在网页开发中,经常会有嵌套元素中将子元素居中的要求。下边将五种常用的居中方法进行总结。
1:原始图(父子元素无border,无padding):

一:使用margin进行固定长度的偏移
在使用margin进行具体高度的偏移时,需要知道父元素和子元素的具体的宽高尺寸
1:水平方向居中
在进行水平方向上的居中时,可对子元素样式使用
margin:0 auto;
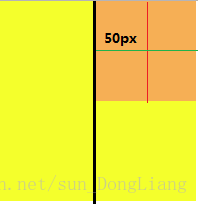
2:垂直方向居中
在使用margin进行垂直方向上的居中时,至少要满足三个条件中的一条才能达到垂直居中的效果,否则子元素和父元素会一同被带下来。这涉及到margin的合并,在我的另一篇博客《关于盒子模型中margin叠加现象的归类与思考》中我对这个现象经过查阅资料和实验做出了个人的推断理解。三种前提条件分别是:
1)为父元素设置border;
2)为父元素设置padding;
3)在父元素中添加overflow:hidden的样式。(在标准盒子模型中前两种会将盒子模型的既定尺寸扩充,在没必要设置padding和border时不建议使用前两种方法。)。
/*关键样式代码*/
#father{
overflow: hidden;
}
#son{
margin:0 auto;/*水平居中*/
margin-top: 50px;
}
**分析:**对父元素使用overflow:hidden子元素使用margin-top进行下移实现垂直居中。
**缺点:**在进行垂直居中时你需要明确父元素的height,并且进行计算,如果父元素的高度变了,子元素将不再垂直居中,还要再修改数据,维护性极差。
二:使用绝对定位并进行偏移
1)首先需要将父元素样式设置position:relative;
2)将子元素样式设置position:absolute;
3)使用left和top进行定位实现居中;
注意: 只有在元素使用position:relative/absolute/fixed才能使用top/left/bottom/right/z-index属性,同时元素的float,clear会失效。
#father{
position:relative;
}
#son{
position: absolute;
left:50%;
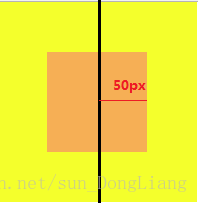
margin-left: -50px;
top:50%;
margin-top: -50px;
}
注意: 在使用绝对定位进行百分比偏移时他是将子元素整体偏移到另半边,而不是将子元素的中轴线对准父元素的中轴线,所以还要使用margin-left:-50px;将子元素的一半偏移回来。
/*优化代码(使用css样式中的计算公式)*/
#son{
position: absolute;
left:calc(50% - 50px);
top:calc(50% - 50px);
}

缺点: 在使用left/top进行偏移50%之后,再使用margin-top/left偏移回子元素的一半。这就需要明白子元素的具体的尺寸,当子元素的尺寸有改变时,布局就会被破坏,维护性也极差。
三:使用绝对定位并margin自适应进行居中
1)首先需要将父元素样式设置position:relative;
2)将子元素样式设置position:absolute;
3)将left/top/bottom/right:0;
4)margin:auto;
/*关键样式代码*/
#father{
position:relative;
}
#son{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin:auto;
}
分析: 这种居中方式采用的是流体自适应居中,将left/top/bottom/right四个属性都设置为0表示子模块相对于四条边的偏移量都是零,这时再放进去一个margin:auto;,在满足前边四个属性的条件下进行margin的auto布局,就可以实现垂直居中。
优点: 维护性高,不需要知道父子元素的具体尺寸也可以实现居中的效果。
四: 使用table–cell进行居中显示
/*关键样式代码*/
#father{
display: table-cell;
vertical-align: middle;
}
#son{
margin: 0 auto;
}
分析: 将父元素display:设置为table-cell,此时就可以使用vertical-align: middle对内部的子元素进行垂直居中。之后在子元素样式中使用margin: 0 auto;实现水平居中
注意: 父容器的设置display: table-cell;后,如果想要将父容器本身使用margin居中无法达到效果,因为margin对display为table-cell的无效。涉及到table的样式相对较为复杂,所以不建议使用。
五:使用弹性盒子来实现居中
css3中提供了一种响应式布局的方案:弹性盒子。他可以适应不同屏幕的大小和不同的设备类型。同时,它也提供了更加有效地方式来对容器的子元素进行排列和对齐,以及分配剩余空白空间。但是由于现在弹性盒子是css3的新的布局模式,所以有些浏览器还没有兼容,需要添加一些浏览器前缀,以达到兼容的效果。
/*关键样式代码*/
#father{
display: flex;
justify-content: center;
align-items: center;
}
分析: 设置display为flex,同时在默认情况下flex-direction为row,即主轴线为水平方向,副轴为垂直方向。设置justify-content为center,可以将元素在主轴(水平)方向上居中显示,设置align-items可以将元素在副轴(垂直)方向上居中显示。
优点: 维护性高,而且弹性盒子可以完成浮动和定位所能达到的效果,而且相当的简便。
最后的总结
1)明确各方案的优缺点,即是否易于维护;
2)明白定位中的四个属性在偏移时,需要反方向移回一半的宽高。
3)熟记五个方案,针对不同场景灵活运用。
原文地址:https://blog.csdn.net/weixin_62889848/article/details/129103180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16209.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!