本文介绍: 1、目录文件介绍2、wxml设置数据和js修改数据3、点击事件wxml<view> Hello {{name}}! </view> <button bindtap=”changeName“> Click me! </button></view>jsPage({ changeName(){ this.setData({ name:’MINA’ }) }..
一、项目、配置简介
1、目录文件介绍



二、小程序框架:逻辑层、视图层
1、wxml设置数据和js修改数据 this.setData()

2、点击事件 bindtap
3、注册小程序
4、behaviors
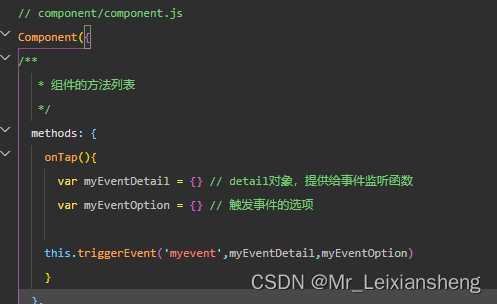
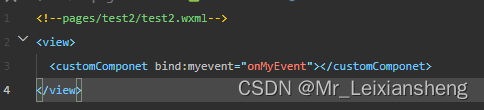
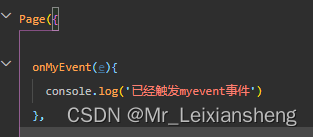
5、Componet控件
6、路由;页面跳转
7、 模块化 module.exports
8、列表渲染:for循环 wx:for
9、条件渲染 wx:if wx:elif wx:else
