1. 写在前面
Javascript 由三部分构成,ECMAScript,DOM和BOM。
Bom:(browser object model);浏览器对象模型,提供一些属性和方法可以操作浏览器,浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。 BOM的核心是Window,而Window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。Window对象包含属性:document、location、navigator、screen、history、frames;
由于BOM的window包含了document,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
Dom(document object model):文档对象模型,顶级对象是document,主要用于操作页面元素,满足W3C标准
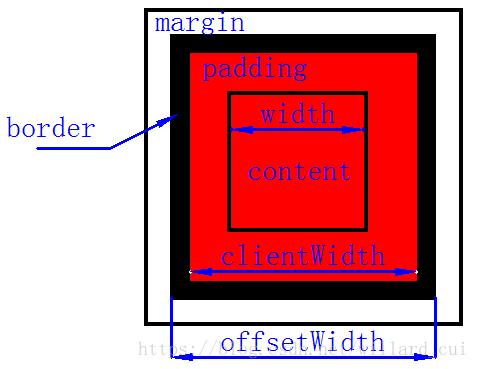
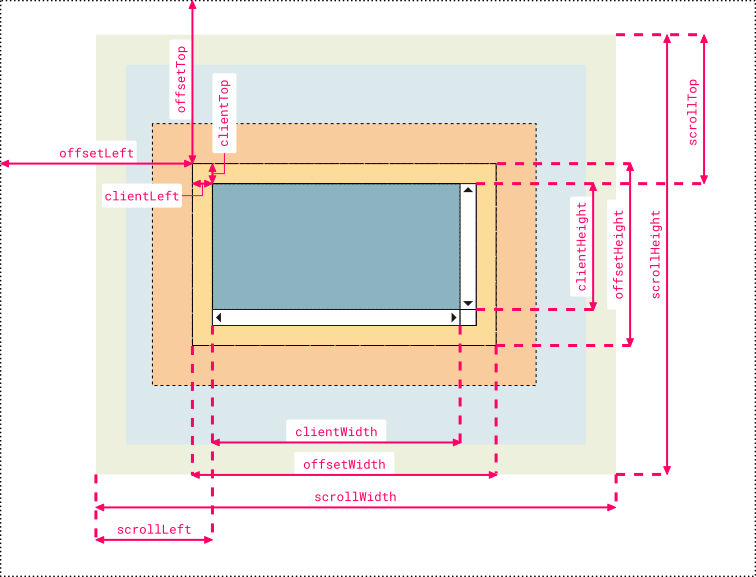
offsetWidth //返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)
offsetHeight //返回元素的高度(包括元素高度、内边距和边框,不包括外边距)
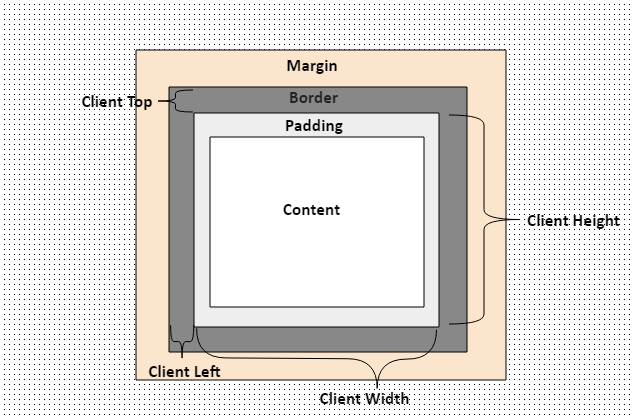
clientWidth //返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)
clientHeight //返回元素的高度(包括元素高度、内边距,不包括边框和外边距)
style.width //返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距)
style.height //返回元素的高度(包括元素高度,不包括内边距、边框和外边距)
scrollWidth //返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientWidth相同
scrollHeigh //返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientHeight相同
网页可见区域宽: document.documentElement.clientWidth || document.body.clientWidth(含内边距(padding),不包含边框(border),外边距(margin)和滚动条,是一个整数,单位是像素 px。)



网页可见区域高: document.documentElement.clientHeight || document.body.clientHeight
网页可见区域宽: document.documentElement.offsetWidth || document.body.offsetWidth (包括边线的宽,元素的width+元素的padding+边框的宽度)
网页可见区域高: document.documentElement.offsetHeight || document.body.offsetHeight (包括边线的高)
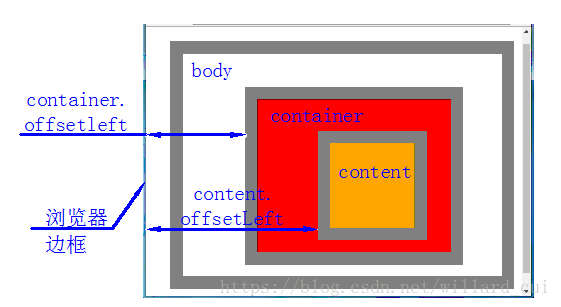
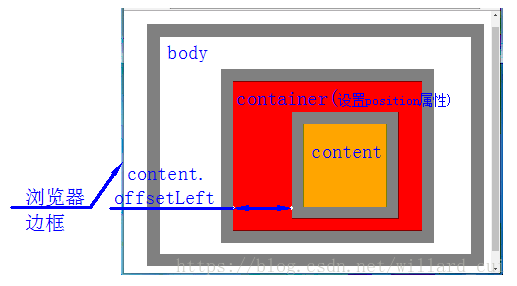
offsetLeft、offsetTop、offsetRight、offsetBottom:以offsetLeft为例进行说明,在不同的浏览器中其值不同,且与父元素的position属性(relative,absolute,fixed)有关。现分以下几种情况说明:(测试所用的浏览器版本为:Chrome 68.0.3440.106, opera54.0, Firefox61.0.1和IE11.0)
在父元素均不设置position属性时,在Chrome,opera和IE浏览器中offsetLeft是元素边框外侧到浏览器窗口内侧的距离且body.offsetLeft=0,
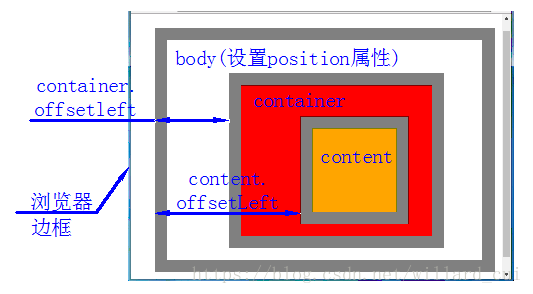
1.如果父元素是body且body设置了position属性,在Chrome和opera浏览器中offsetLeft是元素边框外侧到body边框外侧的距离,
在IE和fireForx浏览器中offsetLeft是元素边框外侧到body边框内侧的距离
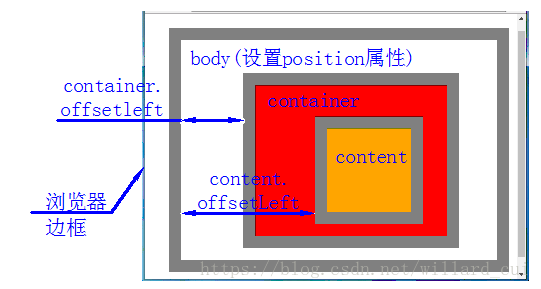
2如果父元素不是body元素且设置了position属性时,offsetLeft为元素边框外侧到父元素边框内侧的距离(各浏览器情况一致)。
网页正文全文宽: document.documentElement.scrollWidth || document.body.scrollWidth
