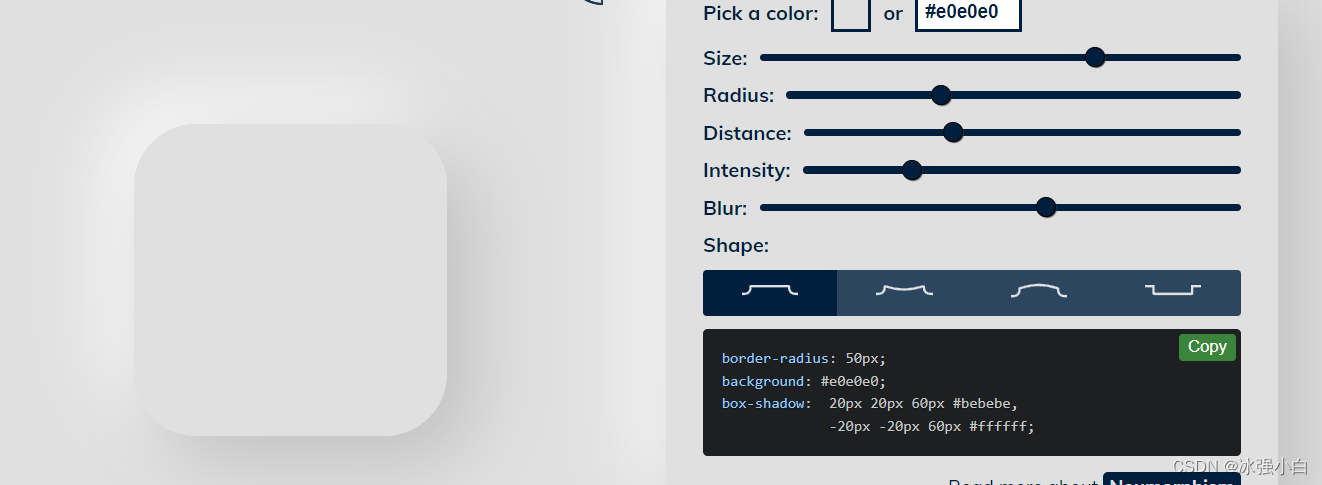
1.Neumorphism.io

css
border-radius: 50px;
background: #e0e0e0;
box-shadow: 20px 20px 60px #bebebe,
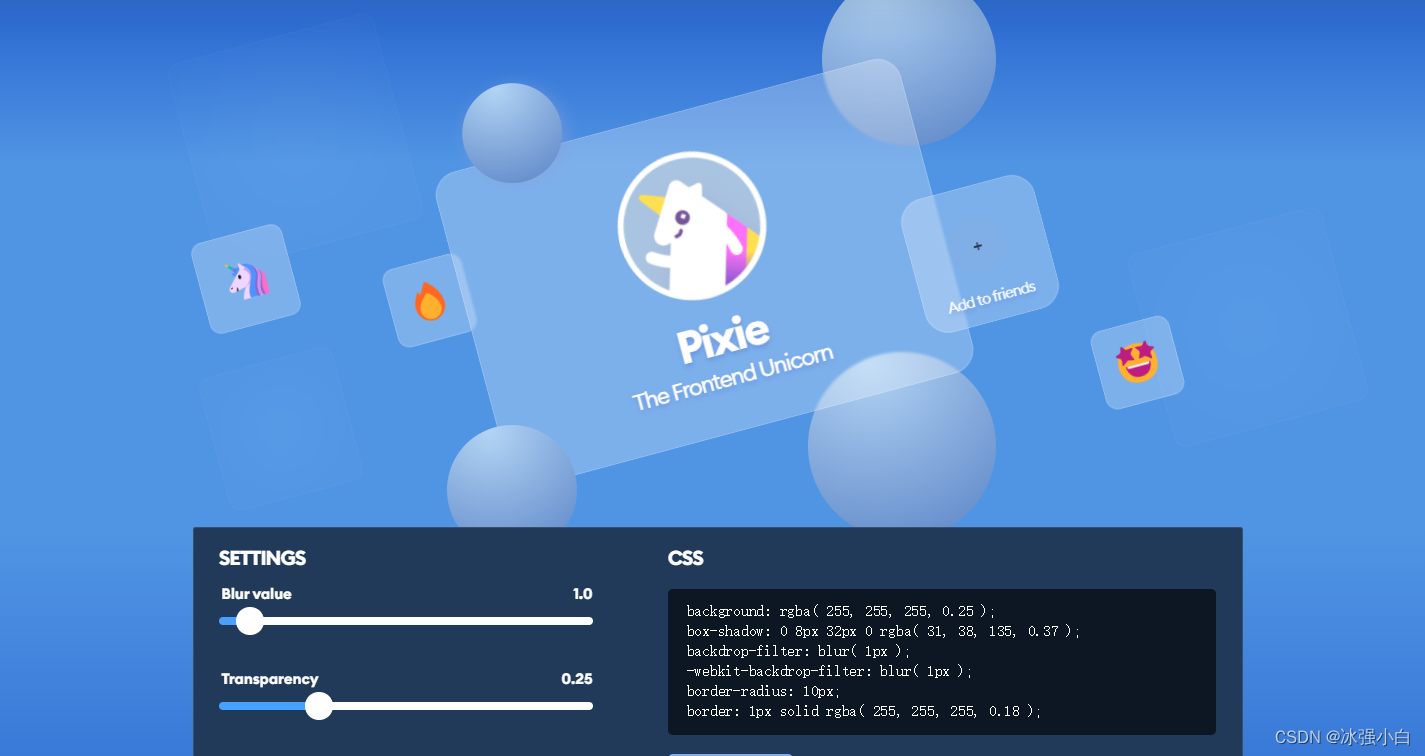
-20px -20px 60px #ffffff;2.透明玻璃态生成器

background: rgba( 255, 255, 255, 0.25 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 1px );
-webkit-backdrop-filter: blur( 1px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );3.盒子阴影

4.CSS 发光

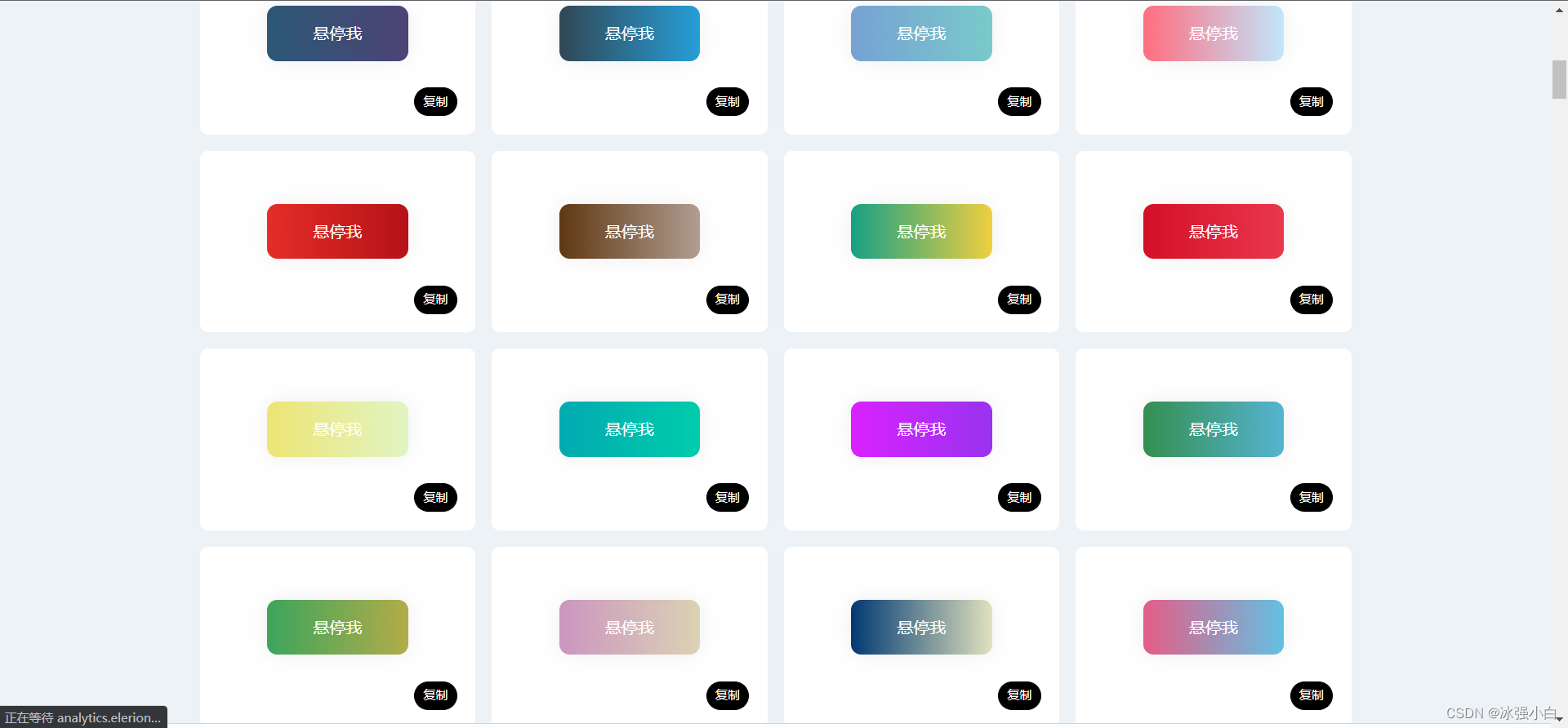
5.渐变颜色按钮

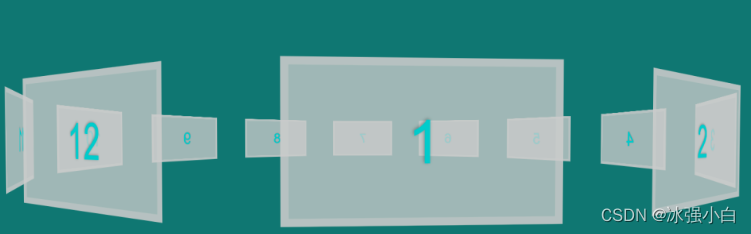
6.3D旋转木马

<header> <h1>3D Carousel Using TweenMax.js & jQuery</h1> <h3>A pen by <a href="https://www.twitter.com/johnblazek" target="_blank">@johnblazek</a></h3> <div id="fps">Framerate: 0/60 FPS</div> </header> <div id="contentContainer" class="trans3d"> <section id="carouselContainer" class="trans3d"> <figure id="item1" class="carouselItem trans3d"><div class="carouselItemInner trans3d">1</div></figure> <figure id="item2" class="carouselItem trans3d"><div class="carouselItemInner trans3d">2</div></figure> <figure id="item3" class="carouselItem trans3d"><div class="carouselItemInner trans3d">3</div></figure> <figure id="item4" class="carouselItem trans3d"><div class="carouselItemInner trans3d">4</div></figure> <figure id="item5" class="carouselItem trans3d"><div class="carouselItemInner trans3d">5</div></figure> <figure id="item6" class="carouselItem trans3d"><div class="carouselItemInner trans3d">6</div></figure> <figure id="item7" class="carouselItem trans3d"><div class="carouselItemInner trans3d">7</div></figure> <figure id="item8" class="carouselItem trans3d"><div class="carouselItemInner trans3d">8</div></figure> <figure id="item9" class="carouselItem trans3d"><div class="carouselItemInner trans3d">9</div></figure> <figure id="item10" class="carouselItem trans3d"><div class="carouselItemInner trans3d">10</div></figure> <figure id="item11" class="carouselItem trans3d"><div class="carouselItemInner trans3d">11</div></figure> <figure id="item12" class="carouselItem trans3d"><div class="carouselItemInner trans3d">12</div></figure> </section> </div>html, body{ background-color:#1a948d; } body { background-image: url('../images/background.jpg'); background-repeat: no-repeat; background-position: top center; width:100%; background-size:cover; height:100%; min-height:1000px; overflow:hidden; font-family: 