一,
grafana-9.4.3版本的主题更改
grafana-9.4.3版本应该是目前比较高的版本了,但不知道是什么原因,grafana的主题界面并不多,只有暗色,亮色和系统色三种
亮色:

暗色:

那么,作为一个常用的监控页面,自然还是希望能有更多的色彩了,毕竟暗色系看的时间长了会让人有点压抑,而亮色系看的时间长了会有点刺眼,可不可以自由定制呢?答案必须是肯定的了,下面将就如何更改grafana的主题色以及设置背景图片来做一个说明
二,
主题色更改的原理
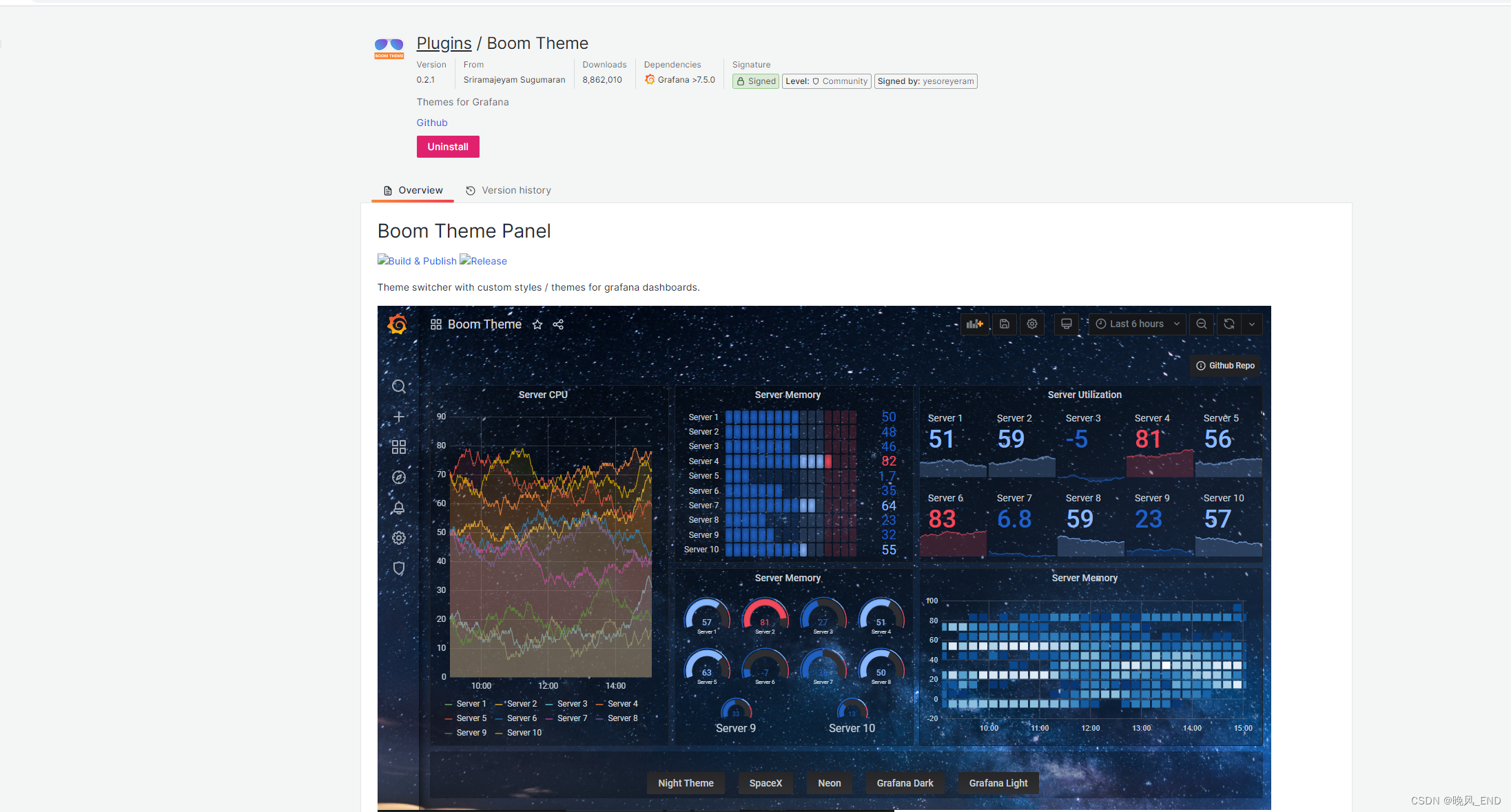
grafana的主题色更改是利用插件来实现的,当然了,可以实现主题色定制的插件很多,但目前来说,应该是boom theme这个插件比较好了,该插件主要优点是简单,易用。
特别注意,在grafana的页面上找到plugins后,查找到该插件后,点击进入后必须有Uninstall才表示安装成功

