1.1 了解Django
Django是Python代码所编写开源Web框架,它具有完整的架站能力,通过该框架可以通过较少的代码片段和较为轻松的方式搭建Web应用
1.1.1 Django发展历史和版本
Django是一个用Python开发的框架,它问世于2003年,在2006年加入了BSD许可证(使用了BSD许可证,意味着开发者可以对软件进行任意处理,只需要在软件中注明其是来自哪里的项目即可),Django成为了开源的Web应用框架。
Django具备以下特点:
1.功能完善,易上手,开发速度快,安全性强。
2.有完善的在线文档。
3.其模式自带数据库ORM(Object-Relation Mapping,对象映射)组件,使得开发者无需学习其他数据库访问技术(如SQL Alchemy等)。
4.可以使用正则表达式管理路由映射,方便灵活。
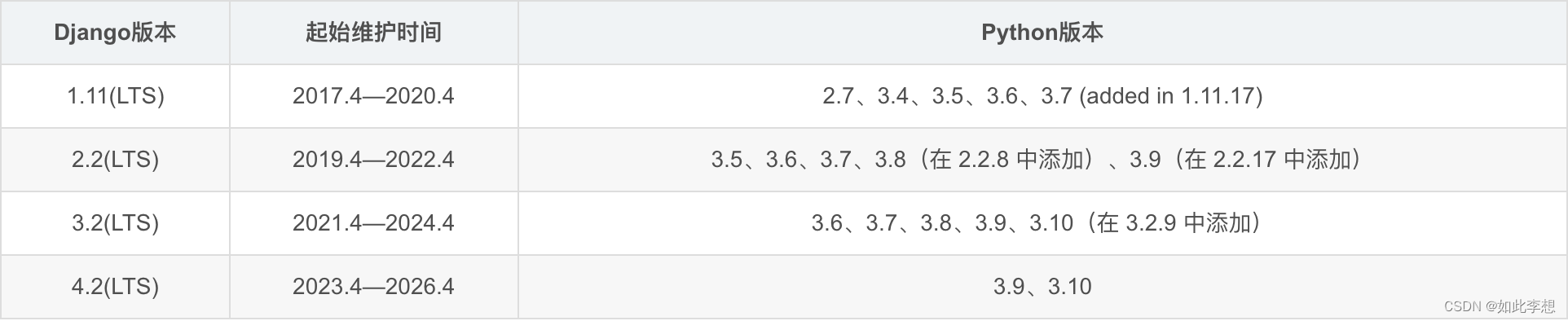
Python语言发展到今天,经历了十几个版本。Django除版本多之外,还存在与Python兼容的问题。

LTS是长期支持(Long Term Support)的缩写,是官方长期维护的稳定版本,生产环境建议使用LTS版本,最好最好最好不要尝试其他小更新小修补的版本,LTS通常是2年内的单数年4月份更新一次,单次版本维护时间通常是3年;
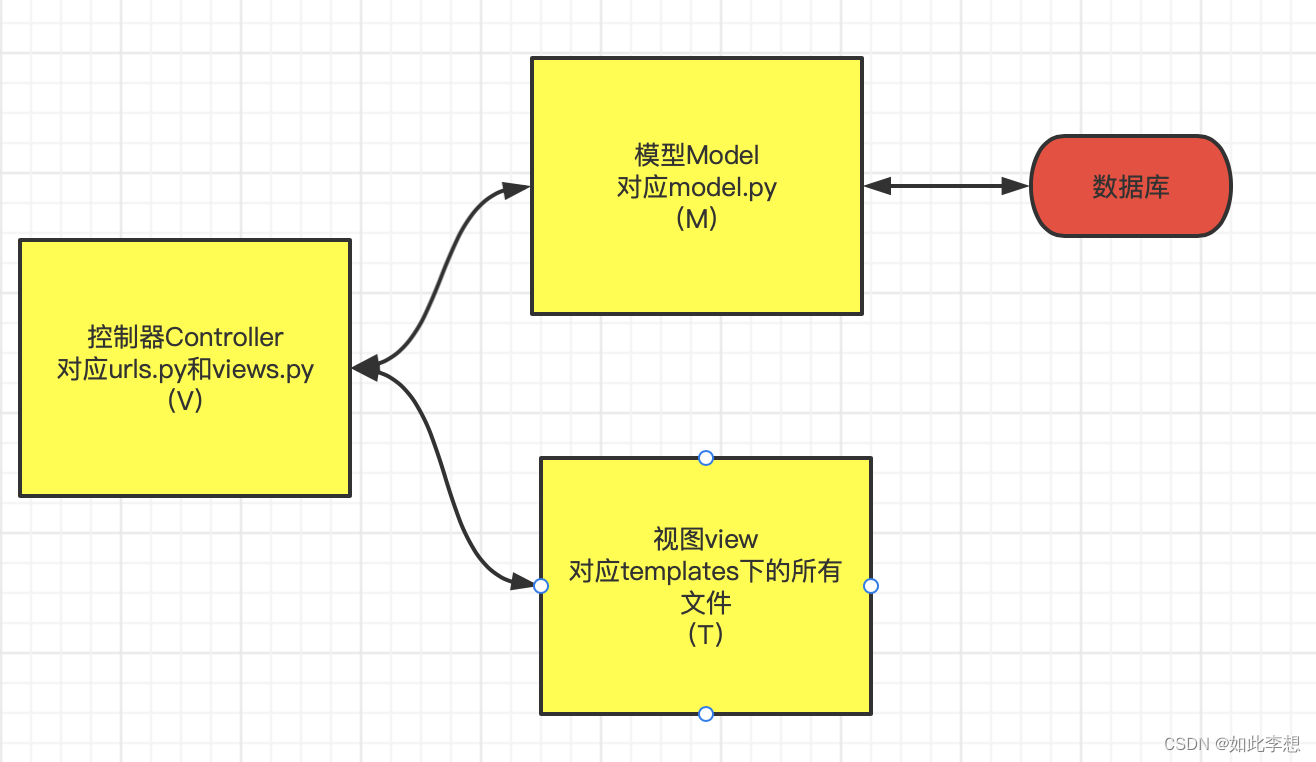
1.1.2 MVC与MTV模式
目前的主流Web框架,基本上都使用MVC模式来开发Web应用。使用MVC模式最大的优点是可以降低系统各模块间的耦合度。
-
MVC模式的3个层次
MVC模式把Web应用开发分为以下3个层次:
模式(Model):负责处理各个功能的实现(如增加、修改和删除功能)。其中包含模式实体类和业务处理类。
视图(View):负责页面的显示和用户的交互。包含HTML、CSS、JavaScript组成的各种页面。
控制器(controller):用于将用户请求转发给相应的模式进行处理,并根据模型的处理结果向用户提供相应的响应。

