在树形组件中,我们渲染到页面上通常来表示一个组织架构的流程,但一般在做的时候会设置打开和关闭为两个不同的字体图标并且在点击的时候可以切换

具体方法:
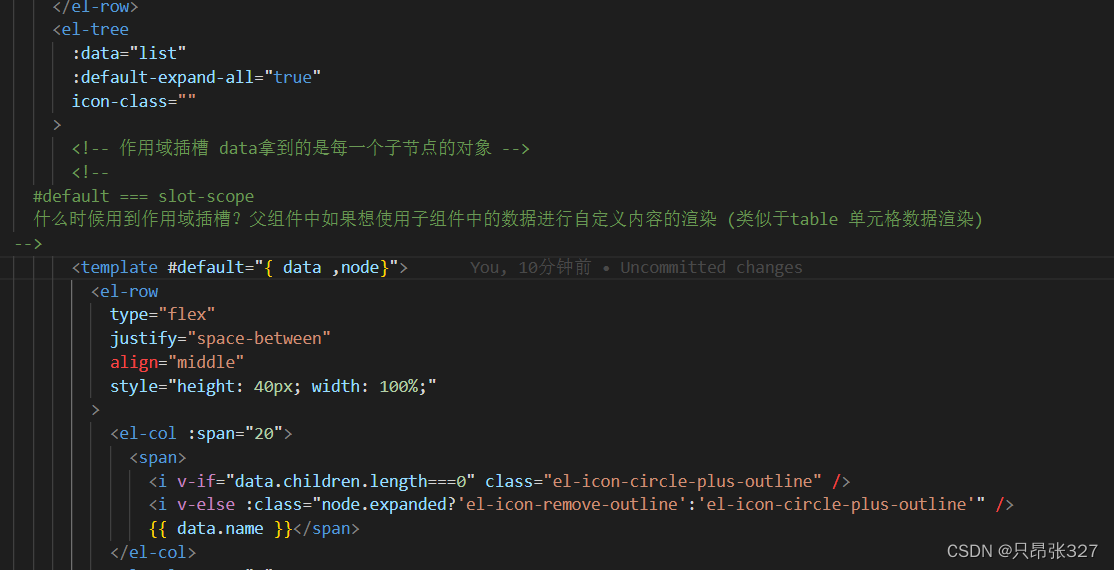
但我们要实现动态切换不能直接设置,需要使用#default方法
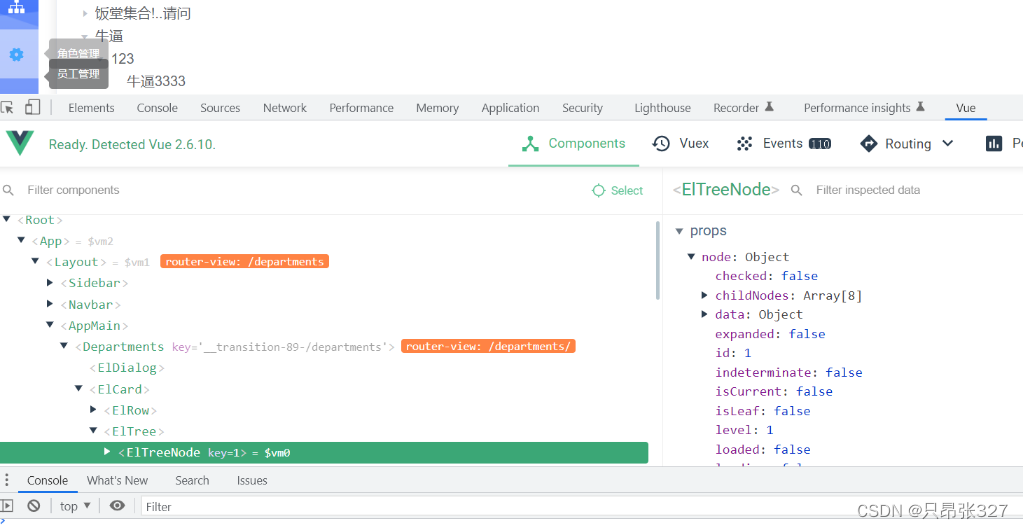
注意#default里不仅可以设置data属性来传递数据渲染视图,也可以通过设置node来查看树节点的响应状态



<i v-if=”data.children.length===0″ class=”el-icon–circle–plus–outline” />
监听children有没有值,如果没有值,则表示当前分支为最底层分支,图标显示小减号(el-icon–remove–outline)
<i v–else :class=”node.expanded?’el-icon–remove–outline‘:’el-icon–circle–plus–outline‘” />
如果children数组里面有值,则表示其下有分支,点击之前为小加号(el-icon-circle–plus–outline),点击之后为小减号(el-icon-circle–plus–outline)

原文地址:https://blog.csdn.net/weixin_71171795/article/details/128462035
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15313.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