该插件安装完毕后,panel就可以指定使用css文件了,然后通过指定的css文件来对当前的dashboard做渲染,也就是说每个dashboard都需要设置一个panel,然后指定css文件,不过可以复制panel来快速应用,省去很多配置工作,这个在后面的部署环节会仔细讲解。
因此,需要的文件是一个插件压缩包和一个css文件压缩包 ——-grafana_theme.park–main.zip yesoreyeram–boomtheme–panel-0.2.1.zip
链接:https://pan.baidu.com/s/1H1Kkcjhu3sJsdPQjUez9WQ?pwd=kkey
提取码:kkey
三,
插件部署
yesoreyeram–boomtheme–panel-0.2.1.zip 这个文件下载地址是:https://github.com/yesoreyeram/yesoreyeram-boomtheme-panel/releases
This grafana plugin is tested with the following grafana versions, But other versions are also expected to work.(这个插件通过以下版本的测试,不过9.4也可以使用)
通常下载zip压缩包,下载好后,上传到grafana的插件目录,并解压,解压完毕后重启grafana服务即可
如果是rpm包安装的形式,那么,通常就是/var/lib/grafana/plugins 这个目录了,这个目录下放置插件即可,grafana会自动识别
[root@node4 ~]# cat /etc/grafana/grafana.ini |grep plugins
# Directory where grafana will automatically scan and look for plugins
;plugins = /var/lib/grafana/plugins
# for new versions of plugins. The check is used
# Controls if old angular plugins are supported or not. This will