一个网页根据其各个功能块的分布,通常将其分成多个组成部分。同时为了页面美观,通常将各个功能模块放在页面固定的地方。CSS中存在多种布局方法,例如浮动,弹性和网格布局。每种布局都有其适用的范围。
网格布局介绍
网格布局就是将页面分割呈n×m的网格结构,并将页面功能块放置在指定的子网格中。网格布局比较适合进行二维布局。从网格布局的功能上面来看,网格布局分为两个部分,一个部分是进行网格容器的网格划分,另一个部分是进行网格子内容绑定。

网格容器
通过display:grid设定为网格容器,表示这个容器为一个网格容器。通过指定网格宽度和网格行高来划分网格。
通过grid–template–columns方法来指定列的尺寸,通过grid–template–rows方法来指定行的尺寸。其取值可以是px,em,%等单位,也可以用1fr来表示。
在行和列中出现几个属性值就表示将容器划分成几行或者几列。且行列的宽高是根据属性值来划分的。默认宽度方向会自动填充全部的剩余宽度,高度方向会根据子网个的内容来填充。
有时候为了避免重复的录入相同的数值,会使用repeat函数实现快捷输入尺寸。repeat(次数,重复的内容)
.grid{
display:grid;
grid-template-columns: repeat(4,1fr); //根据行列的尺寸来进行网格的行列划分
grid-template-rows: 1fr 4fr;
grid-gap: 0.5rem; //设定网格之间的间距
}子网格
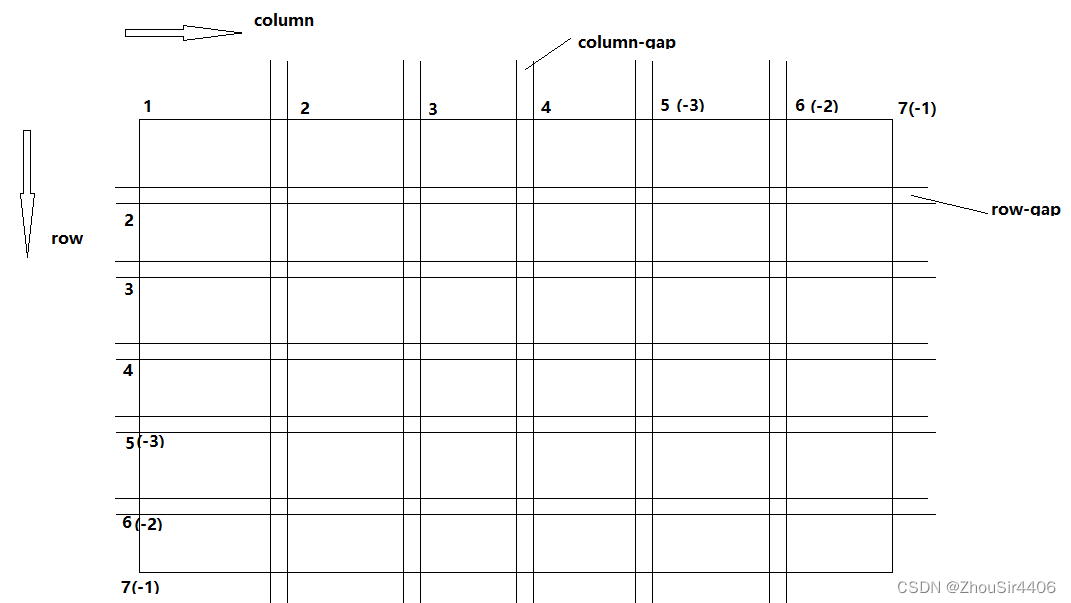
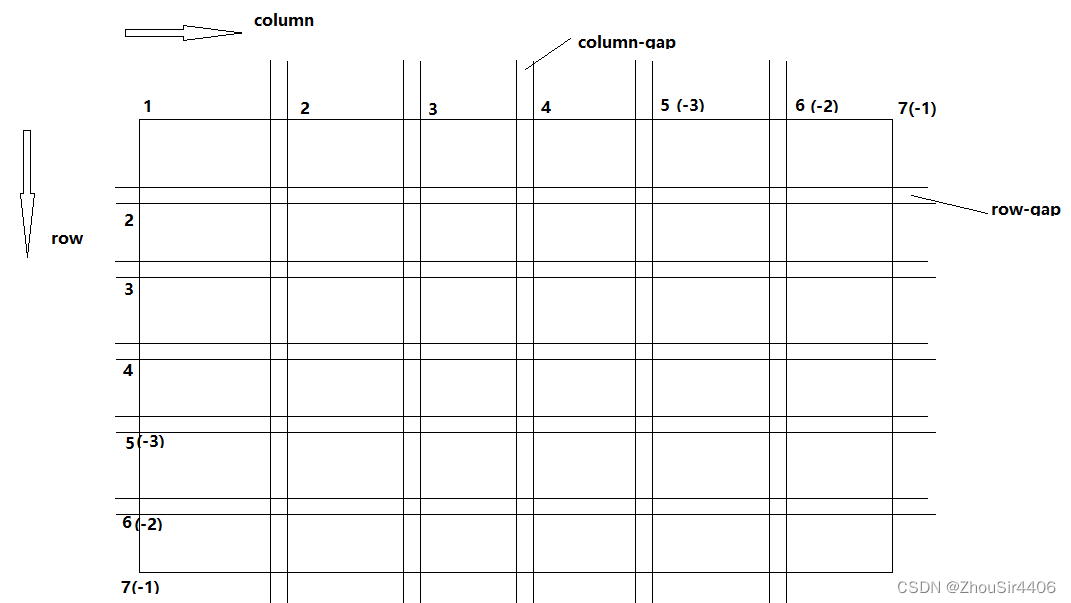
在学习如何设定子网格占据的位置之前,需要先熟悉一下,CSS中关于网格的一些基本知识。如下图所示,网格由列编号,列间距,行编号和行间距组成。
这样就可以通过列编号和行编号来组合设置子网格占据了哪些网格位置了。

