<!--
* @Author: chenzhijie
* @Date: 2023-06-15 15:54:26
* @LastEditTime: 2023-06-15 22:48:25
* @LastEditors: chenzhijie
* @Description:
* @FilePath: demotest20230615-2-1.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.label {
display: flex;
background-color: antiquewhite;
width: 300px;
flex-direction: row;
position: relative;
left: 20px;
}
.label::before {
display: flex;
background: #999;
content: "";
position: relative;
width: 2px;
left: -14px;
}
.one {
width: 150px;
display: flex;
flex-direction: column;
background-color: antiquewhite;
}
.one .item {
width: 140px;
display: flex;
flex-direction: row;
}
.one .item .label_1 {
position: relative;
width: 100px;
min-width: 100px;
text-align: justify;
text-align-last: justify;
top: -20px;
}
.one .item .label_1::before {
display: flex;
background: #999;
border-radius: 50px;
content: "";
height: 20px;
position: relative;
top: 50%;
width: 20px;
top: 20px;
left: -25px;
}
.one .item .val_1 {
width: 100px;
background-color: aquamarine;
word-wrap: break-word;
}
.two {
flex: 1;
/* width: 100px; */
position: relative;
left: 84px;
background-color: blueviolet;
}
.two .item {
width: 204px;
display: flex;
flex-direction: row;
}
.two .item .label_1 {
position: relative;
width: 100px;
min-width: 100px;
text-align: justify;
text-align-last: justify;
top: -20px;
}
.two .item .label_1::before {
display: flex;
background: #999;
border-radius: 50px;
content: "";
height: 20px;
position: relative;
top: 50%;
width: 20px;
top: 20px;
left: -25px;
}
.two .item .val_1 {
width: 100px;
background-color: aquamarine;
word-wrap: break-word;
}
</style>
</head>
<body>
<div>
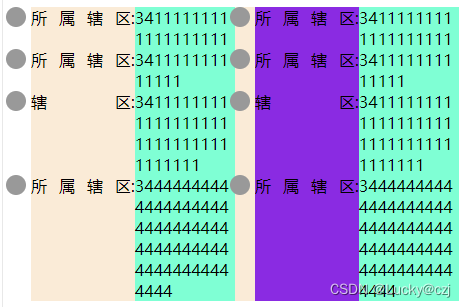
<div class="label">
<div class="one">
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">34111111111111111111</div>
</div>
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">341111111111111</div>
</div>
<div class="item">
<div class="label_1">辖区</div>:
<div class="val_1">3411111111111111111111111111111111111</div>
</div>
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">344444444444444444444444444444444444444444444444444444</div>
</div>
</div>
<div class="two">
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">34111111111111111111</div>
</div>
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">341111111111111</div>
</div>
<div class="item">
<div class="label_1">辖区</div>:
<div class="val_1">3411111111111111111111111111111111111</div>
</div>
<div class="item">
<div class="label_1">所属辖区</div>:
<div class="val_1">344444444444444444444444444444444444444444444444444444</div>
</div>
</div>
</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/czj_com/article/details/134556755
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14897.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







