一、什么是flex布局
flex是flexible box的缩写,意为弹性布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。
1、基本概念
容器
采用flex布局的元素,称为flex容器(flex container),简称容器。
项目
容器的所有子元素自动成为容器成员,称为flex项目(flex–item),简称项目。
轴
容器默认存在两根轴,分别为主轴(main axis)和交叉轴(cross axis)。
主轴默认是水平的,主轴的开始位置叫main start,结束位置叫main end。
交叉轴
交叉轴默认是垂直的,交叉轴的开始位置叫cross start,结束位置叫cross end。

2、为什么使用flex布局
二、如何使用flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 400px;width: 400px;
}
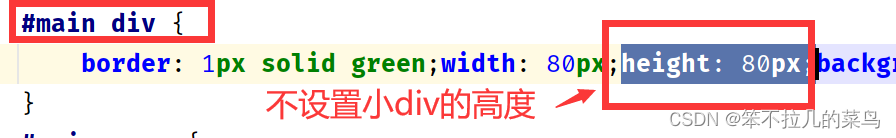
#main div {
border: 1px solid green;width: 80px;height: 80px;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
</style>
</head>
<body>
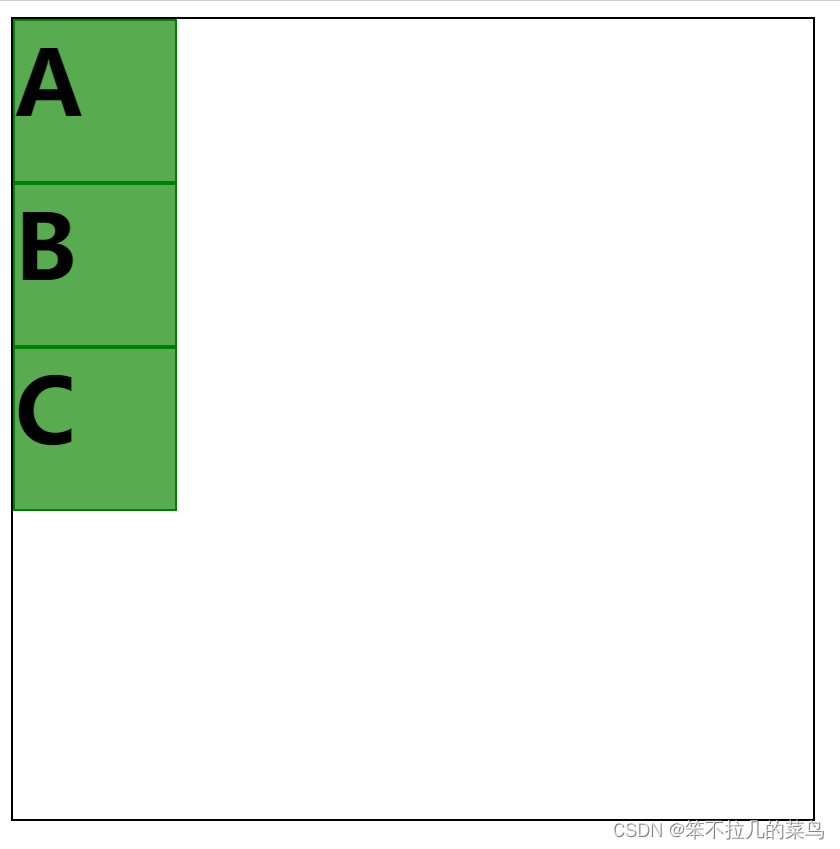
<div id="main">
<div><span>A</span></div>
<div><span>B</span></div>
<div><span>C</span></div>
</div>
</body>
</html>
通过将元素的display属性设置为flex(块级flex容器)或inline-flex(行内块级flex容器)。当一个元素设置了flex布局后,子元素的float、clear和vertical-align等属性将失效。
