1.前言:
演示效果如图。

本篇文章以nginx反代为题带来一次new bing 的反代实践,可以搭建在自己的服务器上自用,使用起来更方便一点。
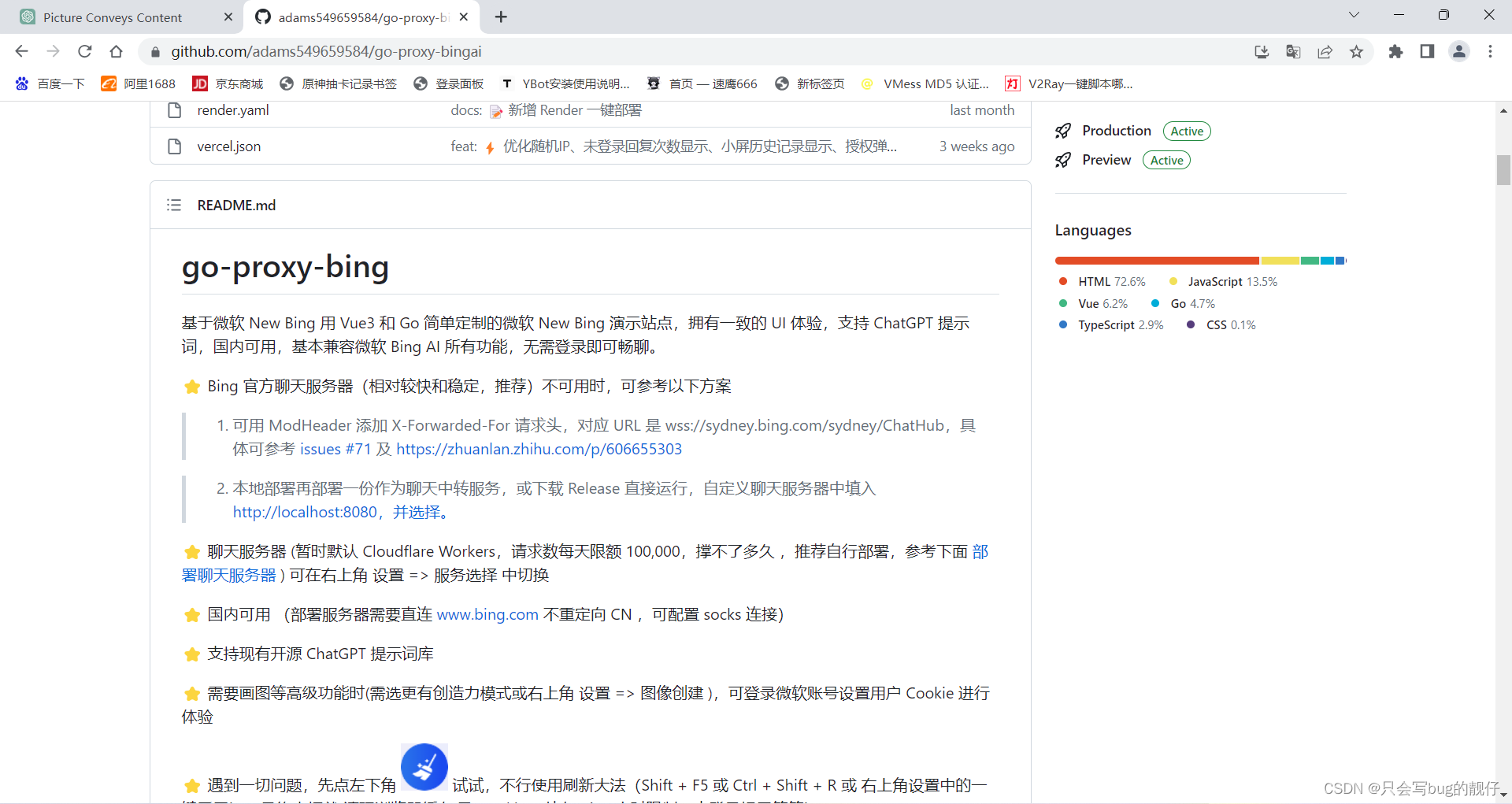
项目地址:
2. 部署过程:
2.1.部署go–proxy-bing 项目:
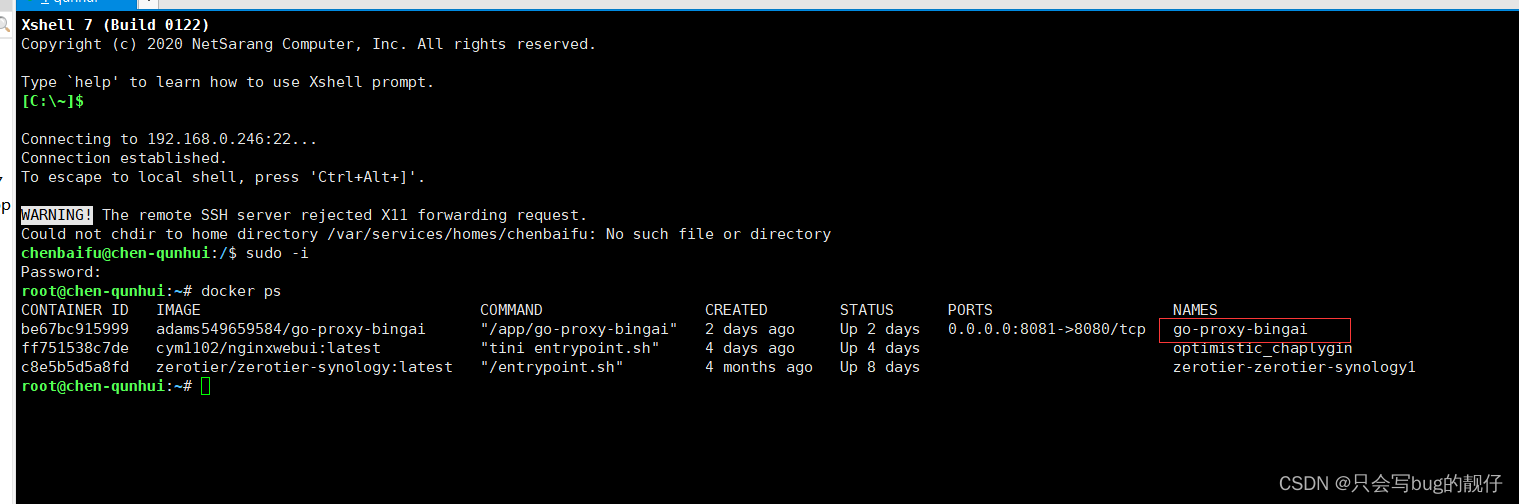
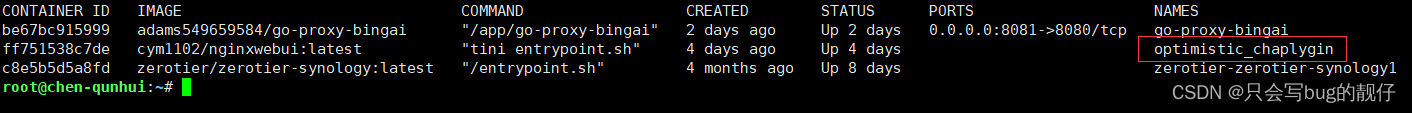
docker run -d -p 8081:8080 --name go-proxy-bingai --restart=unless-stopped adams549659584/go-proxy-bingai
docker run -d -p 8081:8080 --name go-proxy-bingai --restart=unless-stopped adams549659584/go-proxy-bingai
