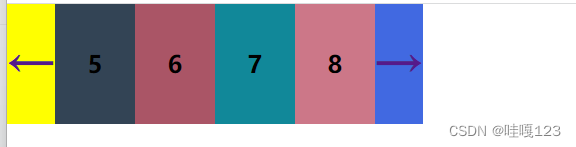
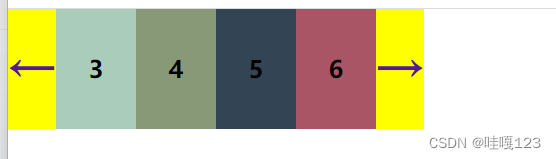
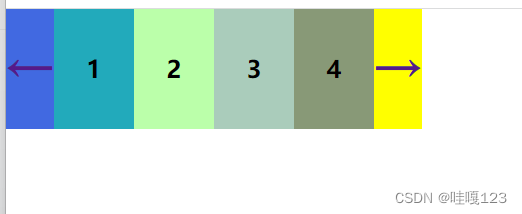
重点部分在于页面到最右边 最左边的判断 –到最左边 左边的点击不能切换 到最右边 右边的点击失效
右边的按钮进行判断 —进行下一张图片的移动 移动后也需要判断 移动图片
$backward.click(function() {
//判断是否需要移动 不需要直接不行
if (moveCount === imgCount - showPic) { //4个
$backward.addClass('color');
return
}
moveCount++;
//更新右边移动的按钮
$forword.removeClass('color');
//更新右边的按钮
if (moveCount === imgCount - showPic) {
$backward.addClass('color');
}
//移动图片的距离
curLeft = $ul.offset().left - distance;
$ul.css('left', curLeft);
})
//更新左边移动的按钮
$forword.click(function() {
//判断是否需要移动 不需要直接不行
if (moveCount === 0) { //一上来不能移动 是0
$forword.addClass('color');
return
}
moveCount--;
//更新右边移动的按钮
$backward.removeClass('color');
//更新左边的按钮
if (moveCount === 0) {
$forword.addClass('color');
}
//移动图片的距离
curLeft = $ul.offset().left + distance;
$ul.css('left', curLeft);
})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-3.6.1.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
#product_intro {
position: relative;
overflow: hidden;
height: 150px;
width: 520px;
}
.backward,
.forword {
display: inline-block;
font-size: 60px;
width: 60px;
height: 150px;
line-height: 150px;
background: yellow;
float: left;
text-decoration: none;
overflow: hidden;
}
.forword {
position: absolute;
left: 0px;
}
.backward {
position: absolute;
left: 460px;
}
.color {
width: 60px;
height: 150px;
background-color: royalblue;
}
#icon_list {
position: absolute;
height: 150px;
width: 800px;
float: left;
font-size: 0px;
left: 60px;
}
#icon_list li {
width: 100px;
height: 150px;
font-size: 30px;
font-weight: bold;
text-align: center;
line-height: 150px;
display: inline-block;
}
</style>
</head>
<body>
<div id="product_intro">
<div>
<ul id="icon_list">
<li style="background: #2ab; ">1</li>
<li style="background: #bfa;">2</li>
<li style="background: #acb;">3</li>
<li style="background: #897;">4</li>
<li style="background: #345;">5</li>
<li style="background: #a56;">6</li>
<li style="background: #189;">7</li>
<li style="background: #c78;">8</li>
</ul>
</div>
<!-- 点击监听 -->
<a class="backward" href="#">→</a>
<a class="forword" href="#">←</a>
</div>
<script>
moveMiniImg();
function moveMiniImg() {
var $aa = $('#product_intro>a');
var $backward = $('.backward');
var $forword = $('.forword');
var $ul = $('#icon_list');
var showPic = 4; //一次性显示4个
var imgCount = $ul.children().length; //所有图片数量
var distance = $ul.children(':first').width();
//初始化更新
if (imgCount > showPic) {
$forword.addClass('color')
}
//向右的绑定监听
var moveCount = 0; //点击向右+1 点击向左 -1
var curLeft = 0;
var now = $ul.offset().left;
$backward.click(function() {
//判断是否需要移动 不需要直接不行
if (moveCount === imgCount - showPic) { //4个
$backward.addClass('color');
return
}
moveCount++;
//更新右边移动的按钮
$forword.removeClass('color');
//更新右边的按钮
if (moveCount === imgCount - showPic) {
$backward.addClass('color');
}
//移动图片的距离
curLeft = $ul.offset().left - distance;
$ul.css('left', curLeft);
})
//更新左边移动的按钮
$forword.click(function() {
//判断是否需要移动 不需要直接不行
if (moveCount === 0) { //一上来不能移动 是0
$forword.addClass('color');
return
}
moveCount--;
//更新右边移动的按钮
$backward.removeClass('color');
//更新左边的按钮
if (moveCount === 0) {
$forword.addClass('color');
}
//移动图片的距离
curLeft = $ul.offset().left + distance;
$ul.css('left', curLeft);
})
}
</script>
</body>
</html>



原文地址:https://blog.csdn.net/weixin_47295886/article/details/127915488
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17407.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







