node升级
vite官方文档给出:Vite 需要 Node.js 版本 14.18+,16+ 。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
所以在使用vite之前,请查看node版本:win + r 打开黑窗口, node – v 查看node 版本号。如果node版本不对 npm install –g n 升级node版本到最新的稳定版(不指定版本的时候,默认升级到最新稳定版。
如果本地没有安装node,传送门node官网,下载安装。
使用命令创建vue3项目
不选用vite的vue模板
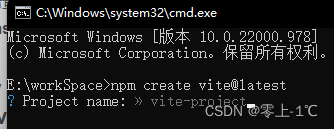
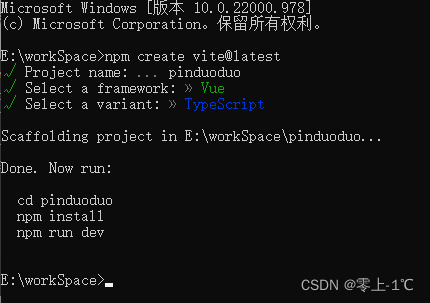
npm create vite@latest

回车之后命名项目:pinduoduo(拼多多)

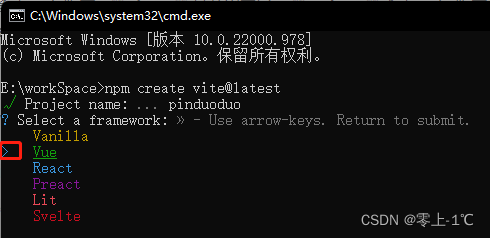
选择前端框架(移动鼠标上下键,当三角形移动到vue就是选中vue框架),然后回车

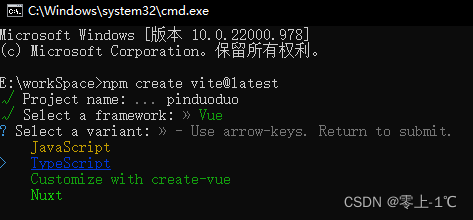
选中ts语言或者js语言(vue3建议使用ts)

然后回车,一个vite+vue3+ts 项目就创建完成(聪明的你一定学会了吧)

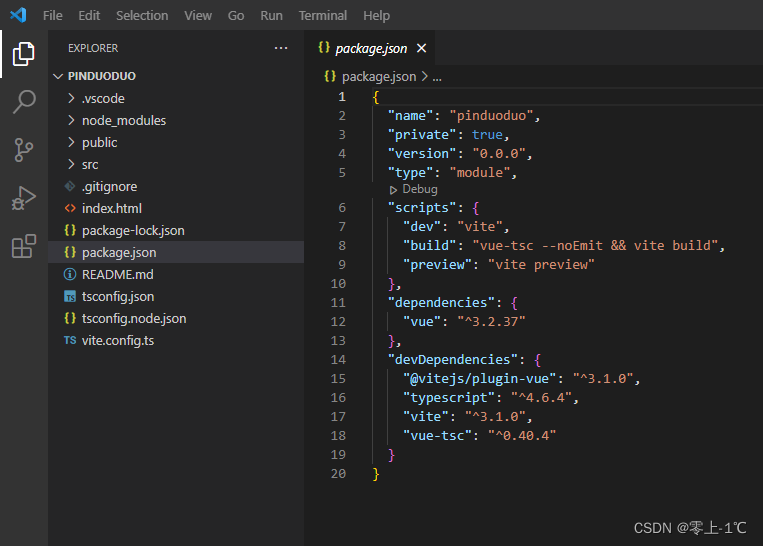
使用VSCode (土豪请用webStrom)找到并打开项目,并执行npm install 安装项目的依赖![]
安装less
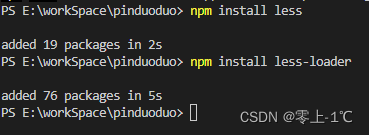
执行 npm install less, npm install less–loader