#main {
display: flex;
}1、容器属性
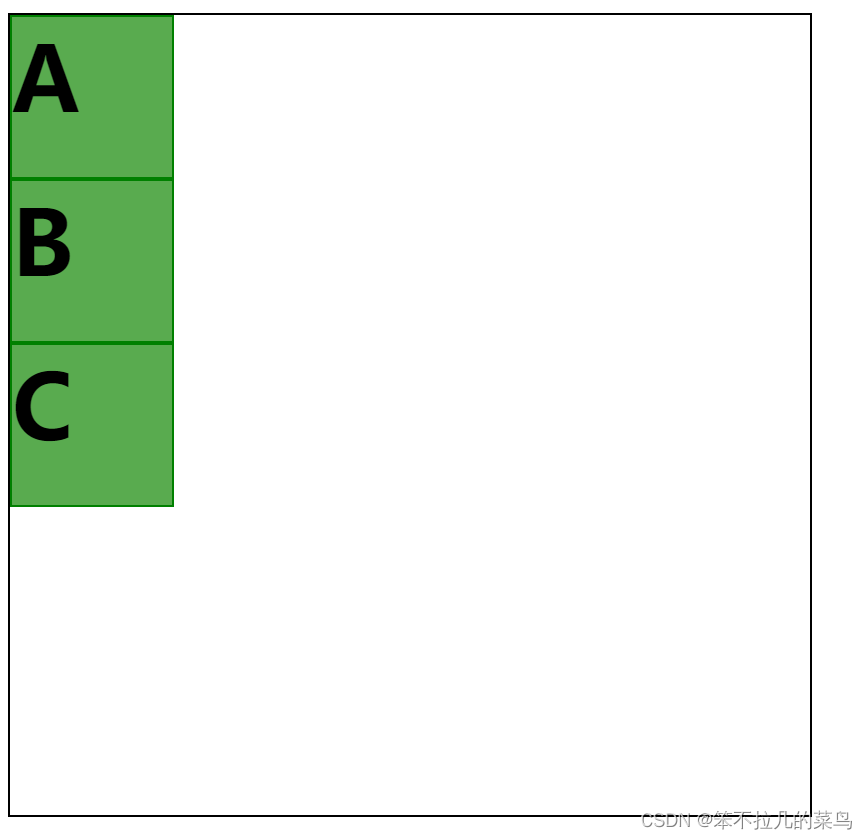
①flex-direction
指定容器的主轴方向(即项目的排列方向),该属性的可选值如下:
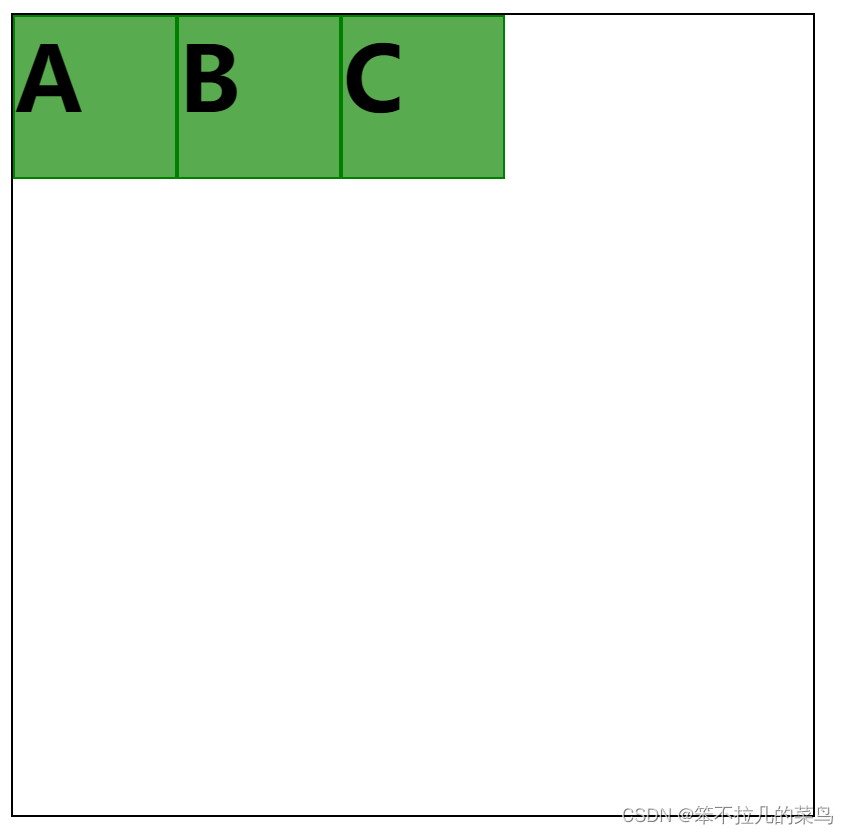
| 属性值 | 描述 | 代码 | 效果 |
| row |
不写或者: |
 |
|
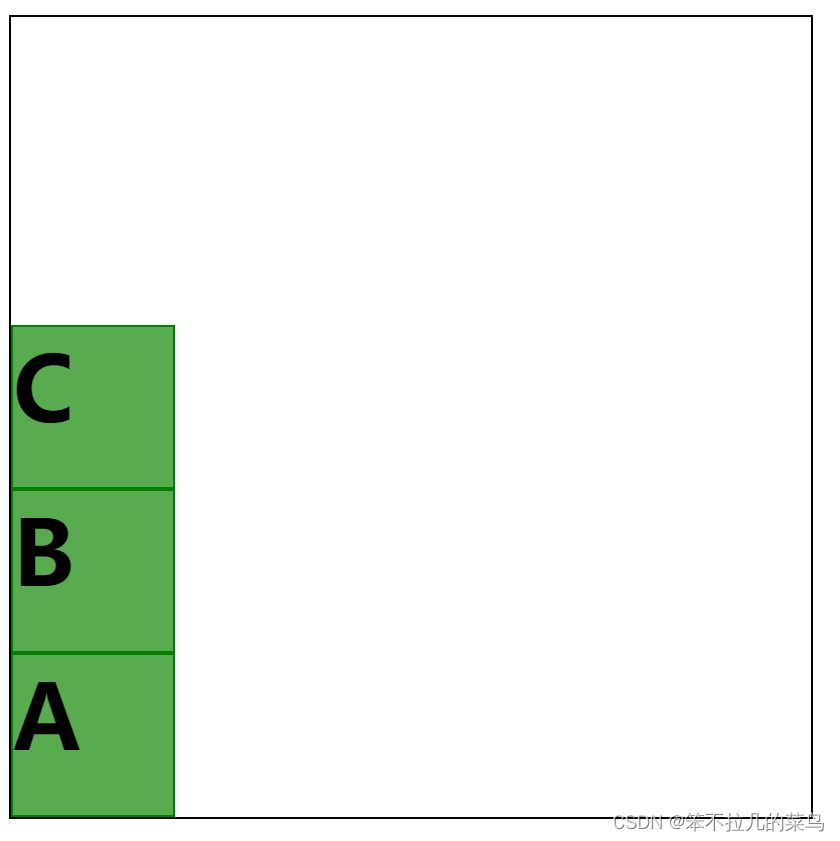
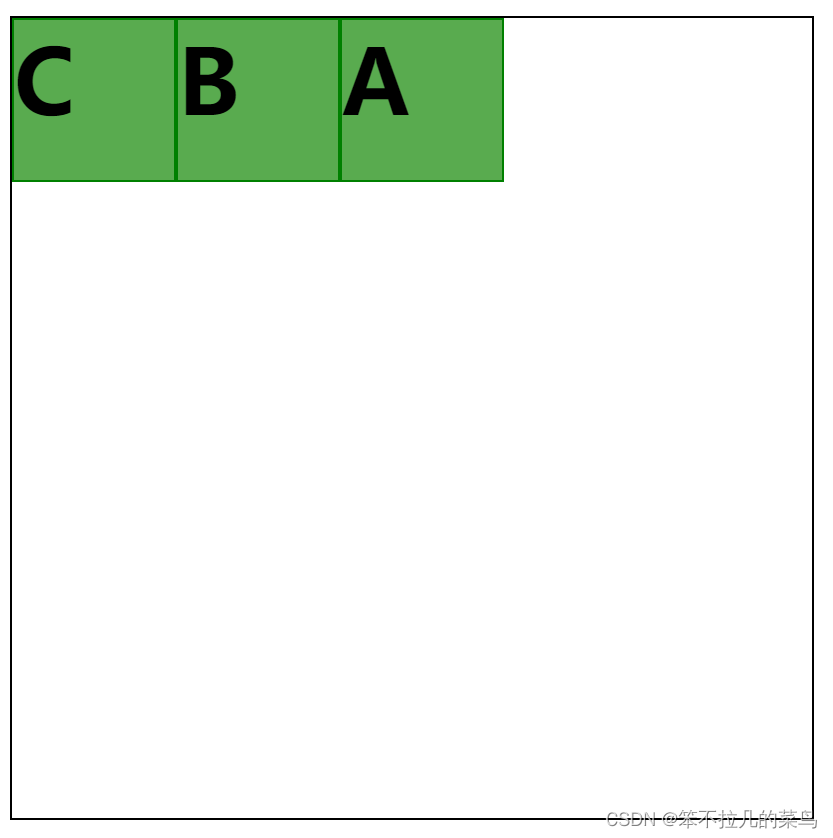
| row–reverse |
|
 |
|
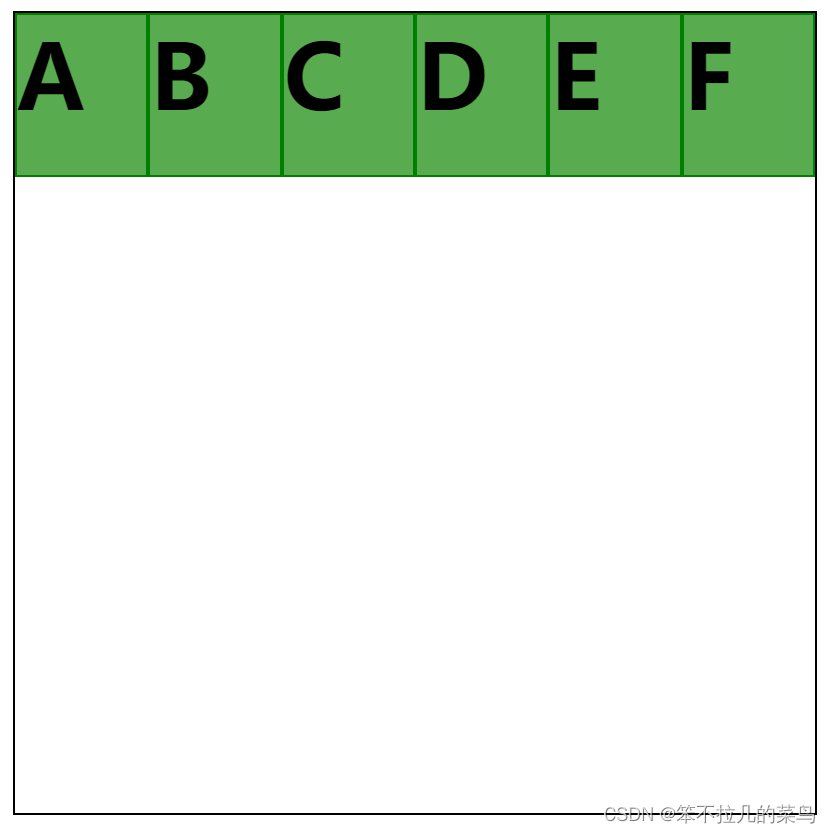
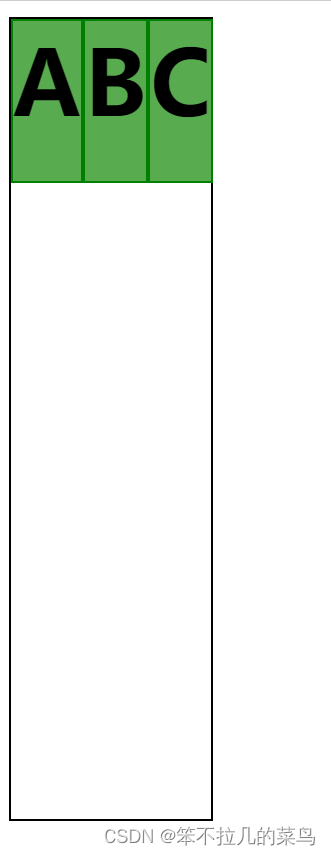
| column |
|
 |
|
| column–reverse |
|
 |
②flex-wrap


| 属性值 | 描述 | 代码 | 效果 |
| nowrap | 默认值,表示项目不会换行,所有项目挤在一行显示 |
不写或者: |
 |
| wrap |
|
 |
|
| wrap–reverse |
|
 |
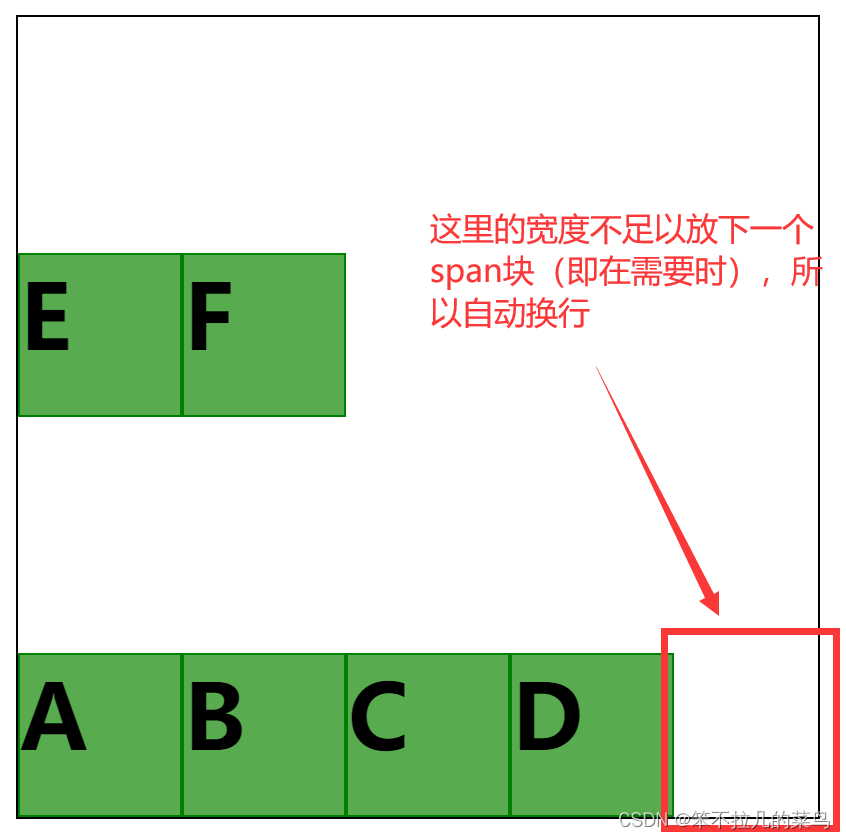
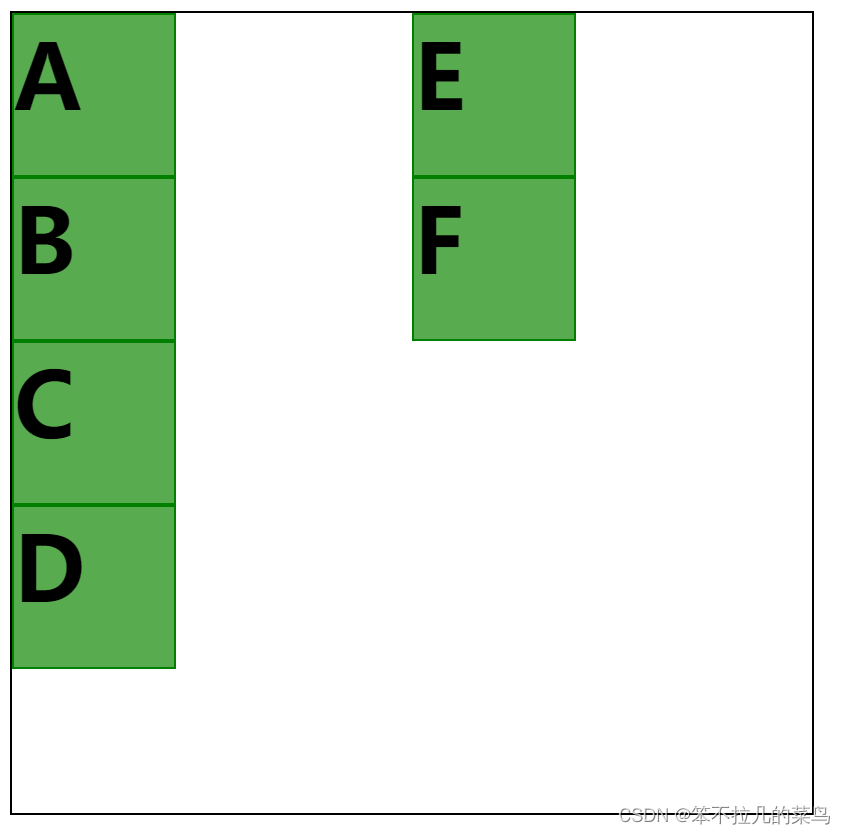
③flex-flow
flex-direction和flex-wrap两个属性的简写,写法格式如下:
flex-flow:flex-direction flex-wrap| 属性值 | 描述 | 代码 | 效果 |
| column wrap |
项目会在需要时换行 |
