原生Js与jQuery显示隐藏div的几种方法
简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏
js
方式一
首先是进行js演示和讲解。
首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。
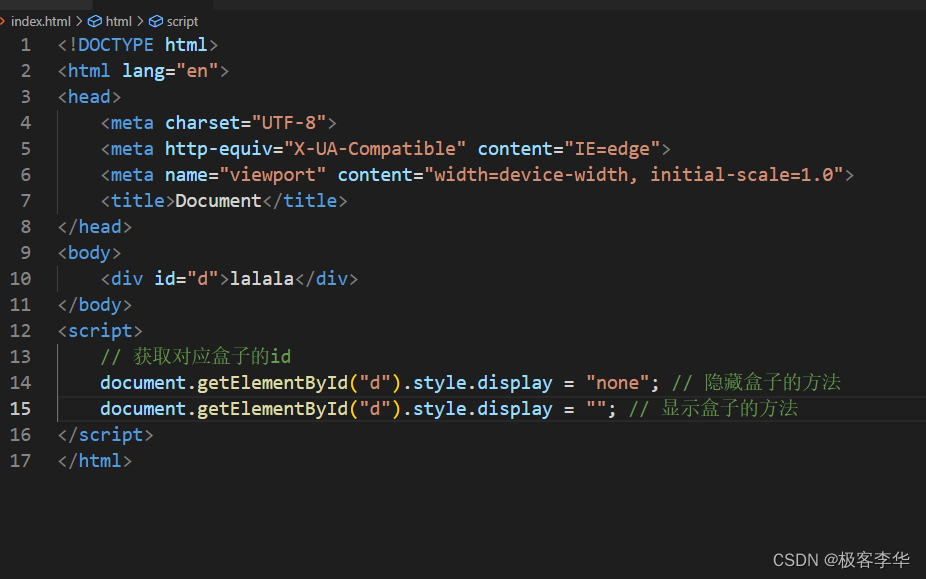
原理就是给div盒子的样式中的display属性加上一个“none“值

// 获取对应盒子的id
document.getElementById("d").style.display = "none"; // 隐藏盒子的方法
document.getElementById("d").style.display = ""; // 显示盒子的方法
方式二
visibility属性可以控制div的显示和隐藏,但是隐藏后页面显示空白,功能也消失。
代码演示