'quicksandlight', Helvetica, Arial; color:#FFFFFF; text-shadow: -1px -1px 4px rgba(0, 0, 0, .35); filter: dropshadow(color=#000000, offx=1, offy=1); } header { margin-top:30px; position:absolute; z-index:5; width:420px; padding-top:10px; padding-bottom:10px; } h1{ font-size:36px; letter-spacing:-2.5px; margin-left:30px; } h3{ font-size:16px; letter-spacing:-1.5px; margin-top:5px; margin-left:35px; } #fps { margin-top:5px; margin-left:35px; } a { color:rgba( 255, 255, 255, .65 ); text-decoration: none; } a:hover { color:rgba( 255, 255, 255, 1 ); } /* hardware accelatator class */ .trans3d { -webkit-transform-style: preserve-3d; -webkit-transform: translate3d(0, 0, 0); -moz-transform-style: preserve-3d; -moz-transform: translate3d(0, 0, 0); -ms-transform-style:preserve-3d; -ms-transform: translate3d(0, 0, 0); transform-style:preserve-3d; transform: translate3d(0, 0, 0); /*-webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility:hidden; backface-visibility:hidden;*/ } #contentContainer { position:absolute; margin-left:-500px; margin-top:-500px; left:50%; top:50%; width:1000px; height:1000px; } #carouselContainer { position:absolute; margin-left:-500px; margin-top:-500px; left:50%; top:50%; width:1000px; height:1000px; } .carouselItem { width:320px; height:130px; position:absolute; left:50%; top:50%; margin-left:-160px; margin-top:-90px; visibility:hidden; } .carouselItemInner { width:320px; height:130px; position:absolute; background-color:rgba(255, 255, 255, .75); border:10px solid rgba(255, 255, 255, .5); color:aqua; font-size:72px; left:50%; top:50%; margin-left:-160px; margin-top:-90px; text-align:center; padding-top:50px; }// set and cache variables var w, container, carousel, item, radius, itemLength, rY, ticker, fps; var mouseX = 0; var mouseY = 0; var mouseZ = 0; var addX = 0; // fps counter created by: https://gist.github.com/sharkbrainguy/1156092, // no need to create my own :) var fps_counter = { tick: function () { // this has to clone the array every tick so that // separate instances won't share state this.times = this.times.concat(+new Date()); var seconds, times = this.times; if (times.length > this.span + 1) { times.shift(); // ditch the oldest time seconds = (times[times.length - 1] - times[0]) / 1000; return Math.round(this.span / seconds); } else return null; }, times: [], span: 20 }; var counter = Object.create(fps_counter); $(document).ready( init ) function init() { w = $(window); container = $( '#contentContainer' ); carousel = $( '#carouselContainer' ); item = $( '.carouselItem' ); itemLength = $( '.carouselItem' ).length; fps = $('#fps'); rY = 360 / itemLength; radius = Math.round( (250) / Math.tan( Math.PI / itemLength ) ); // set container 3d props TweenMax.set(container, {perspective:600}) TweenMax.set(carousel, {z:-(radius)}) // create carousel item props for ( var i = 0; i < itemLength; i++ ) { var $item = item.eq(i); var $block = $item.find('.carouselItemInner'); //thanks @chrisgannon! TweenMax.set($item, {rotationY:rY * i, z:radius, transformOrigin:"50% 50% " + -radius + "px"}); animateIn( $item, $block ) } // set mouse x and y props and looper ticker window.addEventListener( "mousemove", onMouseMove, false ); ticker = setInterval( looper, 1000/60 ); } function animateIn( $item, $block ) { var $nrX = 360 * getRandomInt(2); var $nrY = 360 * getRandomInt(2); var $nx = -(2000) + getRandomInt( 4000 ) var $ny = -(2000) + getRandomInt( 4000 ) var $nz = -4000 + getRandomInt( 4000 ) var $s = 1.5 + (getRandomInt( 10 ) * .1) var $d = 1 - (getRandomInt( 8 ) * .1) TweenMax.set( $item, { autoAlpha:1, delay:$d } ) TweenMax.set( $block, { z:$nz, rotationY:$nrY, rotationX:$nrX, x:$nx, y:$ny, autoAlpha:0} ) TweenMax.to( $block, $s, { delay:$d, rotationY:0, rotationX:0, z:0, ease:Expo.easeInOut} ) TweenMax.to( $block, $s-.5, { delay:$d, x:0, y:0, autoAlpha:1, ease:Expo.easeInOut} ) } function onMouseMove(event) { mouseX = -(-(window.innerWidth * .5) + event.pageX) * .0025; mouseY = -(-(window.innerHeight * .5) + event.pageY ) * .01; mouseZ = -(radius) - (Math.abs(-(window.innerHeight * .5) + event.pageY ) - 200); } // loops and sets the carousel 3d properties function looper() { addX += mouseX TweenMax.to( carousel, 1, { rotationY:addX, rotationX:mouseY, ease:Quint.easeOut } ) TweenMax.set( carousel, {z:mouseZ } ) fps.text( 'Framerate: ' + counter.tick() + '/60 FPS' ) } function getRandomInt( $n ) { return Math.floor((Math.random()*$n)+1); }
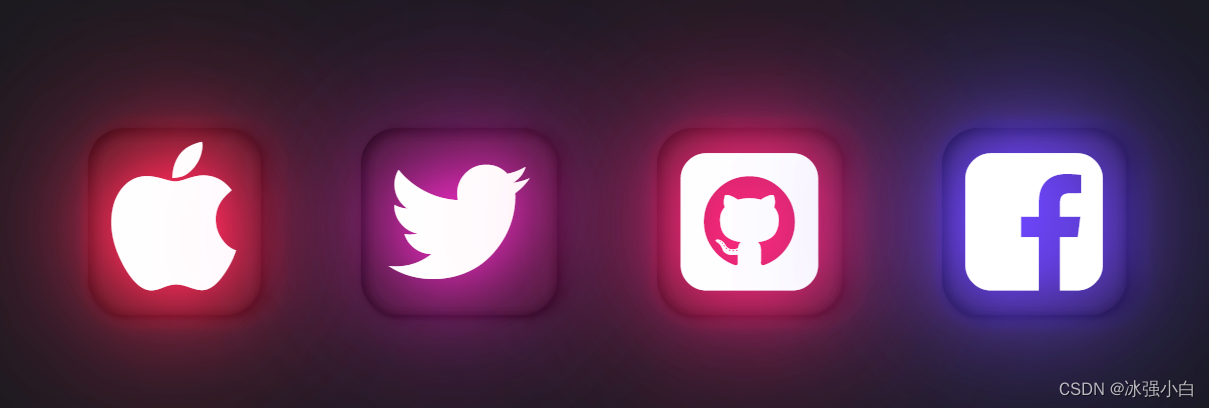
7.CSS 发光图标

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS glowing icons</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<i class="fa fa-apple" id="apple"></i>
<i class="fa fa-twitter" id="twitter"></i>
<i class="fa fa-github-square github" id="github"></i>