-
MVC模式的处理流程
用户在视图提供的界面上发出请求,视图把请求转发给控制器,控制器调用相应的模型来处理用户请求,模型进行相应的业务逻辑处理,并返回数据。最后控制器调用相应的视图来显示模型返回的数据。 -
MTV模式简介
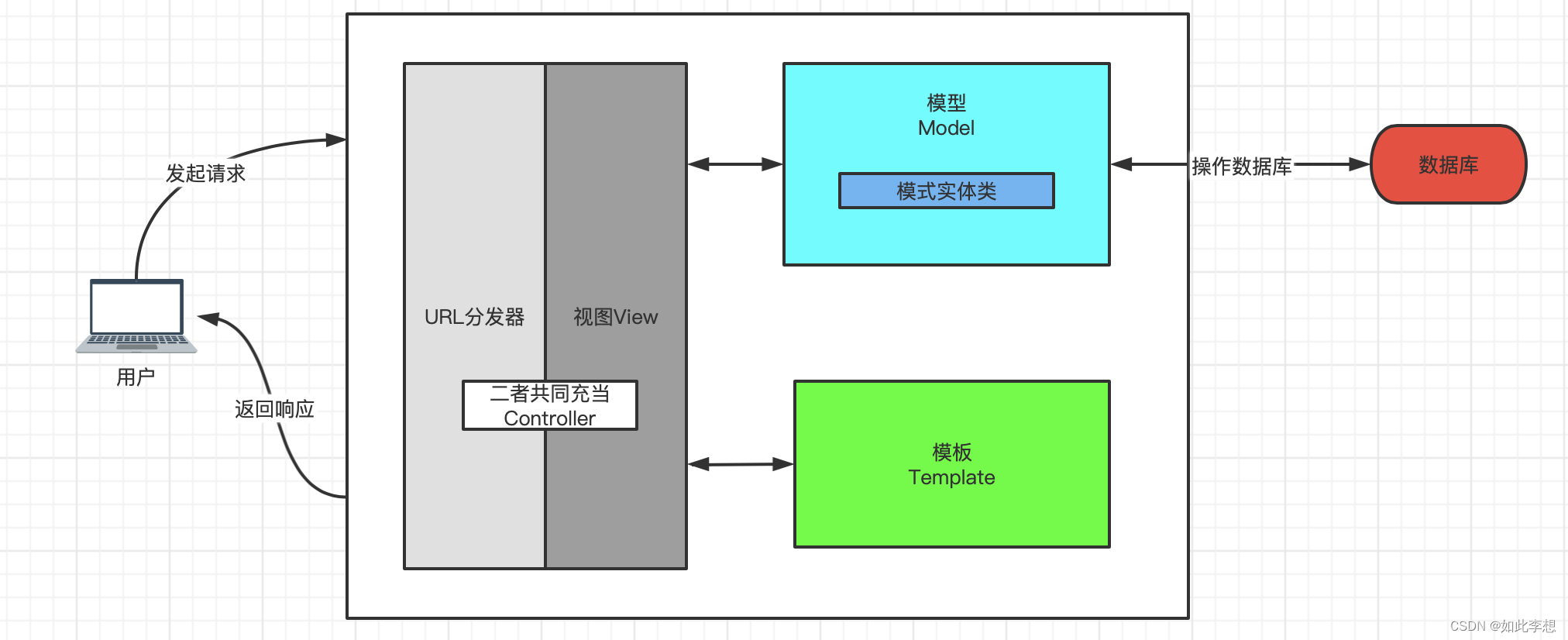
Django对传统的MVC模式进行了修改,修改后的模式称为MTV模式。MTV模式也是三个层次:
M:模型(Model),负责业务对象和数据库的关系映射(ORM)。
T:模版(Template),负责页面的显示和用户的交互。
V :视图(View),负责业务逻辑,并在适当的时候调用Model和Template。
除以上三个层次之外,还包含一个URL分发器,其作用是将一个个URL的页面请求分发给不同的View进行处理。View再调用相应的Model和Template。这里URL分发器和View共同充当了控制器(Controller)。

为了更加清晰地解释Django中的MTV模式,可以将Django中的各个文件对应到传统的MVC模式中来进行对比,比如,路由文件urls.py和视图文件views.py对应控制器,templates目录下的所有文件对应视图。

1.2 安装Django
Django的版本比较多,与Python之间存在较多的兼容性。有些Web应用在“Django2.2+Python3.6”环境下开发,有些在“Django3.1+Python3.7”环境下开发。如果在一台主机上需要同时安装这两个版本,就需要很繁琐的转换,状况百出。这里就推荐使用Python虚拟环境来解决。
1.2.1 安装Python虚拟环境
Python虚拟环境可以让每一个Python应用单独使用一个Python环境。这样做的好处:既不会影响Python环境,也不会影响其他系统环境。
1.安装虚拟环境包
Virtualenv是目前最流行的Python虚拟环境配置工具,它支持Python2和Python3,还可以为每个虚拟环境指定Python解释器。其使用命令如下:
pip install virtualenv
2.创建虚拟环境
(1)在指定的路径下面创建virtualenv目录,用来创建虚拟环境。
(2)利用命令提示符窗口进入该目录下面。
这里我的系统是Mac OS,如果是Windows电脑也可以根据自己的需要放到某个盘的某个路径下面:
$ mkdir app # 创建文件夹app
$ cd app # 进入该目录
$ virtualenv -m venv . # 在该路径下创建虚拟环境 (空格后面跟了“.”)
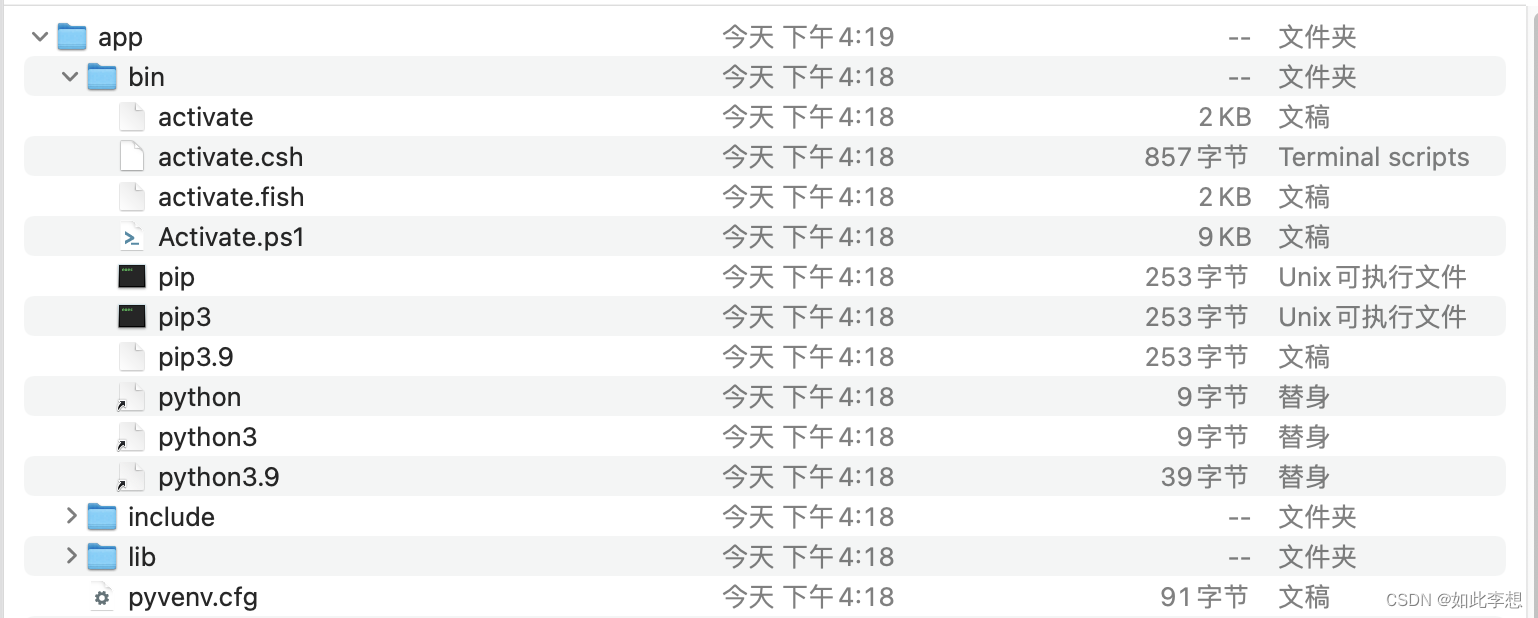
这里可以看到生成了一些文件,这样就代表着创建成功,接下来我们就可以去激活虚拟环境。

