本文介绍: 在实际项目中会出现既要有项目预览又要有文章部分信息的问题如下图:观察uniapp的渲染,发现标题栏的标题改为了连接地址,再根据文档webview的描述可以确定当前页是一个重定向后的新页面考虑到uniapp是一个单页面应用,也就是说上一页保存文章部分信息的页面并没有卸载,如果可以将webview嵌入的页面迁移位置就可以显示上页的信息根据文档提示的height设置之后可以修改webview页面的组件高度,这并不满足,我们当前的需求文档提供了该网址作为webview的详细操作https://www.h
在实际项目中会出现既要有项目预览又要有文章部分信息的问题
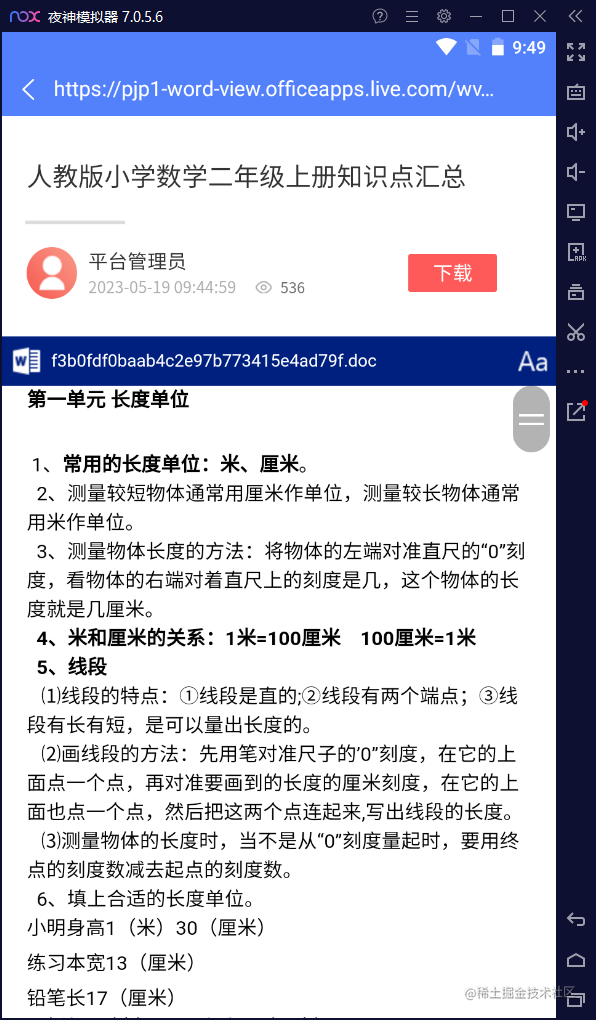
如下图:

观察uniapp的渲染,发现标题栏的标题改为了连接地址,再根据文档webview的描述可以确定当前页是一个重定向后的新页面
考虑到uniapp是一个单页面应用,也就是说上一页保存文章部分信息的页面并没有卸载,如果可以将webview嵌入的页面迁移位置就可以显示上页的信息
根据文档提示的height设置之后可以修改webview页面的组件高度,这并不满足,我们当前的需求
文档提供了该网址作为webview的详细操作https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject
第一想法就是压缩该页面,在文档中寻找并没有该处理方法,但是在webview的style中找到top,该属性说明为距离顶点标题的高度,仔细思索后webview是一个没有body的嵌套页,也就是说背景页为上一页,该思路可行
既然思路可行,就是做下适配,动态计算webview距离top的值以及页面下的可读高度height(网上很多uniapp顶点动态计算,此处不做赘述)
通过上述操作之后可以得到该页面,但是点击下载没有操作,分析原因该按钮在上一页
- 第一想法是能在当前页去调用上一页的方法,确实有实现思路,但是整体分析后当前页是webview是一个内嵌页面,在内嵌页面在生成一个按钮有点麻烦,所以该思路弃用,但是此思路是可以实现的
- 第二想法,既然从app看不到页面构成那么就去h5看页面构成,通过h5的页面构成发现ifame是独立于body之外的,通过控制ifame的属性确实可以达到上面的效果,但是点击依然没有效果,然后在去h5分析,发现还有一个标签独占一个页面,其实就是webview的原始标签通过操作webview的原始属性发现上页按钮可以触发了,也就是说uniapp的webview是有原始属性的,webview–styles属性是用来控制webview打开页面的属性
- (短暂想法,未实验)既然webview有原始属性,直接用css操作webview的原始属性是不是可以直接实现上述效果
致此解决问题((°ー°〃)作者感觉:绕了半天路发现可以用最简单的方式去解决问题)
原文地址:https://blog.csdn.net/weixin_43358822/article/details/130761262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_13625.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)




