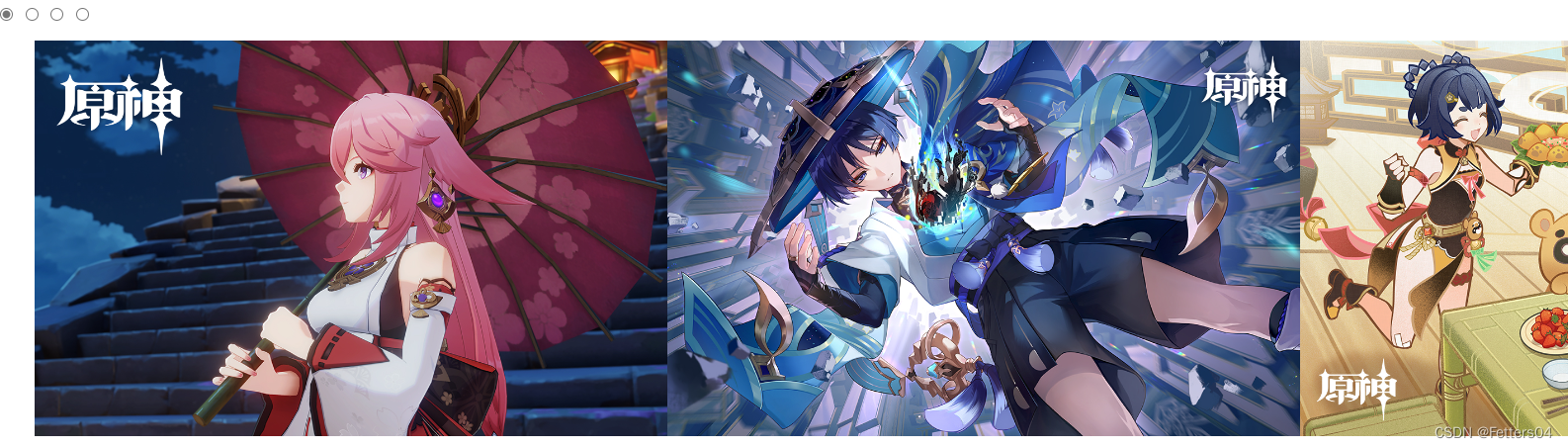
案例 – 实现原神官网中的轮播图

1、基础 html 代码
- 使用
ul-li放入多张需要轮播的图片 - 使用
input标签指定 type=“radio” 创建小圆点按钮,并设置单独的 id 属性 - 使用
label的 for 属性指定到各个 input 按钮的 id - 将各个部分链接到特定的 css 样式中
<div class="carousel_map">
<div class="slide">
<!--小圆点-->
<input type="radio" name="pic" id="pic1" checked/>
<input type="radio" name="pic" id="pic2"/>
<input type="radio" name="pic" id="pic3"/>
<input type="radio" name="pic" id="pic4"/>
<div class="labels">
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
<label for="pic4"></label>
</div>
<!--需要轮播的图片-->
<ul class="list">
<li class="item">
<a href="###">
<img src="img/news1.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news2.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news3.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news4.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news1.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
</ul>
</div>
</div>
2、链接 css 样式
* {
margin: 0;
padding: 0;
}
.carousel_map {
width: 640px;
height: 400px;
}
.slide {
width: inherit;
height: inherit;
overflow: hidden;
position: relative;
}
/* 鼠标放上去显示按钮 */
.slide:hover .labels {
display: flex;
}
.slide:hover .list {
animation: none;
}
.slide input {
display: none;
}
/* 按钮位置 */
.labels {
position: absolute;
bottom: 0.5em;
z-index: 1;
width: inherit;
justify-content: center;
display: none; /* 鼠标移开隐藏按钮 */
}
/* 按钮样式 */
.labels label {
width: 1rem;
height: 1rem;
border-radius: 50%;
margin: 0 0.3rem;
border: 0.1rem solid #fff;
background-color: transparent;
box-sizing: border-box;
cursor: pointer;
}
/* 选择哪个按钮就有被点击的效果 */
input[id=pic1]:checked ~ .labels label[for=pic1],
input[id=pic2]:checked ~ .labels label[for=pic2],
input[id=pic3]:checked ~ .labels label[for=pic3],
input[id=pic4]:checked ~ .labels label[for=pic4] {
background-color: #fff;
border: 0.1rem solid #fff;
}
/* 按钮控件选择图片 */
input[id=pic1]:checked ~ .list {
transform: translate(calc(0 * 640px));
}
input[id=pic2]:checked ~ .list {
transform: translate(calc(-1 * 640px));
}
input[id=pic3]:checked ~ .list {
transform: translate(calc(-2 * 640px));
}
input[id=pic4]:checked ~ .list {
transform: translate(calc(-3 * 640px));
}
ul {
list-style: none;
}
.list {
width: calc(5 * 640px);
height: inherit;
position: relative;
/* 设置动画效果 */
animation: move 15s ease 1s infinite;
}
/* 动画关键帧轮播 */
@keyframes move {
0% {
transform: translate(calc(0 * 640px));
}
25% {
transform: translate(calc(-1 * 640px));
}
50% {
transform: translate(calc(-2 * 640px));
}
75% {
transform: translate(calc(-3 * 640px));
}
100% {
transform: translate(calc(-4 * 640px));
}
}
.item {
width: 640px;
height: 400px;
float: left;
}
* {
margin: 0;
padding: 0;
}
.carousel_map {
width: 640px;
height: 400px;
}
.slide {
width: inherit;
height: inherit;
}
将所有图片排成一排
ul {
list-style: none;
}
.list {
width: calc(4 * 640px);
height: inherit;
position: relative;
}
.item {
width: 640px;
height: 400px;
float: left;
}