3.激活虚拟环境和退出虚拟环境
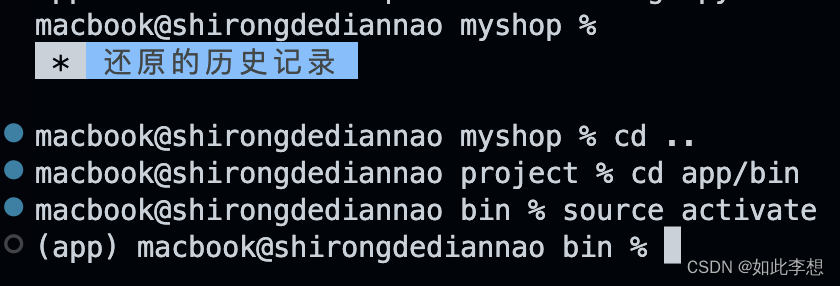
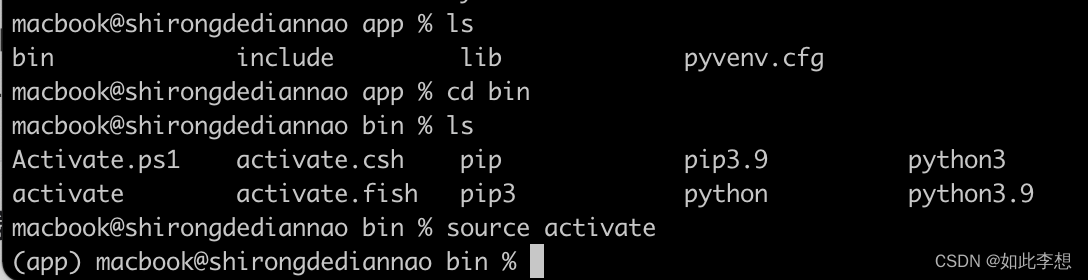
(1)激活虚拟环境
$ cd bin
$ activate # Windows激活虚拟环境
$ source activate # Mac OS激活虚拟环境
$ deactivate # 关闭虚拟环境

1.2.2 安装Django
这里我的本地开发环境是:Mac OS,Python3.9,Django3.1.5,开发工具是VS Code,其他在Windows和Linux平台上开发的区别不会太大。
(1)安装Django3.1.5版本(具体版本也可以根据自己的Python版本决定)
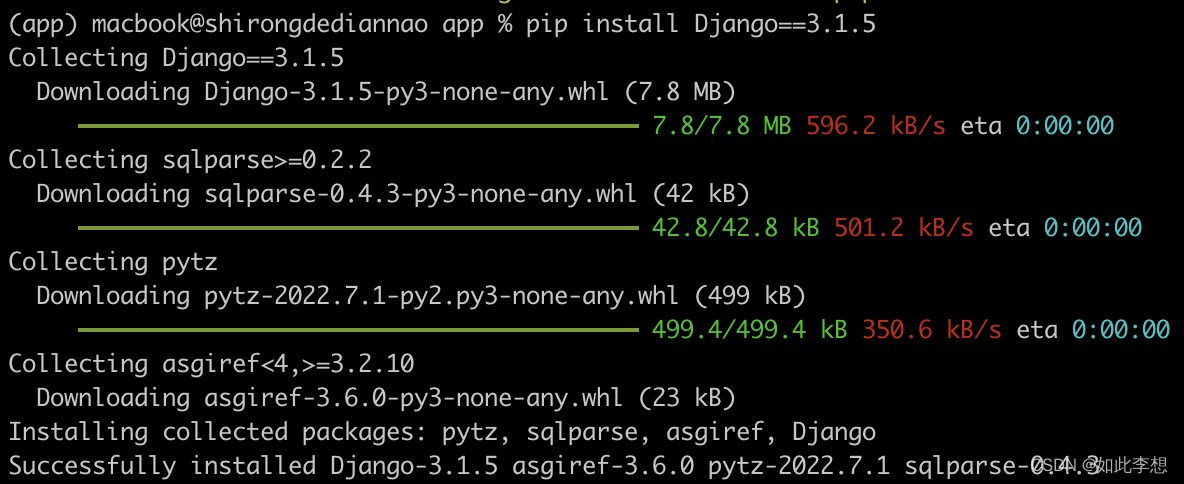
pip install Django==3.1.5 # 安装指定版本
(2)安装成功
如果下载比较慢(报错:Read timed out),可以考虑换源,这里举个例子(其他的也可以搜到):
阿里云 http://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
豆瓣(douban) http://pypi.douban.com/simple/
清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
中国科学技术大学 http://pypi.mirrors.ustc.edu.cn/simple/
$ # 1.永久换源
$ pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/
$ # 2.临时换源
$ pip install Django==3.1.5 -i https://pypi.tuna.tsinghua.edu.cn/simple/
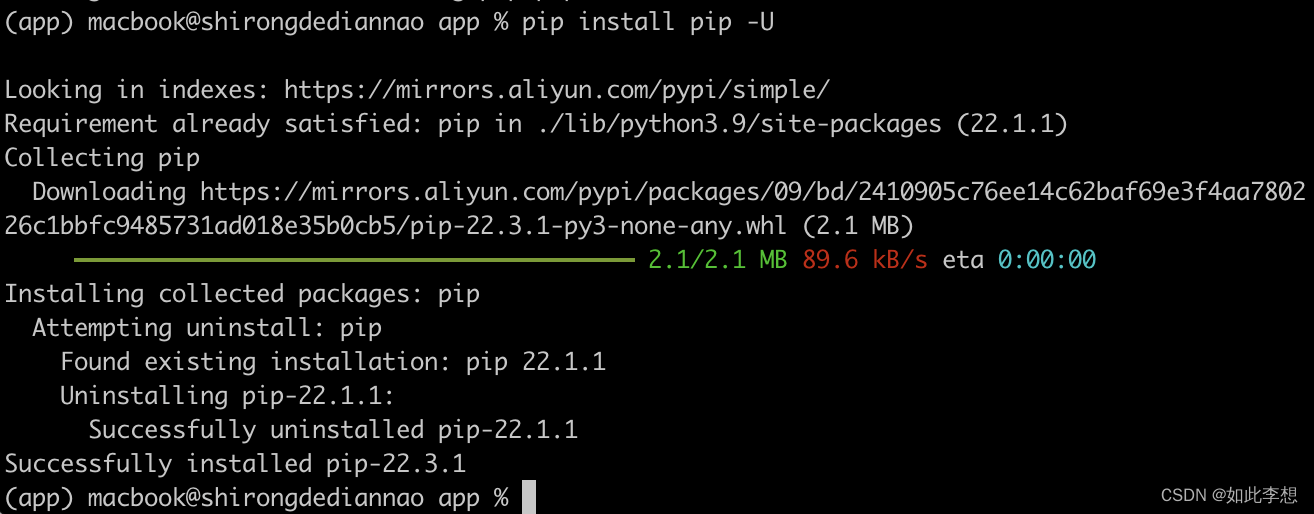
$ pip install pip -U
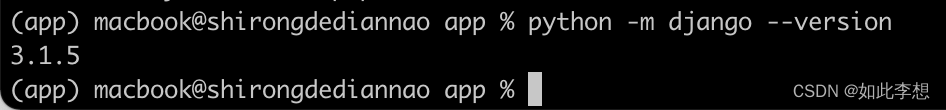
$ python -m django --version
1.3 利用VS Code进行Django开发
Visual Studio Code(VS Code)是一款轻量级的代码编辑器,主流的操作系统都支持,语法高亮、代码补全、自定义热键、括号匹配、代码片段(总之比较全面)它的插件也非常丰富,缺啥补啥。
1.3.1 设置中文界面
VS Code的下载及其安装这里不再赘述,推荐官网下载,别的渠道并不推荐。默认为英文界面,这里安装中文插件:

安装完成后重启VS Code即可,同时得到了中文界面。
1.3.2 安装Python插件
VS Code中的插件非常多,其中的一些插件可以帮助我们快速完成项目,为了能在VS Code中正常运行Python,需要安装一个Python插件;在VS Code界面中选择扩展按钮,搜索“python”,点击安装就可以使用了。

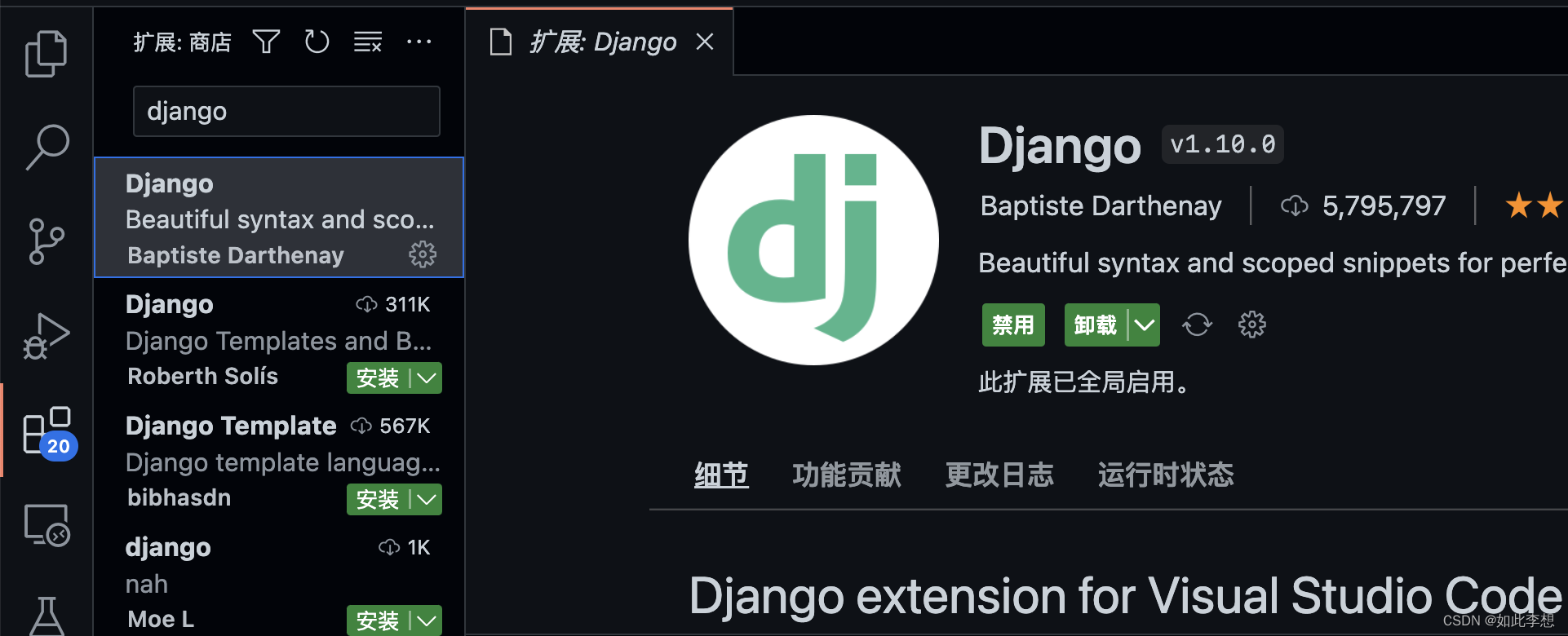
1.3.3 安装Django插件
和上面安装Python插件的方式相同,安装django插件。

1.4 开发自己的第一个Django应用
前面的准备工作已经全部完善了,接下来开发第一个Django应用。
1.4.1 创建项目
这里我们在虚拟环境中创建项目,如果忘记了虚拟环境所在的路径或者关闭了虚拟环境,可以返回前面1.2环节再去看看。

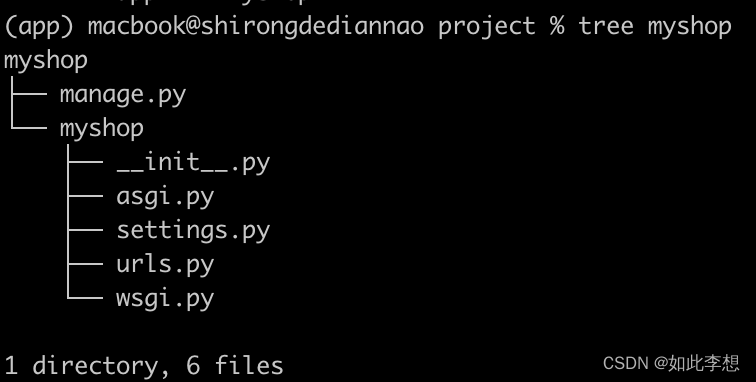
这样就可以看到一个django项目已经创建完成,我们也可以看看它生成了哪些文件,通过命令:tree 就可以列出文件包含关系,也可以直接打开文件所在路径,进行查看每个文件中包含的内容。

| 名称 | 含义 |
|---|---|
| myshop | 根目录。与django无关,可以任意命名 |
| manage.py | 一个命令行实用程序,可以通过命令行的方式与Django 项目进行交互 |
| myshop | 项目目录(与根目录重名,所以可以修改根目录来区分) |
| asgi.py | 与ASGI兼容的Web服务器,为项目提供服务的入口 |
| settings.py | 该项目的全局配置文件 |
| urls.py | 该项目的路由文件 |
| wsgi.py | 兼容WSGI的Web服务器,为项目提供服务的入口 |
| __init__py | 一个空文件,告诉Python该目录应被视为Python包目录 |
| db.sqlite3 | sqlite格式的数据库 |
1.4.2 创建应用
Django的项目已经创建好了。现在通过cd命令进入manage.py同级的目录,创建一个名为app的应用。命令如下:
$ python manage.py startapp app
| 名称 | 含义 |
|---|---|
| app | 应用目录,禁止修改该目录名称 |
| admin.py | 后台管理使用 |
| apps.py | 应用管理文件 |
| models.py | 模型文件 |
| tests.py | 测试用例 |
| views.py | 视图文件 |
| migratiions | 该目录包含了数据迁移文件,默认包含__init__.py |
| __init__py | 一个空文件,告诉Python该目录应被视为Python包目录 |
| db.sqlite3 | sqlite格式的数据库 |
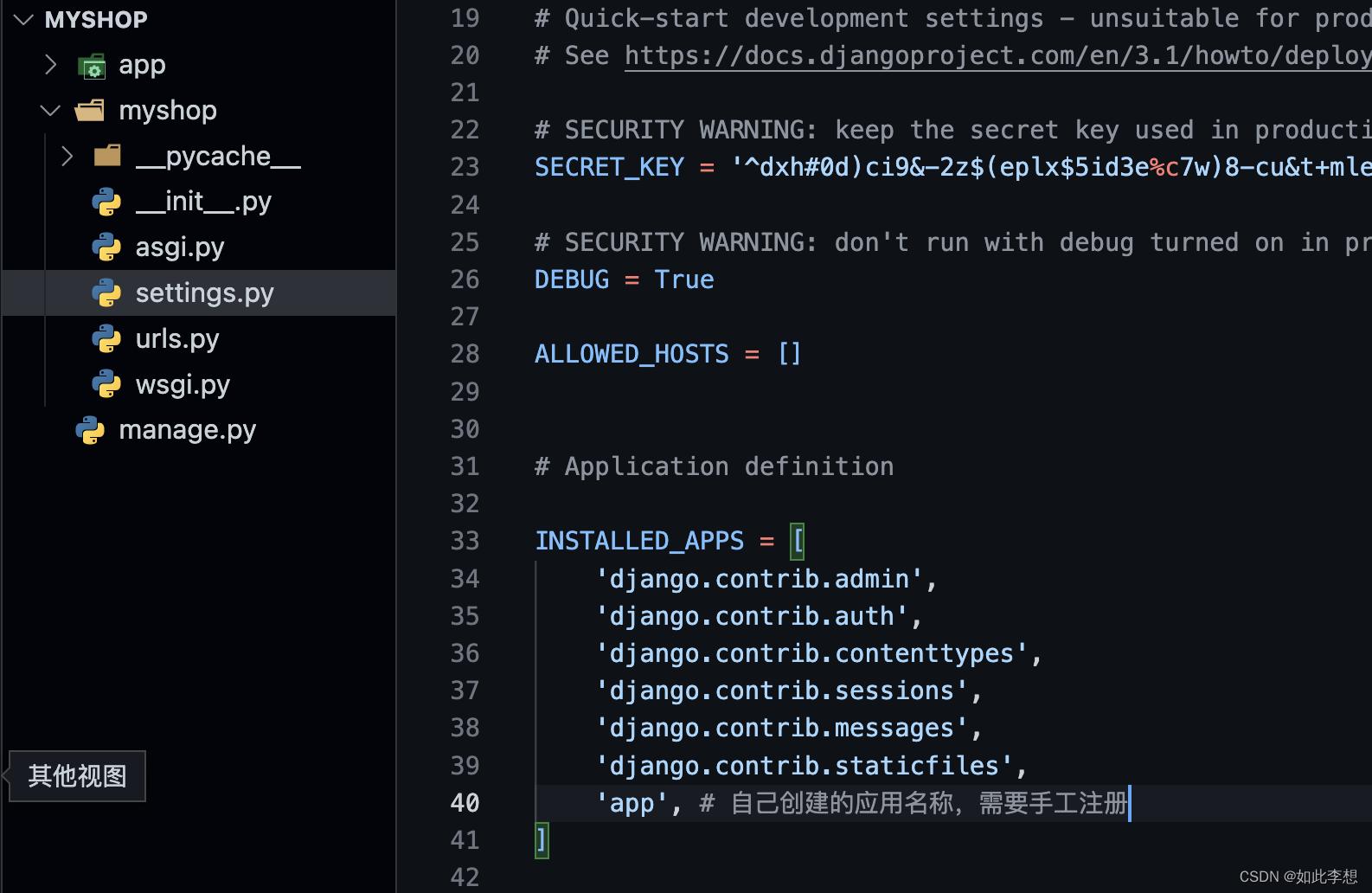
当创建完成之后,还需要在全局配置文件中对应用进行注册:打开“myshop/settings.py”文件,找到INSTALLED_APPS节点,增加如下加粗部分的代码。

