导航栏布局
实现如下导航栏:

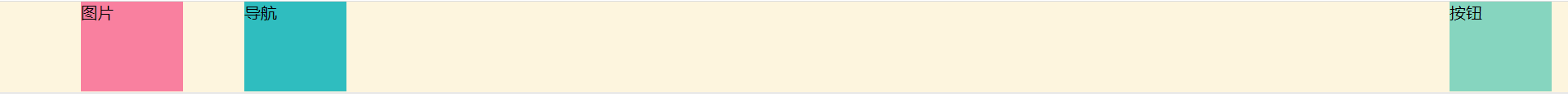
首先进行页面需求分析,如图所示导航栏分为三部分,包括标志、导航、用户按钮。为了使结构看起来明显,我们使用色块表示,确保结构正确之后再往里面填充内容。
具体步骤如下:
(1) 在页面中引入reset.css文件(前两篇博客里有介绍),清除默认样式。
(3) 创建最外层盒子。在页面中创建一个div元素,class名为nav,表示整个导航栏,设置高度和下边框,并添加临时的背景颜色。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。