PS:该项目《基于springboot的视频网站设计与实现》为本人毕业设计。使用的开发工具是idea和webstrom。使用了java、springboot、mybatis、thymeleaf、vue–element–admin等插件。
本系统前台视频点播系统使用springboot+thymeleaf的前后没有分离,后台管理页面使用的是springboot+vue前后端分离,前端框架是vue,直接使用的模板vue–element–admin
运行springboot 需要输入localhost:8081才能进入视频前台播放页面
GitHub – Kissingbymodi/VideoSystem: 本人毕业设计
前台系统功能
游客模块
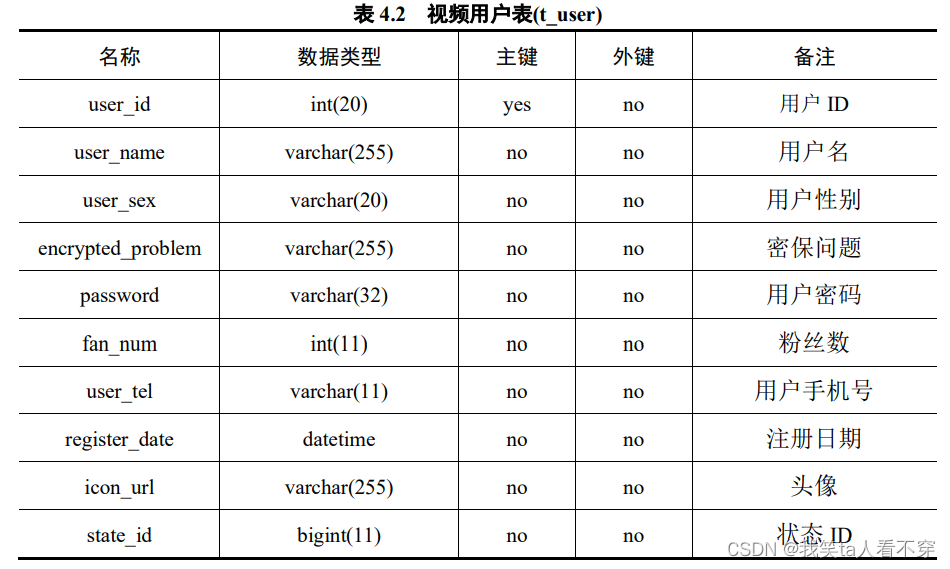
视频用户模块
视频点播模块
- 点赞视频
- 收藏视频
- 点评视频
- 推荐视频