网页正文全文高: document.documentElement.scrollHeight || document.body.scrollHeight
网页被卷去的高: document.documentElement.scrollTop || document.body.scrollTop
网页被卷去的左: document.documentElement.scrollLeft || document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
offsetWidth与offsetLeft_willard_cui的博客-CSDN博客
1.窗口的位置
// 获取浏览器位置的方法
const leftPosition = typeOf window.screenLeft === 'number' ? window.screenLeft : window.screenX
const topPosition = typeOf window.screenTop === 'number' ? window.screenTop : window.screenY
screenLeft, screenTop:支持的浏览器有 IE, Safari, Opera, Chrome
screenX, screenY:支持的浏览器有 Firefox, Safari, Chrome, 此外,Opera也支持该属性,但与screenLeft,screenTop不对应
2.窗口的大小
浏览器窗口大小也提供了innerWidth, innerHeight, outerWidth, outerHeigt四个属性
- 在IE9+(考虑IE8?不存在的), Safari, Firefox中,outerWidth和outerHeight返回浏览器窗口本身尺寸。innerWidth,innerHeight表示页面视口大小(减轻边框宽度)。
- 在Opera中,outerWidth和outerHeight这两个属性的值表示页面视图容器的大小。innerWidth,innerHeight表示页面视口大小(减轻边框宽度)。
- 在Chrome中,outerWidth和outerHeight与innerWidth,innerHeight返回的值一致,表示视口的大小。
let pageWidth = window.innerWidth,
pageHeight = window.innerHeight
if (typeOf innerWidth != 'number') {
if (document.compatMode == 'CSS1Compat') {//严格模式
pageWidth = document.documentElement.clientWidth
pageHeight = document.documentElement.clientHeight
} else {
pageWidth = document.body.clientWidth
pageHeight = document.body.clientHeight
}
}3.getBoundingClientRect()
getBoundingClientRect() 返回的是矩形的集合。
表示了当前盒子在浏览器中的位置以及自身占据的空间的大小,除了 width 和 height 之外,
其他的属性是相对于视图窗口的左上角 来计算的。

var positionX = this.getBoundingClientRect().left + document.documentElement.scrollLeft
var positionY = this.getBoundingClientRect().top + document.documentElement.scrollTopfunction isElView(el) {
var top = el.getBoundingClientRect().top // 元素顶端到可见区域顶端的距离
var bottom = el.getBoundingClientRect().bottom // 元素底部端到可见区域顶端的距离
var se = document.documentElement.clientHeight // 浏览器可见区域高度。
if (top < se && bottom > 0) {
return true
} else if (top >= se || bottom <= 0) {
// 不可见
}
return false
}原文地址:https://blog.csdn.net/feifei2211/article/details/129298821
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16451.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!