写在开头
- 昨天学习了iOS一个简单的控件。 UIPickerView;

- UIPickerView组件类似HTML都Select组件效果,提供数据供用户选择。可以通过plist文件提供数据。UIPickerView是一个选择器控件,可以生成单列的选择器,也可以生成多列的选择器,而且开发者完全可以自定义选择项的外观,用法十分灵活。UIPickerView直接继承了UIView,没有继承UIControl,因此,它不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其委托对象完成
- 类似于上面的闹钟实现,UIPickerView也是有自己的代理方法和数据源。
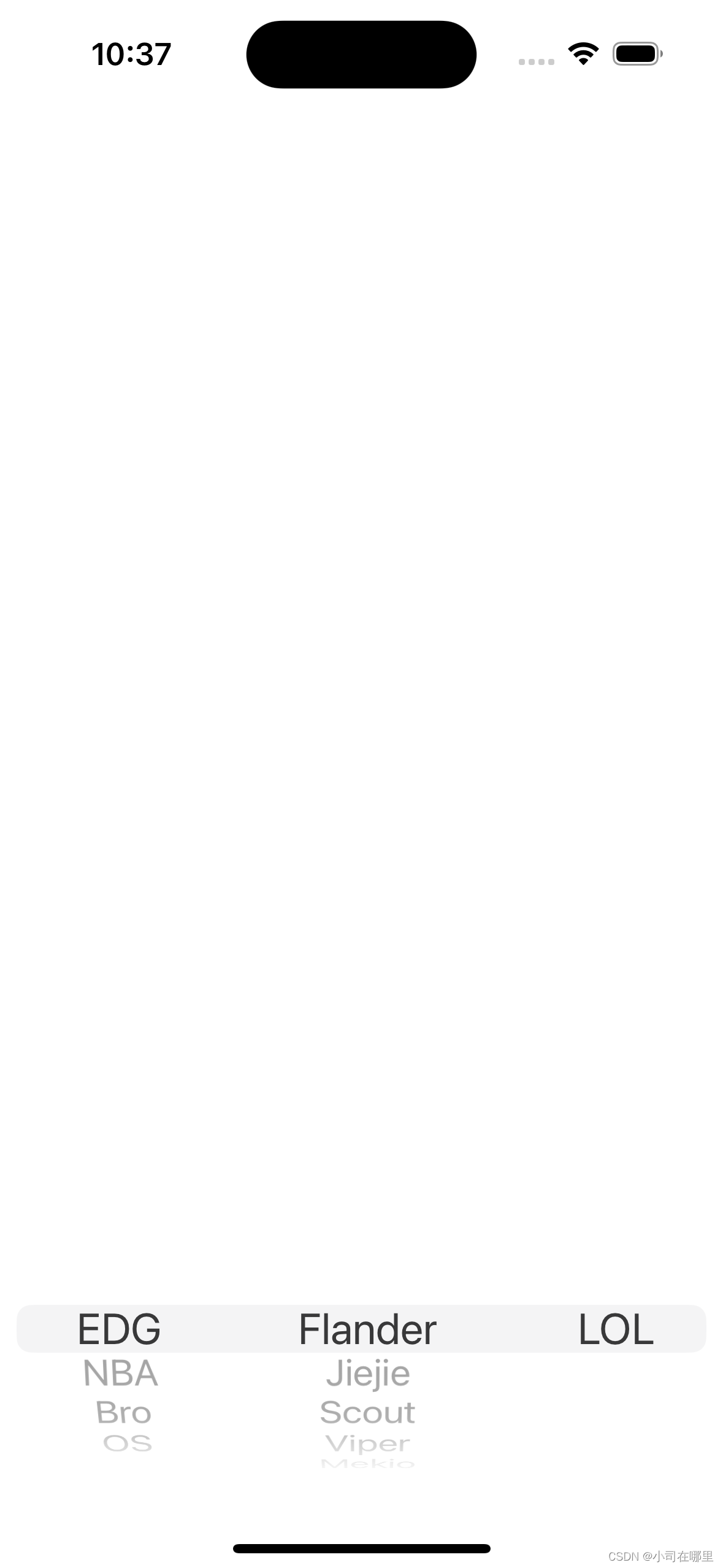
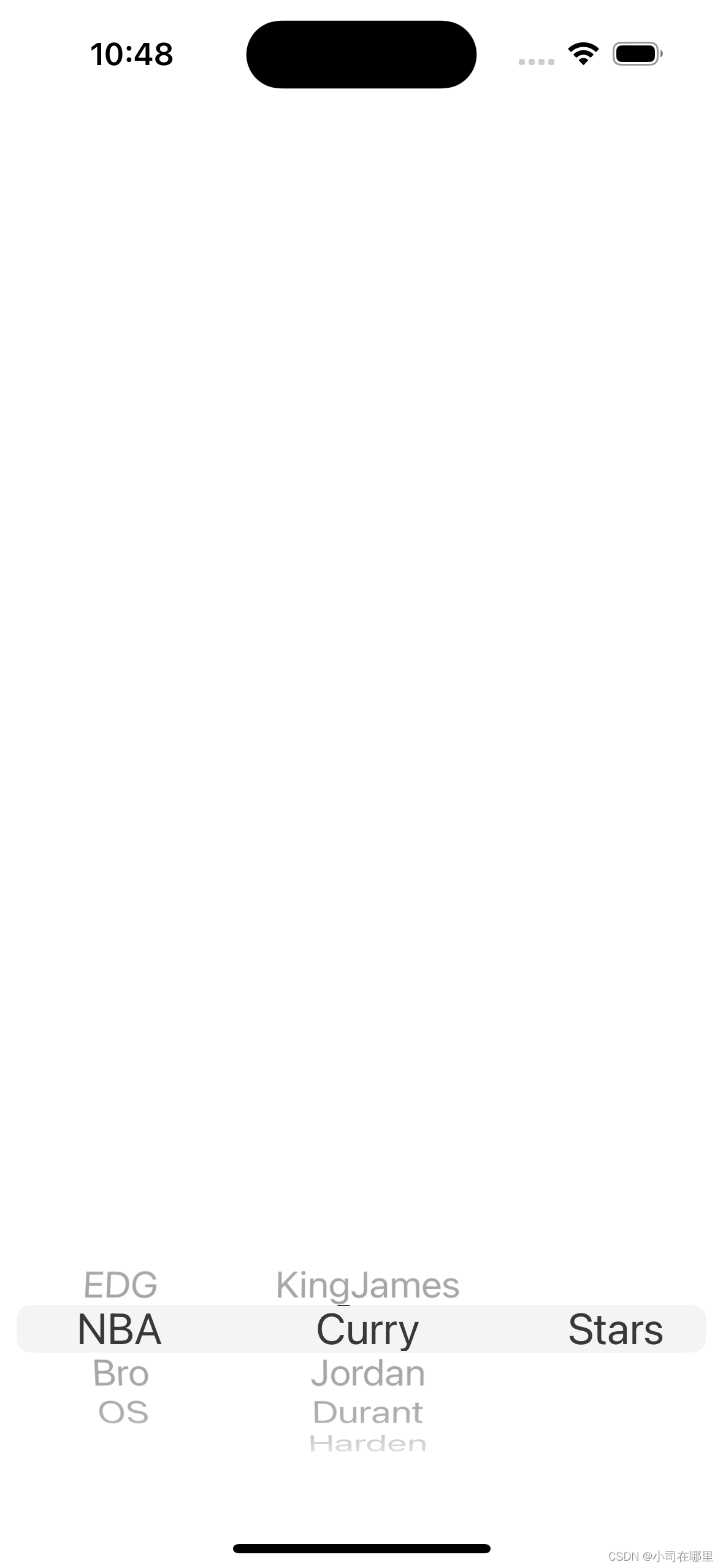
UIPickerView实现简单的demo
返回UIPickerView中Component列的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
返回UIPickerView中Component列中每行的高度
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
当选择某一项Component列中的row行时的回调函数
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
- 标准的UIPickerView内容,只有字符串
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
自定义的UIPickerView内容,给每个列,行设置一个UIView对象
