数据库帮助器SQLiteOpenHelper

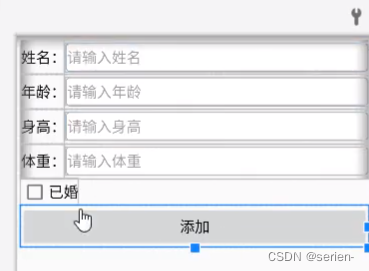
界面:







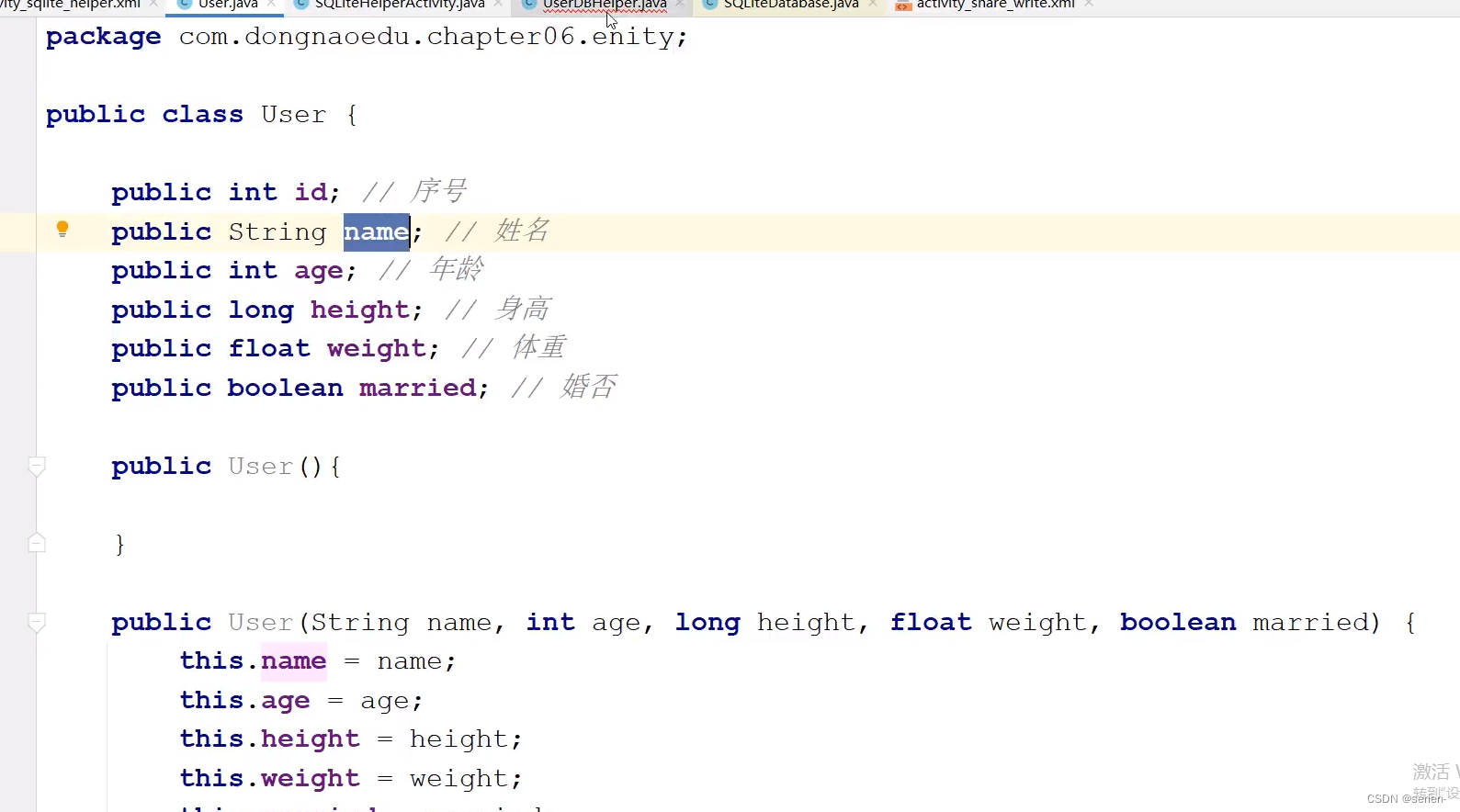
创建pojo:
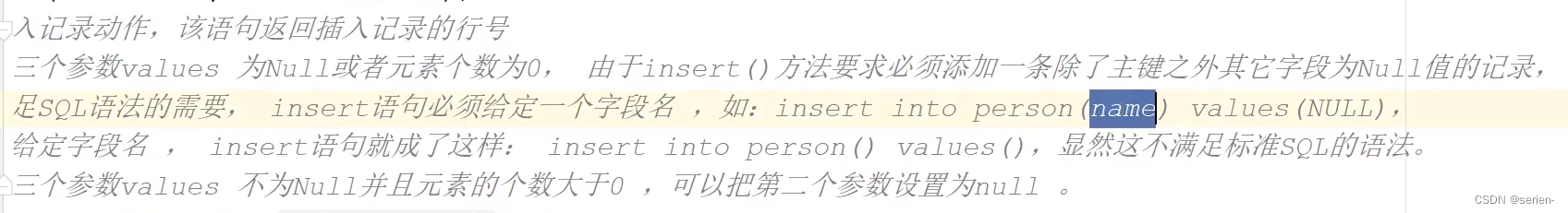
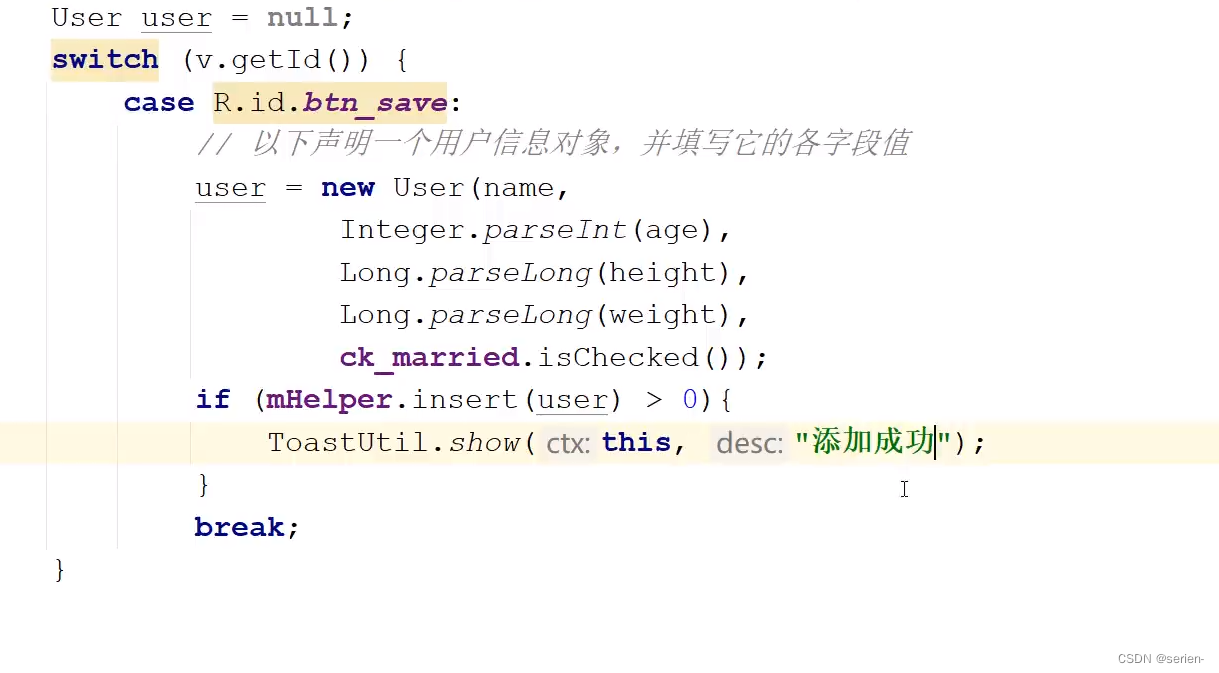
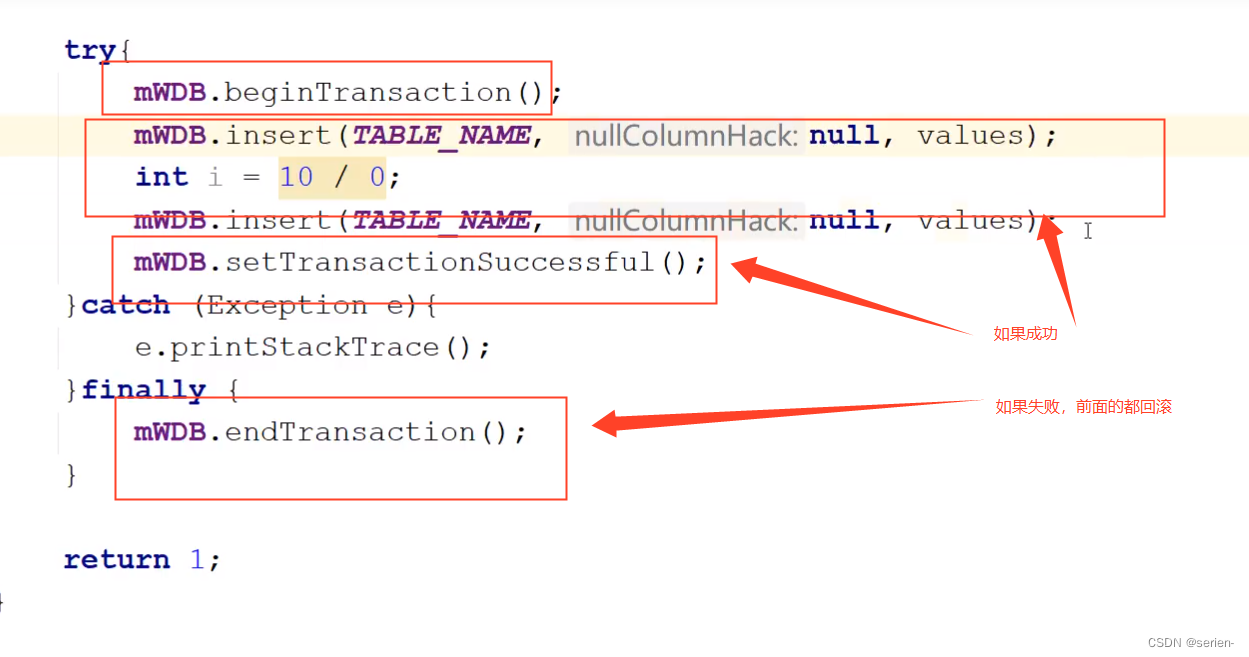
 插入:
插入:











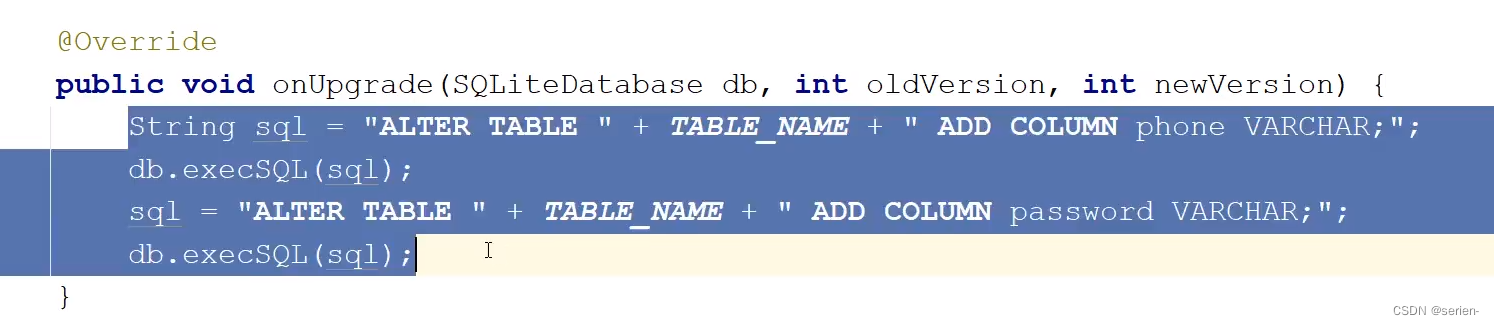
数据库升级为2:

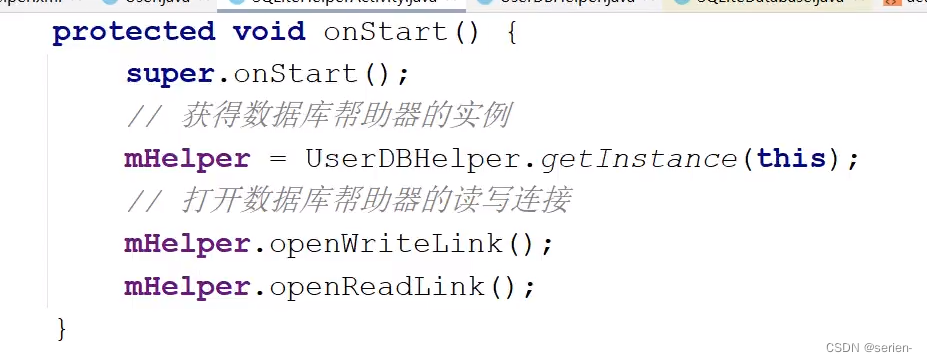
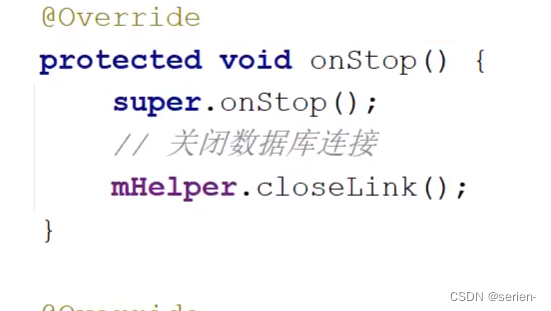
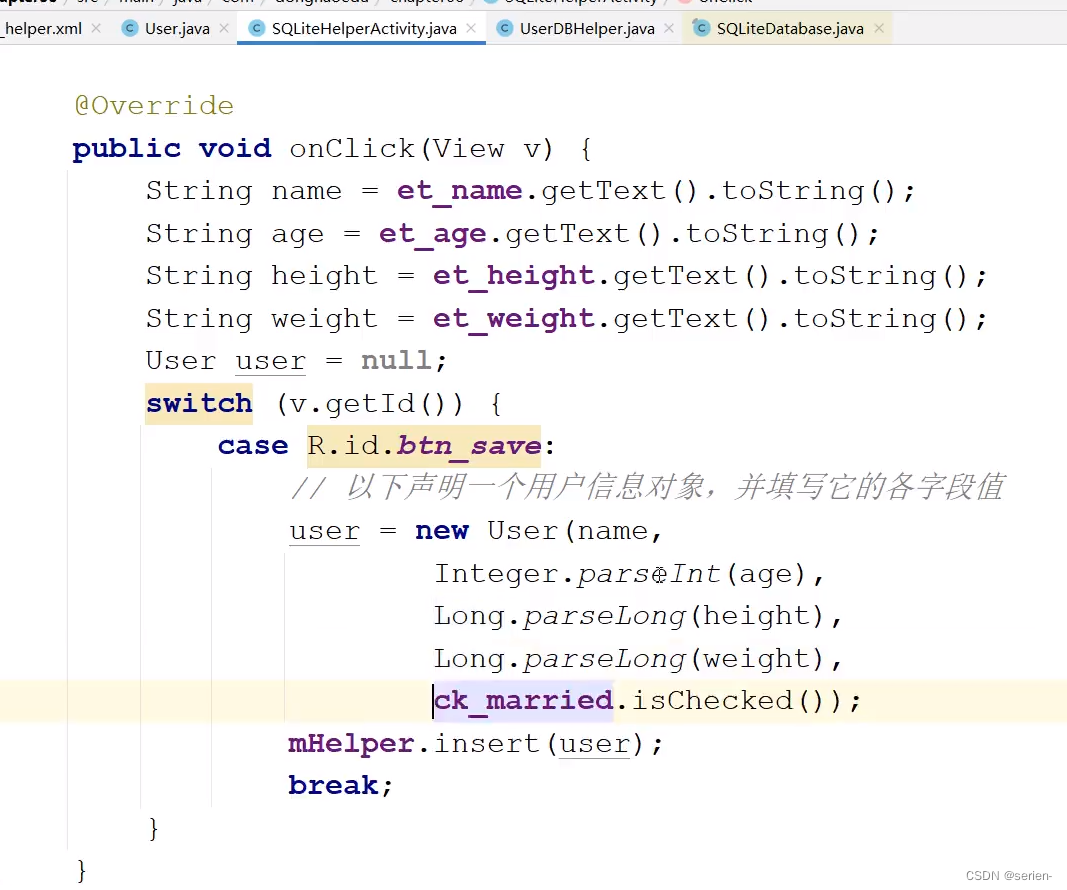
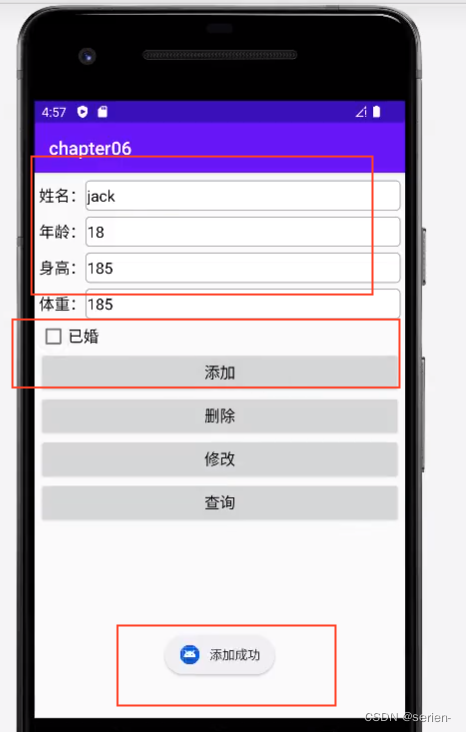
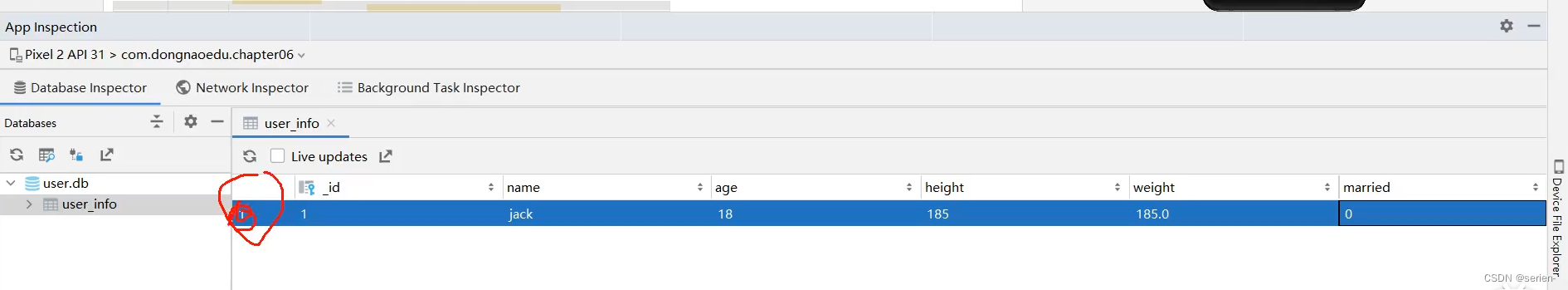
调用:


优化记住密码功能
存储卡的文件操作

实例:

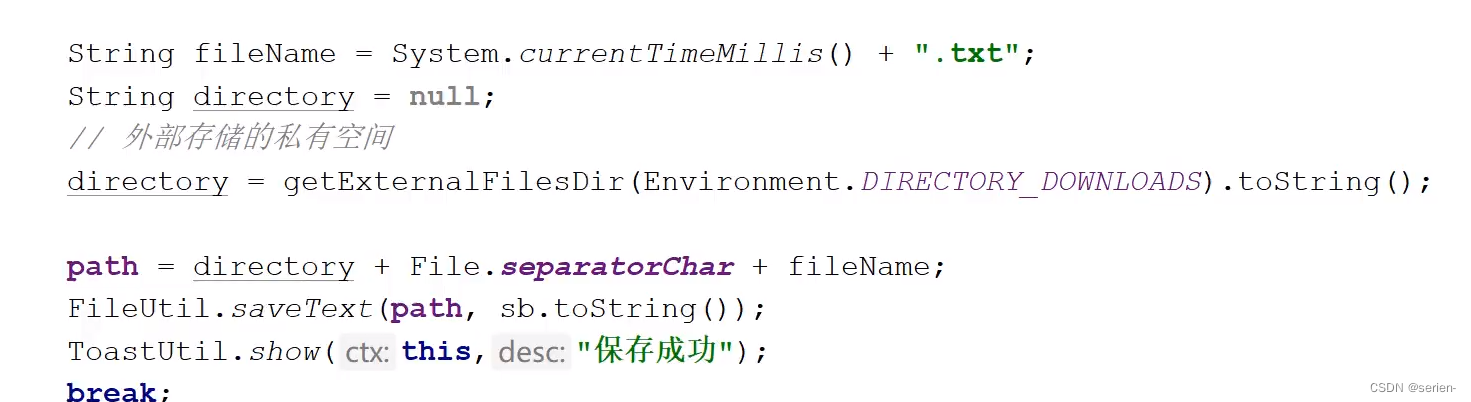
保存sb文件:


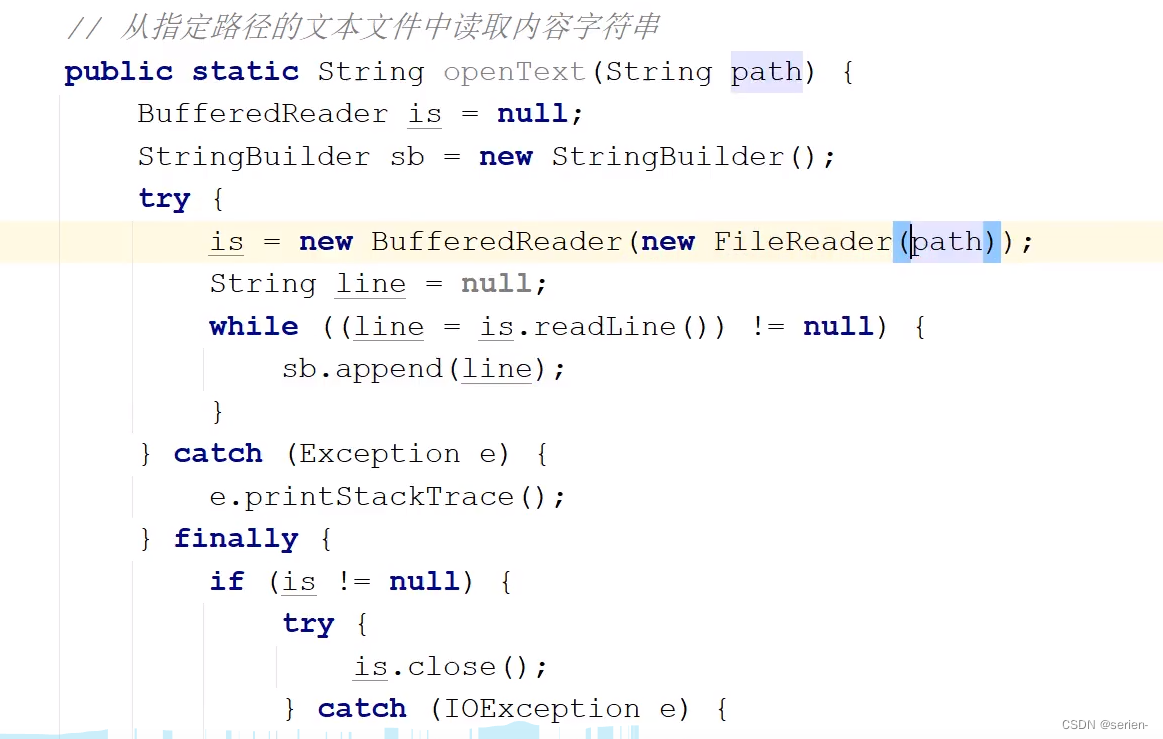
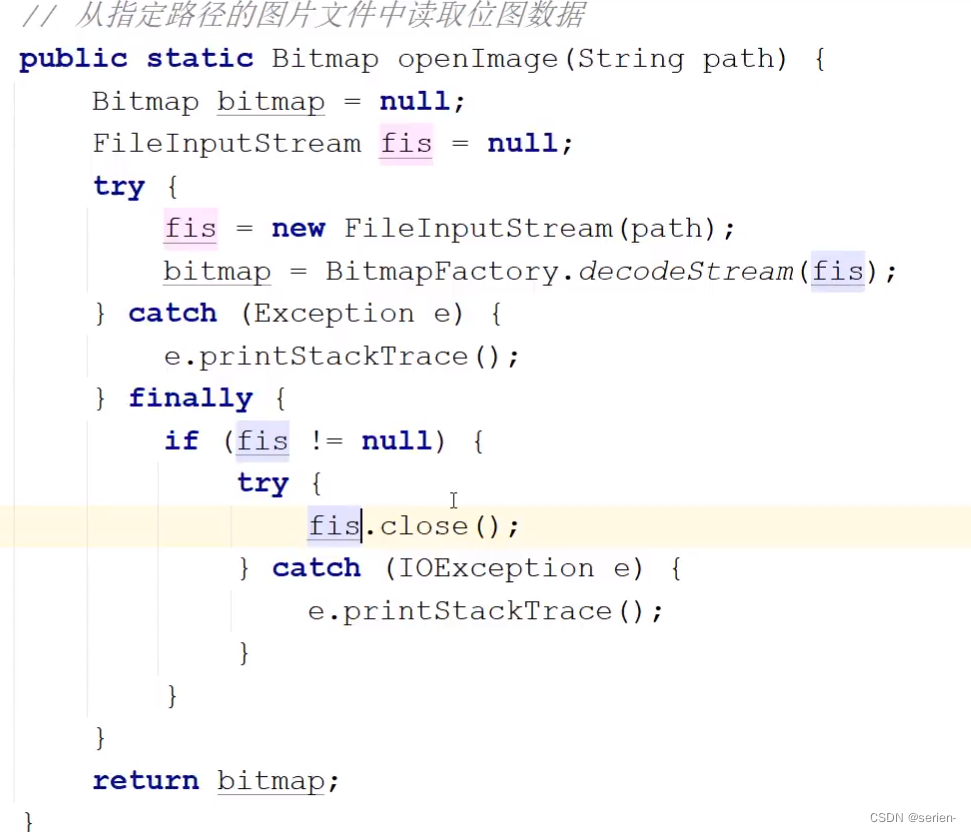
 读取文件:
读取文件:

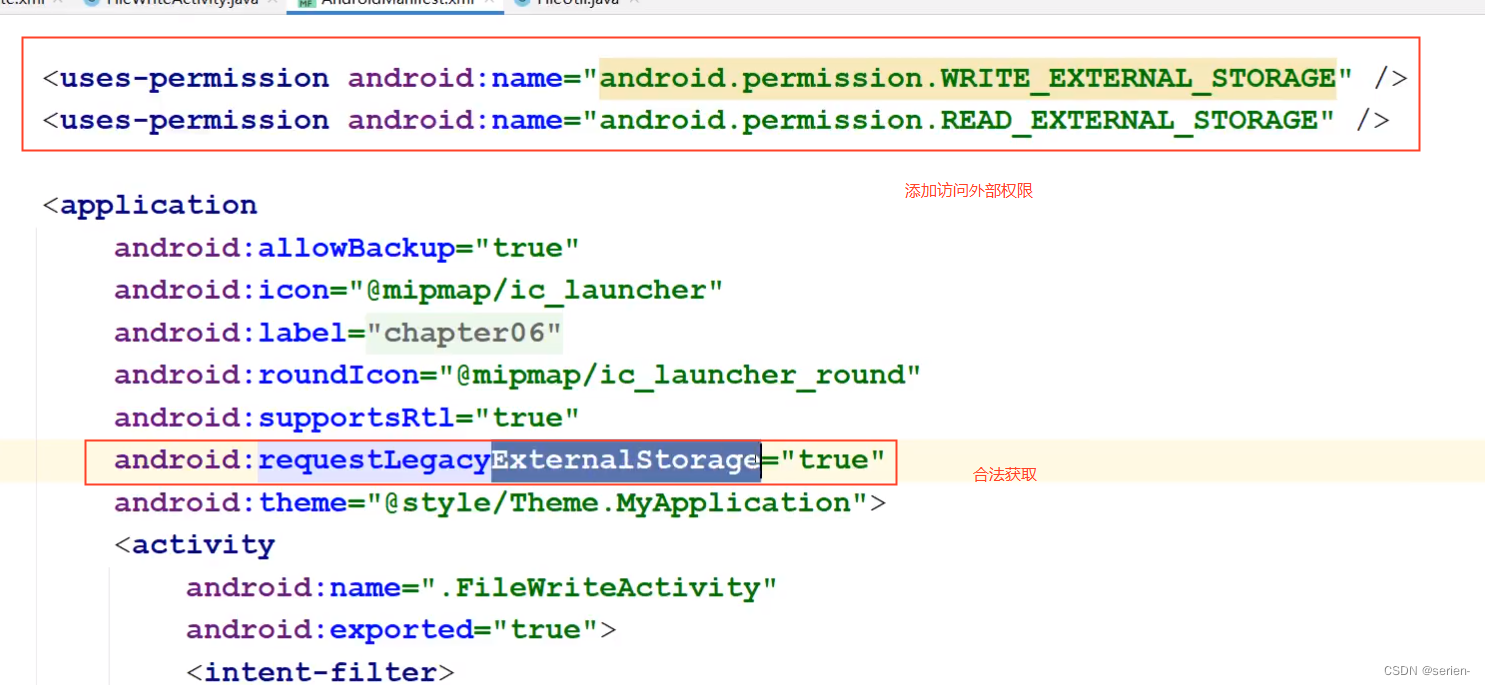
使用外部权限:


外部空间:




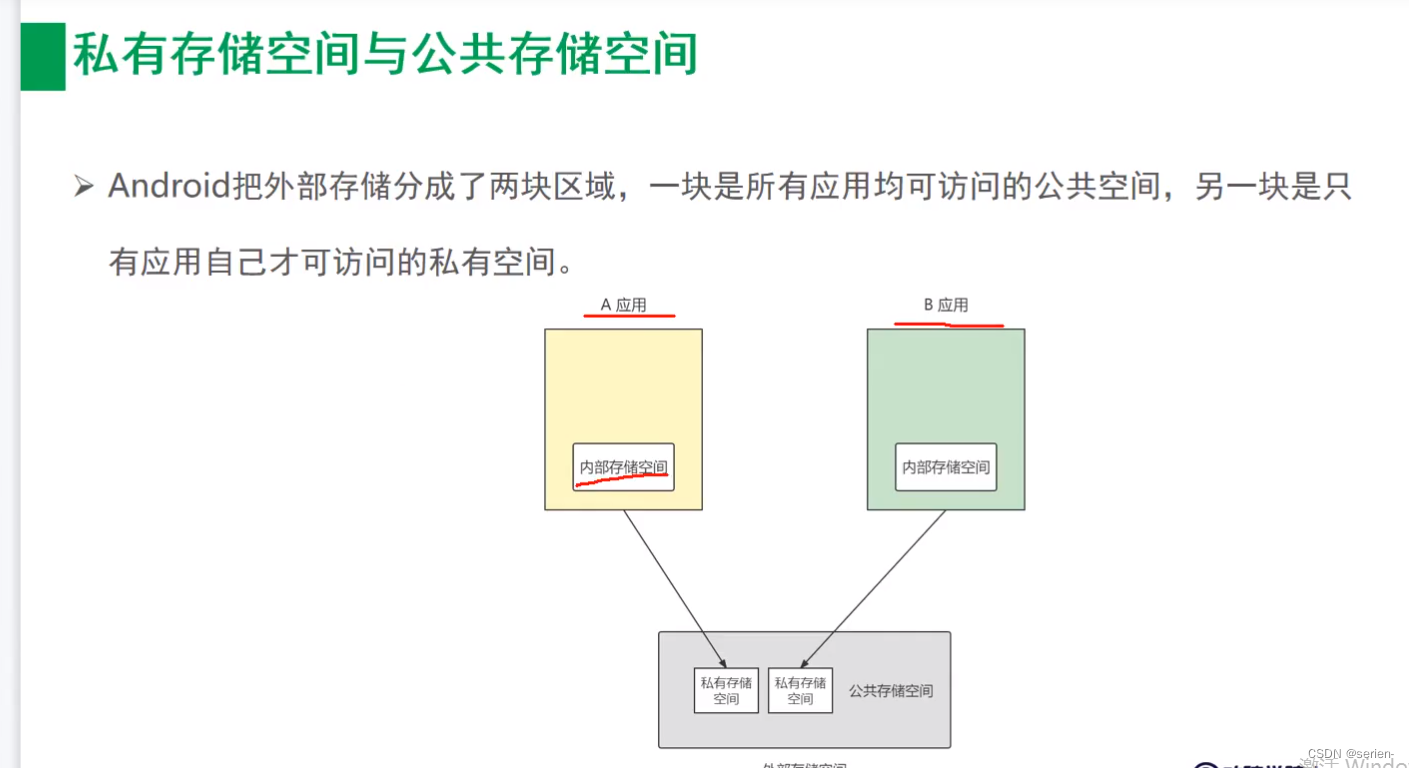
私有存储空间与公共存储空间
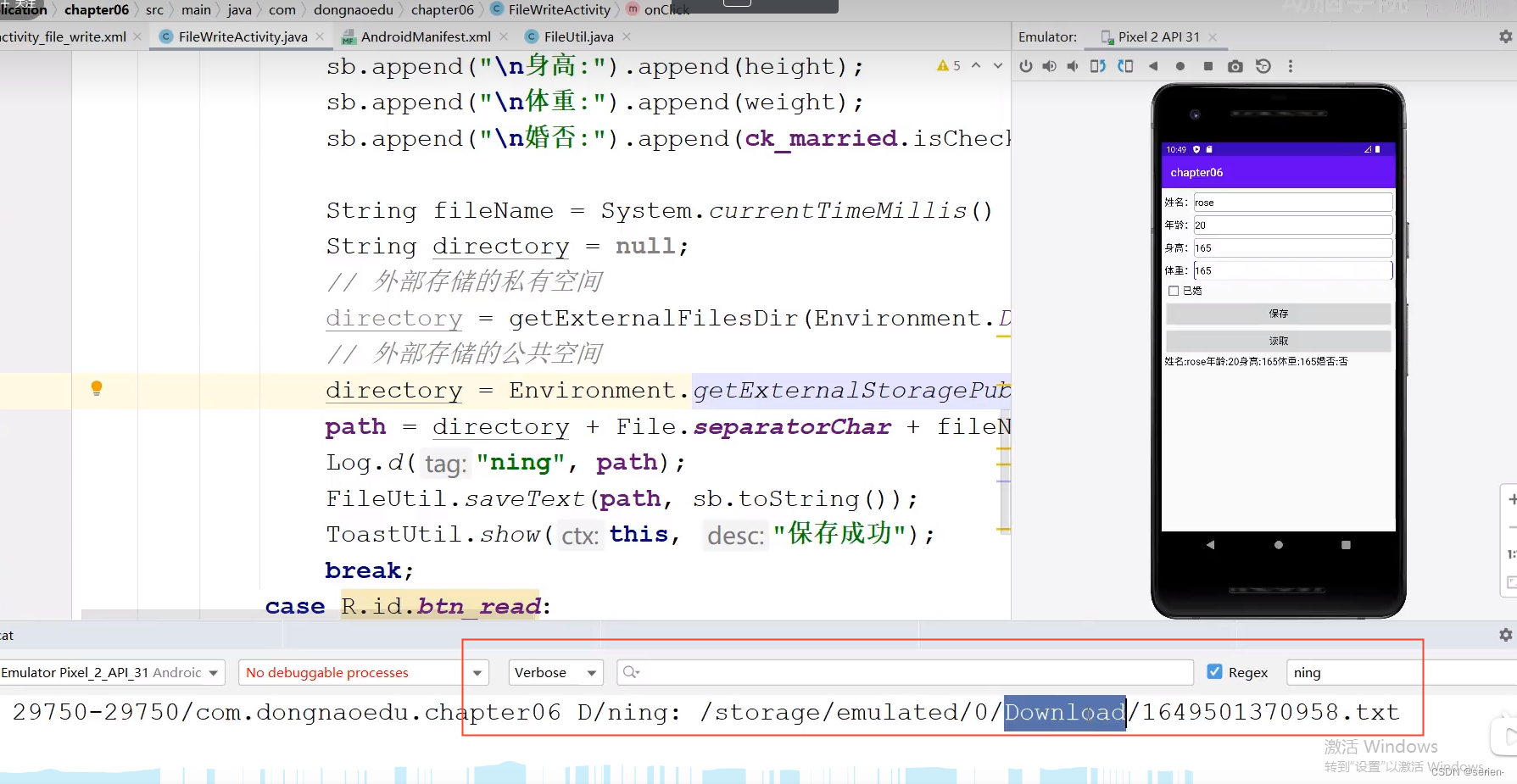
在存储卡上读写文本文件
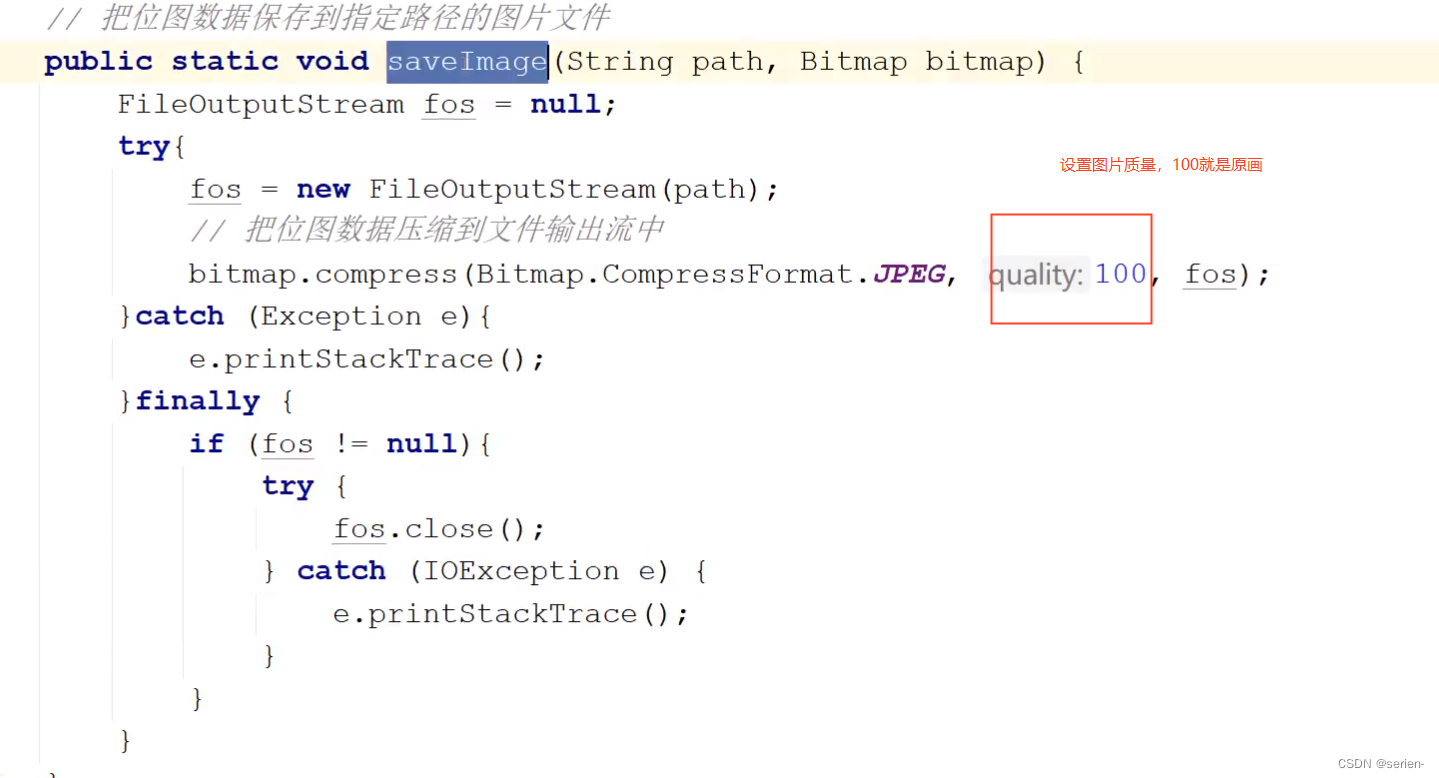
在存储卡上读写图片文件

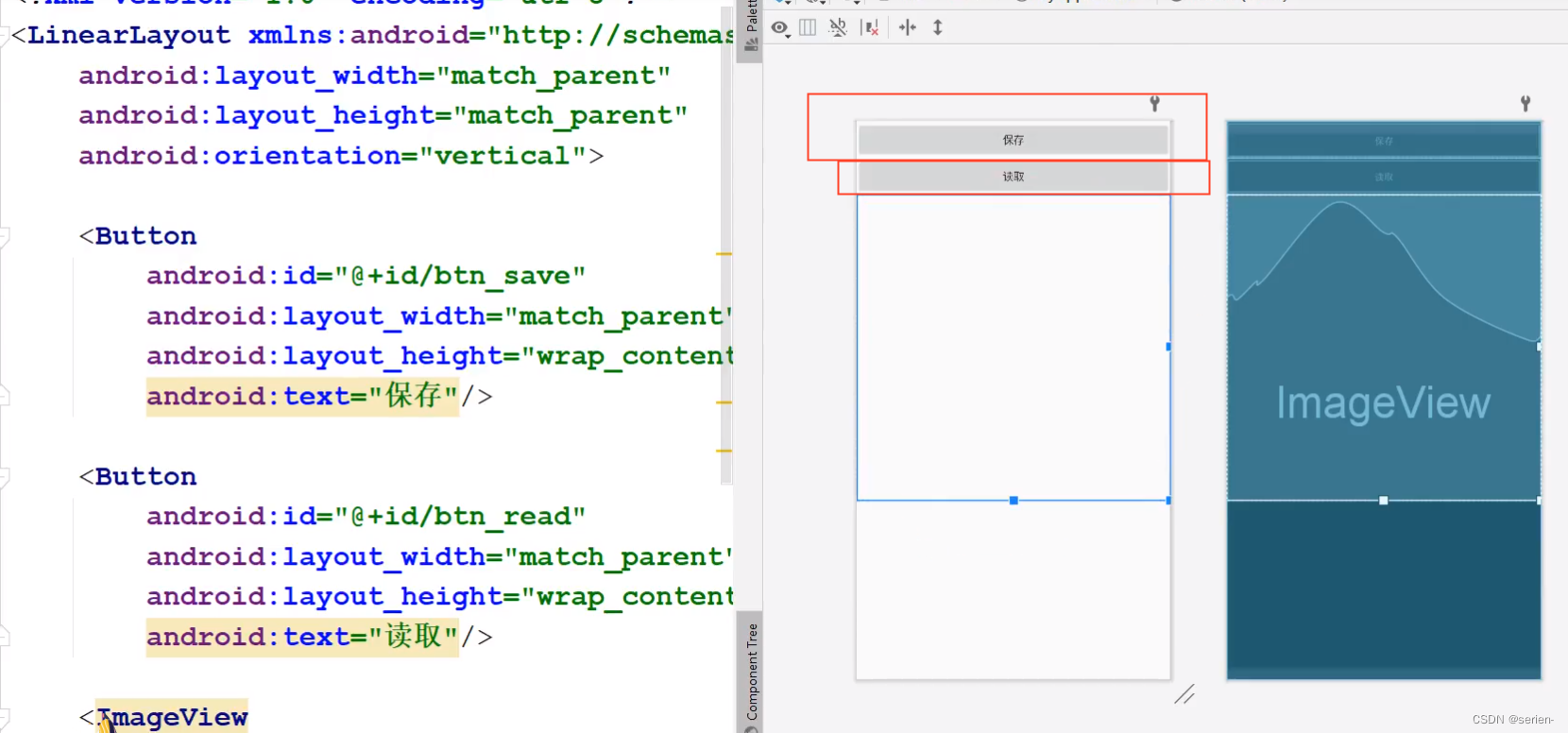
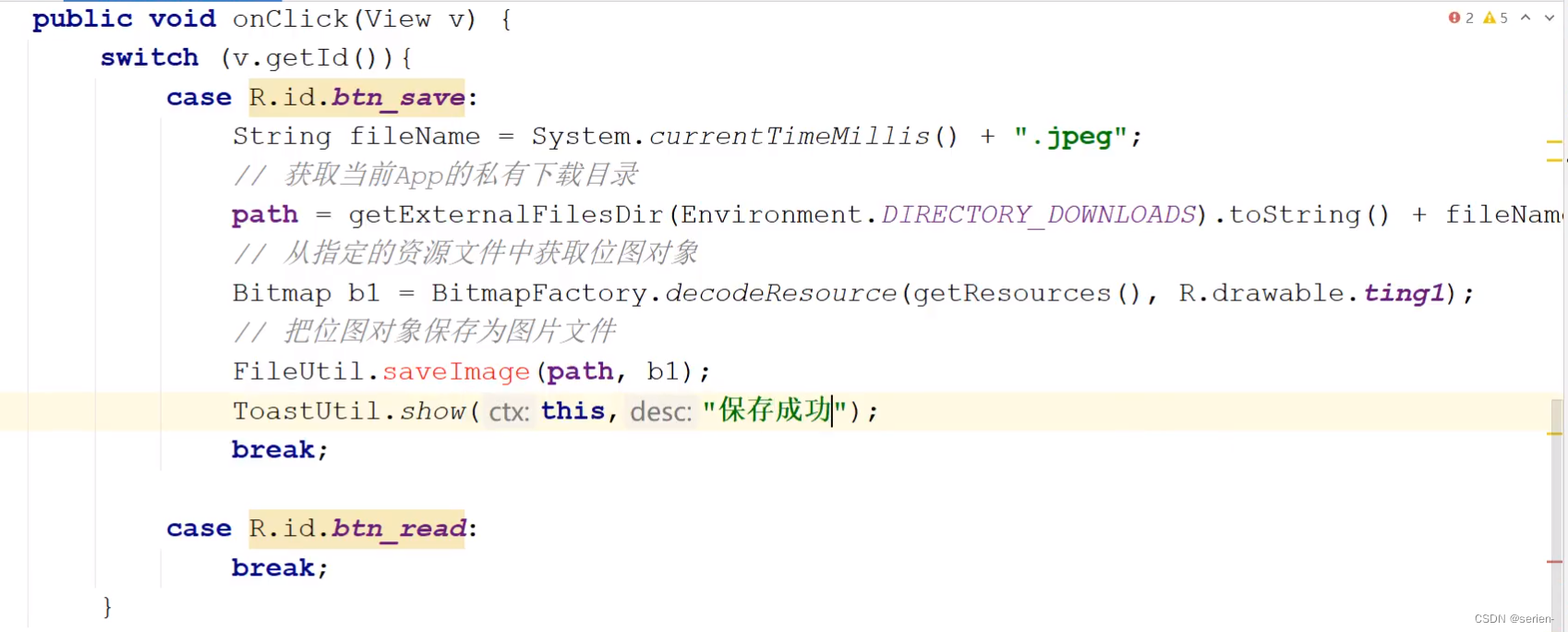
创建一个活动:点保存就将图片保存到sd卡上,点读取就将图片读取出来






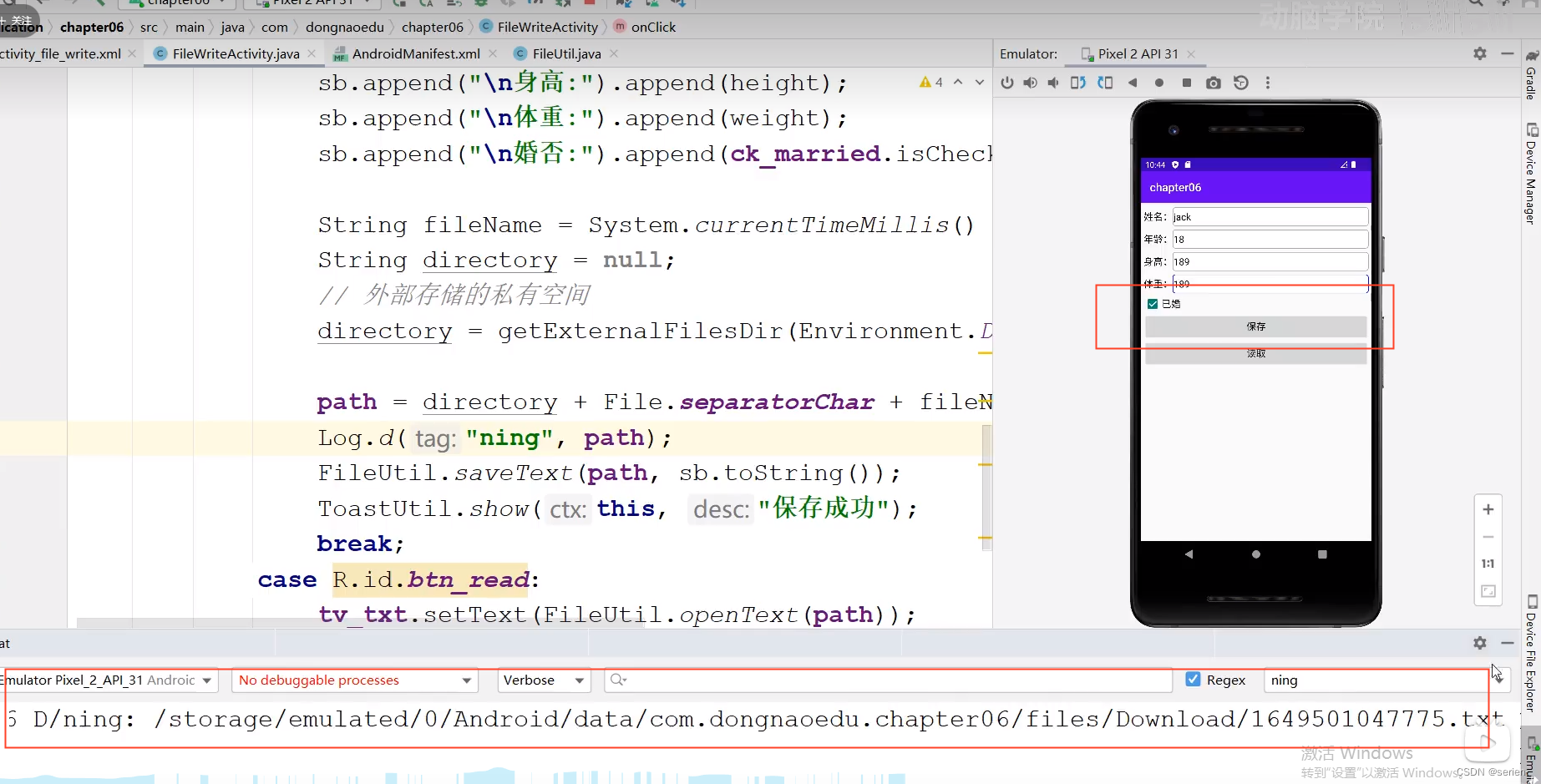
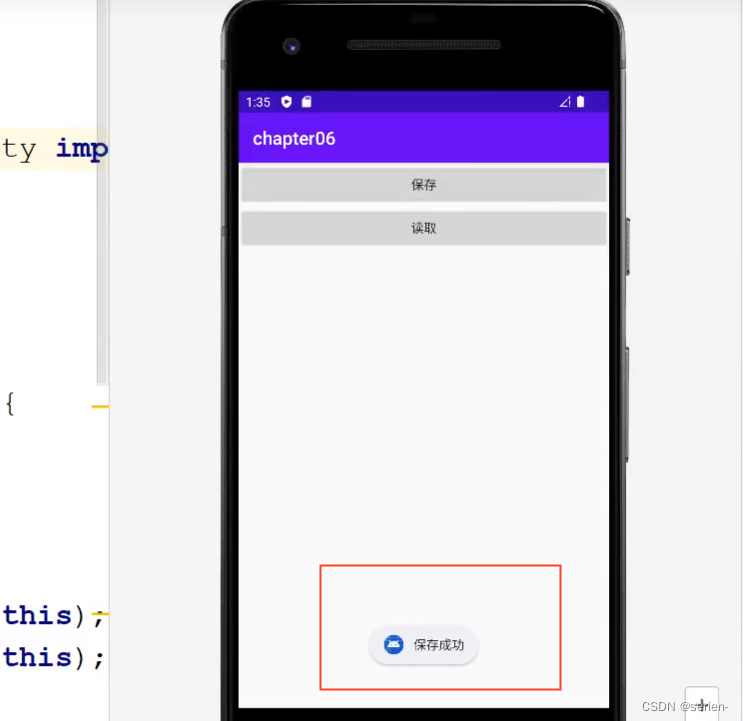
运行:
保存成功