2.1.部署nginx反代:
我这里为了给新手减少难度使用nginx的第三方ui进行部署(该ui内置nginx)。
- nginx网页配置工具 感谢cym1102大佬
mkdir -p /home/nginxWebUI:/home/nginxWebUI
docker run -itd
-v /home/nginxWebUI:/home/nginxWebUI
-e BOOT_OPTIONS="--server.port=8080"
--privileged=true
--net=host
cym1102/nginxwebui:latest
由于我们go-bing开到了8081端口,所以这个nginx可以直接部署。
同时这一步需要docker支持host网络模式,部分封闭式路由无法开启host和privileged(如爱快)
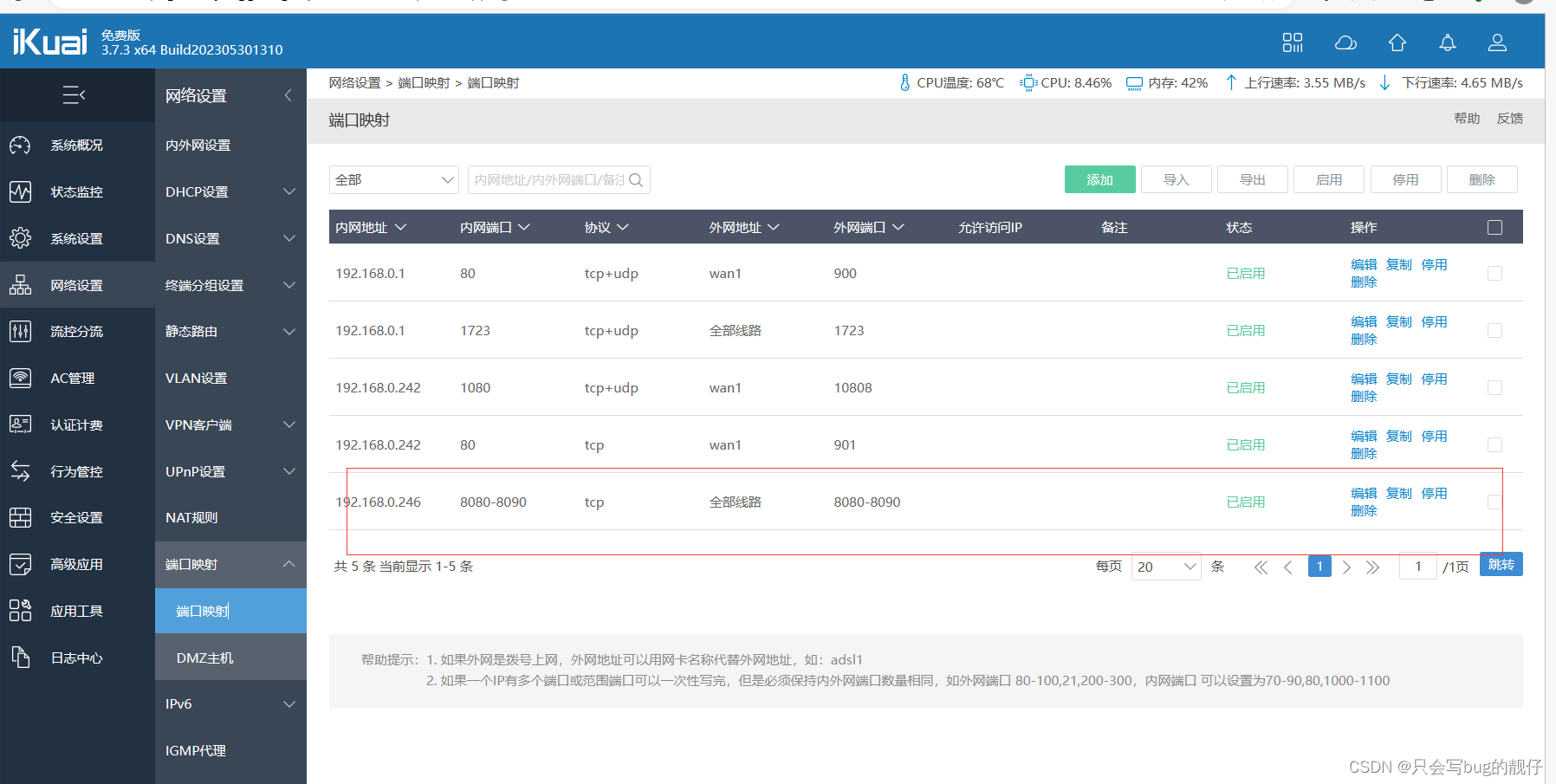
