ListView的简单用法
首先在我们的布局文件中添加一个ListView控件,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>上述代码中,全局使用了线性布局;添加了一个ListView控件并指定了id,ListView的宽高均指定为match_parent,这样ListView就会占满整个布局空间。
public class MainActivity extends AppCompatActivity {
private String[] data = { "Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"Apple", "Banana", "Orange", "Watermelon", "Pear", "Grape",
"Pineapple", "Strawberry", "Cherry", "Mango" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, data);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}上述代码中,我们首先定义了一个字符串数组作为ListView的数据源;然后通过new关键字创建了一个ArrayAdapter,ArrayAdapter是一个比较简单的适配器,我们可以借助ArrayAdapter来完成数据源与ListView的绑定,实例化ArrayAdapter的时候我们指定泛型为String(这个根据ListView要渲染的数据源的元素类型而定),还需要传入三个参数,第一个是上下文,第二个是ListView子项布局的id,第三个是要适配的数据,第一个和第三个参数就不说了,这里第二个参数我们使用了android.R.layout.simple_list_item_1作为ListView子项布局的id,这是一个Android内置的布局文件,里面只有一个TextView,可用于简单地显示一段文本。这样适配器对象就构建好了。最后调用ListView的setAdapter()方法,将构建好的适配器对象传递进去,这样ListView和数据之间的关联就建立完成了。

定制ListView的界面
首先我们需要准备一组图片素材,我用的图片素材下载链接如下,需要的可以下载:
https://pan.baidu.com/s/1yCdaf65-1MkymQKg5gfRfQ?pwd=v3qe
接着定义一个实体类,作为ListView适配器的适配类型。新建类Fruit,代码如下所示:
public class Fruit{
private String name;
private int imageId;
public Fruit(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}Fruit类中只有两个字段,name表示水果的名字,imageId表示水果对应图片的资源id。
然后需要为ListView的子项指定一个我们自定义的布局,在layout目录下新建fruit_item.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="150dp"
android:layout_height="100dp"></ImageView>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
></TextView>
</LinearLayout>在这个布局中,我们定义了一个ImageView用于显示水果的图片,又定义了一个TextView用于显示水果的名称,并让TextView在垂直方向上居中显示。
接下来需要创建一个自定义的适配器,这个适配器继承自ArrayAdapter,并将泛型指定为Fruit类。新建类FruitAdapter,代码如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId, parent,false);
ImageView imageView = view.findViewById(R.id.fruit_image);
TextView textView = view.findViewById(R.id.fruit_name);
imageView.setImageResource(fruit.getImageId());
textView.setText(fruit.getName());
return view;
}
}FruitAdapter重写了父类的一组构造函数,用于将上下文、ListView子项布局的id和数据都传递进来。另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。在getView()方法中,首先通过getItem()方法得到当前项的Fruit实例,然后使用LayoutInflater来为这个子项加载我们传入的布局。关于LayoutInflater代码的详细解释如下,我们通过LayoutInflater的from()方法可以构建出一个LayoutInflater对象,然后调用inflate()方法就可以动态加载一个布局文件,这里inflate()方法接收了三个参数,第一个参数是要加载的布局文件的id,这里我们传入了resourceId(即后面我们创建适配器实例时需要传入的ListView子项布局的id),第二个参数是给加载好的布局再添加一个父布局,第三个参数指定成false,表示只让我们在父布局中声明的layout属性生效,但不会为这个View添加父布局,因为一旦View有了父布局之后,它就不能再添加到ListView中了。接下来调用View的findViewById()方法分别获取到ImageView和TextView的实例,并分别调用它们的setImageResource()和setText()方法来设置显示的图片和文字,最后将布局返回,这样我们自定义的适配器就完成了。
到这里我们已经自定义了一个适配器适配的数据类型、自定义了ListView的子项布局、自定义了FruitAdapter适配器,接下来只需准备好数据,然后借助我们自定义的适配器和布局将数据与ListView建立关联即可,代码如下:
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits(){
Fruit mihoutao = new Fruit("猕猴桃", R.drawable.img1);
fruitList.add(mihoutao);
Fruit tiancheng = new Fruit("甜橙", R.drawable.img2);
fruitList.add(tiancheng);
Fruit xigua = new Fruit("西瓜", R.drawable.img3);
fruitList.add(xigua);
Fruit caomei = new Fruit("草莓", R.drawable.img4);
fruitList.add(caomei);
Fruit apple = new Fruit("苹果", R.drawable.img5);
fruitList.add(apple);
Fruit taozi = new Fruit("甜桃", R.drawable.img6);
fruitList.add(taozi);
Fruit mango = new Fruit("芒果", R.drawable.img7);
fruitList.add(mango);
Fruit yingtao = new Fruit("樱桃", R.drawable.img8);
fruitList.add(yingtao);
Fruit chengzi = new Fruit("橙子", R.drawable.img9);
fruitList.add(chengzi);
Fruit yingtao2 = new Fruit("樱桃", R.drawable.img10);
fruitList.add(yingtao2);
}
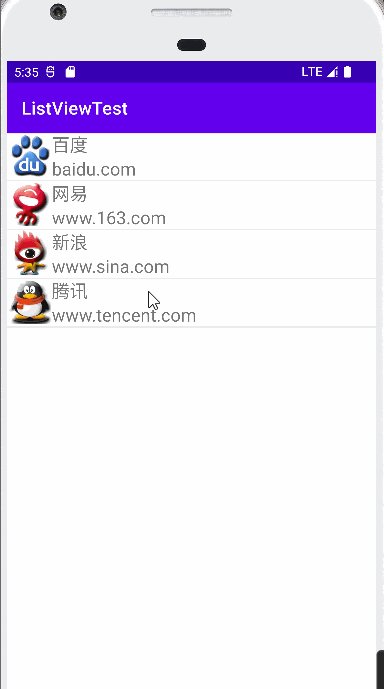
}可以看到,这里添加了一个initFruits()方法,用于初始化所有的水果数据。在Fruit类的构造函数中将水果的名字和对应的图片id传入,然后把创建好的对象添加到水果列表中。接着在onCreate()方法中创建了FruitAdapter对象,并将FruitAdapter作为适配器传递给ListView,这样定制ListView界面的任务就完成了。