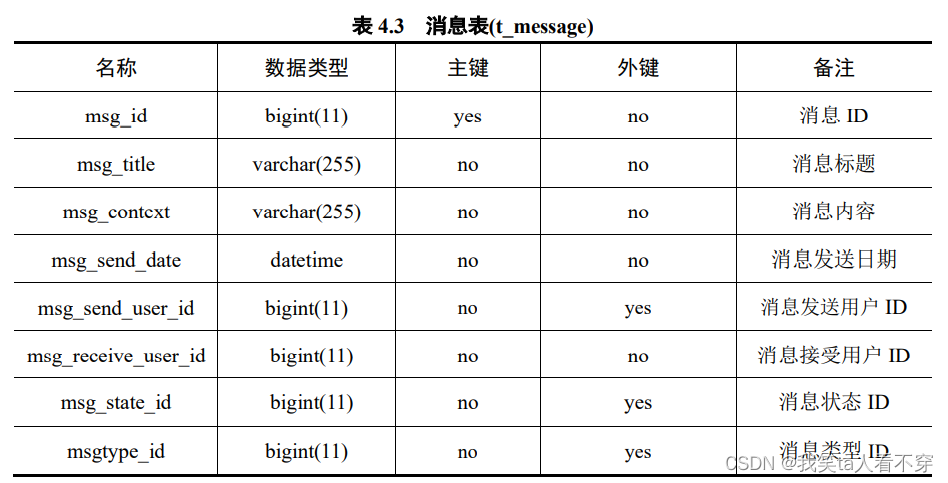
消息模块
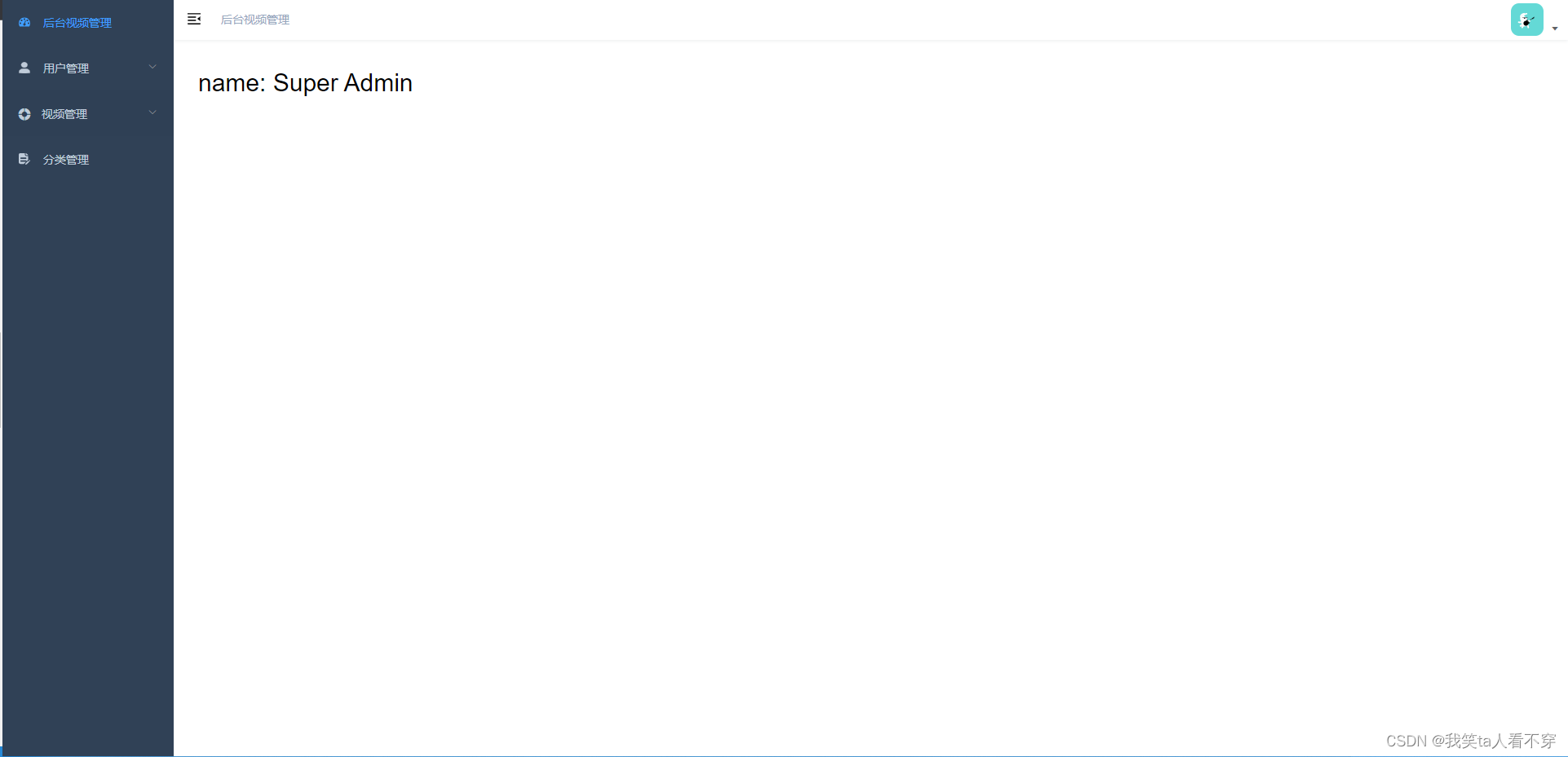
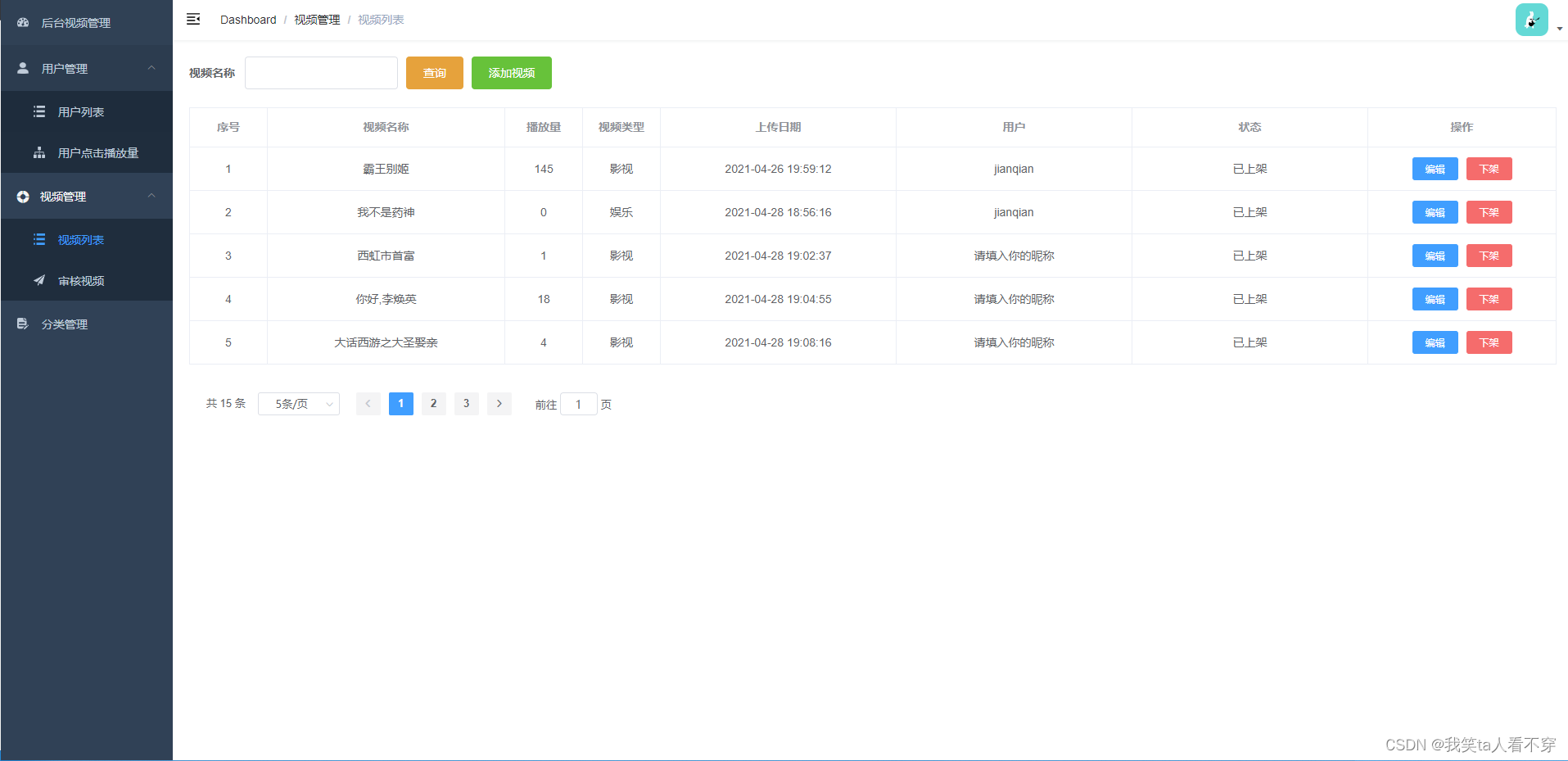
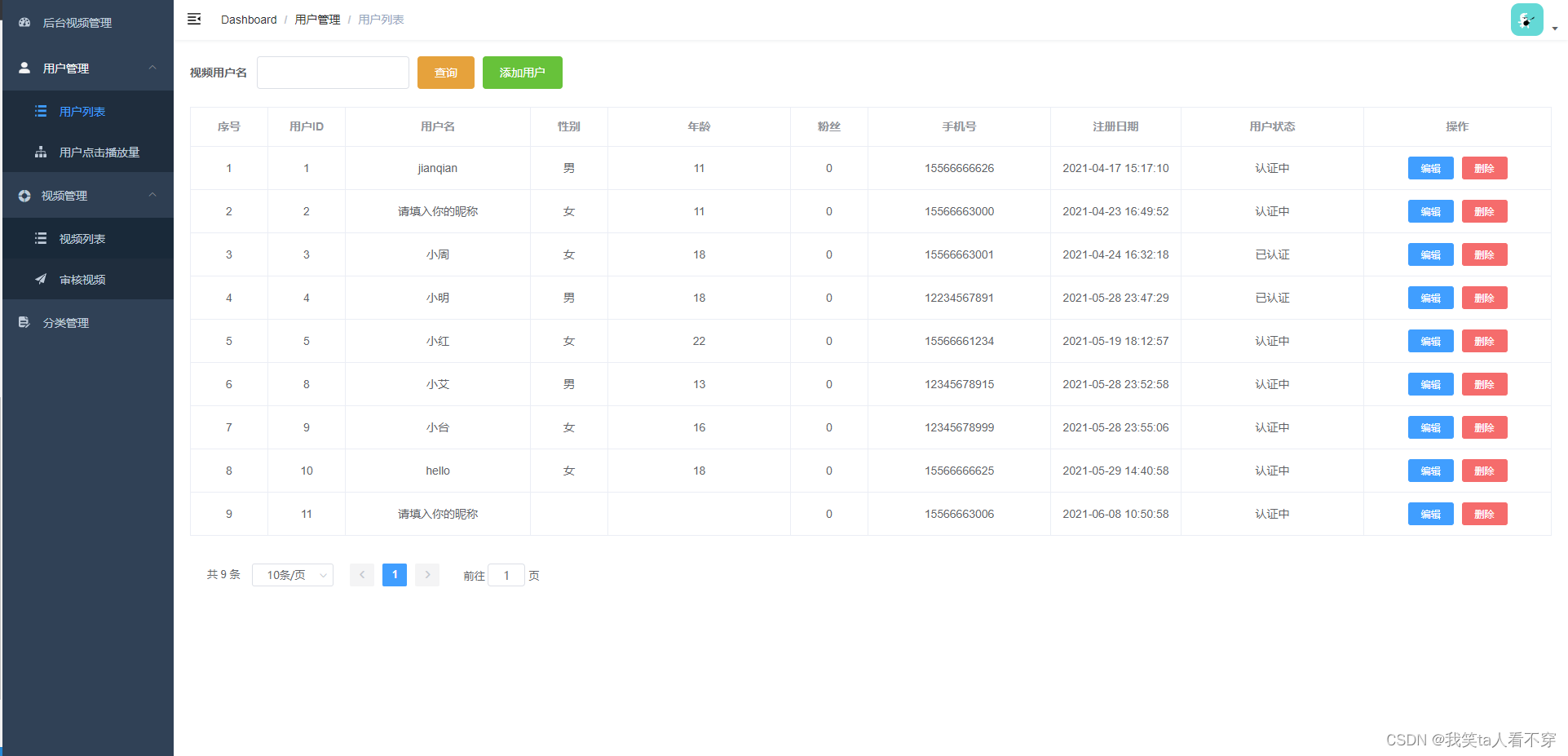
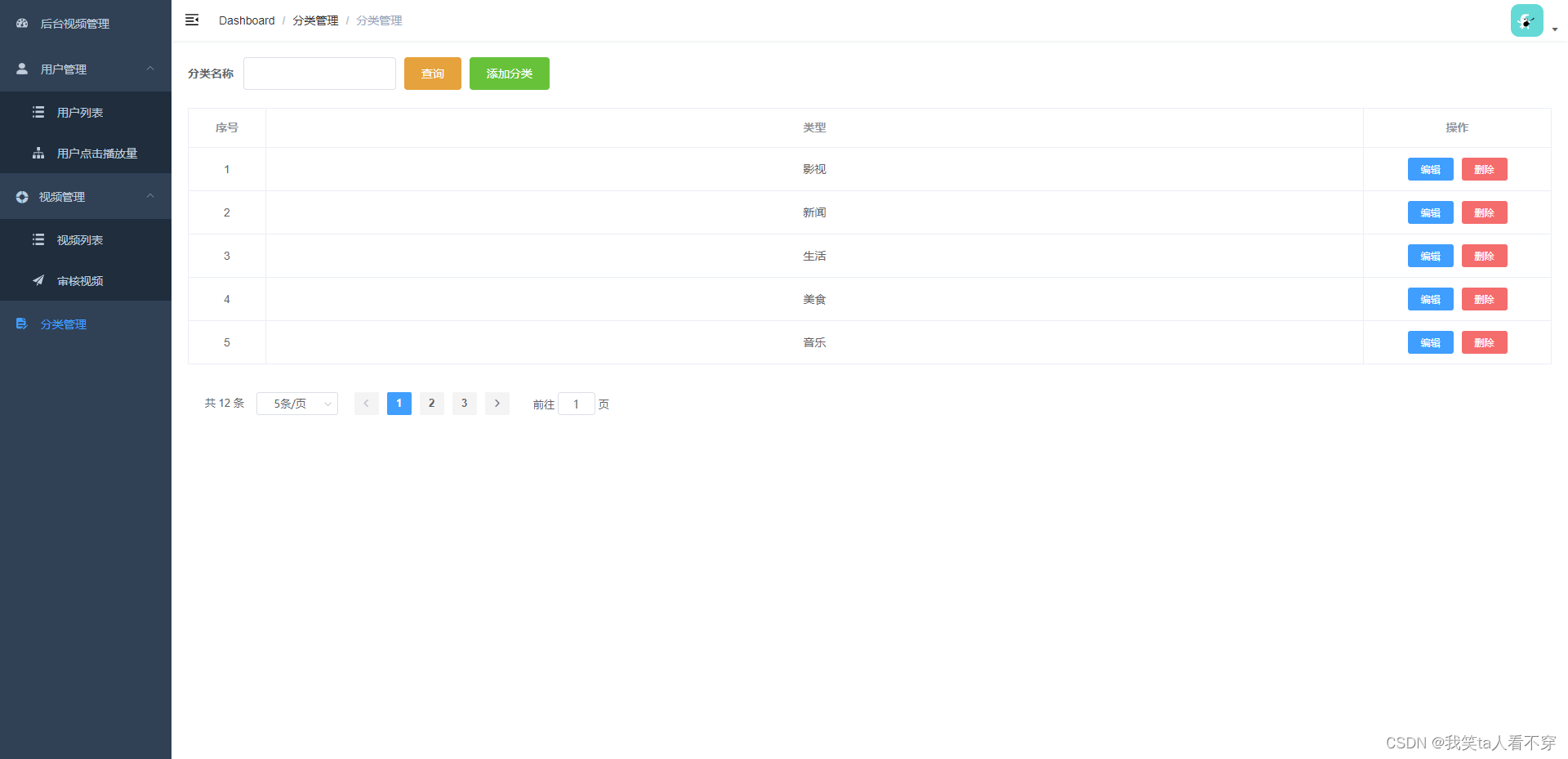
后台视频管理模块
用户管理