be disabled by default in future release
# Metrics available at HTTP URL /metrics and /metrics/plugins/:pluginId
[plugins]
# Enter a comma-separated list of plugin identifiers to identify plugins to load even if they are unsigned. Plugins with modified signatures are never loaded.
;allow_loading_unsigned_plugins =
解压文件完毕后,重启grafana服务,打开web界面,看到界面如下即可:


四,
css文件的获取和部署
https://codeload.github.com/charles1503/grafana-theme/zip/refs/heads/master
https://codeload.github.com/PettterWang/grafana_theme.park/zip/refs/heads/main
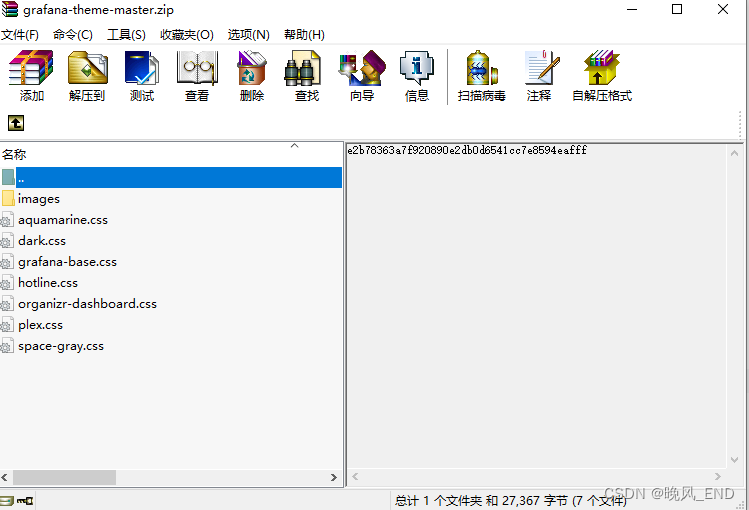
下载完毕后,压缩包内文件大概如下:


park的样式更多一点,将以上css文件上传到grafana的css目录,这个目录需要先建立出来:
mkdir /usr/share/grafana/public/css/[root@node4 ~]# cd /usr/share/grafana/public/css/
[root@node4 css]# unzip grafana_theme.park-main.zip
[root@node4 css]# unzip grafana-theme-master.zip
[root@node4 css]# mv grafana_theme.park-main/*.css ./
[root@node4 css]# mv grafana-theme-master/CSS/themes/grafana/*.css ./五,
