本文介绍: 排序在后台管理系统对于数据的处理中用得非常多。本期文章重点介绍根据中文首字母排序和分组。将用到JavaScript的sort()和localeCompare()方法,分组将涉及到外部插件的引入。
往期同类文章
场景复现
排序在项目中非常实用,出现频率极高,尤其是后台管理系统,需要我们对大量的数据进行展示、处理、操作。一般都是从后台获取到数组对象,然后根据其中的一个属性对数据进行升序或者降序的处理。
中文的排序有两种方法:
根据中文首字母排序
1、首字母基础排序
排序用到的方法: localeCompare()方法返回一个数字来指示一个参考字符串是否在排序顺序前面或之后或与给定字符串相同。(排序方法在往期的文章中都有介绍)
// 根据id值的首字母进行排序
let arr = [
{id:'sh',name:'上海'},
{id:'bj',name:'北京'},
{id:'gz',name:'广东'},
{id:'sz',name:'深圳'}
]
// 根据中文首字母排序
let arr1 = ['上海','北京','广州','深圳']
(2)关键代码
// 根据id值的首字母排序
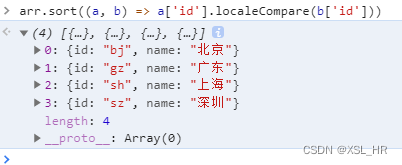
arr.sort((a, b) => a['id'].localeCompare(b['id']))
console.log(arr)
// 根据中文的首字母排序
arr1.sort((a, b) => a.localeCompare(b))
console.log(arr1)
2、排序并且分组
在前端开发过程中,按照汉字首字母排序分组是很常见的操作,比如联系人列表引入第三方插件
在项目所在文件夹新建终端,输入以下代码引入插件(前提是已经安装了node.js)
import Pinyin from 'js-pinyin'
封装一个具有排序和分组功能的函数(具体方法参考以下 sortByFirstLetter 代码块)
function sortByFirstLetter(origin) {
// 将目标数据进行排序
origin = origin.sort((pre, next) => Pinyin.getFullChars(pre).localeCompare(Pinyin.getFullChars(next)))
const newArr = []
origin.map(item => {
// 取首字母
const key = Pinyin.getFullChars(item).charAt(0)
const index = newArr.findIndex(subItem => subItem.key === key)
if (index < 0) {
newArr.push({
key: key,
list: [item]
})
} else {
newArr[index].list.push(item)
}
})
return newArr
}
const originData = [
'上饶', '上海', '深圳', '广州', '武汉', '十堰', '天津', '北京'
]
console.log(sortByFirstLetter(originData)) // 控制台打印结果
[
{ key: 'B', list: ['北京'] },
{ key: 'G', list: ['广州'] },
{ key: 'S', list: ['上海', '上饶', '深圳', '十堰'] },
{ key: 'T', list: ['天津'] },
{ key: 'W', list: ['武汉'] }
]
下期文章将介绍如何将数字格式(2022-12-22)的时间转换为汉字格式(2022年12月22日)的日期,甚至证书中所用的全汉字格式(二〇二二年十二月二十二日)日期~
原文地址:https://blog.csdn.net/XSL_HR/article/details/128580085
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15535.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。