此文章适用于微信小程序中,在uniapp做的小程序中使用echarts
插件地址:echarts-for-wx – DCloud 插件市场


以下是我 项目中的使用情况,分享给大家:
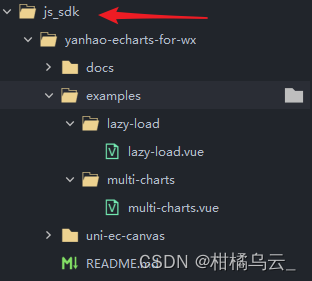
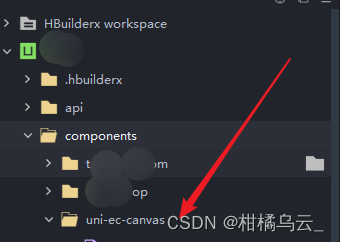
1.一键导入完插件后,项目根目录的文件夹js_sdk,将其中的uni–ec–canvas文件夹赋值到项目根目录的components中


<template>
<view>
<uni-ec-canvas class="uni-ec-canvas" id="uni-ec-canvas" ref="canvas" canvas-id="mychart-gauge" :ec="ec">
</uni-ec-canvas>
</view>
</template>
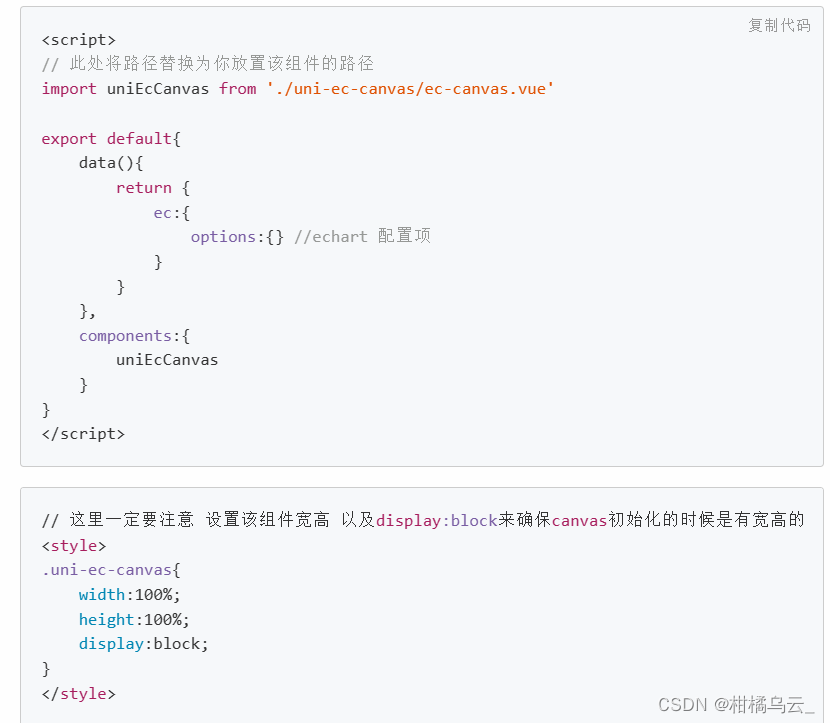
<script>
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas.vue'
import * as echarts from '@/components/uni-ec-canvas/echarts'
let chart = null
export default {
components: {
uniEcCanvas
},
props: {
valueData: {
type: Number,
// 定义是否必须传
required: true,
// 定义默认值
default: 0
}
},
mounted() {
this.$refs.canvas.init(this.initChart)
},
data() {
return {
ec: {
//是否懒加载, 将 lazyLoad 设为 true 后,需要手动初始化图表
lazyLoad: true
},
}
},
methods: {
initChart(canvas, width, height, canvasDpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
})
canvas.setChart(chart)
let option = {
series: [{
type: 'gauge',
center: ['50%', '60%'],
startAngle: 225,
endAngle: -45,
min: 0,
max: 60,
splitNumber: 10, //分割的刻度个数
itemStyle: {
color: '#4CD289'
},
progress: {
//展示当前进度。
show: true,
width: 30,
roundCap: true //两端是否显示圆形
},
pointer: {
//仪表盘指针
show: false
},
axisLine: {
//仪表盘轴线相关配置
// show:false,
roundCap: true, //两端是否显示圆形
lineStyle: {
width: 30
}
},
axisTick: {
//刻度样式。
show: false,
distance: 12, //刻度线与轴线的距离。
splitNumber: 5, //分隔线之间分割的刻度数
length: 6, //刻度线长
lineStyle: {
width: 2,
color: '#999'
}
},
splitLine: {
//分隔线样式。
show: true,
distance: 12, //分隔线与轴线的距离。
length: 6, //分隔线线长
lineStyle: {
type: 'dotted',
width: 3,
color: '#999'
}
},
axisLabel: {
//刻度标签。
show: false,
distance: -20, //标签与刻度线的距离。
color: '#999',
fontSize: 20
},
anchor: {
//表盘中指针的固定点
show: false
},
title: {
//仪表盘标题
show: true,
offsetCenter: [0, '40%'],
color: '#BCBBCC',
fontStyle: 'italic',
fontWeight: 'bold',
fontSize: 28
},
detail: {
//仪表盘详情,用于显示数据
show: true,