视频管理
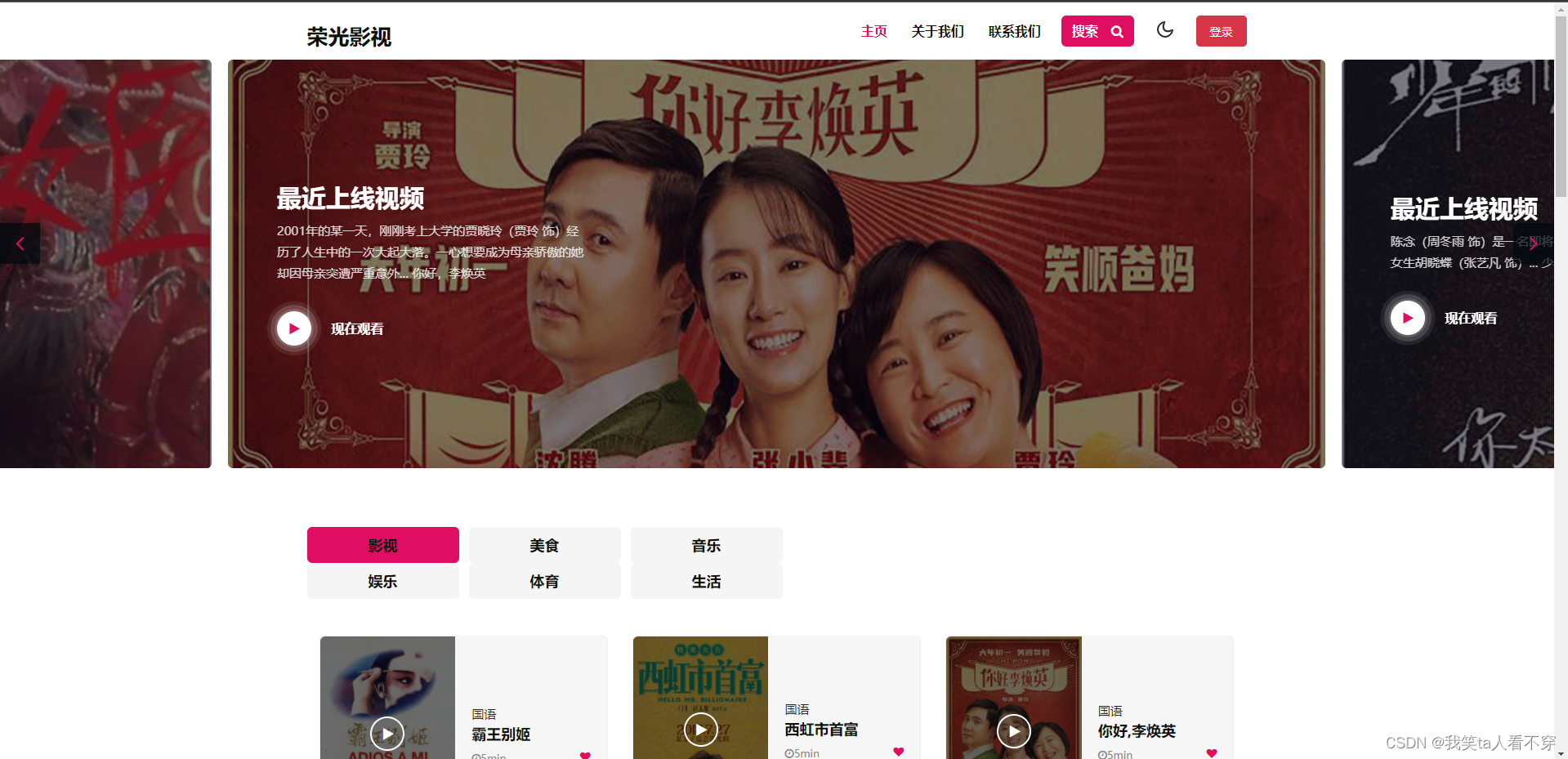
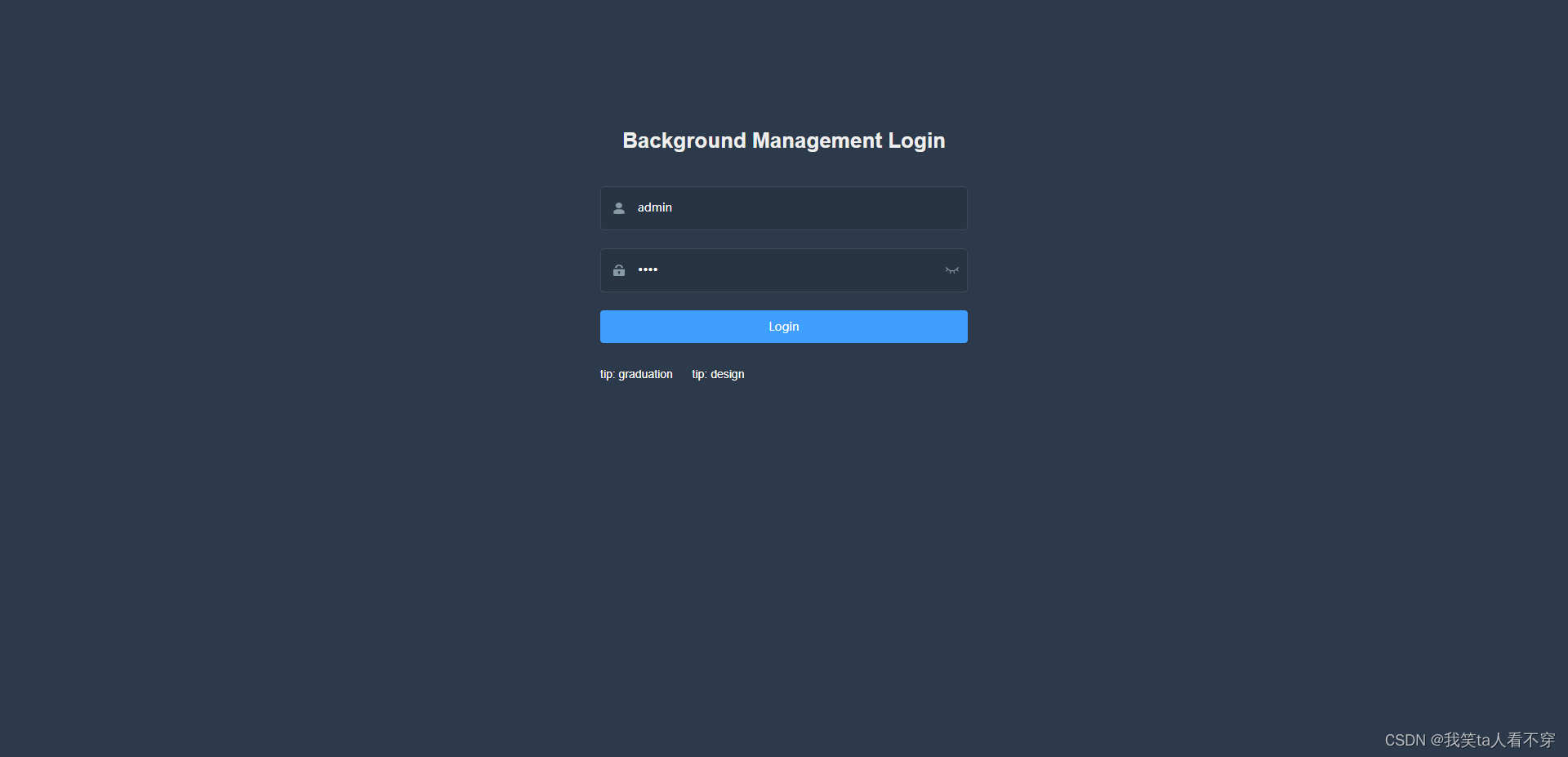
前台视频主界面
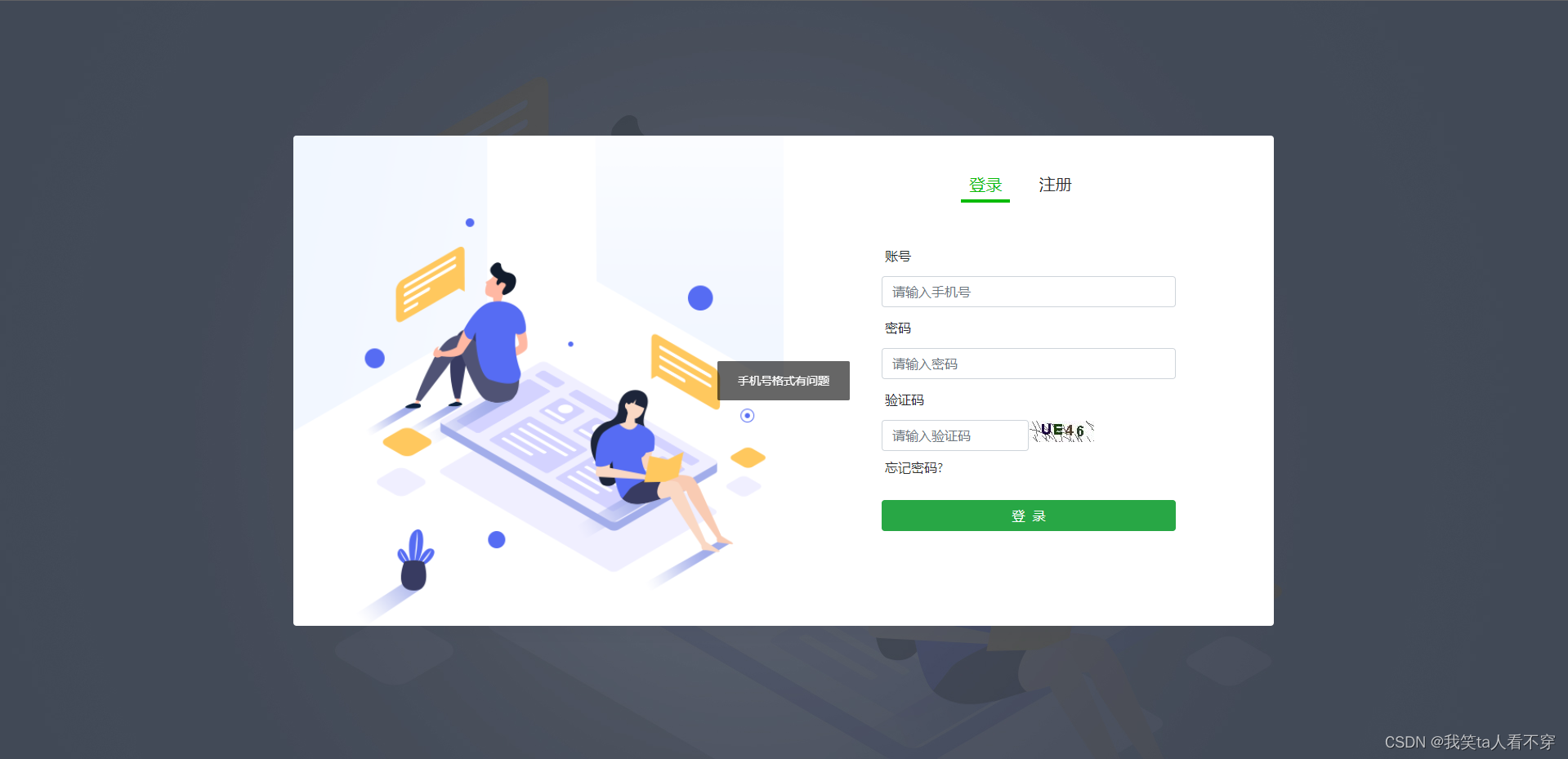
登录页面

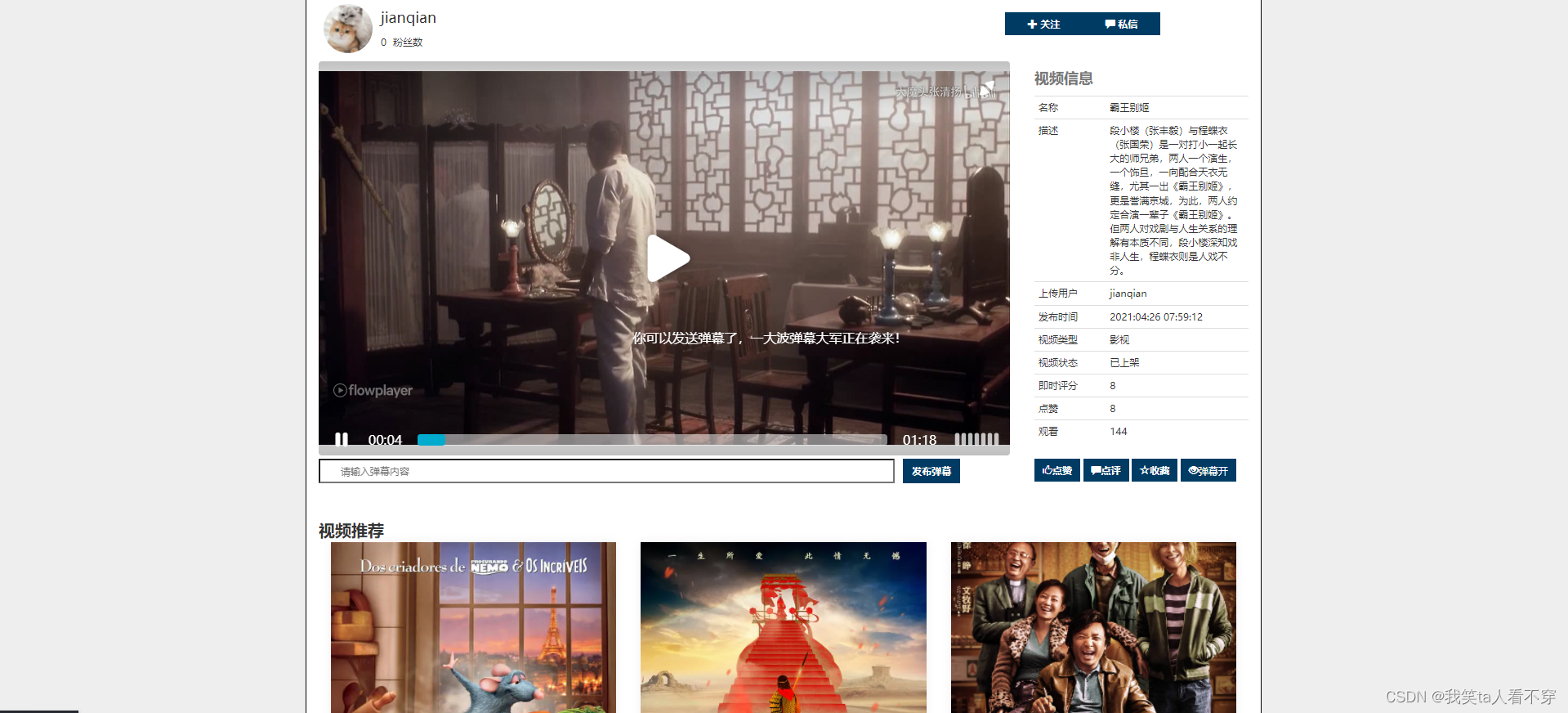
播放页面

