本文介绍: 2.在你需要点击切换的地方(注:我写的是div块导航,有些是li,不影响的)加上data–src=“ ”,里面写你要跳转的html。3.ok,现在,在你要加的地方,添加上iframe标签,注意src一定要为空(看图片我标注了),因为不知道取到那个页面值。4.方法看得懂吧,通过前面的导航栏点击第几个块,数组就返回第几个页面,然后传src到iframe标签,就能实现了。代码少我就不全部放了,自己敲一遍试试,不会可以问。首先,把这个js加上,不用下载可以直接使用。如何使左侧导航栏点击时,切换右侧内容数据。
代码日记(4):
如何使左侧导航栏点击时,切换右侧内容数据
首先看看效果图:

点击时可实现不同的切换
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
下面看看代码:

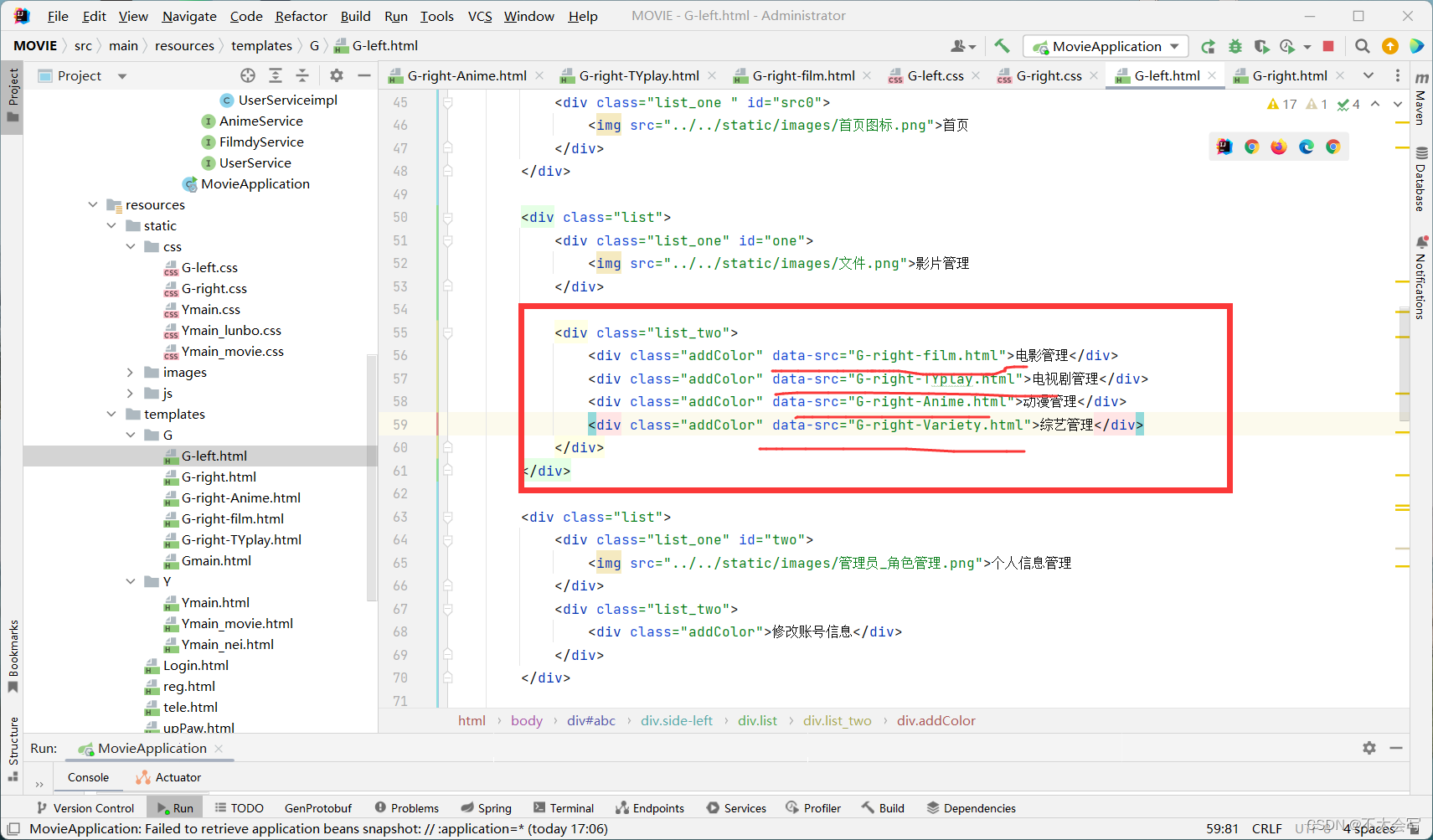