网格线编号法
通过grid–column属性设置跨越的列编号,属性值为开始编号/结束编号。
通过grid–row属性设置跨越的行编号,属性值为开始编号/结束编号。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS布局之网格布局</title>
<style type="text/css">
.grid{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: repeat(9, 1fr);
grid-column-gap: 1em;
}
.grid *{
background-color: gray;
}
.head{
grid-column: span 4;
grid-row: 1/2;
background-color: gray;
height: 2em;
}
.nav{
grid-column: 1/2;
grid-row: 2/10;
background-color: seagreen;
}
.content{
grid-column: 2/5;
grid-row: 2/10;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="grid">
<div class="head">这个地方是头部位置</div>
<div class="nav">这个地方是导航位置</div>
<div class="content">这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存</div>
</div>
</body>
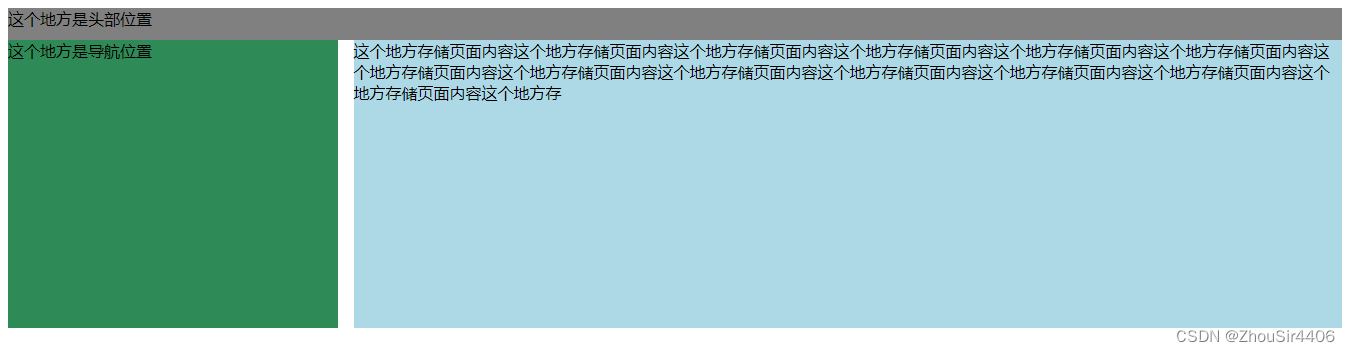
</html>效果:这样就可以轻松实现一个这样的页头,导航栏和主体的页面布局。

网格线命名法
由于使用编号不方便快速定位子网格的位置,所以CSS中还提供了网格线命名的方法。就是在定义网格容器的时候,定义出每个网格先的名称,同时通过start和end来表示网格的起始和结束位置。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS布局之网格布局</title>
<style type="text/css">
.grid{
display: grid;
grid-template-columns: [first-start] 1fr [first-end second-start] 3fr [second-end];
grid-template-rows: repeat(9, 1fr);
grid-column-gap: 1em;
}
.grid *{
background-color: gray;
}
.head{
grid-column: span 2;
grid-row: 1/2;
background-color: gray;
height: 2em;
}
.nav{
grid-column: first;
grid-row: 2/10;
background-color: seagreen;
}
.content{
grid-column: second;
grid-row: 2/10;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="grid">
<div class="head">这个地方是头部位置</div>
<div class="nav">这个地方是导航位置</div>
<div class="content">这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存</div>
</div>
</body>
</html>效果:

网格区域命名法
在网格容器中直接针对各个网格区域定义名称,在子网格中定义占用的网格区域名称即可。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS布局之网格布局</title>
<style type="text/css">
.grid{
display: grid;
grid-template-areas:
" header header"
" nav content";
grid-template-columns: 1fr 3fr ;
grid-template-rows: 1fr 9fr;
grid-column-gap: 1em;
}
.grid *{
background-color: gray;
}
.head{
grid-area: header;
background-color: gray;
height: 2em;
}
.nav{
grid-area: nav;
background-color: seagreen;
}
.content{
grid-area: content;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="grid">
<div class="head">这个地方是头部位置</div>
<div class="nav">这个地方是导航位置</div>
<div class="content">这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存储页面内容这个地方存</div>
</div>
</body>
</html>效果:

原文地址:https://blog.csdn.net/baidu_38766791/article/details/126067067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17479.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!