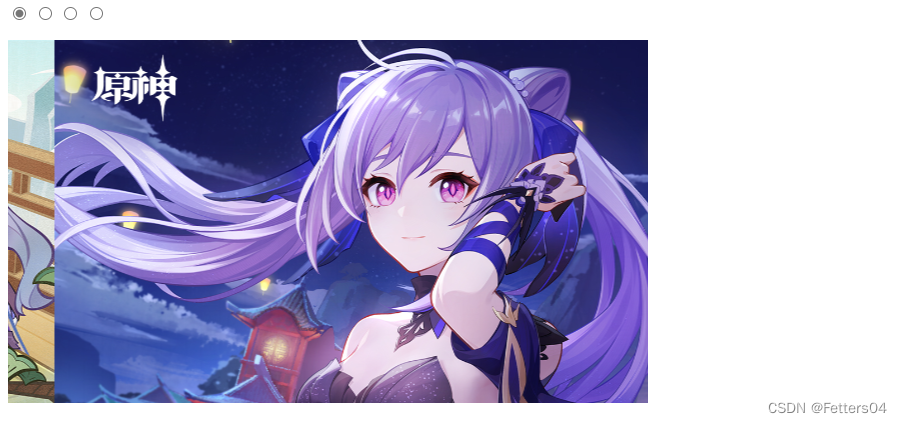
现实无缝切换轮播效果
1)通过动画让
.list水平左移,外部.slide窗口保持不变,将超出.slide的部分隐藏
2)当动画轮播完最后一张图时会跳到图1导致轮播不连贯,所以可以在 html 中多加一张图1在最后
3)再给.list增加一倍的宽度
.slide {
width: inherit;
height: inherit;
/* 新增 */
overflow: hidden;
position: relative;
}
.list {
/* 多加了一张图的宽度 */
width: calc(5 * 640px);
height: inherit;
position: relative;
/* 设置动画效果 */
animation: move 15s ease 1s infinite;
}
/* 动画关键帧轮播 */
@keyframes move {
0% {
transform: translate(calc(0 * 640px));
}
25% {
transform: translate(calc(-1 * 640px));
}
50% {
transform: translate(calc(-2 * 640px));
}
75% {
transform: translate(calc(-3 * 640px));
}
100% {
transform: translate(calc(-4 * 640px));
}
}
目前已经出现了轮播效果:

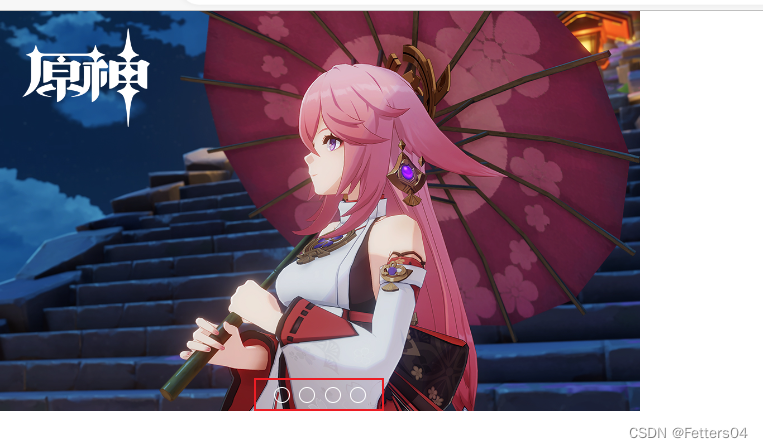
1)设置鼠标经过轮播图区域时
停止动画
2)在HTML代码中添加单选按钮,通过单选按钮的选中切换图片,又因为单选按钮无法设置样式,所以使用label标签配合生成圆点样式。
3)将单选按钮隐藏,再把制作好的小圆点定位到图片区域,以及添加选中效果。
/* 鼠标经过轮播图区域停止动画 */
.slide:hover .list {
animation: none;
}
/* 鼠标放上去显示按钮 */
.slide:hover .labels {
display: flex;
}
/* 将单选按钮隐藏 */
.slide input {
display: none;
}
/* 制作的小圆点按钮 */
/* 按钮位置 */
.labels {
position: absolute;
bottom: 0.5em;
z-index: 1;
width: inherit;
justify-content: center;
display: none; /* 鼠标移开隐藏按钮 */
}
/* 按钮样式 */
.labels label {
width: 1rem;
height: 1rem;
border-radius: 50%;
margin: 0 0.3rem;
border: 0.1rem solid #fff;
background-color: transparent;
box-sizing: border-box;
cursor: pointer;
}

/* 选择哪个按钮就有被点击的效果 */
input[id=pic1]:checked ~ .labels label[for=pic1],
input[id=pic2]:checked ~ .labels label[for=pic2],
input[id=pic3]:checked ~ .labels label[for=pic3],
input[id=pic4]:checked ~ .labels label[for=pic4] {
background-color: #fff;
border: 0.1rem solid #fff;
}
/* 按钮控件选择图片 */
input[id=pic1]:checked ~ .list {
transform: translate(calc(0 * 640px));
}
input[id=pic2]:checked ~ .list {
transform: translate(calc(-1 * 640px));
}
input[id=pic3]:checked ~ .list {
transform: translate(calc(-2 * 640px));
}
input[id=pic4]:checked ~ .list {
transform: translate(calc(-3 * 640px));
}

原文地址:https://blog.csdn.net/qq_53569667/article/details/128268312
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_15941.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