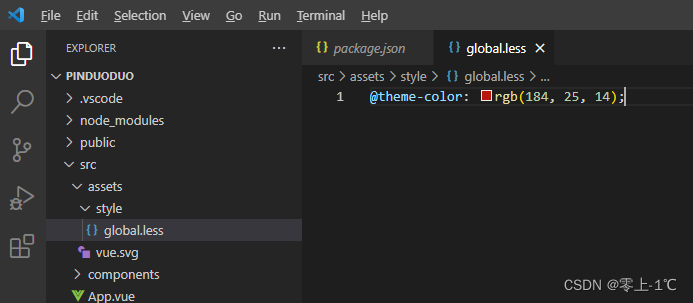
在assets下面新建style->globale.less 里面定义全局样式

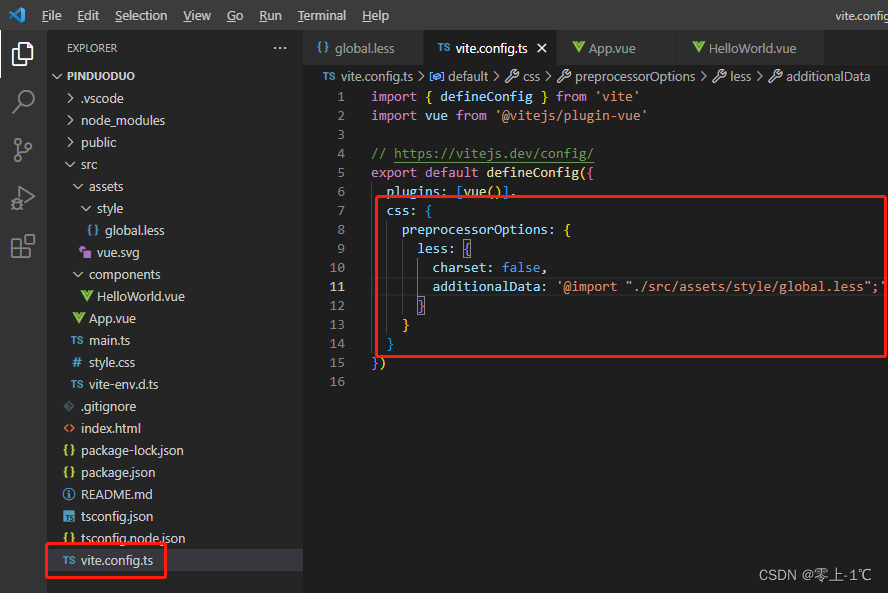
在vite.config.ts中配置全局less文件
css: {
preprocessorOptions: {
less: {
charset: false,
additionalData: '@import "./src/assets/style/global.less";'
}
}
}