提高ListView的运行效率
目前我们ListView的运行效率是很低的,因为在FruitAdapter的getView()方法中,每次都将布局重新加载了一遍,当ListView快速滚动的时候,这就会成为性能的瓶颈。
仔细观察会发现,getView()方法中还有一个convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以进行重用。修改FruitAdapter中的代码,如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit> {
...
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent,
false);
} else {
view = convertView;
}
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}可以看到,现在我们在getView()方法中进行了判断,如果convertView为null,则使用LayoutInflater去加载布局,如果不为null则直接对convertView进行重用。这样就大大提高了ListView的运行效率,在快速滚动的时候也可以表现出更好的性能。
不过,目前我们的这份代码还是可以继续优化的,虽然现在已经不会再重复去加载布局,但是每次在getView()方法中还是会调用View的findViewById()方法来获取一次控件的实例。我们可以借助一个ViewHolder来对这部分性能进行优化,修改FruitAdapter中的代码,如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit> {
...
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent,
false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = view.findViewById(R.id.fruit_image);
viewHolder.fruitName = view.findViewById(R.id.fruit_name);
view.setTag(viewHolder); // 将ViewHolder存储在View中
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag(); // 重新获取ViewHolder
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。当convertView为null的时候,创建一个ViewHolder对象,并将控件的实例都存放在ViewHolder里,然后调用View的setTag()方法,将ViewHolder对象存储在View中。当convertView不为null的时候,则调用View的getTag()方法,把ViewHolder重新取出。这样所有控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了。
通过这两步优化之后,我们ListView的运行效率就已经非常不错了。
ListView的点击事件
话说回来,ListView的滚动毕竟只是满足了我们视觉上的效果,可是如果ListView中的子项不能点击的话,这个控件实际的用途就大大减少了。因此,本小节我们就来学习一下ListView如何才能响应用户的点击事件。
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.
fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<? > parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(),Toast.LENGTH SHORT).show();
}
});
}
...
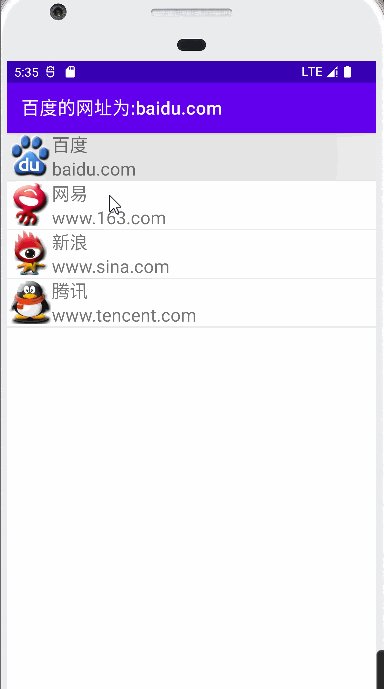
}可以看到,我们使用setOnItemClickListener()方法为ListView注册了一个监听器,当用户点击了ListView中的任何一个子项时,就会回调onItemClick()方法。在这个方法中可以通过position参数判断出用户点击的是哪一个子项,然后获取到相应的水果,并通过Toast将水果的名字显示出来。

原文地址:https://blog.csdn.net/weixin_57244464/article/details/128571404
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15875.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!