问题:
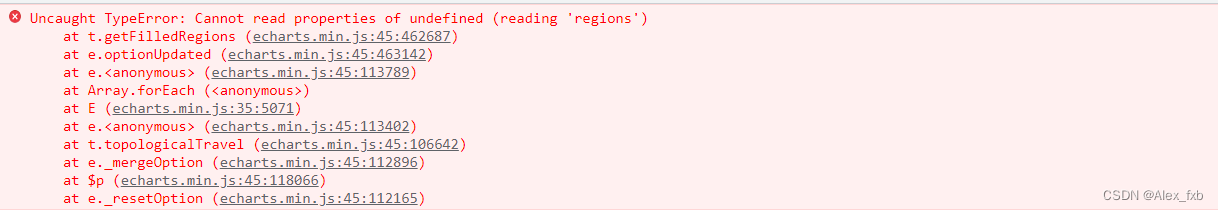
首先该问题出现在我使用echarts在网页上添加中国地图时出现的问题,从字面意思上看是’regions‘没有被定义,本人在html和我编写的js文件中都没有找到’regions‘这个对象,尝试定义后仍然不行。
解决:
一、没有引入china.js文件
我们都知道使用echarts绘制中国地图首先要引用china.js文件,首先在你的html文件中查看是否引用了china.js文件,如果没有则先引用china.js文件,如果没有就先下载放到自己项目的js文件夹中。china.js文件下载地址:链接:https://pan.baidu.com/s/1qCv69uWji9KA7VOFGQNfPw?pwd=1478 提取码:1478

二、js文件引入顺序不对
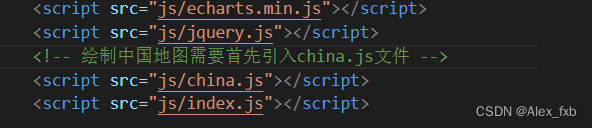
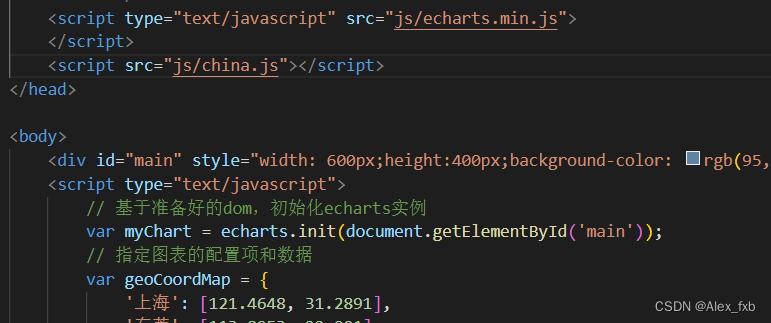
我将echarts上的中国地图的代码放在了index.js文件上,然后在html文件引用js文件实现我们网页的图表显示,我们都知道html是从上往下顺序执行的,这时就需要注意你的china.js文件必须在你的index.js(编写图表组件的js文件)上边(如图2)。上边的错就是index.js绘制中国地图时无法找到china.js文件中的某个元素,调整位置后,问题解决。同理要是在html绘制中国地图时也需要注意china.js文件要写在上边,如图3。


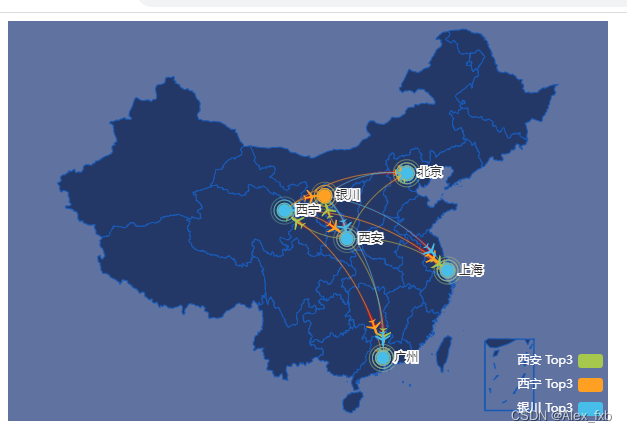
问题解决,可运行实现

原文地址:https://blog.csdn.net/weixin_59547624/article/details/127778715
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17299.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