1.4.3 处理控制器
在Django框架中,控制器主要由视图文件views.py和路由文件urls.py组成。
1.处理视图的动态逻辑
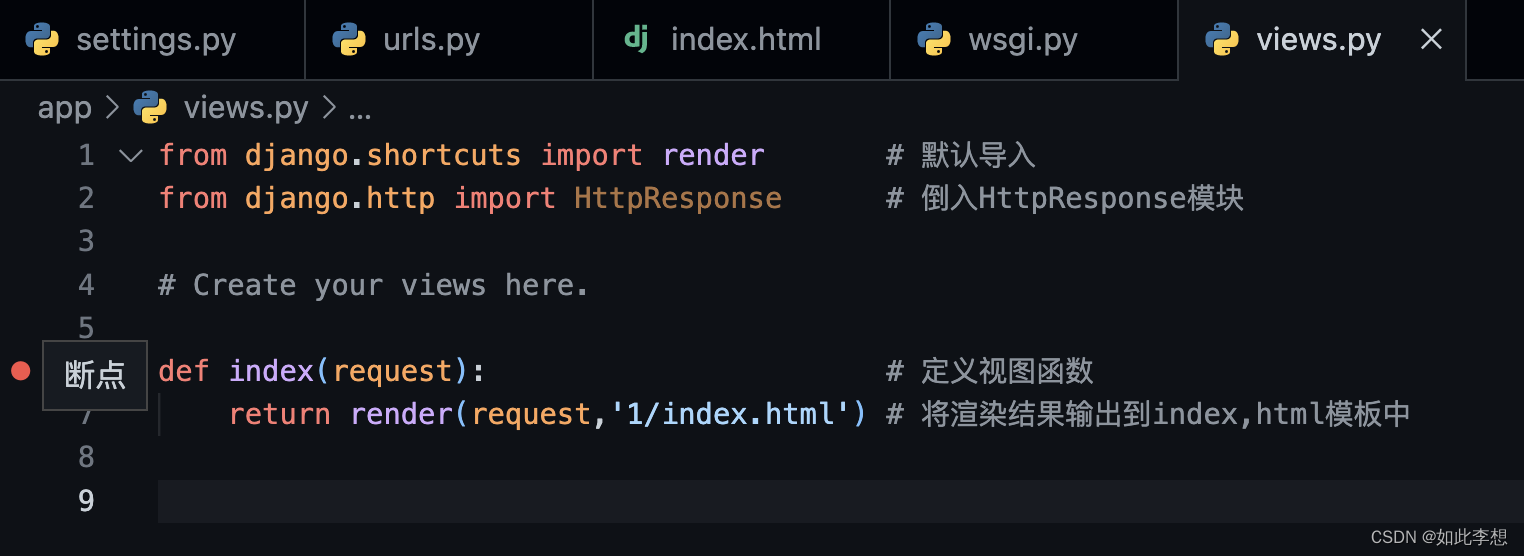
在app/views.py中输入以下代码:
from django.shortcuts import render # 默认导入
from django.http import HttpResponse # 倒入HttpResponse模块
# Create your views here.
def index(request): # 定义视图函数
return render(request,'1/index.html') # 将渲染结果输出到index,html模板中
这里定义了视图函数index(),该函数的功能就是将渲染的结果输出到index.html模版中。
2.处理URL请求路径
在”myshop/urls.py”文件中输入以下代码:
from django.contrib import admin
from django.urls import path,include
from app import views
urlpatterns = [
path('index/',views.index), # 访问路由,制定视图函数
]
在上述代码中,使用path()函数定义了路由“index/”及路由指向的视图函数index()。这样在访问“index/”路由的时候,会自动寻找app应用中的视图函数index()。
