本文介绍: 1、跨域是指从一个域名的网页去请求另一个域名的资源,AJAX存在跨域问题,比如下面从服务器a发送AJAX请求到服务器b。2、同源策略是指一段脚本只能读取来自同一来源的资源,同源就是协议、域名、端口都相同。后台响应需要获取AJAX请求时穿过来的函数名,默认为callback,可以通过。3、在被访问中设置响应头来解决AJAX跨域问题。dataType : “jsonp“(这里一定要写jsop)4、用jsopn解决AJAX跨域问题。二、用AJAX实现一个省市联动动态展示功能。一、AJAX跨域问题。
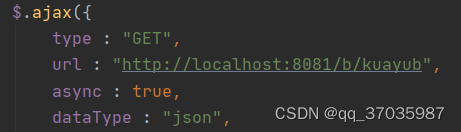
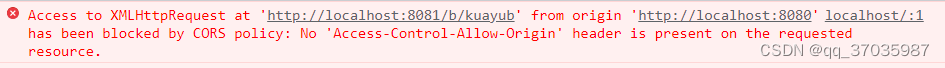
1、跨域是指从一个域名的网页去请求另一个域名的资源,AJAX存在跨域问题,比如下面从服务器a发送AJAX请求到服务器b


2、同源策略是指一段脚本只能读取来自同一来源的资源,同源就是协议、域名、端口都相同
![]()
s1:Access-Control-Allow-Origin
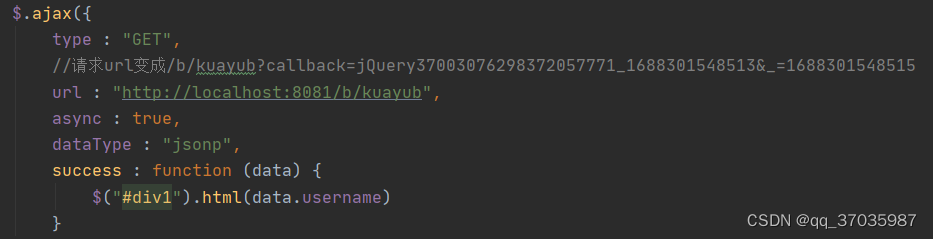
4、用jsopn解决AJAX跨域问题

dataType : “jsonp“(这里一定要写jsop)

后台响应需要获取AJAX请求时穿过来的函数名,默认为callback,可以通过








原文地址:https://blog.csdn.net/qq_37035987/article/details/131504774
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17605.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。