把你的端口映射到外网

我这里吧群晖的8080-8090(8080家宽需要更改,因为不能用)映射到外网,这样就可以外网打开了

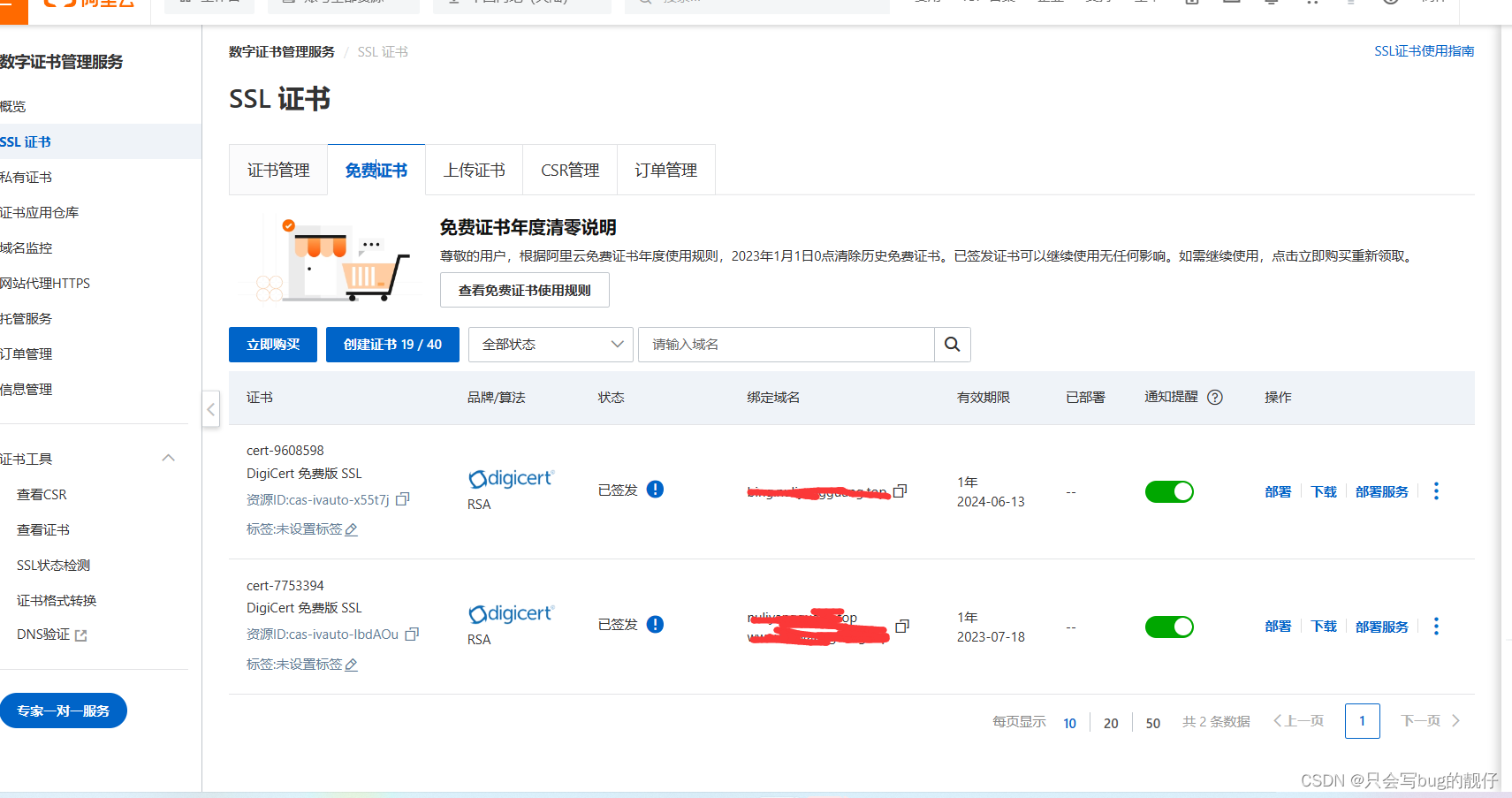
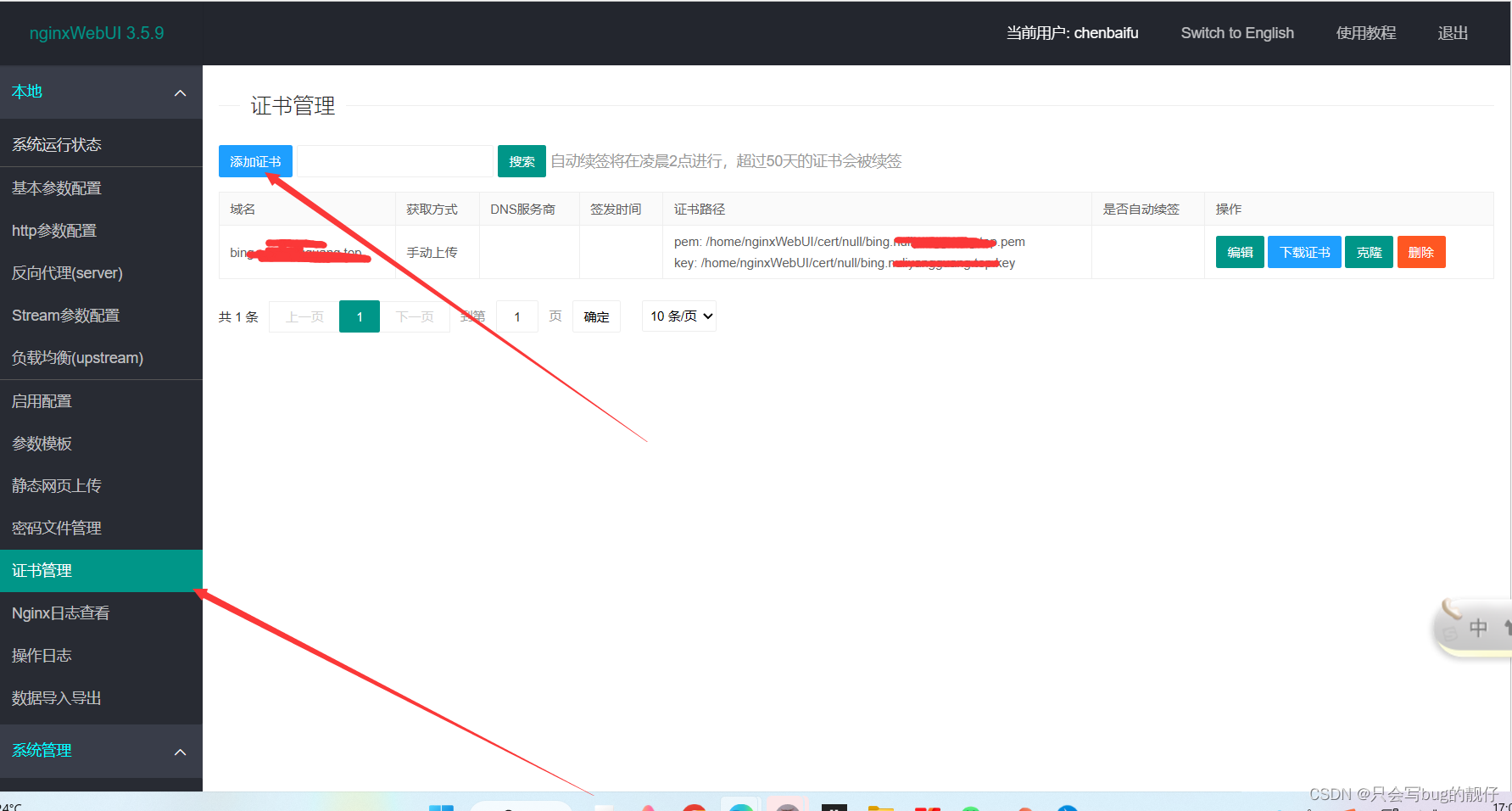
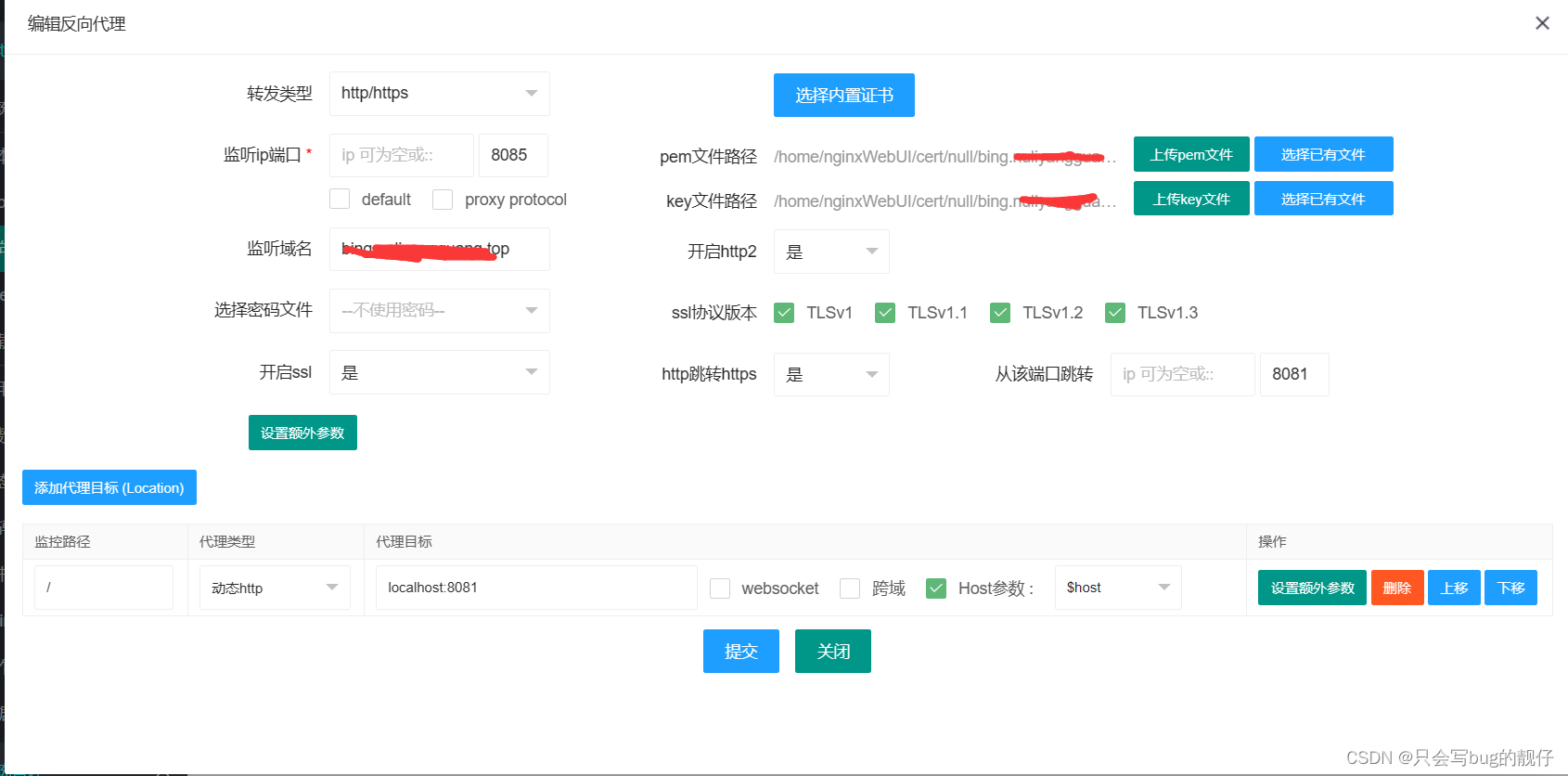
4. 配置https反向代理(记得选择刚刚上传绑定的域名证书)

没有使用nginx-ui的可以参考如下配置。
server {
server_name `域名`;
listen 8085 ssl http2;
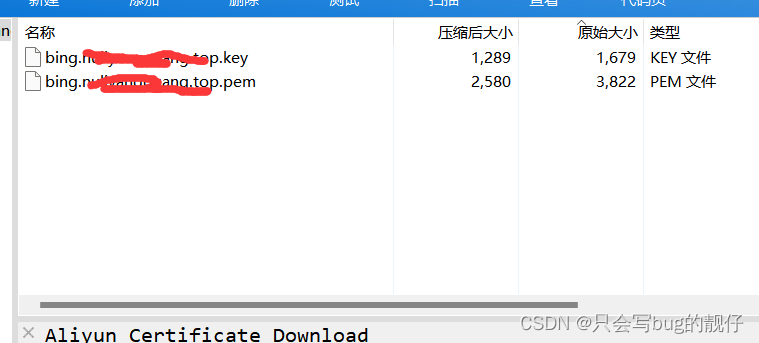
ssl_certificate /home/nginxWebUI/cert/null/bing.nuliyangguang.top.pem;
ssl_certificate_key /home/nginxWebUI/cert/null/bing.nuliyangguang.top.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
listen 8081;
if ($scheme = http) {
return 301 https://$host:8085$request_uri;
}
location / {
proxy_pass localhost:8081;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect http:// https://;
}
}
我这里是选择的8085端口,如果443端口能用肯定是443方便。
下面因为我go-bing在同一台主机上所以代理ip填的localhost:8081,如果在其他主机上请填写其他内网ip或者公网ip.