|
 |
④justify-content
| 属性值 | 描述 | 代码 | 效果 |
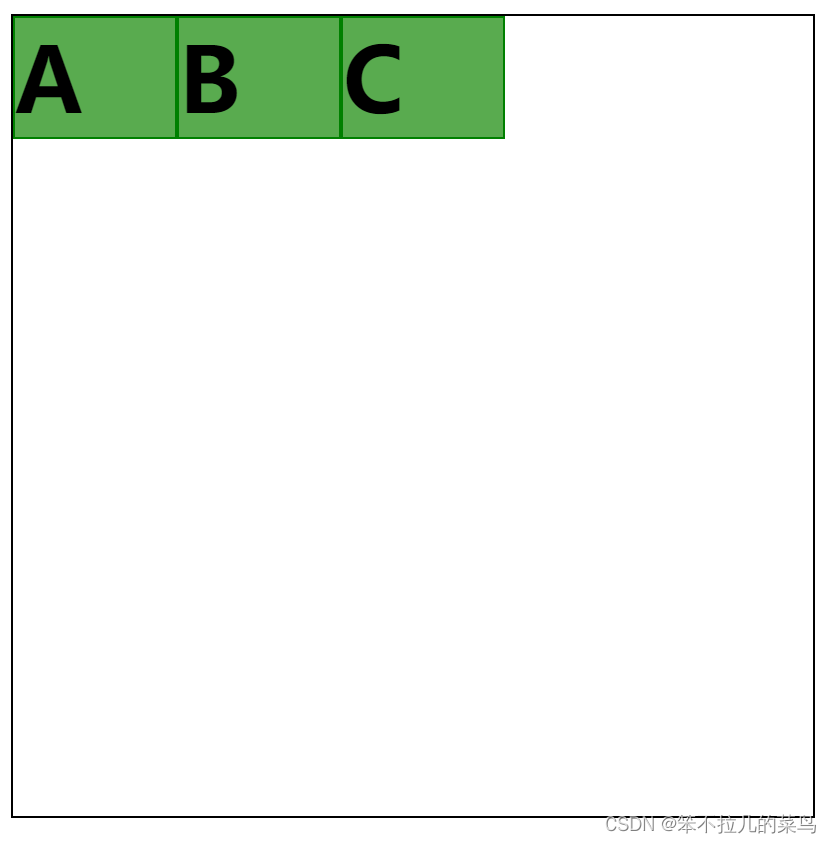
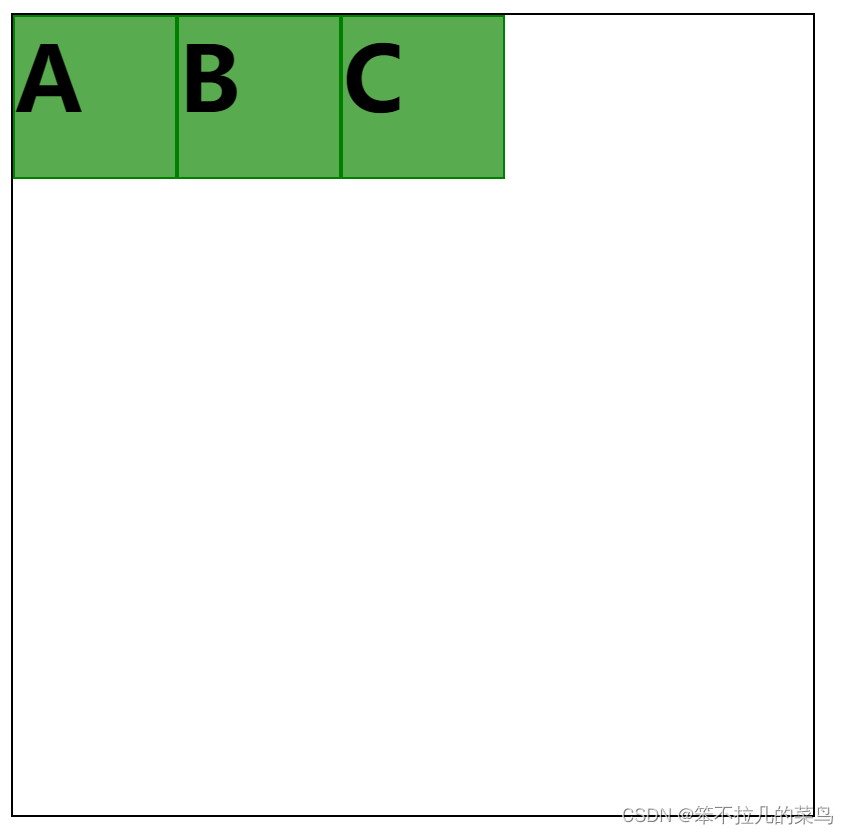
| flex-start |
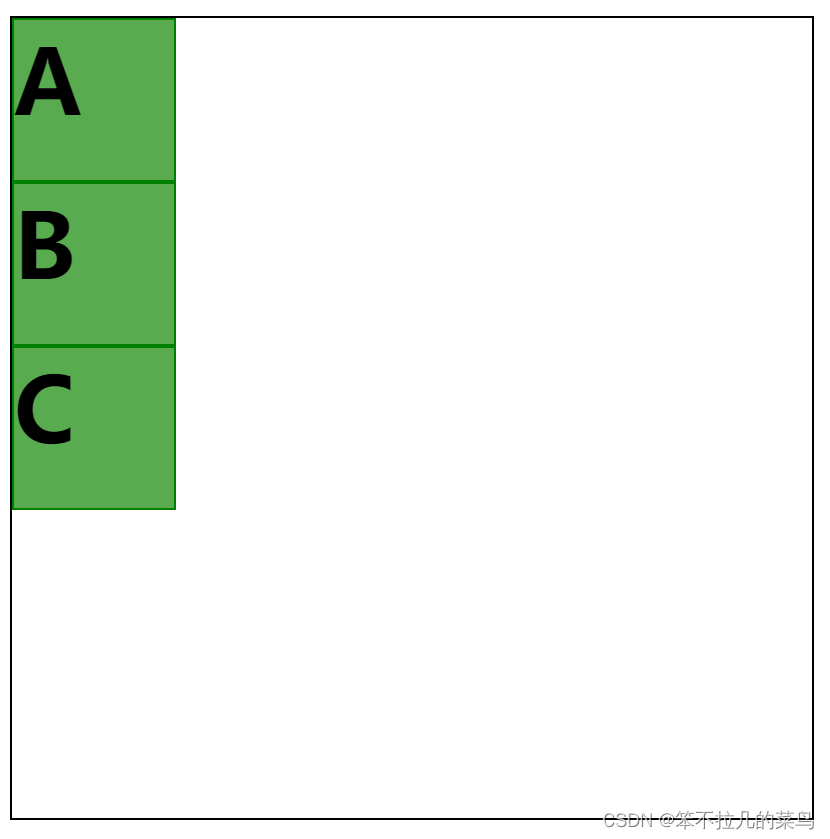
默认值 |
|
 |
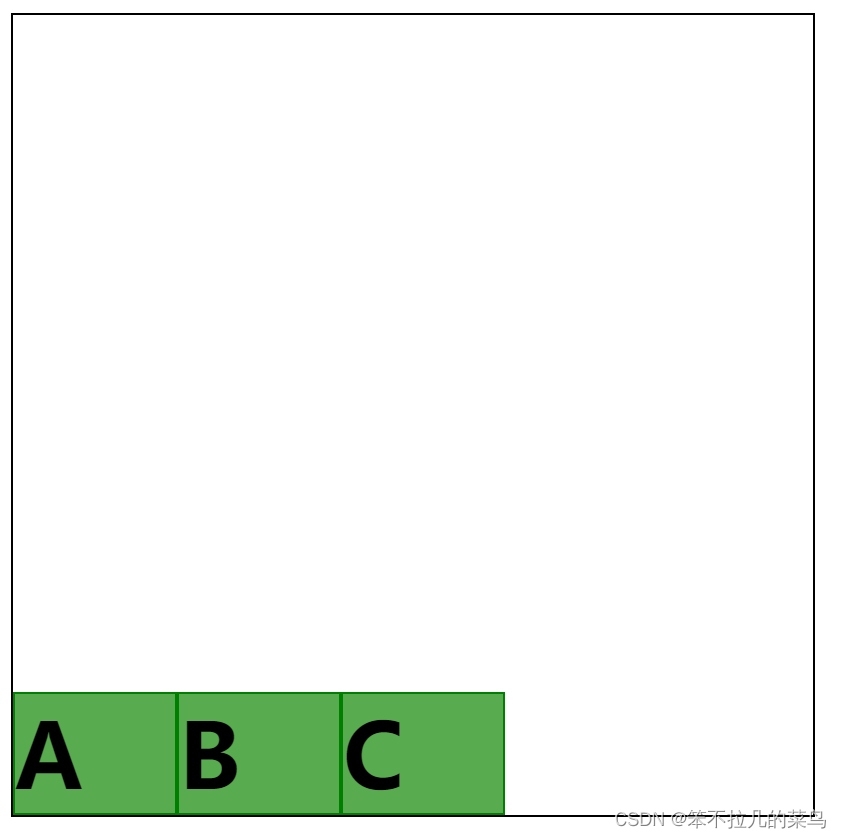
| flex-end |
|
 |
|
| center |
|
 |
|
| space–between |
|
 |
|
| space–around |
|
 |
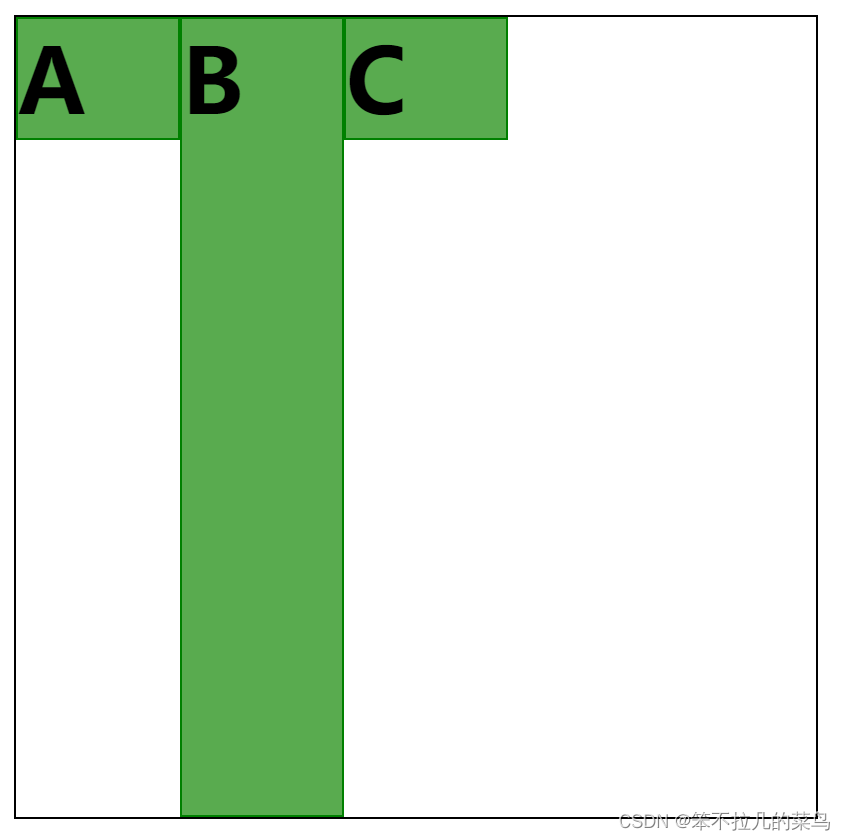
⑤align–items

| 属性值 | 描述 | 代码 | 效果 |
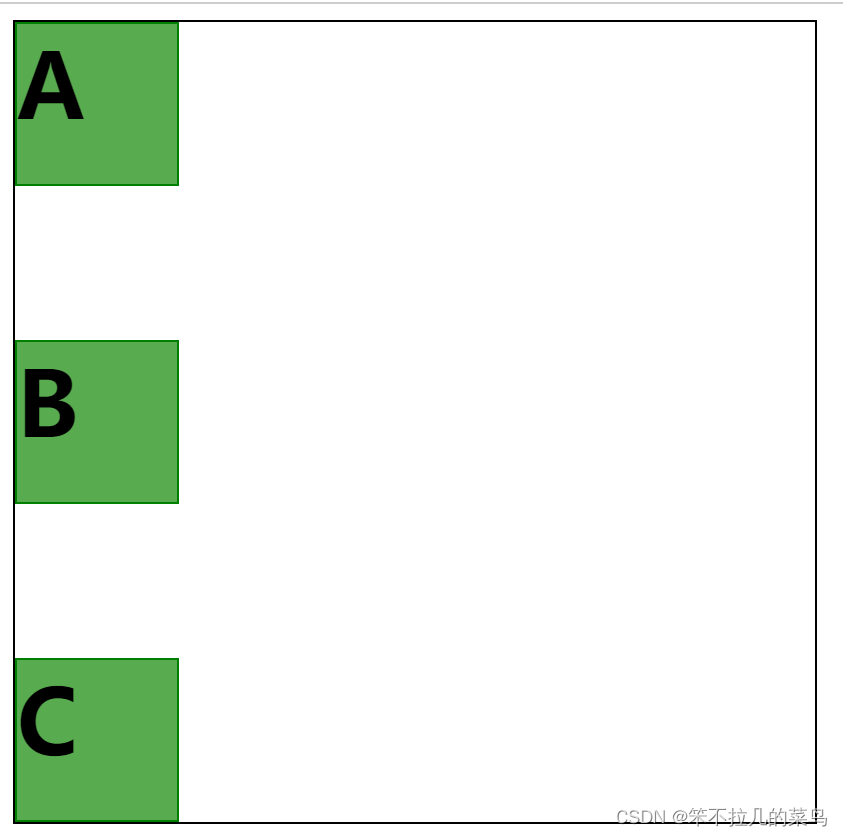
| stretch | 默认值,如果项目未设置高度或设为auto,将占满整个容器的高度 |
代码: |
 |
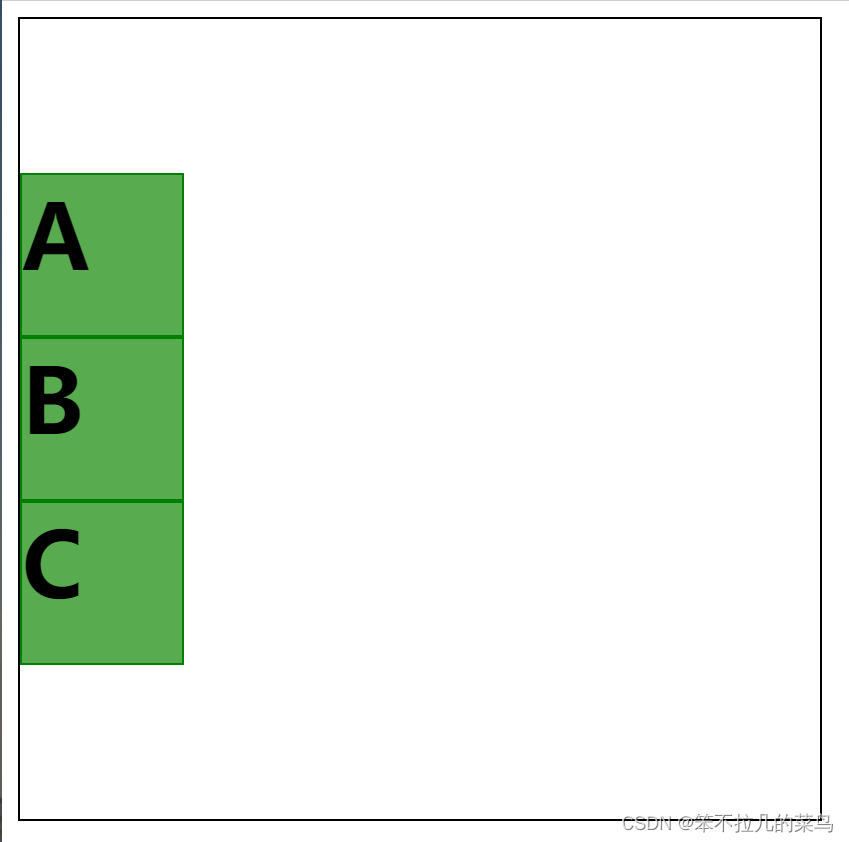
| center |
交叉轴的终点对齐 |
|
 |
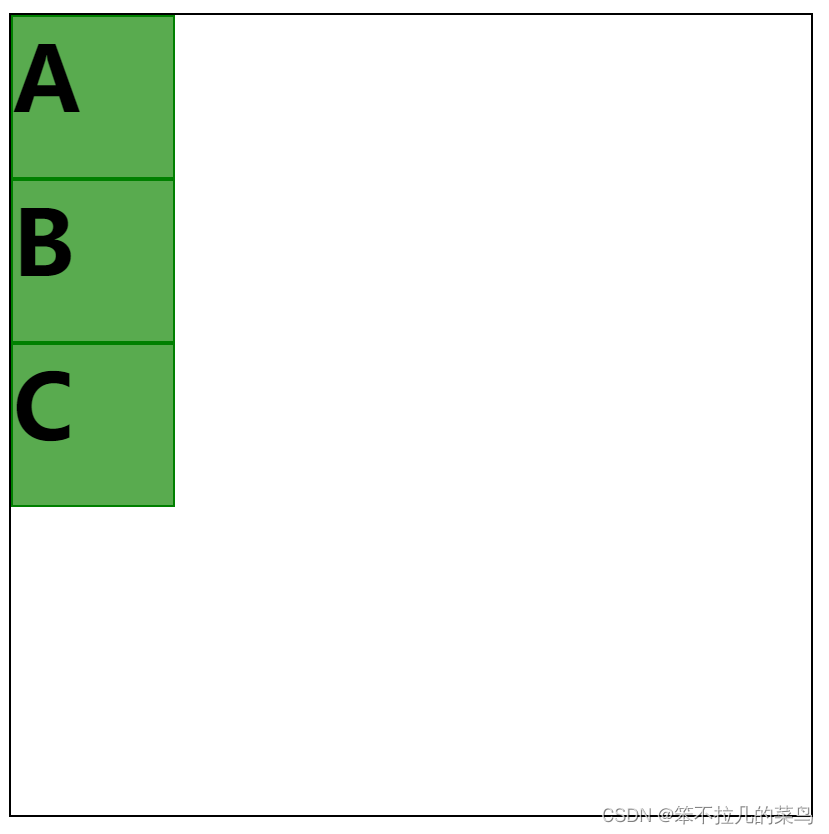
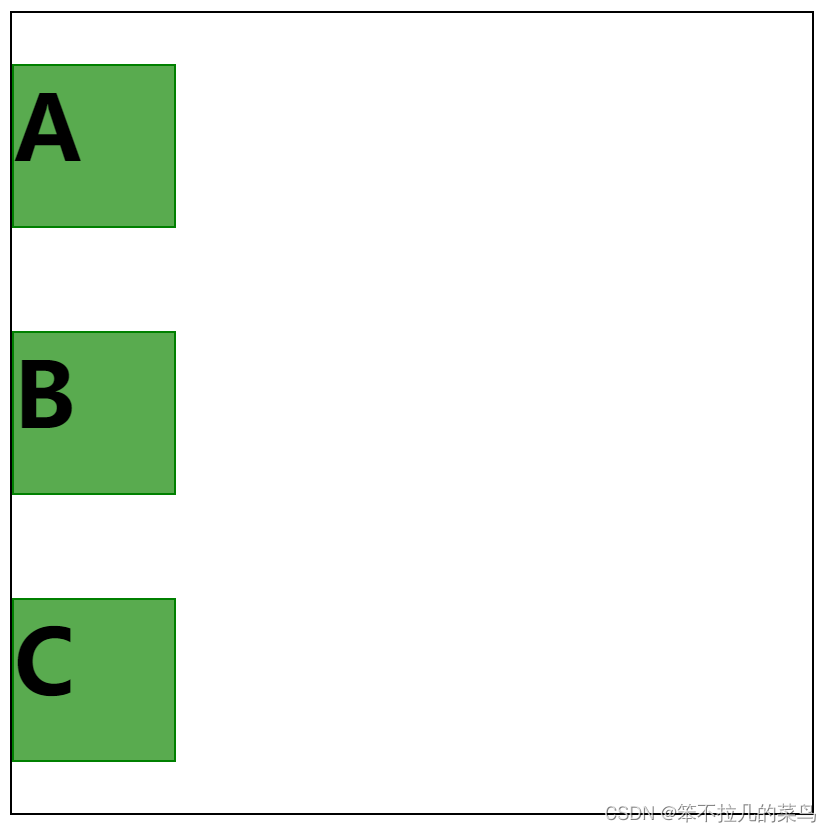
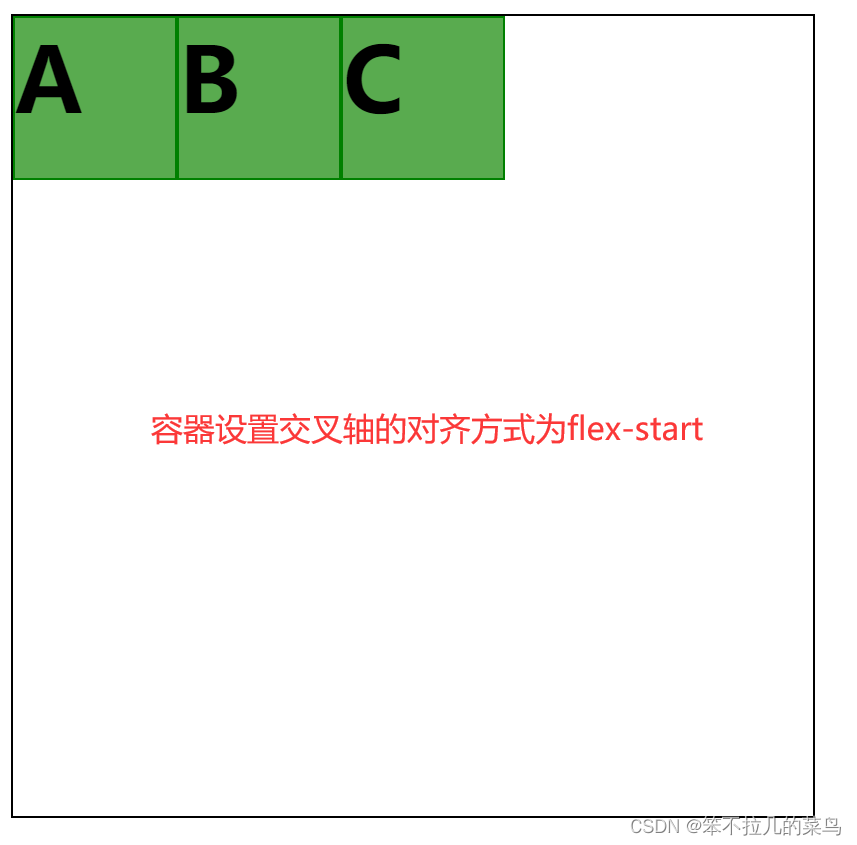
| flex-start |
交叉轴的起点对齐 |
|
 |
| flex-end |
交叉轴的终点对齐 |
|
 |
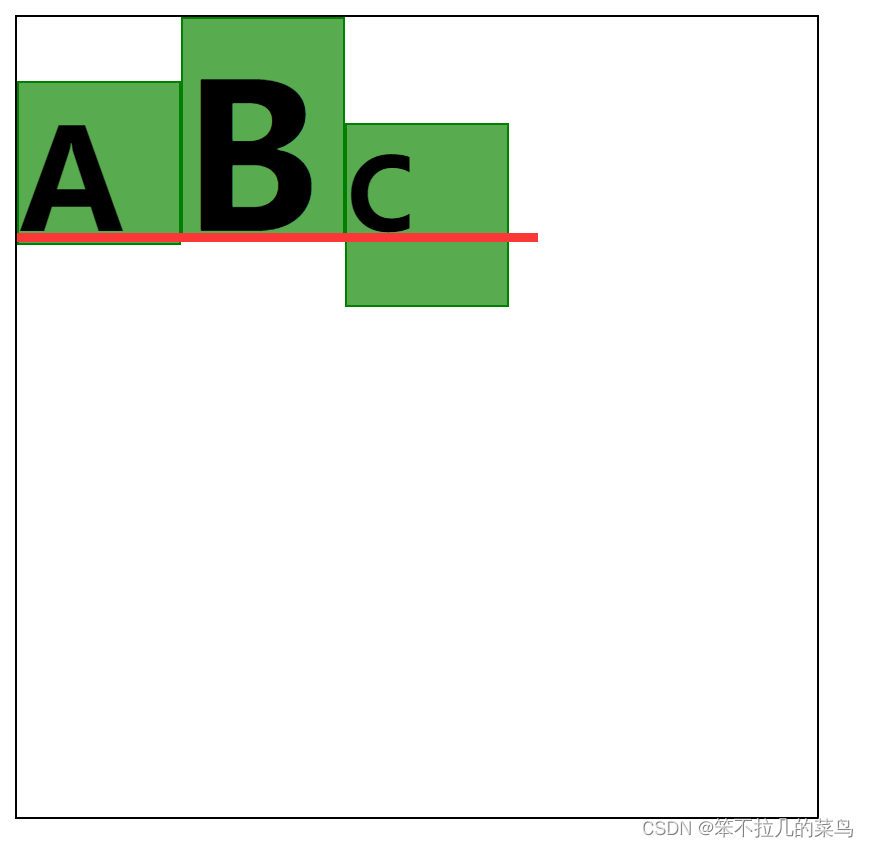
| baseline |
代码: |
 |