css文件的使用
css的文件主要是在web界面配置,在配置之前需要确认一下是否能够通过网址正确访问css文件,打开浏览器,输入如下网址http://192.168.123.14:3000/public/css/hotline.css:

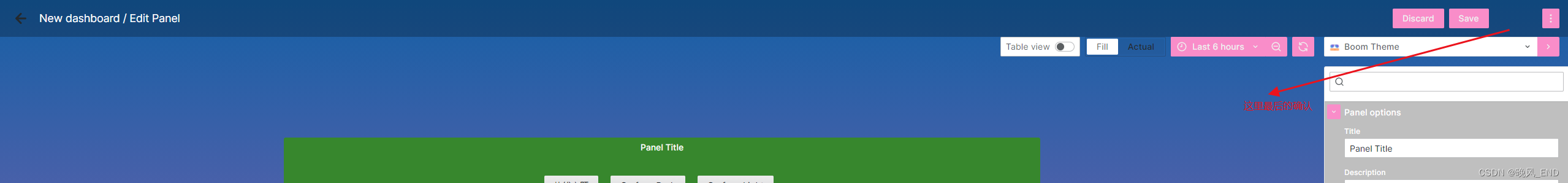
OK,热线这个css是可以通过URL访问的,那么,其它的css必然也可以啦,回到grafana,随便新建一个dashboard:





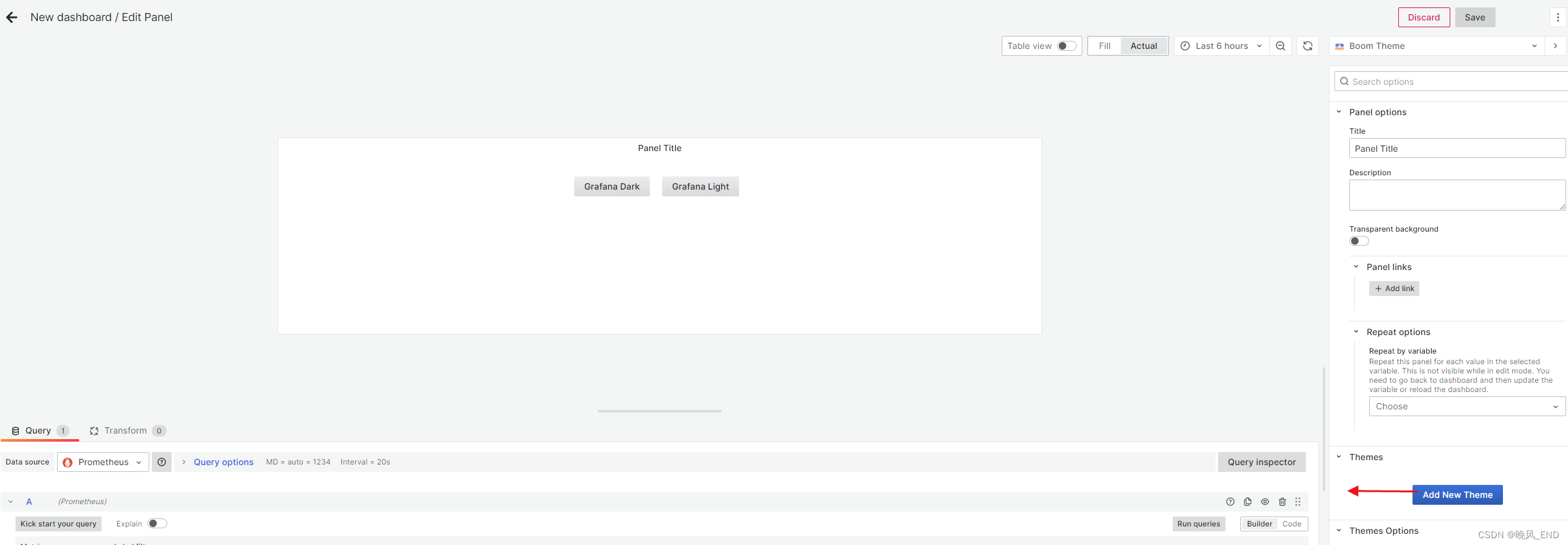
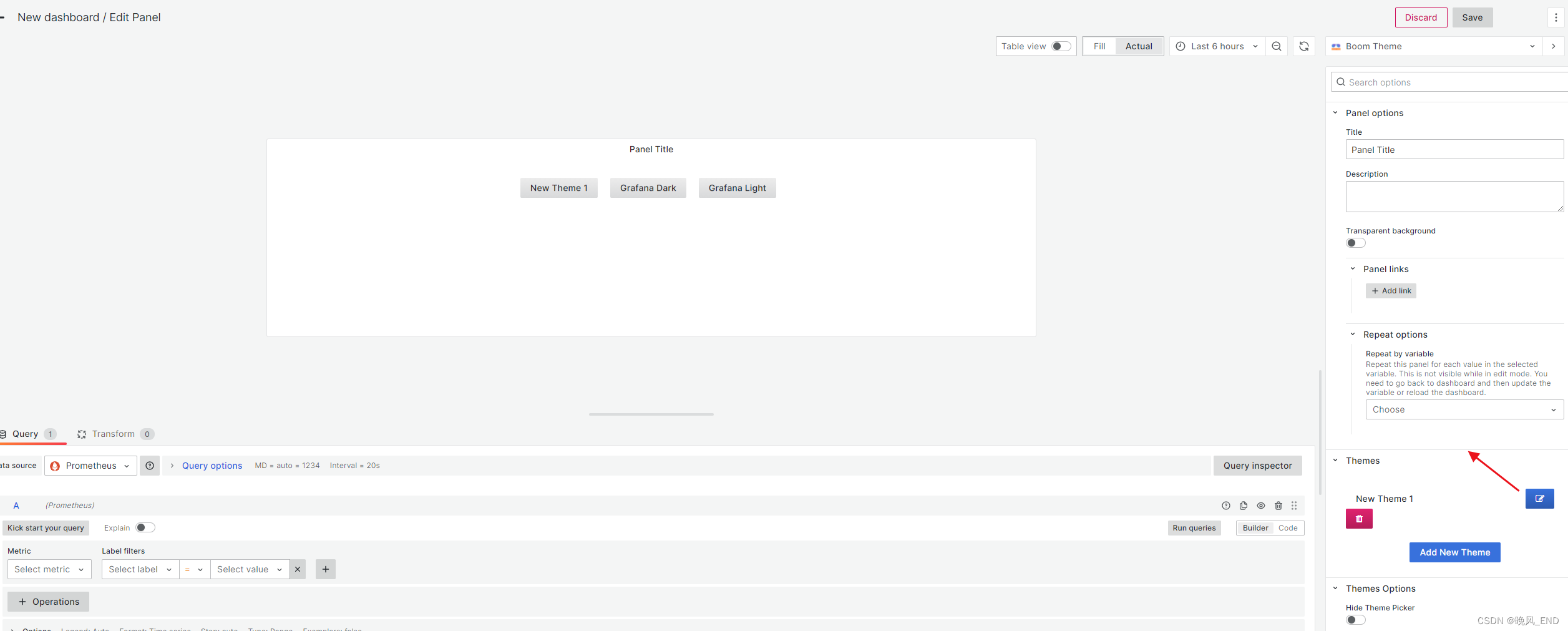
最下面是背景色,随便设置,看喜欢哪个,我喜欢绿色,css的URL 就是上面提到的那个网址,基础主题选择亮色,然后OK即可


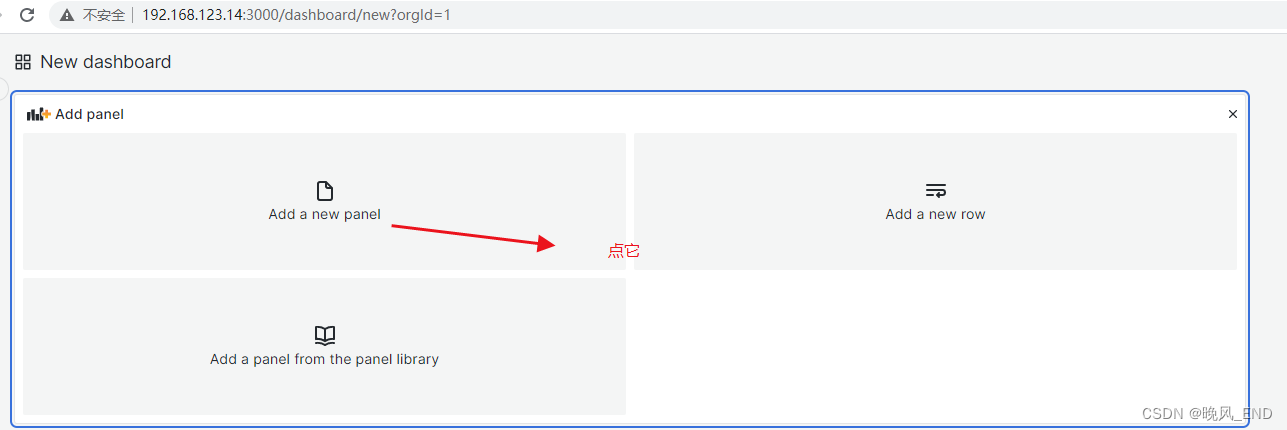
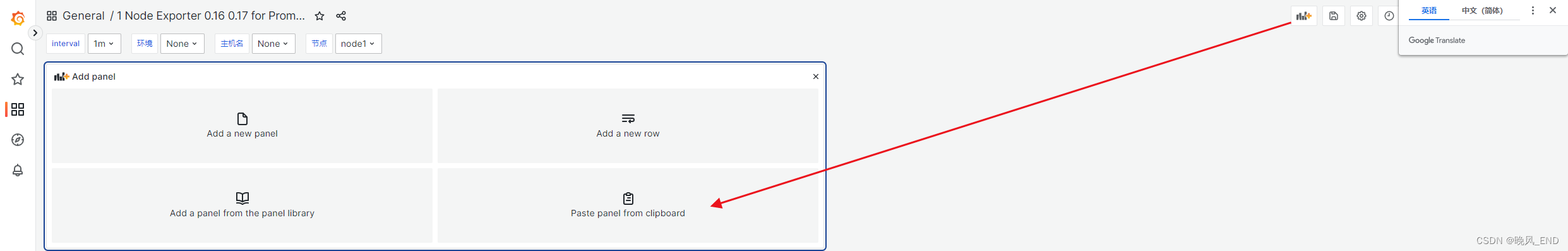