<i class="fa fa-facebook-square" id="facebook"></i>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
width: 100vw;
background: #18191f;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
}
#apple,
#twitter,
#github,
#facebook {
font-size: 8em;
background-color: #18191f;
color: #fff;
box-shadow: 2px 2px 2px #00000080, 10px 1px 12px #00000080,
2px 2px 10px #00000080, 2px 2px 3px #00000080, inset 2px 2px 10px #00000080,
inset 2px 2px 10px #00000080, inset 2px 2px 10px #00000080,
inset 2px 2px 10px #00000080;
border-radius: 29px;
padding: 11px 19px;
margin: 0 40px;
animation: animate 3s linear infinite;
text-shadow: 0 0 50px #0072ff, 0 0 100px #0072ff, 0 0 150px #0072ff,
0 0 200px #0072ff;
}
#twitter {
animation-delay: 0.3s;
}
#facebook {
animation-delay: 0.7s;
}
#github {
animation-delay: 0.1s;
}
@keyframes animate {
from {
filter: hue-rotate(0deg);
}
to {
filter: hue-rotate(360deg);
}
}
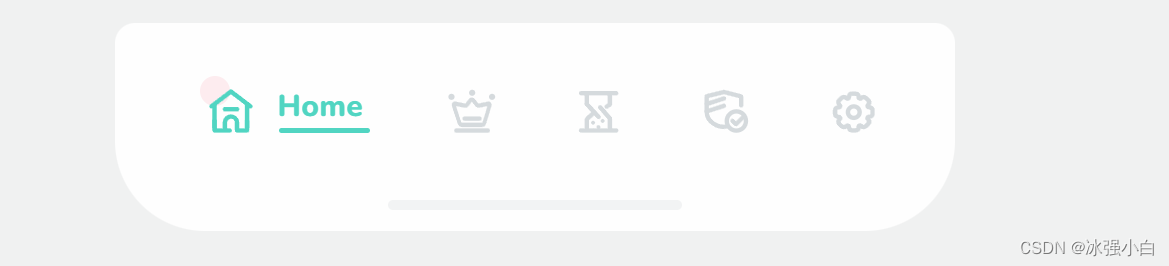
8、动画标签栏

html
<menu class="menu">
<button class="menu__item active">
<div class="menu__icon" >
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 179.1 145" >
<g id="home-anm">
<path stroke-linejoin="round" stroke-linecap="round" d="M70.5,80.1h40.7"/>
<path d="M35,64v80"/>
<path d="M145.1,143V63"/>
<path stroke-linecap="round" stroke-linejoin="round" d="M24.9,70l65.7-50.7L156.3,70"/>
</g>
<path stroke-linejoin="round" d="M145.1,117.6v33.1c0,1.5-1.2,2.8-2.8,2.8h-28.4c-1.5,0-2.8-1.2-2.8-2.8V126c0-11.3-9.2-20.5-20.5-20.5l0,0
c-11.3,0-20.5,9.2-20.5,20.5v27.5h16H37.8c-1.5,0-2.8-1.2-2.8-2.8v-34.2"/>
</svg>
</div>
<strong class="menu__text active">home</strong>
</button>
<button class="menu__item">
<div class="menu__icon" >
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 179.1 145">
<g id="strategy-anm" >
<path d="M84.1,50.4L72,64.7c-2,2.4-5.2,3.5-8.3,3l-40.1-6.8c-3.2-0.6-5.8,2.4-4.8,5.5L42,127.9c1.2,3.6,4.6,6.1,8.4,6.1
h81.6c3.9,0,7.3-2.6,8.5-6.3l21.5-61.4c0.9-3-1.7-6-4.9-5.4l-38.3,6.7c-3,0.6-6.2-0.5-8.2-2.8L97.4,50.2
C93.8,46.3,87.6,46.3,84.1,50.4z"/>
</g>
<path stroke-linecap="round" d="M38.8,153.5h105.5"/>
<path stroke-linecap="round" d="M66.8,112.5h49.5"/>
<path id="strategy-cir1" stroke-width="0" fill="currentColor" d="M32.4,37.5c0,5.8-4.7,10.5-10.5,10.5s-10.5-4.7-10.5-10.5S16.1,27,21.9,27S32.4,31.7,32.4,37.5z"/>
<path id="strategy-cir2" stroke-width="0" fill="currentColor" d="M102.3,23.5c0,5.8-4.7,10.5-10.5,10.5s-10.5-4.7-10.5-10.5S86,13,91.8,13S102.3,17.7,102.3,23.5z"/>