这两步完成实际上就可以访问了,

当然如果想更流畅的访问还是建议配置一个聊天服务器(一个小型的反代js)
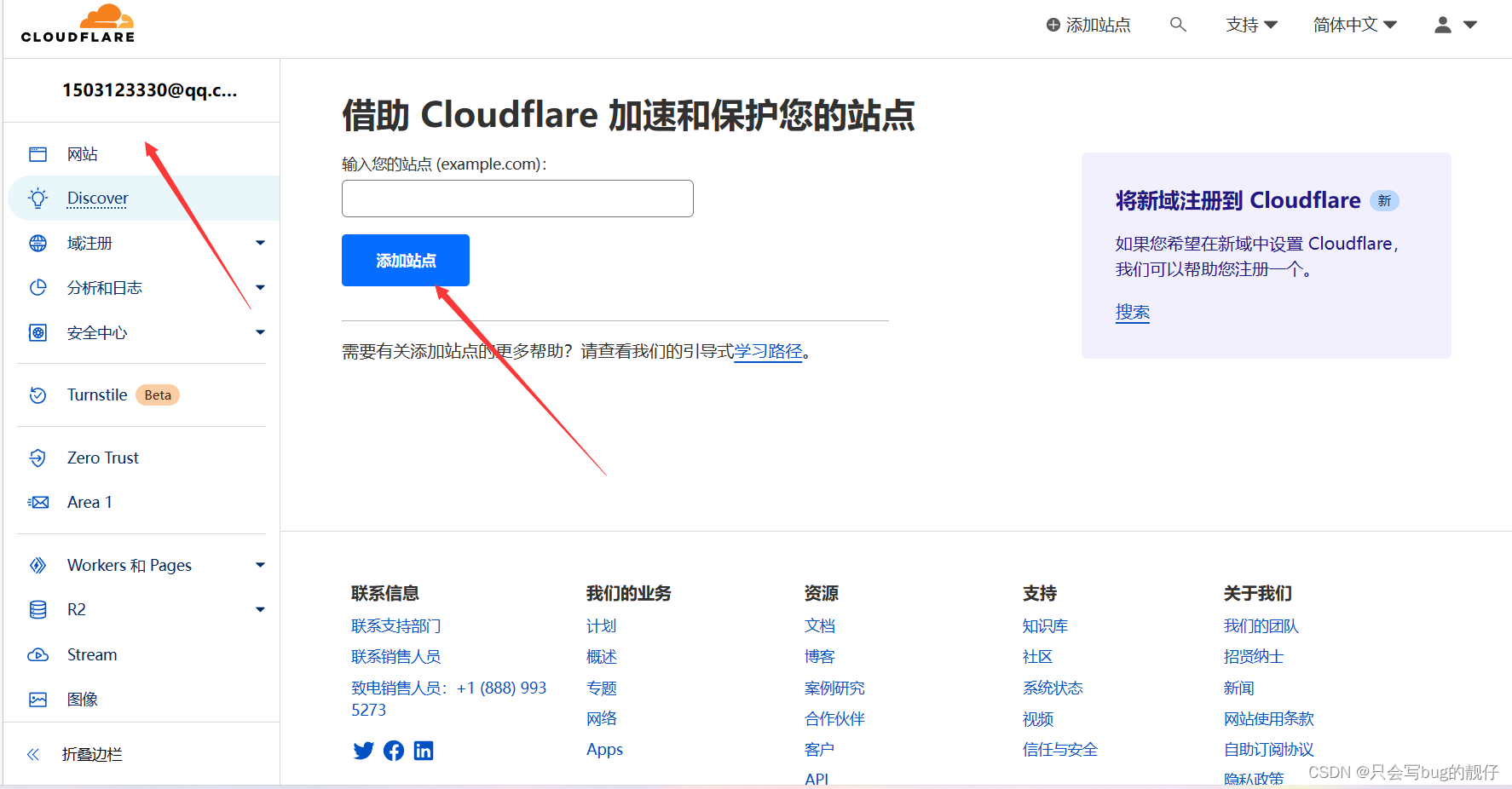
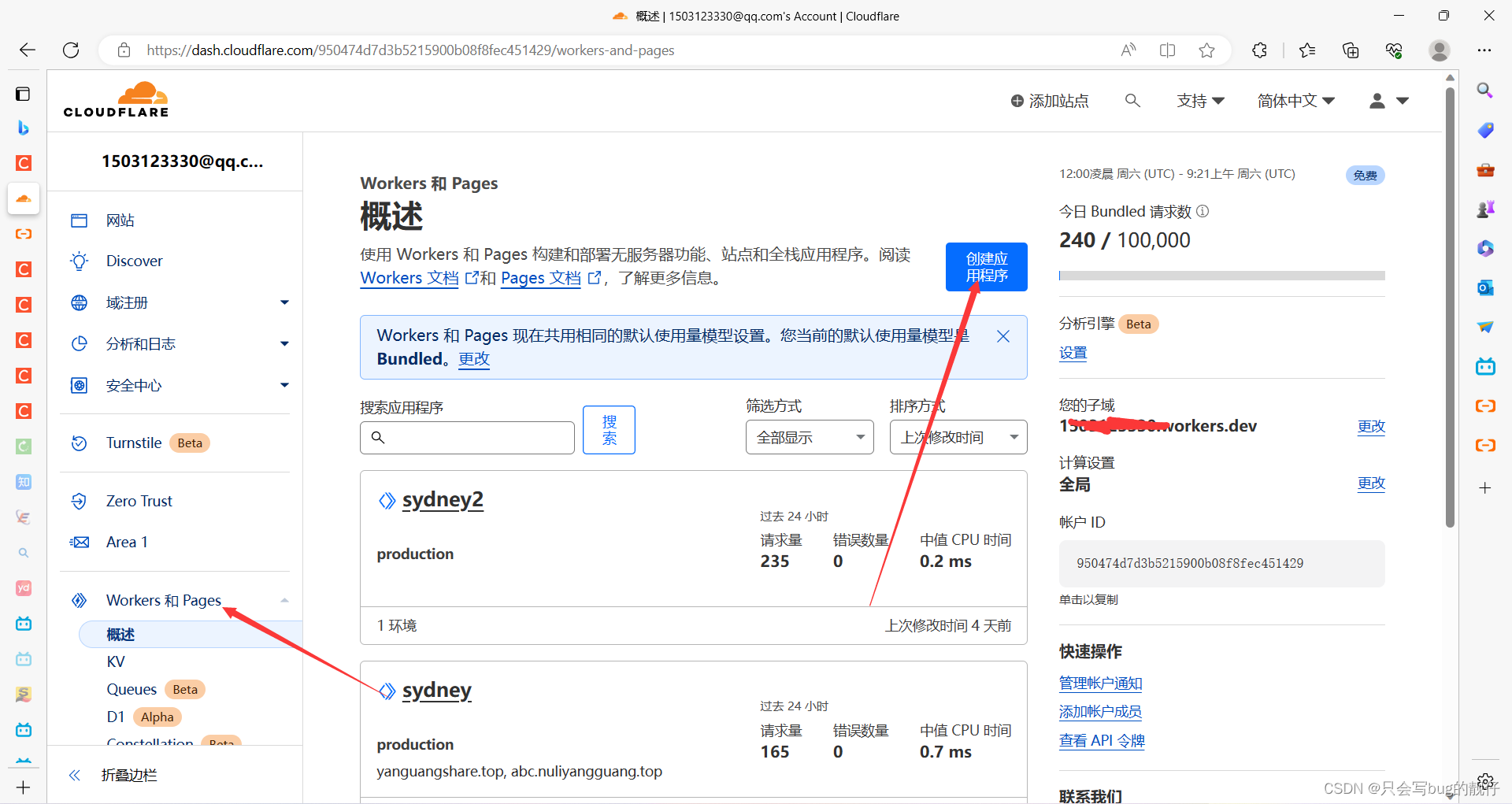
3.部署聊天服务器:
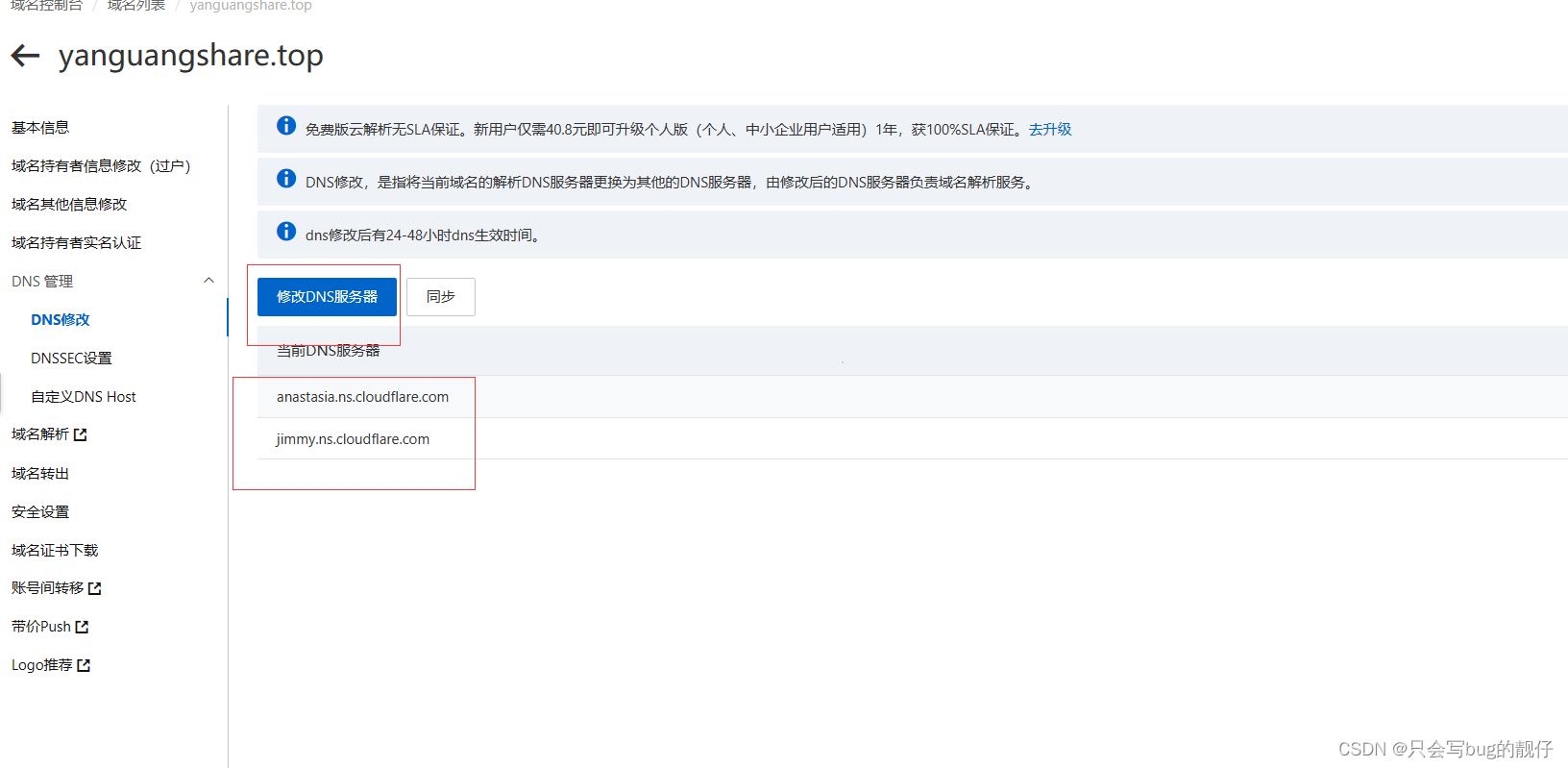