1.4.4 处理模板
在前面使用命令行创建django应用的过程中,默认是没有模板目录的(idea的创建方法是带有的),这里需要手工创建的,除此之外,还需要设置全局配置文件,这里我们展开细说。
- 创建模版文件和模板目录
首先,在manage.py的同级目录中创建templates目录。(目录名称可自定义但是不建议。)然后在该目录下创建一个“1”目录,用来保存模板文件,在1目录下面新建一个index.html文件,在该文件中添加一下代码:
<div style="color:red;front-size:24px;">你好,世荣 ! </div>
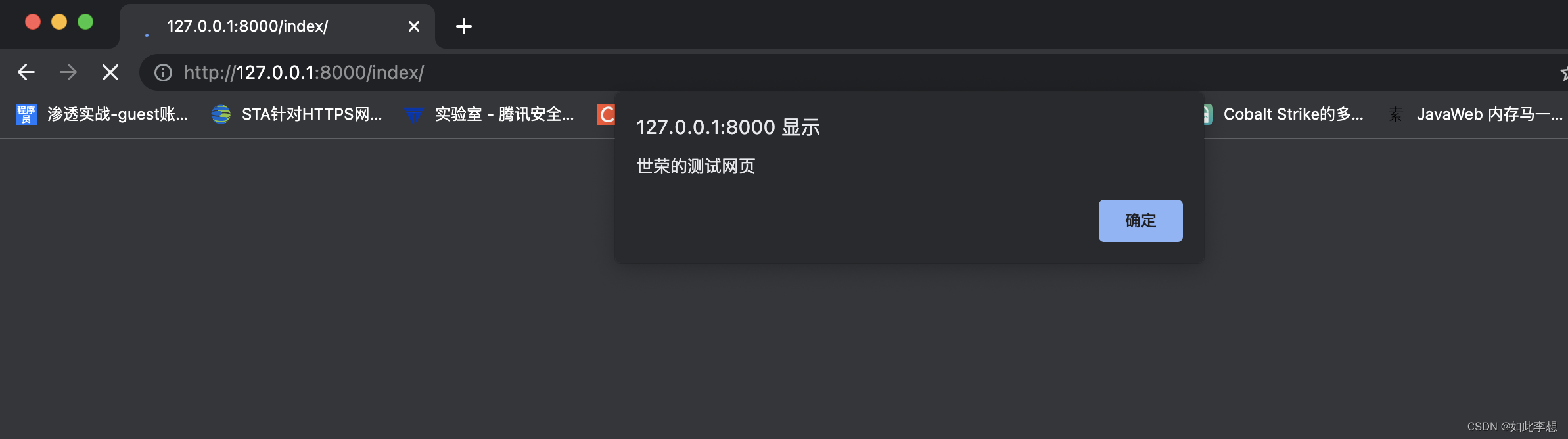
<script>alert('世荣的测试网页')</script>
- 配置全局设置文件settings.py
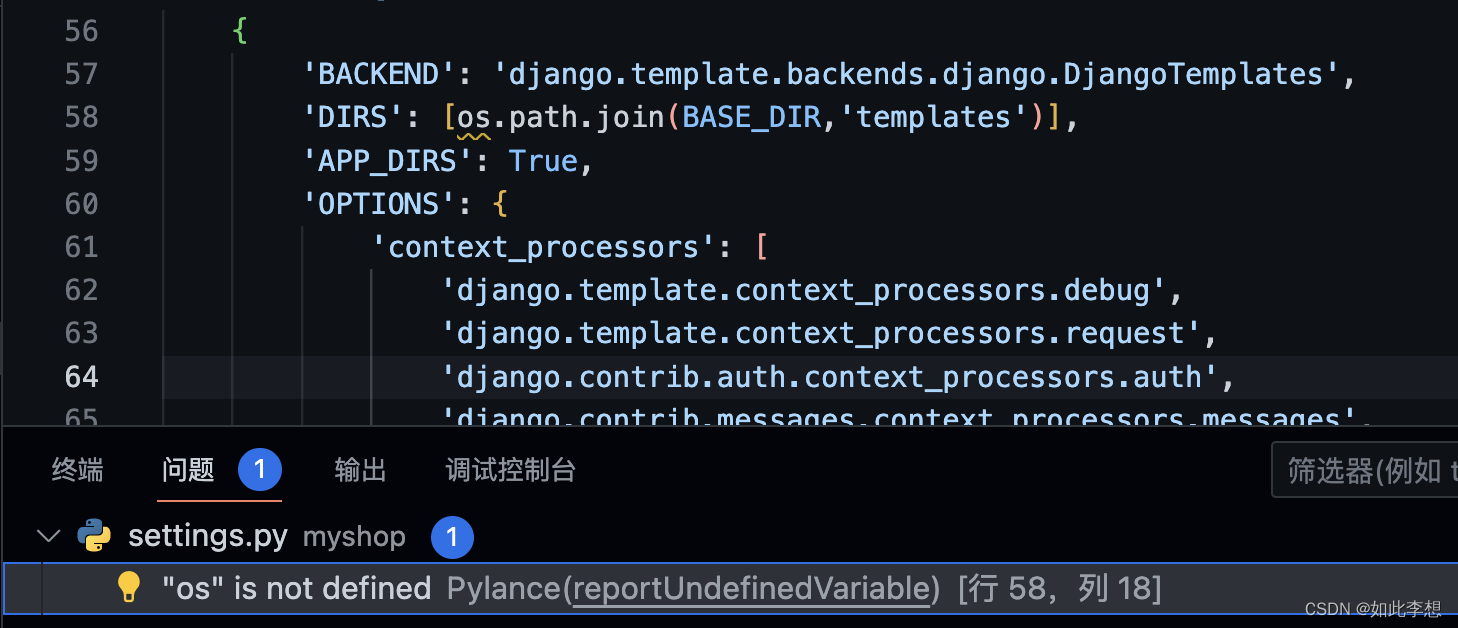
在创建好模板之后,还不能直接使用,需要**在全局文件中对模板目录进行注册。**打开“myshop/settings.py”文件,找到TEMPLATES选项,修改为以下代码:
'DIRS': [os.path.join(BASE_DIR,'templates')],
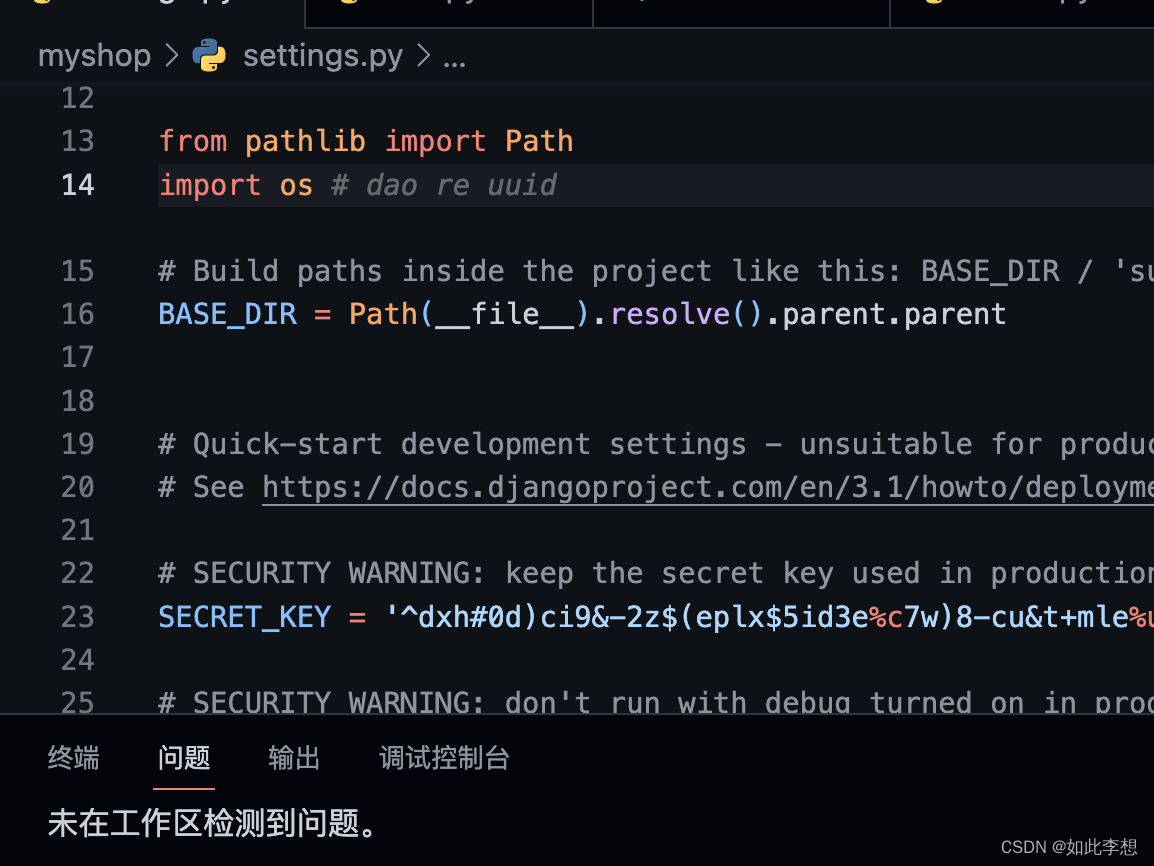
这行代码表示,在运行程序的时候,会在templates目录下寻找具体的模版文件,因为在代码中使用了os库,然后在settings.py文件中并没有倒入,所以会提示没有定义该库,这里我们就导入即可。