2.在你需要点击切换的地方(注:我写的是div块导航,有些是li,不影响的)加上data–src=“ ”,里面写你要跳转的html。
然后:

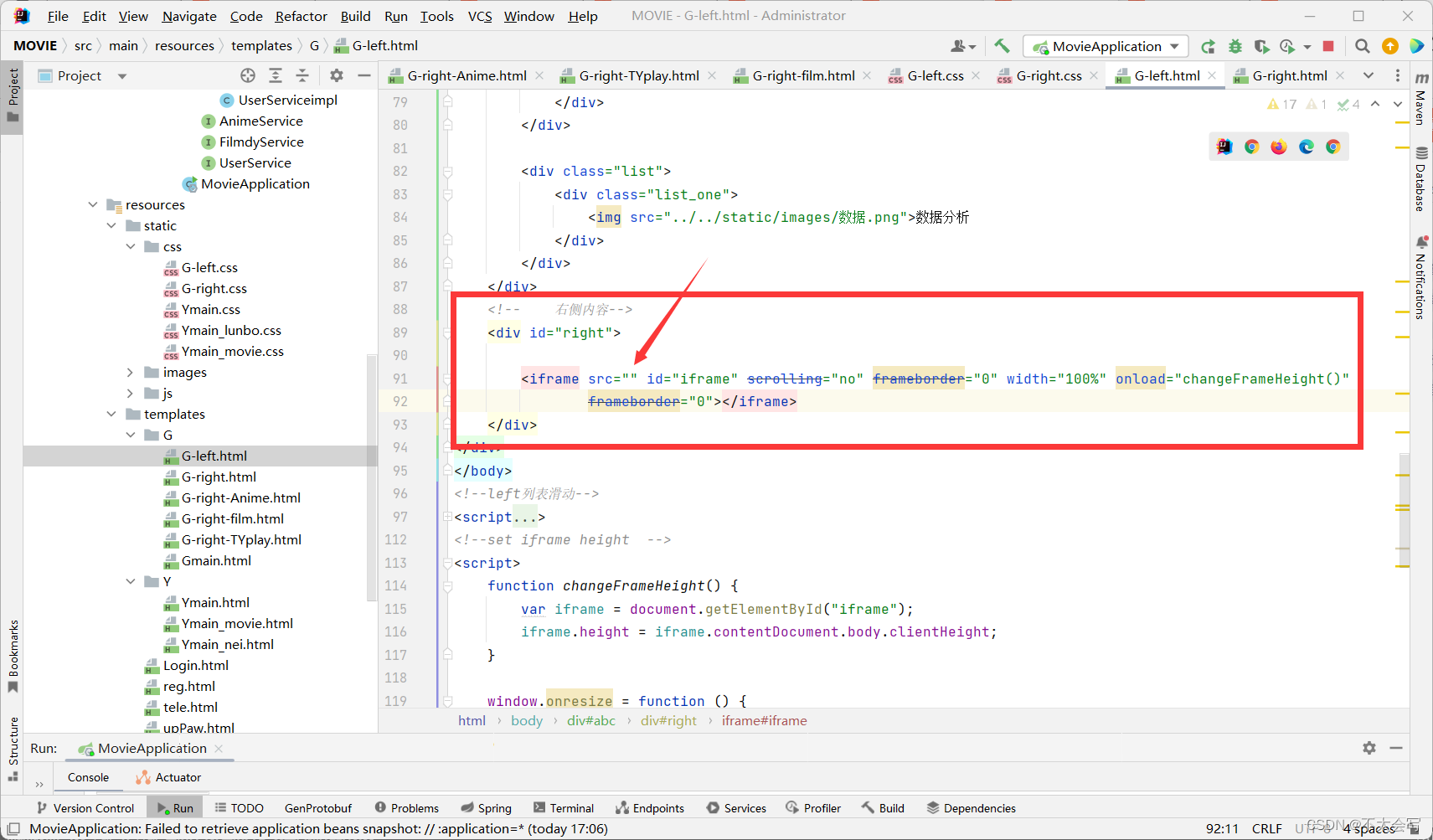
3.ok,现在,在你要加的地方,添加上iframe标签,注意src一定要为空(看图片我标注了),因为不知道取到那个页面值。
好了如果完成就继续js代码了:
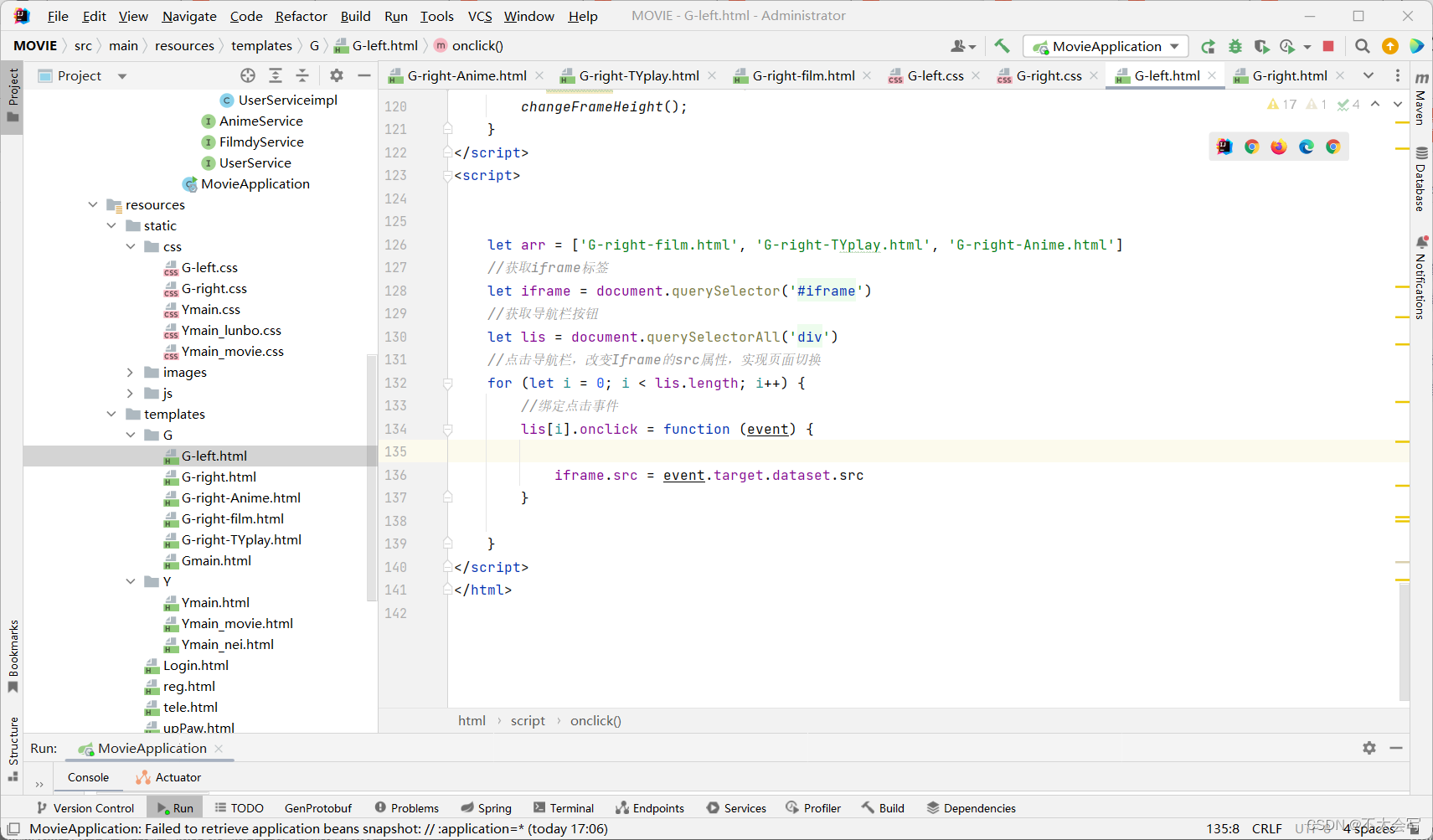
先看图理解:
4.方法看得懂吧,通过前面的导航栏点击第几个块,数组就返回第几个页面,然后传src到iframe标签,就能实现了
<script>
let arr = ['G-right-film.html', 'G-right-TYplay.html', 'G-right-Anime.html']
//获取iframe标签
let iframe = document.querySelector('#iframe')
//获取导航栏按钮
let lis = document.querySelectorAll('div')
//点击导航栏,改变Iframe的src属性,实现页面切换
for (let i = 0; i < lis.length; i++) {
//绑定点击事件
lis[i].onclick = function (event) {
iframe.src = event.target.dataset.src
}
}
</script>
链接:https://pan.baidu.com/s/1sJQmTMXSBZEH-ADtZqLVVQ?pwd=3mov
提取码:3mov
原文地址:https://blog.csdn.net/m0_62996549/article/details/130693899
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12113.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