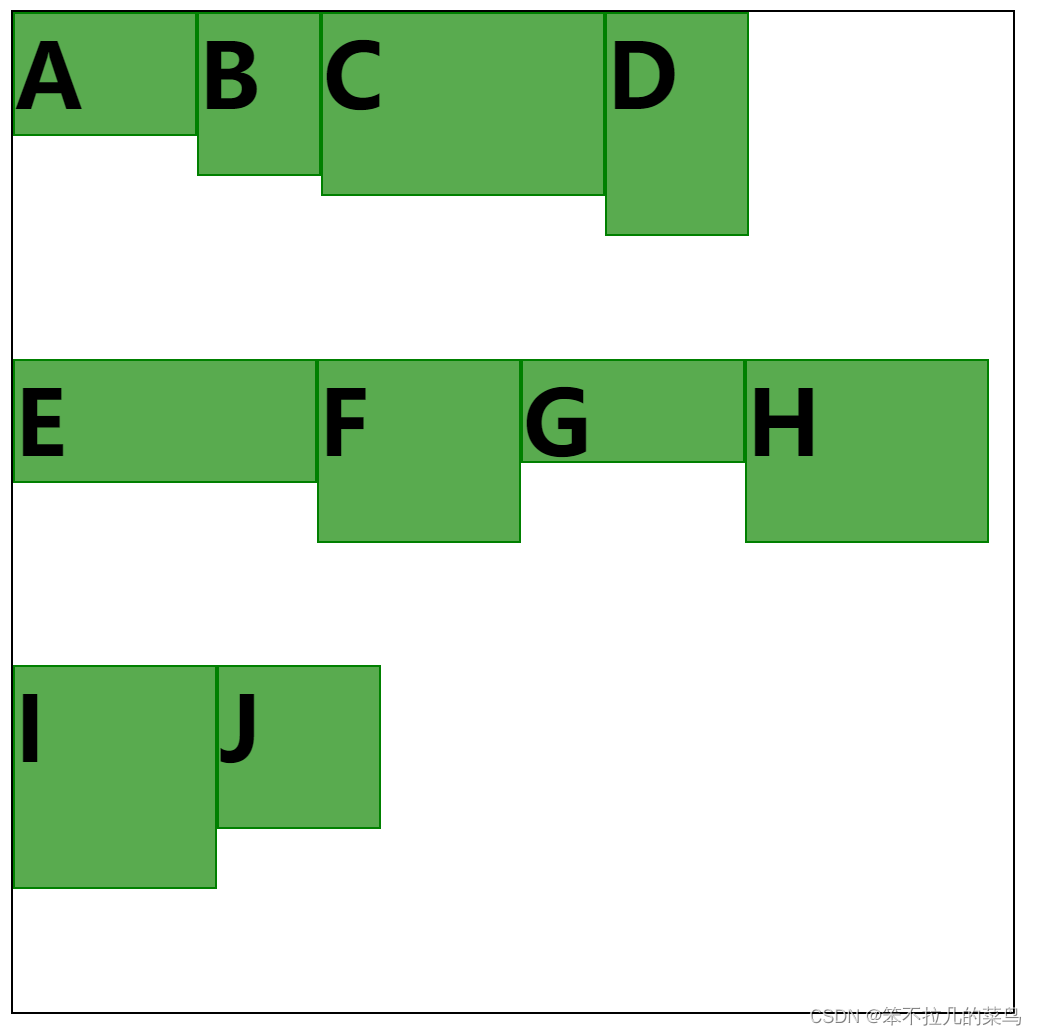
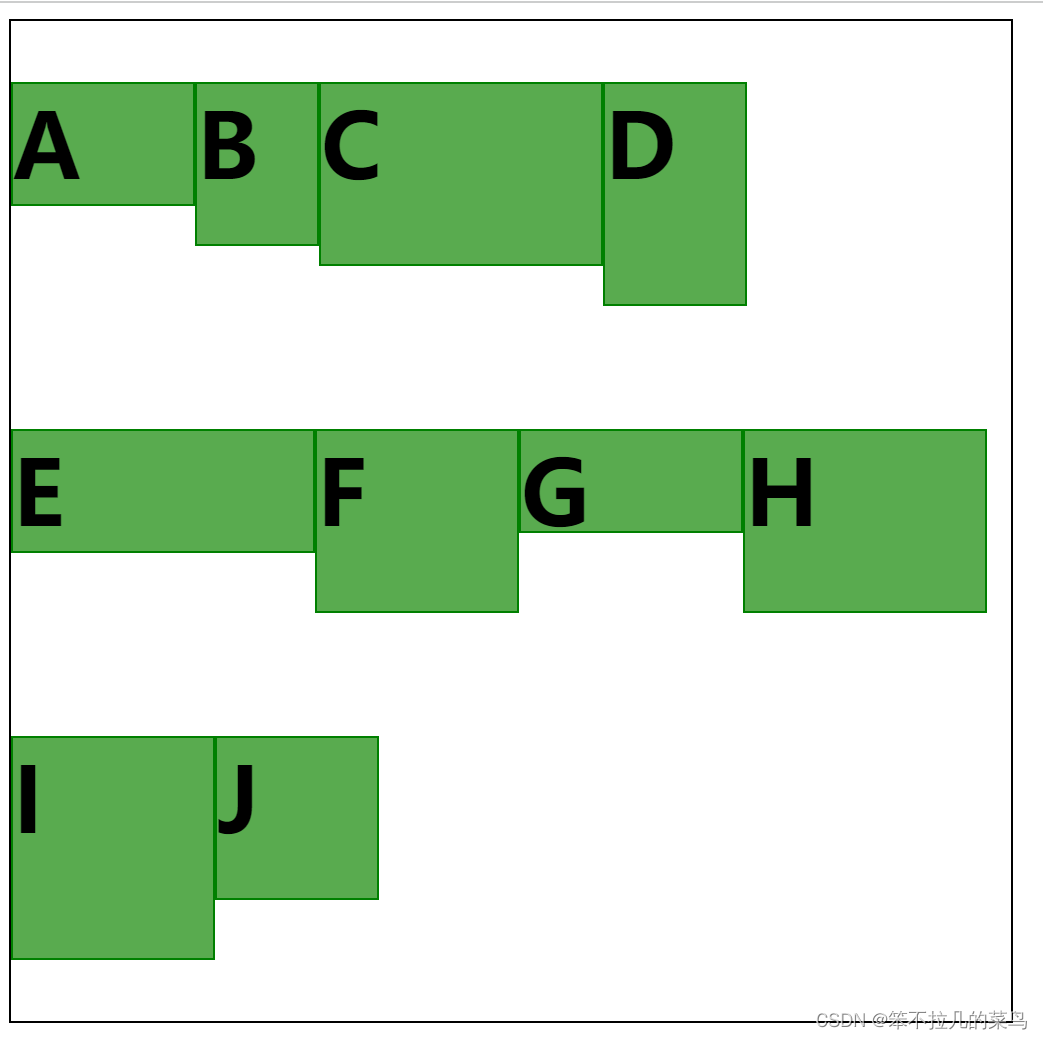
⑥align-content
align-content属性定义了多根轴线在交叉轴方向的对齐方式(设置行对齐)。如果项目只有一根轴线,该属性不起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 500px;width: 500px;
}
#main div {
border: 1px solid green;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
#main {
display: flex;
flex-wrap: wrap;
}
</style>
</head>
<body>
<div id="main">
<div style="height: 60px;width: 90px"><span>A</span></div>
<div style="height: 80px;width: 60px"><span>B</span></div>
<div style="height: 90px;width: 140px"><span>C</span></div>
<div style="height: 110px;width: 70px"><span>D</span></div>
<div style="height: 60px;width: 150px"><span>E</span></div>
<div style="height: 90px;width: 100px"><span>F</span></div>
<div style="height: 50px;width: 110px"><span>G</span></div>
