http特点?
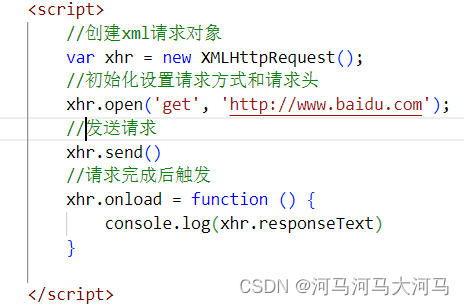
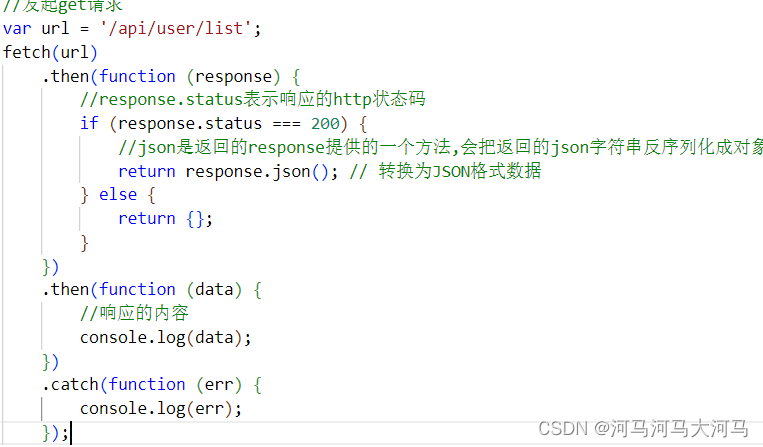
xml之后是fetch但现在也很少人用它返回的是promiss对象
axios这个是非常重要的,现在都用
axios可以支持手写发送请求,但大部分时间我们用脚手架工具安装axios所以主要学在工具里使用
– axios.get(url[, config])
– axios.post(url[, data[, config]])
– axios.put(url[, data[, config]])
– axios.delete(url[, config])– `url`:必需的,是用于请求的服务器 URL,类型为 字符串
– `method`:可选的,是创建请求时使用的方法,类型为 字符串,默认值为: ‘get‘
– `headers`:可选的,是即将被发送的自定义请求头,类型为 Object对象,例如:`{‘Content-Type‘: ‘Application/json‘}`
– `data`:可选的,是作为请求主体被发送的数据,只适用于这些请求方法 ‘PUT’, ‘POST’, 和 ‘PATCH’。支持常见的数据类型:plain object、FormData、URLSearchParams、File
– `params`:可选的,是即将与请求一起发送的 URL 参数,类型必须是一个无格式对象(plain object)或 URLSearchParams 对象
– `timeout`:可选的,指定请求超时的毫秒数(0 表示无超时时间),默认值为 1000。如果请求超过 `timeout` 的时间,请求将被中断。
– `responseType`: 可选的,表示服务器响应的数据类型,可以是 ‘json‘, ‘text‘ 等,默认值为 ‘json‘使用 `then(response => {})` 返回接收服务端响应,响应信息对象response包含以下信息 :
1.安装axios有时需要去序列化也许安装qs(把一个json对象转为?&那种形式
2.在主函数中导入,用脚手架安装默认在module中直接./导入即可,其他插件也一样
3.导入
axios.defaults.basseURL=______
挂在到vue原型上调用方便如axios.get等,文章里有原型知识
– 200 – 请求成功
– 301 – 资源(网页等)被永久转移到其它URL
– 404 – 请求的资源(网页等)不存在
– 500 – 内部服务器错误
http请求与相应格式
### 4.2 跨域解决方案
1. 我们在公司开发一套全新的前端项目,需要部署在单独的服务器上,
2. 而提供数据的后台接口项目也是独立部署在一个服务器上,
3. 此时,两台服务器部署项目时就会造成域名不一致的问题
4. 当前端向后台发起HTTP请求时,就会因为跨域请求而被浏览器拒绝了既然,避免不了就要想办法绕开浏览器的同源策略,去完成跨域请求。
1. CORS:跨域资源共享。就是在后台服务器端配置允许某个域名下的请求。
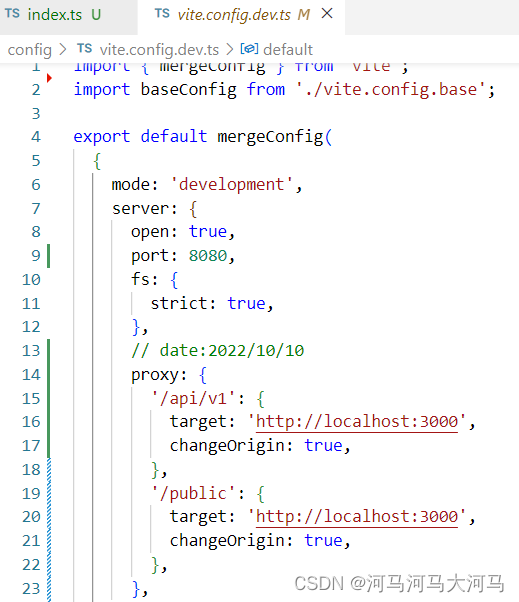
2. 中间服务器代理,衍生的反向代理:分为正向代理与反向代理,通常使用反向代理,如proxy代理
‘/api/v1’为这个路径重写跨域的 target(为跨域的域名)
‘’api‘’:’‘/’‘}
3. JSONP:就是动态生成一个script,由于script的src不受同源策略的限制,就可以去请求不同域的接口
1.不支持post请求
原文地址:https://blog.csdn.net/m0_52289188/article/details/128037640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15591.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)