导入该库即可。

1.4.5 运行应用
至此,一个Django的demo就完成了,我们通过命令来启动一下这个测试实例:
(1)命令行启动该项目
$ python3 manage.py runserver
# 这里也可以指定IP和端口启动项目
$ python3 manage.py runserver 0.0.0.0:8000
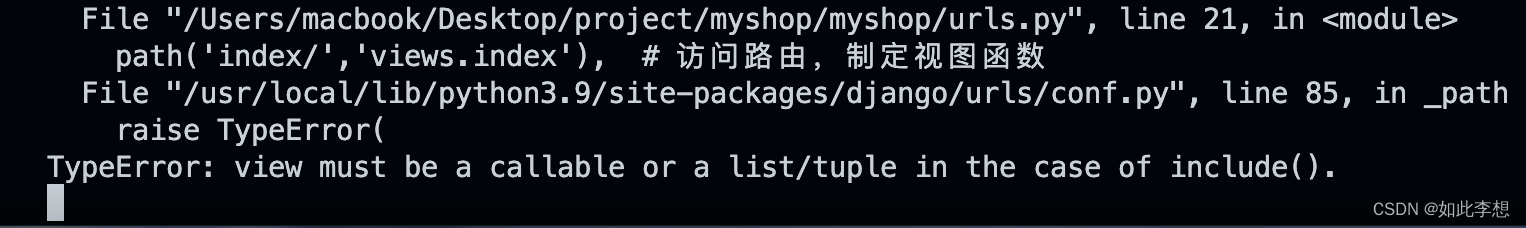
(2)提示报错(解决问题)
当我们尝试启动的时候,却提示启动失败,并报错如下:
TypeError: view must be a callable or a list/tuple in the case of include().

这其实是Django的版本迭代导致的语法不兼容问题。
(3)解决方案(如果不报错请跳过该步骤)
在urls.py中引入视图函数的包,并且填写视图函数时不用单引号或者双引号。

(4)重新启动项目

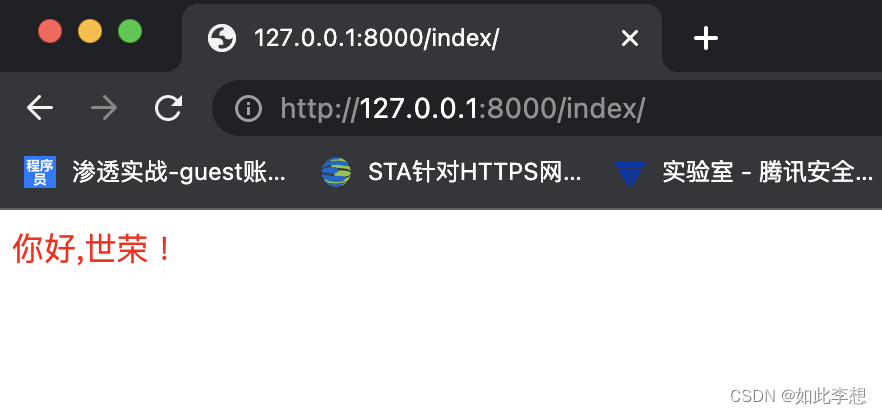
(5)浏览器访问
在浏览器地址栏中输入:
http://127.0.0.1:8000/index
或者
http://localhost:8000/index
1.5 Django项目的运行和调试
VS Code编辑器让Django项目的运行和调试都变的非常方便。(比起idea本人更喜欢用它)轻量级的工具用起来就没有那么笨重,再加上我也是个安服小子,码代码还是交给专业的人来做。
1.5.1 设置运行环境
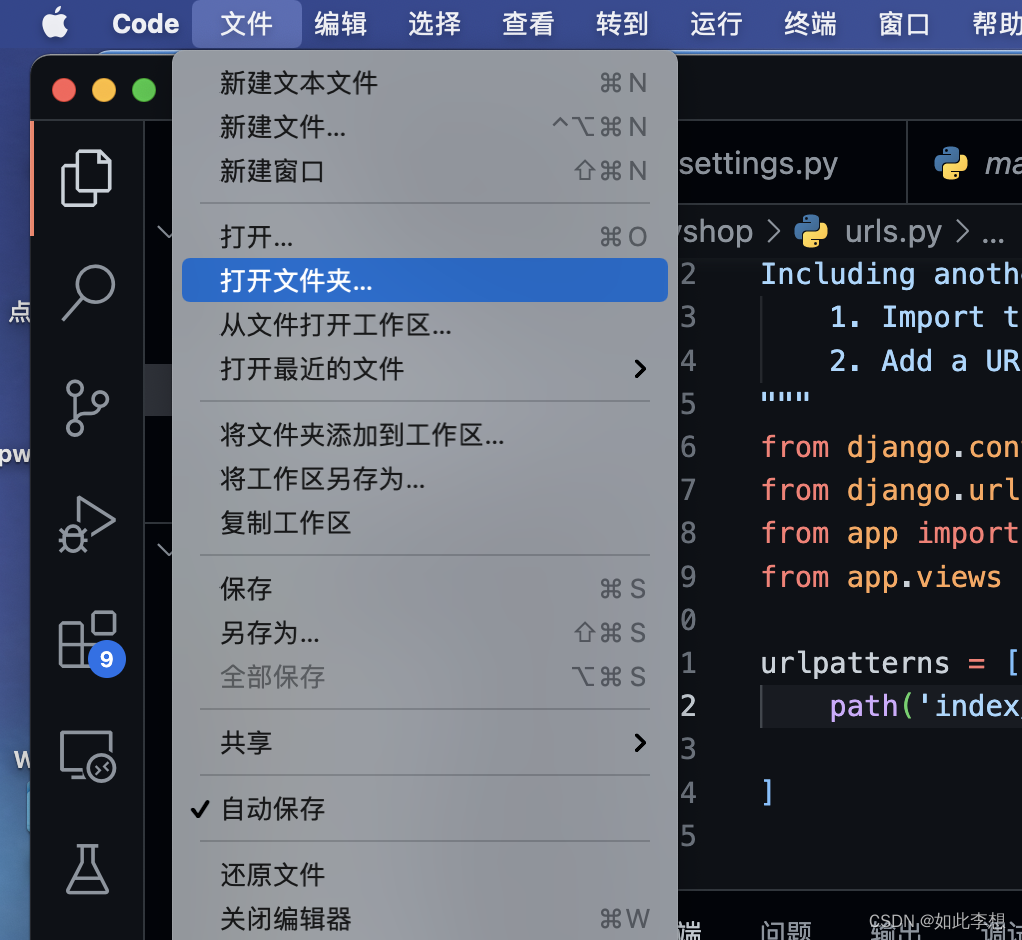
(1)打开vs code,单击菜单“文件”—>“打开文件夹”,选择“myshop”文件夹。