<div style="height: 90px;width: 120px"><span>H</span></div>
<div style="height: 110px;width: 100px"><span>I</span></div>
<div style="height: 80px;width: 80px"><span>J</span></div>
</div>
</body>
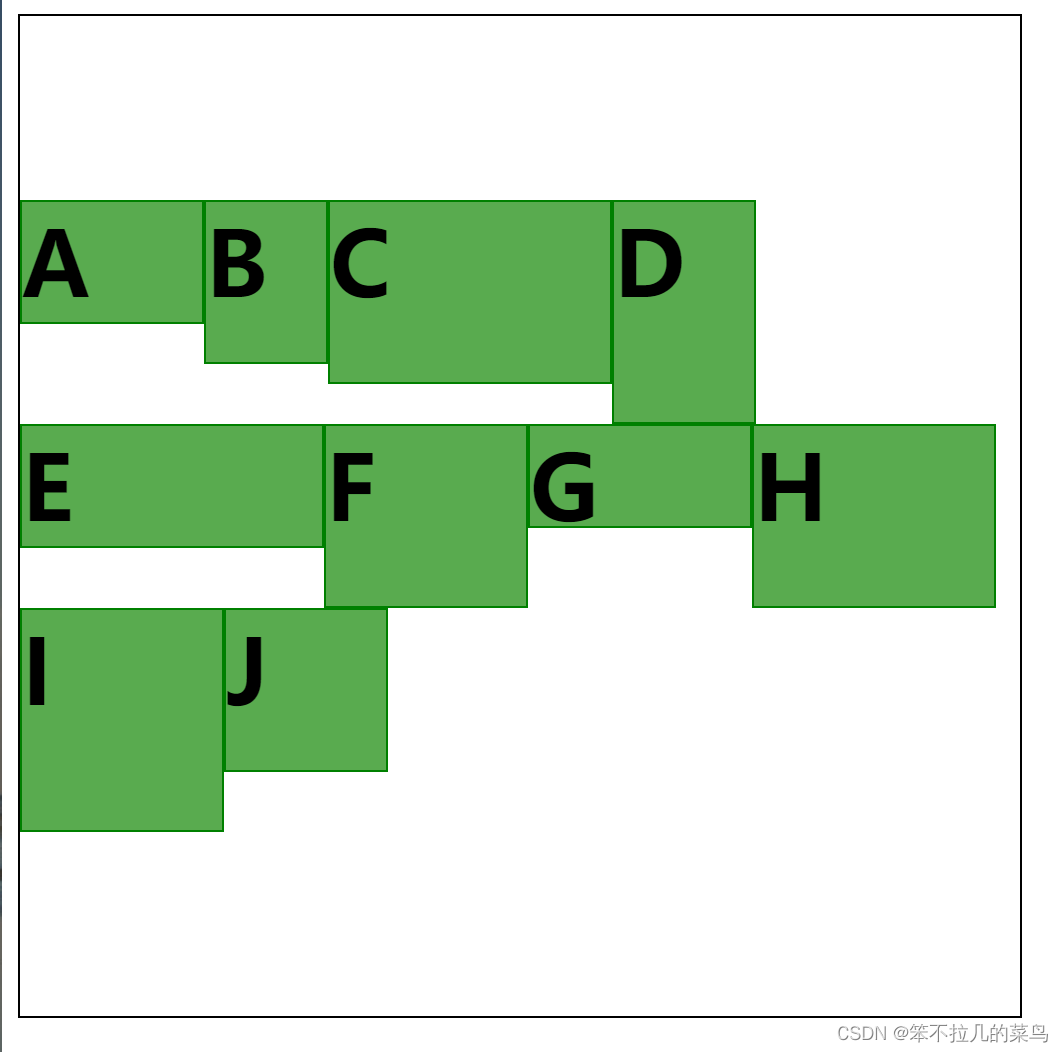
</html>以上代码效果:

| 属性值 | 描述 | 代码 | 效果 |
| stretch | 默认值,轴线占满整个交叉轴。 |
代码: |
 |
| center |
交叉轴的中点对齐 |
|
 |
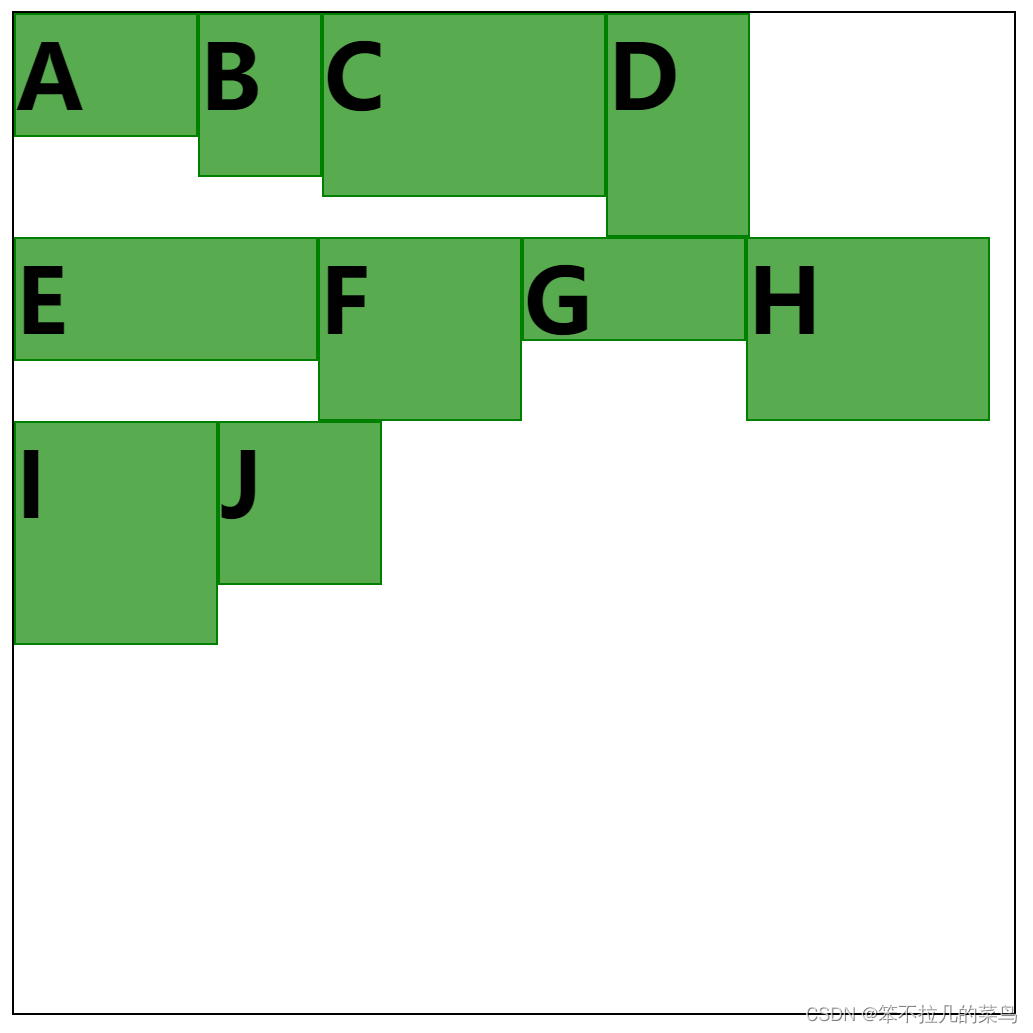
| flex-start |
交叉轴的起点对齐 |
|
 |
| flex-end |
交叉轴的终点对齐 |
|
 |
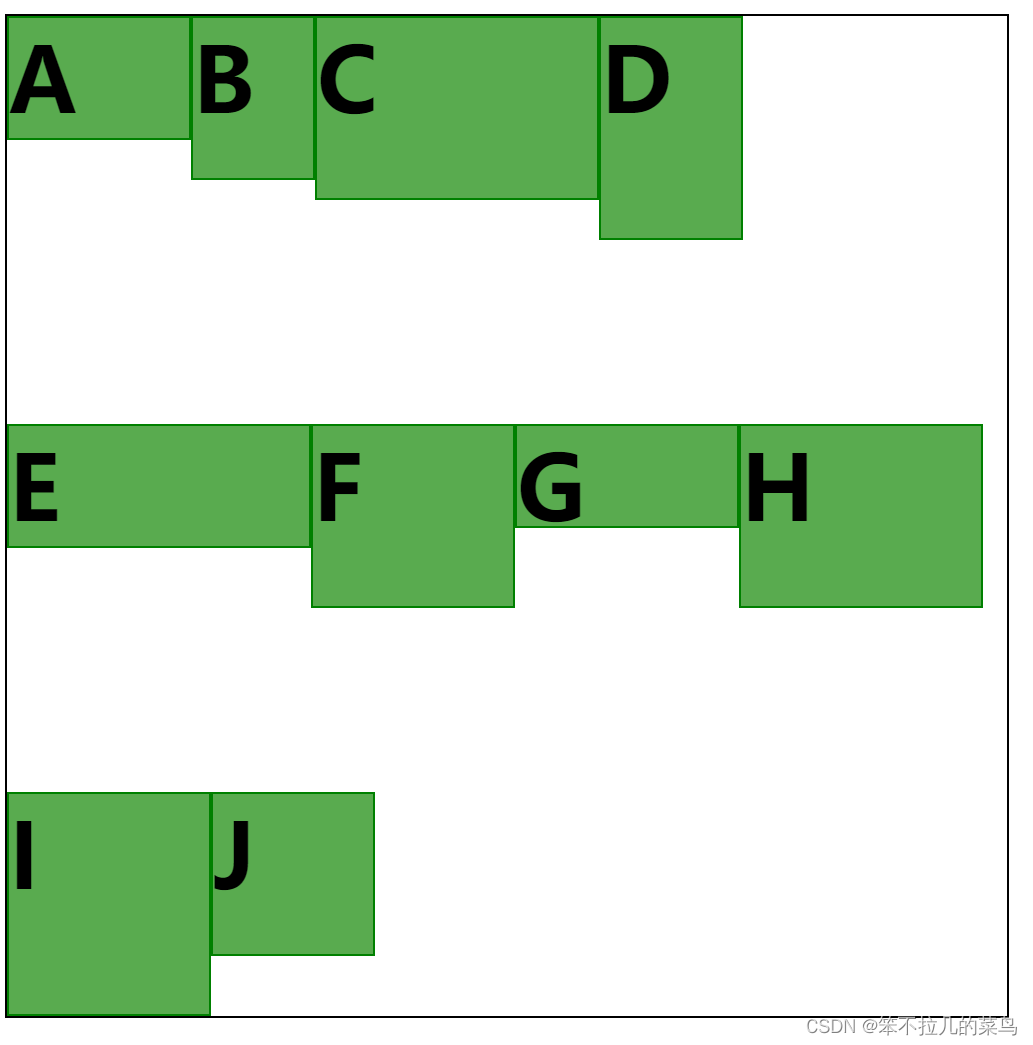
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
|
 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |
|
 |
3、项目属性
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 400px;width: 400px;
}
#main div {
border: 1px solid green;width: 80px;height: 80px;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
#main {
display: flex;
}
</style>
</head>
<body>
