错误描述:项目中写了一个上传图片的接口;给到别人使用出现这个错误,具体分析原来是跨域报错;
 ajax调用接口出现:
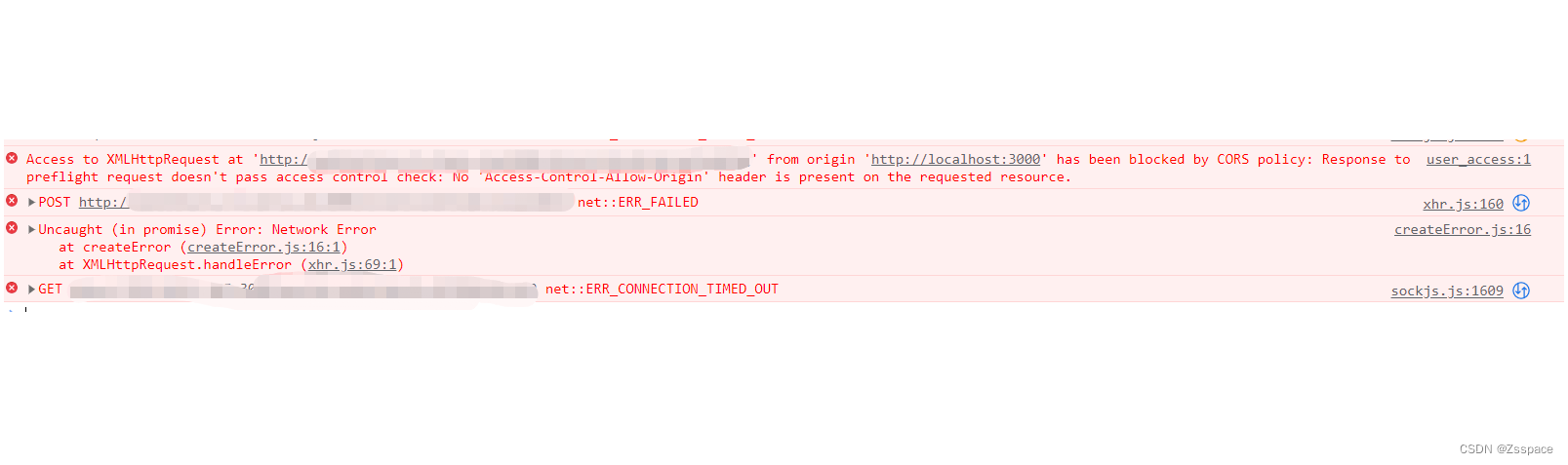
ajax调用接口出现:Access to XMLHttpRequest at ‘http://xxxx.com/xxx’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
这是一个跨域请求报错。
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域。
| 当前url | 被请求url | 是否跨域 | 说明 |
|---|---|---|---|
| http://www.aaa.com | http://www.aaa.com.test.jsp | 否 | 同源(协议、域名、端口号相同) |
| http://www.aaa.com | https://www.aaa.com.test.jsp | 是 | 不同源(协议不相同) |
| http://www.aaa.com | http://www.baidu.com.test.jsp | 是 | 不同源(主域名不相同) |
| http://www.aaa.com | http://a.aaa.com.test.jsp | 是 | 不同源(子域名不相同) |
| http://www.aaa.com:8080 | http://aaa.com:8081 | 是 | 不同源(端口号不相同) |
var data = {"filename":"test","filepath":"D://a"}
$.ajax({
type : "post",
url : "http://localhost:8080/uploadImg/",
contentType : 'application/json;charset=UTF-8',
data : JSON.stringify(data),
dataType:'json',
success : function(date) {
alert(date);
}
});
解决方法:
由于我写的是Java后端接口给别人访问所以只能在后端解决,解决思路使用过滤器,就是在响应的首部信息中加入需要的首部信息字段,有两种解决方法:
package util;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CROSFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
String origin = request.getHeader("origin");
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.addHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
filterChain.doFilter(req, res);
}
@Override
public void destroy() {
}
}
<!--跨域访问过滤器-->
<filter>
<filter-name>crosFilter</filter-name>
<filter-class>util.CROSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>crosFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>charsetEncoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
第二种方法:@CrossOrigin 注解
@CrossOrigin 应用在方法上,默认情况下,@CrossOrigin允许在@RequestMapping注解中指定的所有源和HTTP方法;
@Controller
@RequestMapping("/user")
public class SysUserController {
@CrossOrigin(origins = "http://test.com", maxAge = 3600)//指定源
@RequestMapping("/nowTime")
public String nowTime(HttpServletRequest request, HttpServletResponse response){
String nowTime = sysUserService.getNowTime();
System.out.println(nowTime);
return nowTime;
}
}
如果你有使用spring Security,在spring安全级别启用Cros,并允许它利用Spring MVC级别定义的配置;
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.cors().and()...
}
@CrossOrgin不起作用原因:
springMVC版本要在4.2以上;
有可能是请求格式问题,没有得到预期的响应;
在@RequestMapping指定get或者post请求;
@RequestMapping(value = "/nowTime" ,method = RequestMethod.POST)
原文地址:https://blog.csdn.net/Zsspace/article/details/129593973
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17609.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







