1.1概念
HTML即HyperText Mark–up Language ,意思是超文本标记语言。HTML不是一种编程语言,而是一种标记语言。超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,这种语言制作的文件保存的是一个文本文件,文件的扩展名为 .html 或者 .htm。html文档也叫Web页面 ,其实就是一个网页。如果用浏览器打开 ,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
1.2 开发工具
电脑中自带的记事本可以用于编写html,但是为了编写代码的效率和代码的可读性,我们通常要借助一些开发工具。我们常用的代码编辑工具很多,如SublimeText,WebStorm和VSCode等。本文以VSCode作为示范。
HTML文本的结构包括“头”部分(head)、和“主体”部分(body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容 ,它的标记语法是以“<”和”>”,主要有两种形式的标签,分别是双标签(<标签名字>标签内容<标签名字>)和单标签(<标签名字/>)。
标签中可以添加属性,格式为:<标签名 属性名1=“值1” 属性名2=“值2” 属性名n=“值n”>…</标签名>
html文本的基本结构如下,在编辑器中可以通过“!”+回车键直接导出。
<!DOCTYPE html>
<head>
<meta name=”viewport” content=”width=device–width, initial-scale=1.0″>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<head>
<meta name=”viewport” content=”width=device–width, initial-scale=1.0″>
</head>
<body>
</body>
</html>
2.2注释
head标签作用于网页的头部,它的内容不会在正文中显示出来,主要完成对当前网页的各种设置

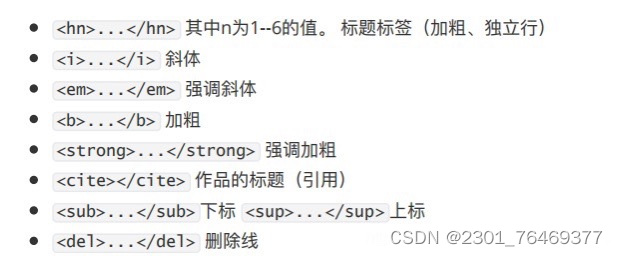
三、文本标签
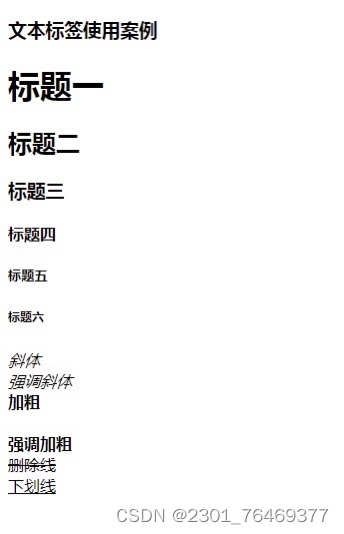
接下来我们通过一个案例来观察以上几种文本标签的使用方法和实际效果如何
<h3>文本标签使用案例</h3>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<i>斜体</i> <br/>
<b>加粗</b><br/><br/>
<u>下划线</u> <br/><br/>
</body>
</html>
<!DOCTYPE html>

<h3>文本标签使用案例</h3>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<i>斜体</i> <br/>
<b>加粗</b><br/><br/>
<u>下划线</u> <br/><br/>
</body>
</html>
实际网页效果为:

(我们可以将这段html文本写在记事本中,并通过修改.txt文件的后缀,改为.html,即可通过网页来观察以上功能)
四、格式化标签
常用的格式化标签主要包括以下几种
<!DOCTYPE html>
<h3>HTML介绍</h3>
<p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式
统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p>
<p>“超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互
关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</p>
<hr/>
<!– 列表标签 –>
日程表
<ul>
<li>看书</li>
<li>玩游戏</li>
</ul>
<ol type=”a”>
<li>看书</li>
<li>看书</li>
<li>看书</li>
<li>玩游戏</li>
</ol>
<dl>
<dd>答:超文本标记语言</dd>
<dd>答:金苹果</dd>
</dl>
<span>aaaa</span><span>bbbb</span>
</body>
</html>
<!DOCTYPE html>
<html lang=”en”> <head>
<title>格式化标签案例演示</title>
</head> <body>
<h3>HTML介绍</h3>
<p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式
统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p>
<p>“超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互
关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</p>
<hr/>
<!– 列表标签 –>
日程表
<ul>
<li>看书</li>
<li>看书</li>
<li>看书</li>
<li>玩游戏</li>
</ul>
<ol type=”a”>
<li>看书</li>
<li>看书</li>
<li>看书</li>
<li>玩游戏</li>
</ol>
<dl>
<dt>问:一加一等于几</dt>
<dd>答:不知道</dd>
<dt>问:HTML?</dt>
<dd>答:超文本标记语言</dd>
<dt>问:树上有些什么</dt>
<dd>答:金苹果</dd>
</dl>
<span>aaaa</span><span>bbbb</span>
</body>
</html>