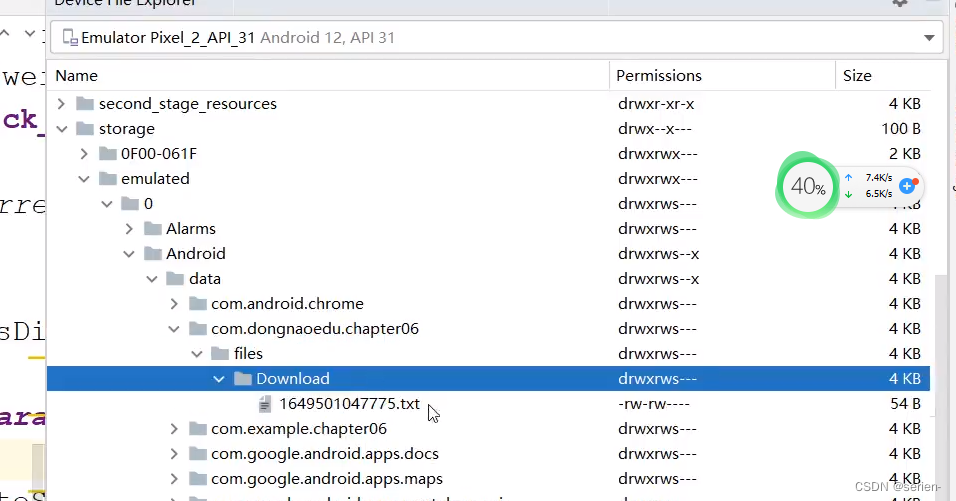
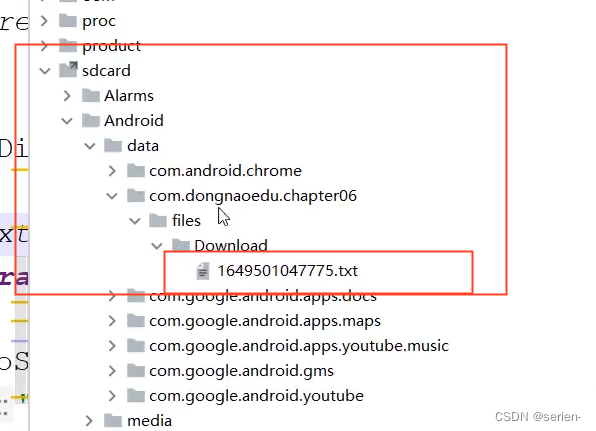
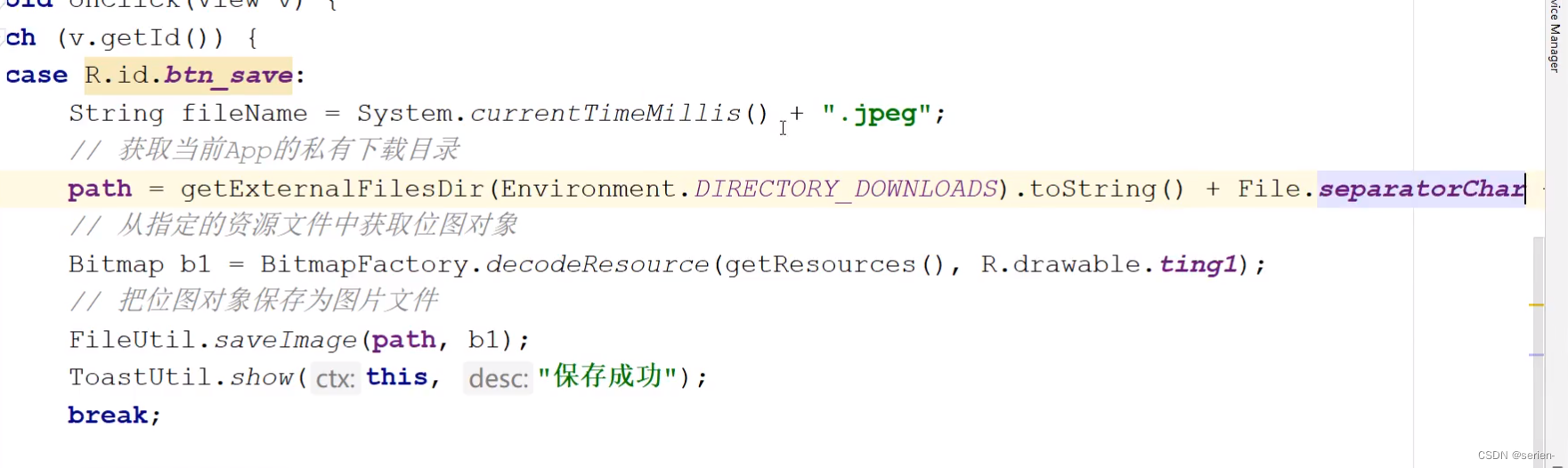
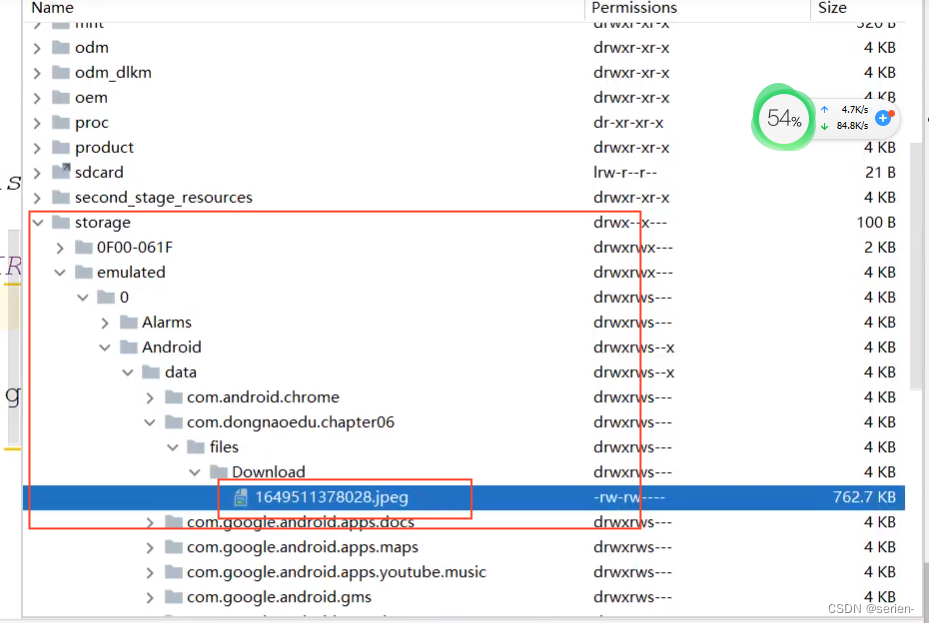
保存路径:
![]()
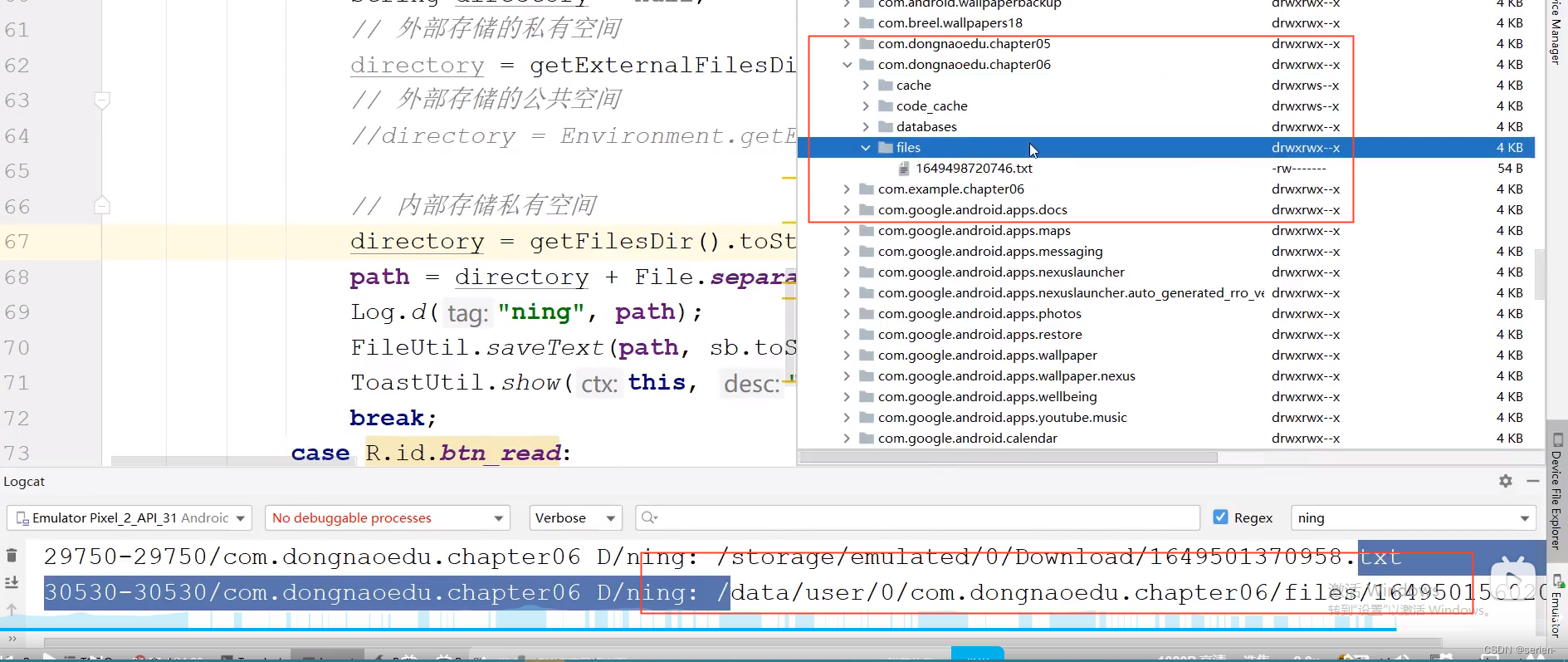
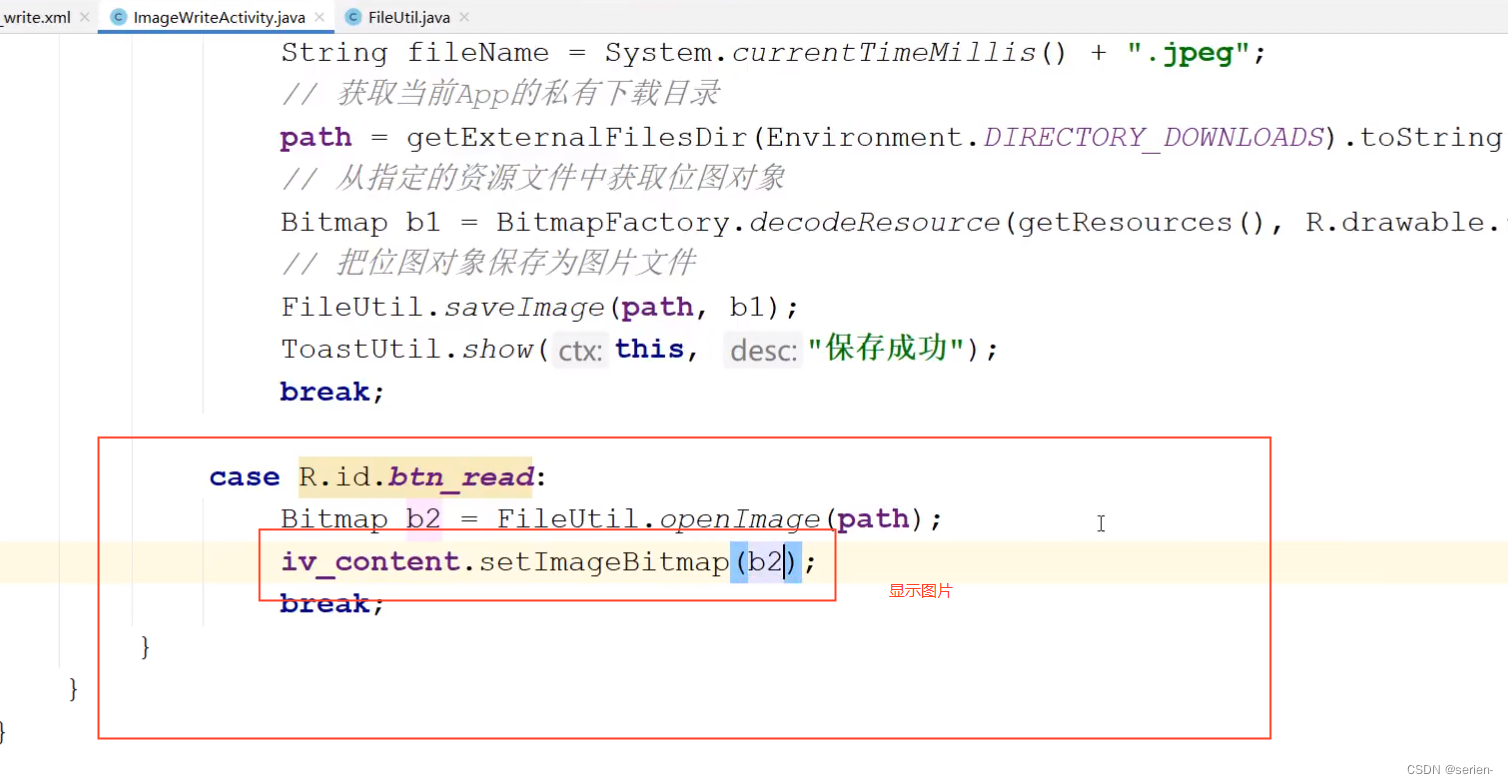
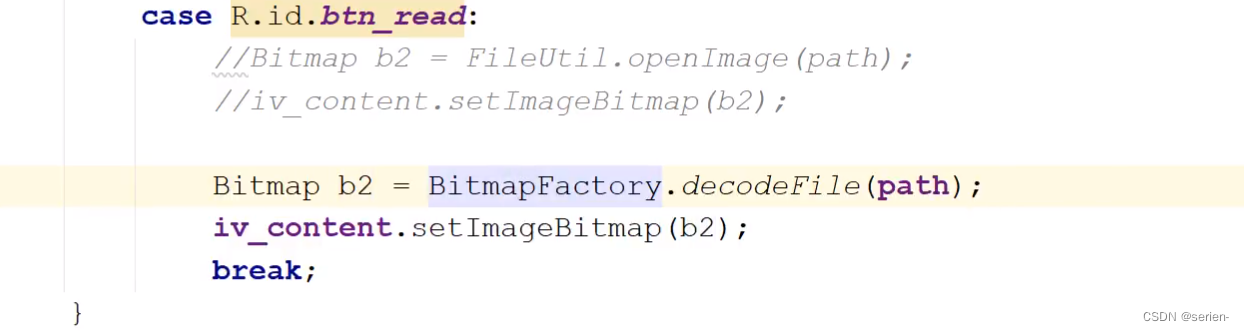
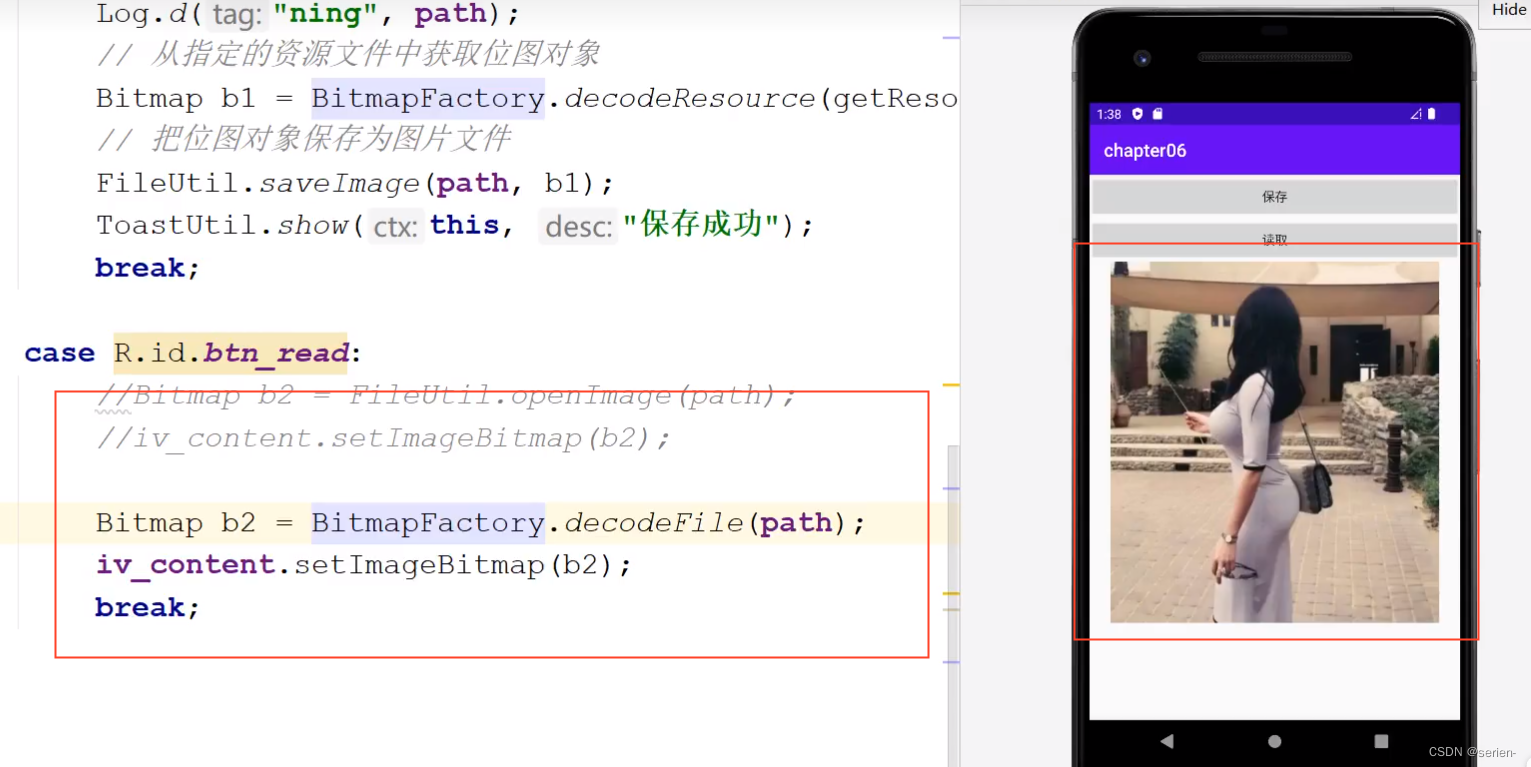
 点击读取:
点击读取:

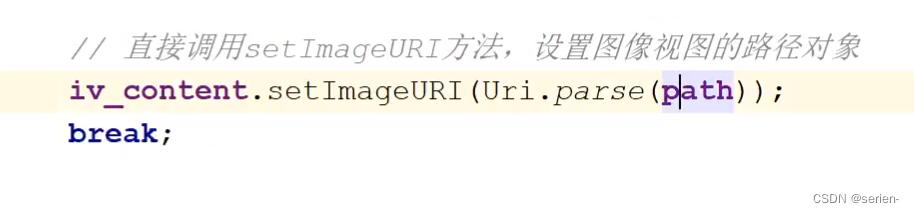
第二种读取方式:



应用组件Application
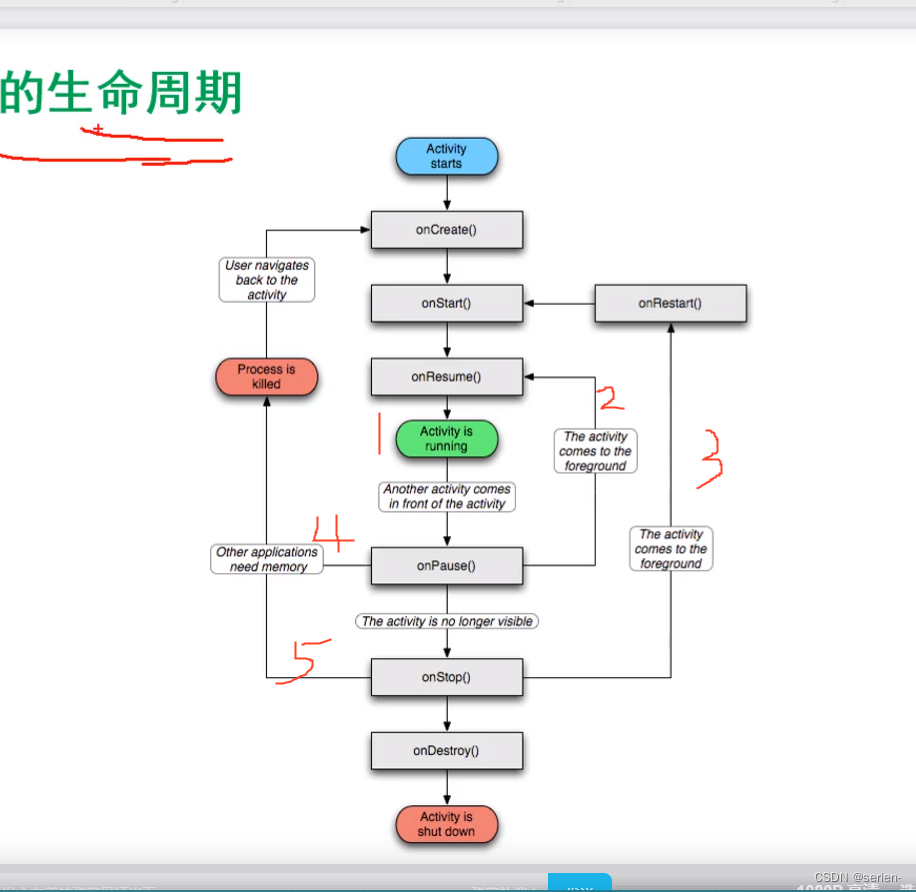
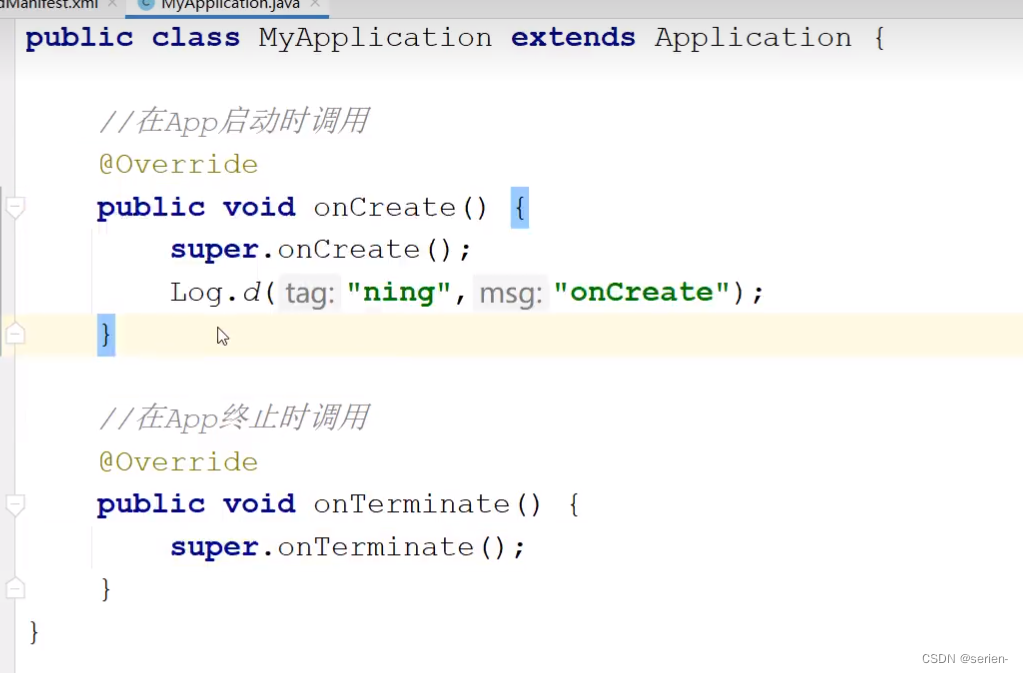
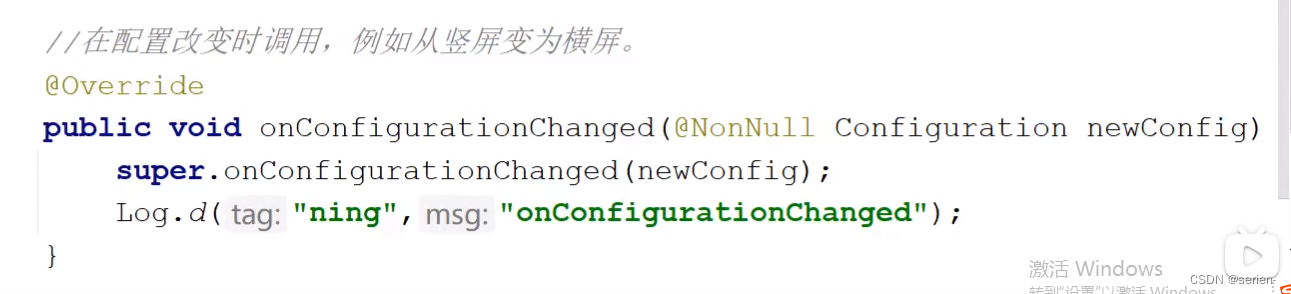
Application的生命周期
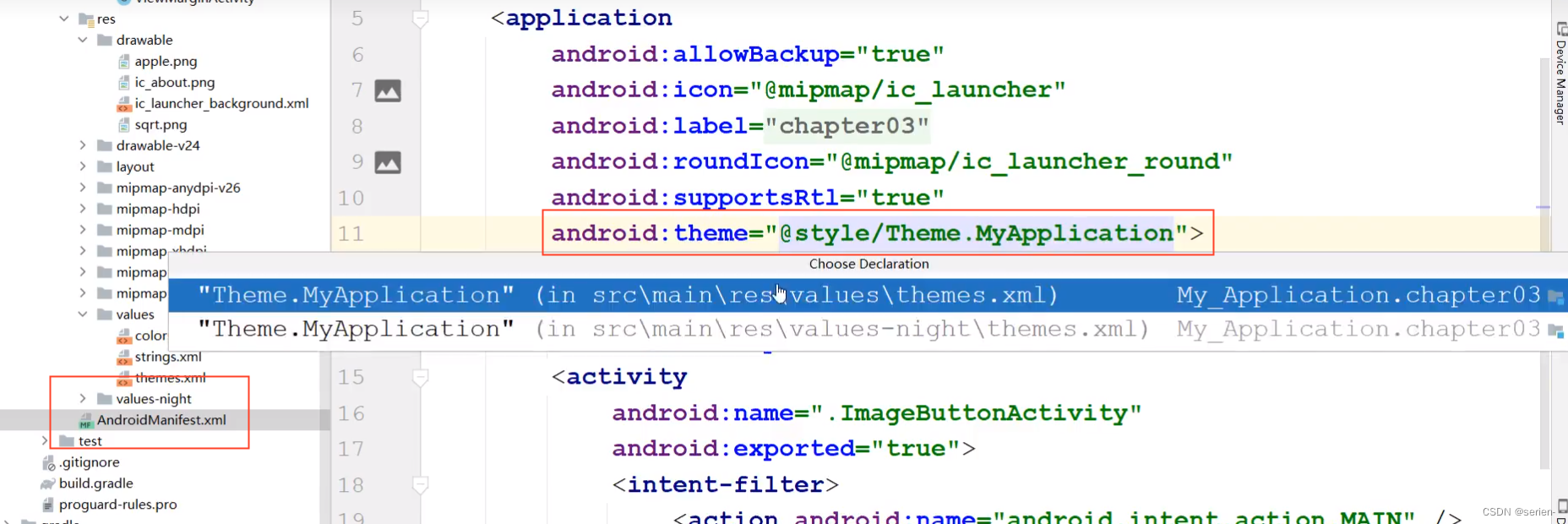
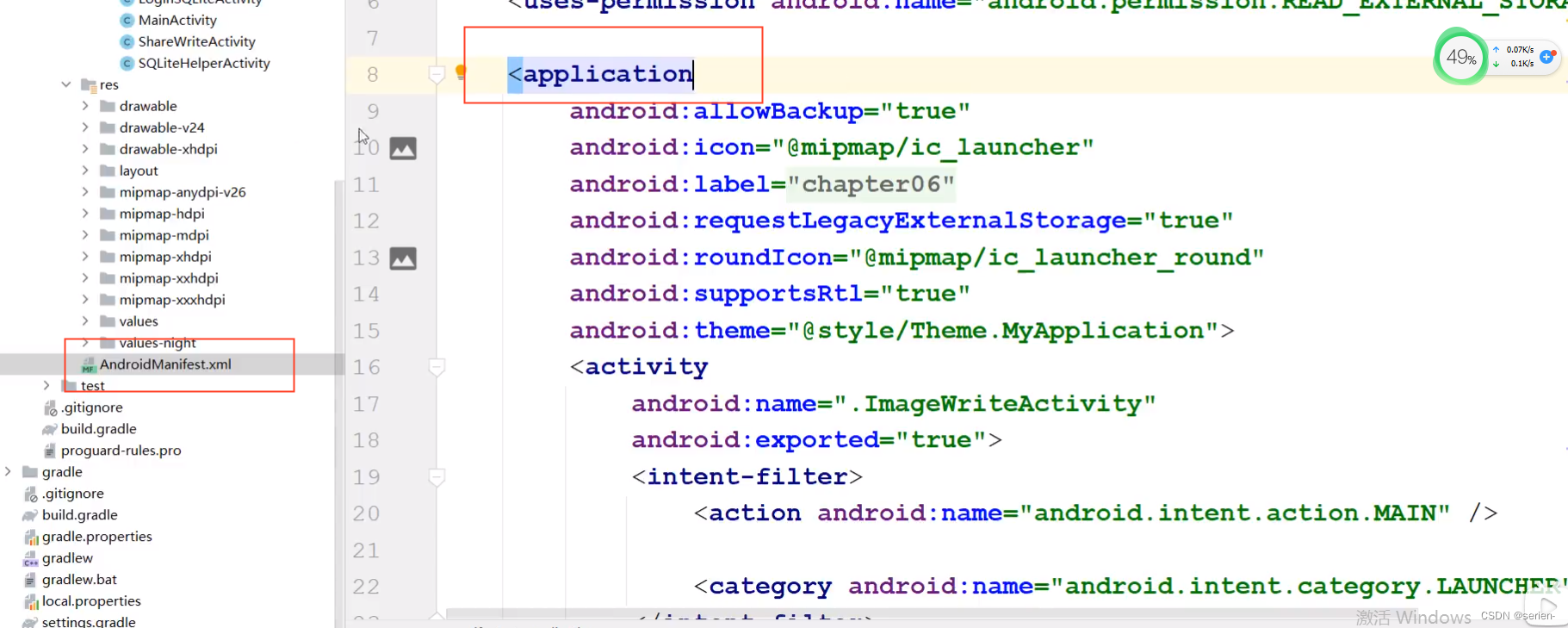
我们没有指定使用的就是默认的application:

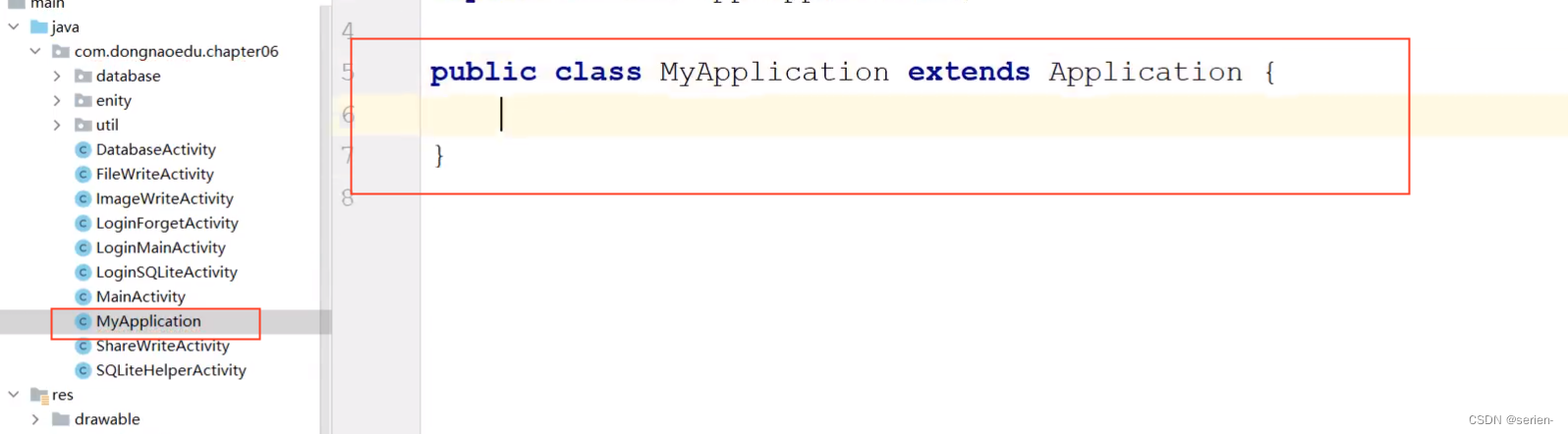
我们自己创建一个“
” 
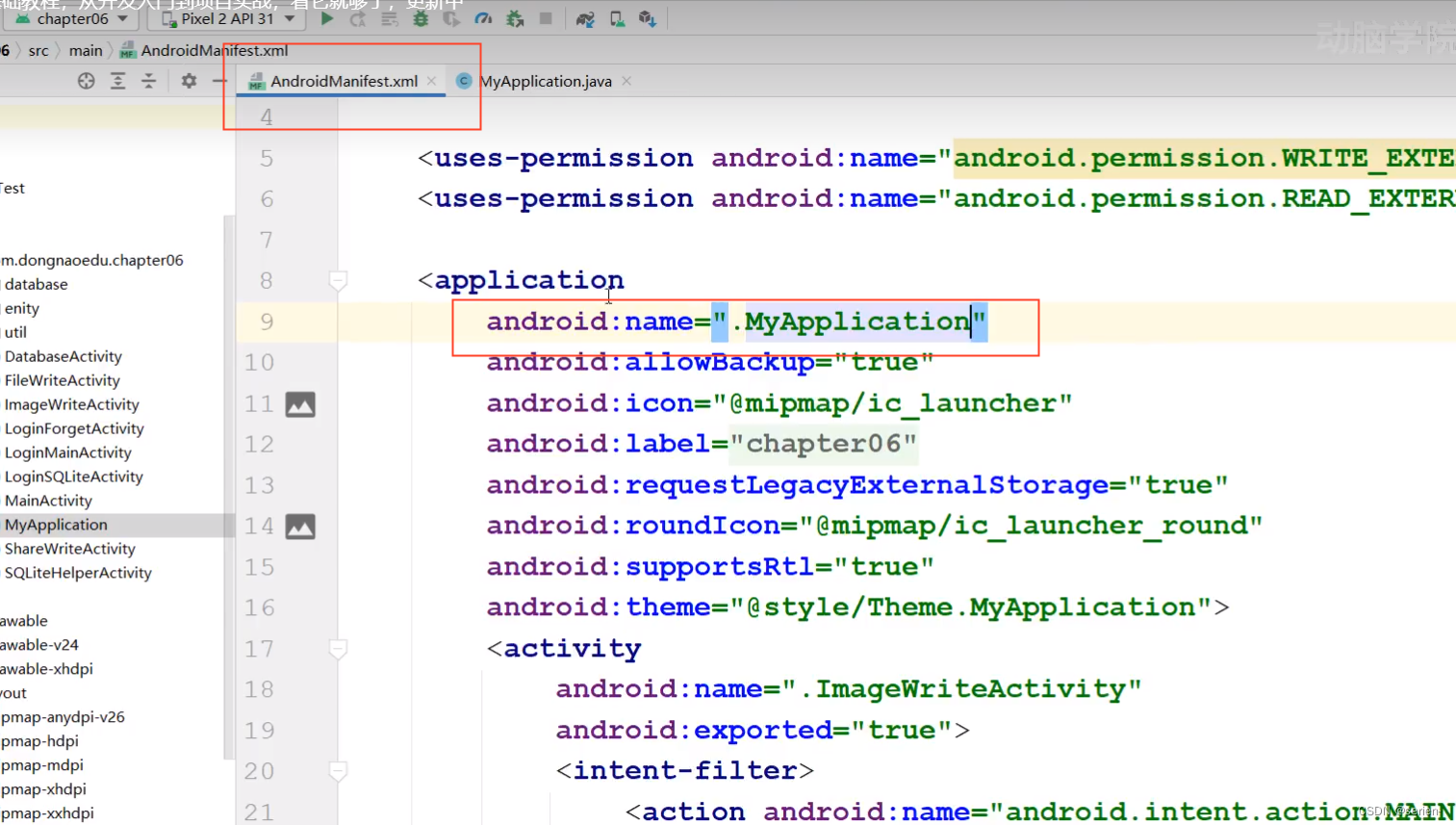
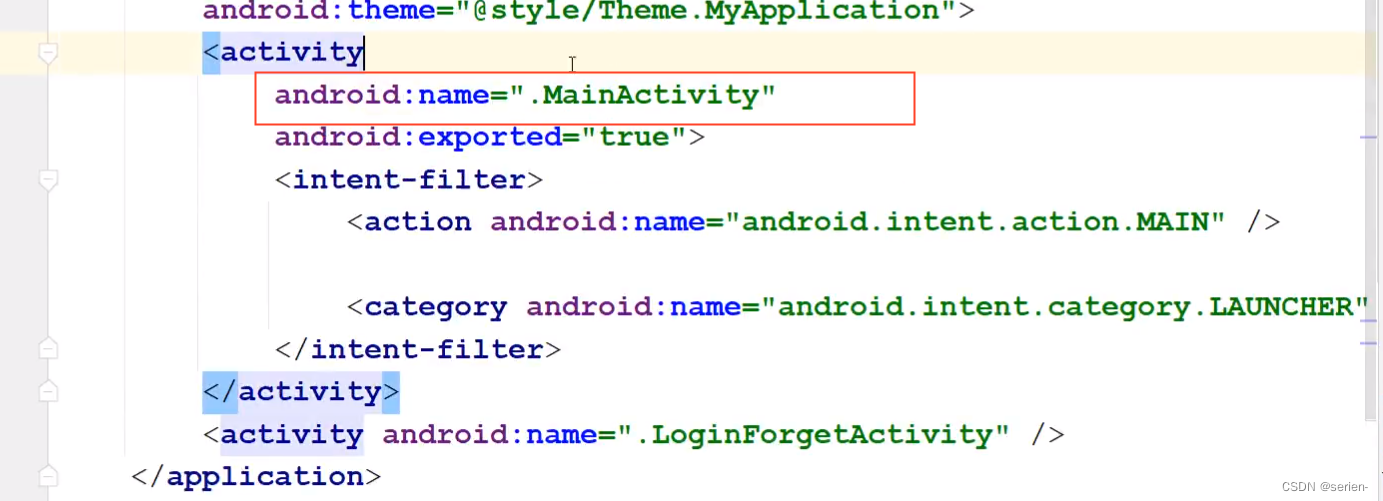
指定我们的application


修改主activity运行:

使用application:
 创建一个activity:
创建一个activity:
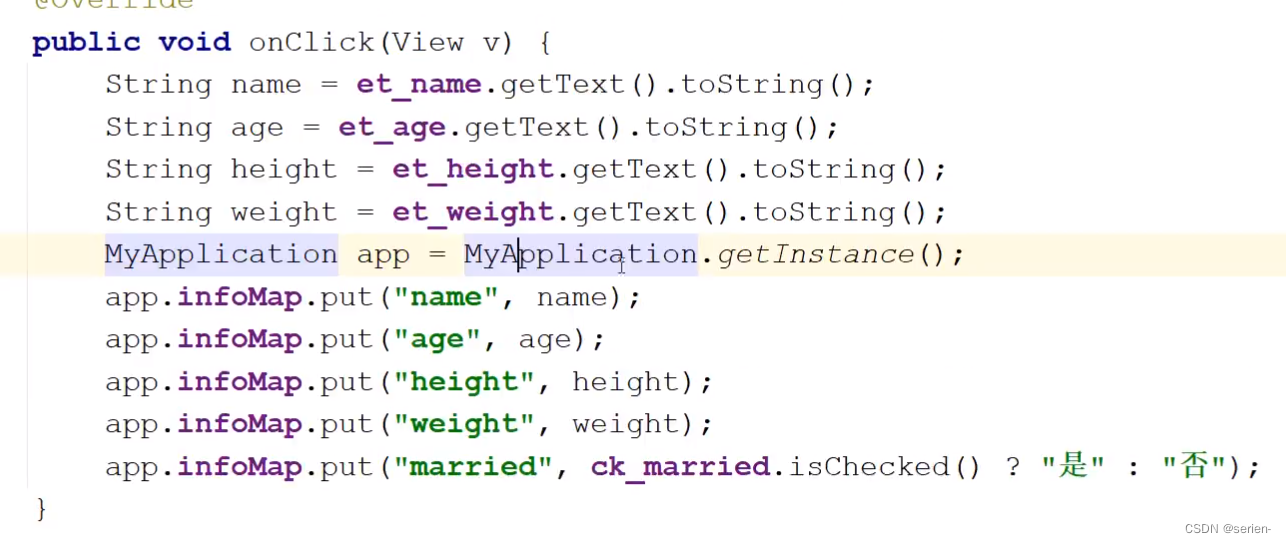
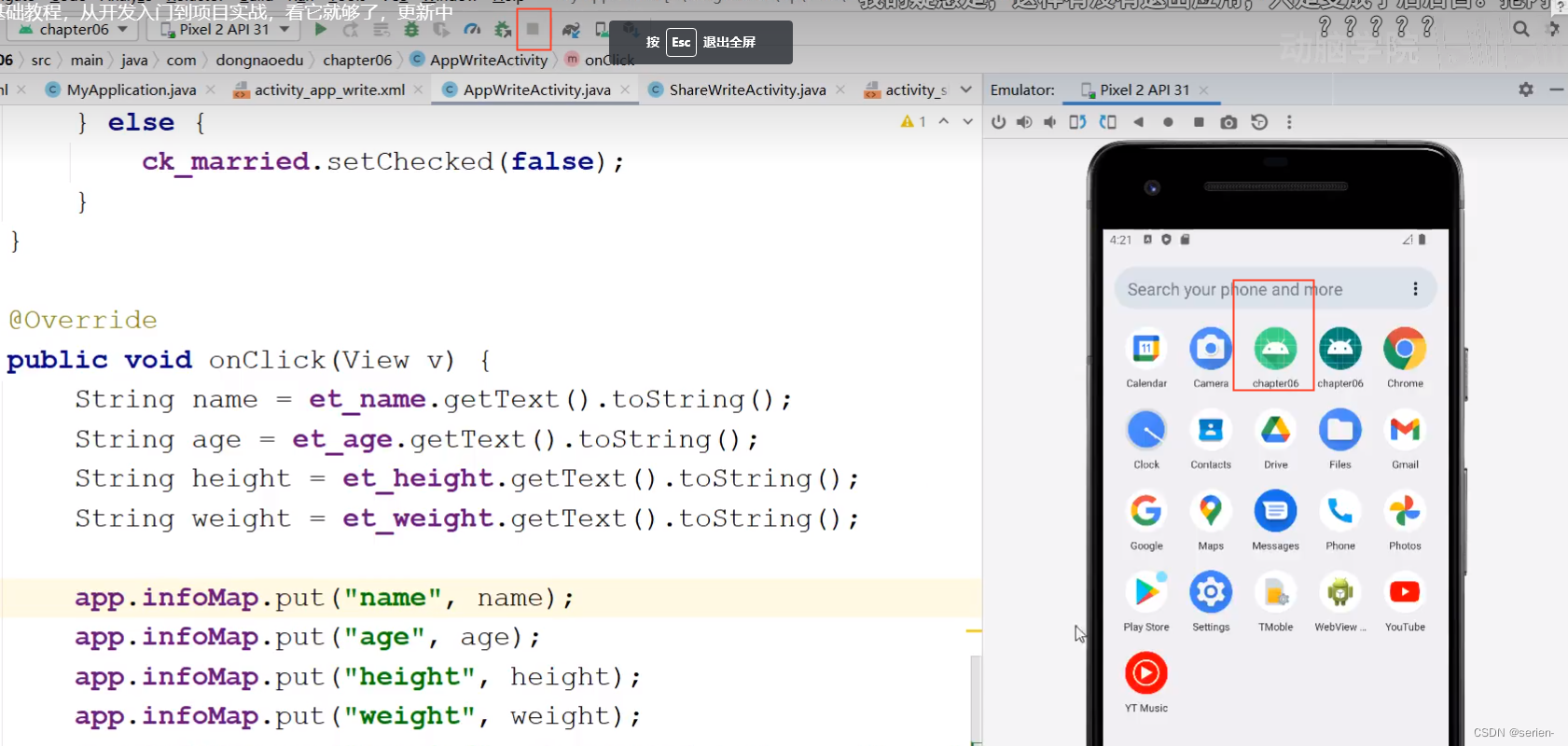
放入参数:

