CSS基础(2)
CSS复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,基础选择器在上一篇(CSS基础(1))已介绍,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1、后代选择器
后代选择器也称包含选择器。
- 用来选择元素或元素组的子孙后代。
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用**「空格」**分隔,先写父亲爷爷,再写儿子孙子。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
语法:
父级 子级{属性:属性值;属性:属性值;}
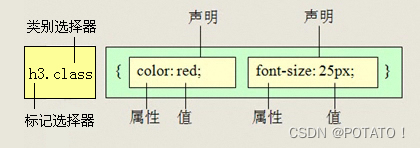
.class h3 {color:red;font-size:16px;}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img–bohInAoC-1677576132967)(D:wxf前端学习笔记图片CSS后代选择器.png)]
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
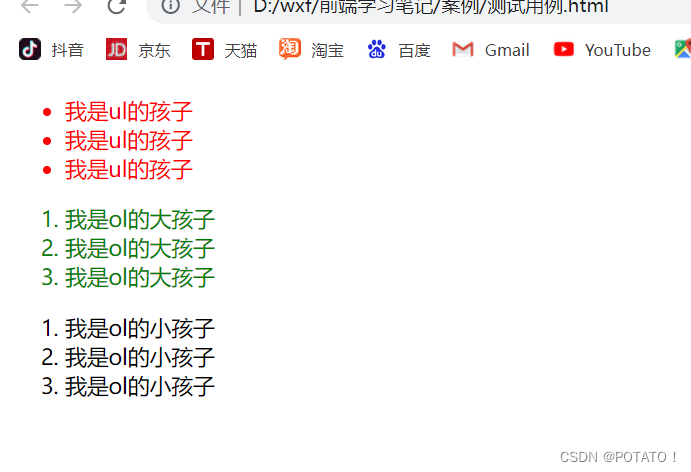
<style>
ul li {
color: red;
}
.one li{
color: green;
}
</style>
</head>
<body>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
<ol class="one">
<li>我是ol的大孩子</li>
<li>我是ol的大孩子</li>
<li>我是ol的大孩子</li>
</ol>
<ol>
<li>我是ol的小孩子</li>
<li>我是ol的小孩子</li>
<li>我是ol的小孩子</li>
</ol>
</body>
</html>

2、子元素选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。(简单理解就是选亲儿子元素)
语法:
元素1>元素2 {样式声明}
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管。你也可以叫他亲儿子选择器
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
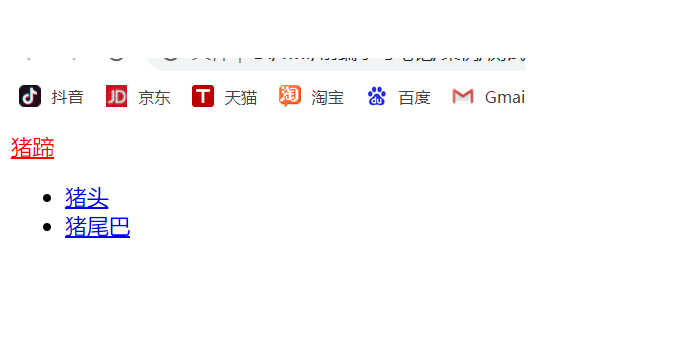
<style>
div>a {
color: red;
}
</style>
</head>
<body>
<div class="eat">
<a href="#">猪蹄</a>
<ul>
<li><a href="#">猪头</a></li>
<li><a href="#">猪尾巴</a></li>
</ul>
</div>
</body>
</html>

3、并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {样式声明}
上述语法表示选择元素1 和 元素2。
语法说明:
4、交集选择器

交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/
5、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first–child 。
伪类选择器有很多,比如链接伪类、结构伪类等,最常用的是链接伪类选择器。
链接伪类选择器
链接伪类选择器用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha(link–>visited–>hovar–>active)的顺序。否则可能引起错误。
focus伪类选择器
input: focus {
background-color: yellow;
}
复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
CSS元素显示模式
元素显示模式是元素(标签)以什么方式进行显示。比如<div>自己独占一行,<span>一行可以放多个。
HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
标签显示模式转换 display
1、块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
- 独占一行
- 高度,宽度,外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 注意:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
2、行内元素
有的地方也称为内联元素。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
3、行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
元素显示模式转换
CSS背景(background)
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1、背景颜色
background–color属性可以更改元素的背景颜色。
语法:
background-color: 颜色值;
默认的值是 transparent 透明的。
2、背景图片
background–image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
语法:
background-image : none | url (url) ;
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对路径指定背景图像 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(images/logo.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

3、背景平铺
background–repeat属性可以实现在HTML页面上对背景图像进行平铺。
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no–repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(images/logo.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

注:页面既可以添加背景颜色也可以添加背景图片,只不过背景图片在上。
4、背景图片位置
background-position属性可以改变图片在背景中的位置。
语法:
background-position : x y;
参数x和y代表:x坐标和y坐标,可以用方位名词(position)或者精确单位(length)。
| 参数 | 值 |
|---|---|
| length | 像素px|百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
-
如果使用方位名词:
5、背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者伴随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。
语法:
background-attachment: scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随对象内容滚动 |
| fixed | 背景图像固定 |
6、背景综合写法
background属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- 有背景图片则背景颜色可不写
- 属性之间用空格隔开
例:
background: transparent url(image.jpg) norepeat scroll center top ;
7、背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
语法:
background: rgba(0,0,0,0.3)
背景元素总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景图片 | url(图片路径) | |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
原文地址:https://blog.csdn.net/weixin_56498069/article/details/129266078
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15661.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