<path id="strategy-cir3" stroke-width="0" fill="currentColor" d="M169.6,37.5c0,5.8-4.7,10.5-10.5,10.5s-10.5-4.7-10.5-10.5S153.3,27,159.1,27S169.6,31.7,169.6,37.5z"/>
</svg>
</div>
<strong class="menu__text">strategy</strong>
</button>
<button class="menu__item">
<div class="menu__icon" >
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 179.1 145" >
<g id="period-cir">
<path fill="currentColor" stroke-width="0" d="M96.5,141.7c0,3.9-3.1,7-7,7s-7-3.1-7-7s3.1-7,7-7C93.4,134.6,96.5,137.8,96.5,141.7z"/>
<path fill="currentColor" stroke-width="0" d="M78.2,126.7c0,3.9-3.1,7-7,7s-7-3.1-7-7c0-3.9,3.1-7,7-7S78.2,122.8,78.2,126.7z"/>
<path fill="currentColor" stroke-width="0" d="M110.6,120.5c0,3.9-3.1,7-7,7s-7-3.1-7-7s3.1-7,7-7S110.6,116.6,110.6,120.5z"/>
</g>
<g id="period-anm">
<path stroke-linecap="round" d="M30.8,24.7h118.3 M117.3,71.2l9.7-6.7c0.7-0.4,1.1-1.1,1.1-1.9V24.7H50v37.8"/>
<path stroke-linecap="round" d="M149.4,153.3H30.6 M75.5,90.7l-23.1,21.2c-1.6,1.4-2.4,3.4-2.4,5.6v35.9h78.1V113"/>
<g id="period-line">
<path stroke-linecap="round" d="M50,62.5l40,44.2"/>
<path stroke-linecap="round" d="M128.1,111.7L95.2,73.4"/>
</g>
</g>
</svg>
</div>
<strong class="menu__text">period</strong>
</button>
<button class="menu__item">
<div class="menu__icon" >
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 179.1 145" >
<path stroke-linecap="round" d="M94,139c-4.8,1.3-8.8,1.7-11.4,1.8c0,0-18.3,1.1-36.9-11.6c-1.9-1.3-4.7-3.2-7.8-6.2c-1.7-1.6-2.9-2.9-3.4-3.6
c0,0-3.6-4.2-6.1-8.6c-4.6-8.4-5.4-18.9-5.5-21l0,0V75.5v-39c0-0.7,0.5-1.3,1.2-1.5l58-14.2c0.2-0.1,0.5-0.1,0.7,0l57.9,14.7
c0.7,0.2,1.1,0.8,1.1,1.5v29.7"/>
<path id="security-cir" stroke-linecap="round" d="M158.3,120.7c0,18.3-14.8,33.1-33.1,33.1s-33-14.8-33-33.1s14.8-33.1,33.1-33.1S158.3,102.4,158.3,120.7z"/>
<g id="security-strok">
<path stroke-linecap="round" d="M151.1,104.5l-25,25c-1.3,1.3-3.5,1.3-4.9,0l-9.1-9.1"/>
<path stroke-linecap="round" d="M82.6,43L23.1,62.3"/>
<path stroke-linecap="round" d="M82.6,68.4L23.1,87.6"/>
</g>
</svg>
</div>
<strong class="menu__text">security</strong>
</button>
<button class="menu__item">
<div class="menu__icon" >
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 179.1 145" >
<circle cx="90.5" cy="90.2" r="19.7"/>
<g id="settings-anm" >
<path stroke-linejoin="round" d="M144.7,73.8l-6.2-1c-0.6-1.5-1.2-3-1.9-4.5l3.6-5.1c3.2-4.4,2.7-10.5-1.2-14.3l-7.4-7.4
