本文介绍: 让我为大家介绍一下转盘的实现过程与原理,介绍都放在下面代码块中,一步一步的教会你。我们转盘使用线段来实现<!DOCTYPE html><html><head> <meta charset=”utf-8″> <title></title> <style type=”text/css“> .boss { width: 400px; h
让我为大家介绍一下转盘的实现过程与原理,介绍都放在下面代码块中,一步一步的教会你。
我们转盘使用线段来实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.boss {
width: 400px;
height: 400px;
border: 5px solid #000;
margin: 0 auto;
border-radius: 50%;
position: relative;
}
.box1 {
width: 2px;
height: 200px;
position: absolute;
background-color: #000;
top: 0;
left: 50%;
margin-left: -1px;
transform-origin: bottom;
}
.box2 {
width: 1px;
height: 200px;
background-color: red;
position: absolute;
top: 0;
left: 50%;
transform-origin: bottom;
z-index: 99;
transition: 2s;
}
</style>
</head>
<body>
<!-- boss是最大的容器 -->
<div class="boss">
<!-- box2是旋转需要用到的指针 -->
<div class="box2"></div>
</div>
<!-- 动态设置转盘的份数 需要用到表单与按钮 -->
份数:<input type="number" id="inputs" placeholder="请输入份数" />
<!-- 确定按钮 行内点击事件 -->
<button type="button" onclick="func()">确定份数</button>
<!-- 点击开始旋转 行内点击事件-->
<button type="button" onclick="myFunc()">点击旋转</button>
<!-- boss1存放设置概率的表单 -->
<div class="boss1"></div>
</body>
<script type="text/javascript">
// 获取input表单
var inputs = document.getElementById("inputs");
// 获取boss容器
var boss = document.querySelector(".boss");
// 获取存放概率表单的boss1
var boss1 = document.querySelector(".boss1");
var num = 0;
// 点击确定分成多少等份
function func() {
// 点击后会清空设置好的份数 但我们的指针不能删除
boss.innerHTML = "<div class='box2'></div>";
// 点击后控制概率的表单也得清空
boss1.innerHTML = "";
