声明一个对象:
let obj = {
name: 'Kamen',
age: '23',
hobby: 'eat eat eat'
}
//遍历对象属性
Object.keys(obj).forEach(key => {
console.log(key)
})

关于Object.keys()方法
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致。
// 简单数组
const arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2']
// 类数组对象
const obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2']
// 具有随机键顺序的类数组对象
const anObj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // console: ['2', '7', '100']
// getFoo 是一个不可枚举的属性
const myObj = Object.create({}, {
getFoo: {
value() { return this.foo; }
}
});
myObj.foo = 1;
console.log(Object.keys(myObj)); // console: ['foo']
遍历对象属性值
//遍历对象属性值
Object.values(obj).forEach(val => {
console.log(val)
})

关于Object.values()方法
object .values()静态方法返回给定对象自己的可枚举字符串键属性值的数组。
例子
const obj = { foo: "bar", baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
// Array-like object
const arrayLikeObj1 = { 0: "a", 1: "b", 2: "c" };
console.log(Object.values(arrayLikeObj1)); // ['a', 'b', 'c']
// Array-like object with random key ordering
// When using numeric keys, the values are returned in the keys' numerical order
const arrayLikeObj2 = { 100: "a", 2: "b", 7: "c" };
console.log(Object.values(arrayLikeObj2)); // ['b', 'c', 'a']
// getFoo is a non-enumerable property
const myObj = Object.create(
{},
{
getFoo: {
value() {
return this.foo;
},
},
},
);
myObj.foo = "bar";
console.log(Object.values(myObj)); // ['bar']
方法二:for/in遍历
for( let key in obj ){
//遍历对象属性
console.log(key)
//遍历对象属性值
console.log(obj[key])
}
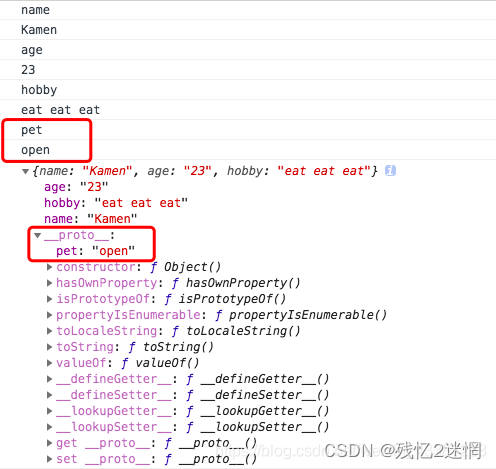
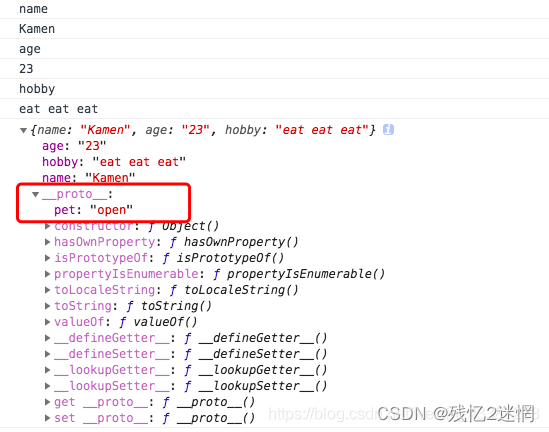
Object.prototype.pet = 'open'
for( let key in obj ){
console.log(key)
console.log(obj[key])
}
console.log(obj)
Object.prototype.pet = 'open'
for( let key in obj ){
if (obj.hasOwnProperty(key) === true){
console.log(key)
console.log(obj[key])
}
}
console.log(obj)

原文地址:https://blog.csdn.net/qq_41842461/article/details/129257558
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15769.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。