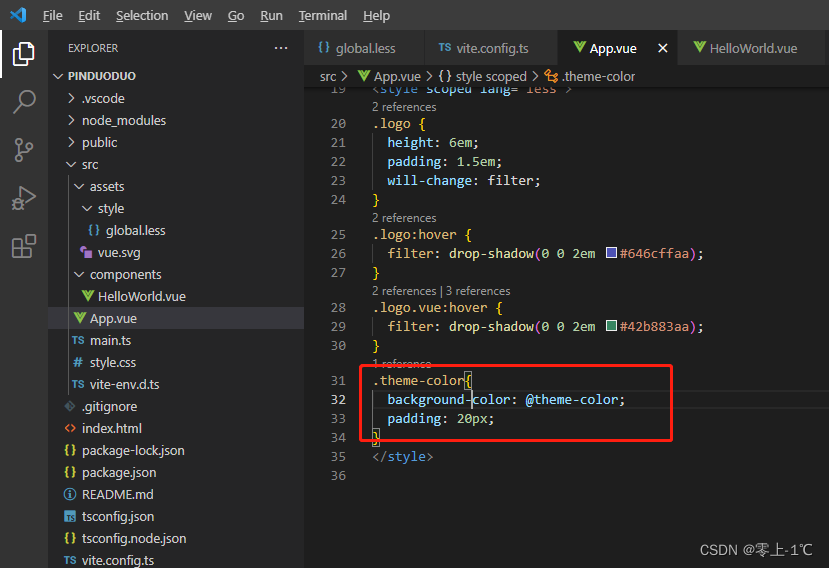
在vue文件中使用全局less文件中定义的样式, 并修改 style 的 lang=“less”
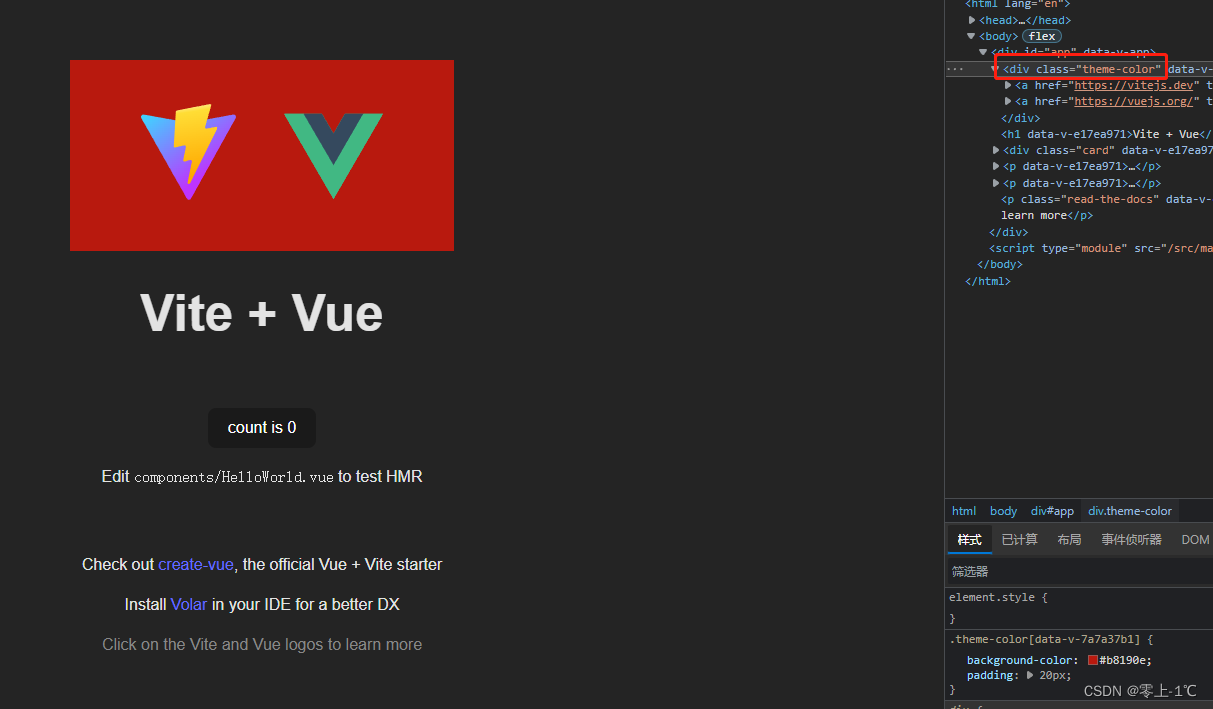
 npm run dev 查看页面
npm run dev 查看页面