// 把inputs.value也就是控制份数的表单的value值存到num中
num = inputs.value;
// 判断 如果我表单中输入了1那么就返回
if (num <= 1) {
return;
}
// 循环创建线段 转盘的份数 小于我表单输入的数字 因为是从0开始循环
// 就不需要等于num
for (var i = 0; i < num; i++) {
// 创建div 相当于线段
var divs = document.createElement("div");
// 创建input表单 控制每一份的概率
var inp = document.createElement("input");
// 我们把事先准备好的box1类名添加给divs
divs.className = "box1";
// 旋转的角度 360/份数 * i 就可以得出我们份数旋转到的位置
divs.style.transform = `rotate(${360 / num * i}deg)`
// 我们把divs添加到boss里
boss.appendChild(divs);
// 把inp添加到boss1里
boss1.appendChild(inp);
}
}
// 存一个sum = 0 到时候控制度数
var sum = 0;
// 控制点击旋转按钮不能连点
var isFlag = true
// 点击旋转
function myFunc() {
// 当isFlag为真时执行
if (isFlag == true) {
// 创建一个新数组 存概率 如果我在第一个概率表单中输入100 就生成100个1
var arrs = [];
var nums = 0;
// 获取指针
var box2 = document.querySelector(".box2");
// 获取控制概率的表单的集合
var boss1_inp = document.querySelectorAll(".boss1 input");
// 循环 j<概率表单的长度
for (var j = 0; j < boss1_inp.length; j++) {
// 使用我们事先准备好的nums += 概率表单总体的概率总和
// 我们需要把概率表单中的字符串变为Number 要不然就是字符串拼接了
nums += Number(boss1_inp[j].value);
// 循环添加进arrs
for (var i = 0; i < boss1_inp[j].value; i++) {
// j+1 如果是下标为0 且给的概率为50 就是50个1
arrs.push(j + 1)
}
}
// 判断nums 不能大于 100
if (nums > 100) {
console.log("总和值不能大于100");
alert("总和值不能大于100");
} else {
// 如果小于100 给一个随机数去随机0-arrs.length范围中的数 向下取整
// 用随机下标去获取arrs数组中的元素
var aa = arrs[Math.floor(Math.random() * arrs.length)];
// 随机的角度 要不然指针一直指向一个地方
var bb = Math.floor(Math.random() * 360 / boss1_inp.length);
// sum+=1 控制连续点击 如果不设置指针会从最开始的地方再进行旋转
sum += 1;