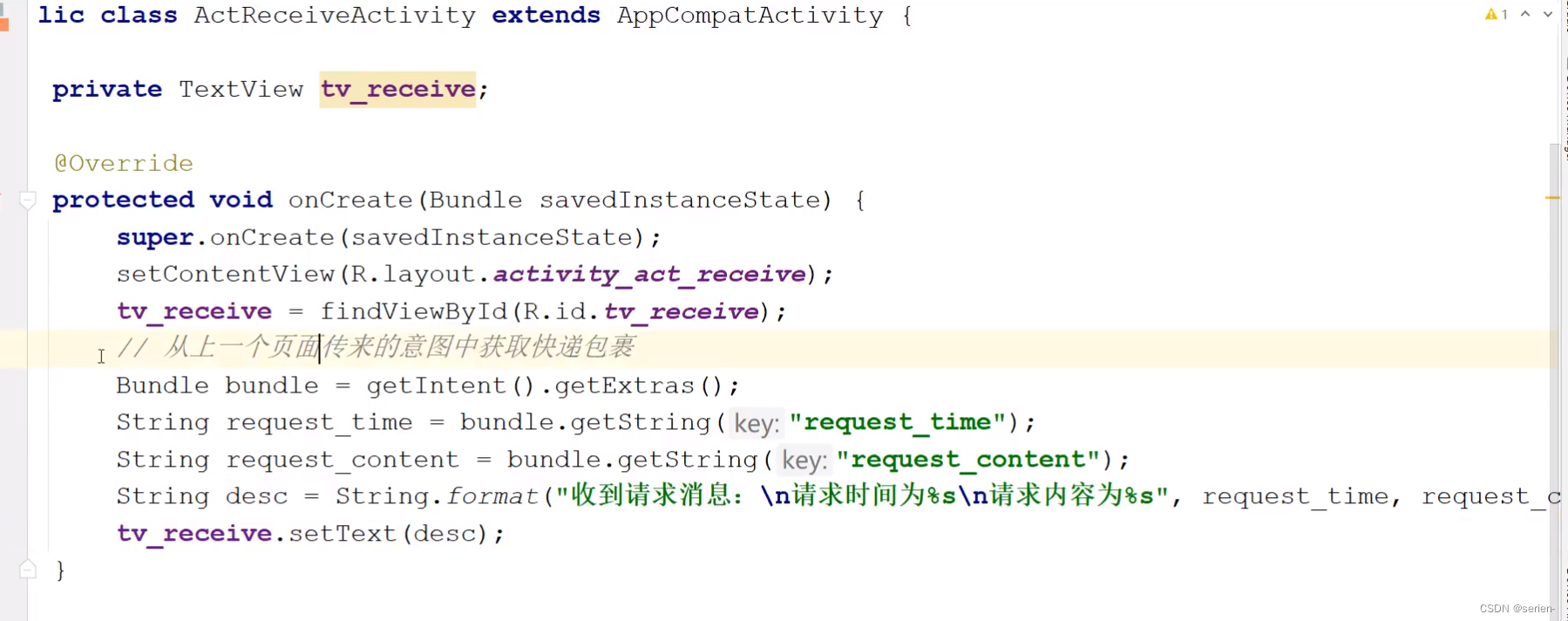
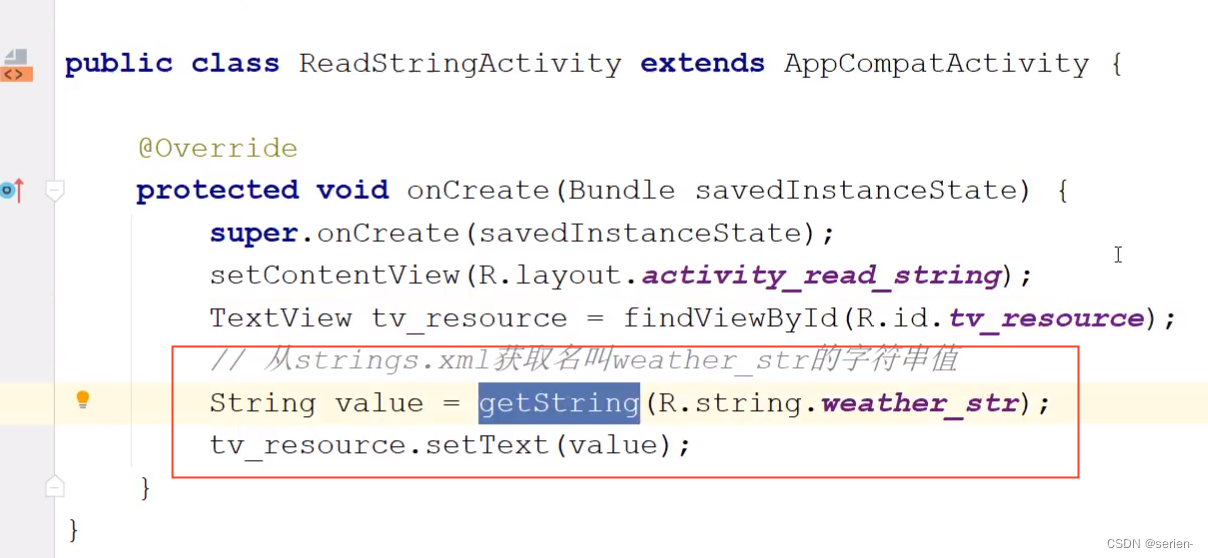
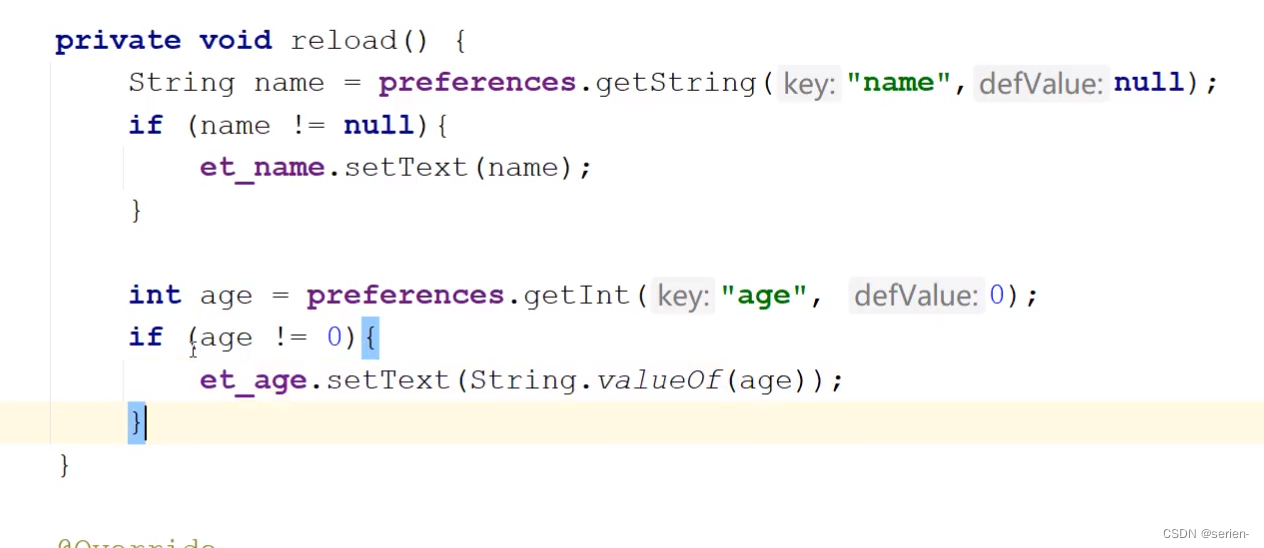
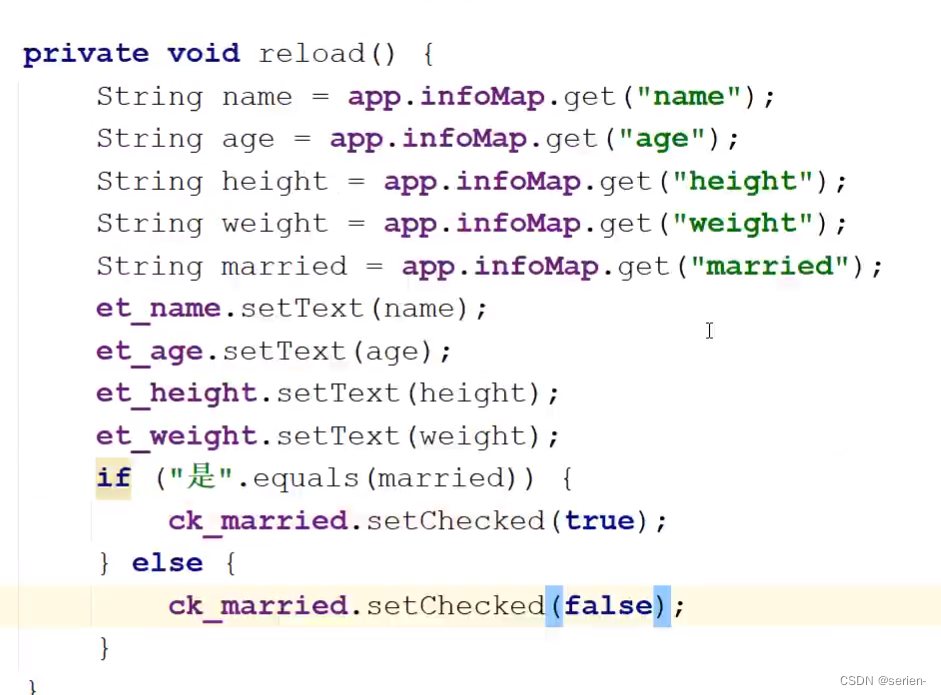
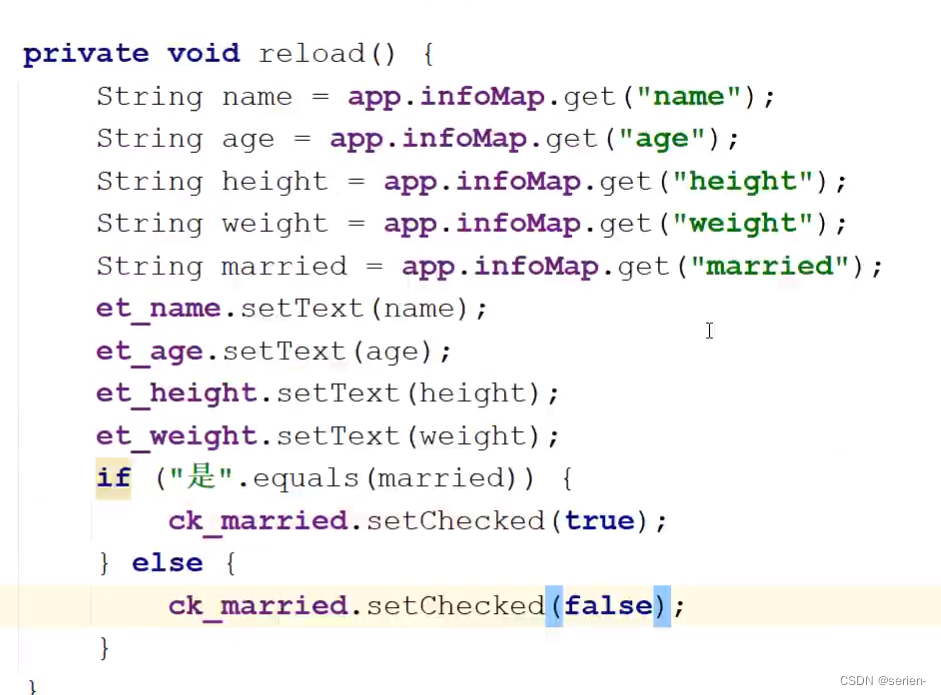
读取参数:
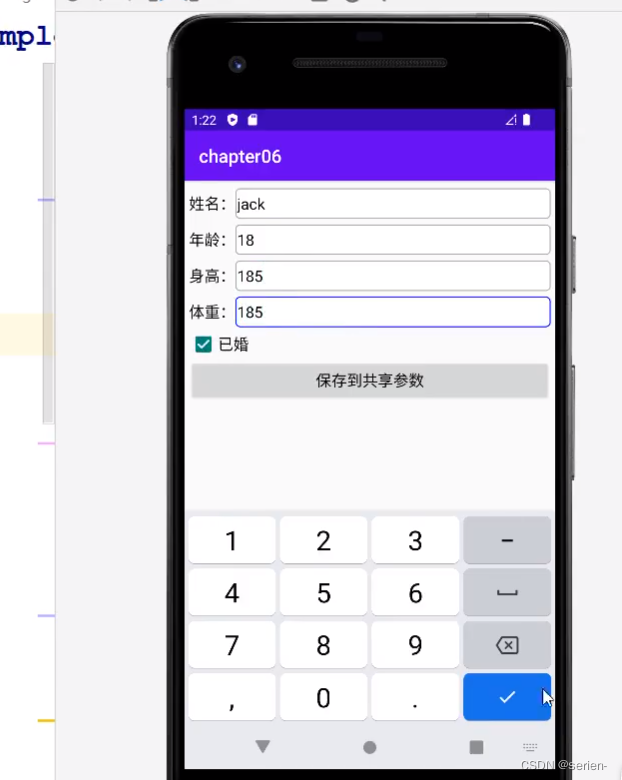
 运行:
运行:

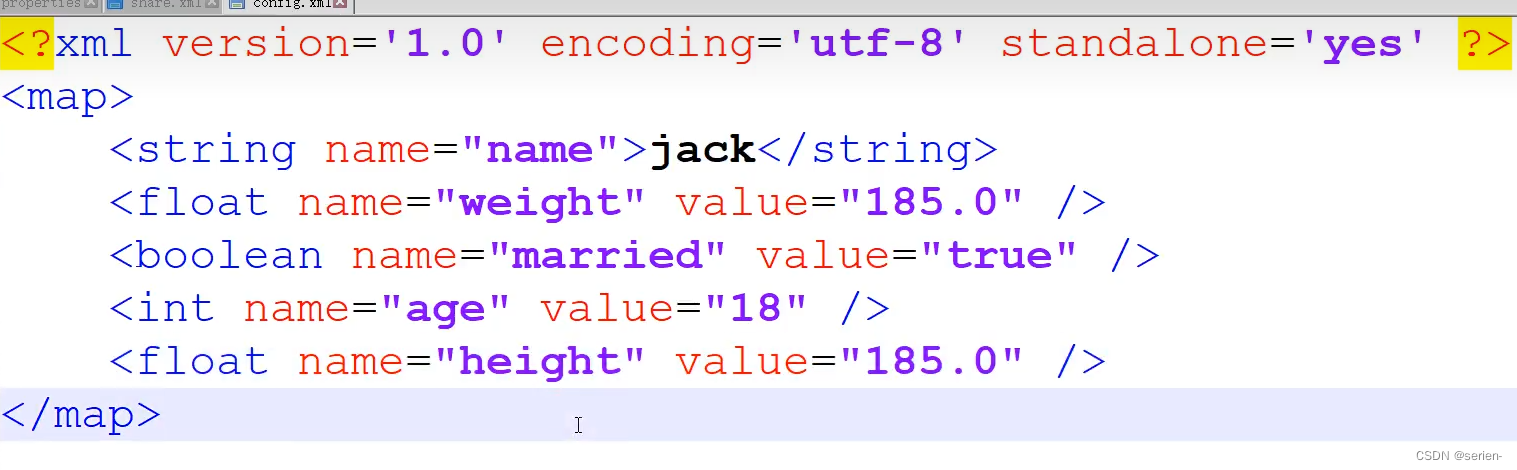
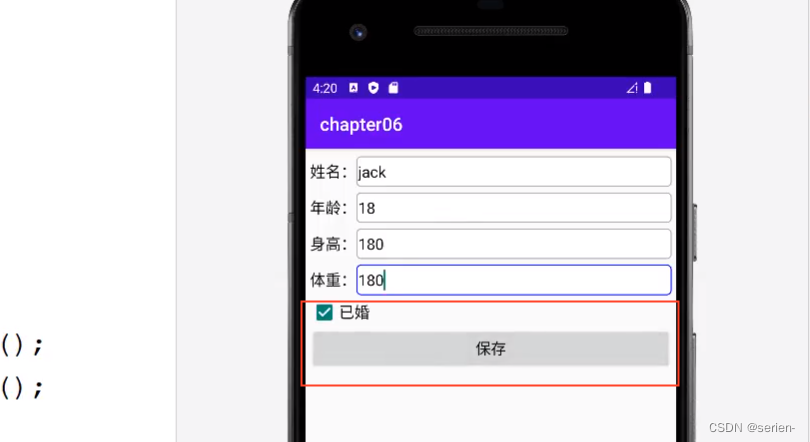
保存信息:

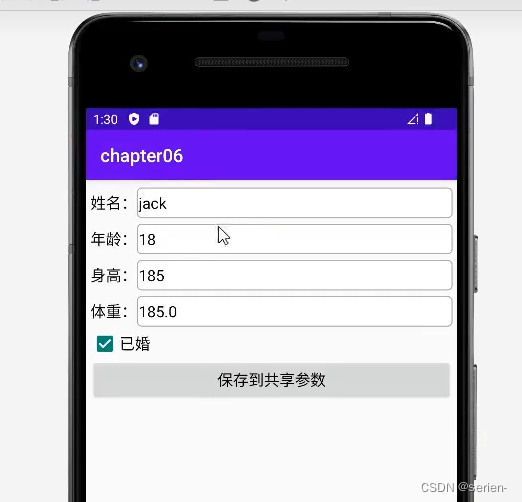
退出再进来是有数据的:

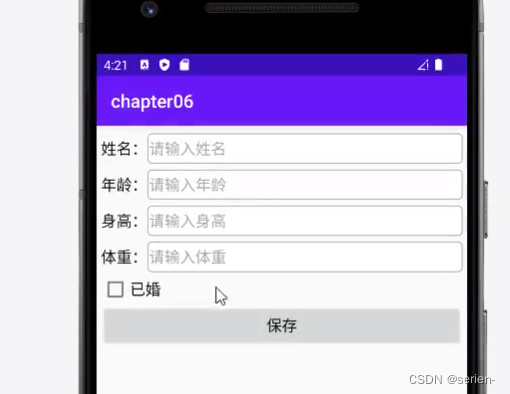
如果进程结束就会结束掉application:


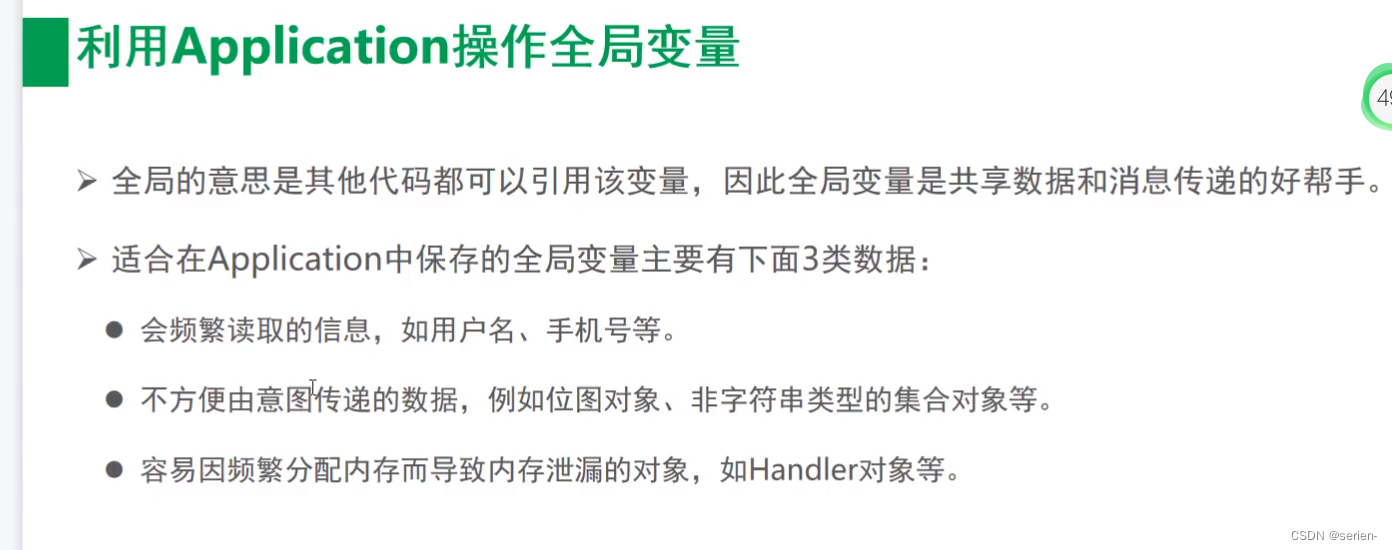
利用Application操作全局变量
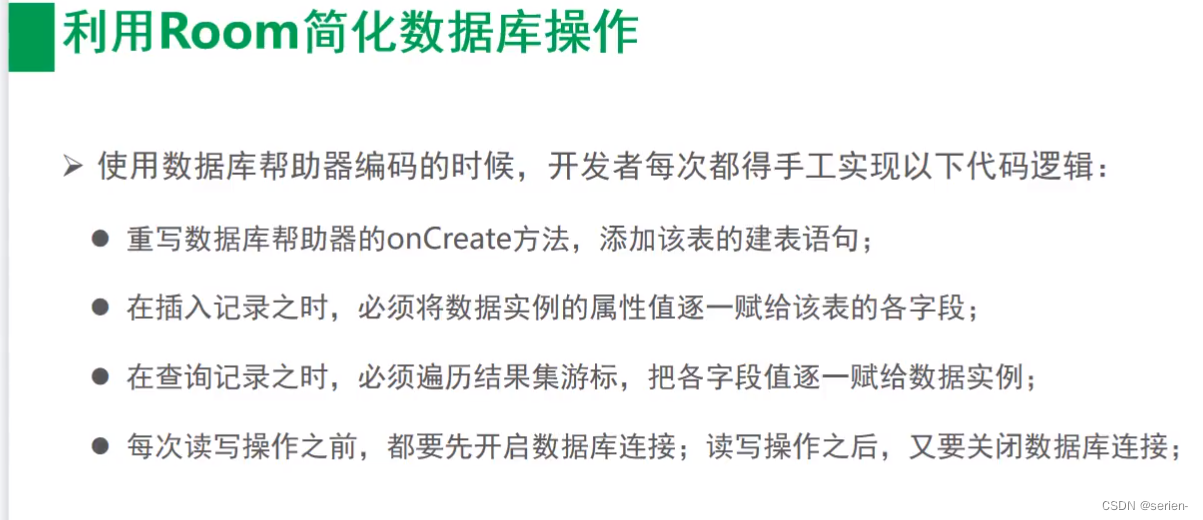
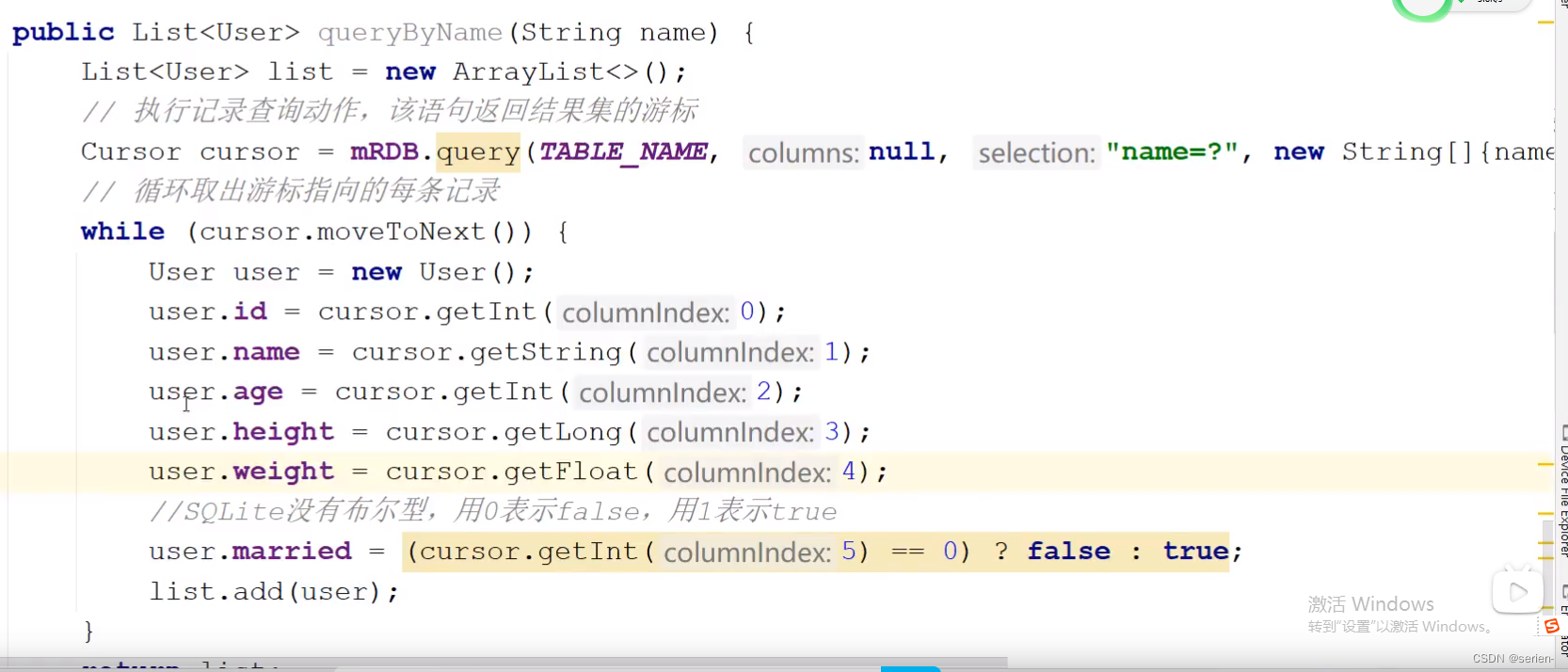
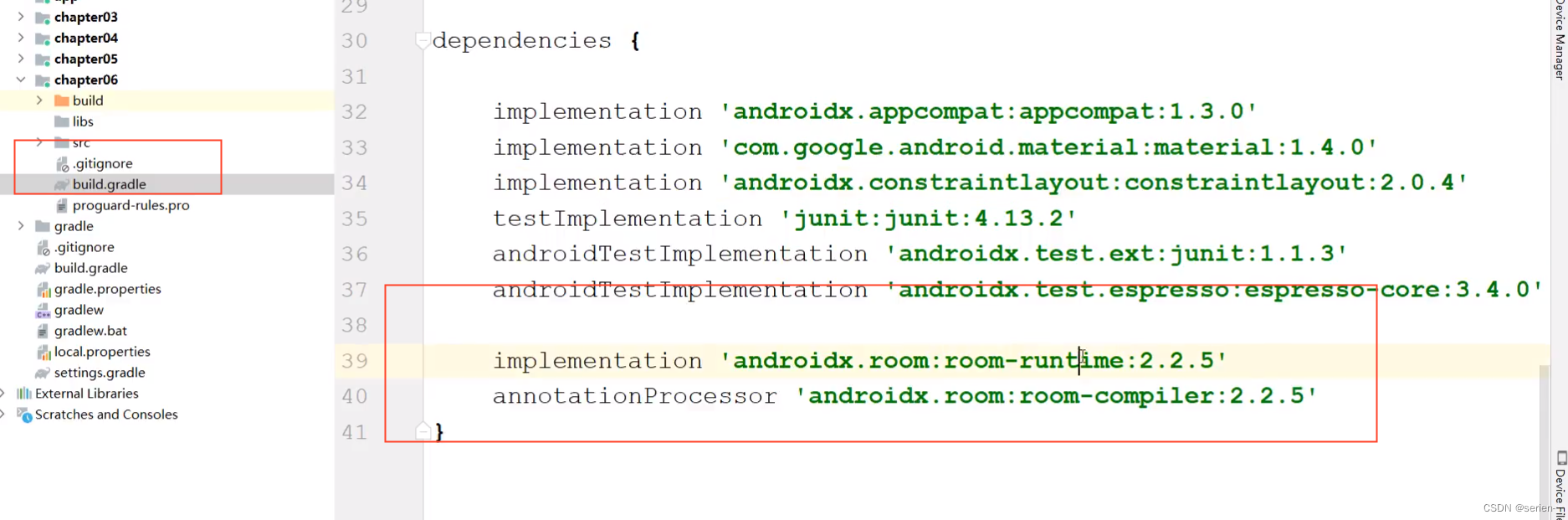
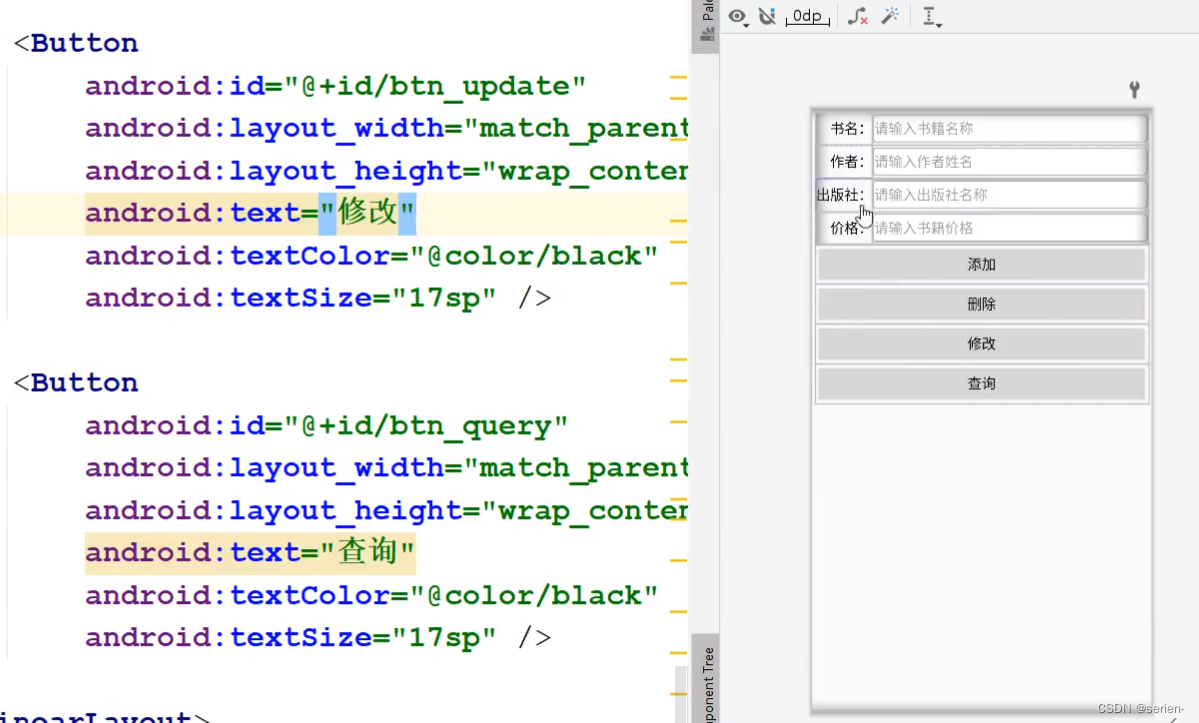
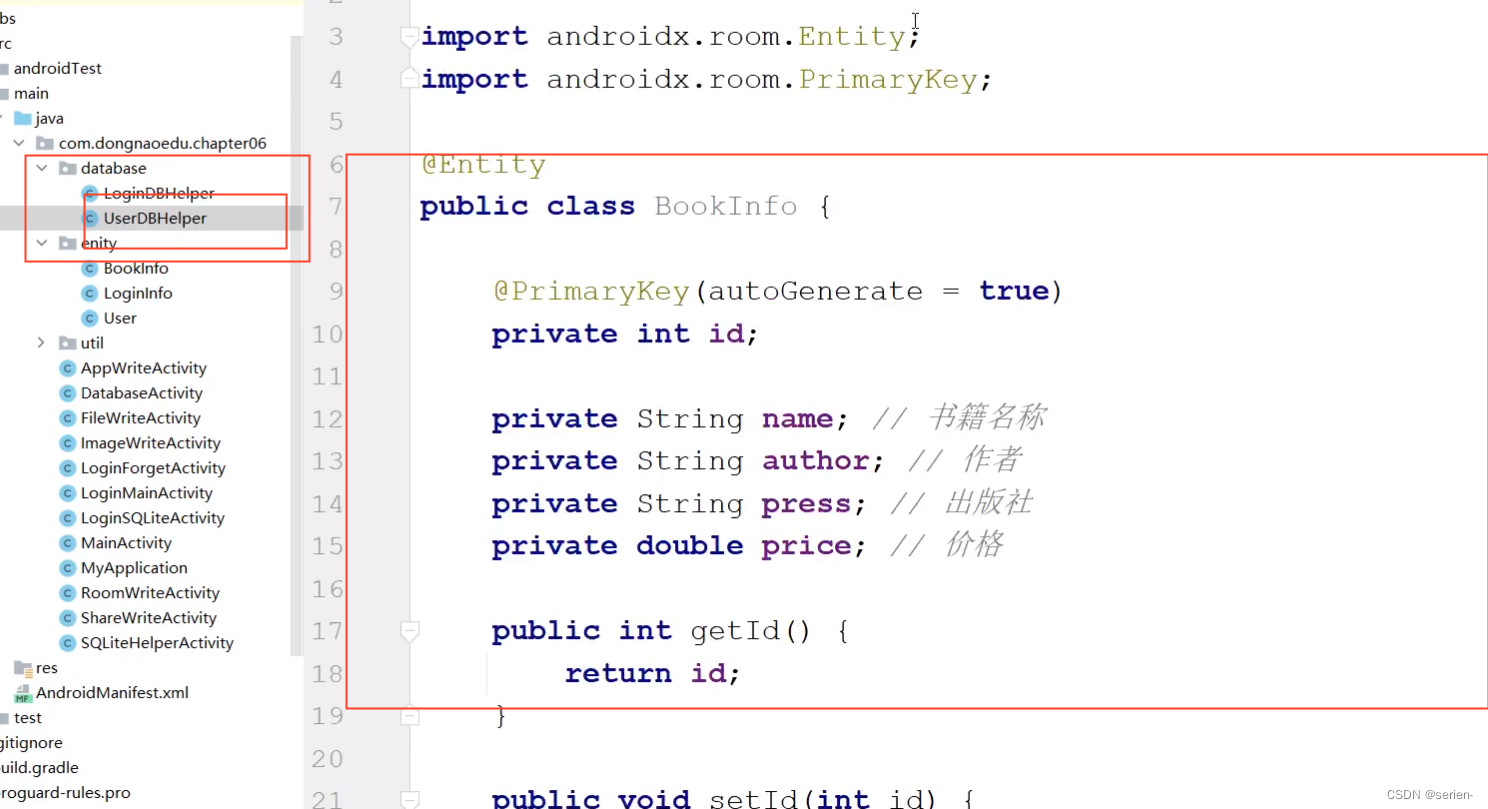
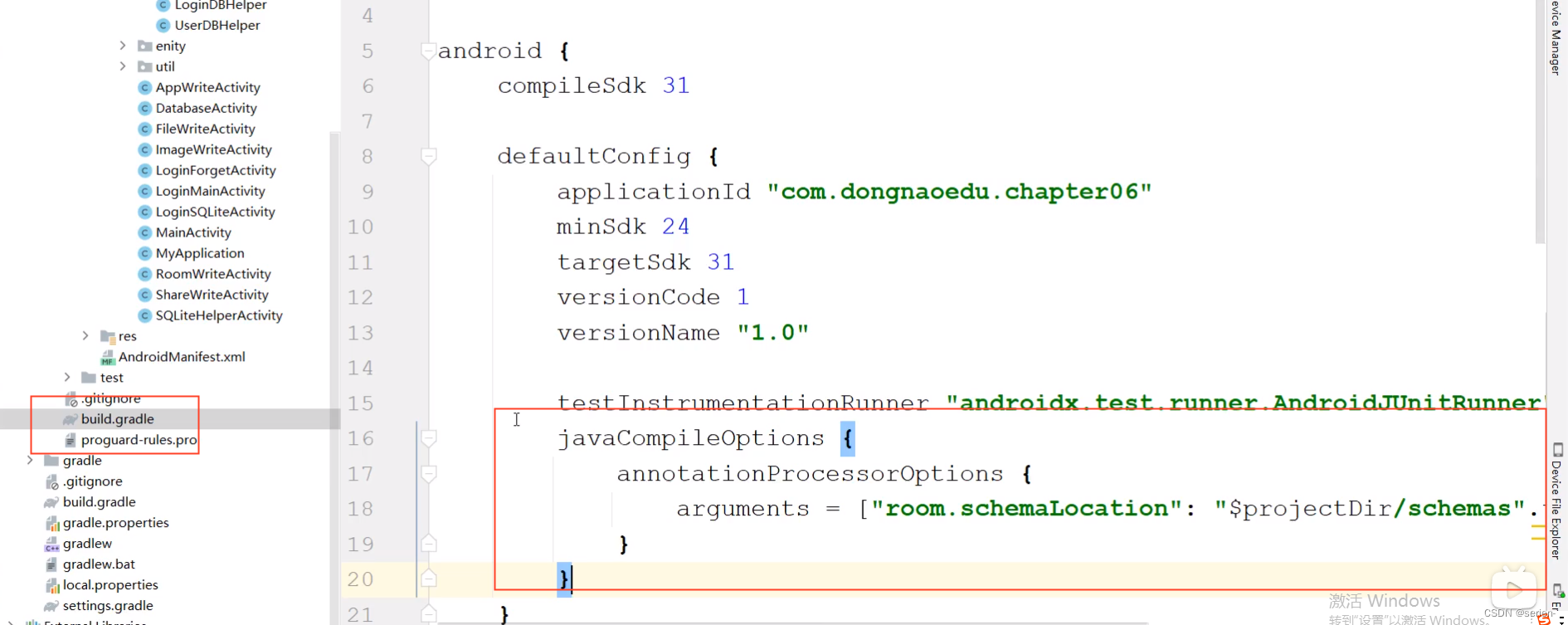
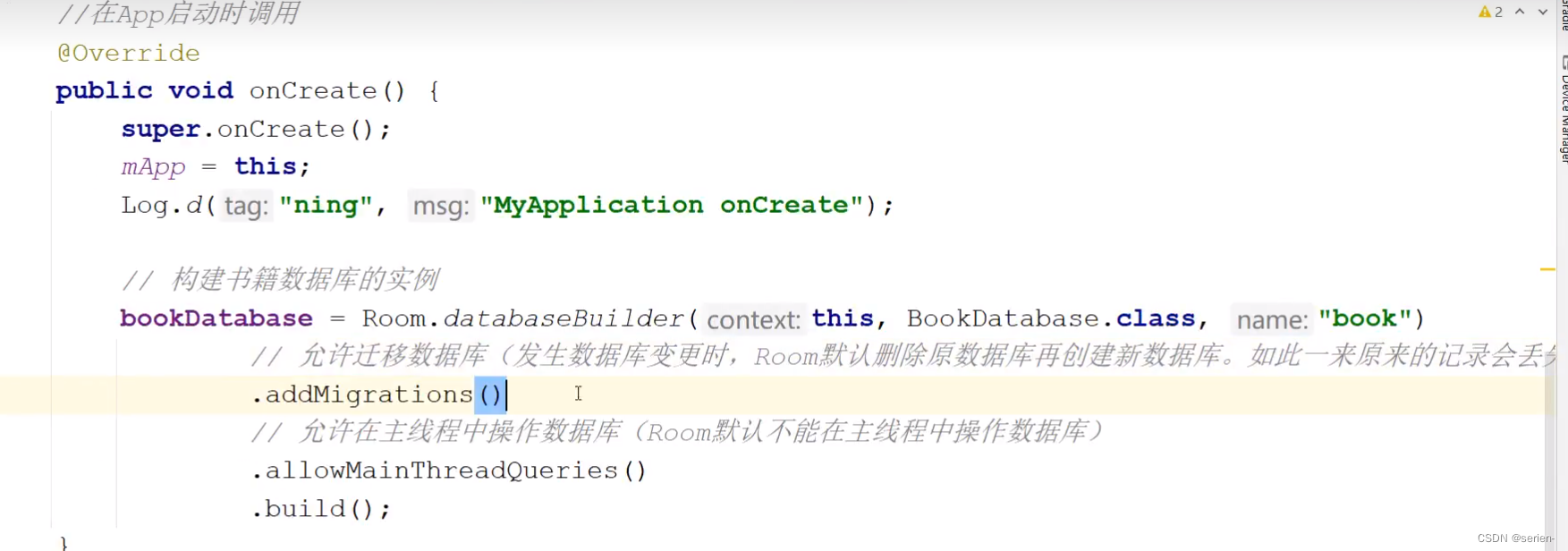
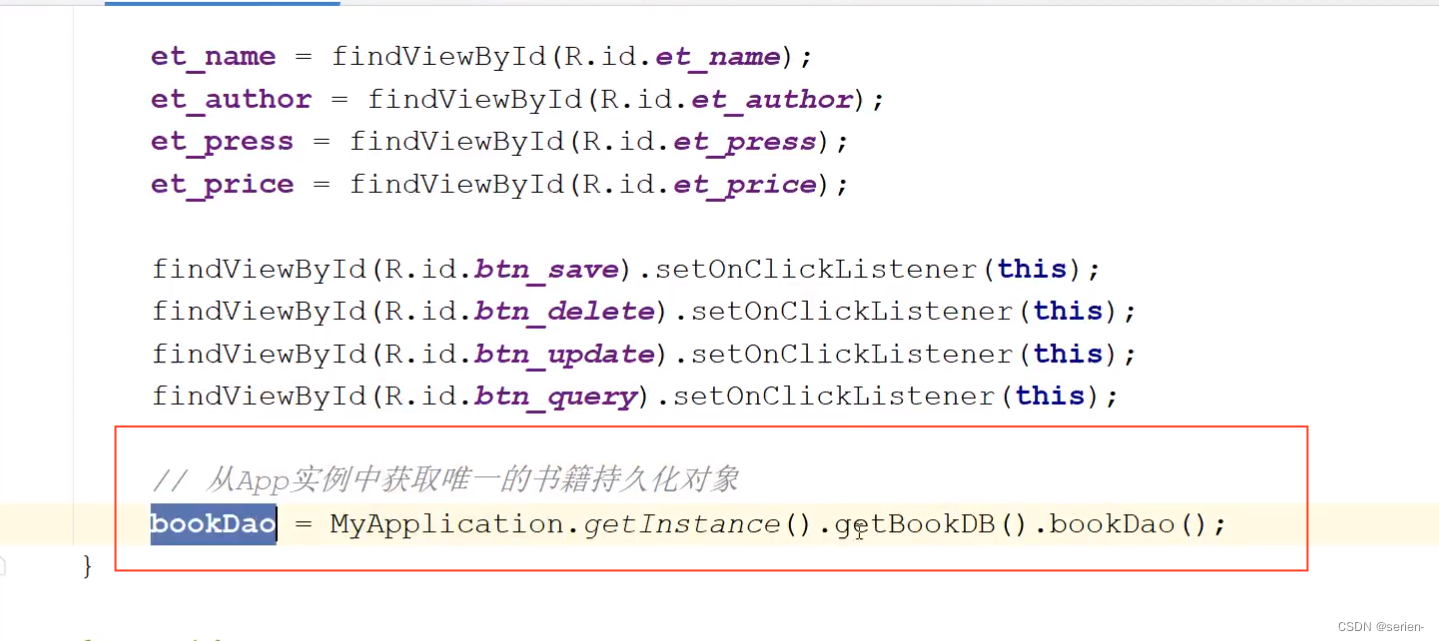
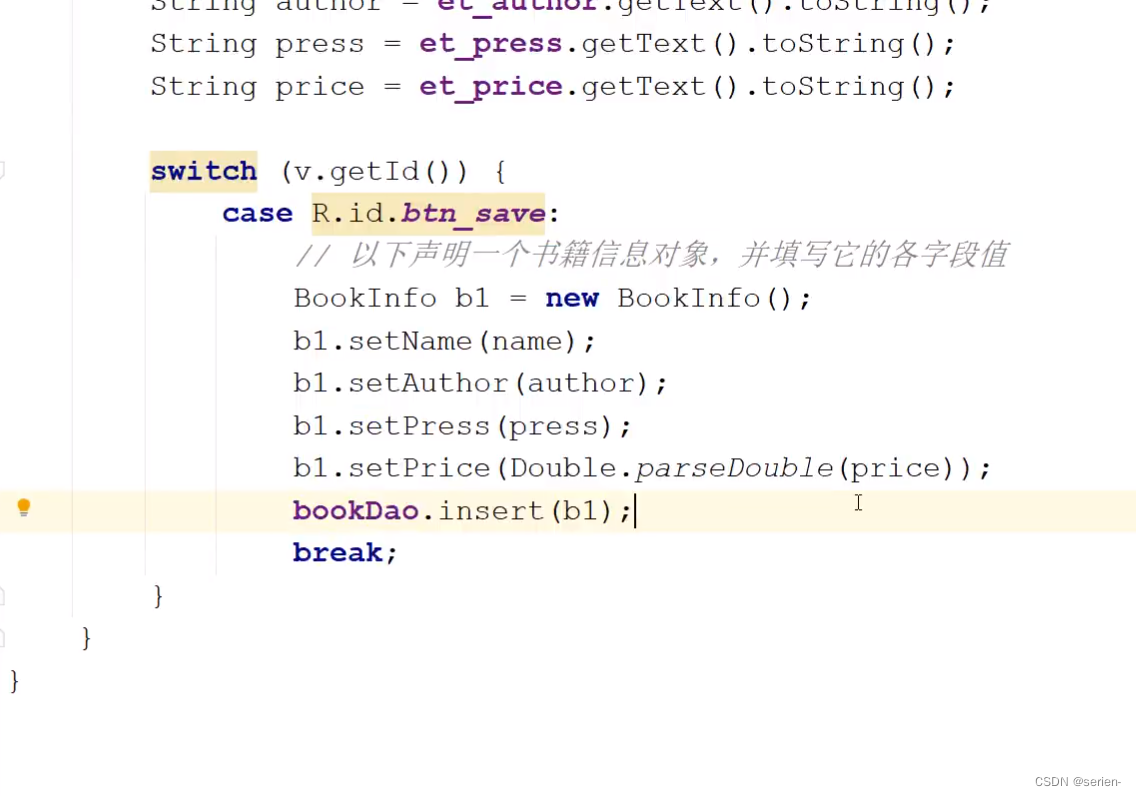
利用Room简化数据库操作




增加界面:


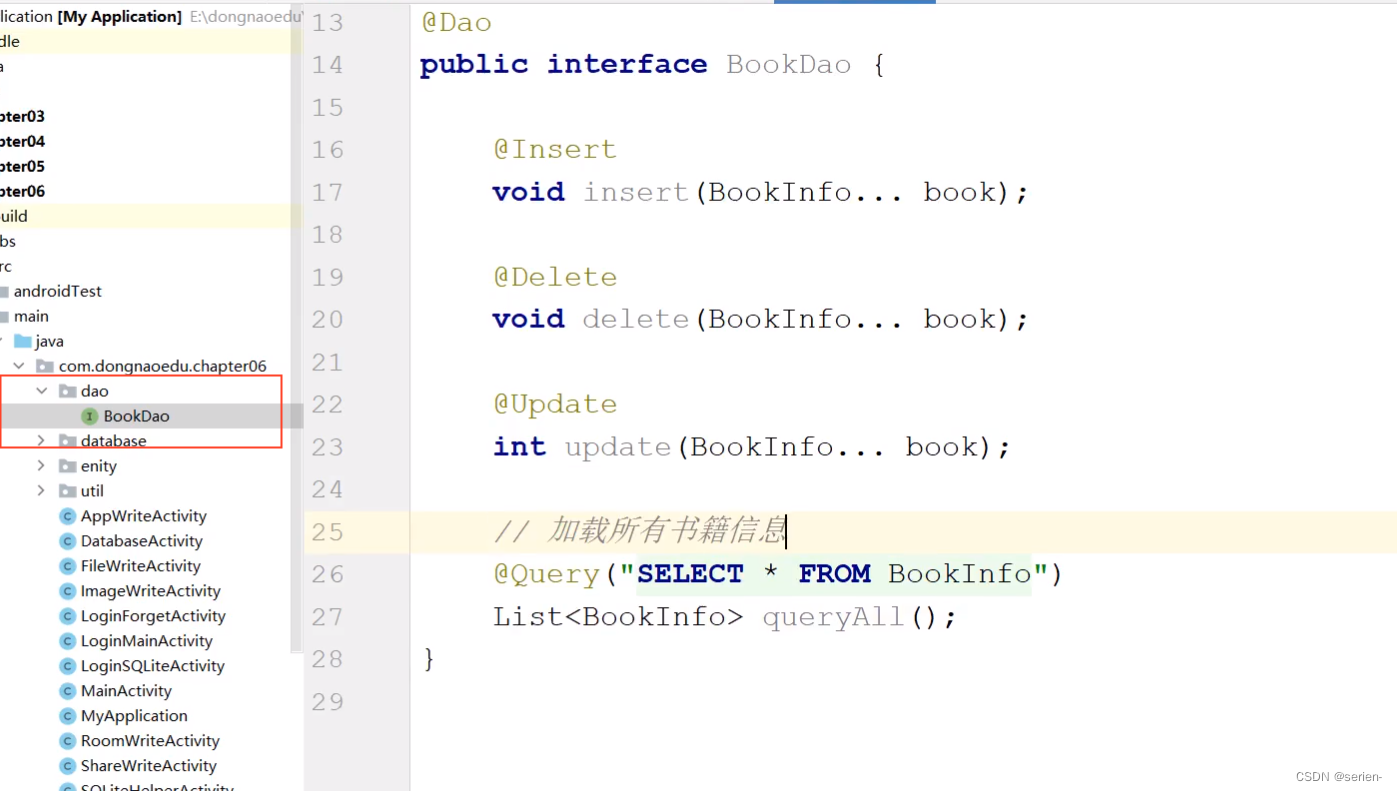
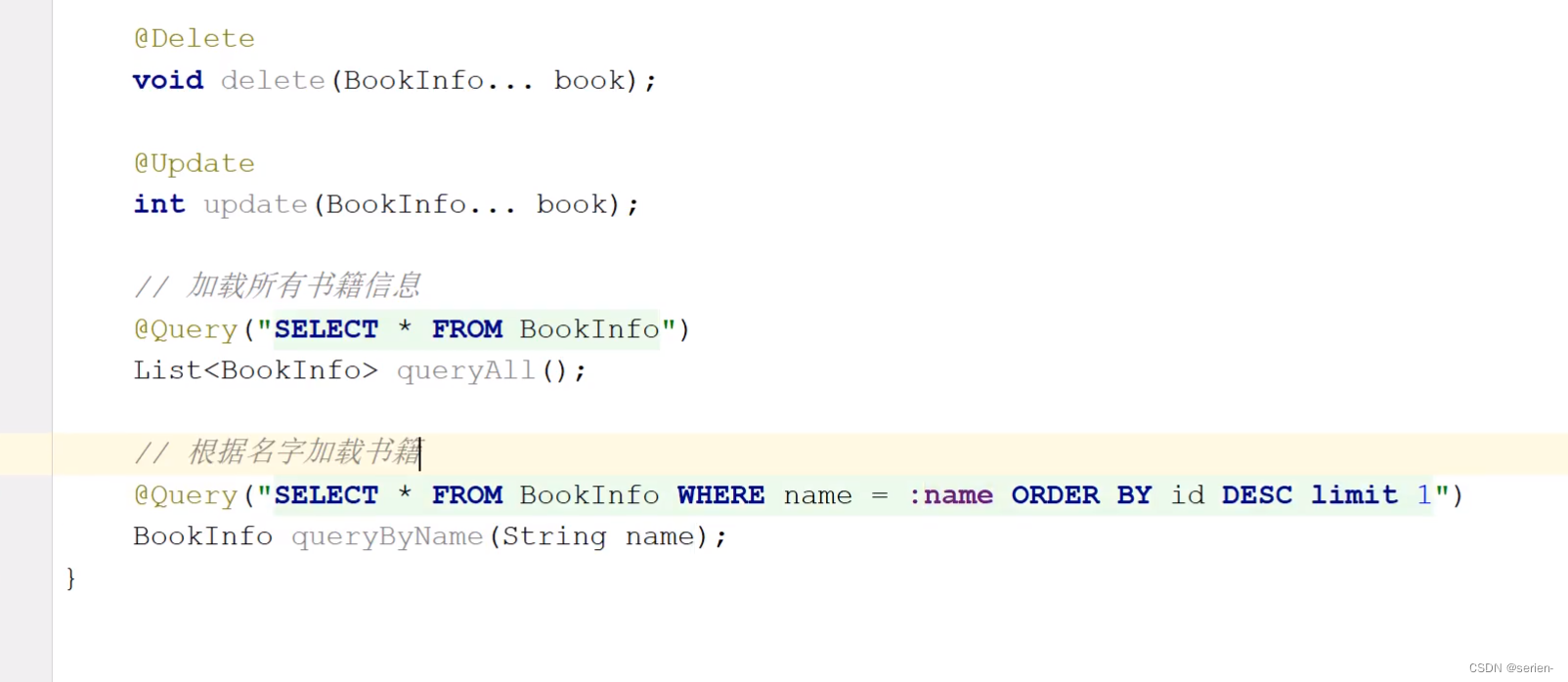
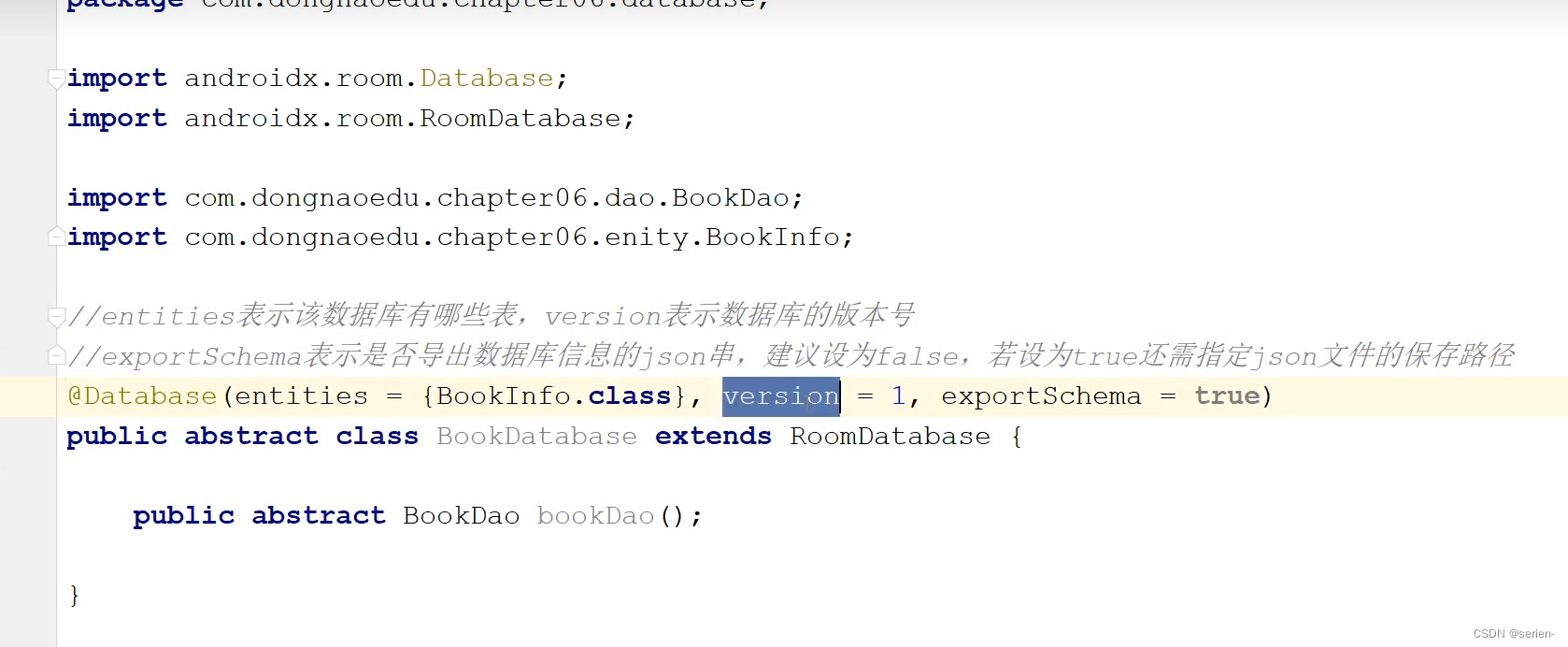
编写dao层:









实战项目:购物车
需求描述
界面设计
关键代码
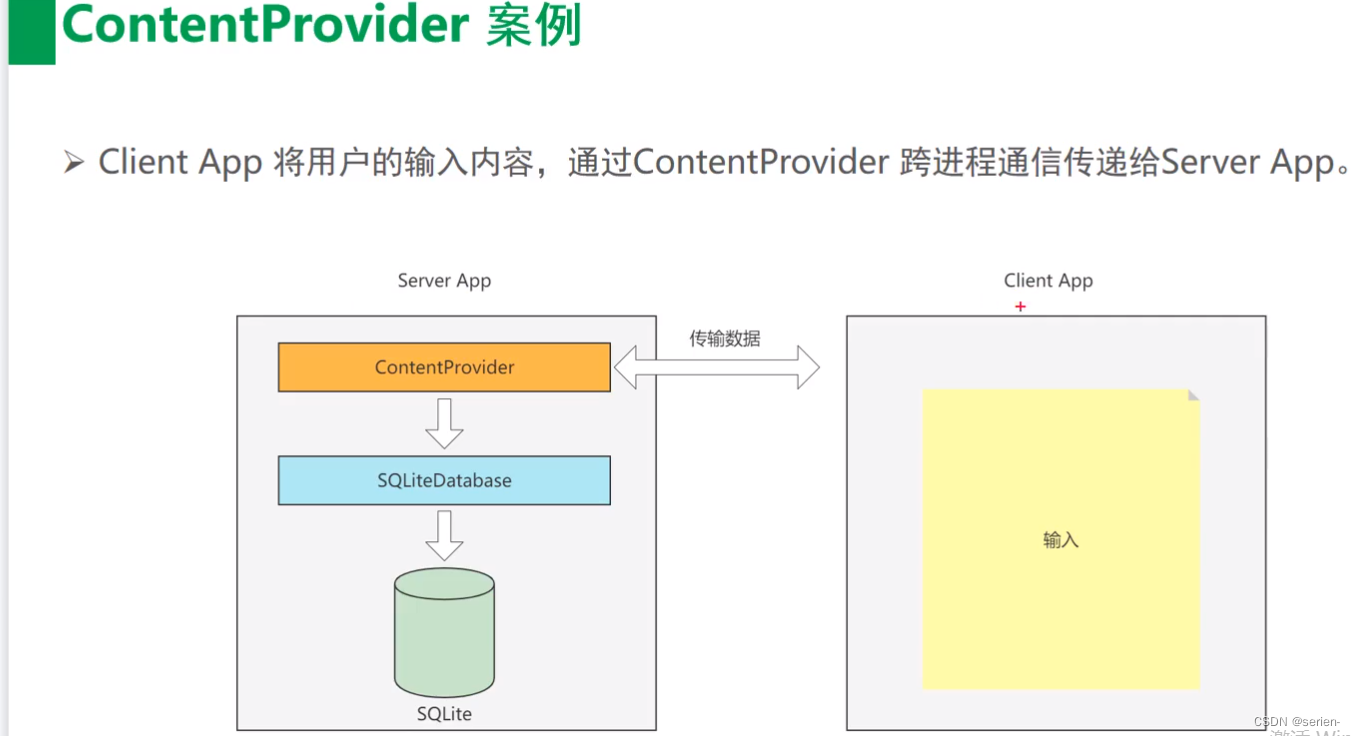
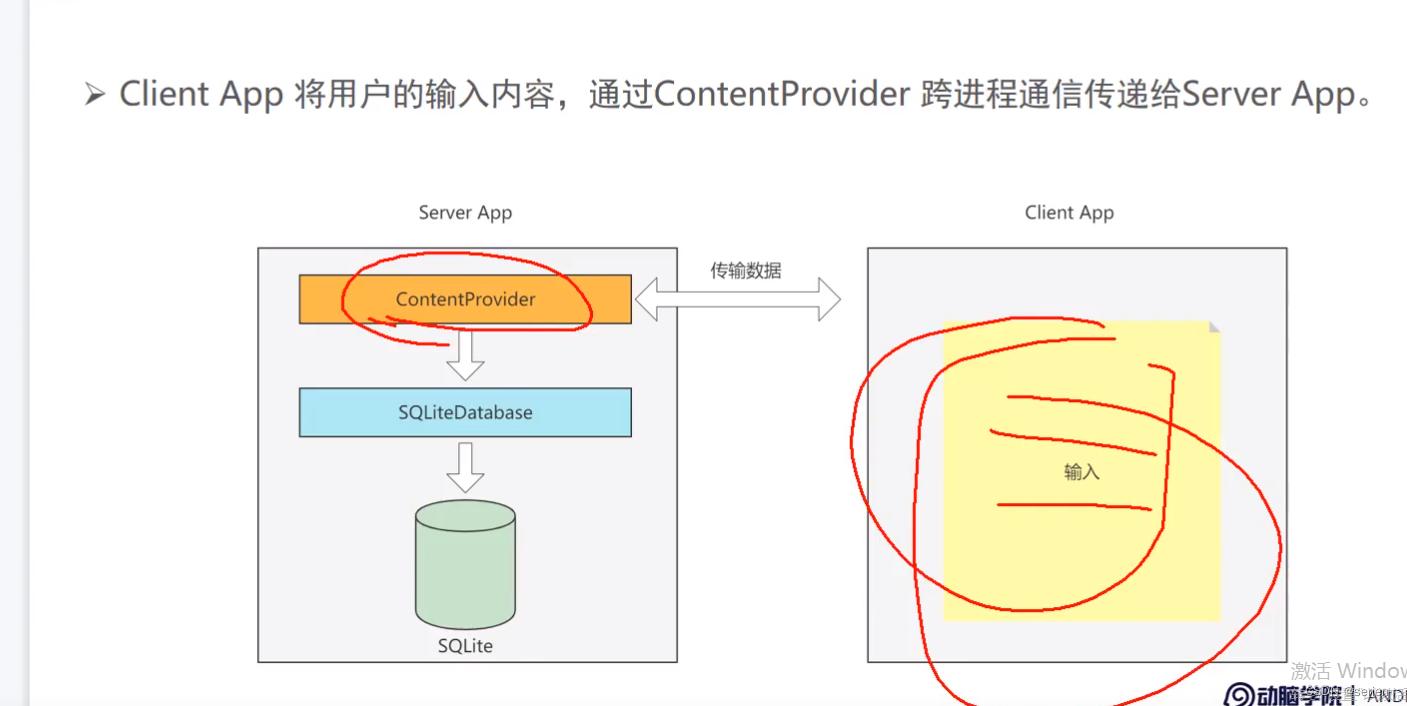
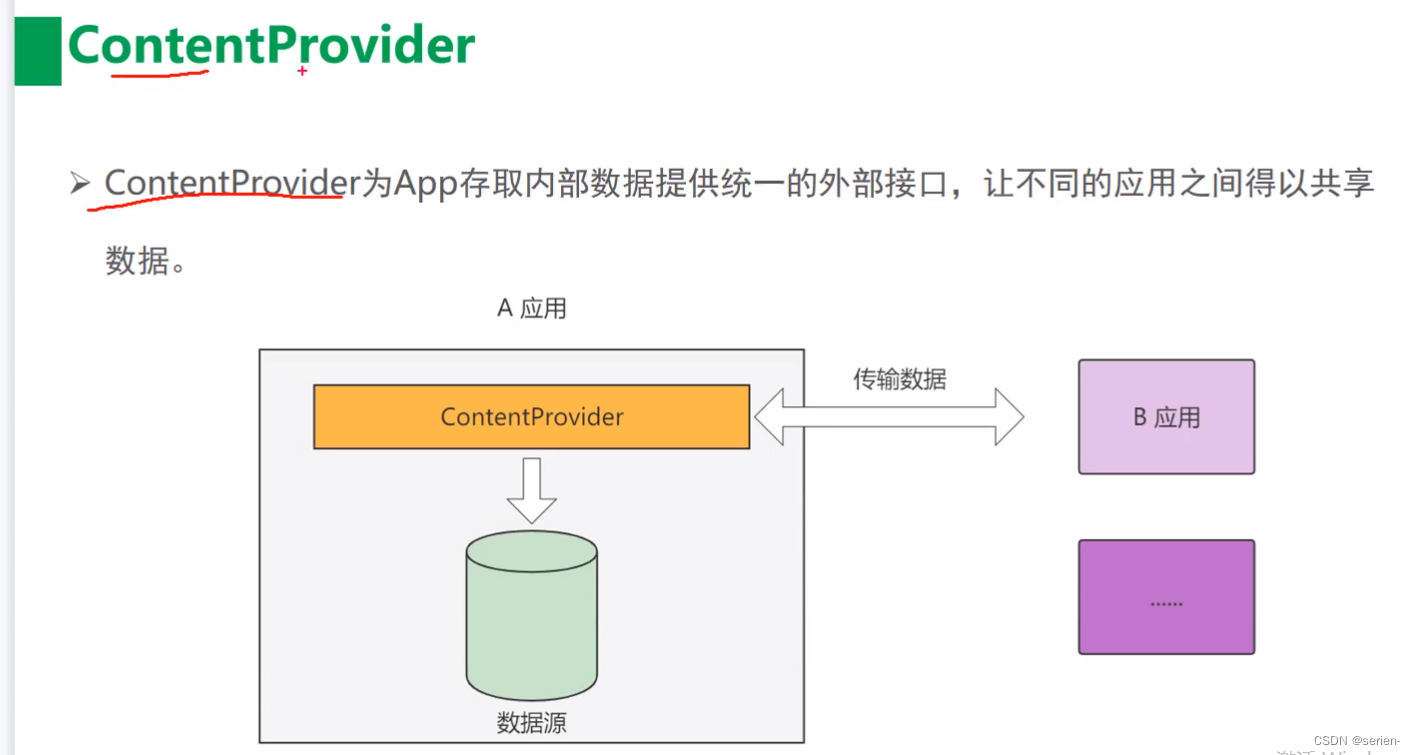
内容共享
在应用之间共享数据
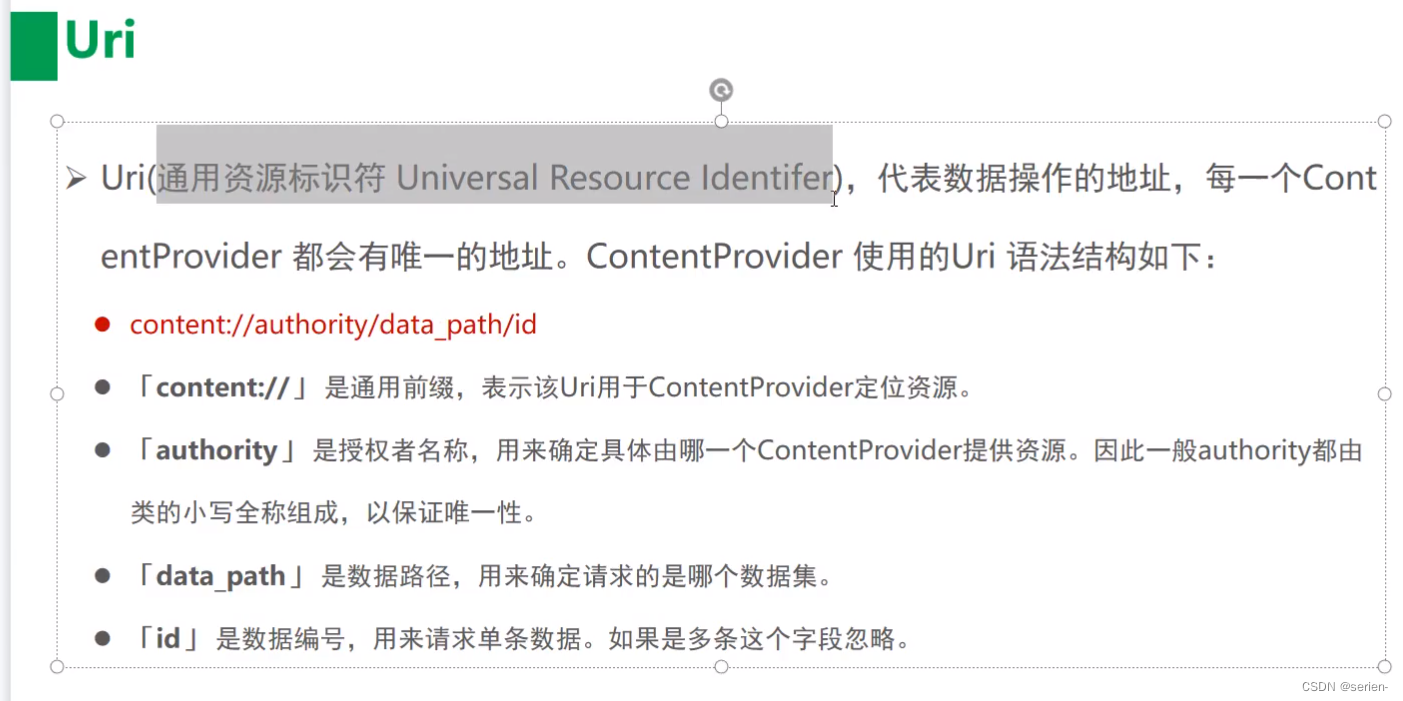
通过ContentProvider封装数据

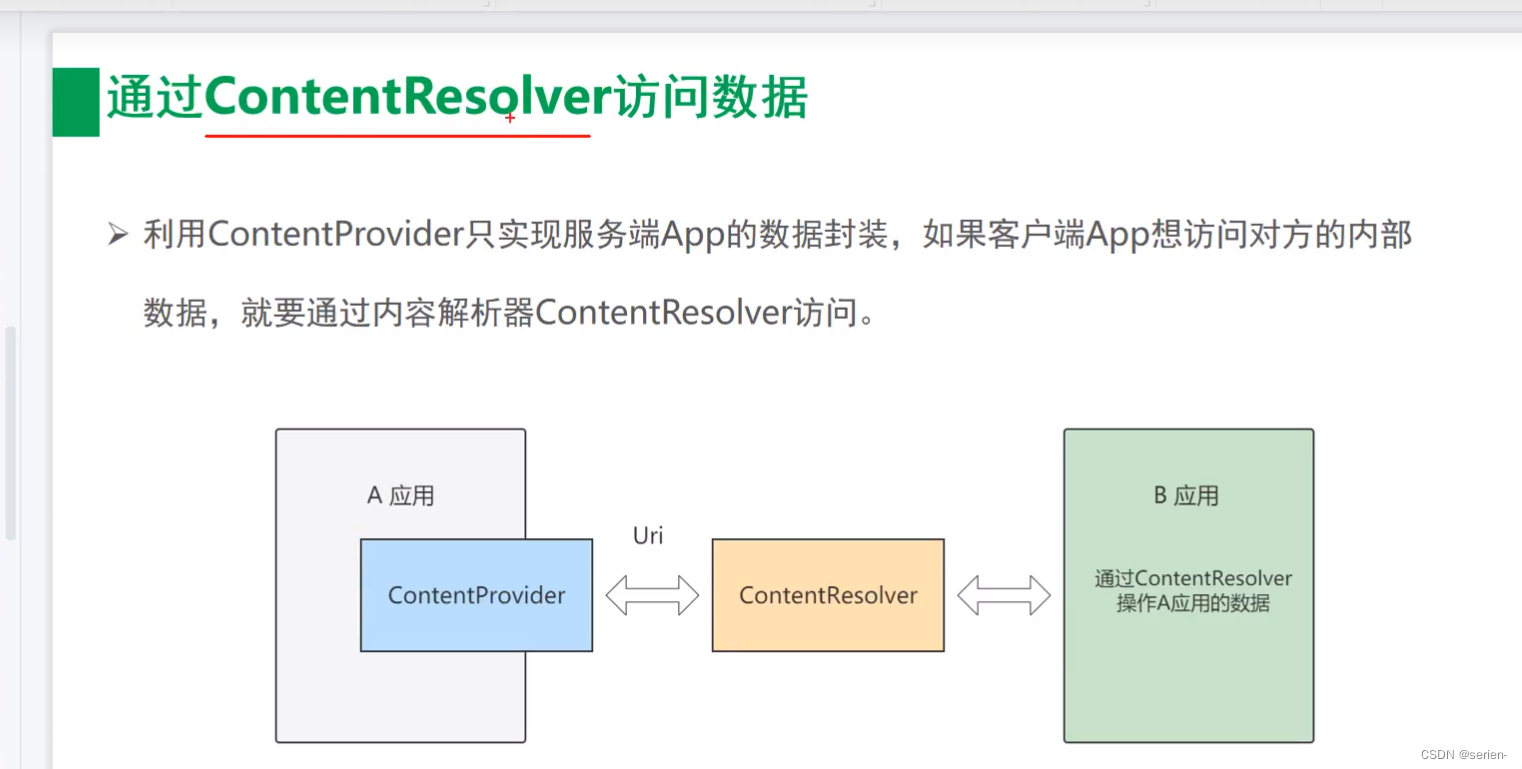
通过ContentResolver访问数据
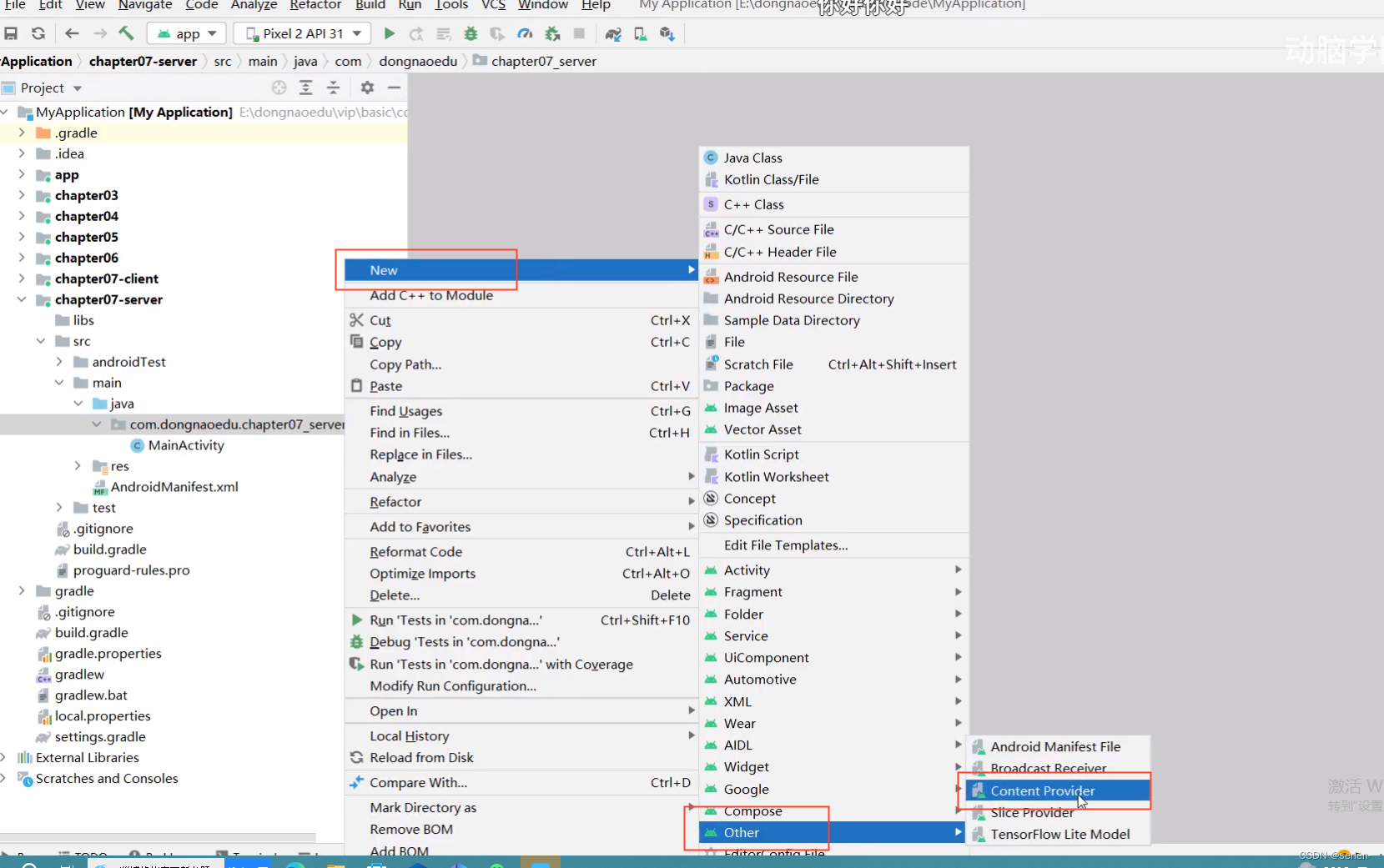
首先我们创建一个客服端一个服务端:

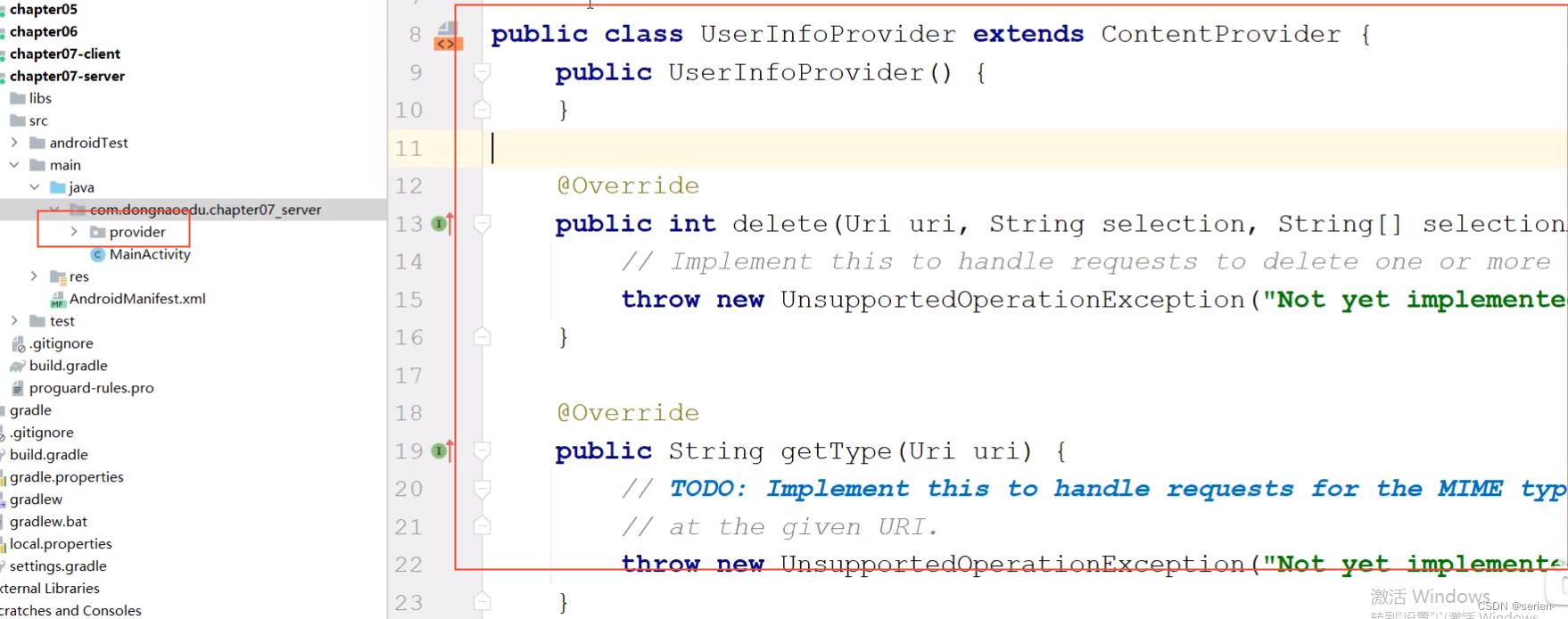
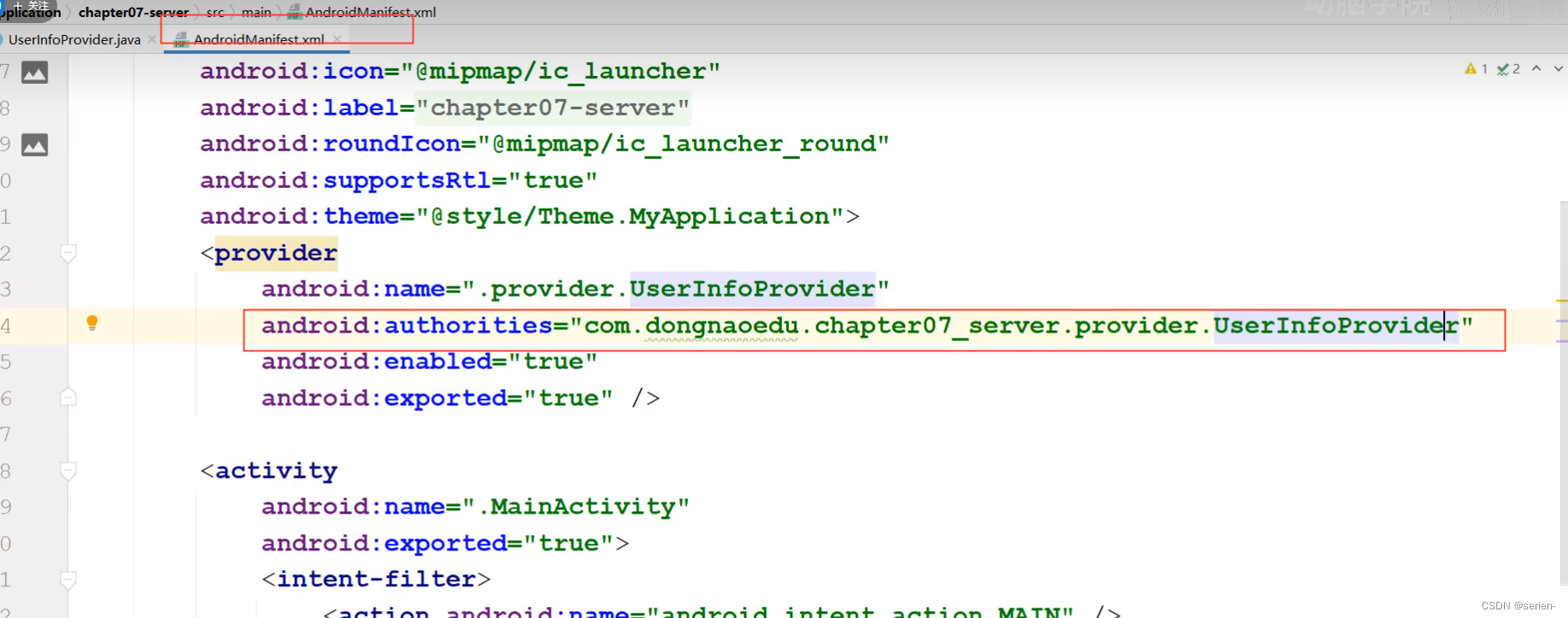
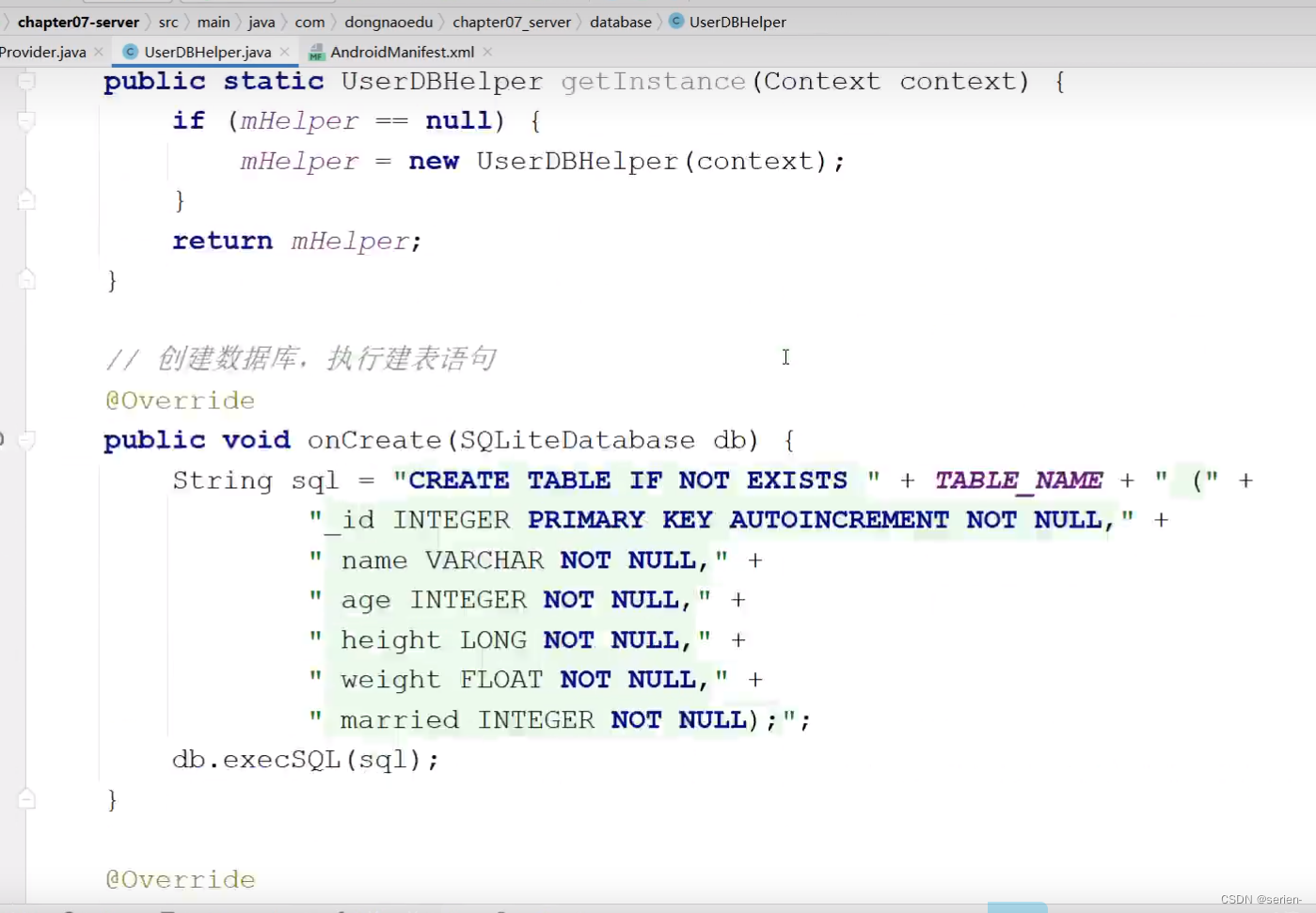
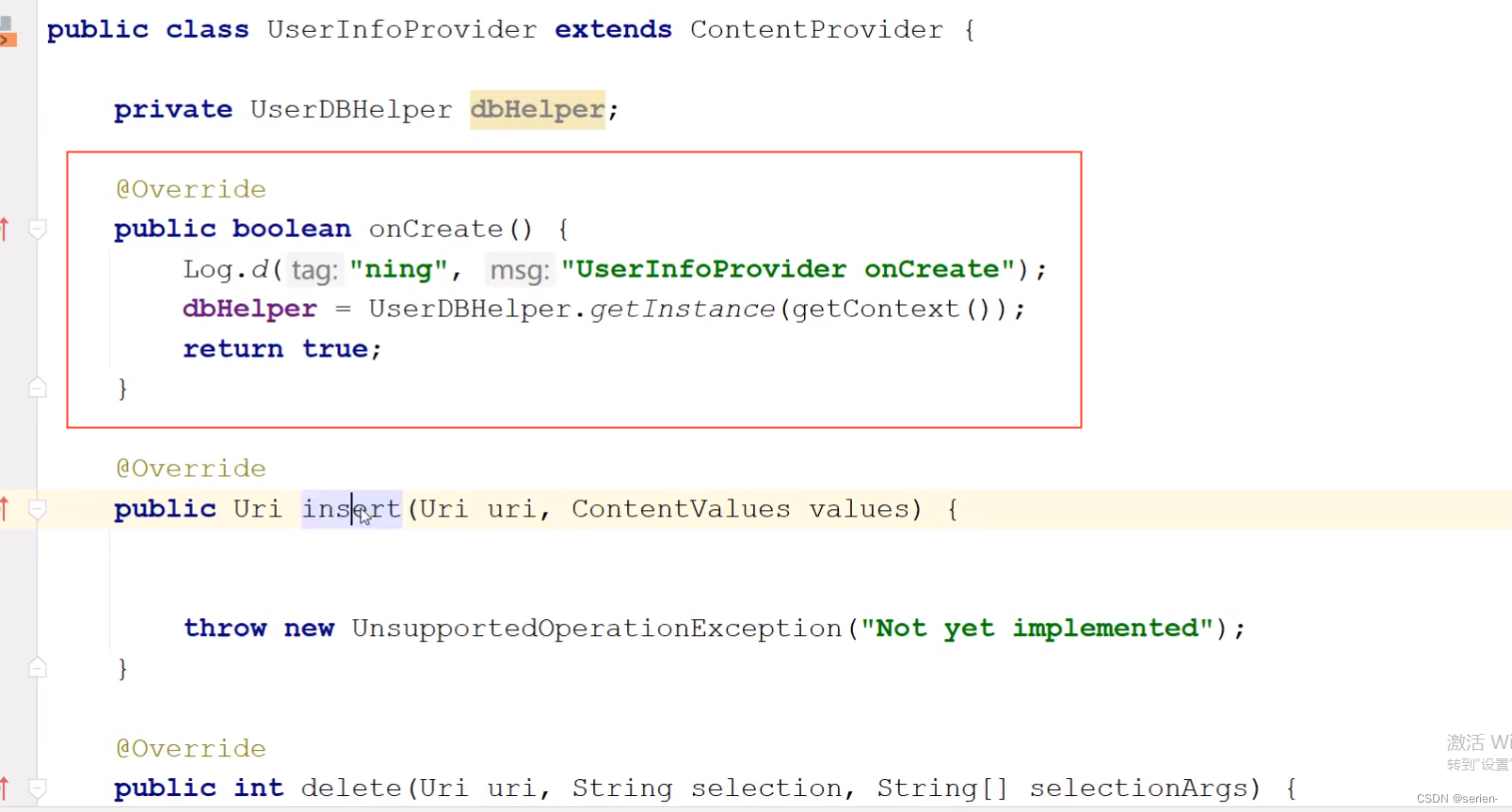
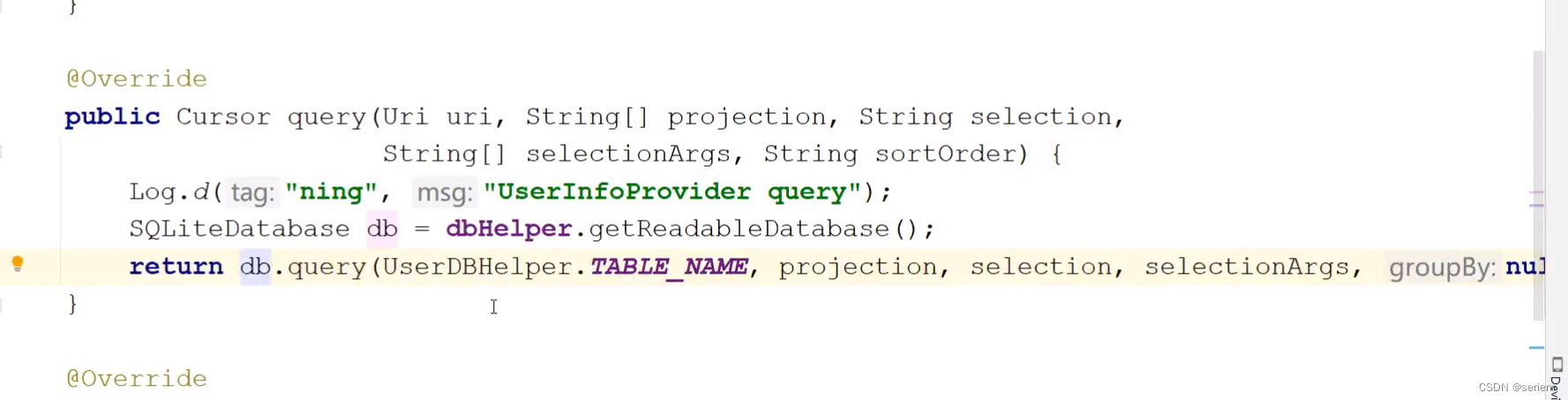
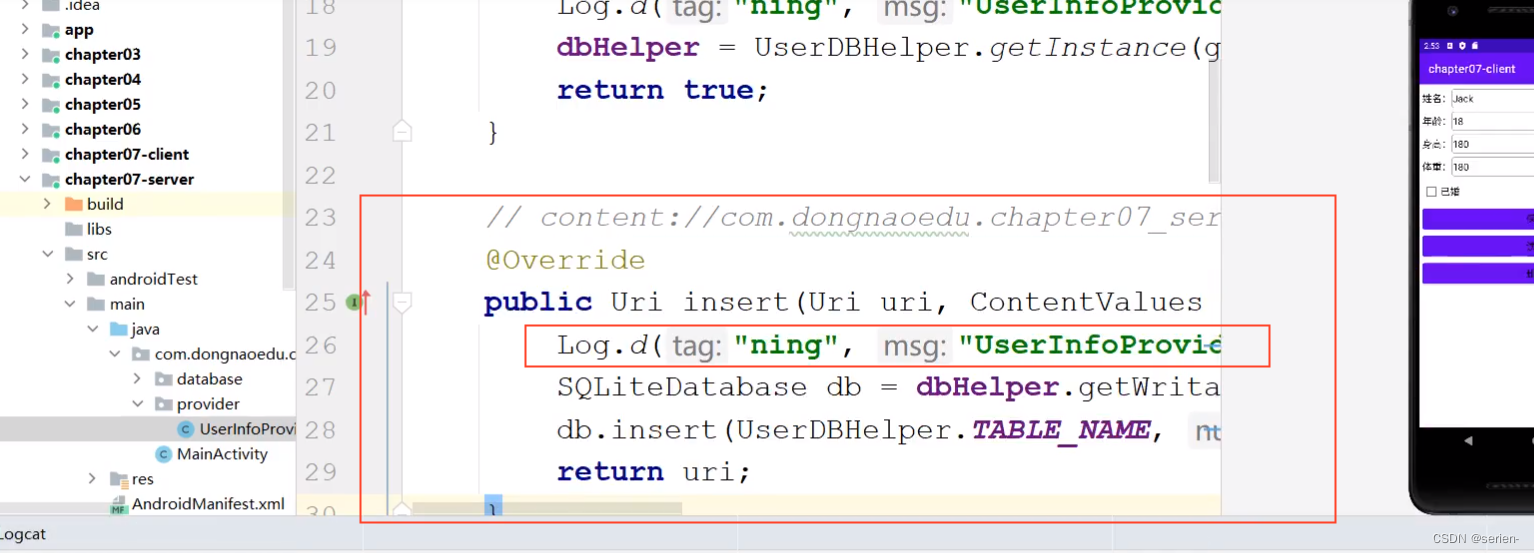
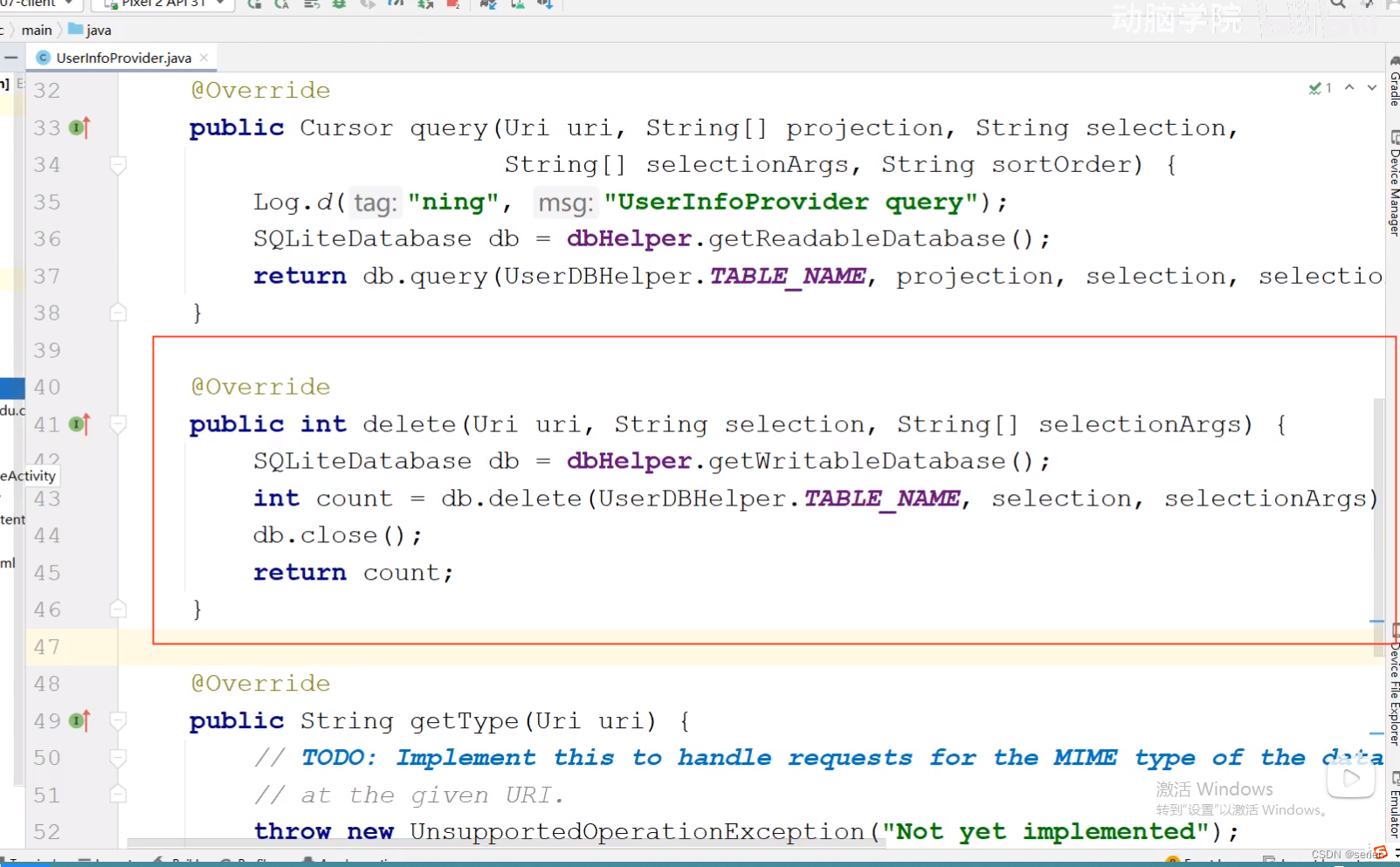
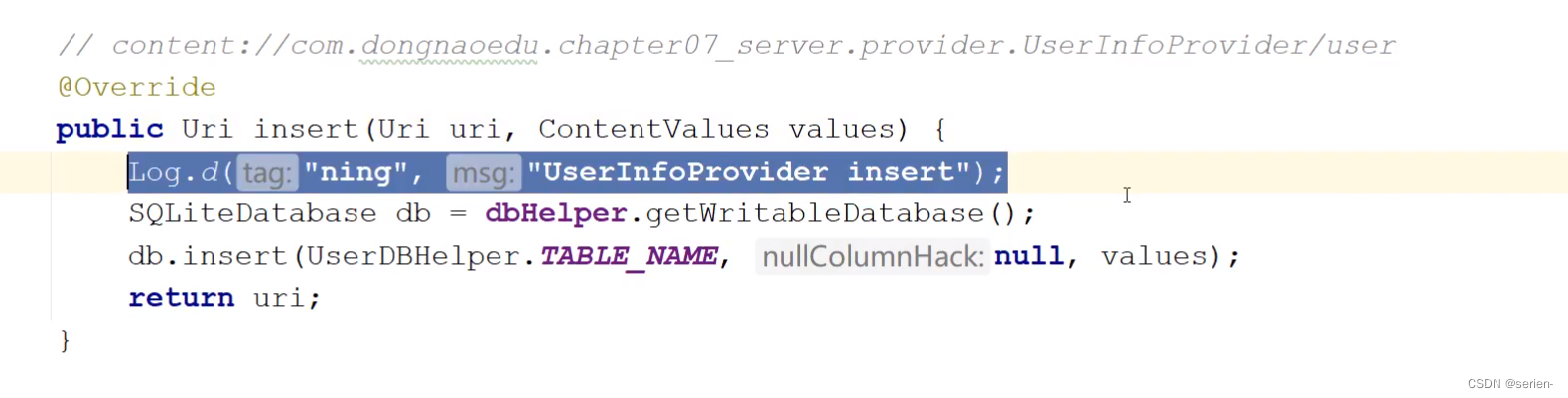
创建一个provider:






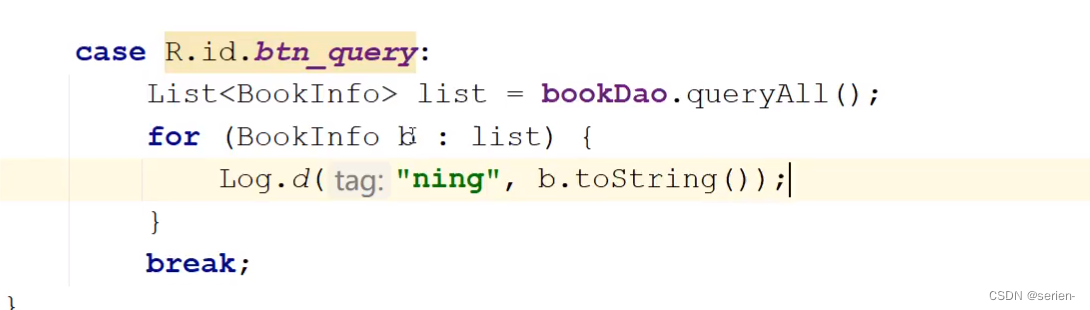
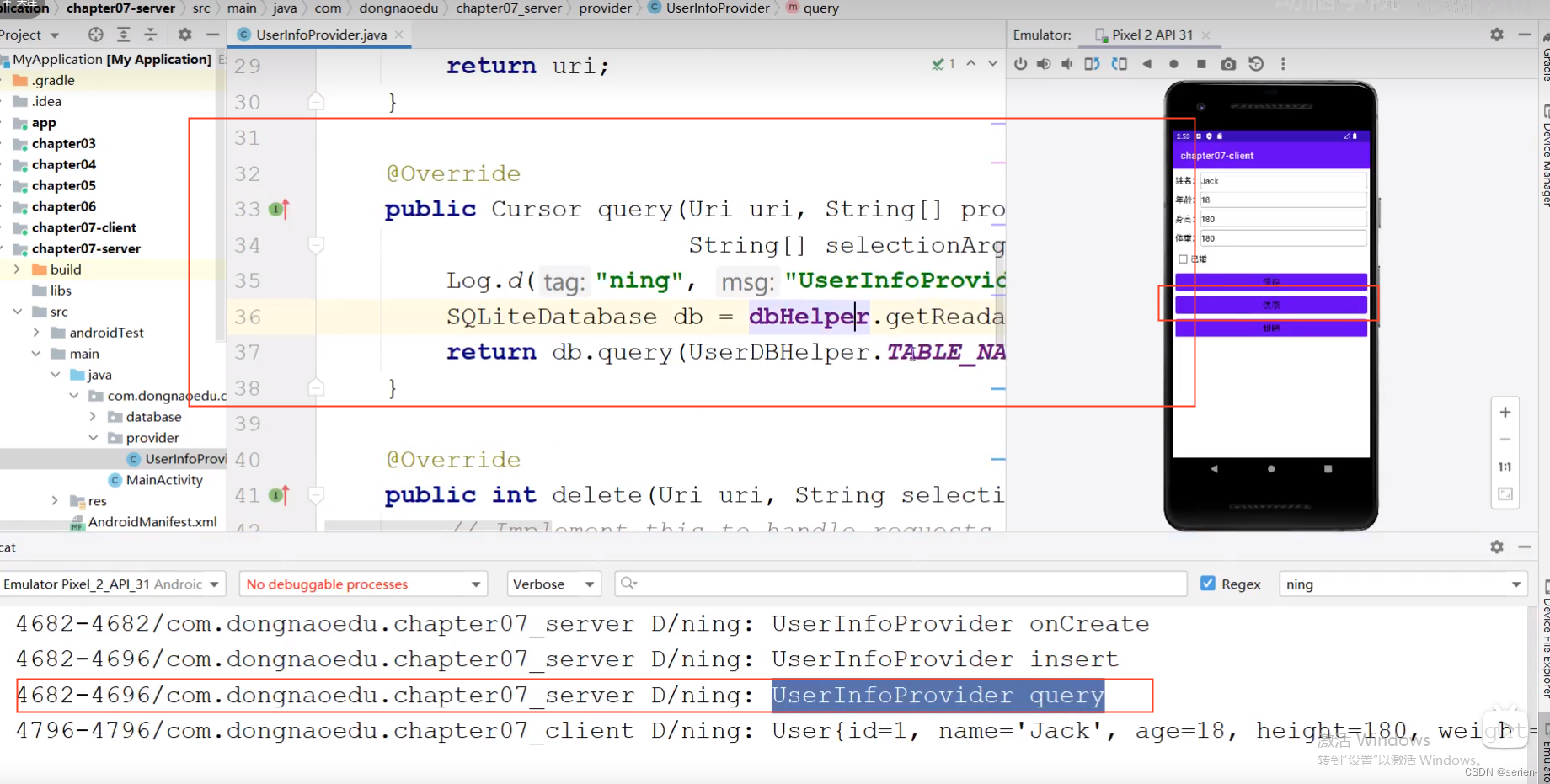
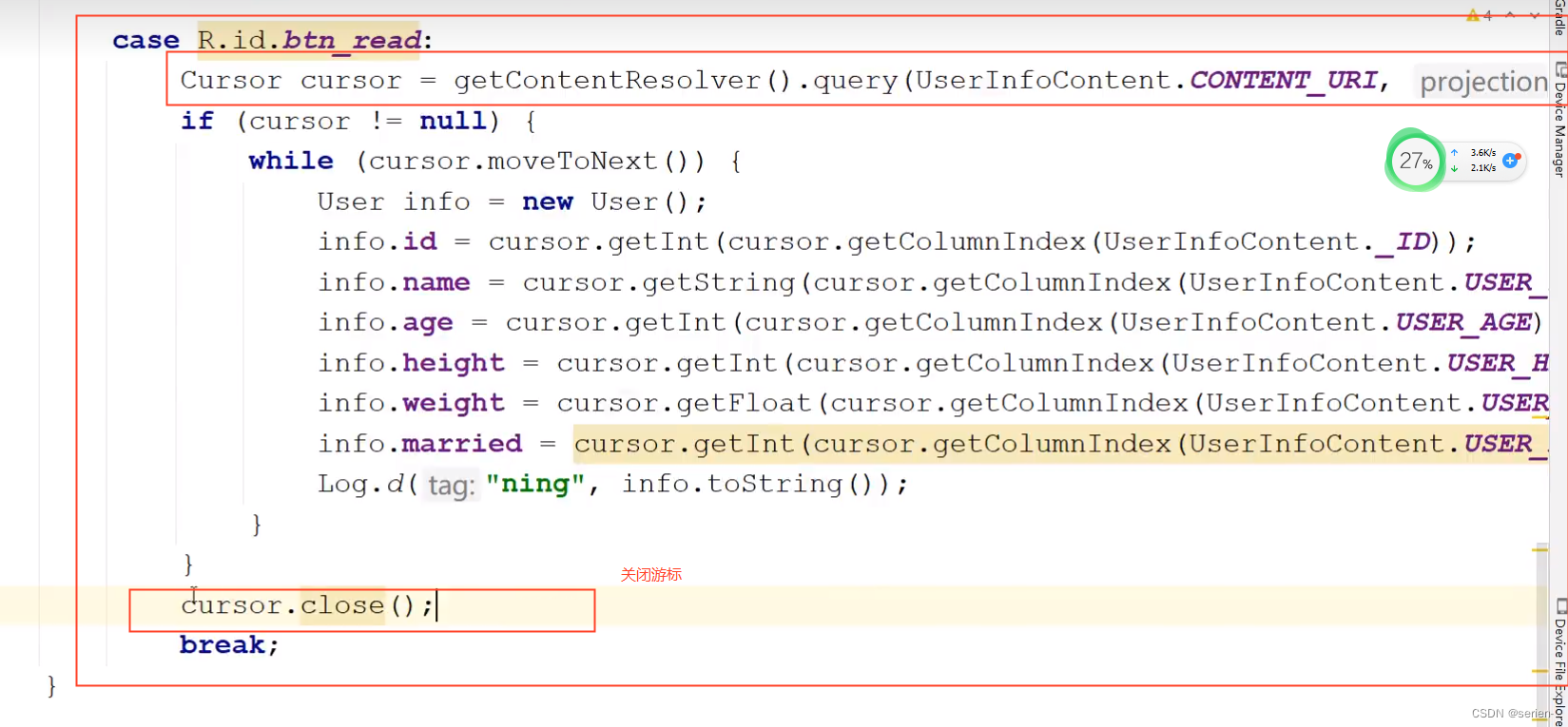
查询:

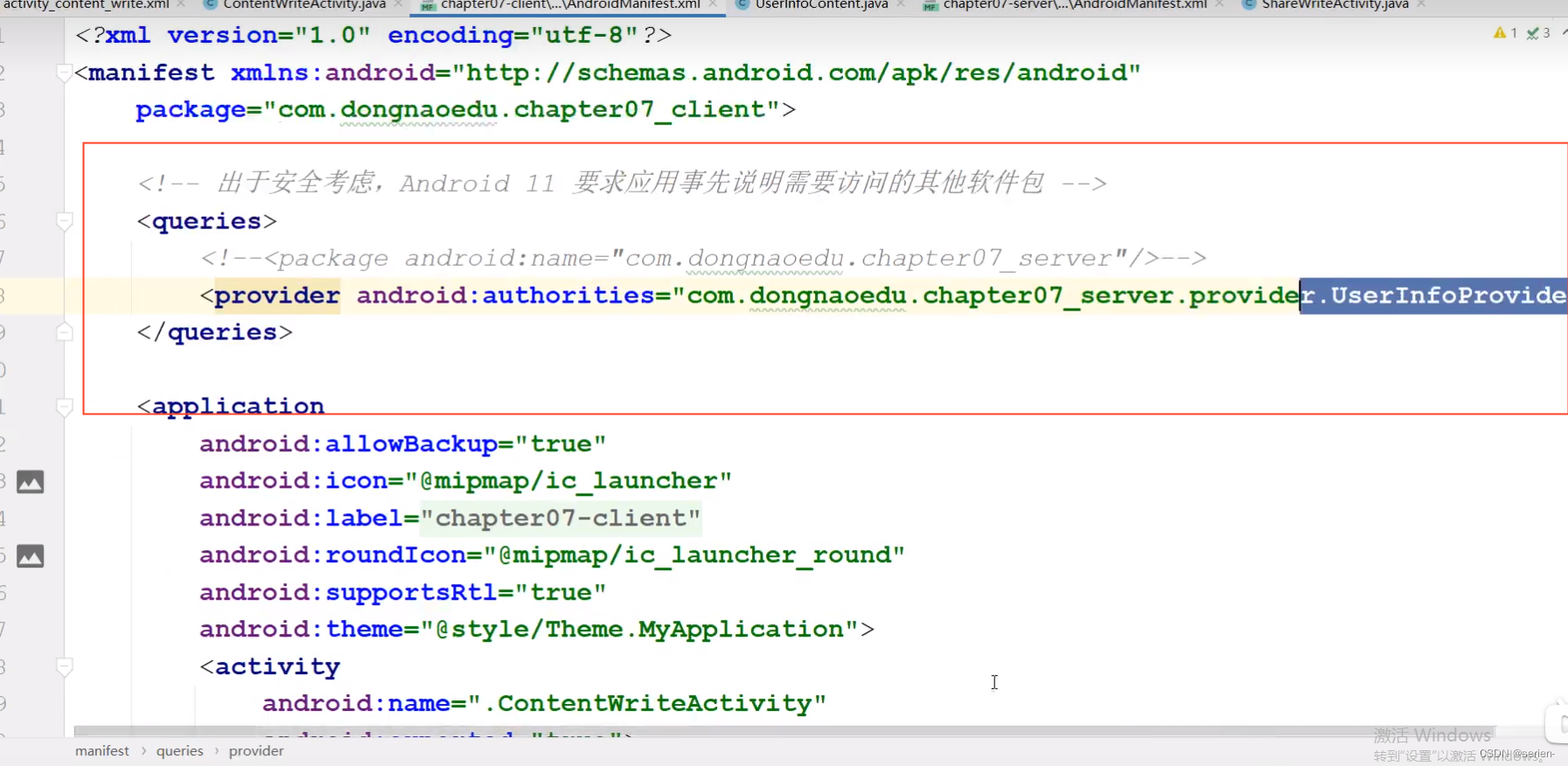
客户端代码:
界面:
绑定按钮:



点击保存直接保存到server中去:


发布运行;
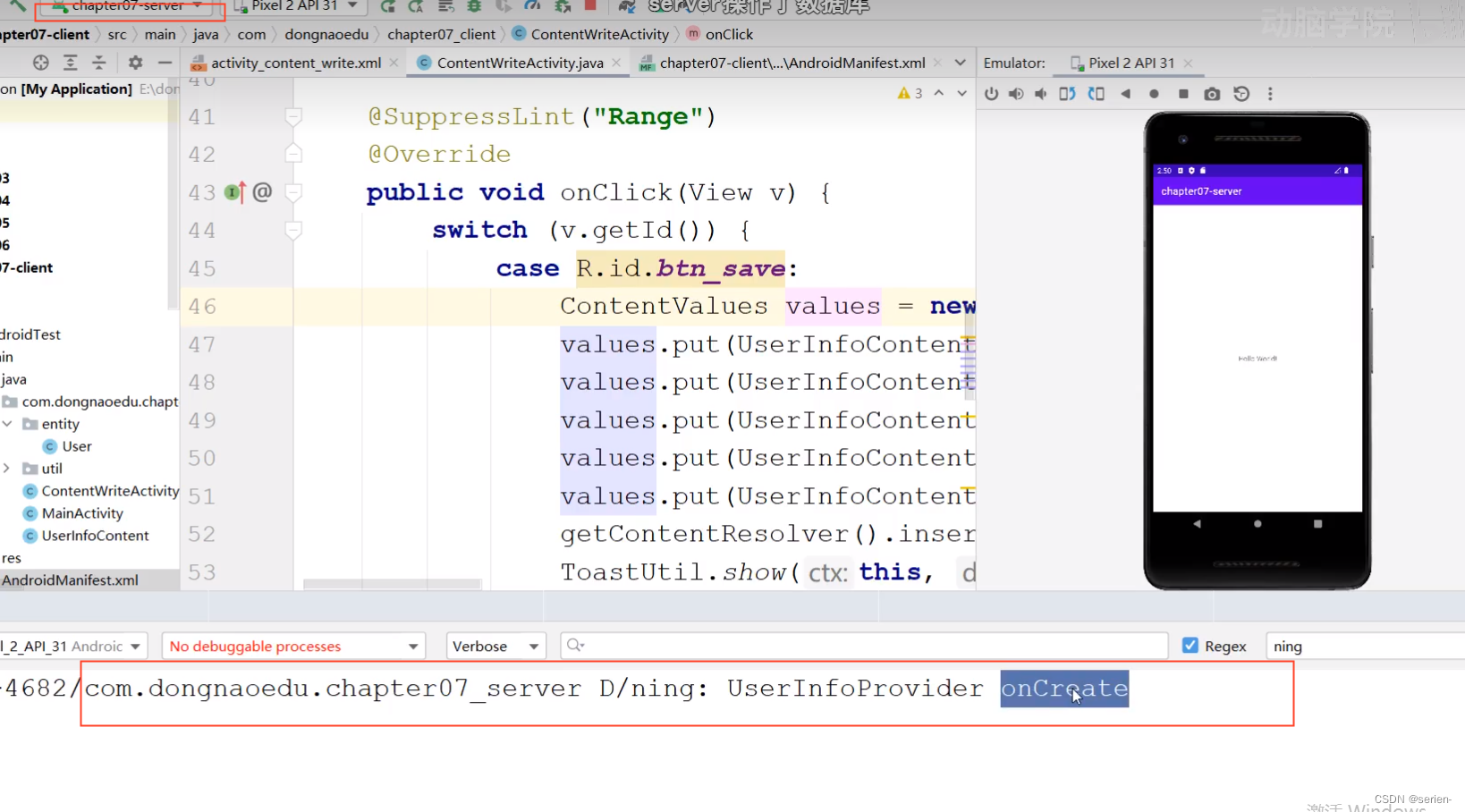
一发布provider就起来了(应用启动就创建):我们后面可以把一些配置文件写在这里(内存检查)
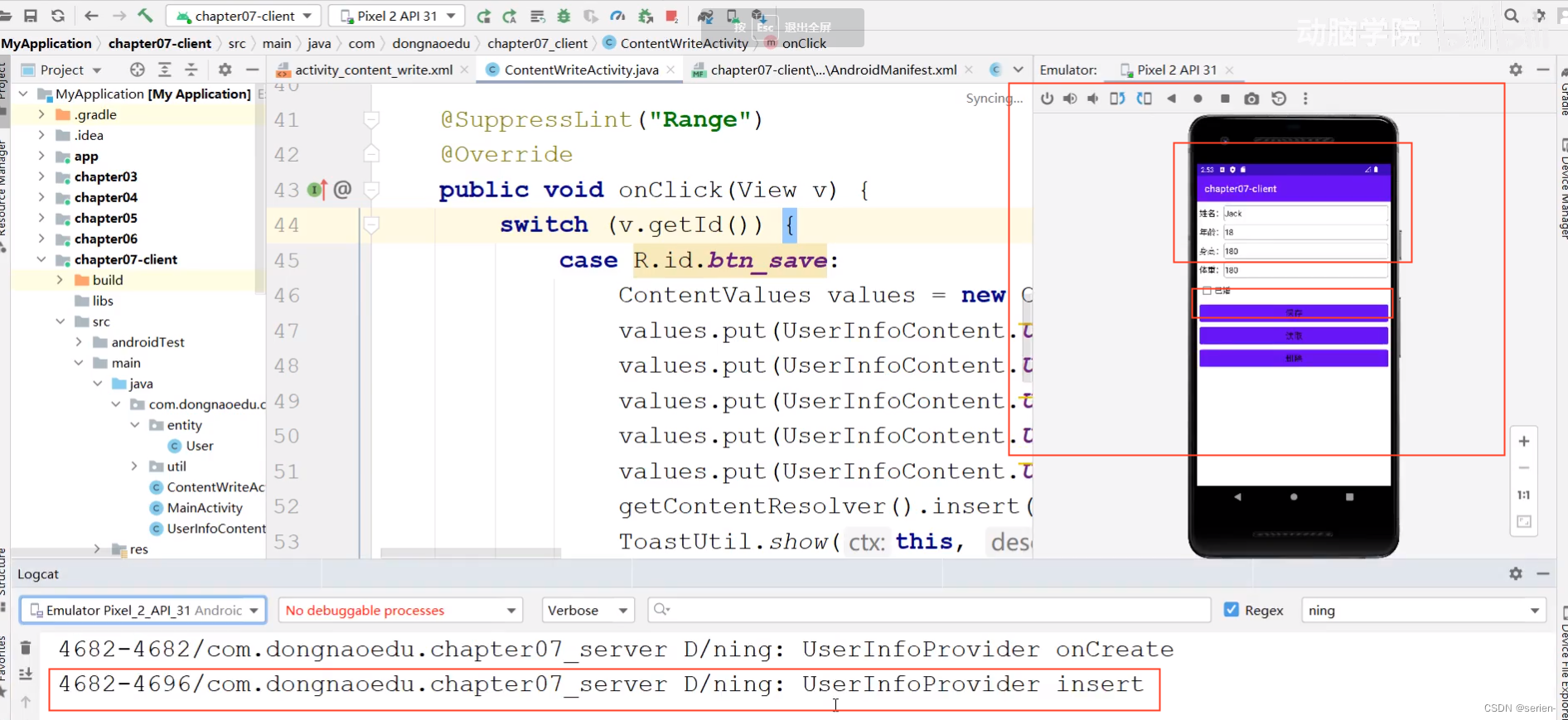
 启动客户:点击保存:保存成功
启动客户:点击保存:保存成功

插入执行成功:

点击读取成功:

删除:

使用内容组件获取通讯信息
运行时动态申请权限
利用ContentResolveri读写联系人
利用ContentObserver监听短信
在应用之间共享文件
使用相册图片发送彩信
借助FileProvider发送彩信
借助FileProvider安装应用
高级控件:
下拉列表
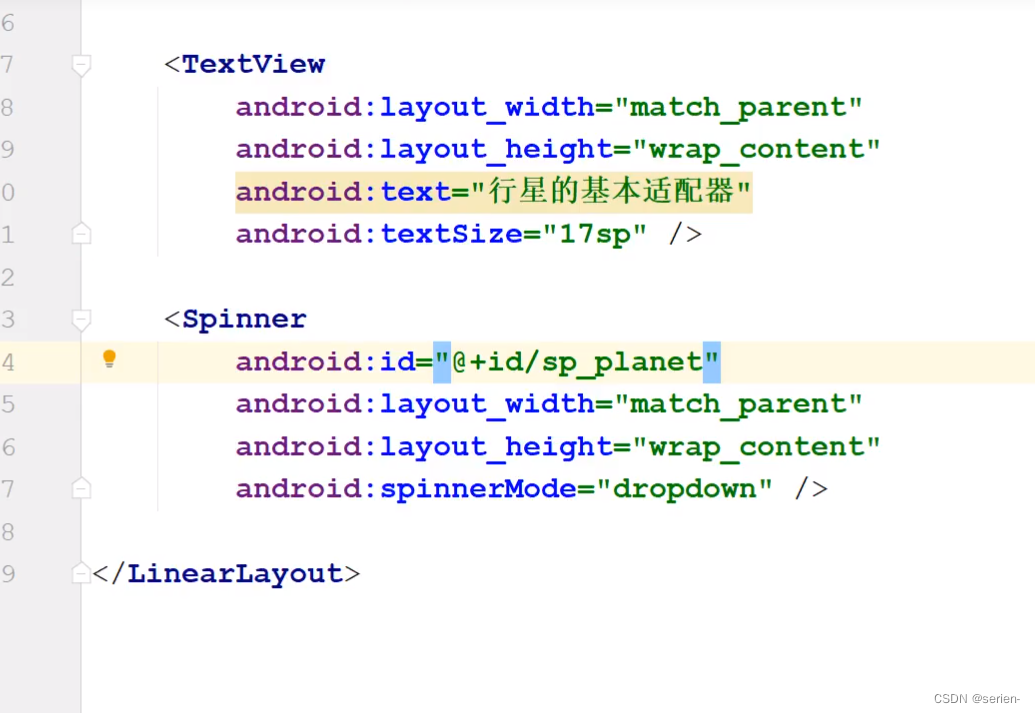
下拉列表Spinner

实例:

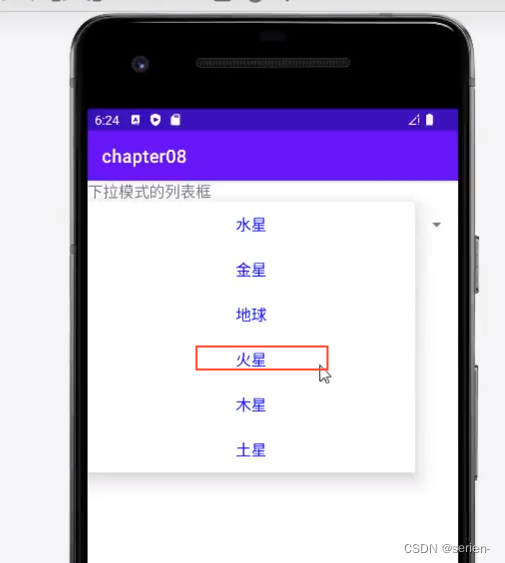
效果:



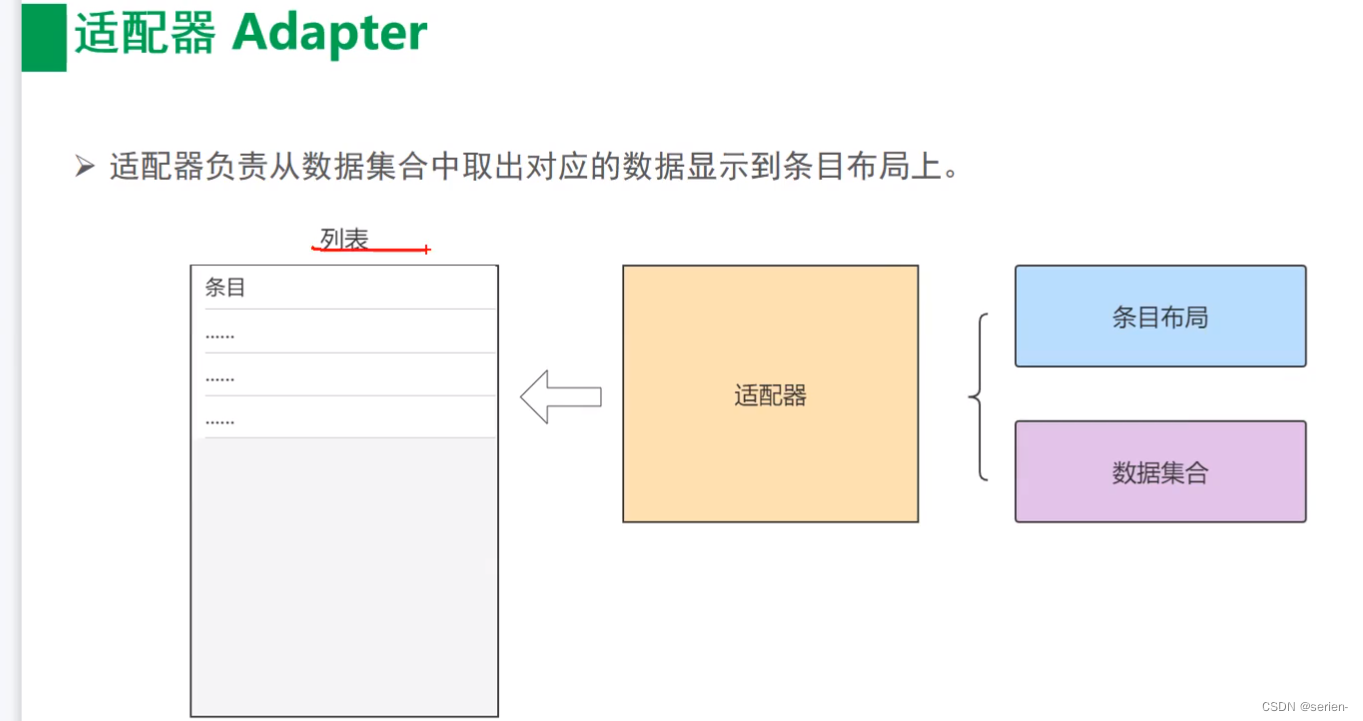
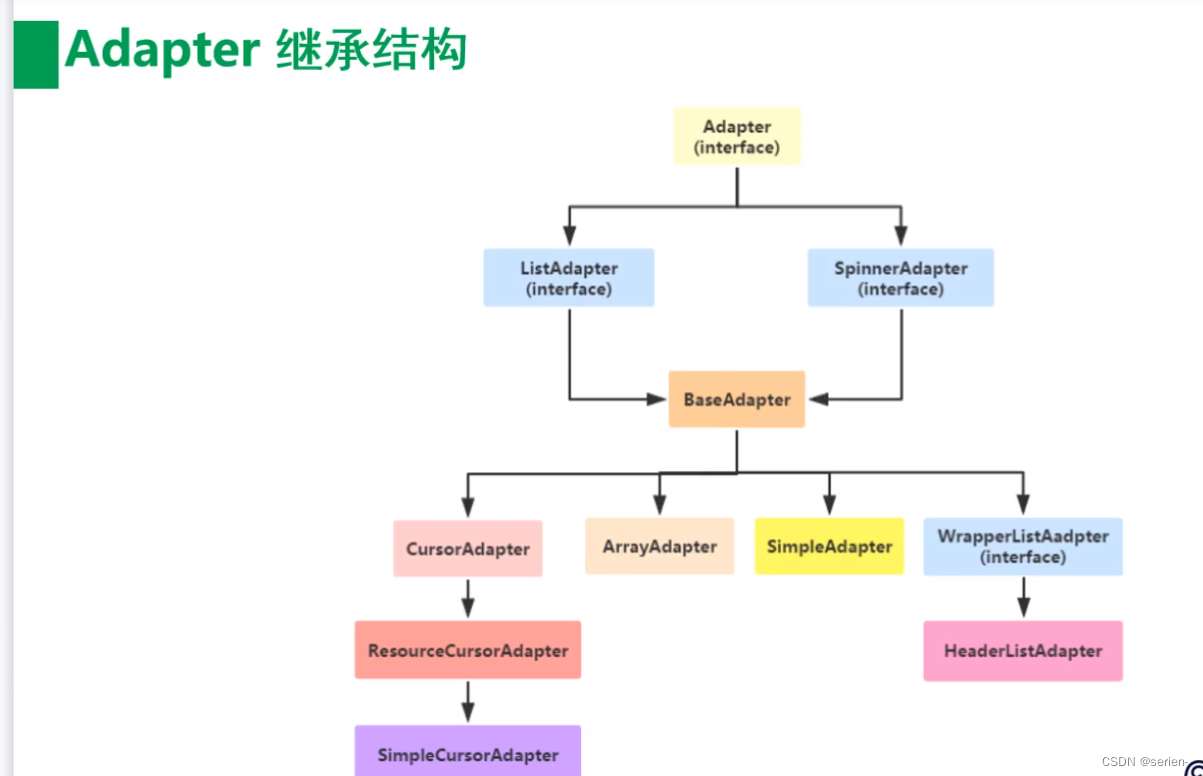
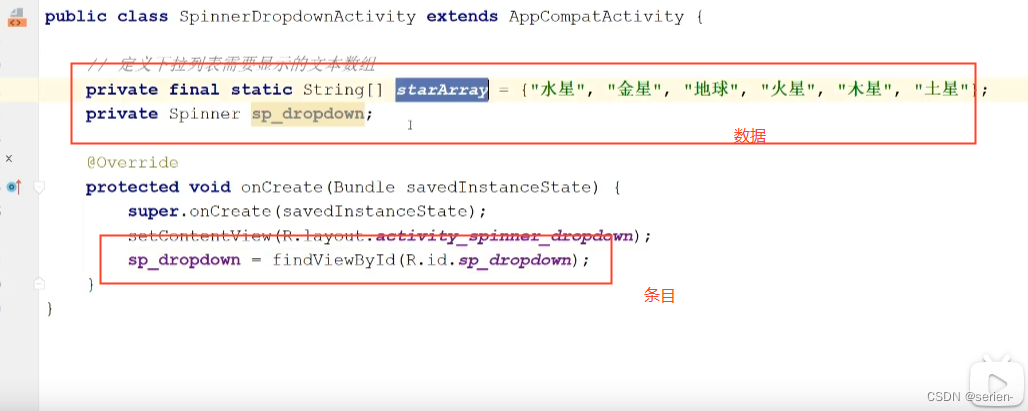
数组适配器ArrayAdapter

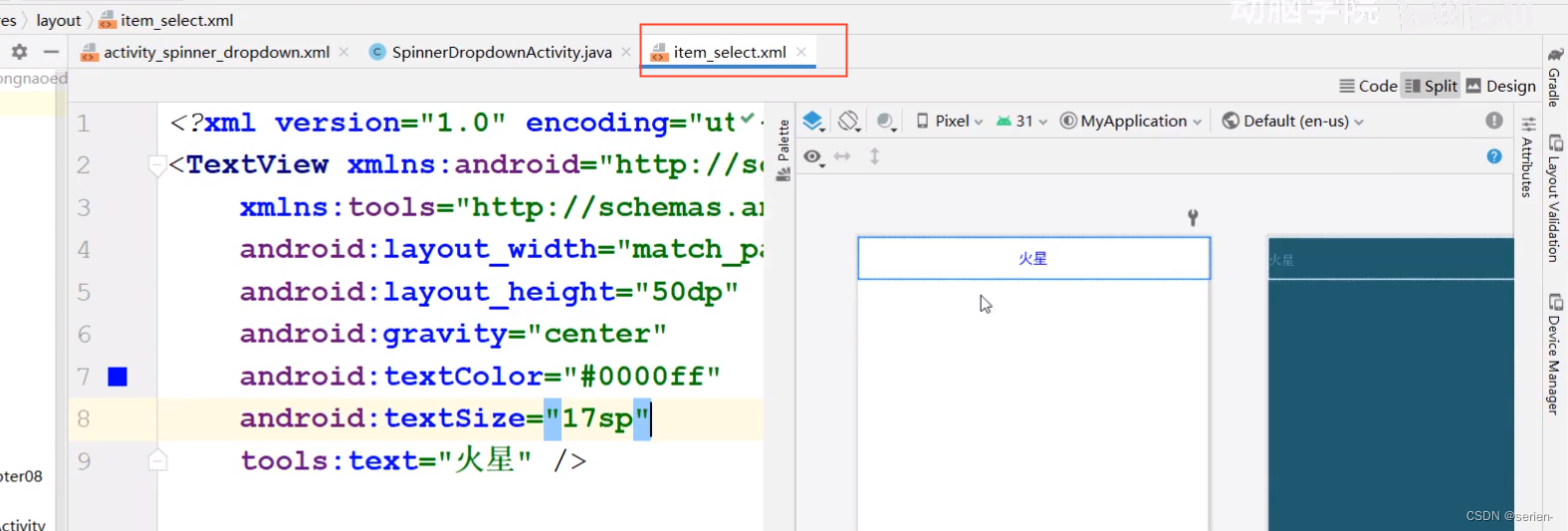
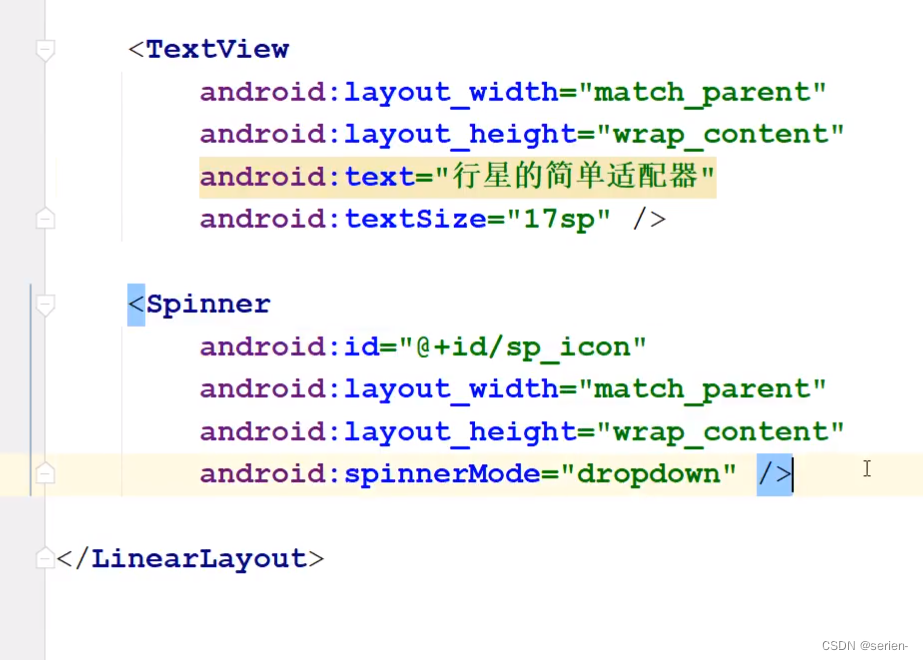
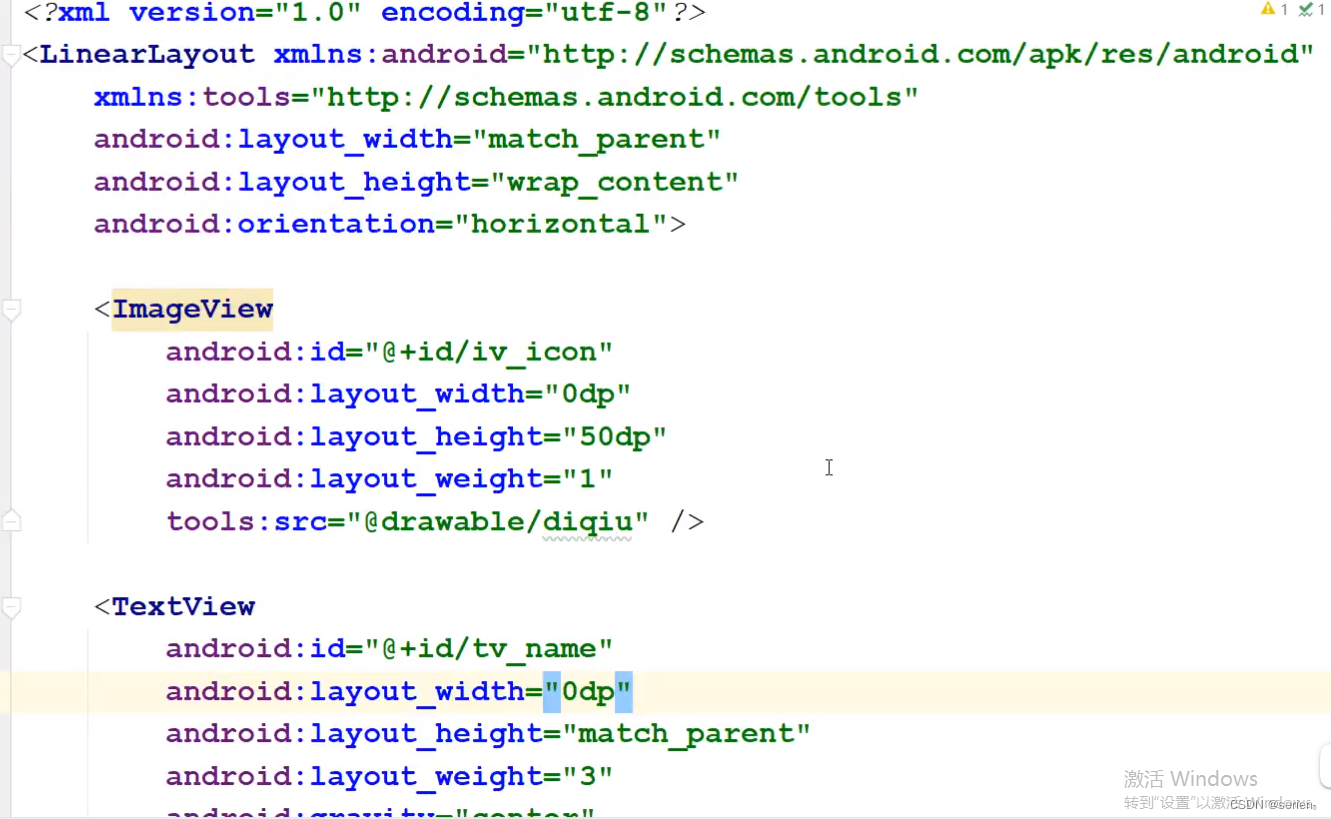
编写一个条目:



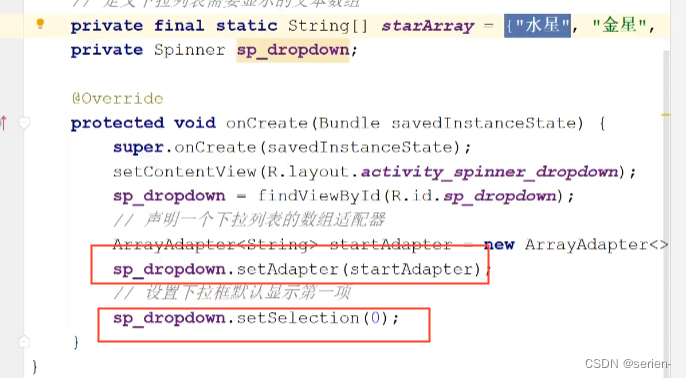
设置适配器:

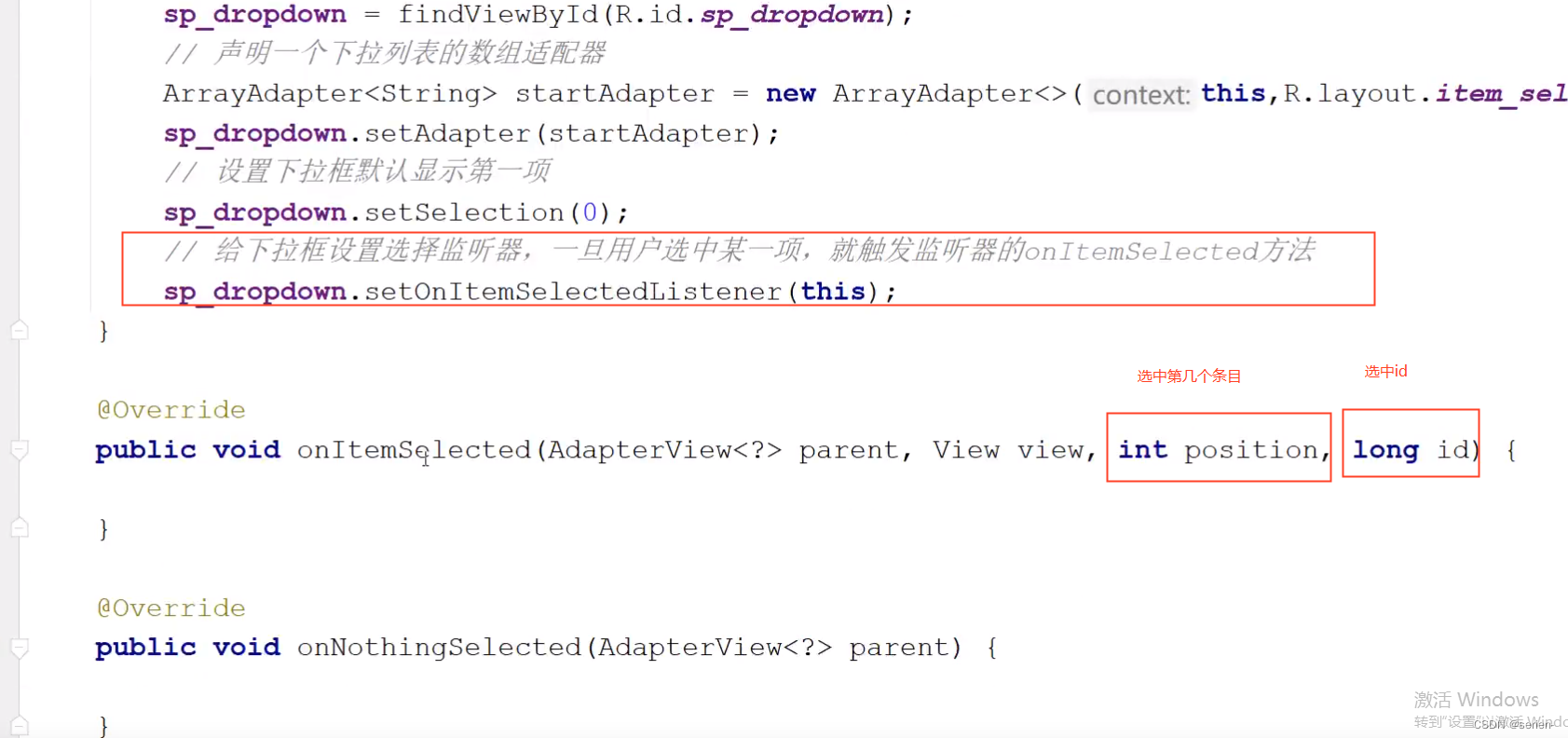
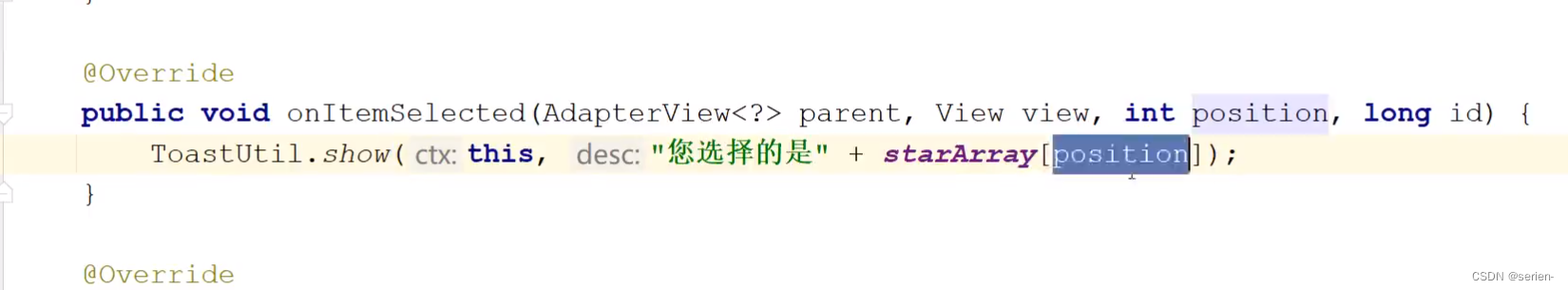
设置监听:




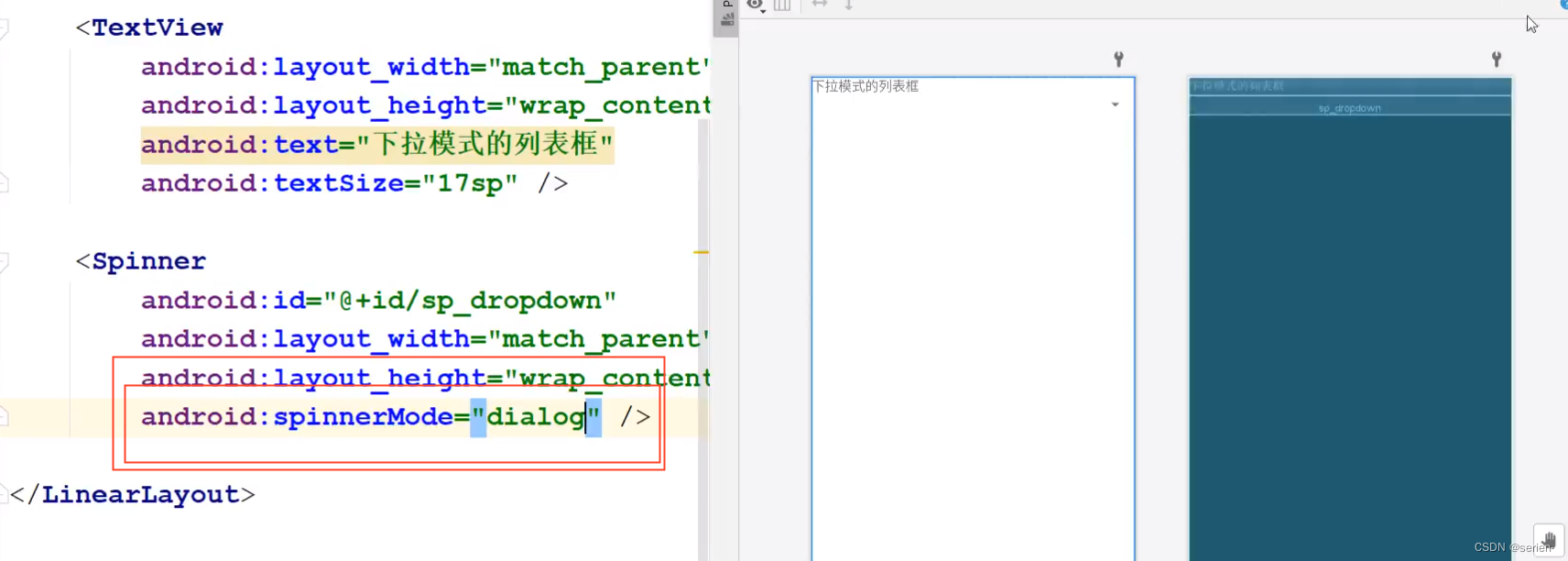
修改成
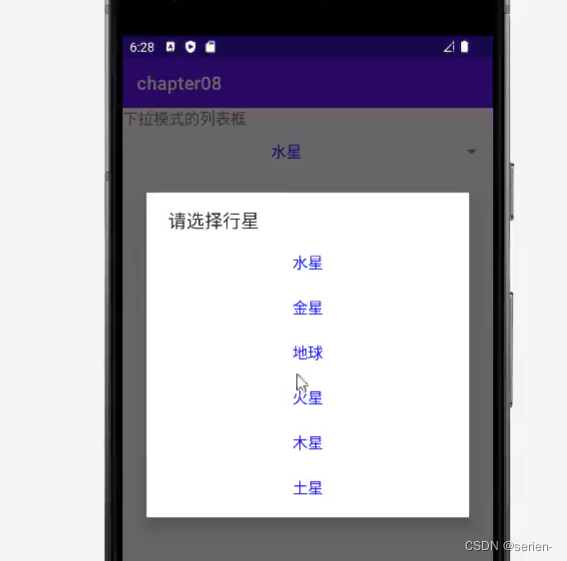
除了可以加标题,其他都一样:


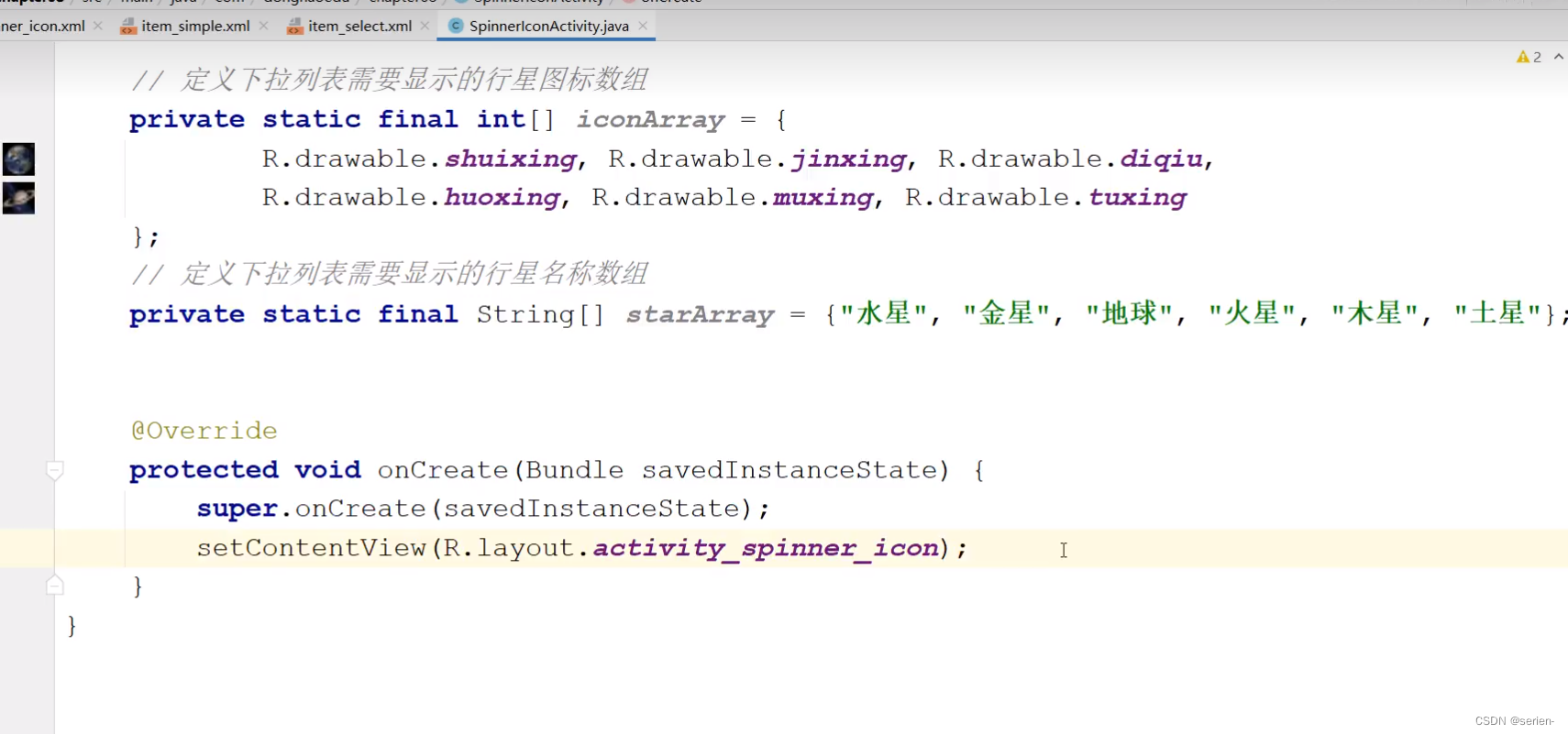
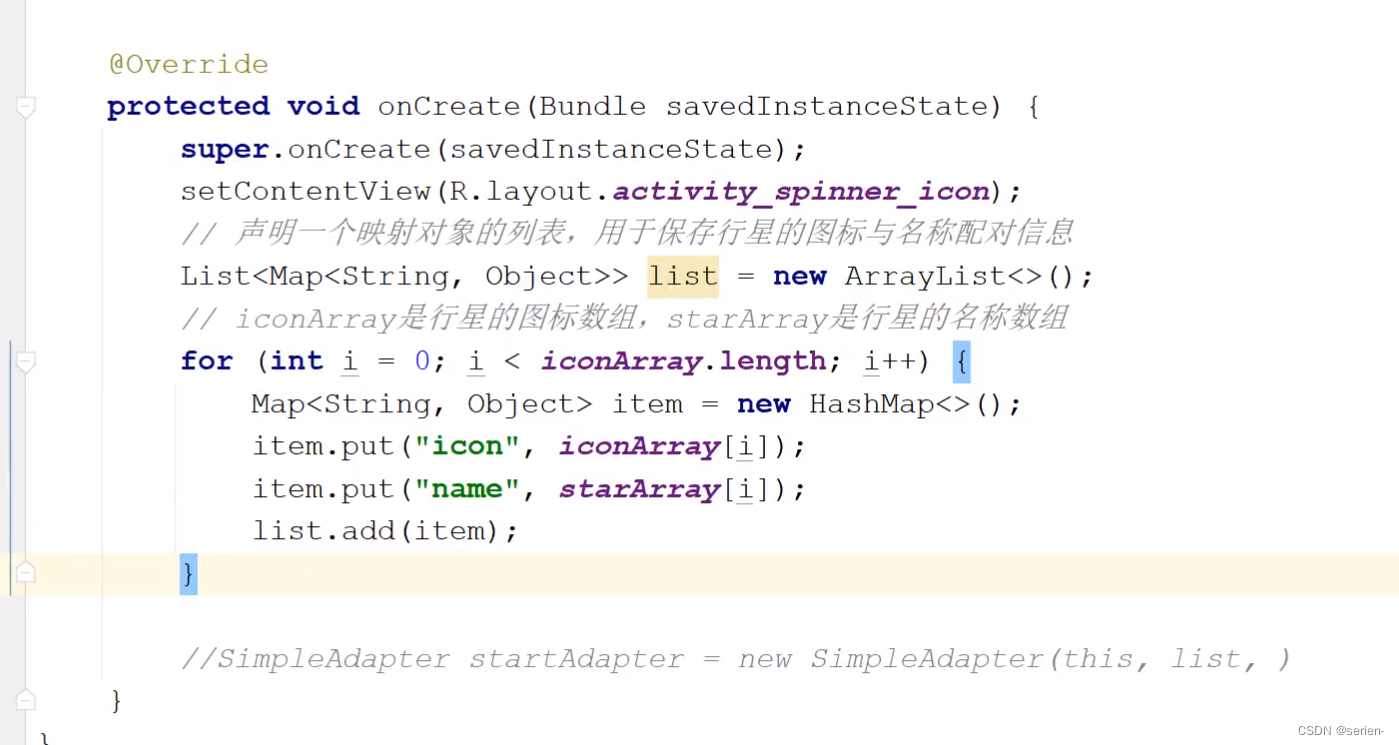
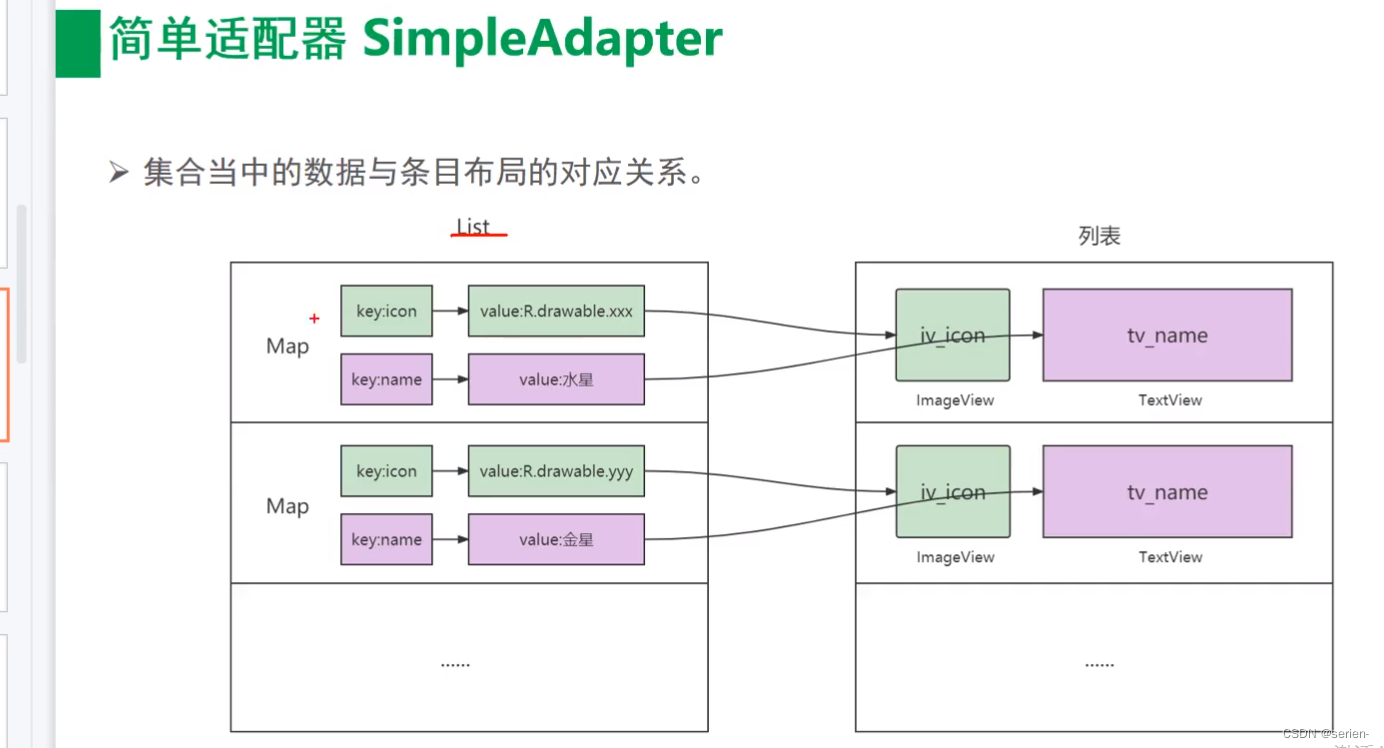
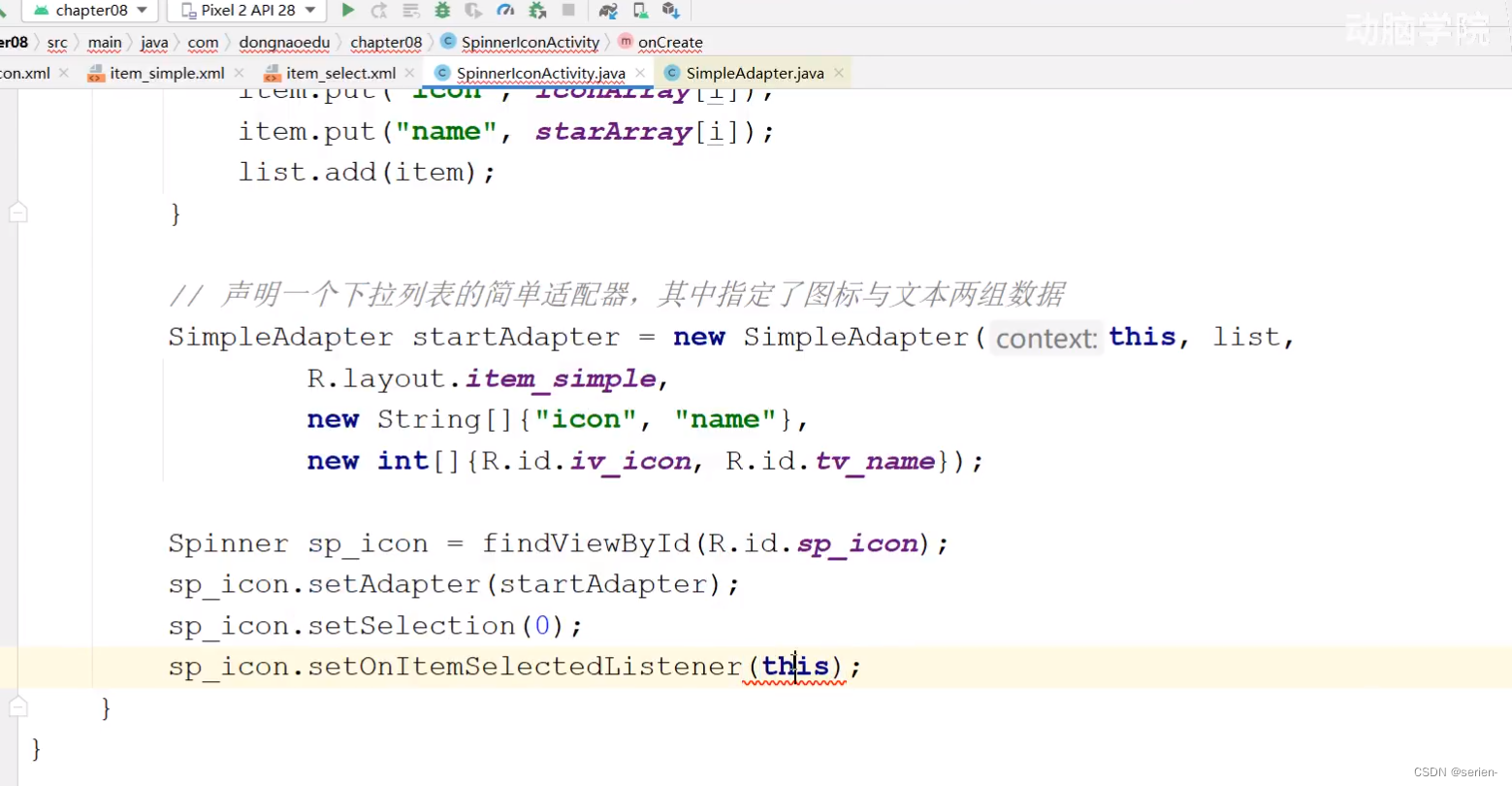
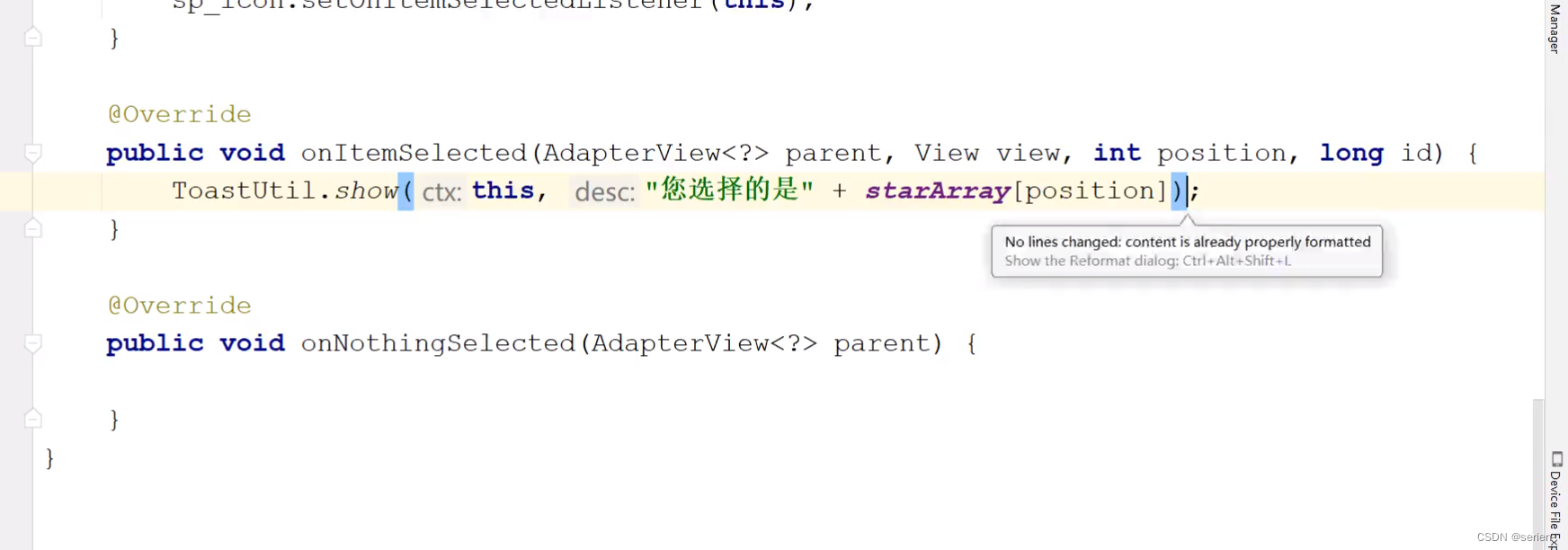
简单适配器SimpleAdapter

