本文介绍: 问题背景: vue3项目中使用ant–design–vue中的a–table,data–source绑定值为”tableData“,页面加载时调用接口获得tableData显示正常,当输入筛选条件重新搜索后获得新的tableData,此时打印tableData值已经更新,但是页面没有变化,并报错误。
问题背景: vue3项目中使用ant–design–vue中的a-table,data–source绑定值为”tableData”,页面加载时调用接口获得tableData显示正常,当输入筛选条件重新搜索后获得新的tableData,此时打印tableData值已经更新,但是页面没有变化,并报
Cannot read properties of undefined reading '__asyncLoader'错误。
解决思路: 一开始以为值覆盖的问题,但是写死数据仍然报错,把template slot代码均注释掉,逐步排查找了两天没有找到问题,后面把a-table注释掉,改用list发现不报错,最终确定了是a-table中插槽的问题
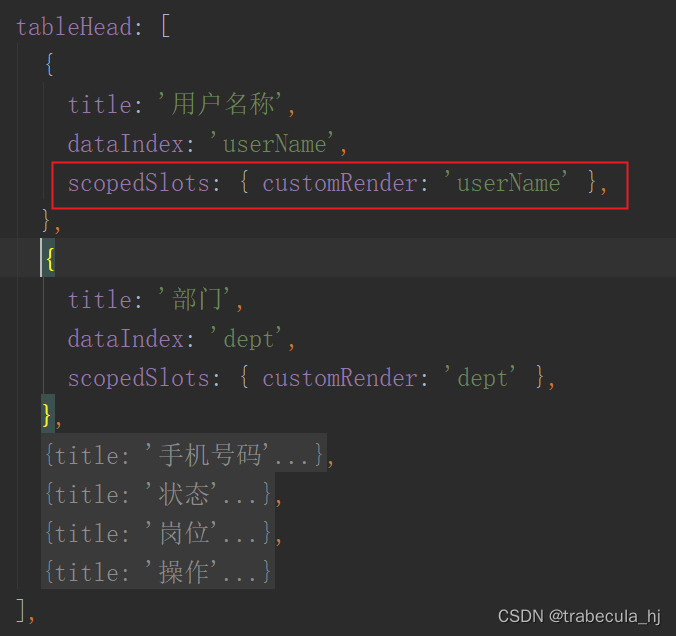
解决方法: vue3中a-table不在使用
scopedSlots插槽,改用v-slot:bodyCell的形式使用插槽
1. 原代码
<a-table class="table" row-key="userId"
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" :columns="tableHead"
:data-source="tableData" :pagination="pagination" @change="handleTableChange">
<template slot="userName" slot-scope="userName,record">
<span style="color: #1890FF;cursor:pointer;" @click="handleDetails(record.userId)">{{ userName }}</span>
</template>
<template slot="dept" slot-scope="dept">
{{ dept ? dept.deptName : '' }}
</template>
<template slot="posts" slot-scope="posts">
<!-- {{ posts | showPosts }} -->
{{posts[0].postName}}
</template>
<template slot="status" slot-scope="status, record">
<a-switch :checked="record.status === '0'" checked-children="启用" un-checked-children="禁用"
@change="handleChange(status,record)" />
</template>
<template slot="option" slot-scope="state, record">
<a-button type="link" @click="handleUpdate(record.userId)">编辑</a-button>
<a-button type="link" @click="handleDelete(record.userId)">删除</a-button>
<a-button type="link" @click="handleEquipment(record.userId)">设备权限</a-button>
<a-button type="link" @click="resetPassword(record.userId)">重置密码</a-button>
</template>
</a-table>

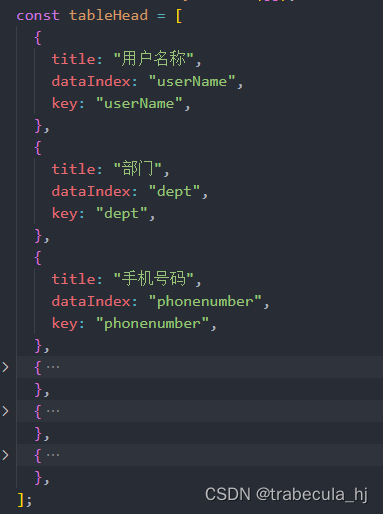
2. 更改后的代码
<a-table
class="table"
:columns="tableHead"
rowKey="userId"
:data-source="tableData"
:pagination="pagination"
:row-selection="{
selectedRowKeys: selectedRowKeys,
onChange: onSelectChange,
}"
@change="handleTableChange"
>
<template v-slot:bodyCell="{ column, record, index }">
<template v-if="column.dataIndex == 'userName'">
<span
style="color: #1890ff; cursor: pointer"
@click="handleDetails(record.userId)"
>{{ record.userName }}</span
>
</template>
<template v-if="column.dataIndex == 'dept'">
{{ record.dept ? record.dept.deptName : "" }}
</template>
<template v-if="column.dataIndex == 'status'">
<a-switch
:checked="record.status === '0'"
checked-children="启用"
un-checked-children="禁用"
@change="handleChange(record.status, record)"
/>
</template>
<template v-if="column.dataIndex == 'posts'">
{{ record.posts ? record.posts[0].postName : "" }}
</template>
<template v-if="column.dataIndex == 'option'">
<a-button type="link" @click="handleUpdate(record.userId)">编辑</a-button>
<a-button type="link" @click="handleDelete(record.userId)">删除</a-button>
<a-button type="link" @click="handleEquipment(record.userId)"
>设备权限</a-button
>
<a-button type="link" @click="resetPasswords(record.userId)"
>重置密码</a-button
>
</template>
</template>
</a-table>

原文地址:https://blog.csdn.net/trabecula_hj/article/details/128614496
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11897.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。