然后打开要使用热线主题的仪表盘,在仪表盘的右上方点击添加面板,就可以看到粘贴面板了,点击粘贴:

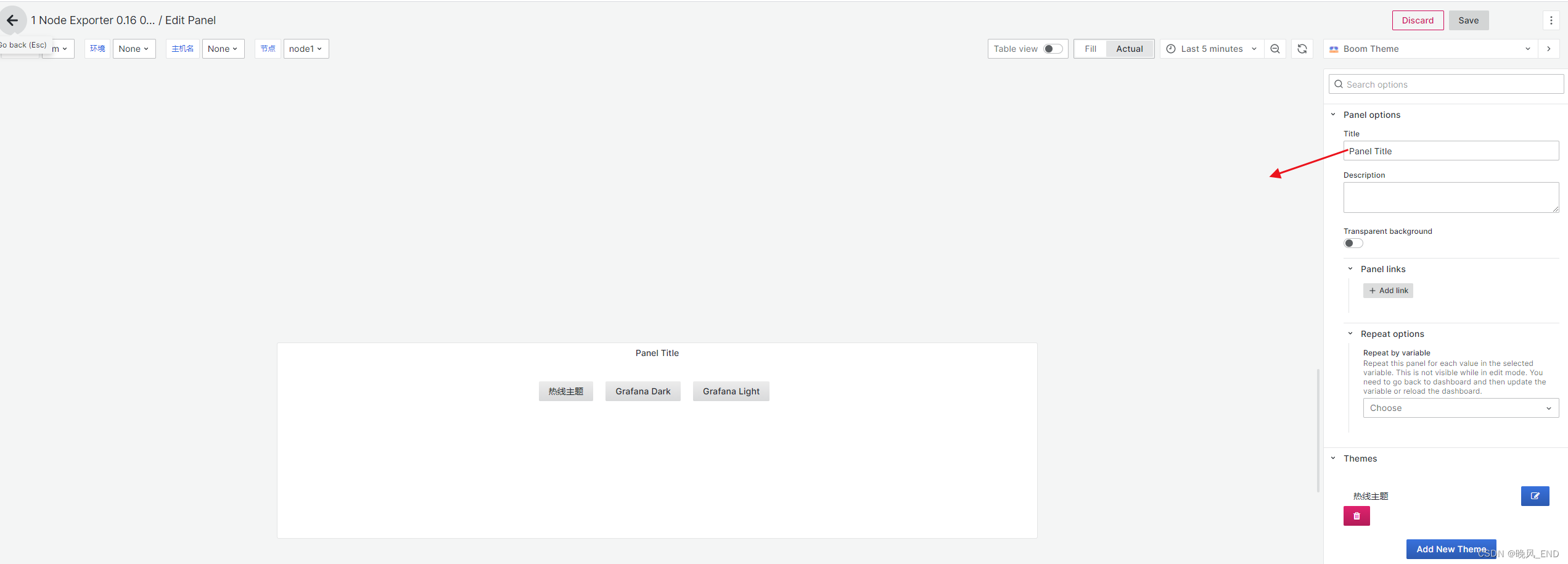
在点击上上个图的edit那里,编辑一个新的标题,例如,热线面板主题:

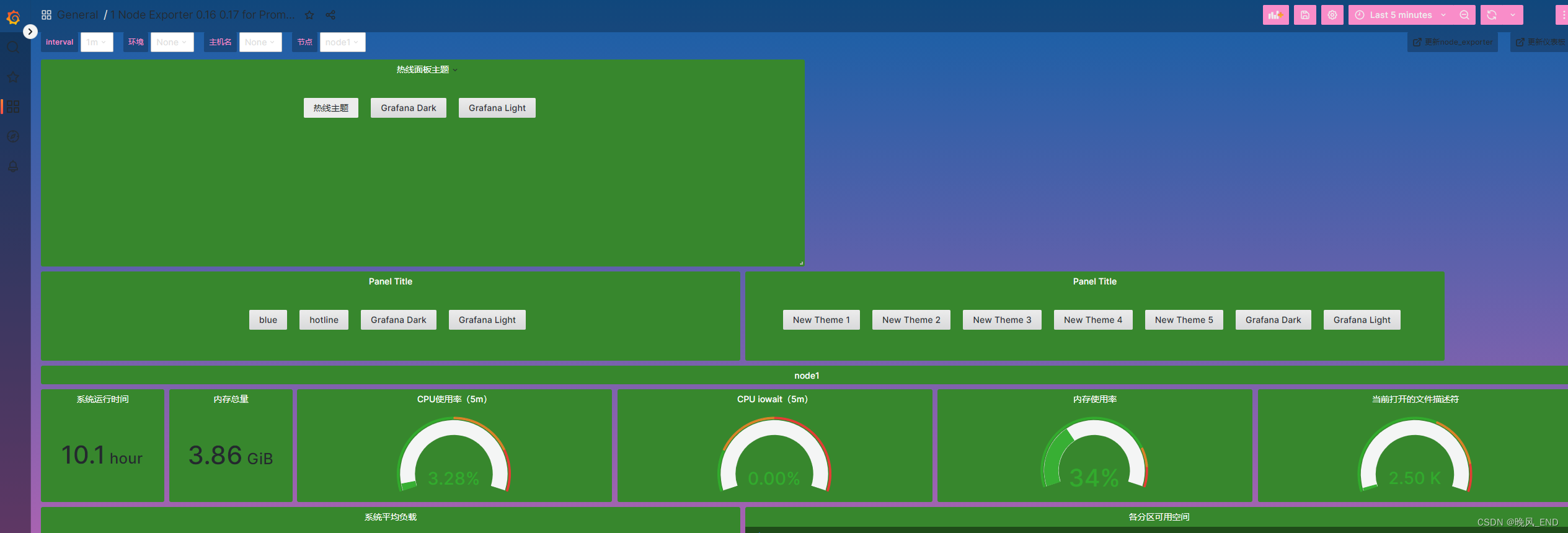
最终效果如下:

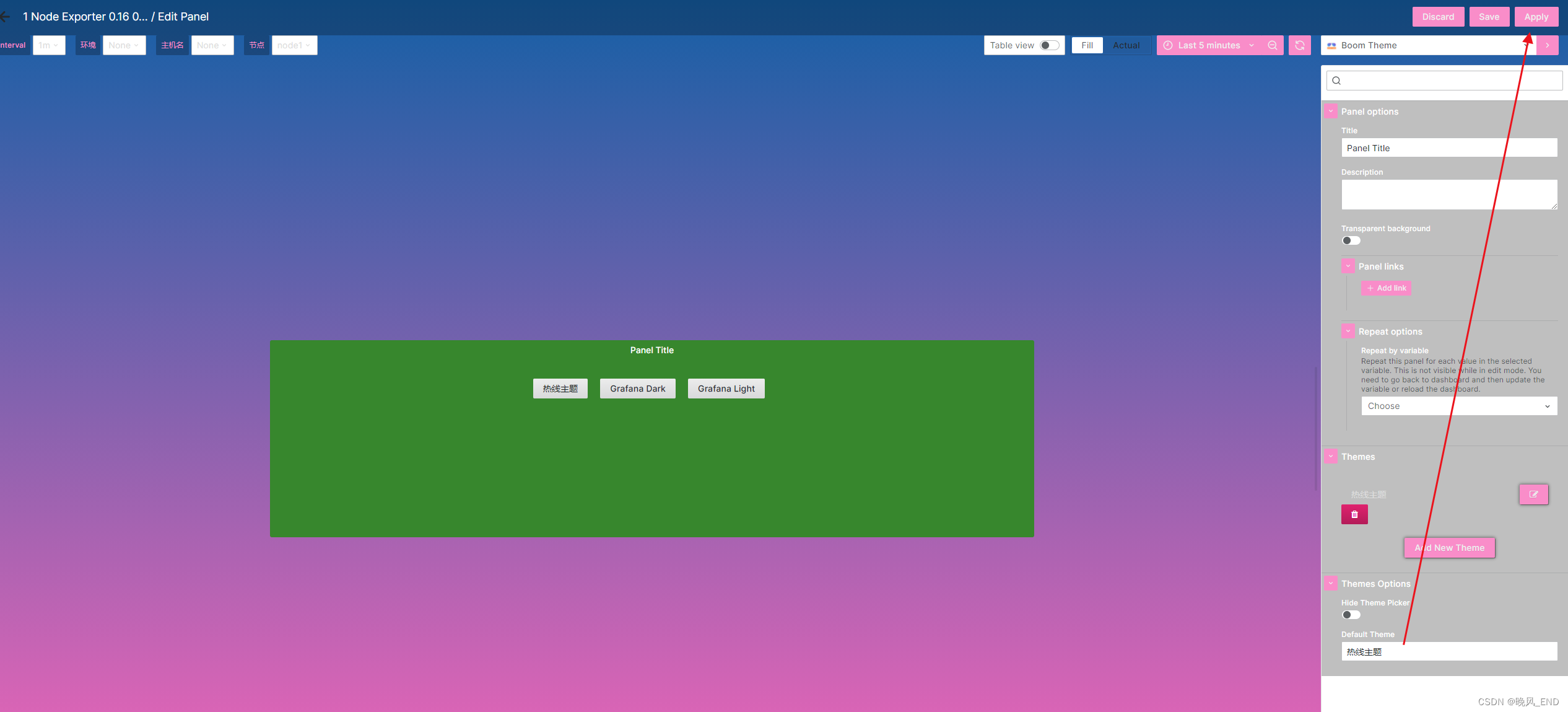
那么,此时还需要设置该主题是否为默认主题,这个也比较简单,最下面把主题名称写进去,然后右上角保存即可,最后在保存dashboard:

原文地址:https://blog.csdn.net/alwaysbefine/article/details/134611898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12565.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!