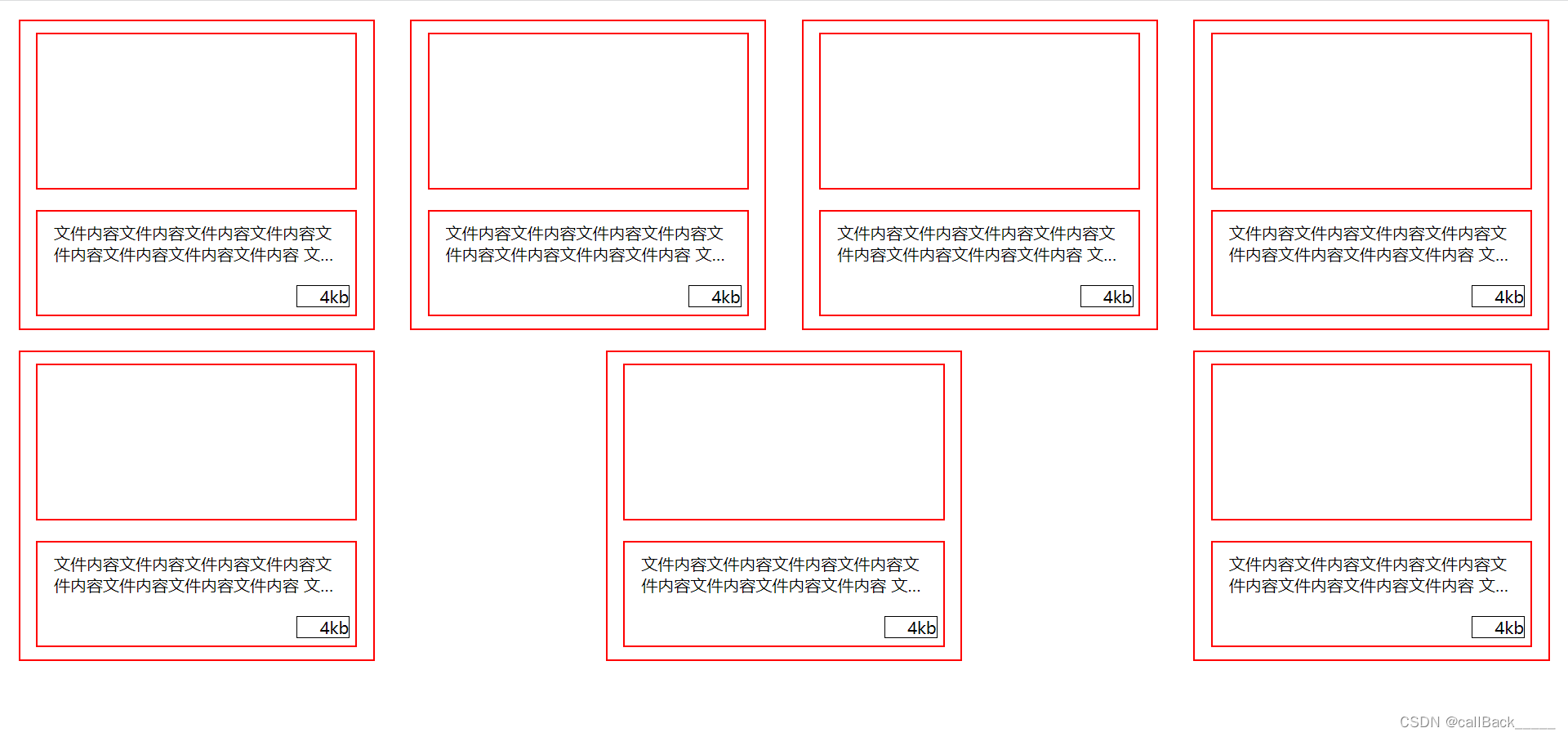
用弹性盒子布局的时候 想一行排列n 个元素 让他们具有相等的距离而且换行 但是 只要元素多了 一换行 就会出现下面这个问题 以一行排列四个元素为例

第二行 换行之后串位了
<script>
(num => {
let container = document.querySelector('.container')
let boxs = container.querySelectorAll('.box')
let y = boxs.length % num
let addBoxNum = num - y
for (let index = 0; index < addBoxNum; index++) {
let container = document.querySelector('.container')
let cloneBox = boxs[0].cloneNode(true)
cloneBox.style.visibility = 'hidden'
container.appendChild(cloneBox)
}
})(4)//每行排列元素的数量
</script>
完美解决
原文地址:https://blog.csdn.net/callBack_____/article/details/127897370
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16207.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。