需要的准备:
- 一个免费的cloudfare账号。cloudfare官网
反代js:
js地址 需要复制一下
这里等待两分钟。
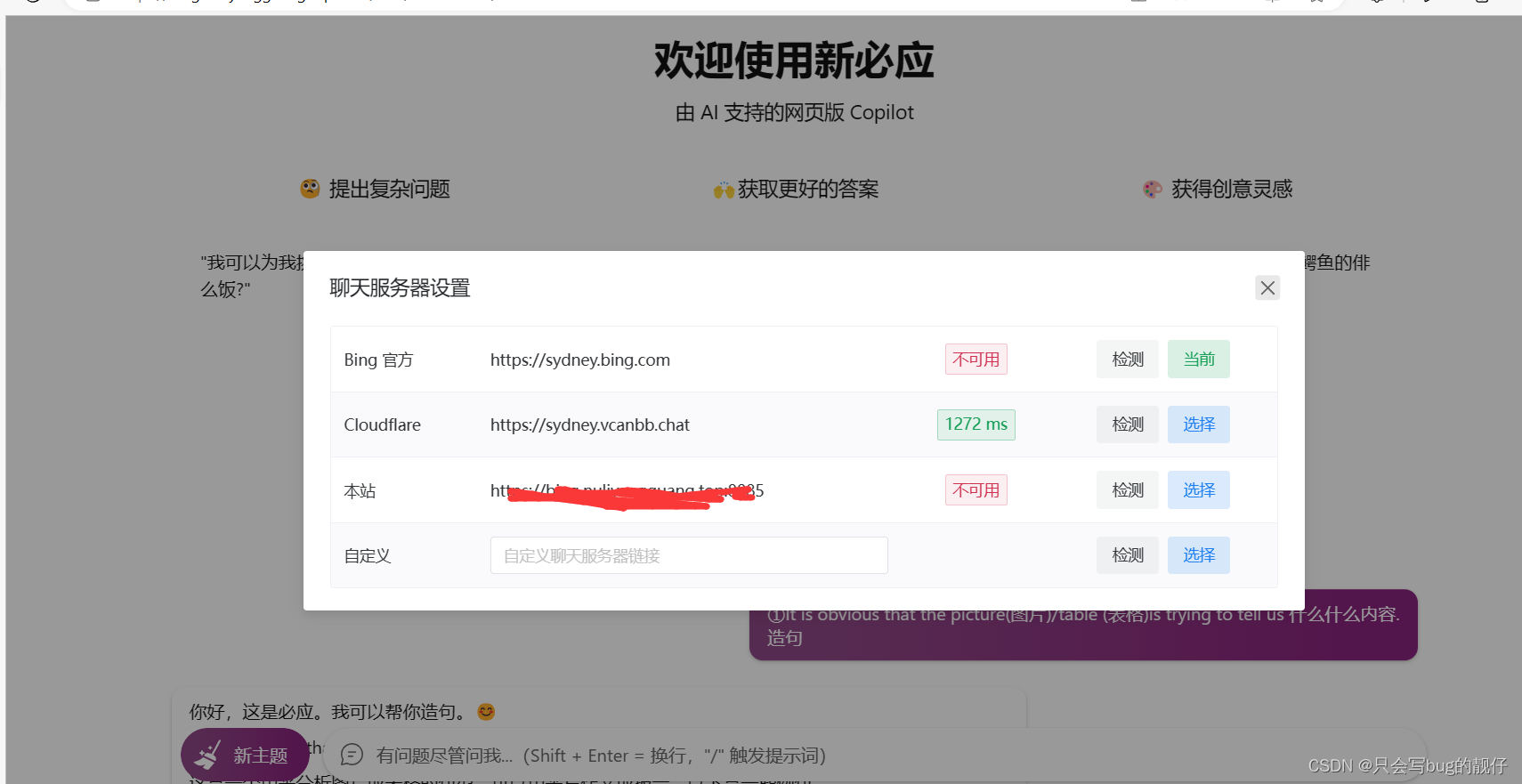
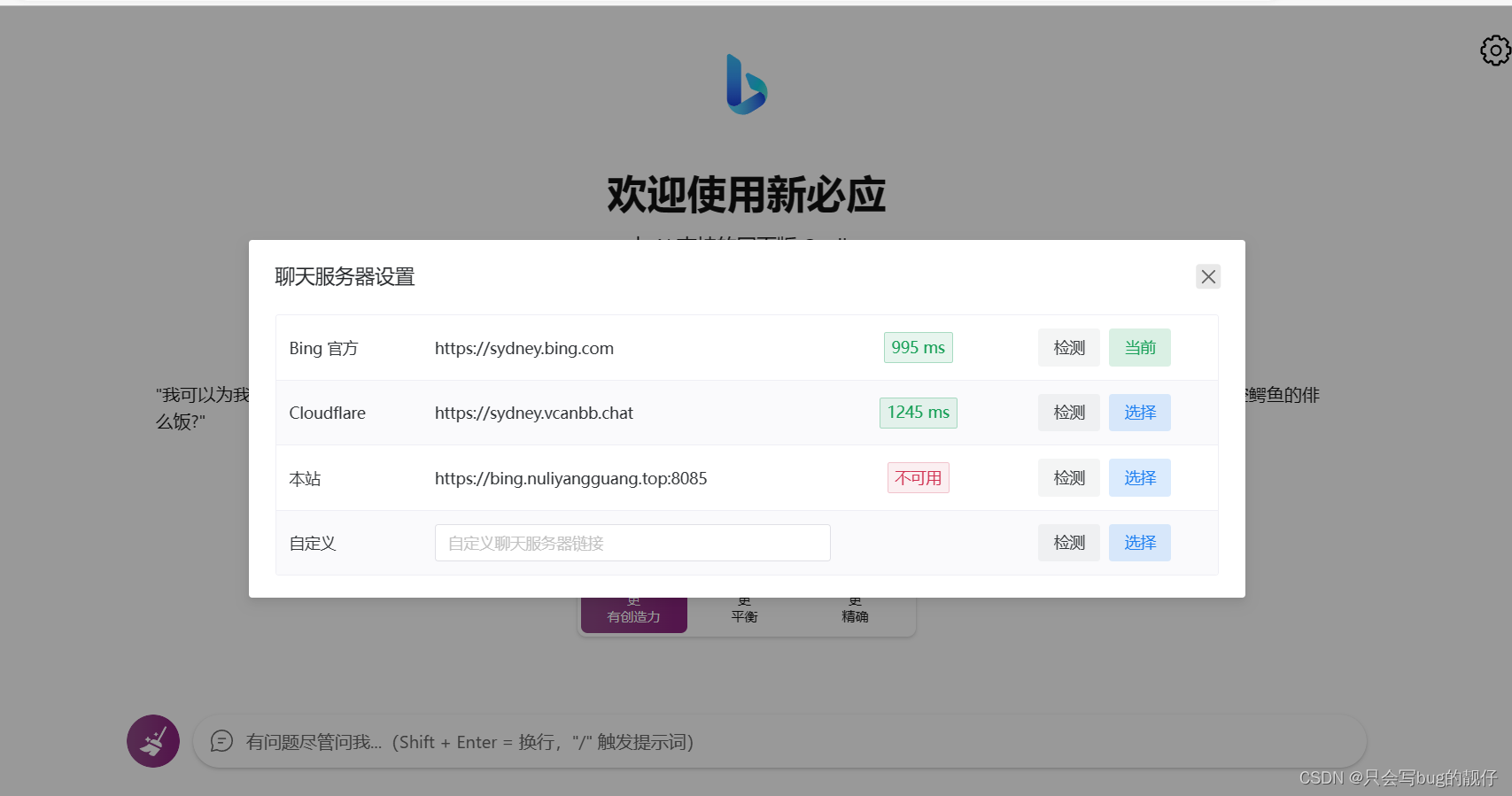
4. 搭建成功