valueAnimation: true, //是否开启标签的数字动画
width: '60%',
lineHeight: 40,
borderRadius: 8,
offsetCenter: ['0', '20%'],
fontSize: 60,
fontWeight: 'bolder',
formatter: '{value}',
color: 'rgba(76, 210, 137, 1)'
},
animation: true, //是否开启动画。
data: [{
value: this.valueData,
name: 'steps'
}]
},
{
type: 'gauge',
center: ['50%', '60%'],
startAngle: 225,
endAngle: -45,
min: 0,
max: 60,
itemStyle: {
color: '#4CD289'
},
progress: {
show: true,
width: 8,
roundCap: true //两端是否显示圆形
},
pointer: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
detail: {
show: false
},
data: [{
value: this.valueData,
// name: 'steps'
}]
}
]
};
chart.setOption(option)
return chart
},
},
}
</script>
<style>
.uni-ec-canvas {
width: 100%;
height: 500rpx;
display: block;
margin-top: 30rpx;
}
</style>//html
<view>
<pie-chart :valueData="valueData"></pie-chart>
</view>
//js
import pieChart from './components/circleEchat.vue'//这里路径是你自定义组件的放的位置
data() {
return {
valueData: 10,
}
components: { pieChart }
Echarts各式各样的定制化图表
Made A Pie 复刻Make A Pie 地址
Echarts社区makeapie 复刻Make A Pie 地址
MCChart 地址
PPChart 地址
ISQQW 地址
chartsdev 复刻Make A Pie 地址
文件太大怎么办?
本项目默认提供的 ECharts 文件是最新版本的包含所有组件文件,为了便于开发,提供的是未压缩的版本。远程调试或预览可以下载 echarts.min.js 压缩版本。或从官网下载压缩版本
发布时,如果对文件大小要求更高,可以在 ECharts 在线定制网页下载仅包含必要组件的包,并且选择压缩。
下载的文件放在 uni-ec-canvas/echarts.js,注意一定需要重命名为 echarts.js。
下载了自定义最新版本的js文件后,发现样式不能用并且报错 TypeErreor: el.addEventListener is not a function
解决办法:
还必须要用5.1.2版本的echarts 。因为小程序echarts插件文档 v2.1.1 默认是5.1.2版本。
官网上最新的为5.3.1版本 不匹配,小程序插件太久没更新了吧
23-4-12 更新——
图表画好了以后,准备下载压缩后的echart.js文件发现就不显示图表了,目前没找到原因,不压缩的echart文件就可以正常运行。
经漫长的找bug过程,发现下载压缩的echarts.js版本5.0.0 到5.2.2版本 我都测试都是可以运行的,其他版本没有测试。
uniapp插件版本1.0.3 想要是用成功,版本的对应很重要, 还有就是如果不报错但还是不显示图表,有可能是css样式高度或宽度没给,上述代码中我给的宽度是百分比,有时候百分比不生效就给定值,就可以解决。如果没有图表生成的话,那就给uni-ec-canvas组件加上:force-use-old-canvas=”true”

原文地址:https://blog.csdn.net/m0_57033755/article/details/130092119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_14949.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