10、模版 <template>
11、wxss(css) 布局控件属性:宽高、边距、颜色、大小等 , 控件中引用class=”xxx“
12、选择器
13、事件绑定
14、事件对象
15、数据双向绑定 input :多用于输入框
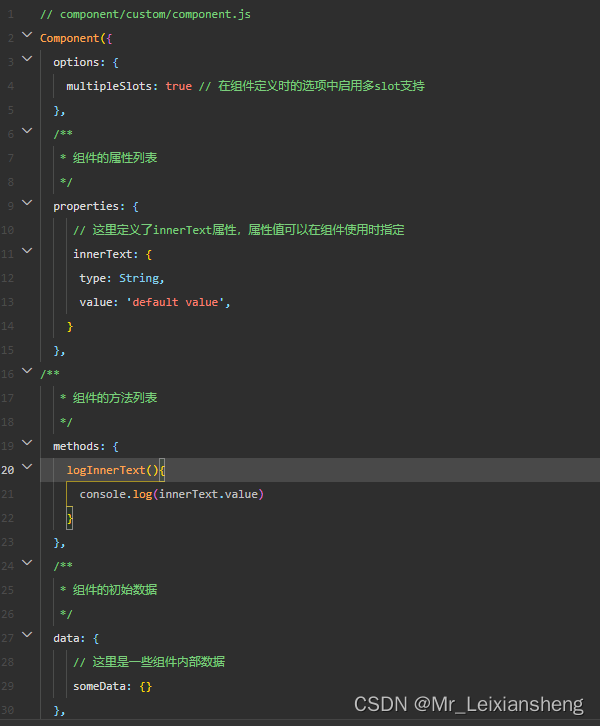
16、组件属性
17、获取界面节点信息
18、小程序随屏幕旋转
19、动画
三、小程序运行时
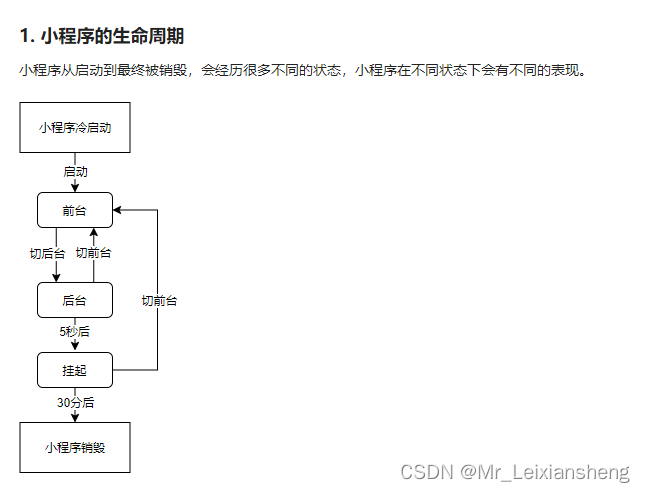
1、小程序生命周期
2、重启策略
3、被销毁数据保存
4、小程序手动更新
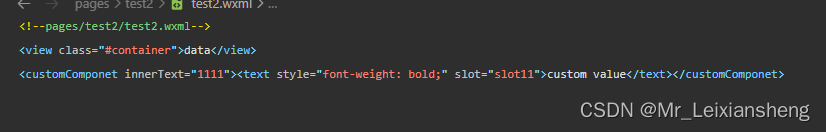
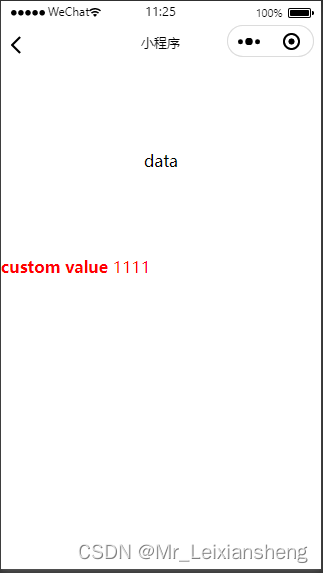
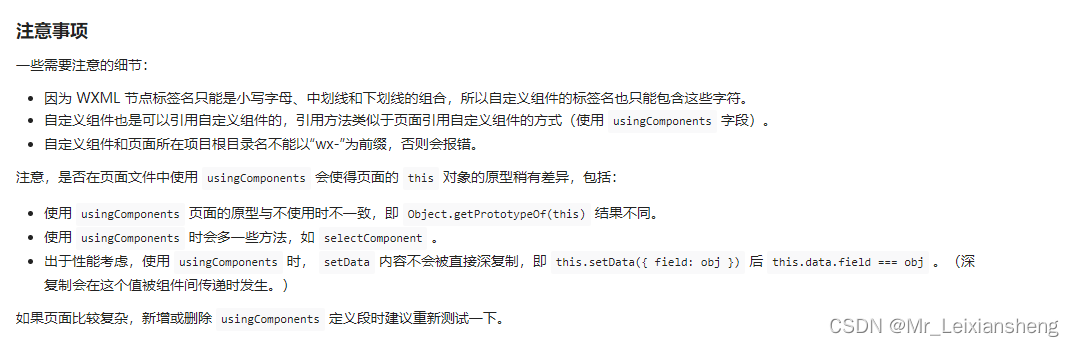
四、自定义组件
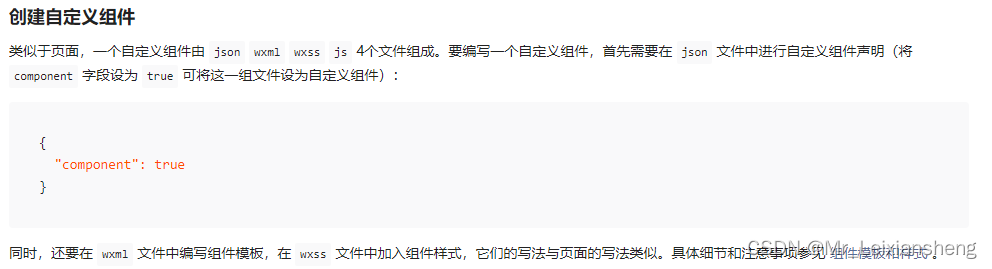
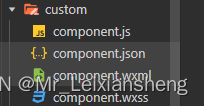