c-2.1-2.1-4.9-3.3-7.8-3.3c-2.3,0-4.5,0.7-6.4,2.1l-5.1,3.6c-1.6-0.7-3.2-1.4-4.8-2l-1-6.1c-0.9-5.4-5.5-9.3-10.9-9.3H85.1
c-5.4,0-10,3.9-10.9,9.2L73.1,42c-1.5,0.6-3,1.2-4.5,1.9l-5-3.6c-1.9-1.4-4.1-2.1-6.5-2.1c-3,0-5.8,1.2-7.8,3.3l-7.4,7.4
c-3.8,3.8-4.3,9.8-1.2,14.3l3.7,5.2c-0.7,1.5-1.3,3-1.8,4.5l-6.1,1c-5.4,0.9-9.3,5.5-9.3,10.9v10.5c0,5.4,3.9,10,9.2,10.9l6.3,1.1
c0.6,1.5,1.2,3,1.9,4.5l-3.6,5c-3.2,4.4-2.7,10.5,1.2,14.3l7.4,7.4c2.1,2.1,4.9,3.3,7.8,3.3c2.3,0,4.5-0.7,6.4-2.1L69,136
c1.4,0.6,2.8,1.2,4.2,1.7l1,6.2c0.9,5.4,5.5,9.3,10.9,9.3h10.5c5.4,0,10-3.9,10.9-9.2l1-6.2c1.5-0.6,3-1.2,4.5-1.9l5.1,3.6
c1.9,1.4,4.1,2.1,6.5,2.1c3,0,5.7-1.2,7.8-3.3l7.4-7.4c3.8-3.8,4.3-9.8,1.2-14.3l-3.6-5.1c0.7-1.5,1.3-3,1.9-4.5l6.2-1
c5.4-0.9,9.3-5.5,9.3-10.9V84.8C153.9,79.3,150.1,74.7,144.7,73.8z"/>
</g>
</svg>
</div>
<strong class="menu__text">settings</strong>
</button>
</menu>
css
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@800&display=swap');
html {
box-sizing: border-box ;
--duration: .45s ;
--cubic: cubic-bezier(0.4, 0, 0.2, 1) ;
--color-1: #d5dadd ;
--color-2: #51d5c2 ;
}
html *,
html *::before,
html *::after {
box-sizing: inherit ;
}
body {
margin: 0 ;
height: 100vh ;
display: flex ;
overflow: hidden ;
align-items: center ;
justify-content: center ;
background-color: #f0f1f1 ;
font-family: 'Nunito', sans-serif ;
}
.menu {
margin: 0 ;
width: 42em ;
display: flex ;
height: 10.4em ;
user-select: none ;
position: relative ;
align-items: center ;
padding: 0 1.9em 2.5em ;
justify-content: center ;
background-color: #fefefe ;
border-radius: 1em 1em 4.5em 4.5em ;
-webkit-tap-highlight-color: transparent ;
}
@media (max-width: 42.625em) {
.menu {
font-size: .55em ;
}
}
.menu::after {
height: 5% ;
width: 35% ;
bottom: 10% ;
content: " " ;
position: absolute ;
border-radius: 1em ;
background-color: #f2f3f4 ;
}
.menu__item {
all: unset ;
flex-grow: 1 ;
display: flex ;
cursor: pointer ;
overflow: hidden ;
padding-top: 0.5em ;
position: relative ;
align-items: center ;
color: var(--color-1) ;
justify-content: center ;
transition: flex-grow var(--duration) var(--cubic) ;
}
.menu__icon {
font-size: 1.05em ;
stroke: currentColor ;
transition: transform var(--duration) var(--cubic) ;
}
.menu__item::before {
top: 9% ;
left: 18.4% ;
width: 1.5em ;
height: 1.5em ;
content: " ";
position: absolute ;
border-radius: 50% ;
transform: scale(0) ;