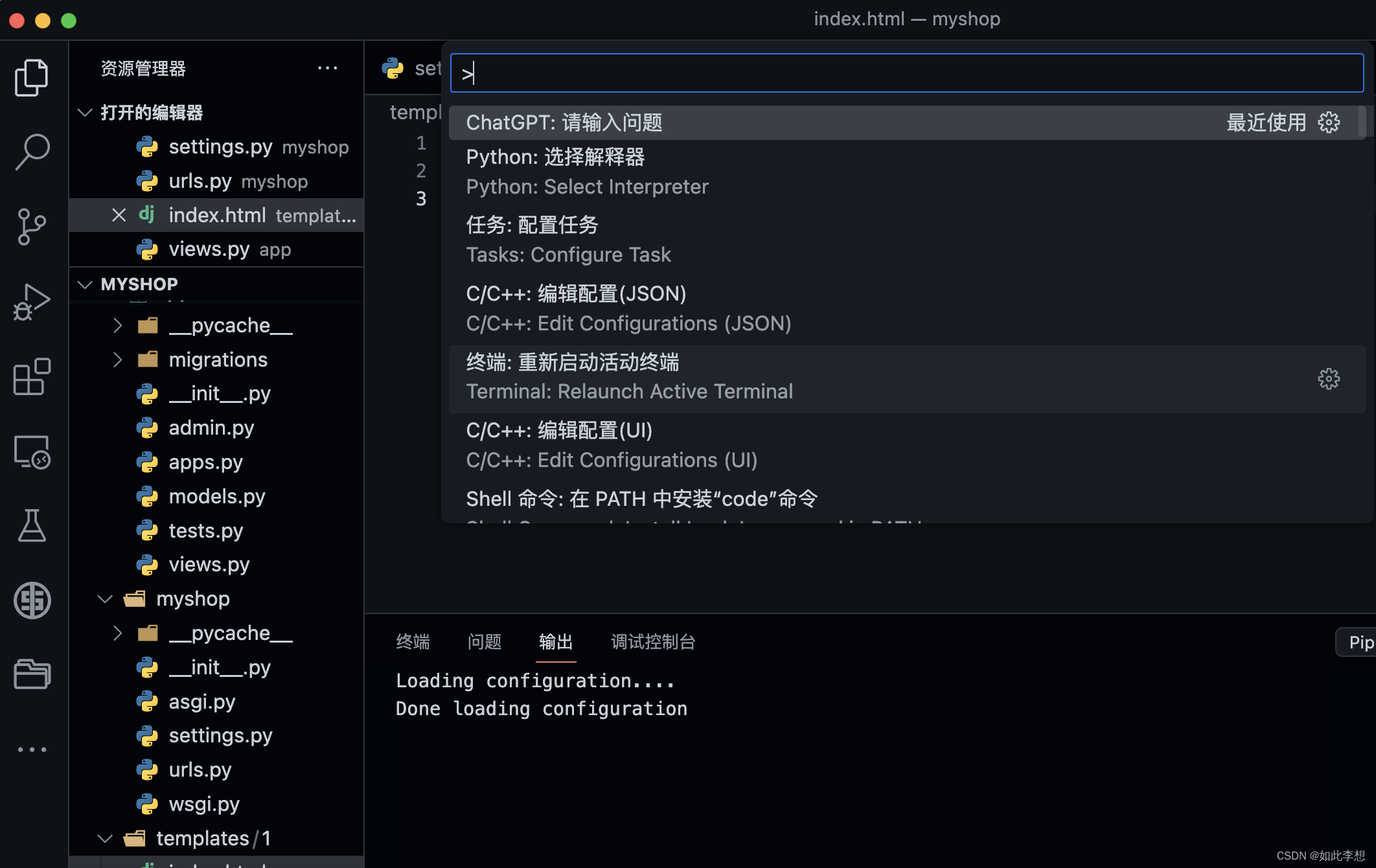
(2)打开的工作界面,ctrl(command)+shift+p打开comand panel:
1.5.2 调试项目
当程序报错的时候,我们需要问题出在哪里了 ,这时候就需要一点调试代码的能力。VS Code提供的debug对于我来说,已经够用了。
(1)打开“app/views.py”文件,在任意一处代码的行首处单机鼠标,出现一个红点(想当如下了一个断点)

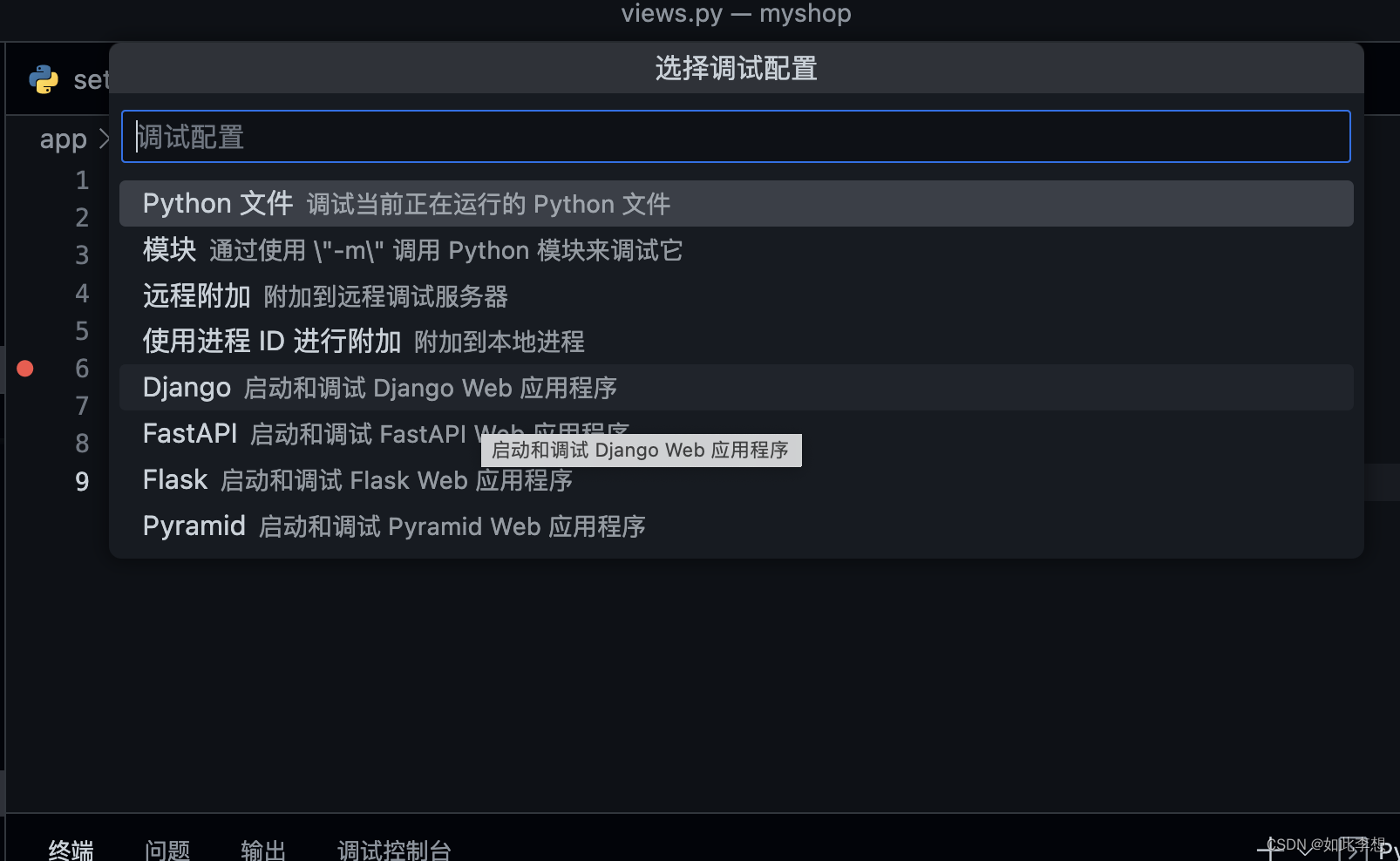
(2)在下了断点之后,按F5进行调试。当按下F5就会出现如下界面,这里选择“Django启动调试并调试Django Web应用”选项。

(3)打开浏览器访问相应的URL,会停在断点处。最终调试界面如下:

调试快捷键:
原文地址:https://blog.csdn.net/weixin_45889347/article/details/128751671
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12315.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!