由于电脑原因之前改好的点击荣光影视便可回到视频主页代码和点击轮播图便可播放的代码都没了,大家可以自行对代码进行修改,只需写定URL。





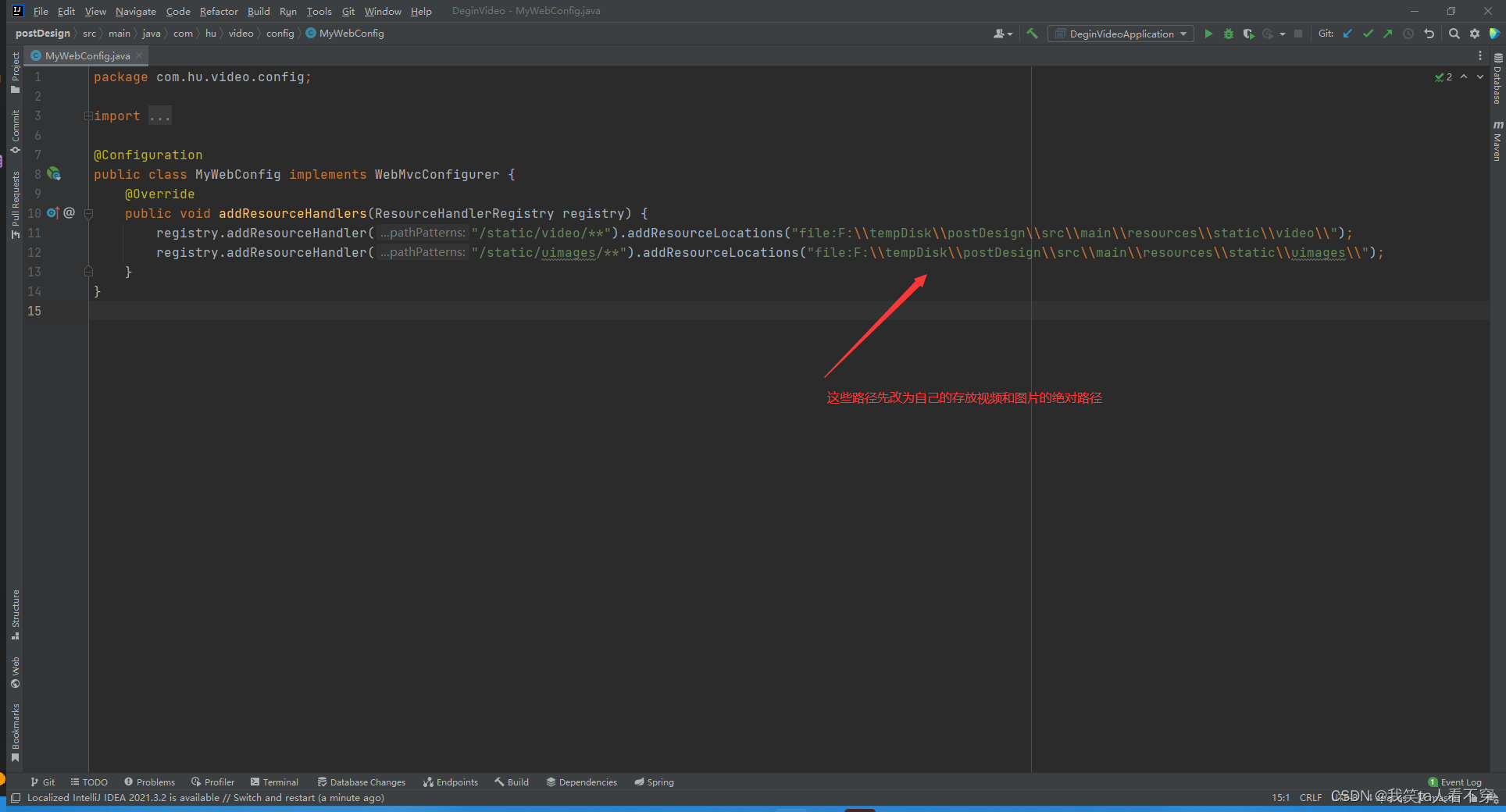
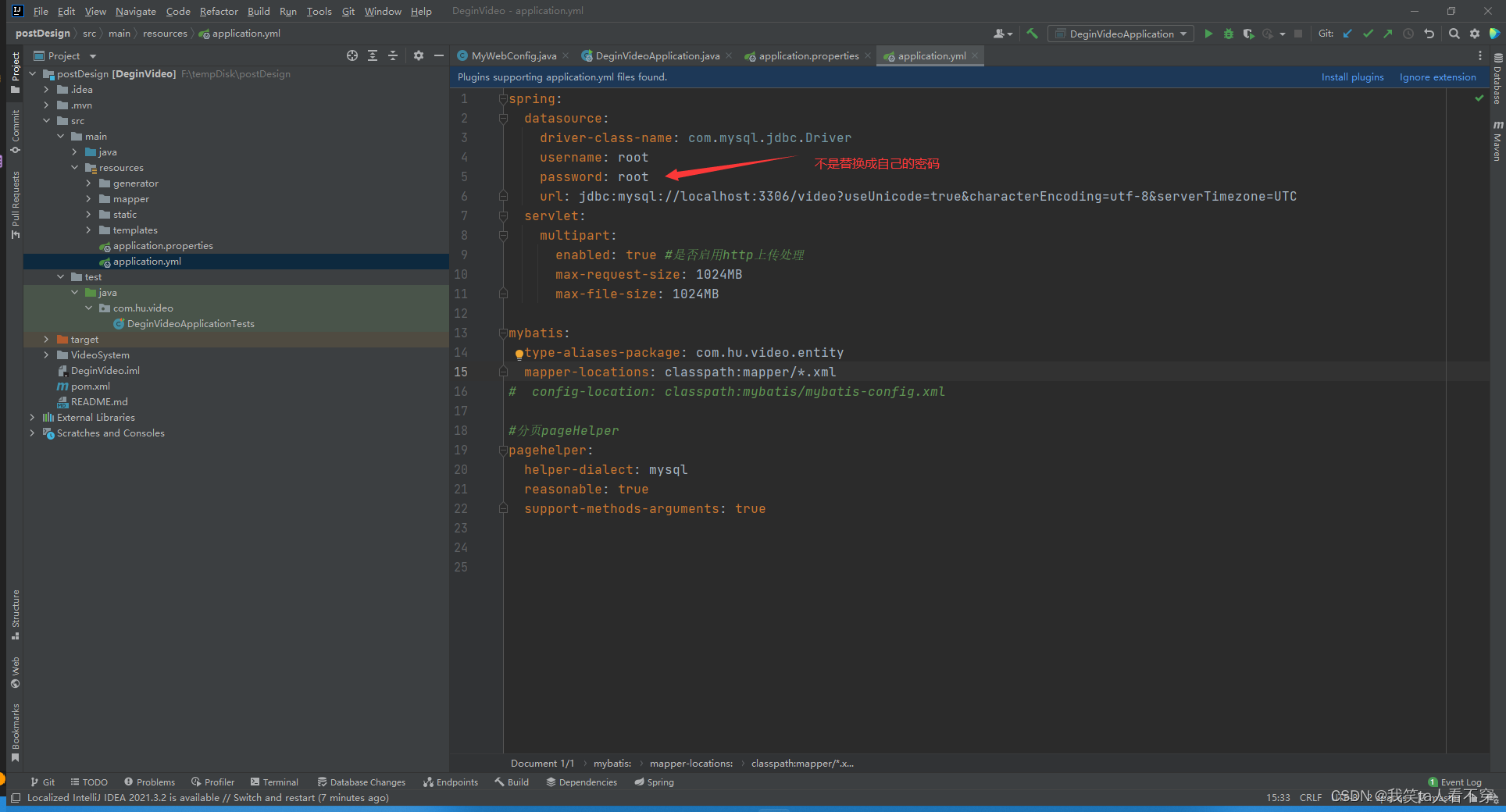
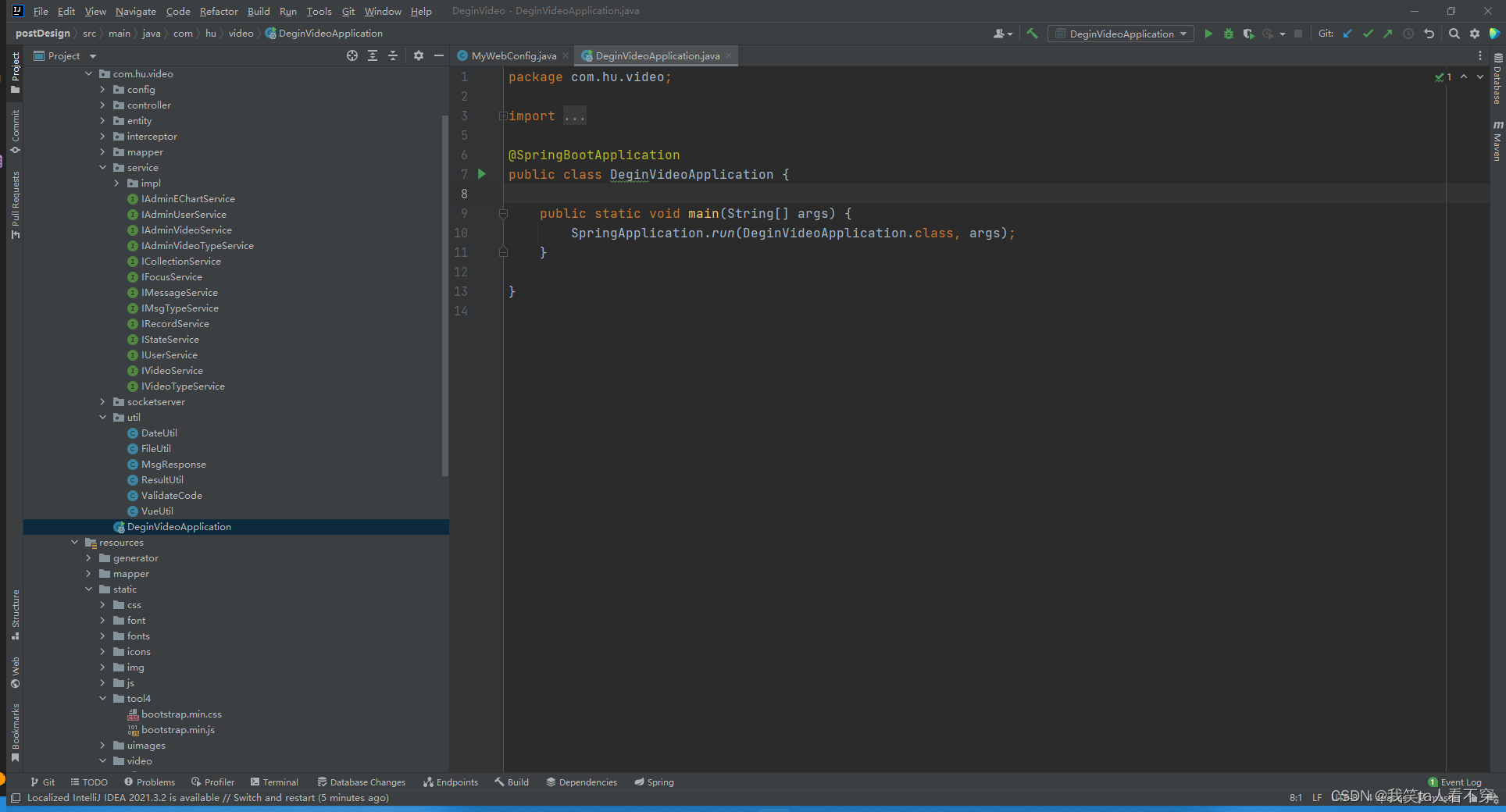
运行配置项目
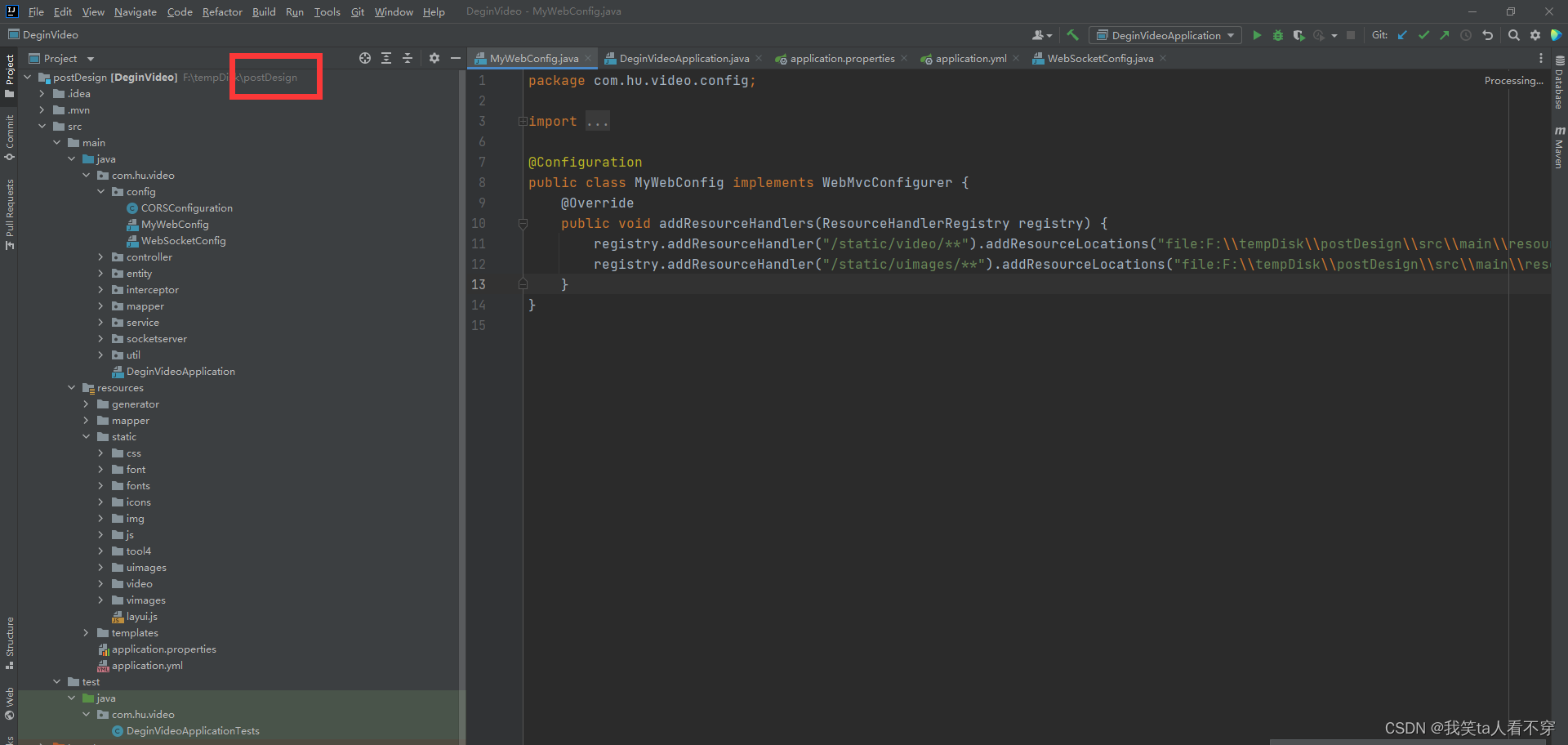