<div id="main">
<div><span>A</span></div>
<div><span>B</span></div>
<div><span>C</span></div>
</div>
</body>
</html>以上代码效果图:

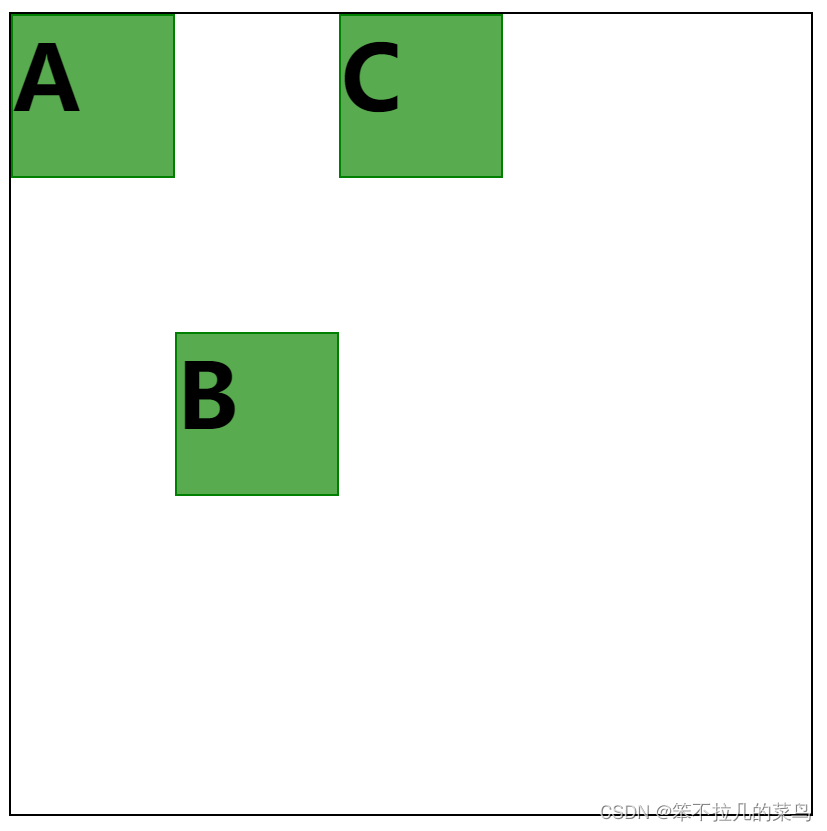
①order
| 代码 | 效果 |
|
 |
|
 |
②align-self
align-self属性允许单个项目在交叉轴有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
为方便查看效果,代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 400px;width: 400px;
}
#main div {
border: 1px solid green;width: 80px;height: 80px;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
#main {
display: flex;
align-items: flex-start;
}
</style>
</head>
<body>
<div id="main">
<div><span>A</span></div>
<div id="uniqueDiv"><span>B</span></div>
<div><span>C</span></div>
</div>
</body>
</html>默认效果为:

| 属性值 | 描述 | 代码 | 效果 |
| auto | 默认值 |
|
 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度 |
2.代码: |
 |
| center |
交叉轴的终点对齐 |
