1.[…res]
4. Array.prototype.slice.call(res)
let obj = {name:'李四', age:22, gender:'男'} //可枚举
let obj2 = {'0':'李四', '1':22, '2':'男', length:3} //可枚举 伪数组
let set = new Set([1,'2',true])// 可迭代
let map = new Map([[1, {name:'李四', age:22}], [2, [1,2,3]]]) // 可迭代
let arguments = function(){return arguments} //可枚举 可迭代 伪数组二、具体使用
1.[…res]
/*
适用于可迭代对象
扩展运算符内部调用的是数据结构的 Iterator 接口,因此只要具有 Iterator 接口的对象,都可以使用扩展运算符
*/
console.log([...set]) // 可迭代
console.log([...map]) // 可迭代
console.log([...arguments(1,2,3)]) // 可迭代
console.log([...obj]) // 不可迭代
2. Array.from(res)
/*
适用于伪数组或可迭代对象
何为伪数组?如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就是伪数组
*/
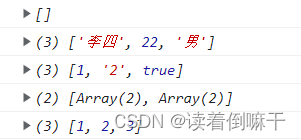
console.log(Array.from(obj))
console.log(Array.from(obj2)) // 伪数组
console.log(Array.from(set)) // 可迭代
console.log(Array.from(map)) // 可迭代
console.log(Array.from(arguments(1,2,3))) // 伪数组和可迭代
/*
适用于可枚举对象
Object.values() 方法用于返回一个给定对象自身的所有可枚举属性值的数组
*/
console.log(Object.values(obj)) // 可枚举
console.log(Object.values(set))
console.log(Object.values(map))
console.log(Object.values(arguments(1,2,3))) //可枚举
4. Array.prototype.slice.call(res)
/*
适用于伪数组
Array.prototype.slice.call(obj)
可以理解成是让obj转换成一个数组对象,让obj具有slice()方法
*/
console.log(Array.prototype.slice.call(obj))
console.log(Array.prototype.slice.call(obj2)) // 伪数组
console.log(Array.prototype.slice.call(set))
console.log(Array.prototype.slice.call(map))
console.log(Array.prototype.slice.call(arguments(1,2,3))) // 伪数组 
原文地址:https://blog.csdn.net/qq_45199056/article/details/126530928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16671.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