// 指针旋转角度控制概率后
// 旋转的角度 = 数组随机的值*360度/概率表单的长度+1080(先让指针旋转1080度)*连续点击的次数-随机的角度
box2.style.transform = `rotate(${aa * 360 / boss1_inp.length + 1080 * sum - bb}deg)`;
}
// 点击后isFlag赋值为false 就不可以连点了
isFlag = false
// 这里我使用比较暴力的办法,我直接就看它的间隔时间 2s后isFlag为true
// 就可以继续点击了
setTimeout(function () {
isFlag = true
}, 2000)
}
}
</script>
</html>
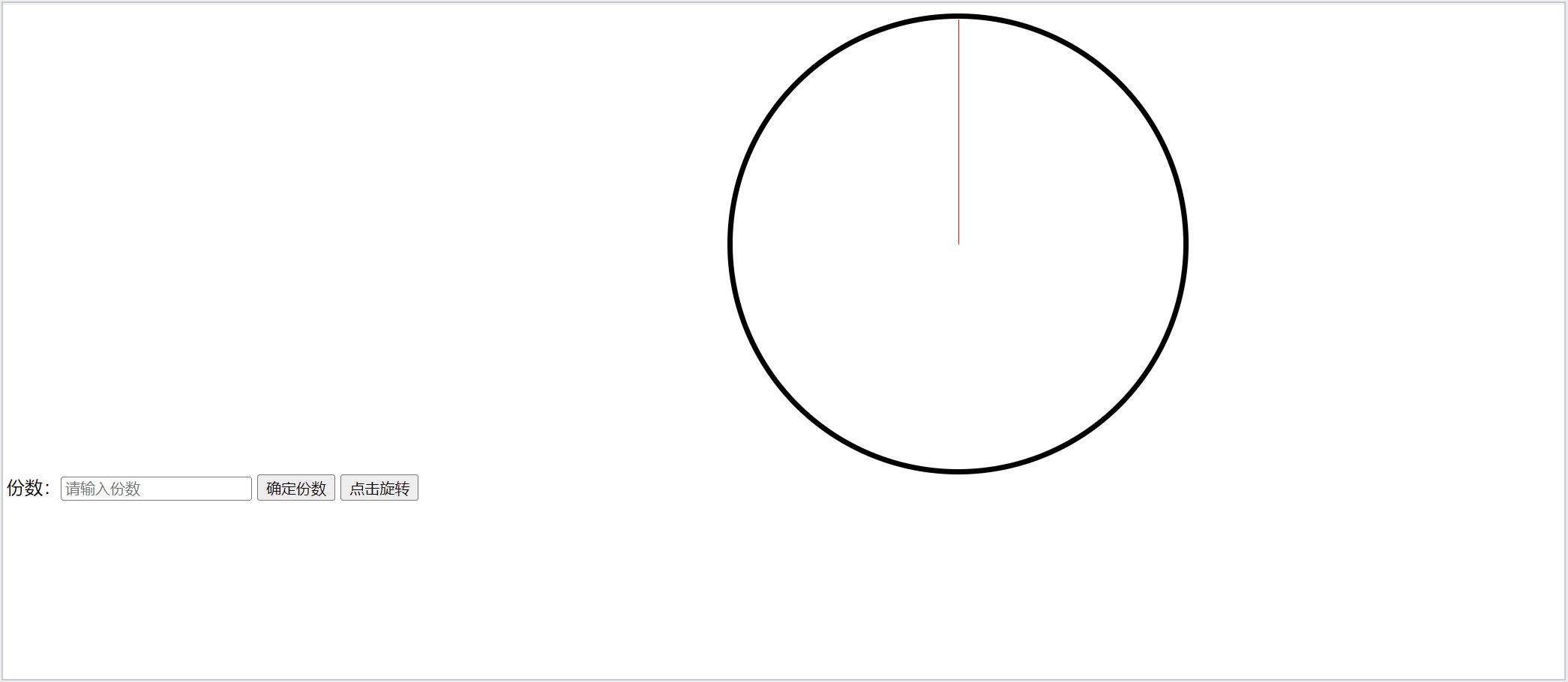
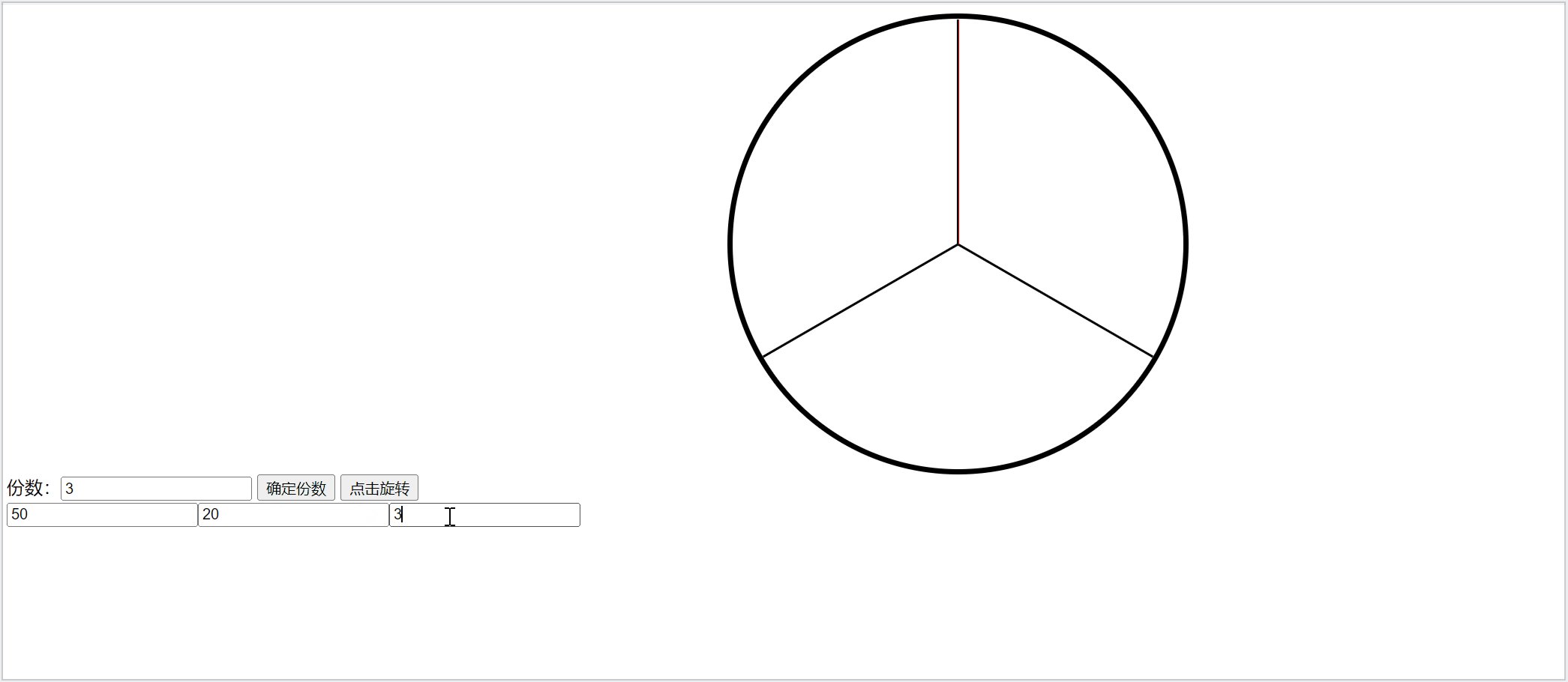
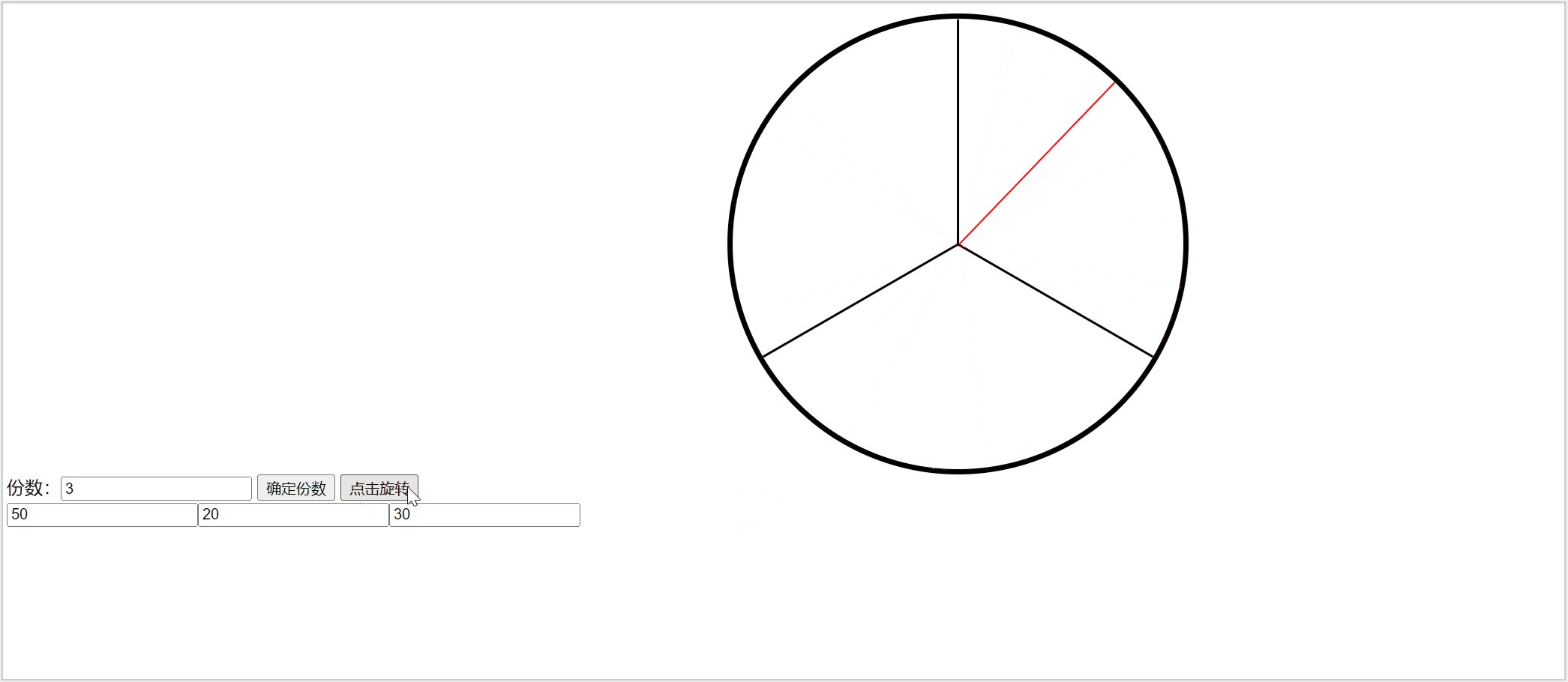
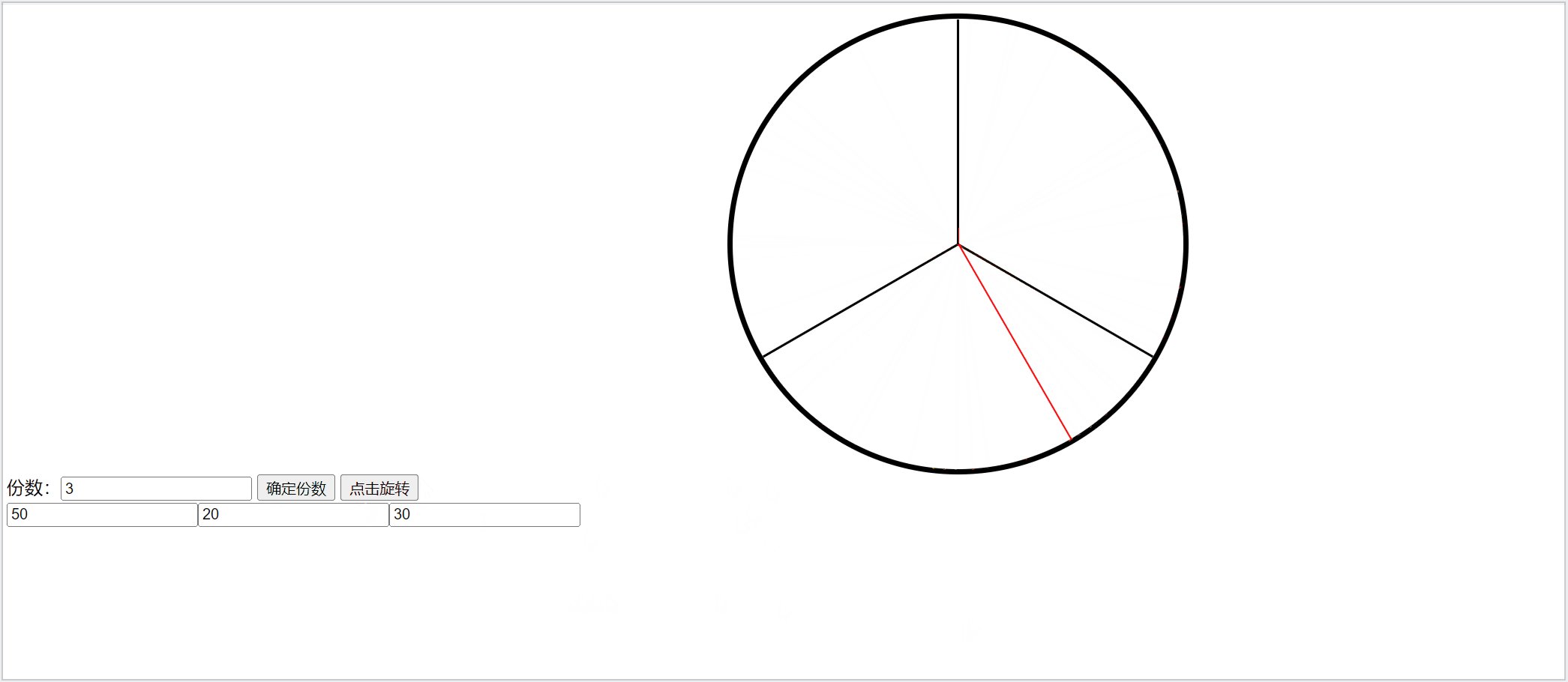
效果图:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
原文地址:https://blog.csdn.net/m0_74577714/article/details/134692693
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12243.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