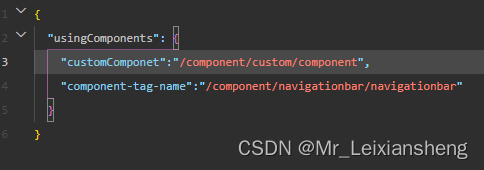
1、创建自定义组件
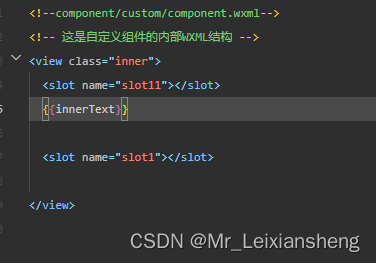
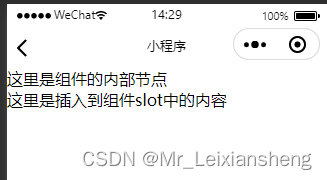
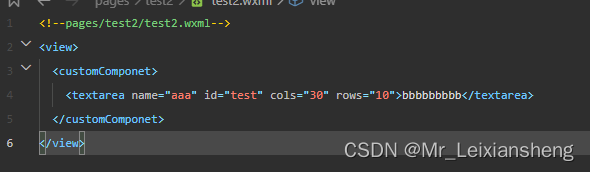
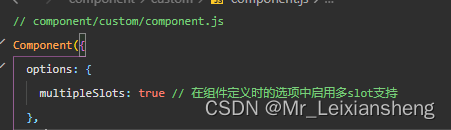
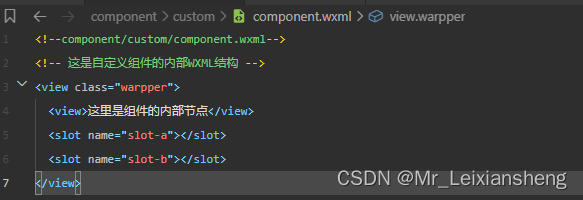
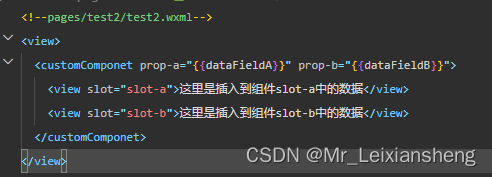
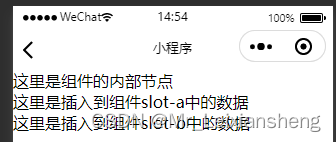
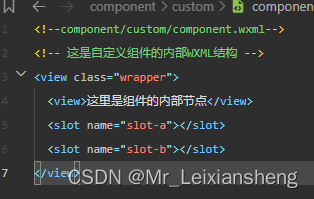
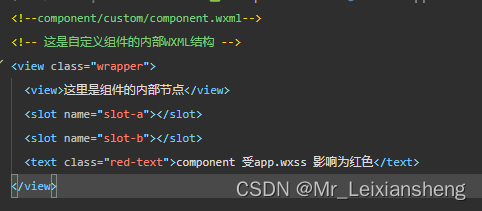
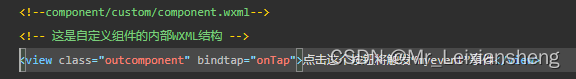
2、组件模版
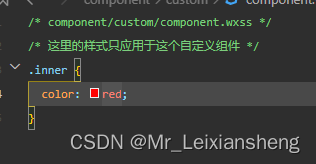