|
 |
| flex-start |
交叉轴的起点对齐 |
|
 |
| flex-end |
交叉轴的终点对齐 |
|
 |
| baseline |
③flex-grow
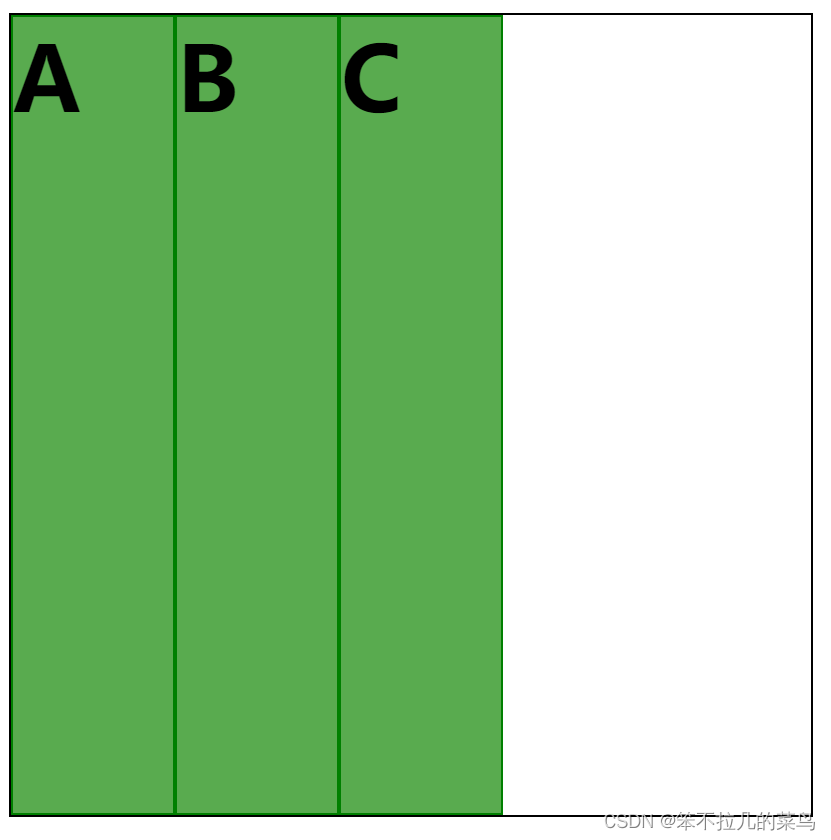
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 400px;width: 400px;
}
#main div {
border: 1px solid green;width: 80px;height: 80px;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
#main {
display: flex;
}
#main div {
flex-grow: 1;
}
</style>
</head>
<body>
<div id="main">
<div><span>A</span></div>
<div><span>B</span></div>
<div><span>C</span></div>
</div>
</body>
</html>默认效果:

| 代码 | 描述 | 效果 |
|
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话) |  |
|
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 |  |
④flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
#main {
border: 1px solid black;height: 400px;width: 400px;
}
#main div {
border: 1px solid green;width: 80px;height: 80px;background-color: rgba(73,163,62,0.91);
}
#main span {
font-weight: bold;
font-size: 45px;
}
#main {
display: flex;
}
</style>
</head>
<body>
<div id="main">
<div><span>A</span></div>
<div><span>B</span></div>
<div><span>C</span></div>
</div>
</body>
</html>默认效果:

| 代码 | 描述 | 效果 |
|
|
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小 |  |
|
|
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 |  |
⑤flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。该属性可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
⑥flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto),建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
原文地址:https://blog.csdn.net/YMYYZ/article/details/128658656
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15361.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!