Vite 配置文件夹别名
项目别名配置的时候需要用的 path 模块,而path模块是node.js的内置模块,node不支持TS。所以在配置别名的时候,需要执行 npm install @types/node
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入path模块
import {resolve} from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
css: {
preprocessorOptions: {
less: {
charset: false,
additionalData: '@import "./src/assets/style/global.less";'
}
}
},
// resolve 配置别名
resolve: {
alias: {
'@': resolve(__dirname, './src') // 将scr 路径命令为 @, 在需要引入src路径下的文件, 直接使用 @/***/**
}
}
})
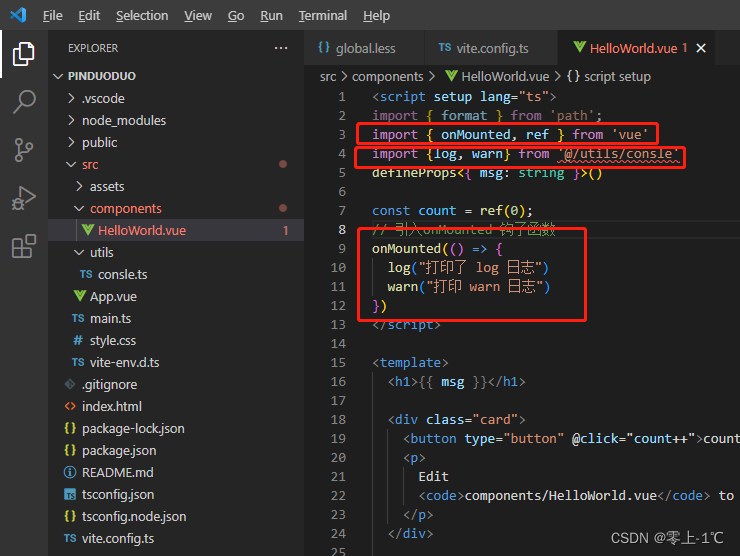
在src下面新建一个utils文件夹,新建一个consle.ts文件

在helloWorld中引入 onMounted钩子函数
import {log, warn} from ‘@/utils/consle’

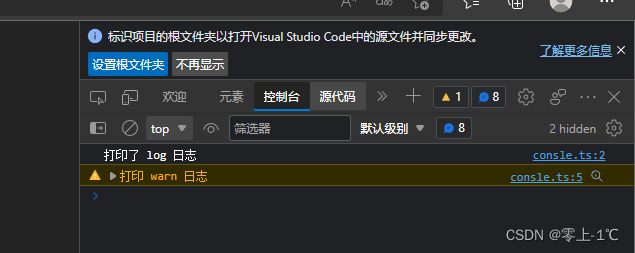
调用utils/console.ts里面的方法。在控制台查看打印是否成功

多环境配置
vite多环境配置,参考vite官网
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
环境加载优先级
一份用于指定模式的文件(例如 .env.production)会比通用形式的优先级更高(例如 .env)。
另外,Vite 执行时已经存在的环境变量有最高的优先级,不会被 .env 类文件覆盖。例如当运行 VITE_SOME_KEY=123 vite build 的时候。
env 类文件会在 Vite 启动一开始时被加载,而改动会在重启服务器后生效。
加载的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。
为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。例如下面这些环境变量:
VITE_SOME_KEY=123DB_PASSWORD=foobar
只有 VITE_SOME_KEY 会被暴露为 import.meta.env.VITE_SOME_KEY 提供给客户端源码,而 DB_PASSWORD 则不会。
console.log(import.meta.env.VITE_SOME_KEY) // 123
console.log(import.meta.env.DB_PASSWORD) // undefined
以上片段截取vite官网。
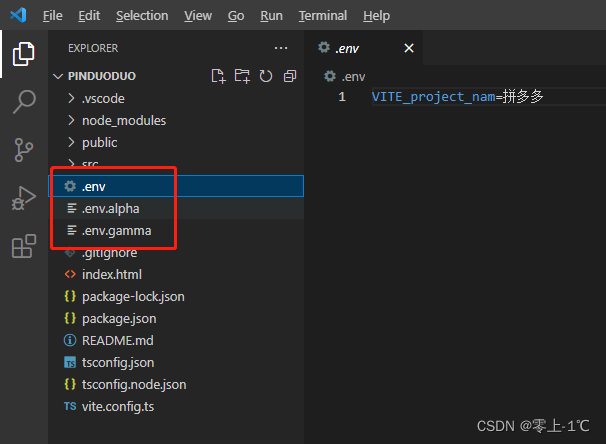
在项目根目录下新建
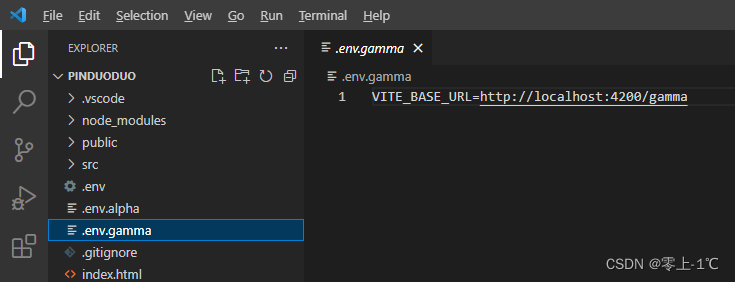
.env、.env.gamma、env.alpha文件夹(不要写到src下面去了)
在.env 文件中定义变量 VITE_project_name=拼多多 (只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码)

