本文介绍: 版本,在ts中使用时需要添加类型注解,去官网查阅使用方式。这里我使用了第二种,mitt提供的Emitter类型。都不是固定的,所以此处不能直接写死,故使用一个。但是我的代码里面参数的。,也就是最多两个参数,
import { onMounted } from vue;
import mittBus from '@/utils/mittBus';
onMounted(() => {
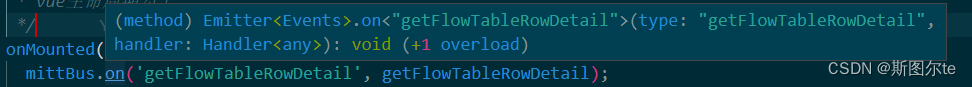
mittBus.on('getFlowTableRowDetail'/*自定义监听事件名称,相当于下面的foo*/, getFlowTableRowDetail);
});
interface LoadParams {
date: string;
dataId: string;
}
function getFlowTableRowDetail(data: LoadParams){/* 省略内容 */}
import mitt from "mitt";
const mittBus = mitt();
export default mittBus;
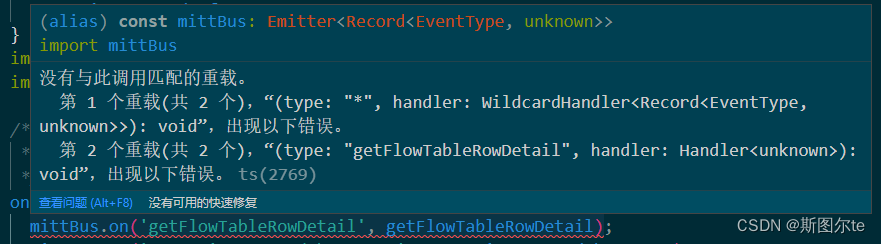
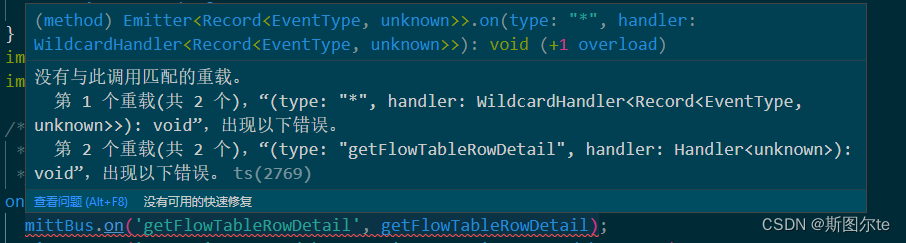
经过多方资料查阅,总结出问题出现的原因是ts中的类型推断异常。mittBus的参数无法推断出来。
如果使用的是最新的mitt@3.0.0版本,在ts中使用mitt时需要添加类型注解,去官网查阅使用方式如下:
Usage:
1、Set “strict”: true in your tsconfig.json to get improved type inference for mitt instance methods.
import mitt from 'mitt';
type Events = {
foo: string;
bar?: number;
};
// inferred as Emitter<Events> // 推断为发射器<事件>
const emitter = mitt<Events>();
// 'e' has inferred type 'string' // “e”具有推断的类型“string”
emitter.on('foo', (e) => {});
// Error: Argument of type 'number' is not assignable to parameter of type 'string'. (2345) // 错误:类型为“number”的参数不能分配给类型为“string”的参数。(2345)
emitter.emit('foo', 42);
2、Alternatively, you can use the provided Emitter type:
import mitt, { Emitter } from 'mitt';
type Events = {
foo: string;
bar?: number;
};
const emitter: Emitter<Events> = mitt<Events>();
官方示例里面因为使用的事件名称是固定的:foo和bar。但是我的代码里面事件名称是自定义的,所以此处不能直接写死,故使用一个字符串索引签名,这样事件名称可以自定义。如:我的项目代码中的事件名称自定义为getFlowTableRowDetail。
import mitt, { Emitter } from "mitt";
// 定义类型别名,因全局使用并且需要自定义事件名称,所以使用索引签名定义内容
type Events = {
[propName: string]: any;
};
// 提供泛型参数让 emitter 能自动推断参数类型
const mittBus: Emitter<Events> = mitt<Events>();
export default mittBus;
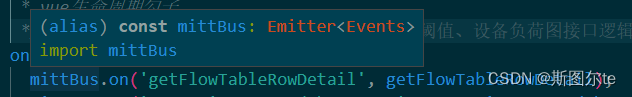
改完代码之后,类型推断异常消失,可以准确推断所需参数的类型了。


原文地址:https://blog.csdn.net/ThisEqualThis/article/details/128478261
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15541.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。