SnapKit是一个Swift语言写的自动布局框架,可以运行到iOS,Mac系统上;OC版本的框架是Masonry,都是出自同一个团队。
#自动布局框架,原理是封装了系统提供的约束功能
#目的是使用更方便
#https:https://github.com/SnapKit/SnapKit
pod ‘SnapKit‘

//
// SplashController.swift
// MyCloundMusic
//
// Created by Mac on 2023/6/7.
//
import UIKit
// 自动布局框架
import SnapKit
class SplashController: UIViewController {
var container:UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.backgroundColor = .white
// MARK 控件
// 添加一个一个根容器
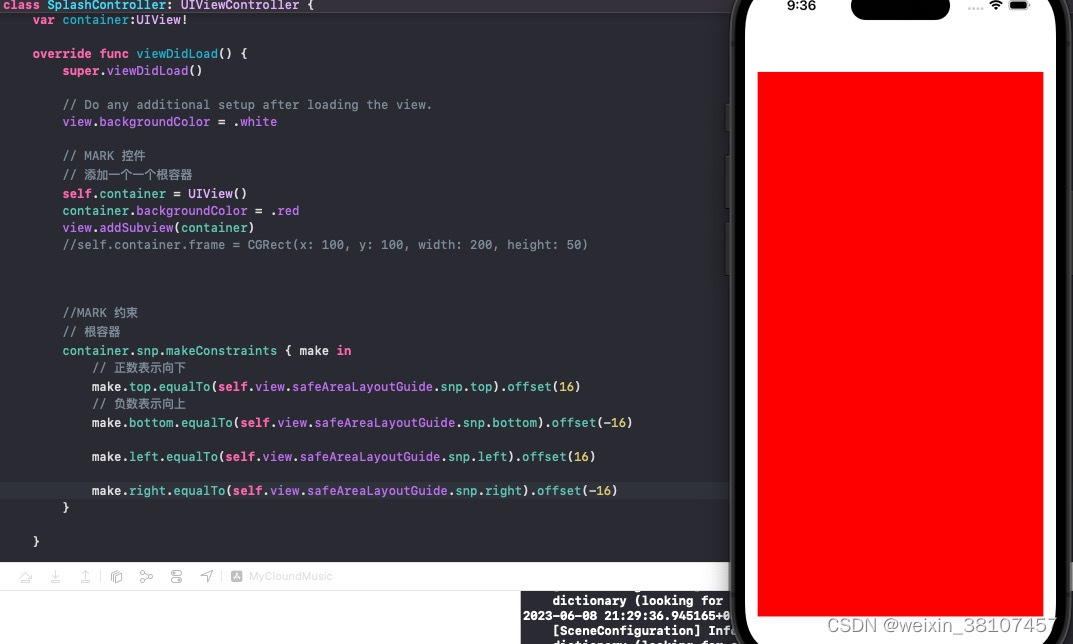
self.container = UIView()
//container.backgroundColor = .red
view.addSubview(container)
//self.container.frame = CGRect(x: 100, y: 100, width: 200, height: 50)
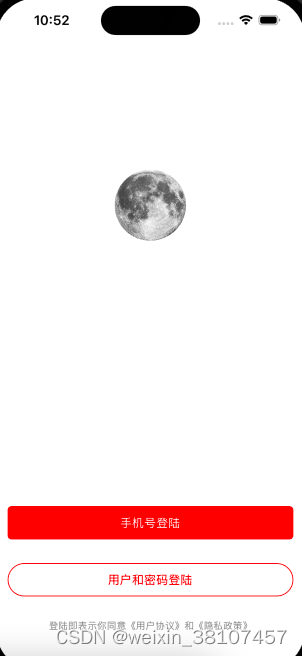
// logo
let logoView = UIImageView()
logoView.image = UIImage(named: "img")
container.addSubview(logoView)
// 登陆按钮
container.addSubview(primaryButton)
// 手机号登陆按钮
container.addSubview(phoneLoginButton)
// 协议
let agrementLabelView = UILabel()
// 设置标题
agrementLabelView.text = "登陆即表示你同意《用户协议》和《隐私政策》"
agrementLabelView.font = UIFont.systemFont(ofSize: 12)
agrementLabelView.textColor = .gray
container.addSubview(agrementLabelView)
//MARK 约束
// 根容器
container.snp.makeConstraints { make in
// 正数表示向下
// safeAreaLayoutGuide 安全区
make.top.equalTo(self.view.safeAreaLayoutGuide.snp.top).offset(16)
// 负数表示向上
make.bottom.equalTo(self.view.safeAreaLayoutGuide.snp.bottom).offset(-16)
make.left.equalTo(self.view.safeAreaLayoutGuide.snp.left).offset(16)
make.right.equalTo(self.view.safeAreaLayoutGuide.snp.right).offset(-16)
}
// 对logo图进行约束
// mark logo
logoView.snp.makeConstraints { make in
// 宽高
make.width.equalTo(100)
make.height.equalTo(100)
// 距离顶部
make.top.equalTo(100)
// 水平居中
make.centerX.equalToSuperview()
}
// 协议
agrementLabelView.snp.makeConstraints { make in
// 距离底部
make.bottom.equalToSuperview()
// 水平居中
make.centerX.equalToSuperview()
}
// 用户和密码
primaryButton.snp.makeConstraints { make in
// 宽度和父窗口一样
make.width.equalToSuperview()
make.height.equalTo(42)
// 底部
// 相对协议 在上方30
make.bottom.equalTo(agrementLabelView.snp.top).offset(-30)
}
// 手机号登陆
phoneLoginButton.snp.makeConstraints { make in
// 宽和父窗口一样
make.width.equalToSuperview()
make.height.equalTo(42)
// 底部 相对登陆按钮 下方30
make.bottom.equalTo(primaryButton.snp.top).offset(-30)
}
}
@objc func phoneLoginClick(_ sender:UIButton) {
print("ViewController phoneLoginClick(sender.titleLabel!.text!)")
}
@objc func useClick(_ sender:UIButton) {
print("ViewController useClick(sender.titleLabel!.text!)")
}
// 懒加载创建控件
lazy var phoneLoginButton:UIButton = {
let r = UIButton(type: .system)
// 设置标题
r.setTitle("手机号登陆", for: .normal)
// 设置点击事件
r.addTarget(self, action: #selector(phoneLoginClick(_:)), for: .touchUpInside)
r.backgroundColor = .red
// 圆角大小
r.layer.cornerRadius = 5
// 标题默认颜色
r.setTitleColor(.white, for: .normal)
// 按下文本颜色
r.setTitleColor(.gray, for: .highlighted)
return r
}()
lazy var primaryButton:UIButton = {
let r = UIButton(type: .system)
// 设置标题
r.setTitle("用户和密码登陆", for: .normal)
// 设置点击事件
r.addTarget(self, action: #selector(useClick(_:)), for: .touchUpInside)
r.backgroundColor = .clear
// 圆角大小
r.layer.cornerRadius = 21
r.layer.borderWidth = 1
r.layer.borderColor = UIColor.red.cgColor
// 标题默认颜色
r.setTitleColor(.red, for: .normal)
// 按下文本颜色
r.setTitleColor(.gray, for: .highlighted)
return r
}()
}

原文地址:https://blog.csdn.net/weixin_38107457/article/details/131116522
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_13453.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。