在.env 文件中定义变量 VITE_BASE_URL=http://localhost:4200/gamma
(只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码)
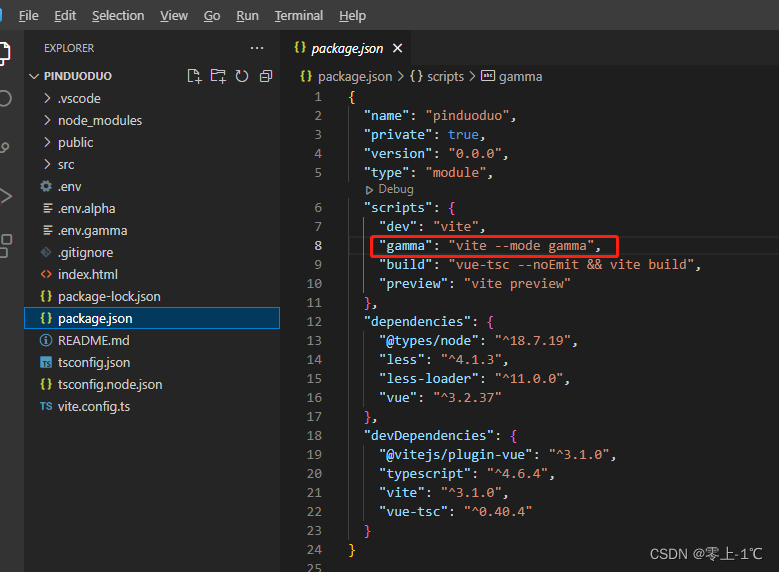
修改package.json文件

.env 文件里面的定义的变量在任何环境都会加载。
.env.[mode] # 只在指定模式下加载
所以在运行 npm run gamma的时候,会加重拼多多 也会加重 localhost:4200/gamma

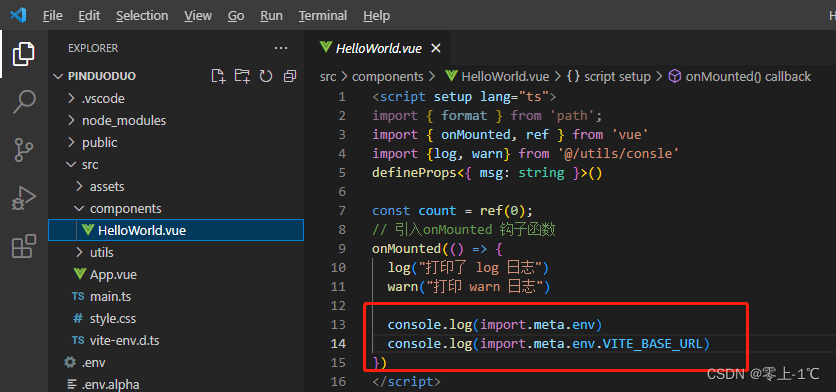
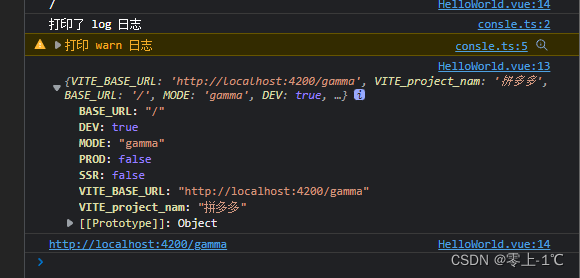
在HellowWorld中打印 import.meta.env

原文地址:https://blog.csdn.net/qq_44901321/article/details/127029351
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11921.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