transform-origin: center ;
background-color: #fdecef ;
transition: transform var(--duration) var(--cubic) ;
}
.menu__item::after {
left: 0;
bottom: 0 ;
content: " " ;
height: 0.25em ;
position: absolute ;
border-radius: 2em ;
transform-origin: left center ;
background-color: currentColor ;
width: calc( var(--lineWidth) + 5px ) ;
transform: translate3d(3em , 0, 0) scaleX(0) ;
transition: transform calc( var(--duration) + .2s) var(--cubic) ;
}
.menu__text {
left: 4.15em ;
font-size: 1.5em ;
position: absolute ;
text-transform: capitalize ;
letter-spacing: .01em ;
transform: translate3d(0, 109%, 0) ;
transition: transform calc( var(--duration) / 3.7 ) ;
}
.menu__item.active {
flex-grow: 2.7 ;
color: var(--color-2) ;
}
.menu__item.active .menu__icon {
transform: translate3d(-95% , 0, 0) ;
}
.menu__item.active::before {
transform: scale(1) ;
}
.menu__item.active::after {
transform: translate3d(6.3em , 0, 0) scaleX(1) ;
transition: transform var(--duration) var(--cubic) ;
}
.menu__text.active {
transform: translate3d(0 , 0, 0) ;
transition: transform calc(var(--duration) / 1.5) ;
}
.icon {
--duration-icon: 1s ;
fill: none ;
width: 2.5em ;
height: 2.5em ;
display: block ;
stroke-width: 15 ;
stroke-miterlimit: 10 ;
}
.active #home-anm {
animation: home var(--duration-icon) ;
}
@keyframes home {
25% {
transform: translate3d(0, -.8em , 0) ;
}
50% {
transform: translate3d(0, .5em , 0) ;
}
}
#strategy-anm {
transform: scaleX(.85) ;
transform-origin: center ;
}
.active #strategy-anm {
animation: strategy var(--duration-icon) ;
}
@keyframes strategy {
50% {
transform: scaleX(1) ;
}
100%{
transform: scaleX(.85) ;
}
}
.active #strategy-cir1 {
animation: strategy-cir1 var(--duration-icon);
}
.active #strategy-cir2 {
animation: strategy-cir2 var(--duration-icon) .1s;
}
.active #strategy-cir3 {
animation: strategy-cir3 var(--duration-icon) .2s;
}
@keyframes strategy-cir1 {
50% {
transform: translate3d(-.7em,-0.7em,0);
}
100%{
transform: translate3d(0,0,0);
}
}
@keyframes strategy-cir2 {
35% {
transform: translate3d(0,-0.7em,0);
}
100%{
transform: translate3d(0,0,0);
}
}
@keyframes strategy-cir3 {
35% {
transform: translate3d(.7em,-0.7em,0);
}
100%{
transform: translate3d(0,0,0);
}
}
.active #period-anm {
transform-origin: center 100% ;
animation: period var(--duration-icon) ;
}
.active #period-cir {
transform-origin: center ;
animation: period-cir var(--duration-icon) ;