访问域名,显示这样就搭建成功,可以粘贴到 new bing中使用了。

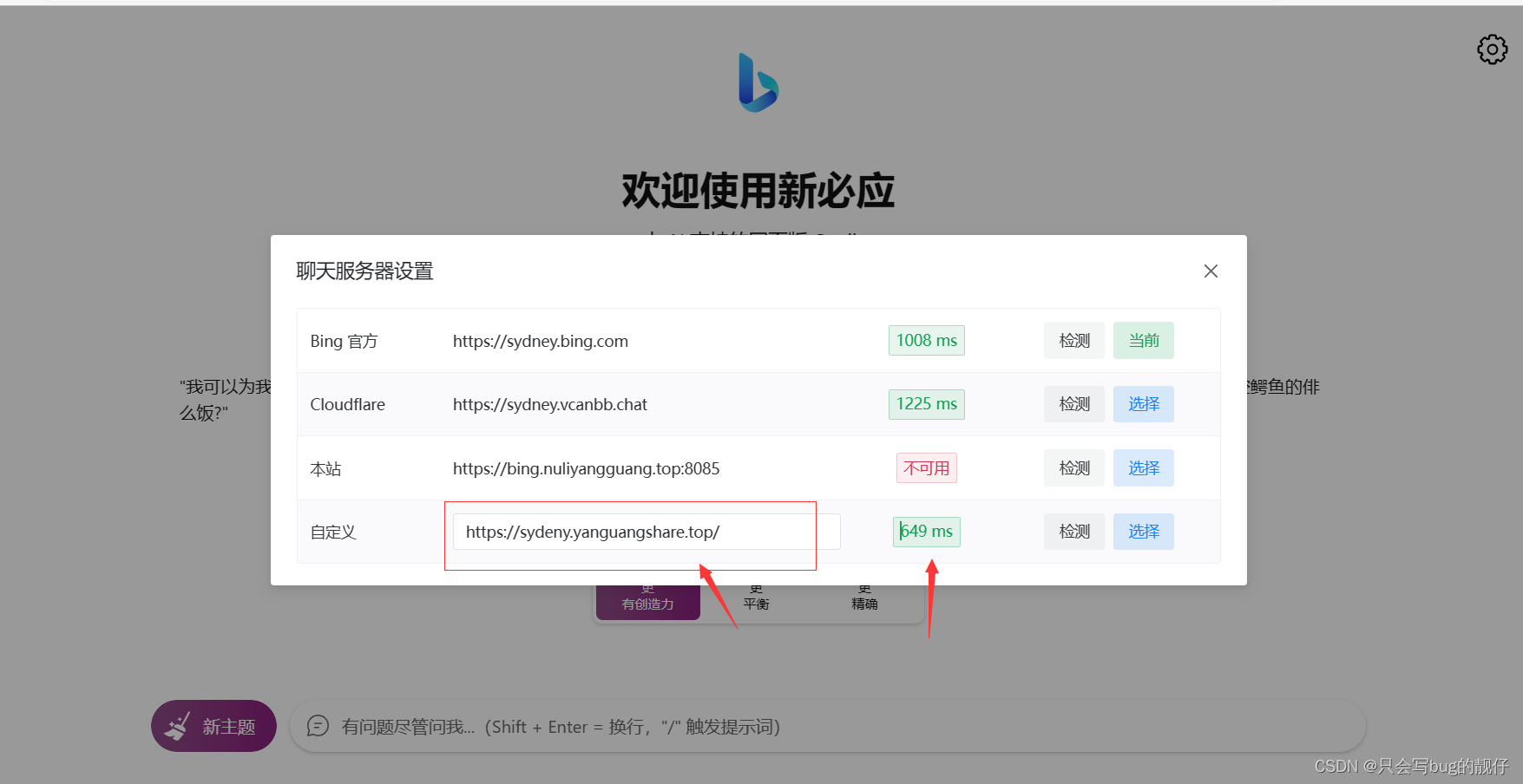
代表链接成功!
这里把我的聊天服务器贴出来用于大家自己测试,如果有其他疑问欢迎私信讨论。
聊天服务器 : https://sydeny.yanguangshare.top/
原文地址:https://blog.csdn.net/faker1234546/article/details/131261698
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15209.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!