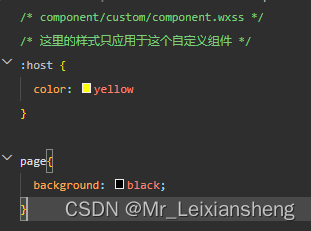
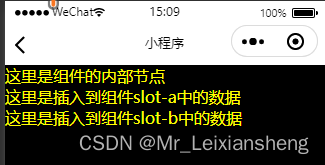
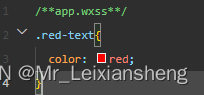
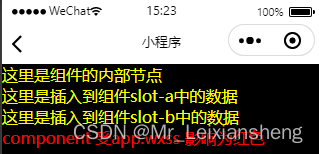
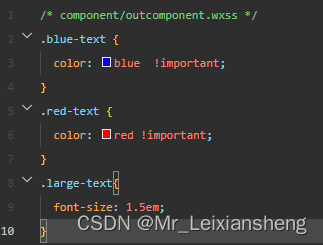
3、组件样式
4、组件样式隔离
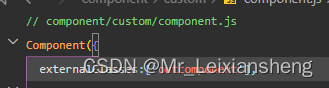
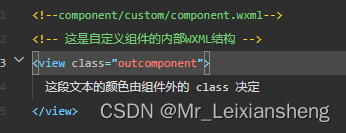
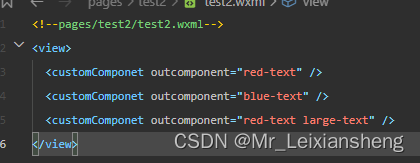
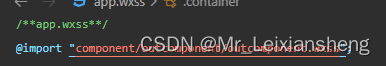
5、外部样式引用
6、引用页面 ‘~ ‘或父组件样式 ‘^’
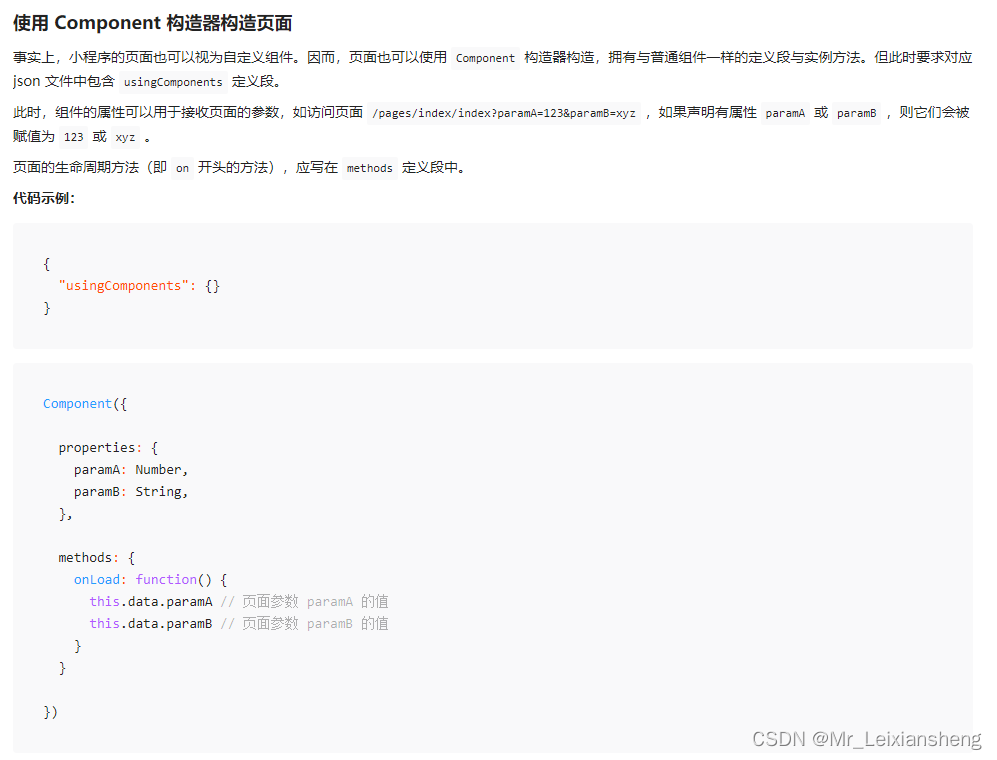
7、Component 构造器
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。