}
.active #period-line {
stroke-dasharray: 66 ;
animation: period-line calc( var(--duration-icon) / 2.5 ) reverse ;
}
@keyframes period {
35% {
transform: scaleY(.85) ;
}
60% , 70% {
transform: scaleY(1.2) ;
}
100% {
transform: scaleY(1) ;
}
}
@keyframes period-cir {
0%{
opacity: 0 ;
}
35% {
opacity: 1 ;
transform: translate3d(15%, -55%, 0) ;
}
60%{
opacity: 0 ;
transform: translate3d(-8%, -50%, 0) ;
}
}
@keyframes period-line {
100% {
stroke-dashoffset: 66 ;
}
}
.active #security-cir {
transform-box: fill-box ;
transform-origin: center ;
animation: security-cir calc( var(--duration-icon) / 1.5 ) ;
}
@keyframes security-cir {
0% {
transform: scale(0) ;
}
100% {
transform: scale(1) ;
}
}
.active #security-strok {
stroke-dasharray: 96;
animation: security-strok calc( var(--duration-icon) / 1.2 ) ;
}
@keyframes security-strok {
0% {
stroke-dashoffset: 60 ;
}
100% {
stroke-dashoffset: 230 ;
}
}
.active #settings-anm {
transform-box: fill-box ;
transform-origin: center ;
animation: settings-anm calc( var(--duration-icon) / 1.5 ) ;
}
@keyframes settings-anm {
0% {
transform: rotate(-60deg);
}
50% {
transform: rotate(60deg);
}
}
js
// Designed by: Hoang Nguyen
// Original image: https://dribbble.com/shots/5919154-Tab-Bar-Label-Micro-Interaction
const buttons = document.querySelectorAll(".menu__item");
let activeButton = document.querySelector(".menu__item.active");
buttons.forEach(item => {
const text = item.querySelector(".menu__text");
setLineWidth(text, item);
window.addEventListener("resize", () => {
setLineWidth(text, item);
})
item.addEventListener("click", function() {
if (this.classList.contains("active")) return;
this.classList.add("active");
if (activeButton) {
activeButton.classList.remove("active");
activeButton.querySelector(".menu__text").classList.remove("active");
}
handleTransition(this, text);
activeButton = this;
});
});
function setLineWidth(text, item) {
const lineWidth = text.offsetWidth + "px";
item.style.setProperty("--lineWidth", lineWidth);
}
function handleTransition(item, text) {
item.addEventListener("transitionend", (e) => {
if (e.propertyName != "flex-grow" ||
!item.classList.contains("active")) return;
text.classList.add("active");
});
}原文地址:https://blog.csdn.net/m0_56933719/article/details/125000309
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16463.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。