实例:










列表类视图
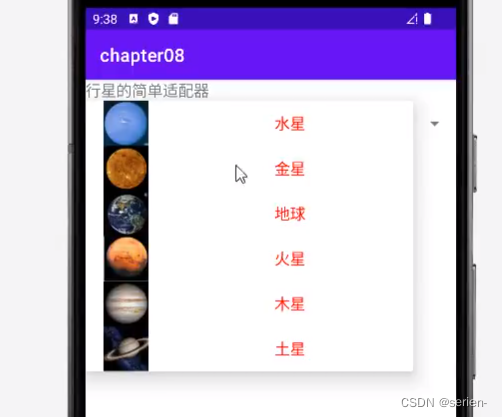
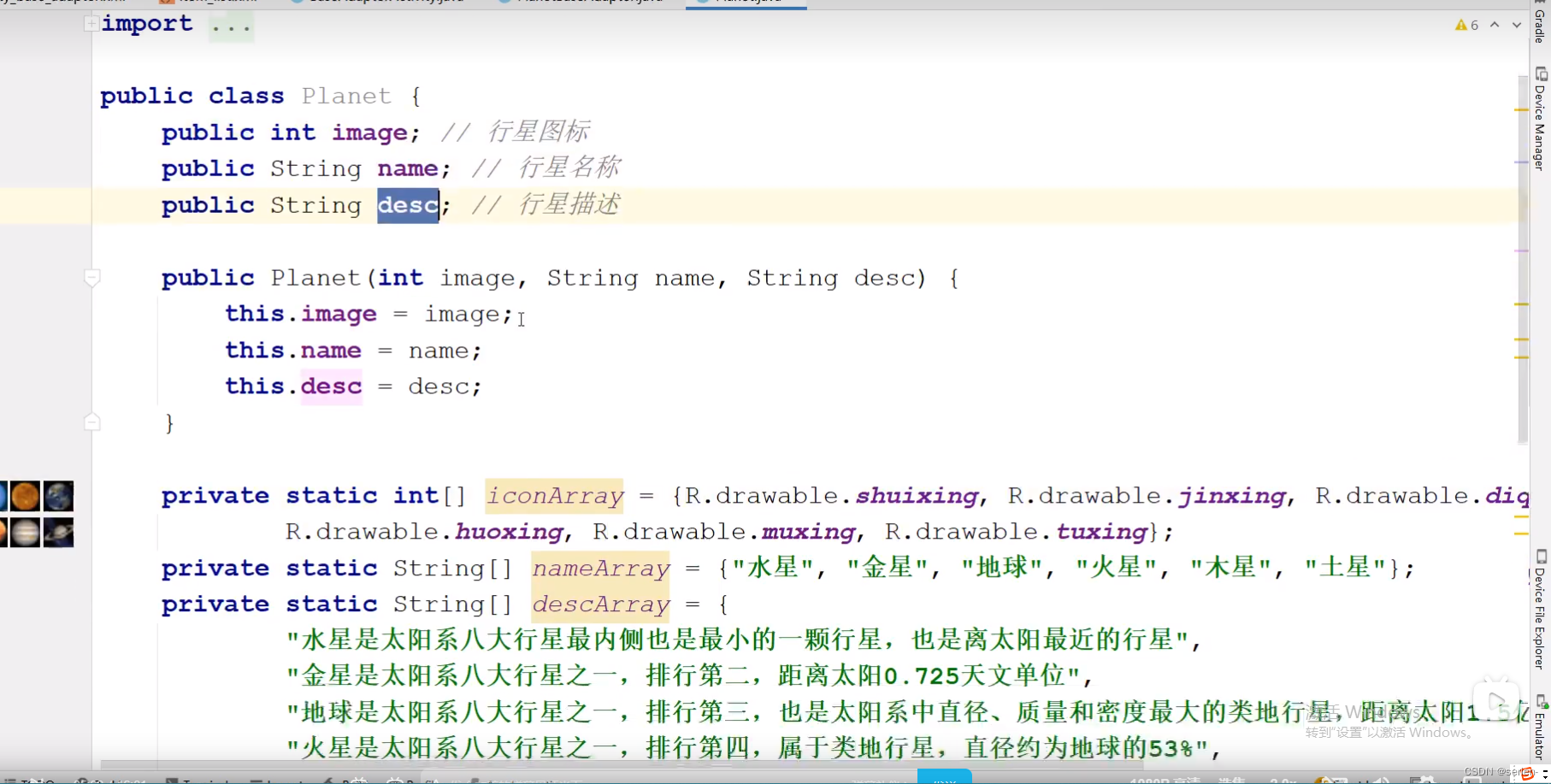
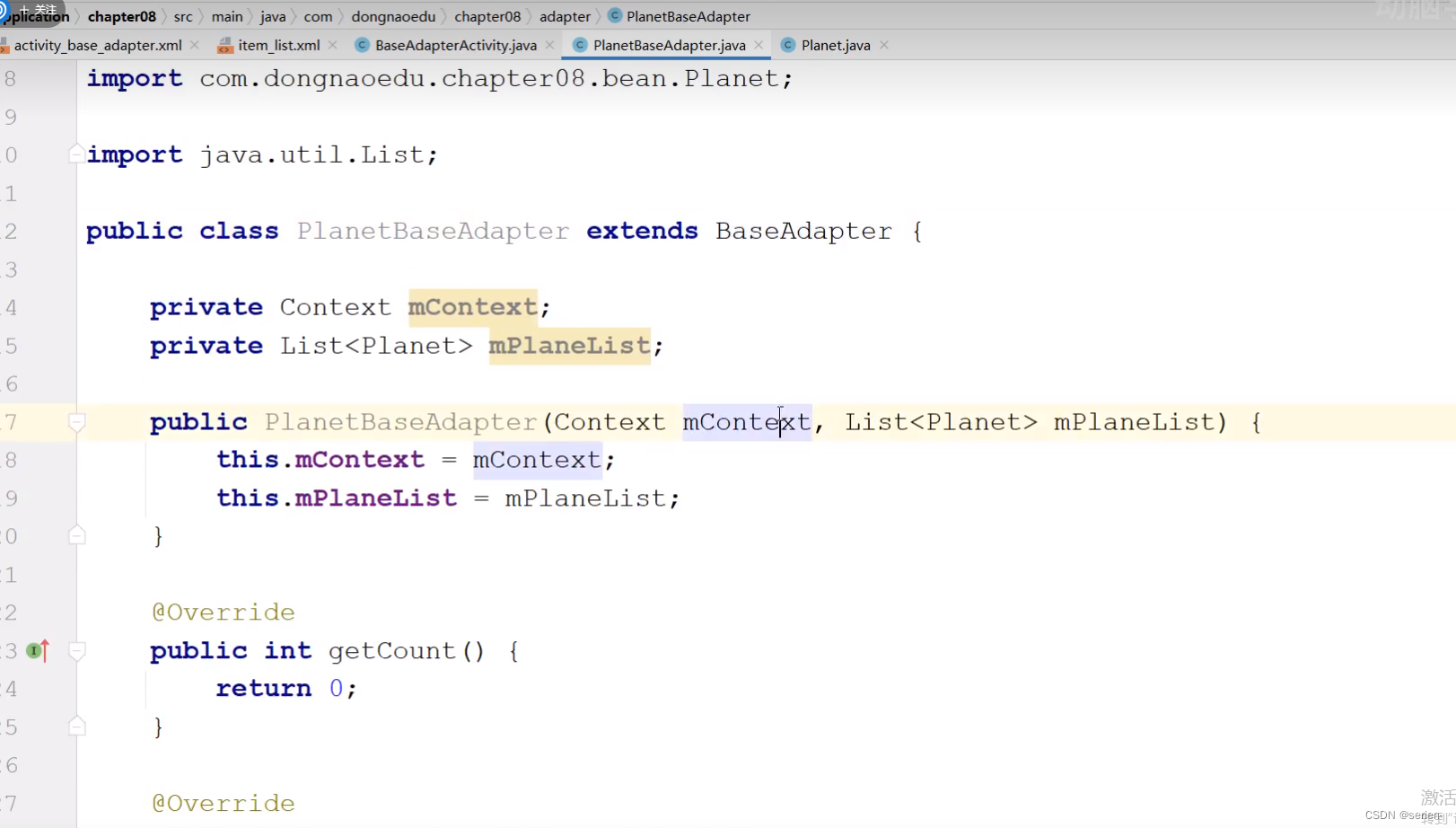
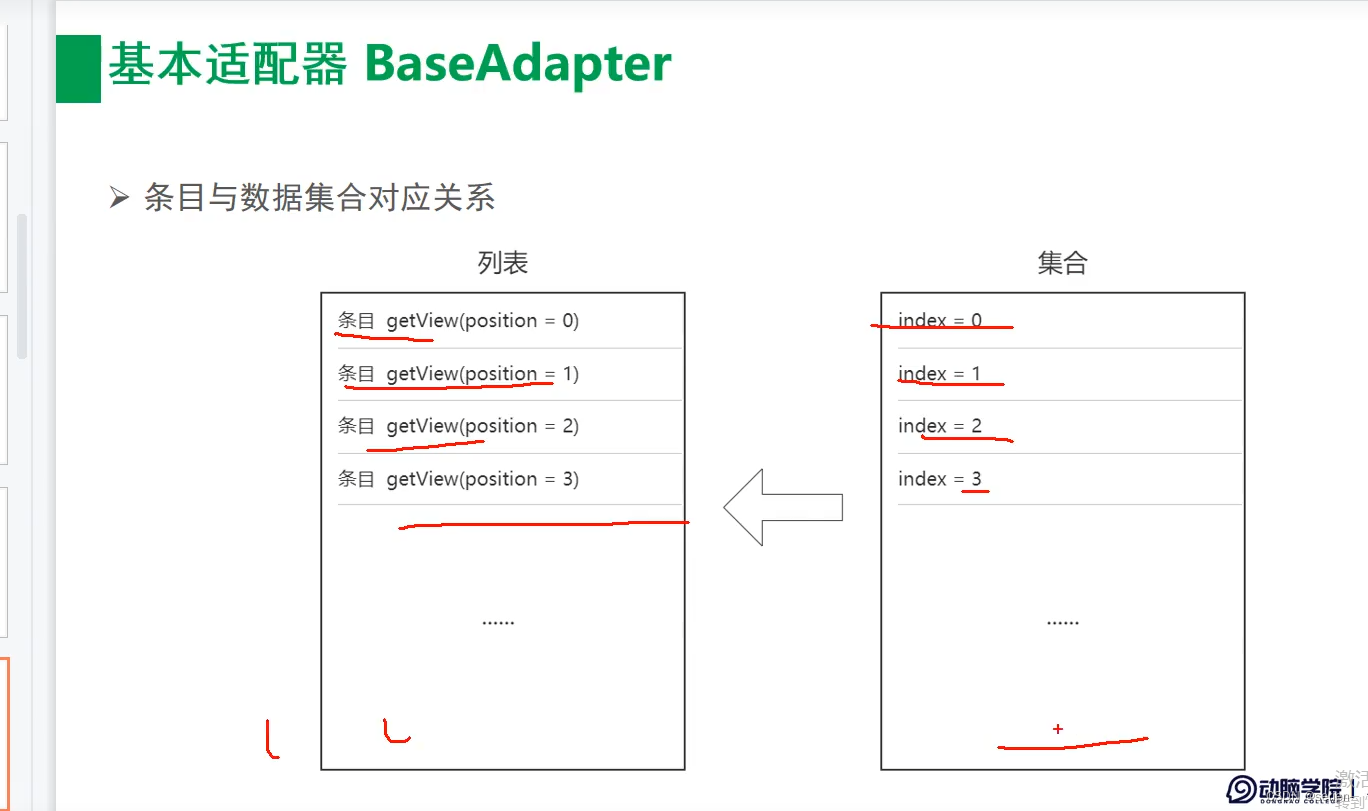
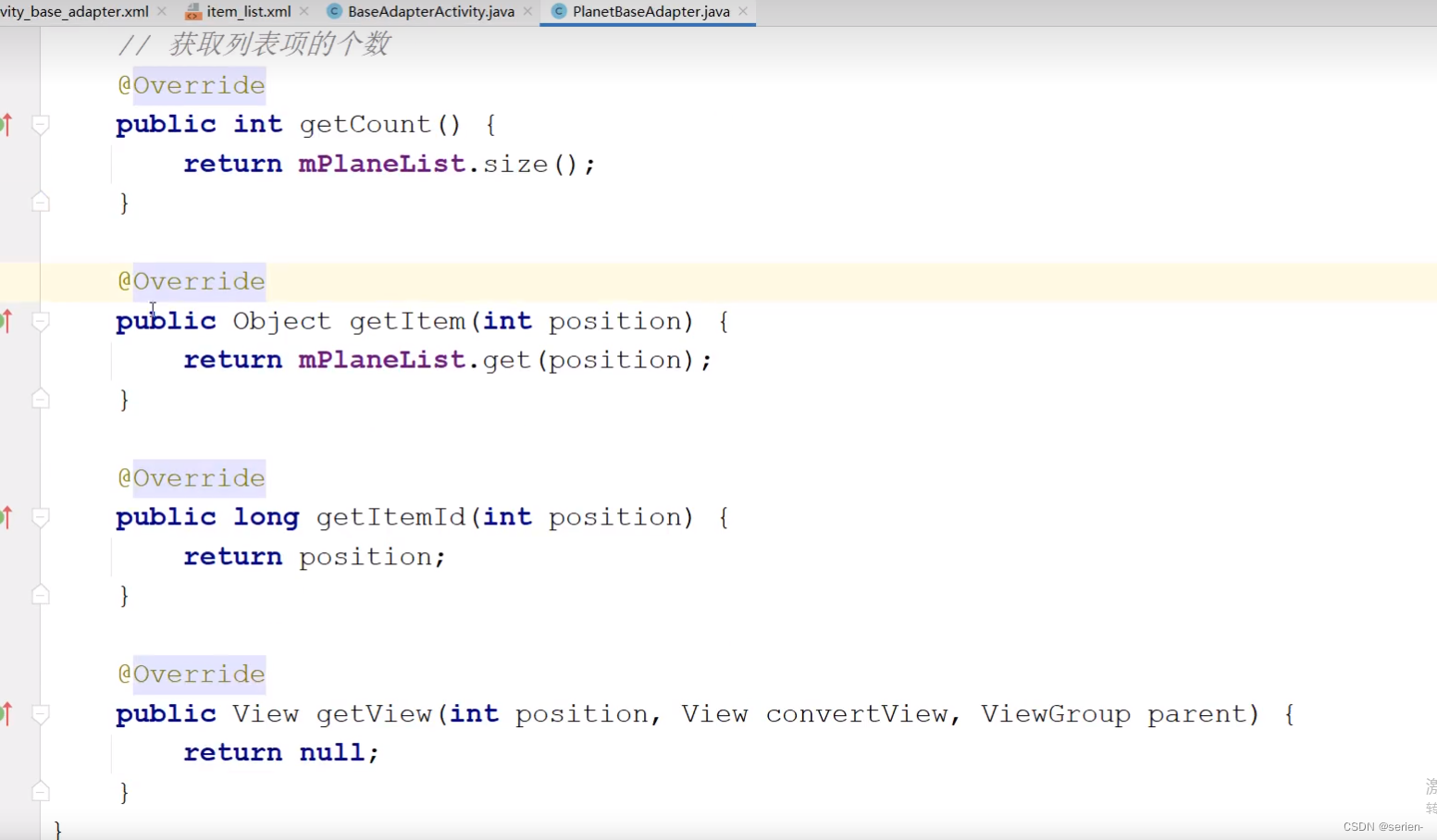
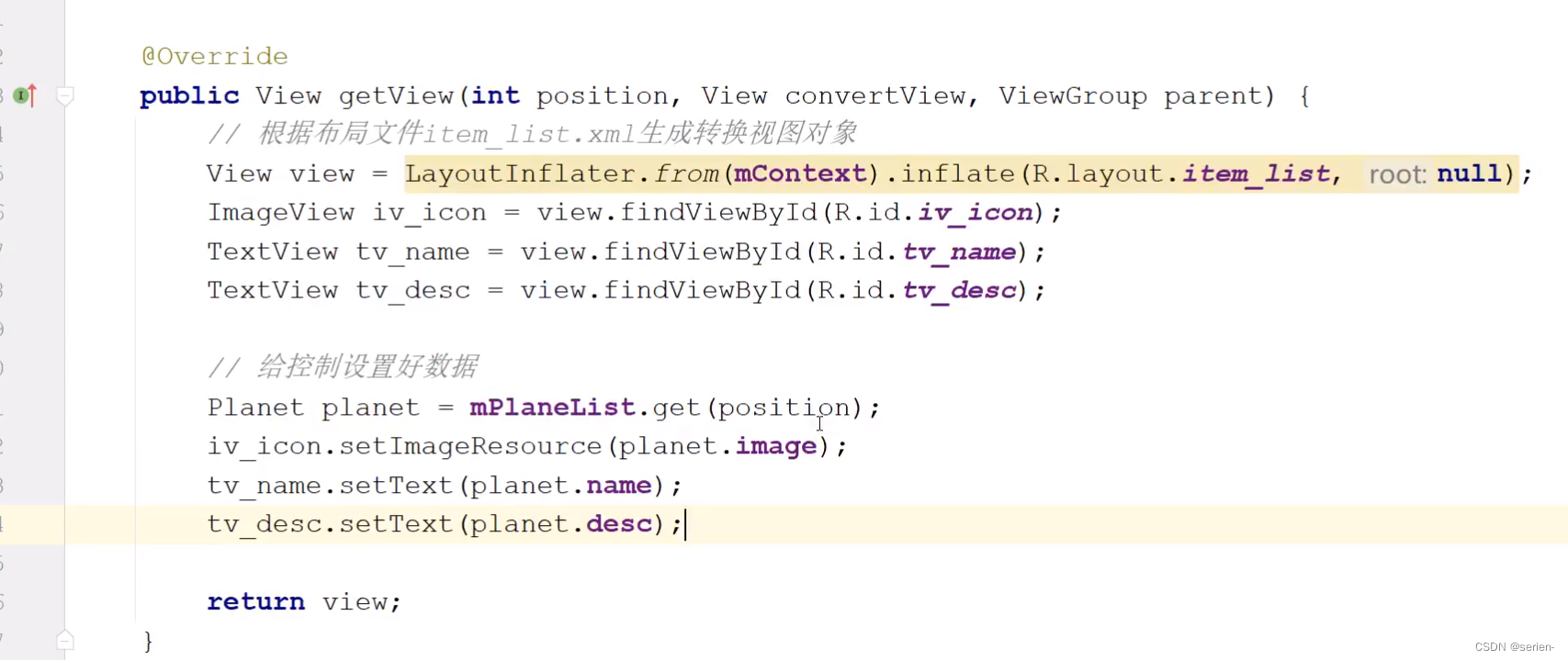
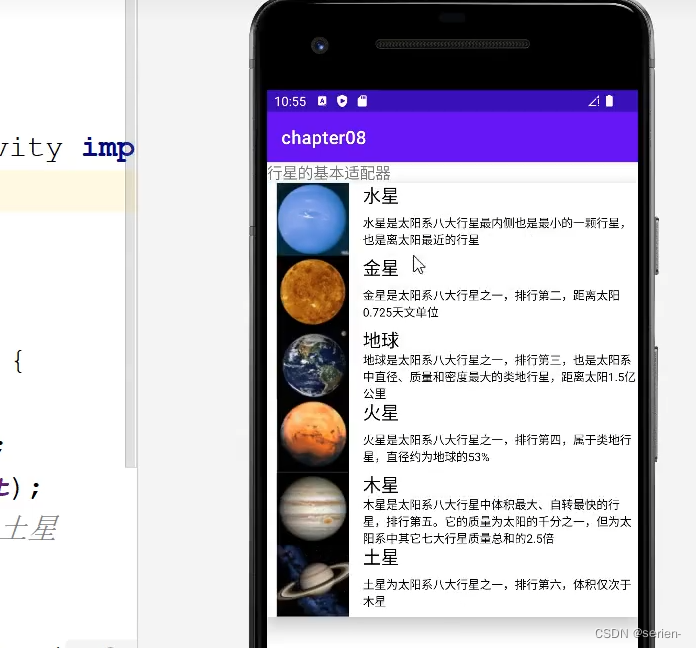
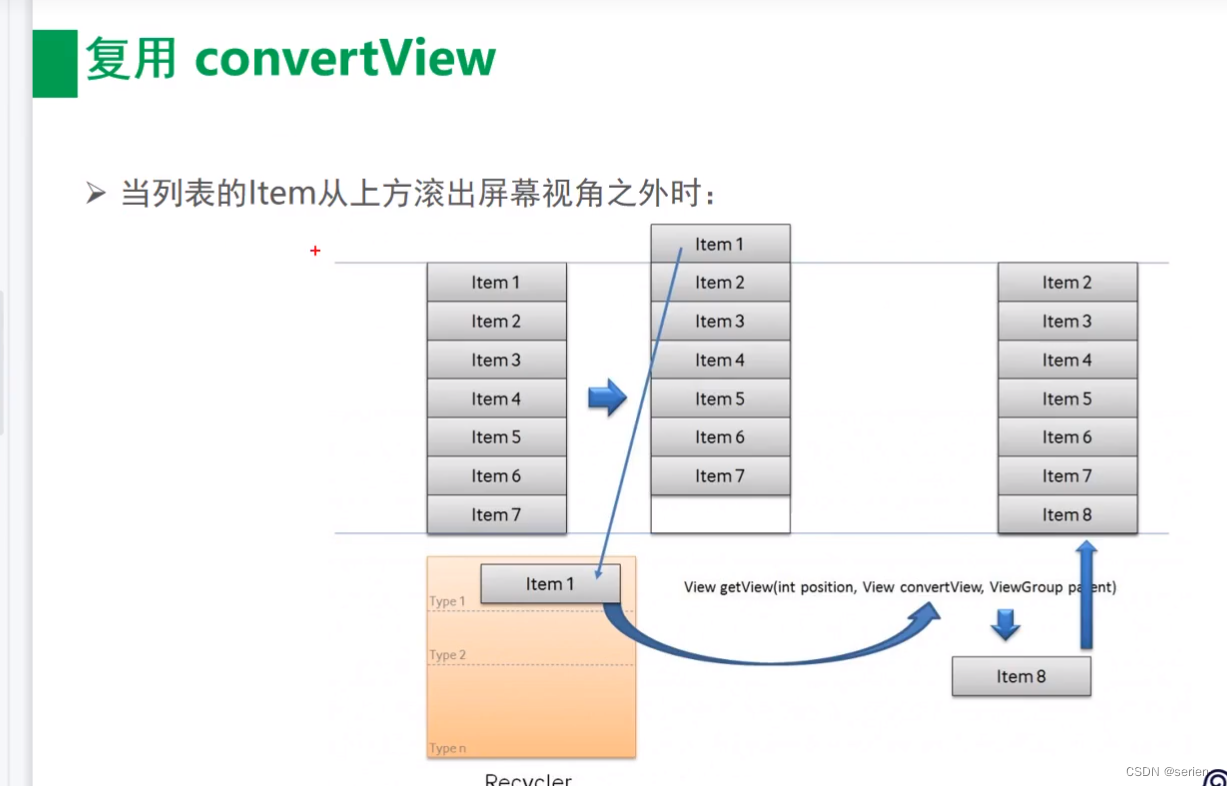
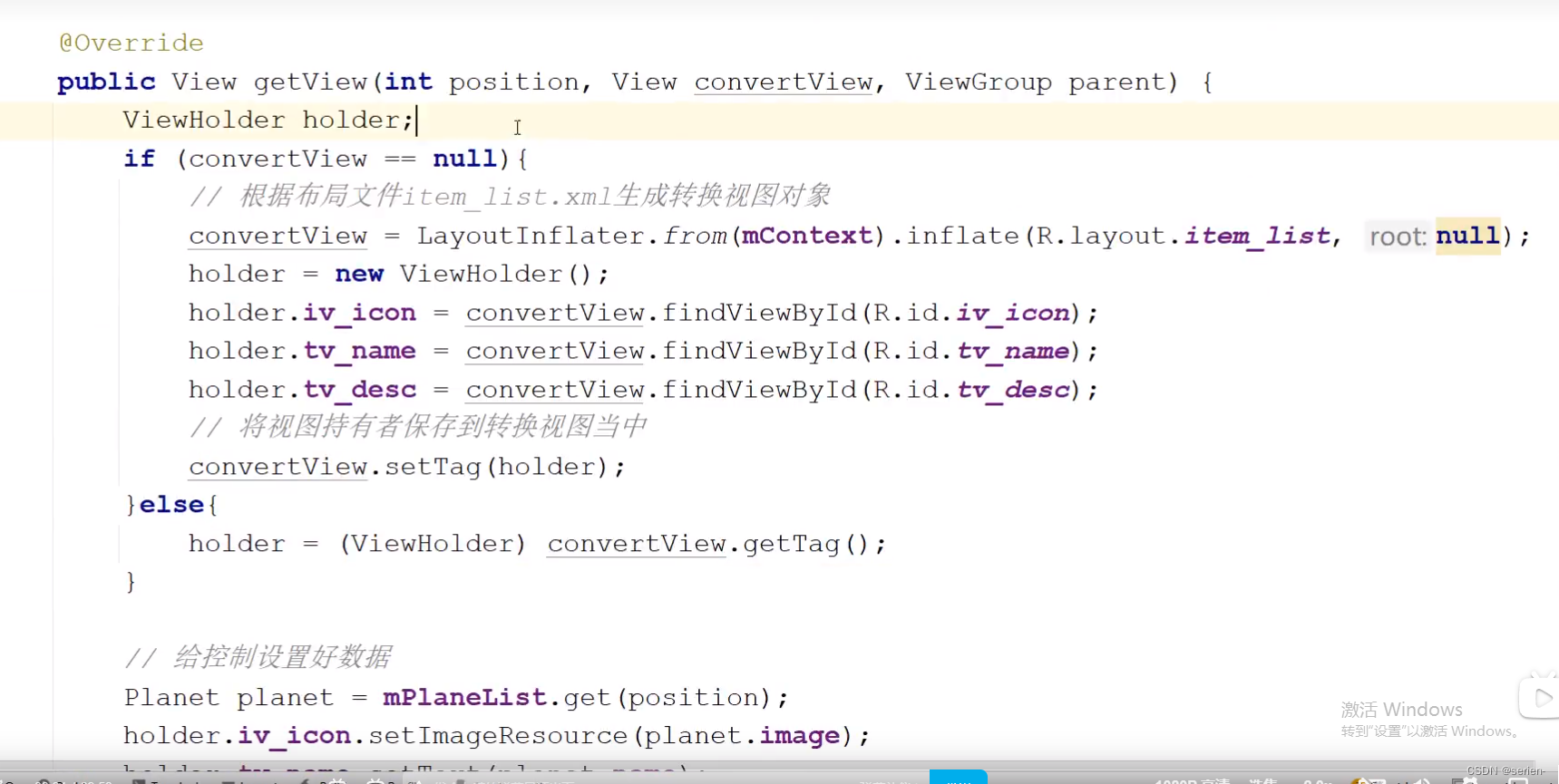
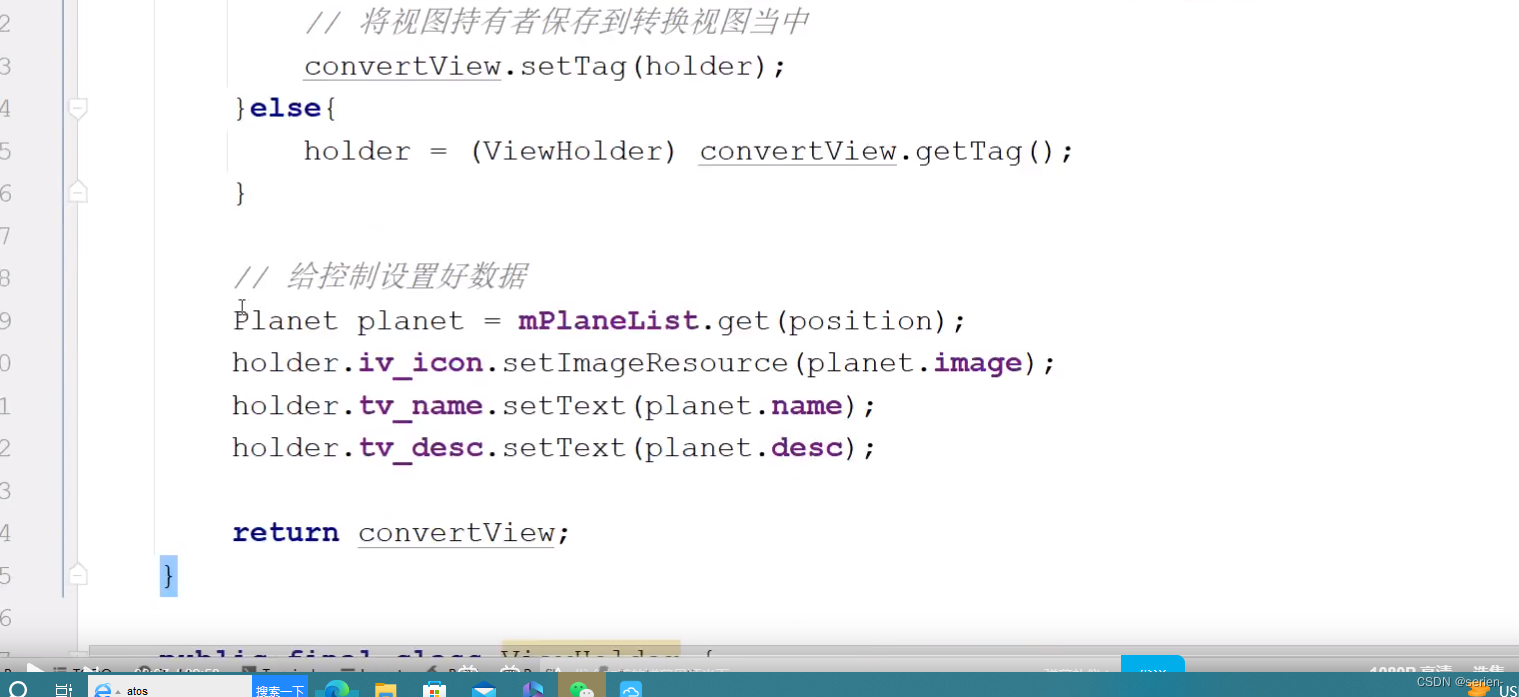
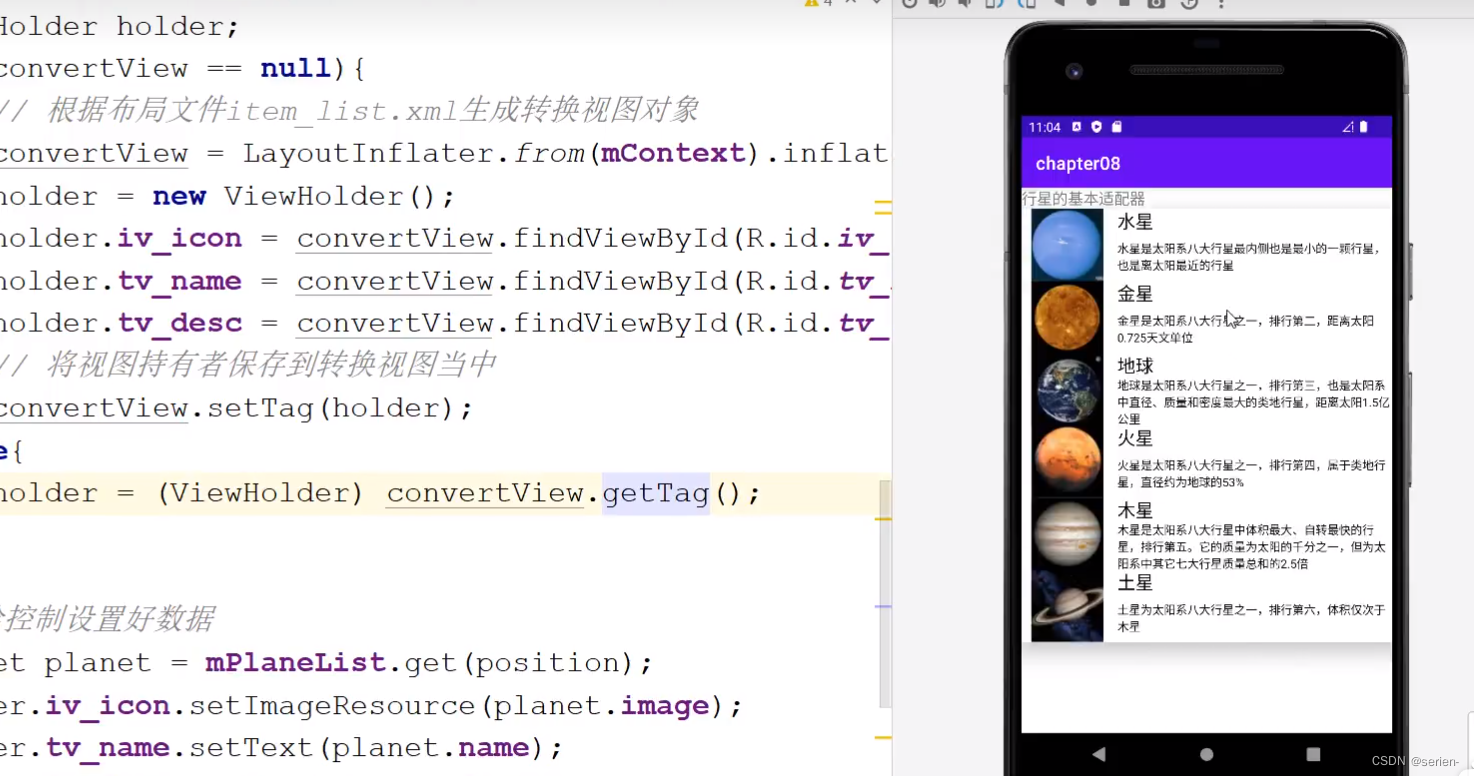
基本适配器BaseAdapter
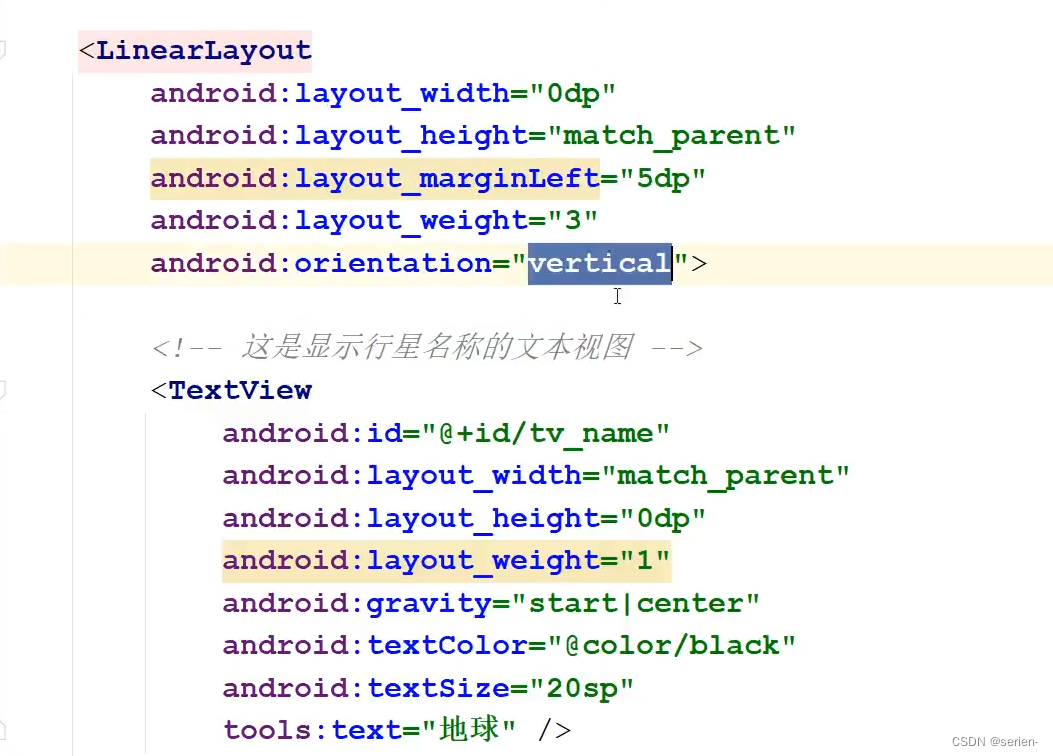
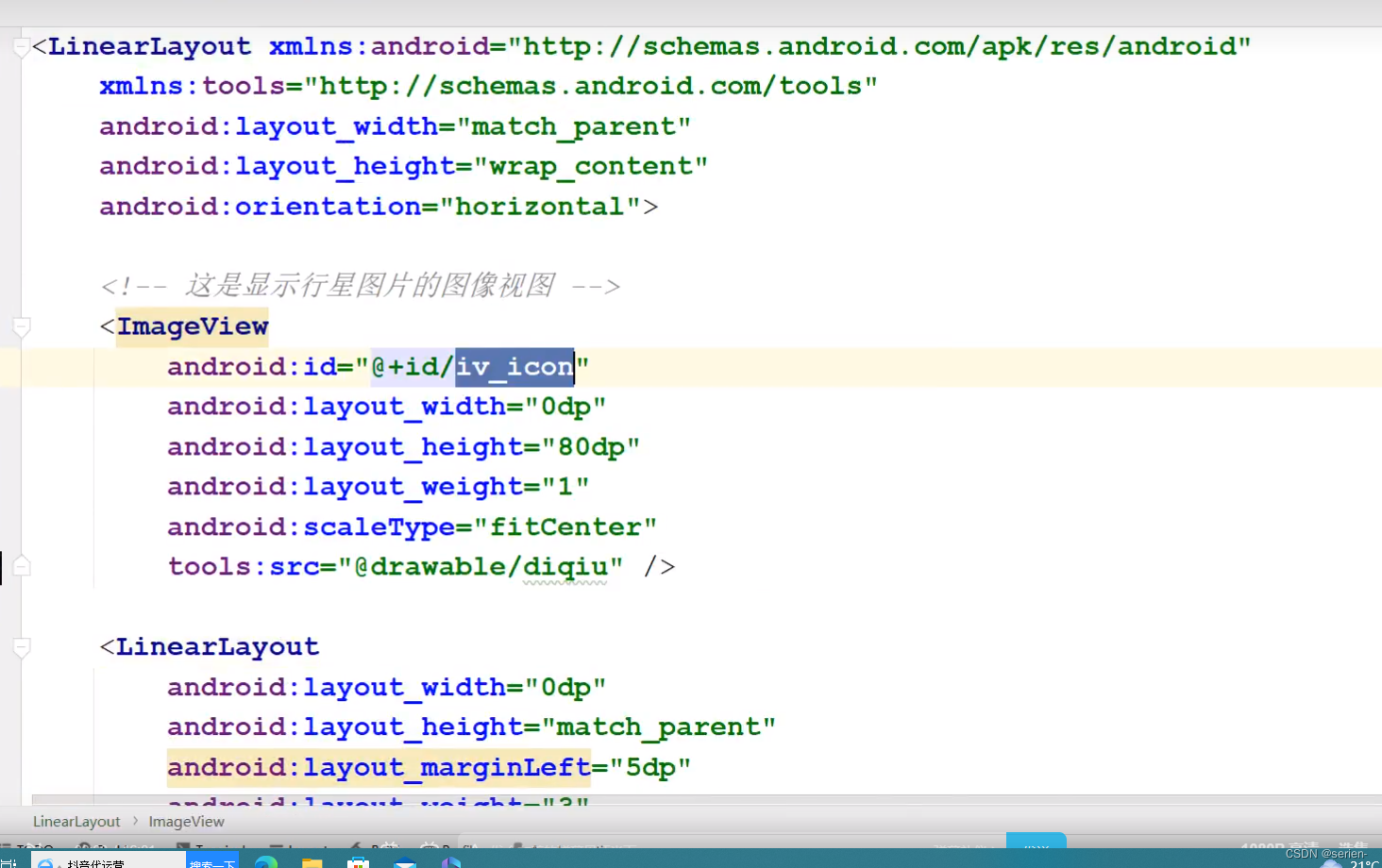
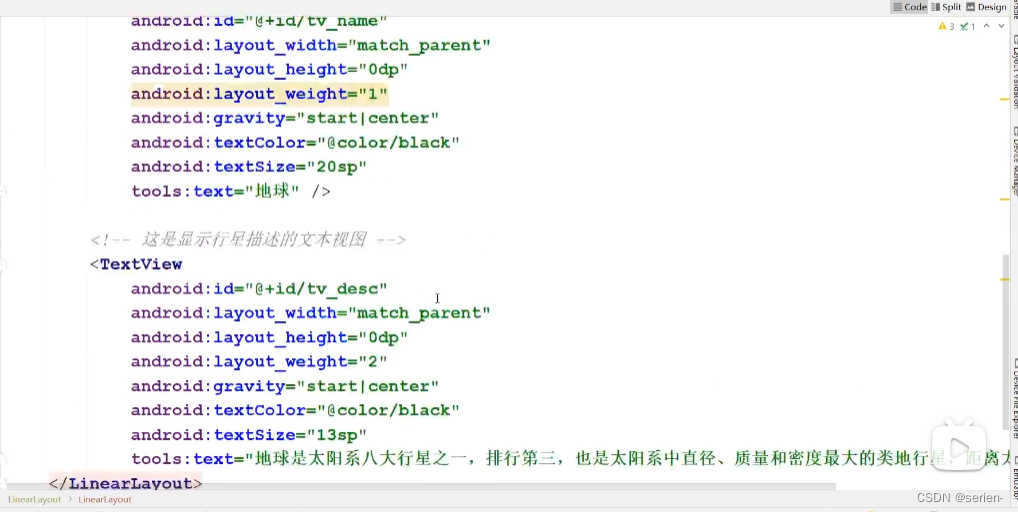
条目:












 效果:
效果:

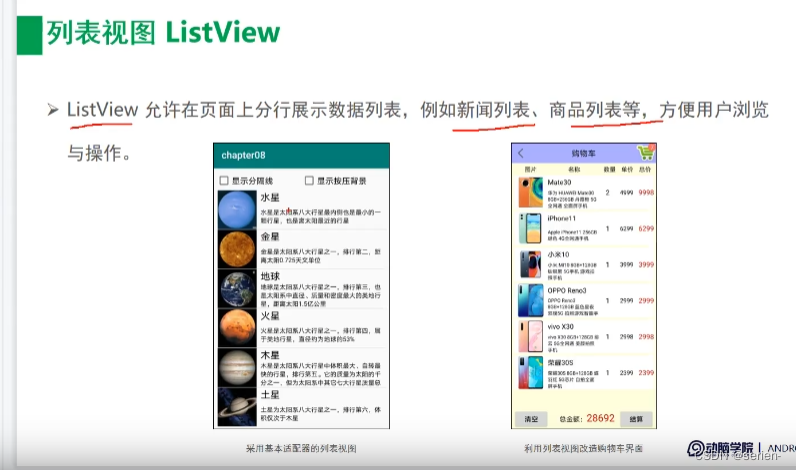
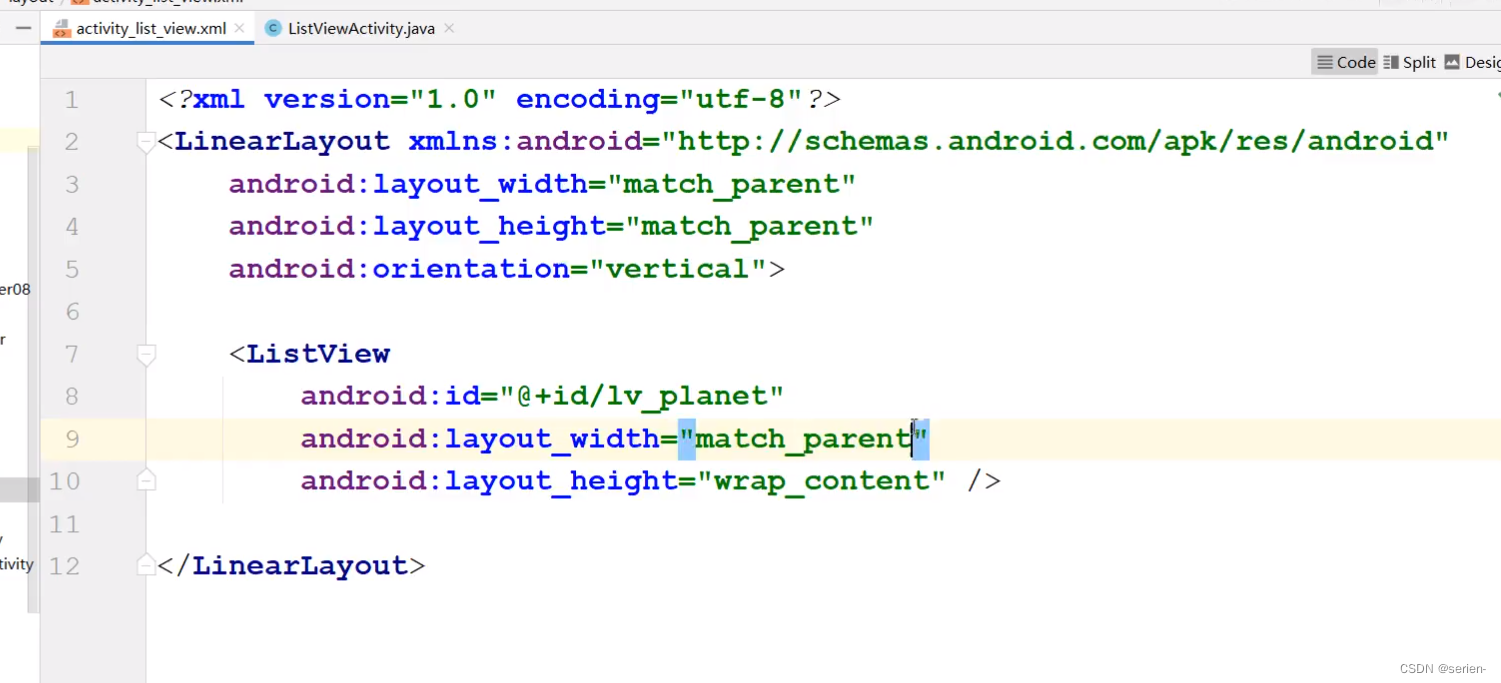
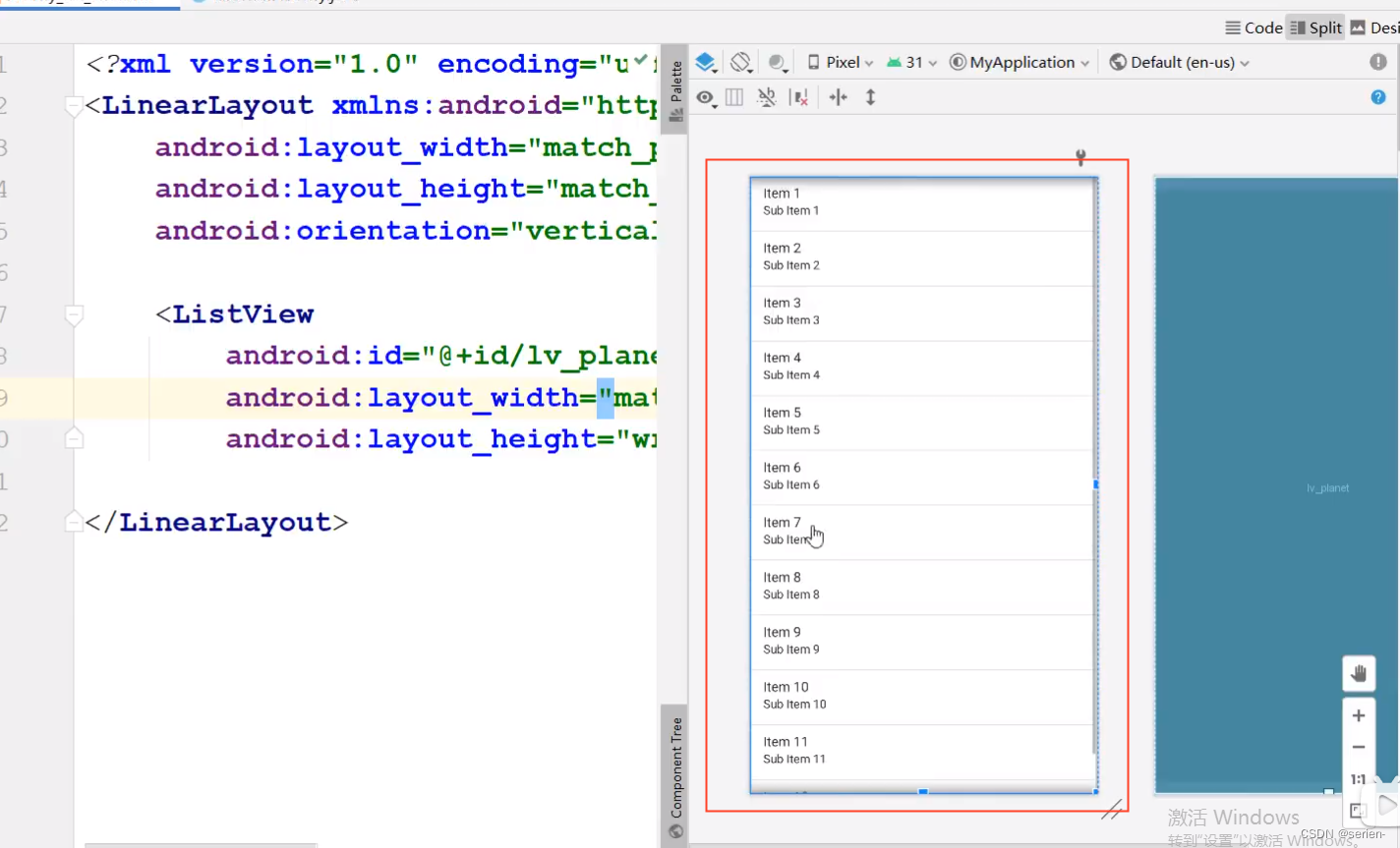
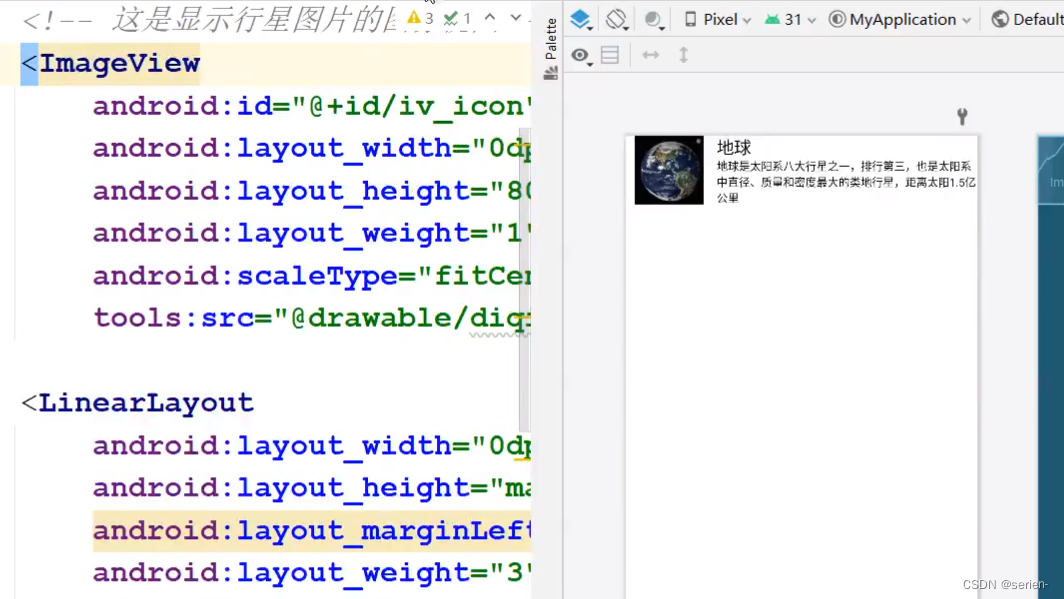
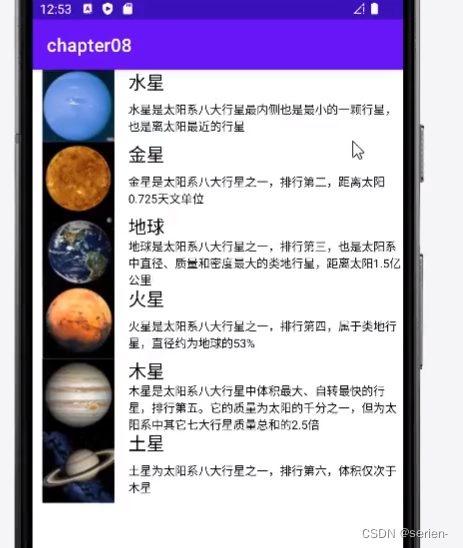
列表视图ListView



条目布局:

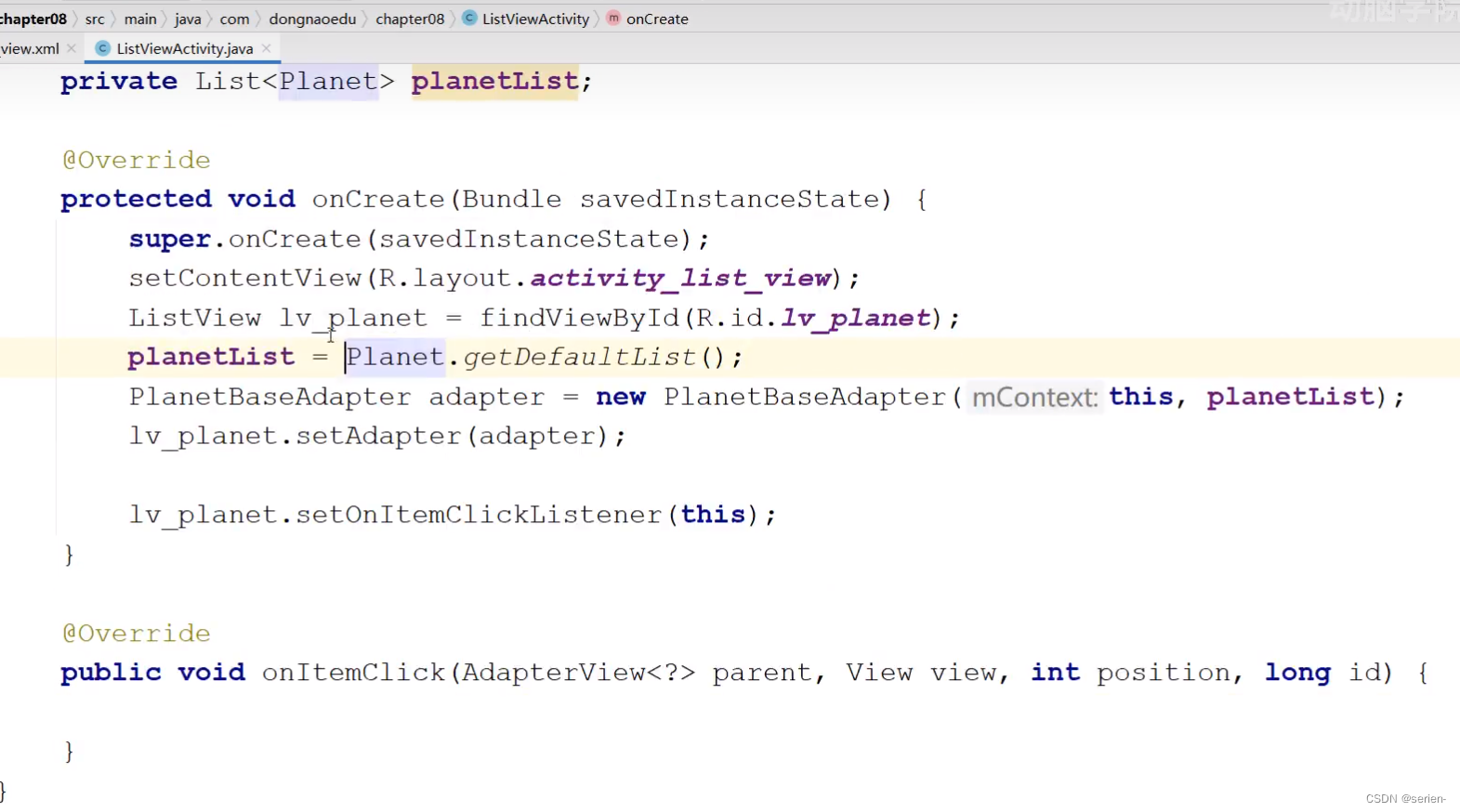
用之前那个适配器




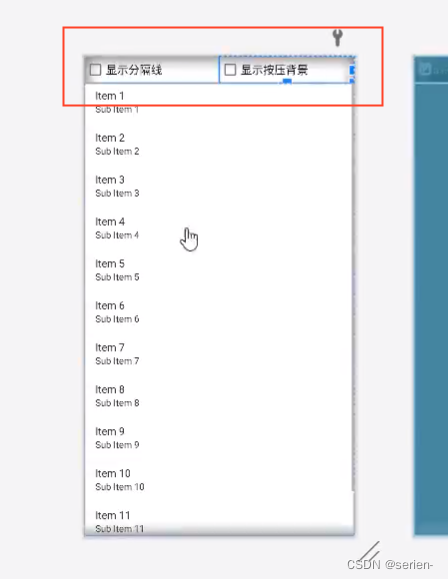
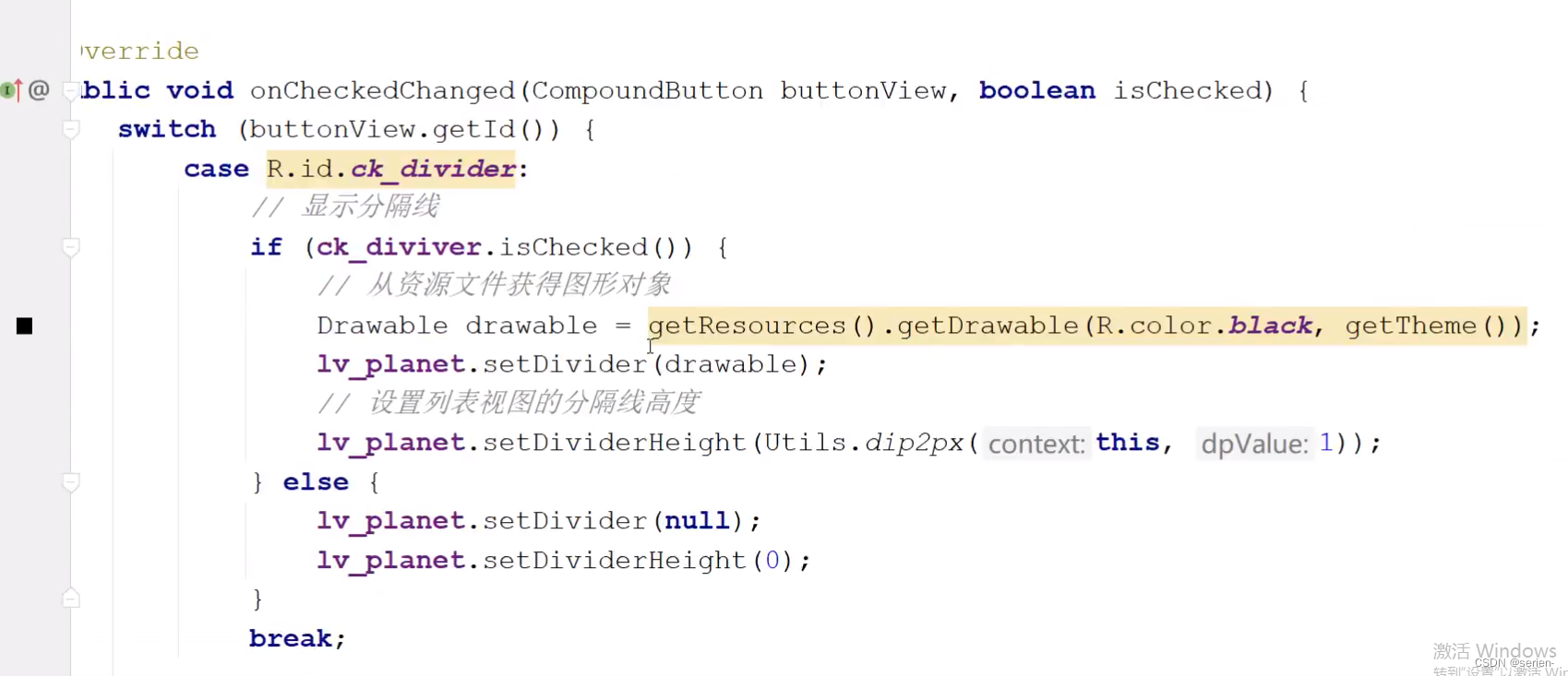
不要分割线,间距为0,点击后透明色

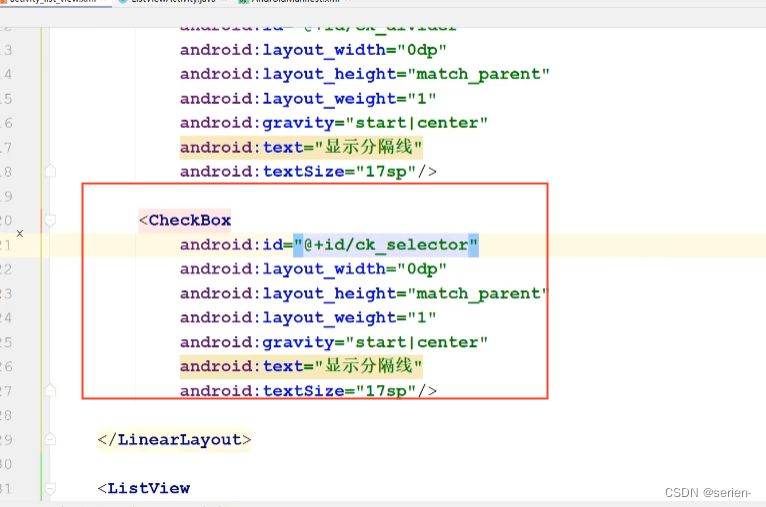
增加可配置项:








创建一个activity:

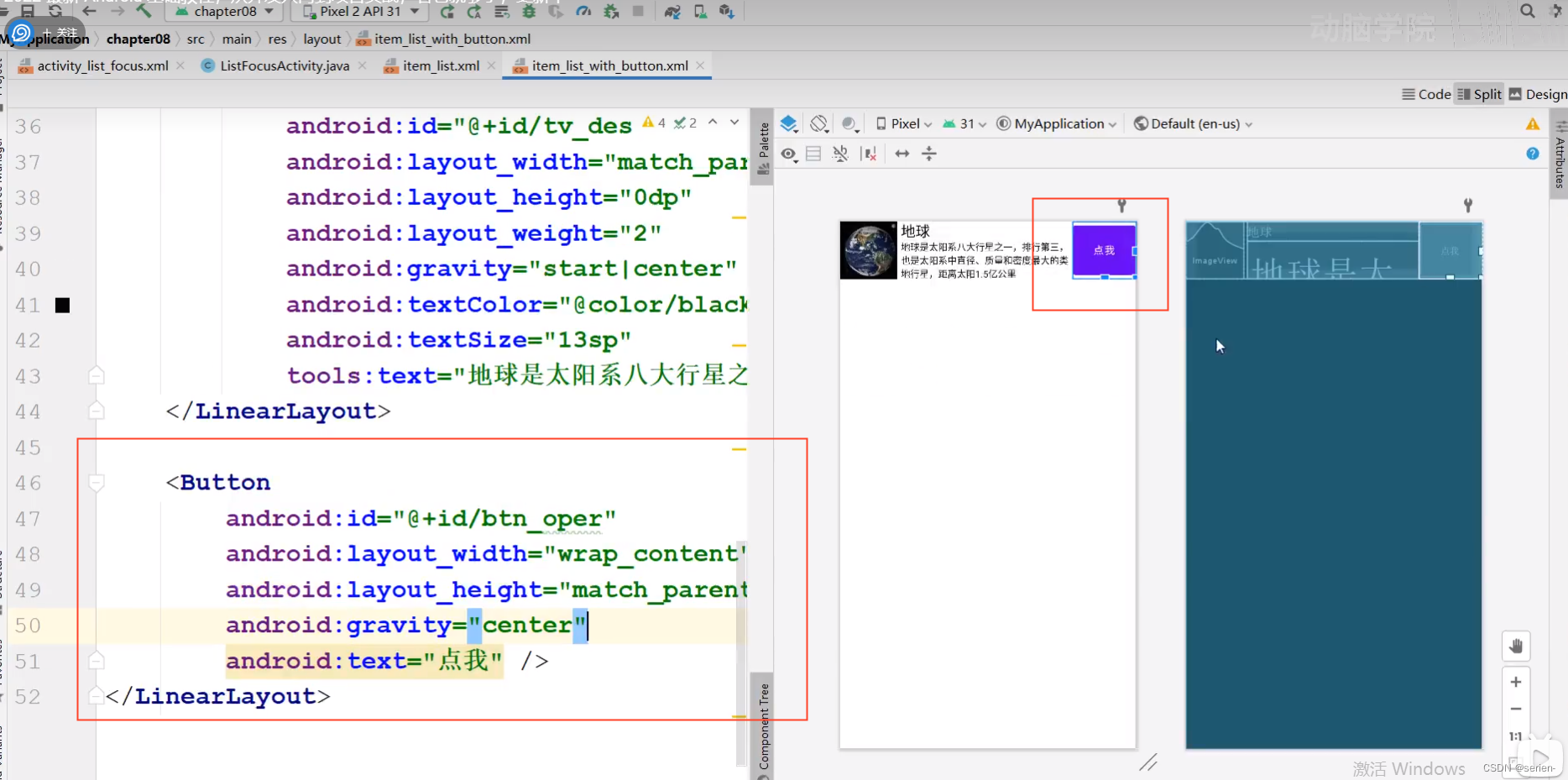
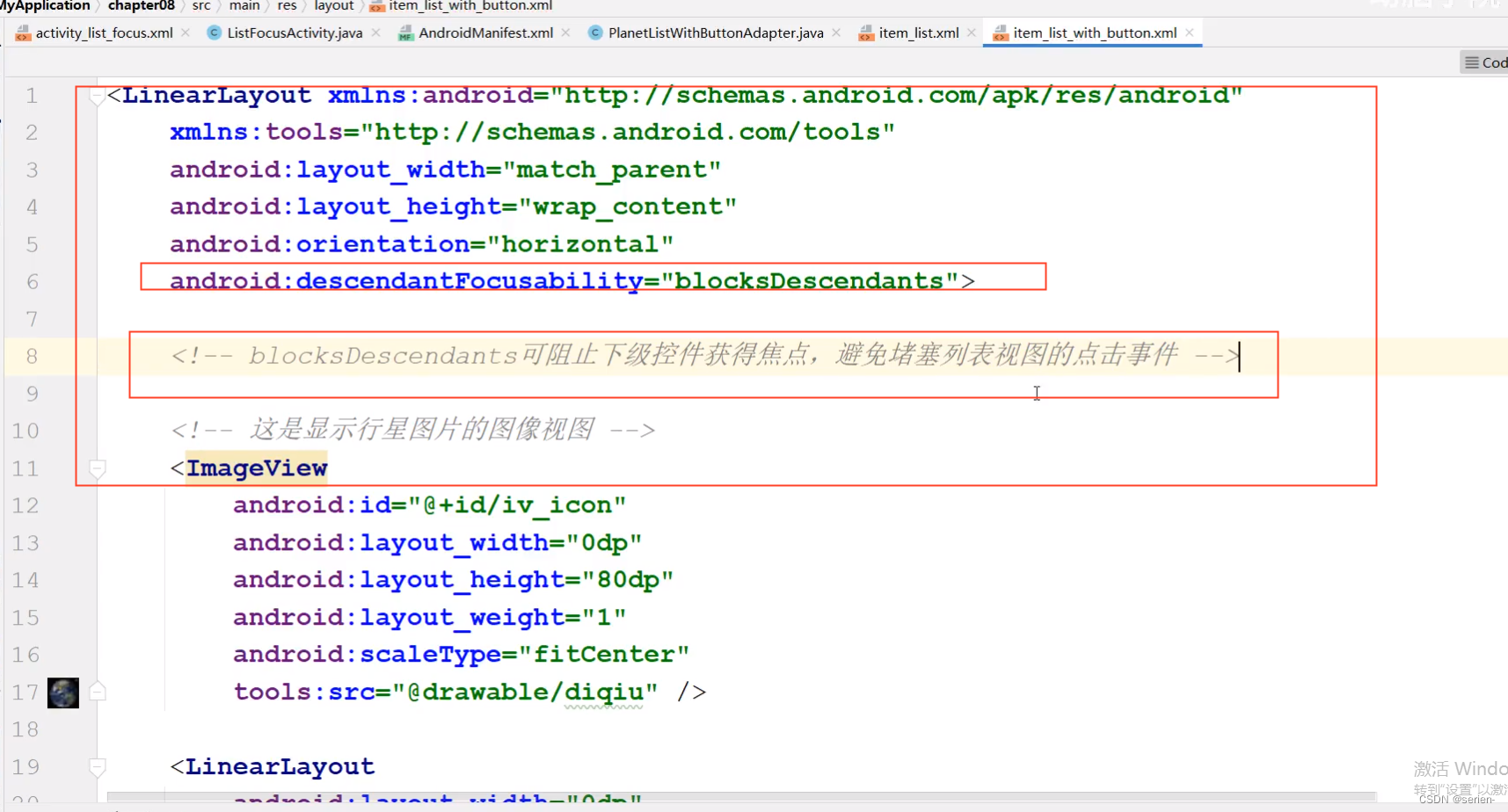
条目:在原来的基础上加一个button

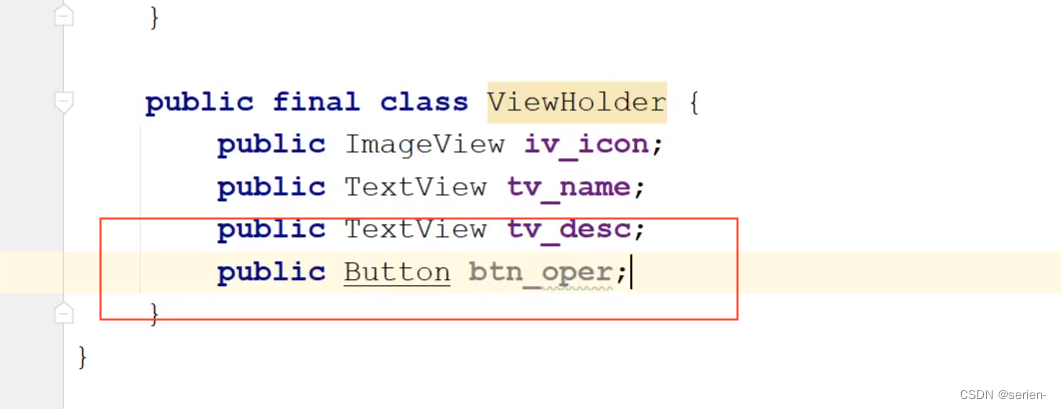
编写适配器:在之前的基础上加一个按钮




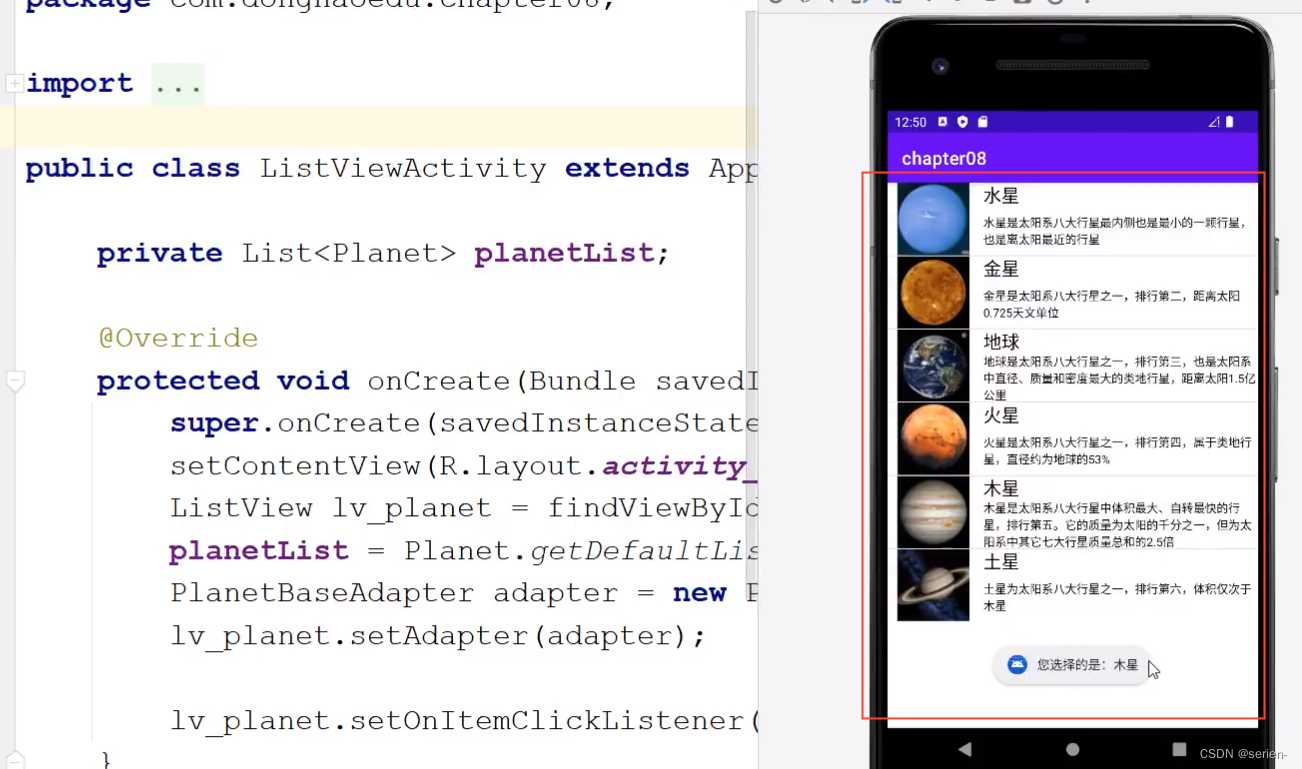
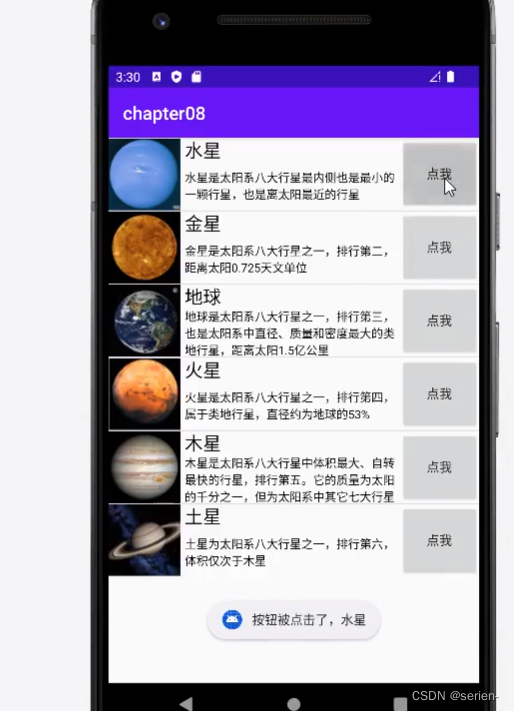
效果:
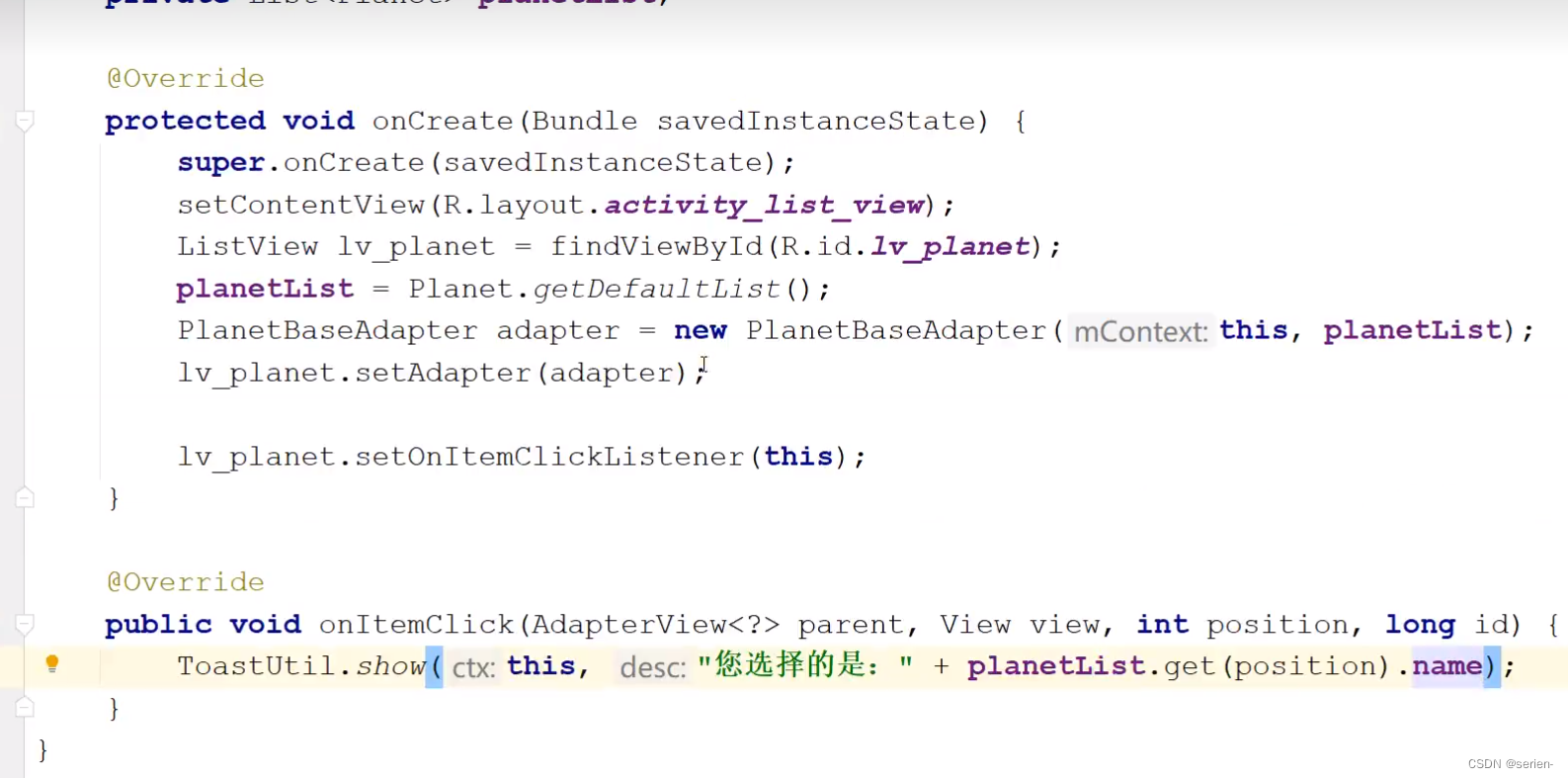
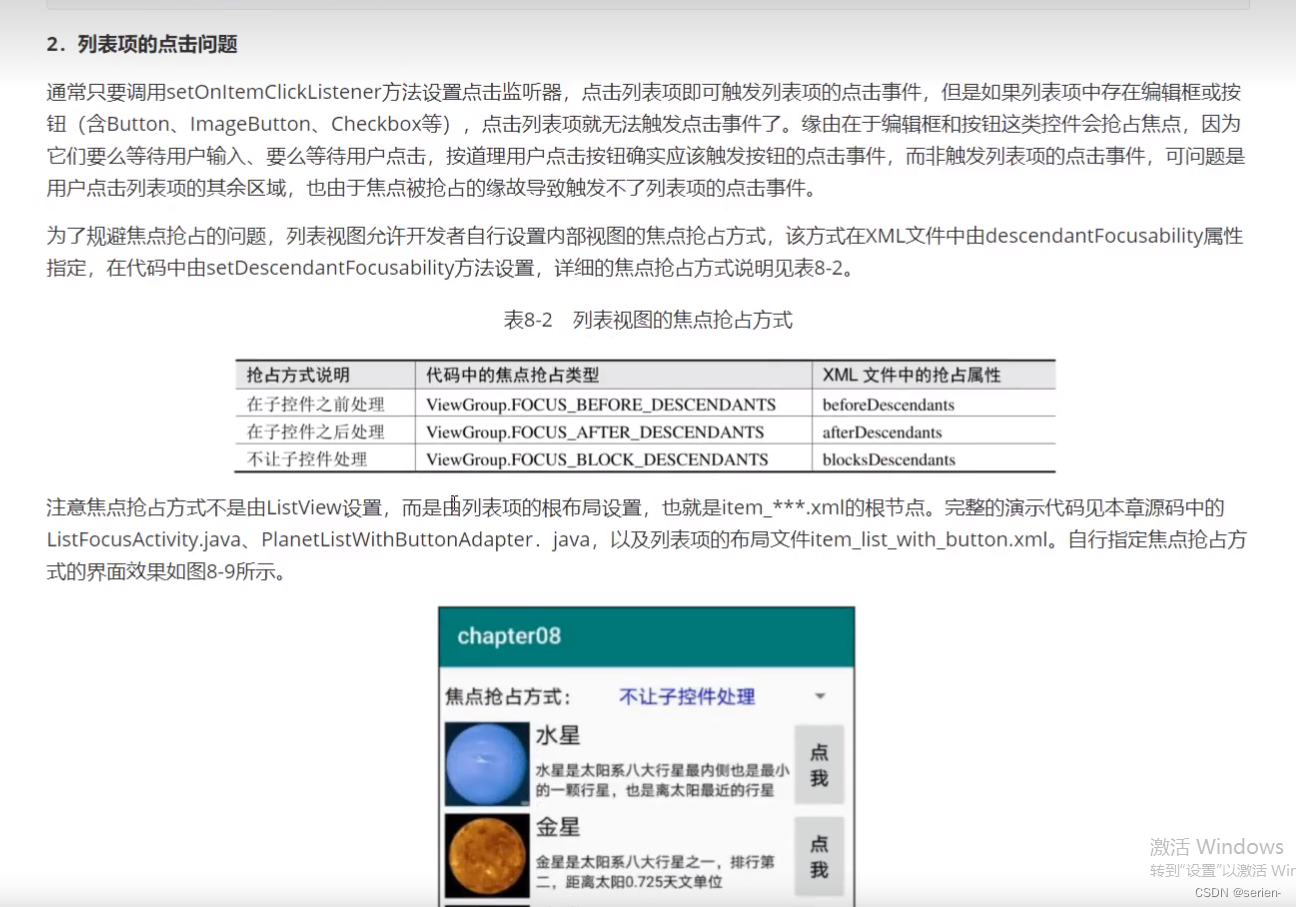
点击条目要弹出的话,需要关闭向下传递



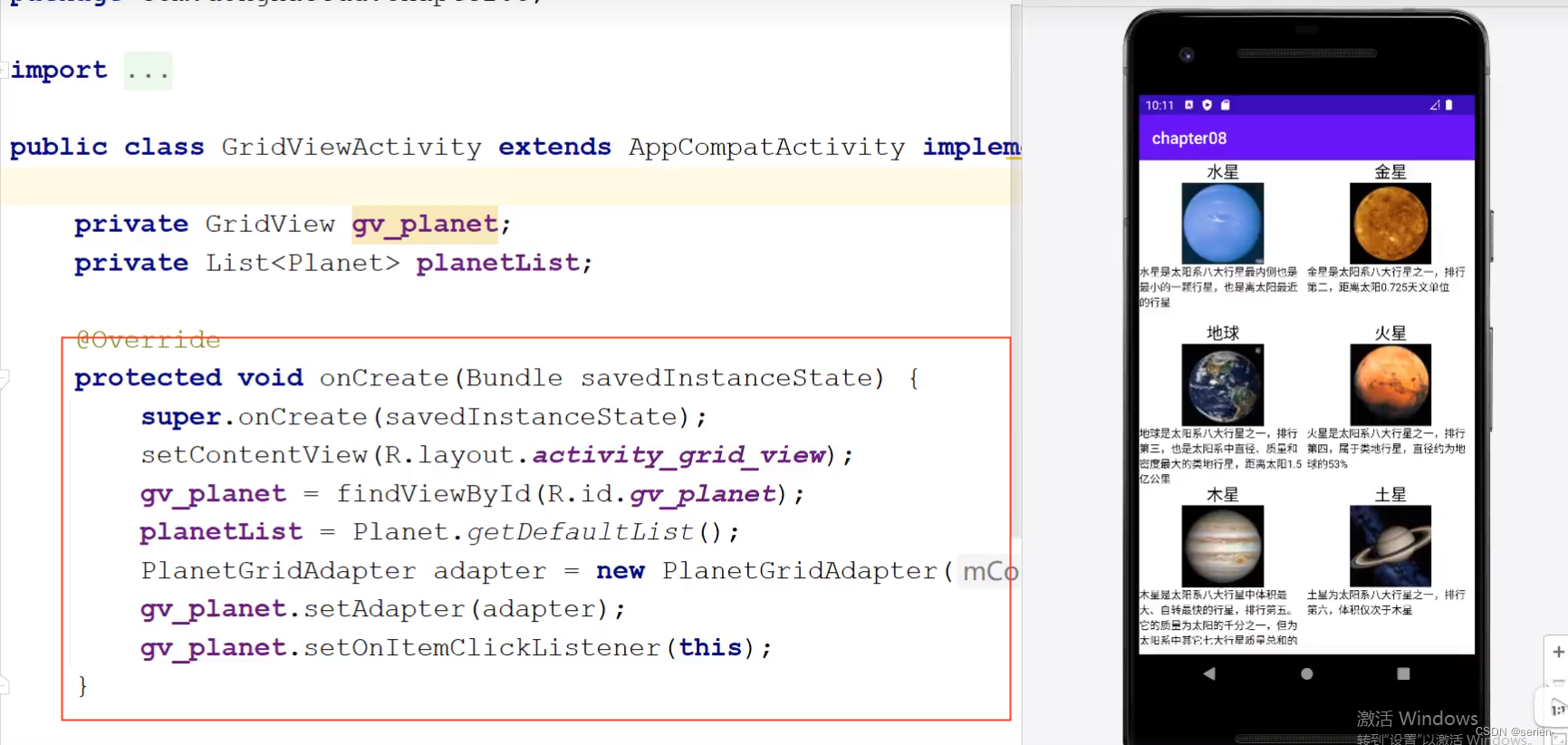
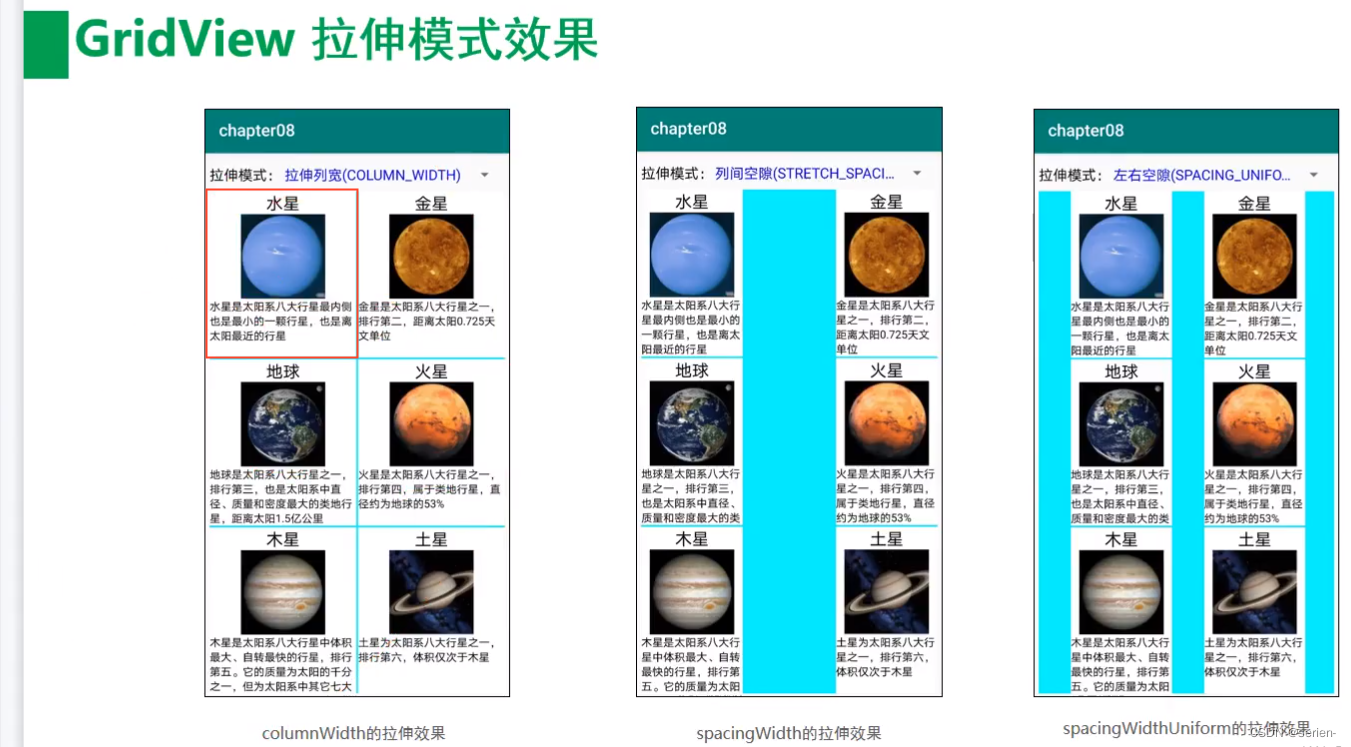
 实例:
实例:
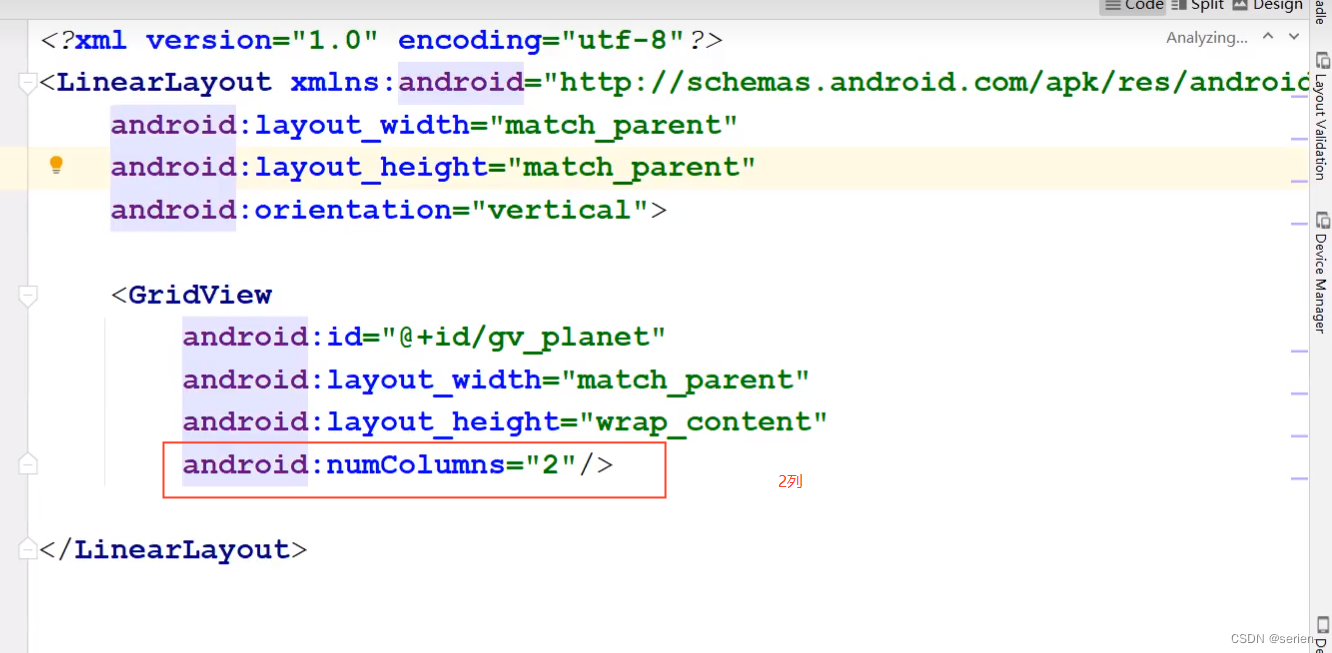
设置两列:

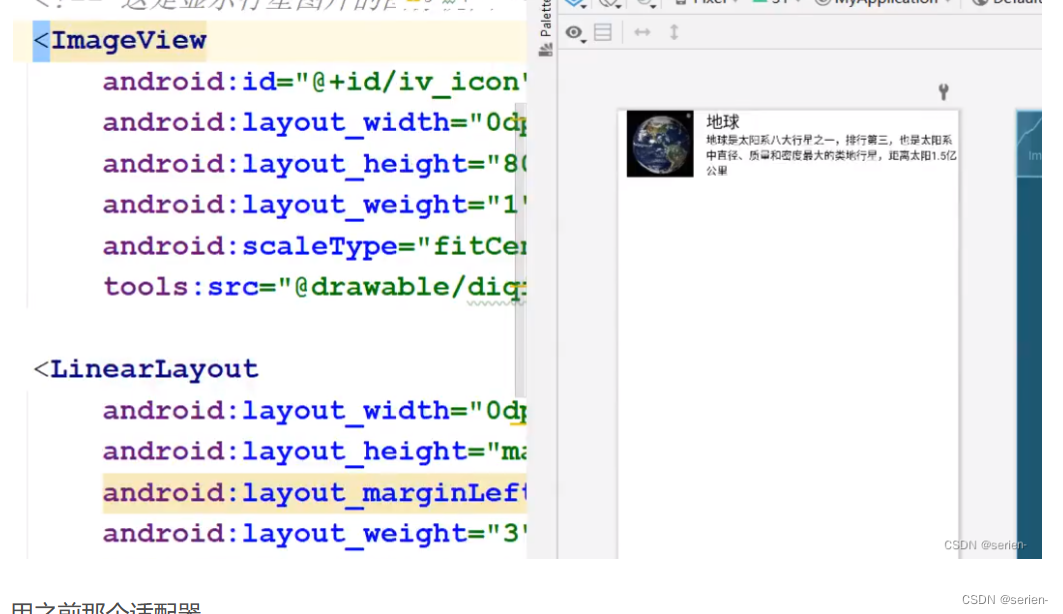
使用之前的条目做条目:

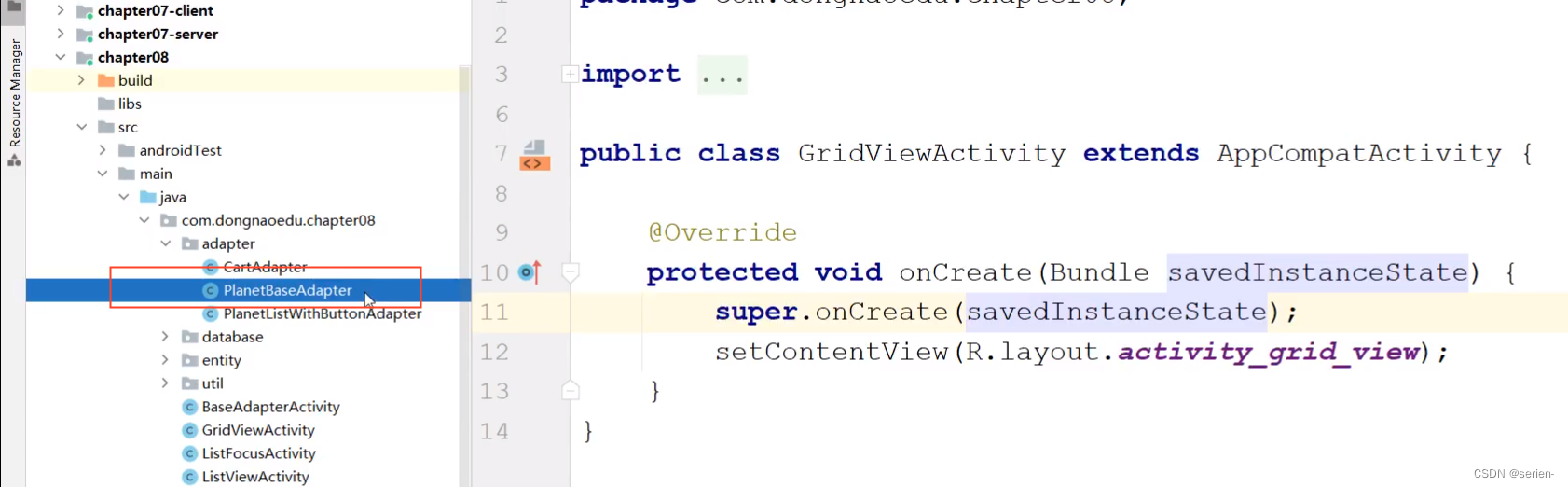
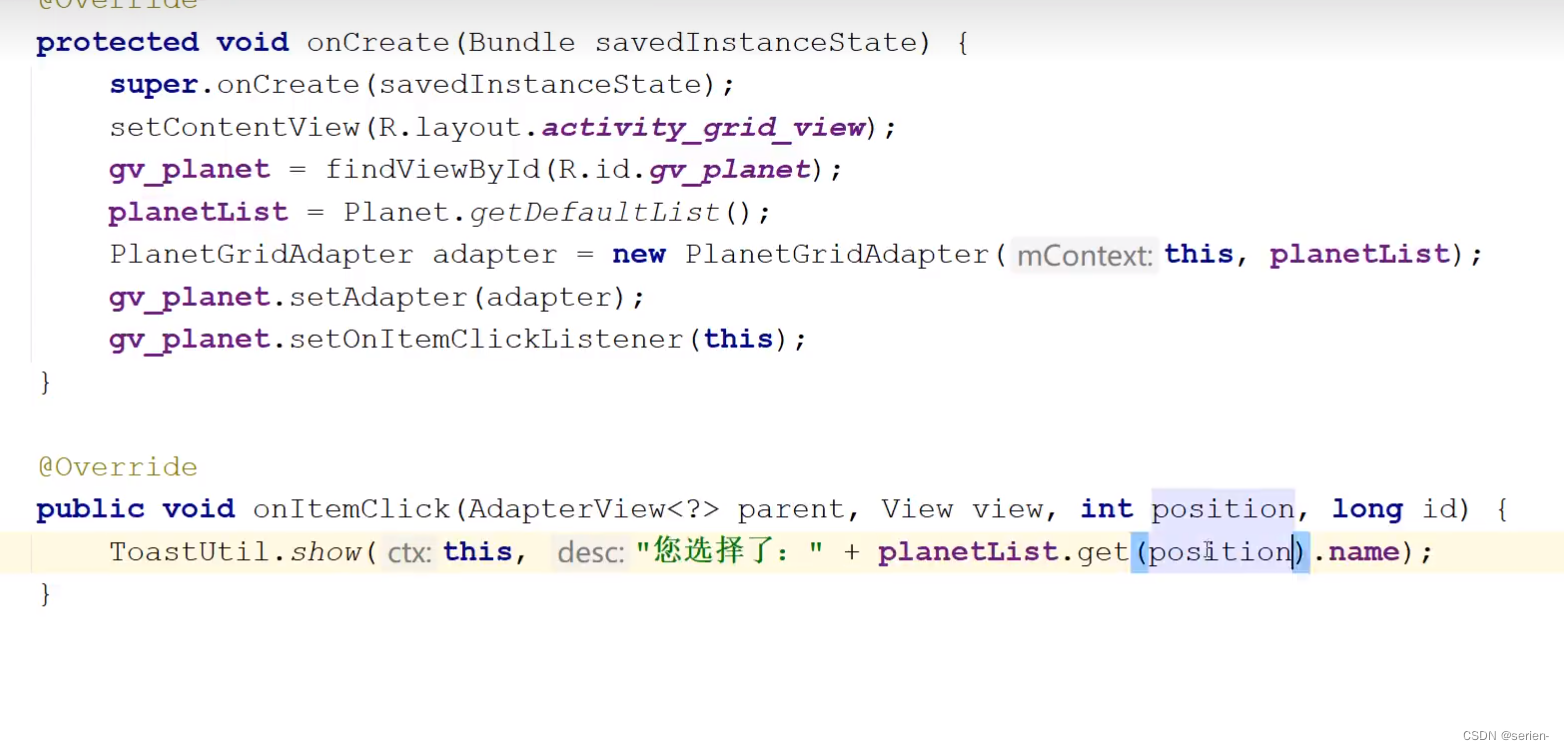
让gridview展示条目,需要适配器:使用之前的baseAdapt:


运行效果:

翻页类视图
翻页视图ViewPager
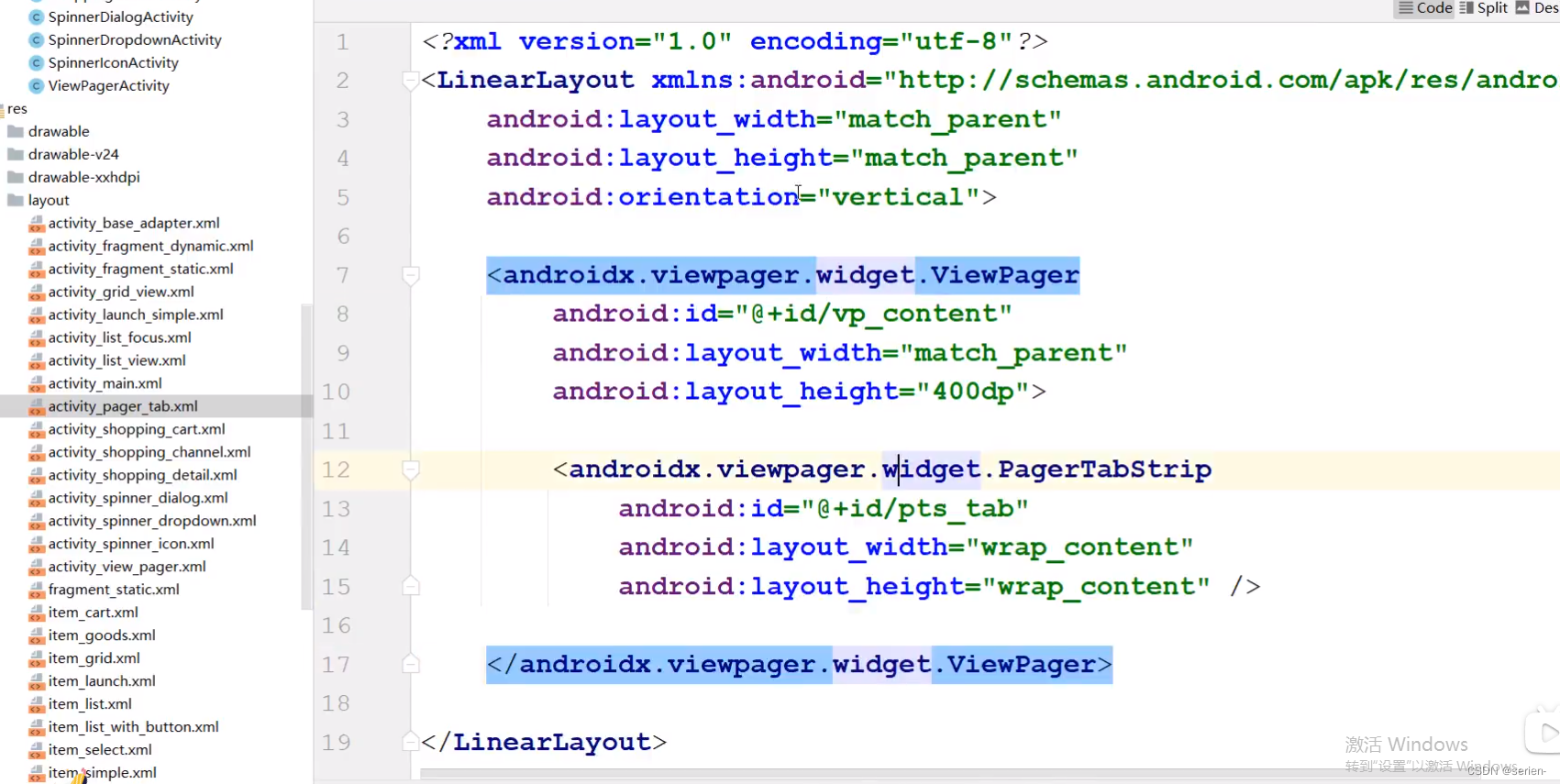
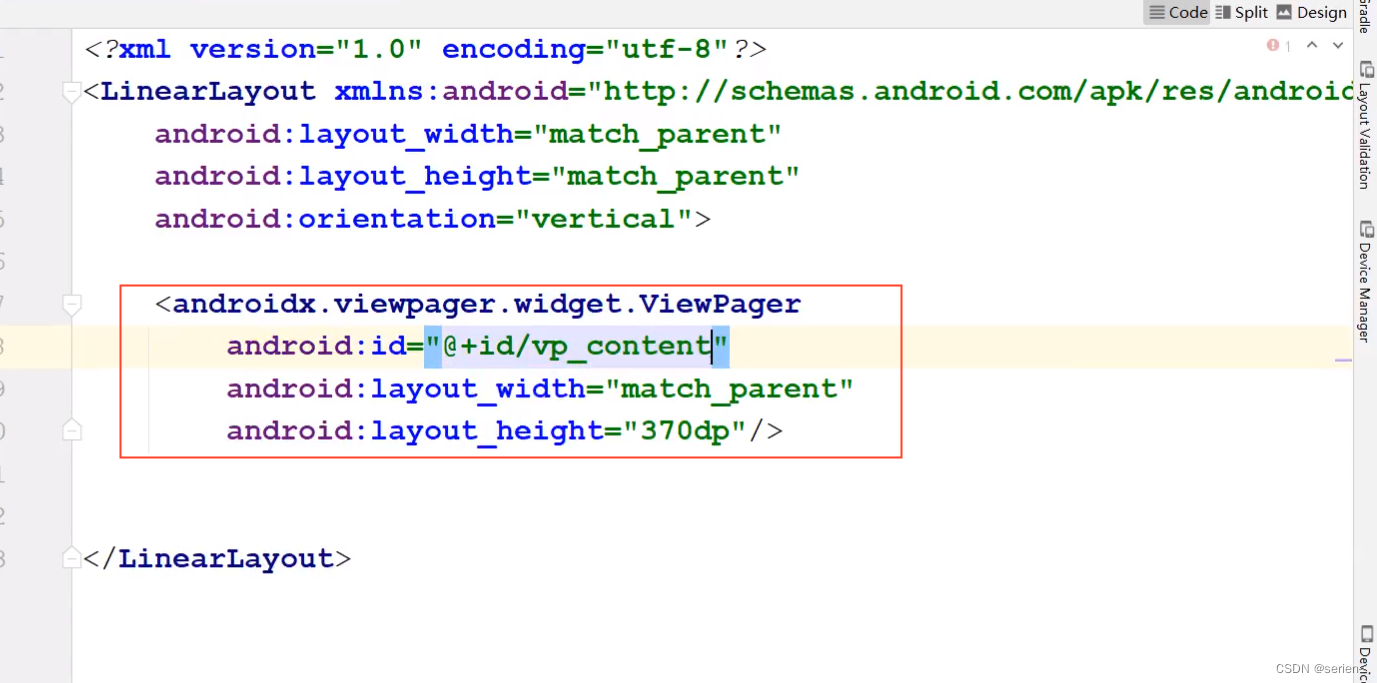
实例:创建xml:

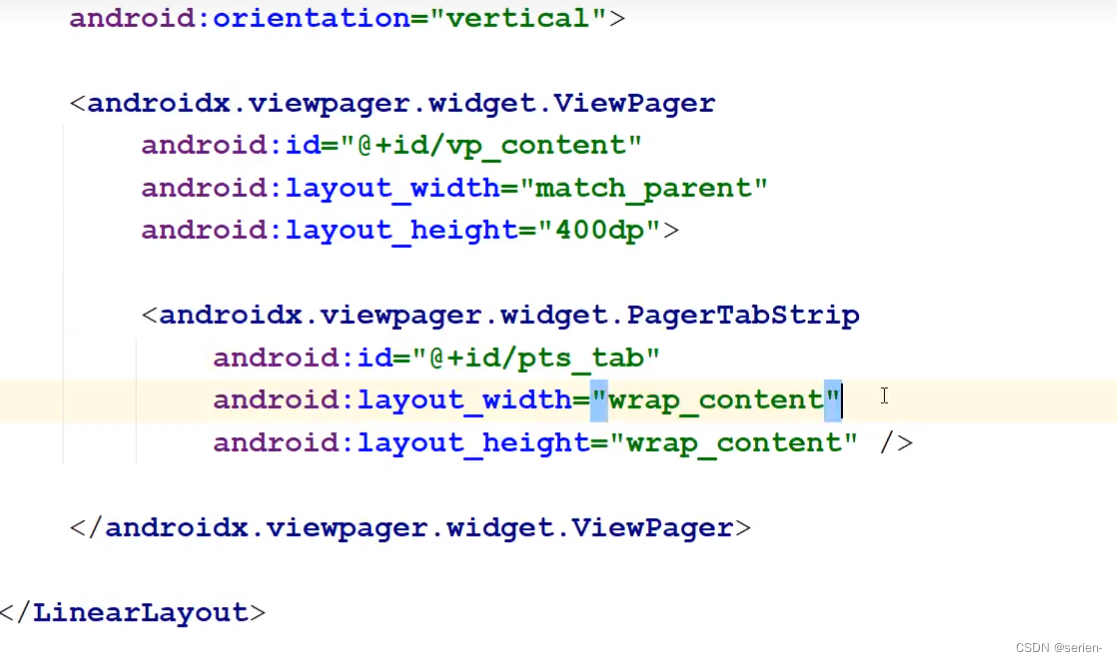
翻页标签栏PagerTabStrip

编辑xml:
简单的启动引导页
Fragment

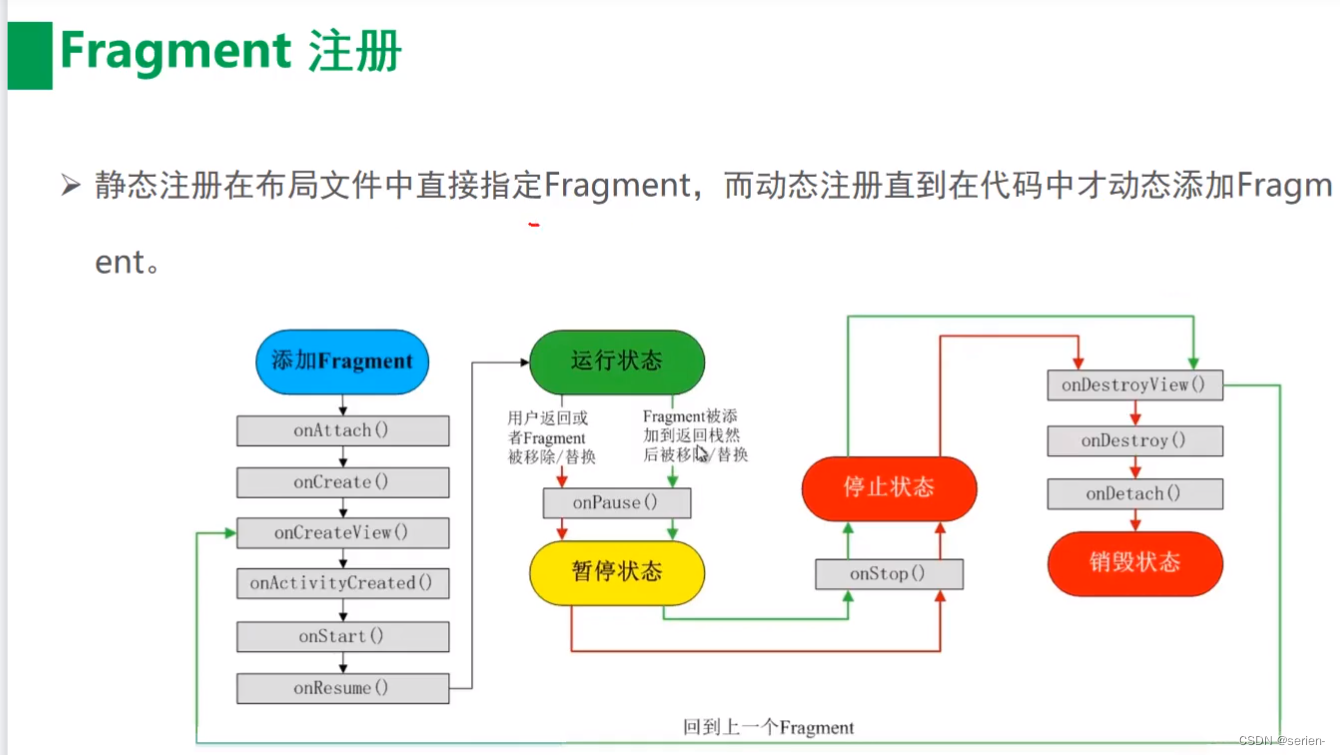
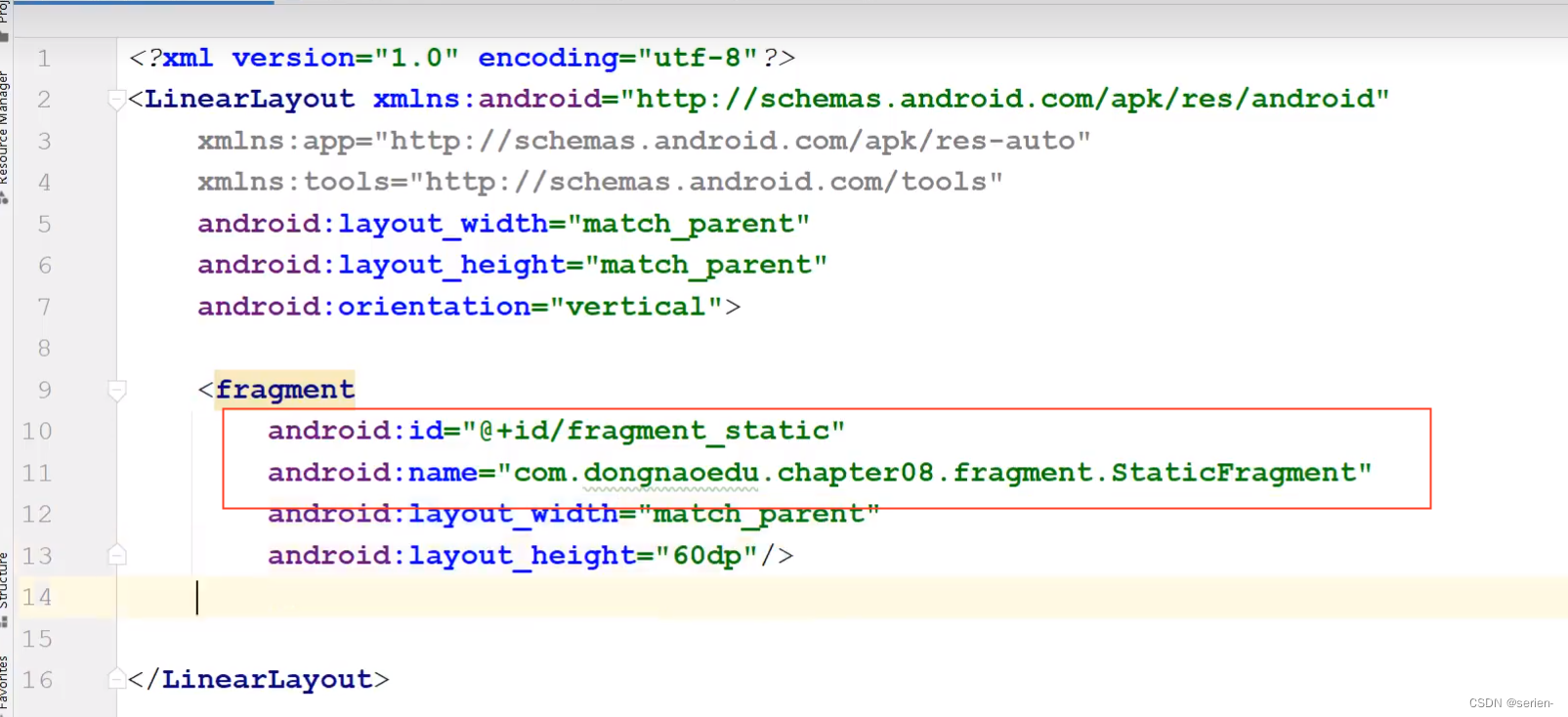
碎片的静态注册
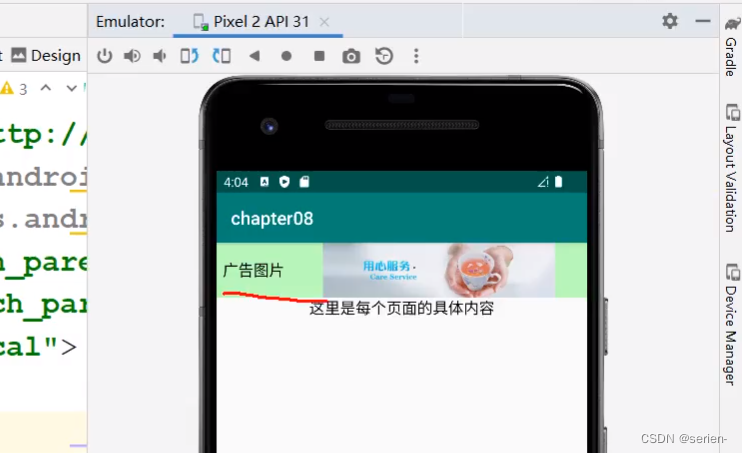
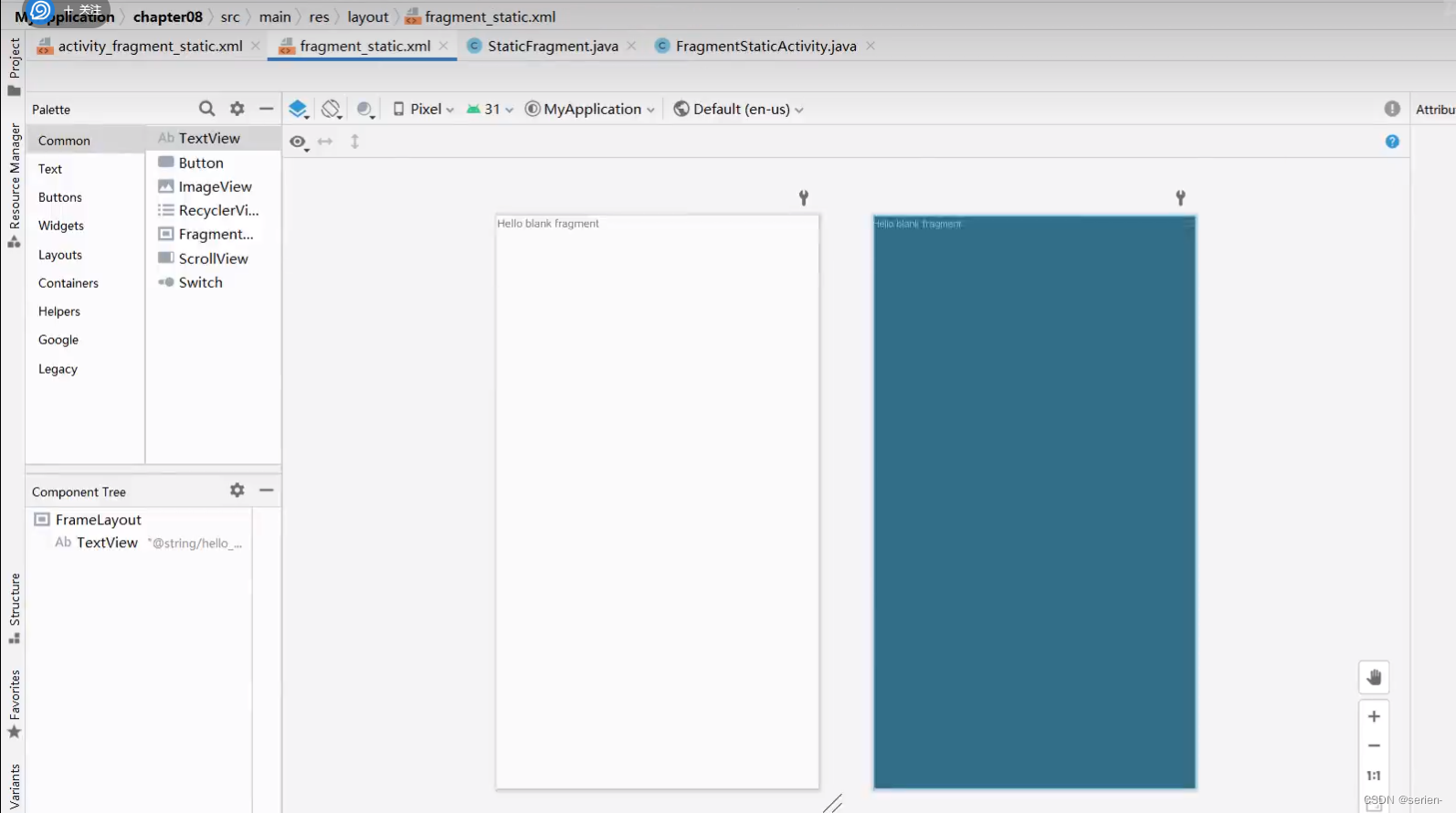
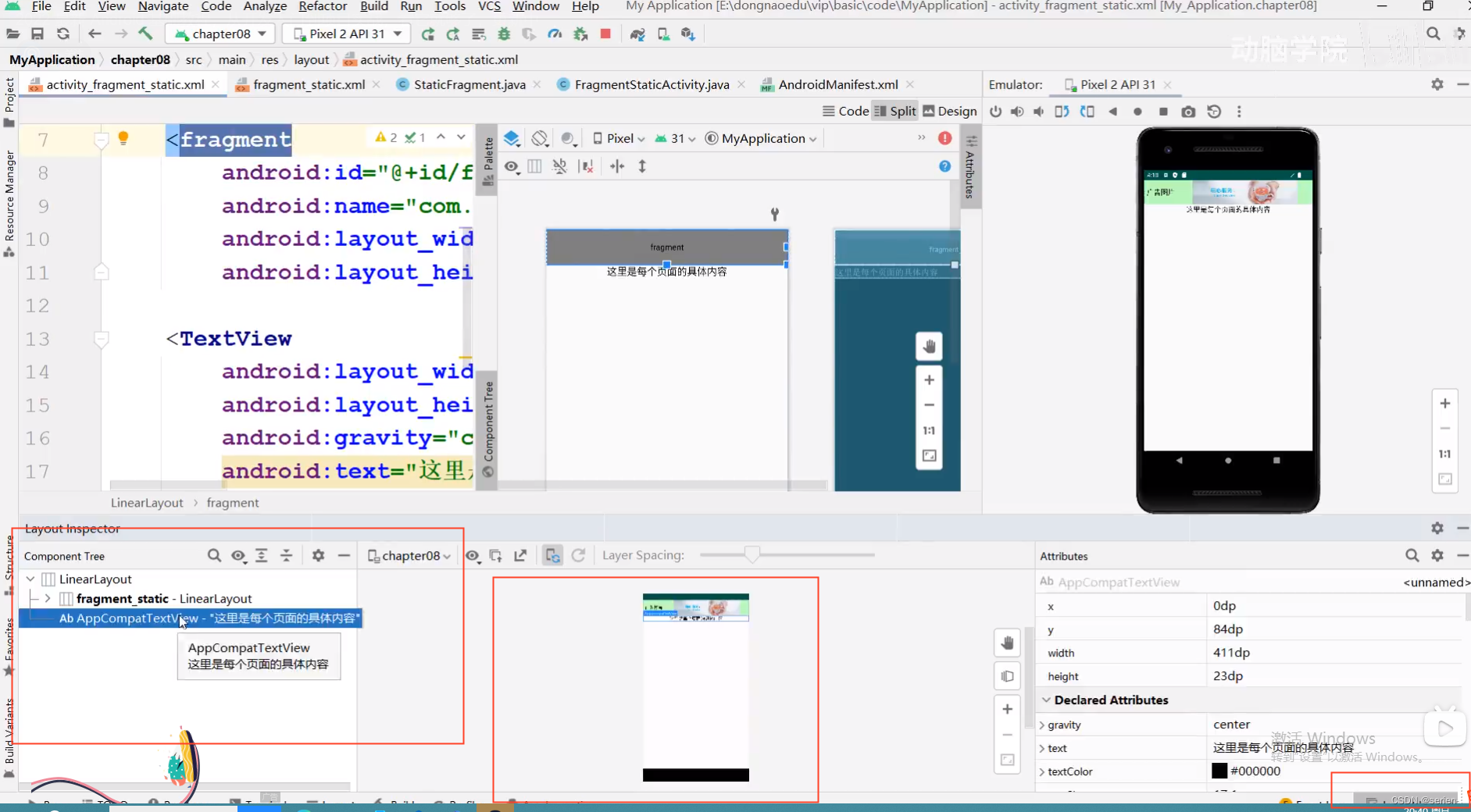
我们现在显示一个这样的界面:上面是一个fragment,下面是一个文本

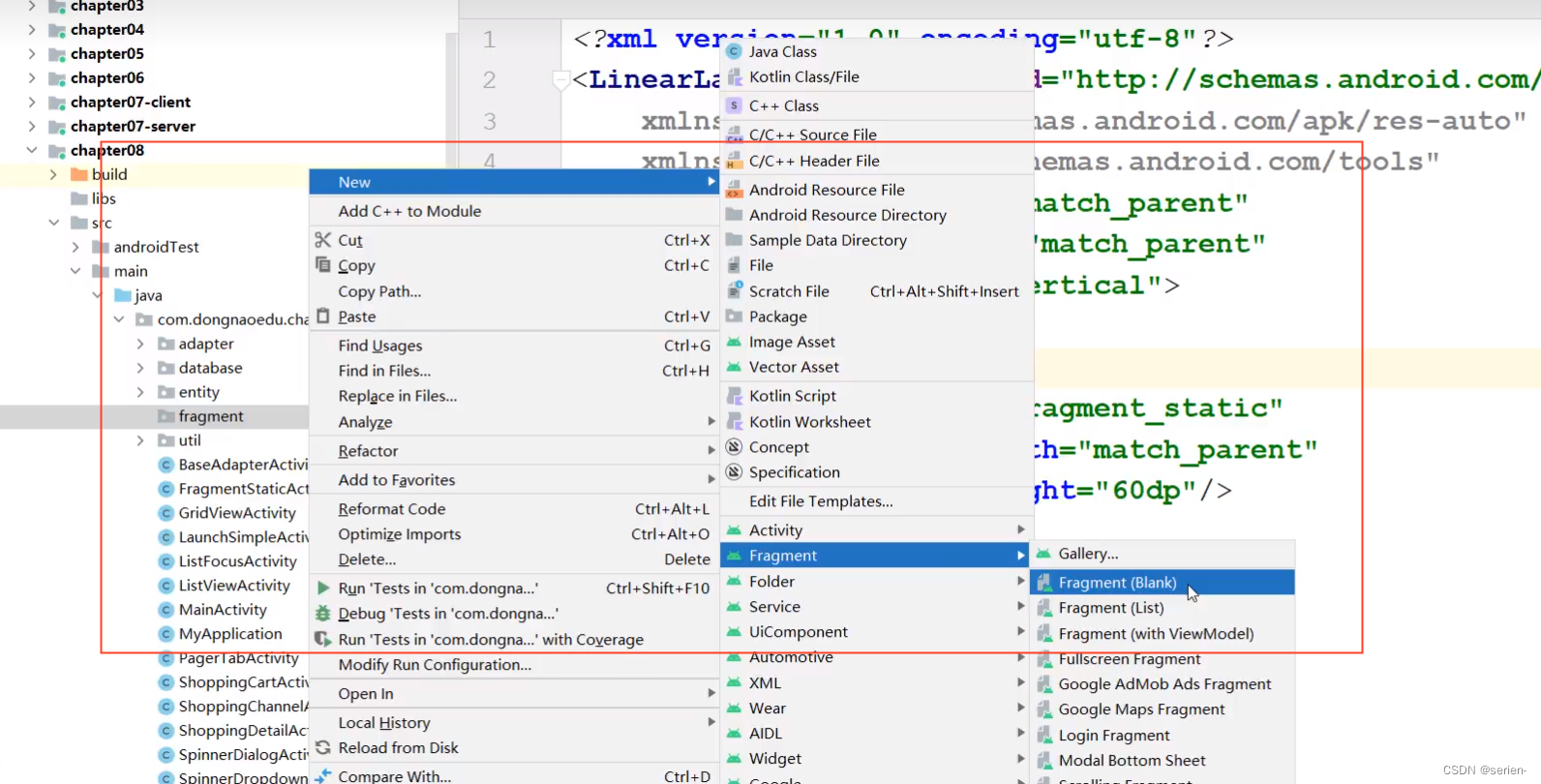
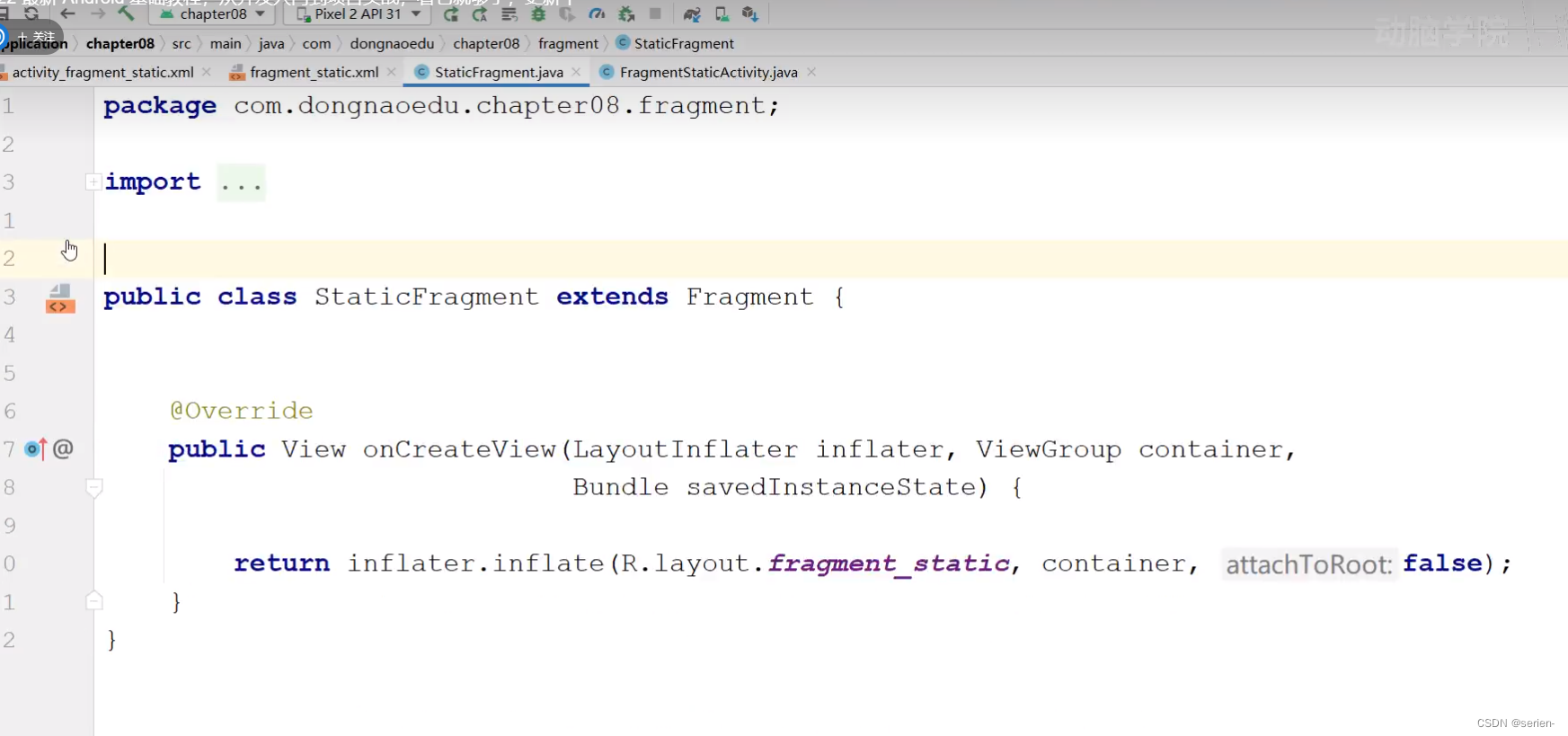
创建fragment:



效果:
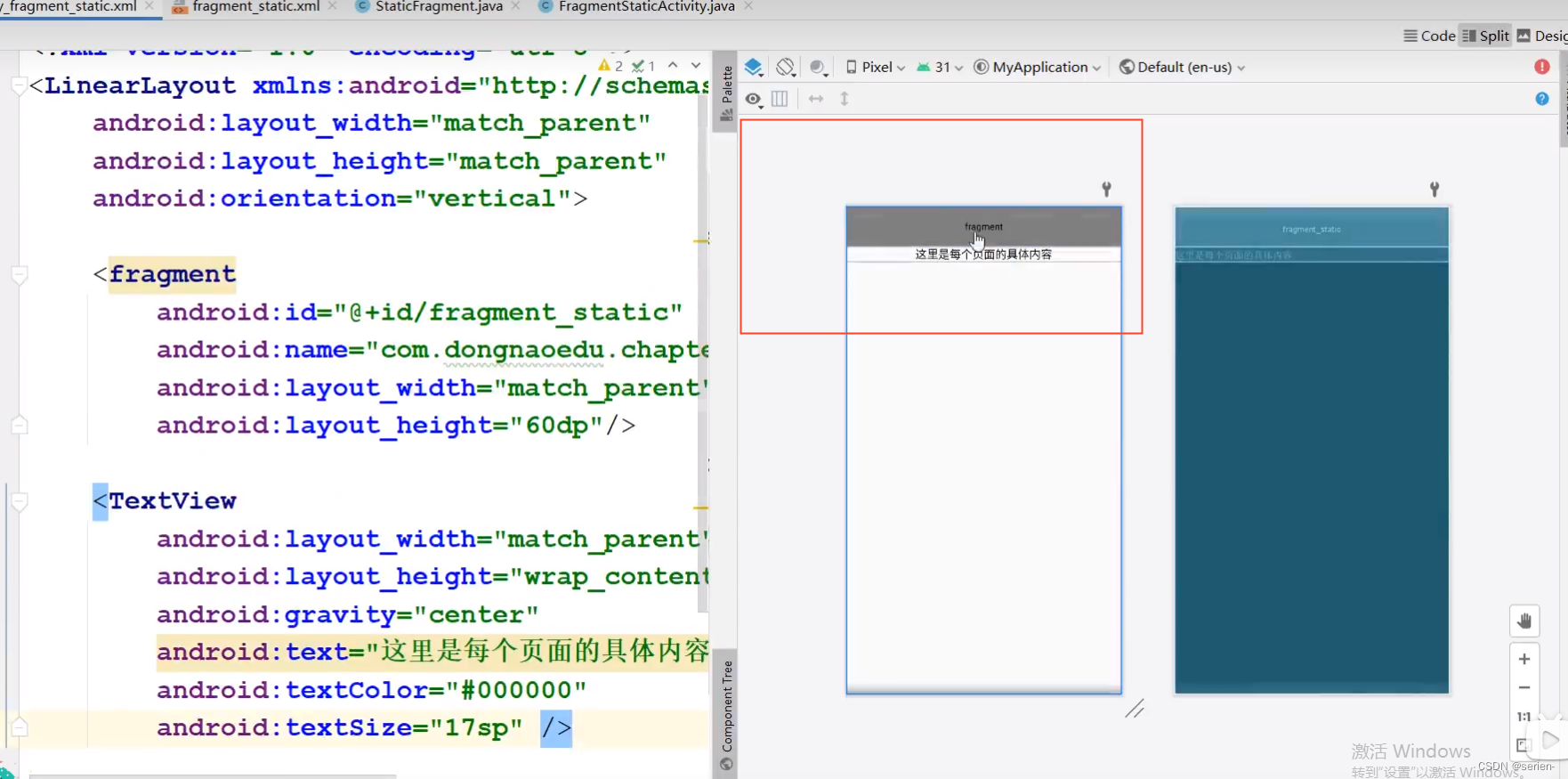
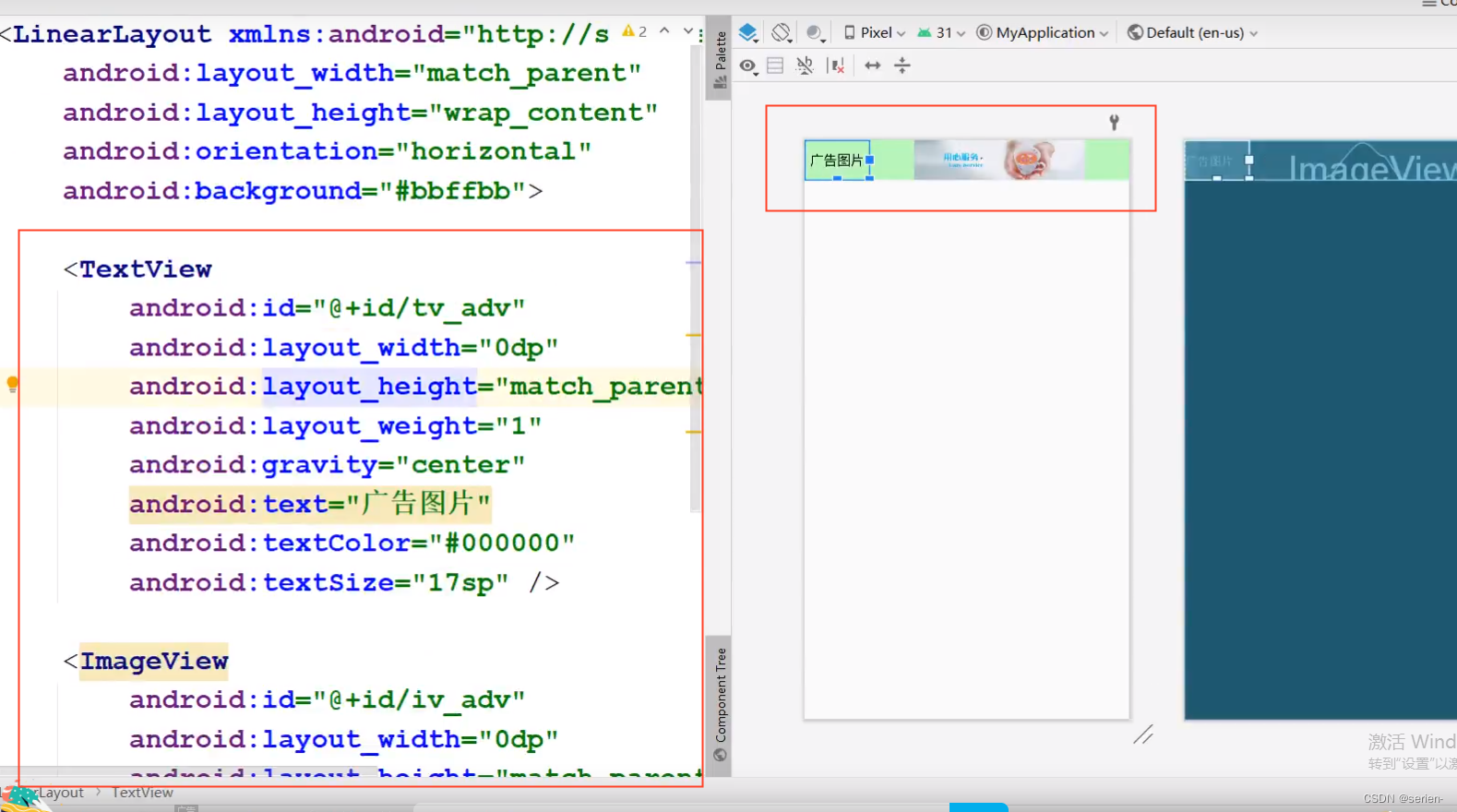
fragment布局:
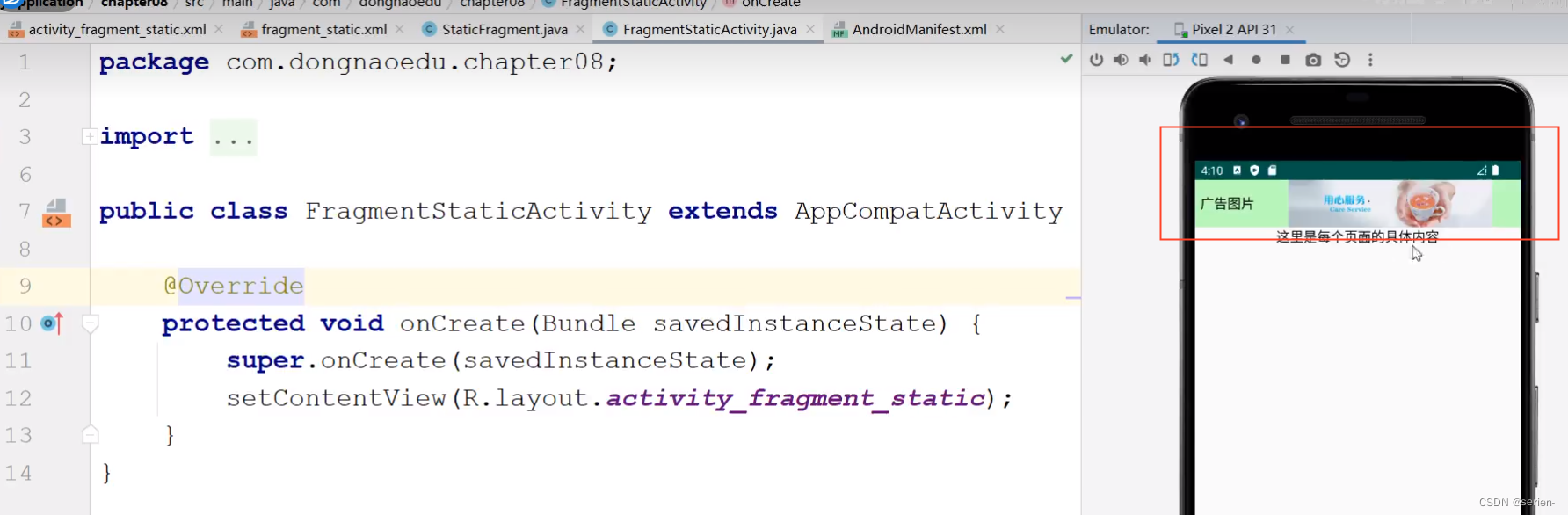
运行效果:
查看布局:

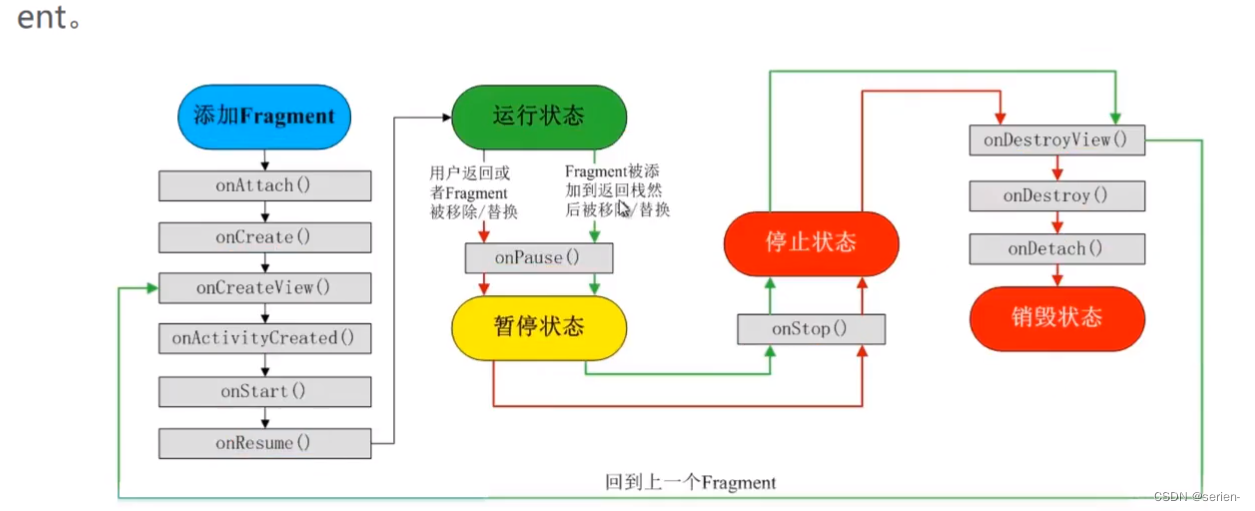
碎片的生命周期:


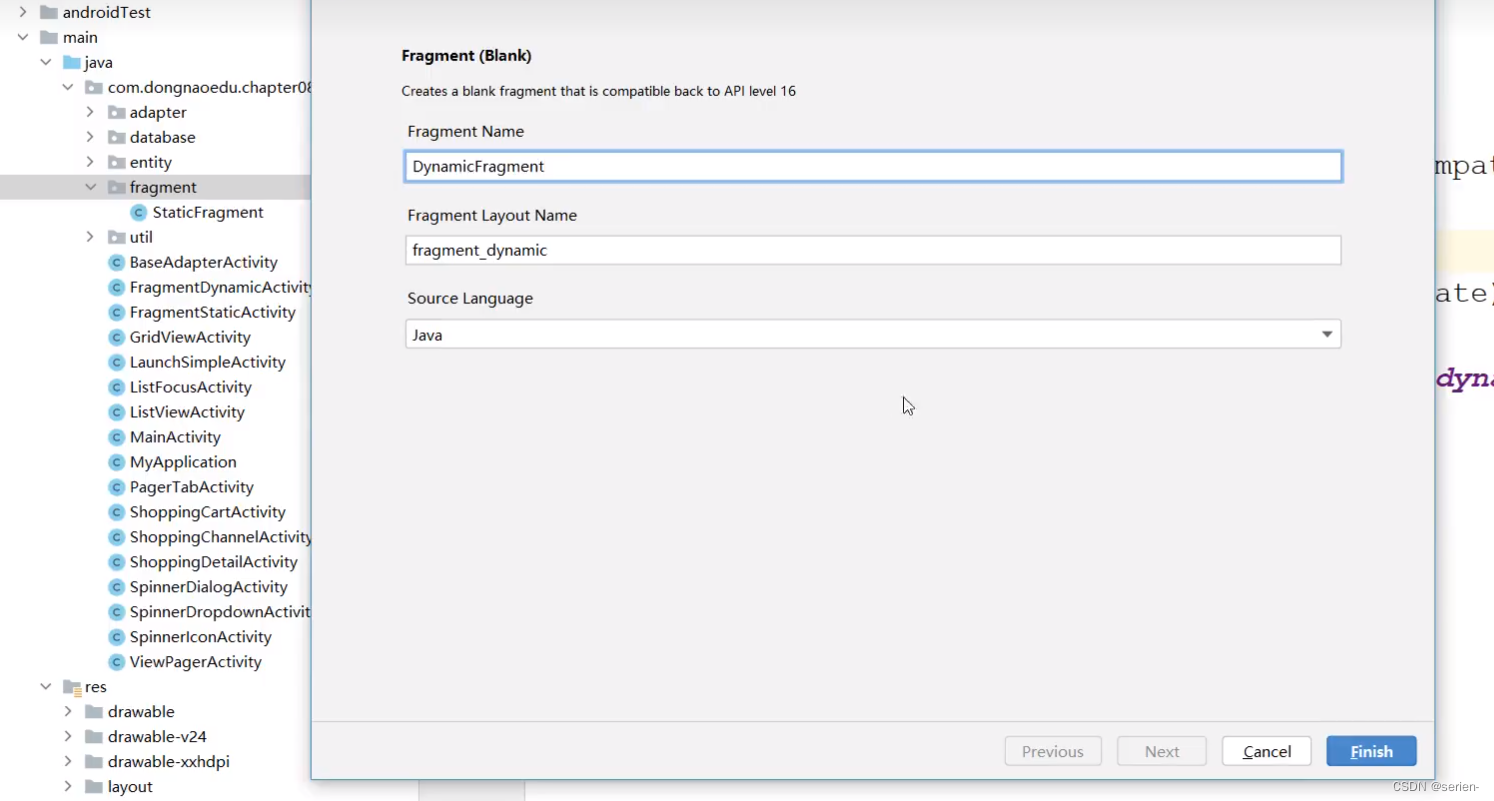
碎片的动态注册
创建动态碎片:

改进的启动引导页
原文地址:https://blog.csdn.net/weixin_44795604/article/details/130664197
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11281.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







 1、首先创建
1、首先创建

 在
在 点击
点击 使用
使用 设置
设置

 onTer
onTer 再进去是不会
再进去是不会

 修改
修改