首先修改一下java代码,注意自己的数据库密码是不是root



报错无误后
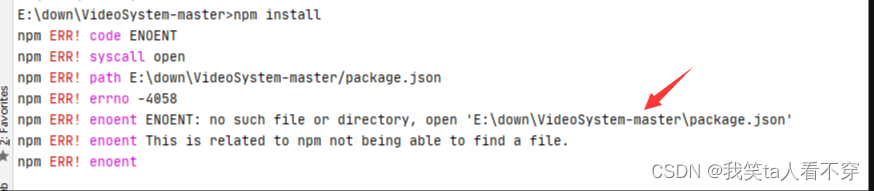
由于是vue前端框架,建议使用IDE工具打开后使用命令下载关于vue的依赖,当然前提需要安装node.js 我这边的node的版本v14.18.0 下载安装配置完在终端下输入一下命令
npm installnpm run dev
后续有人遇到的问题

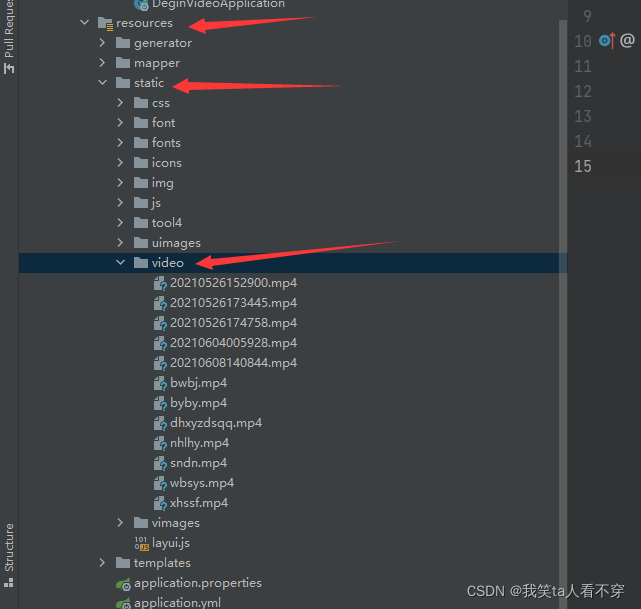
请注意我的目录


链接:https://pan.baidu.com/s/1p-OAGRIXEplq76xdEVIz3Q?pwd=9ub5
提取码:9ub5













应网友要求,将关于技术部分和用例部分的论文放到了网盘下,需要的自取
链接:https://pan.baidu.com/s/1WFH2R7Kkrzq0hCRZgODljA?pwd=ur7x
提取码:ur7x
原文地址:https://blog.csdn.net/z_modi/article/details/122738926
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12275.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!