五、图像标签
在HTML网页中插入一张图片,使用img标签,他是一个单标签: img
演示实例:
<!DOCTYPE html>
<html lang=”en”> <head>
<title>Document</title>
</head> <body>
<img src=”./你的名字.jpg” title=”图片” width=”300″ />
<img src=”./你的名字.jpg” width=”280″ border=”2″ />
</body>
</html>
<!DOCTYPE html>
<html lang=”en”> <head>
<title>Document</title>
</head> <body>
<img src=”./你的名字.jpg” title=”图片” width=”300″ />
<img src=”./你的名字.jpg” width=”280″ border=”2″ />
</body>
</html>
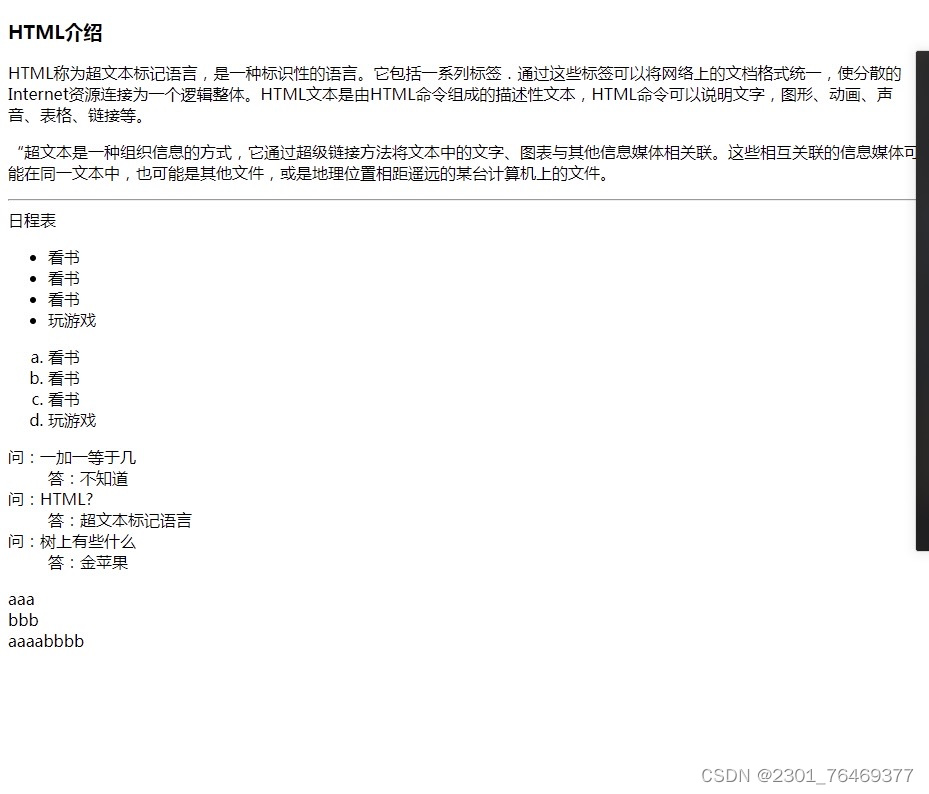
实际效果:

六、超链接标签a
a标签的属性:
title:文字提示属性(详情)
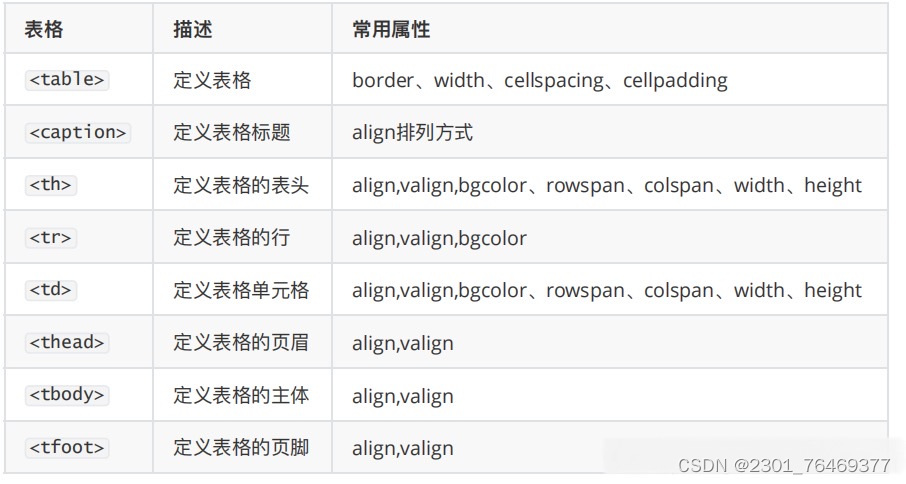
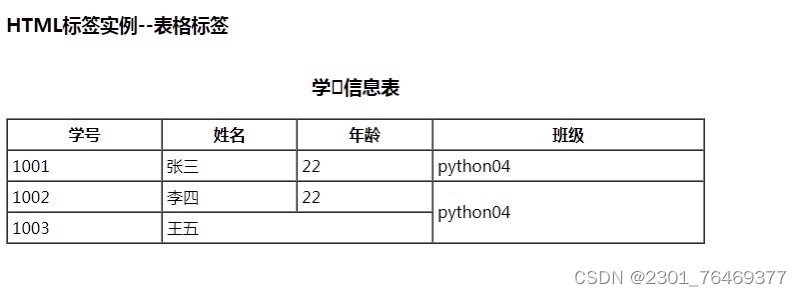
七、表格标签

实例演示:
<!DOCTYPE html>
<html lang=”en”> <head>
<title>Document</title>
</head> <body>
<table border=”1″ width=”700″ cellspacing=”0″ cellpadding=”4″>
<caption><h3>学生信息表</h3></caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td>python04</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>22</td>
</tr>
<tr>
<td>1003</td>
<td colspan=”2″>王五</td>
<!–<td>22</td>–>
<!–<td>python04</td>–>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang=”en”> <head>
<title>Document</title>
</head> <body>
<table border=”1″ width=”700″ cellspacing=”0″ cellpadding=”4″>
<caption><h3>学生信息表</h3></caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>22</td>
<td>python04</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>22</td>
</tr>
<tr>
<td>1003</td>
<td colspan=”2″>王五</td>
<!–<td>22</td>–>
<!–<td>python04</td>–>
</tr>
</table>
</body>
</html>

原文地址:https://blog.csdn.net/2301_76469377/article/details/131631618
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15357.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