// 获取对应盒子的id
document.getElementById("cnt").style.visibility = "hidden"; // 隐藏盒子的方法
document.getElementById("cnt").style.visibility = ""; // 显示盒子的方法
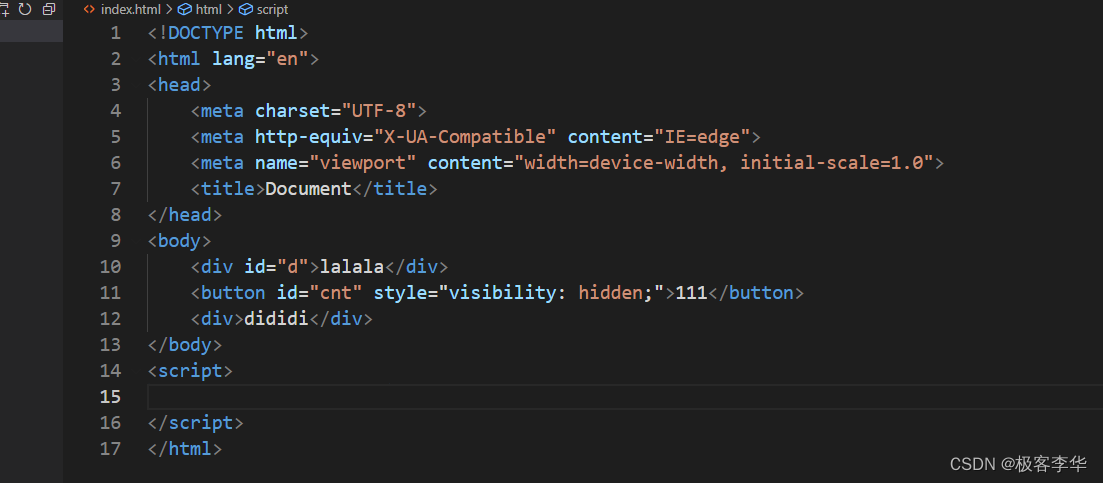
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="d">lalala</div>
<button id="cnt" style="visibility: hidden;">111</button>
<div>dididi</div>
</body>
<script>
// 获取对应盒子的id
document.getElementById("cnt").style.visibility = "hidden"; // 隐藏盒子的方法
// document.getElementById("cnt").style.visibility = ""; // 显示盒子的方法
</script>
</html>
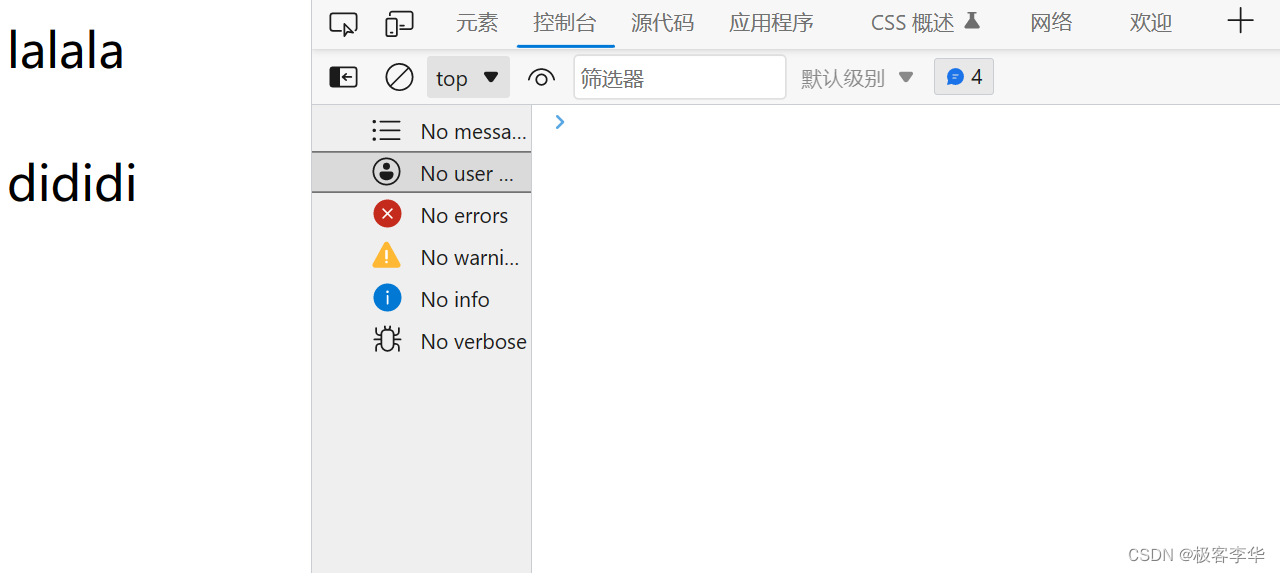
运行的效果
通过这些效果可以看出来,原来的这个按钮的位置表现为空白了,但是所占的位置还是存在的。

从性能角度分析:第一种方式性能更高,用div.style.display=”none“隐藏会引起,div里面的东西休眠,里面的事件就不响应了。
jQuery
通过attr设置属性
$(“#id”).attr(“style”,“display:none;”);//隐藏div
$(“#id”).attr(“style”,“display:block;”);//显示div
通过css方法设置
$(“#id”).css(“display”,“none”);//隐藏div
$(“#id”).css(“display”,“block”);//显示div
通过hide与show方法
$(“#id”).hide();//隐藏div 表示display:none
$(“#id”).show();//显示div 表示display:block
动态显示
$(“#id”).toggle(
function () {
$(this).attr(“style”,“display:none;”);//隐藏div
},
function () {
$(this).attr(“style”,“display:block;”);//显示div
}
);
原文地址:https://blog.csdn.net/qq_51447496/article/details/129114930
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16177.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








