1. CSS 语法规范
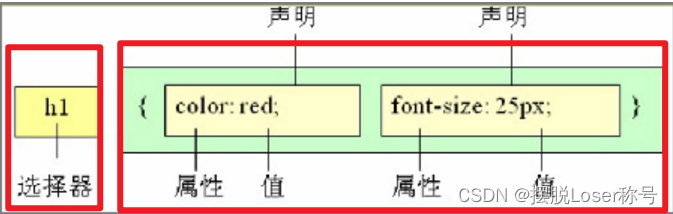
CSS 规则由两个主要的部分构成:
选择器以及一条或多条声明。

属性和属性值之间用
英文“:”分开
多个“键值对”之间用英文“;”进行区分
选择器 : 简单来说,就是选择标签用的。
声明 :就是改变样式
2.CSS引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
<div style="color: red; font-size: 12px;">学习使我快乐</div>
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中这种方式是我们练习时常用的方式
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
- 外部样式表(链接式)
<link rel="stylesheet" href="css文件路径">
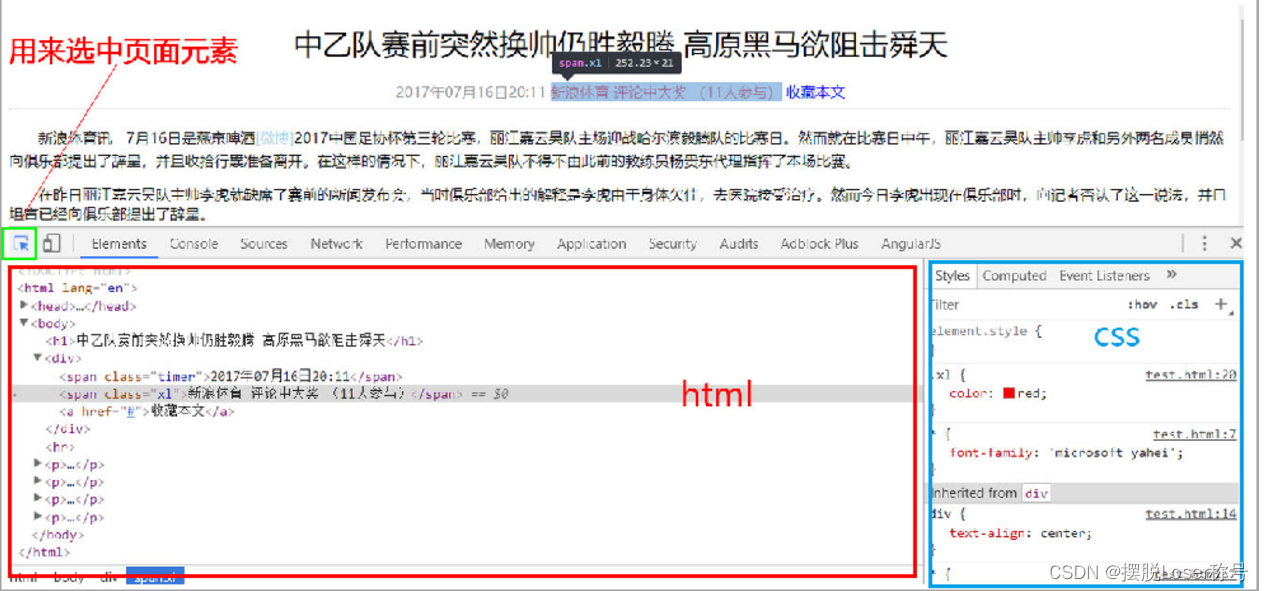
3.Chrome调试工具
1.左边是 HTML 元素结构,右边是 CSS 样式。
2.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
原文地址:https://blog.csdn.net/qq_72068016/article/details/134629404
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_1705.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。