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
----这里列为component,行row返回一个UIView用来显示在UIPickerView中。reusingView:(UIView *)
- (void)reloadAllComponents;
- (void)reloadComponent:(NSInteger)component;
DEMO实现

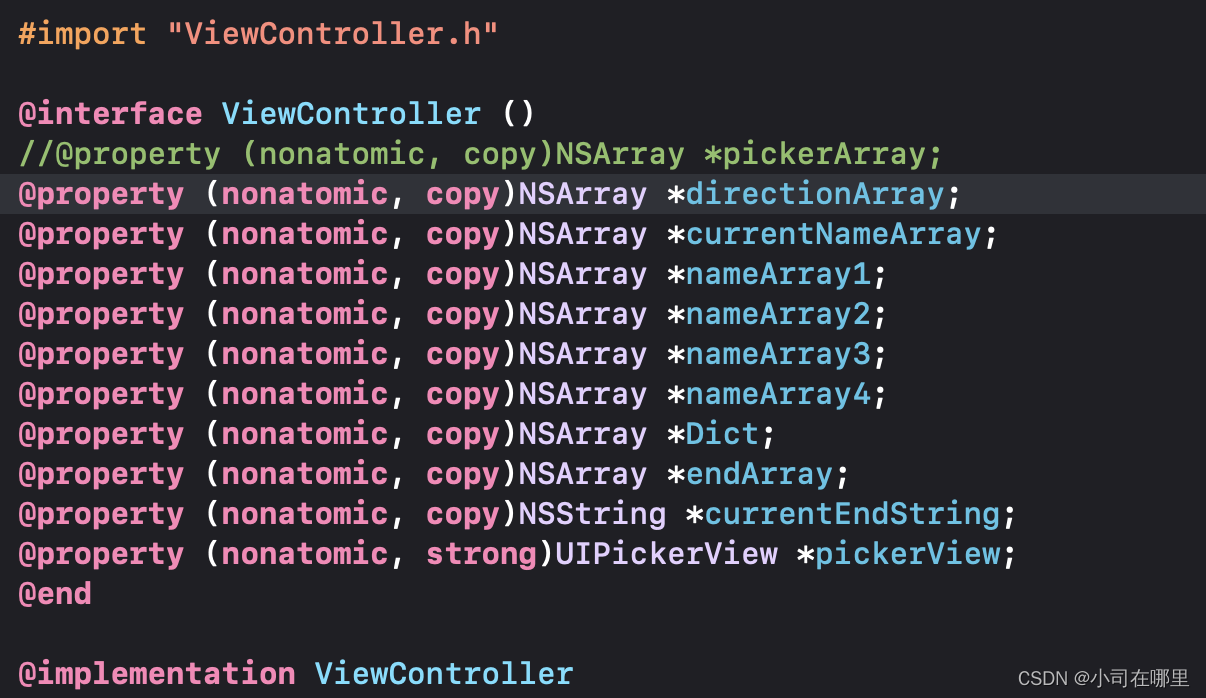
#import "ViewController.h"
@interface ViewController ()
//@property (nonatomic, copy)NSArray *pickerArray;
@property (nonatomic, copy)NSArray *directionArray;
@property (nonatomic, copy)NSArray *currentNameArray;
@property (nonatomic, copy)NSArray *nameArray1;
@property (nonatomic, copy)NSArray *nameArray2;
@property (nonatomic, copy)NSArray *nameArray3;
@property (nonatomic, copy)NSArray *nameArray4;
@property (nonatomic, copy)NSArray *Dict;
@property (nonatomic, copy)NSArray *endArray;
@property (nonatomic, copy)NSString *currentEndString;
@property (nonatomic, strong)UIPickerView *pickerView;
@end
@implementation ViewController

- 初始化pickerView
self.pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height - 220, [UIScreen mainScreen].bounds.size.width, 200)];
self.pickerView.delegate = self;
self.pickerView.dataSource = self;
self.directionArray = @[@"EDG", @"NBA", @"Bro", @"OS"];
self.nameArray1 = @[@"Flander", @"Jiejie", @"Scout", @"Viper", @"Mekio", @"ClearLove"];
self.nameArray2 = @[@"KingJames", @"Curry", @"Jordan", @"Durant", @"Harden"];
self.nameArray3 = @[@"LdQ", @"ScMokey", @"HJC"];
self.nameArray4 = @[@"MacOS", @"iOS", @"WatchOS", @"PadOS"];
self.endArray = @[@"LOL", @"Stars", @"Friends", @"Study"];
self.Dict = @[_nameArray1, _nameArray2, _nameArray3, _nameArray4];
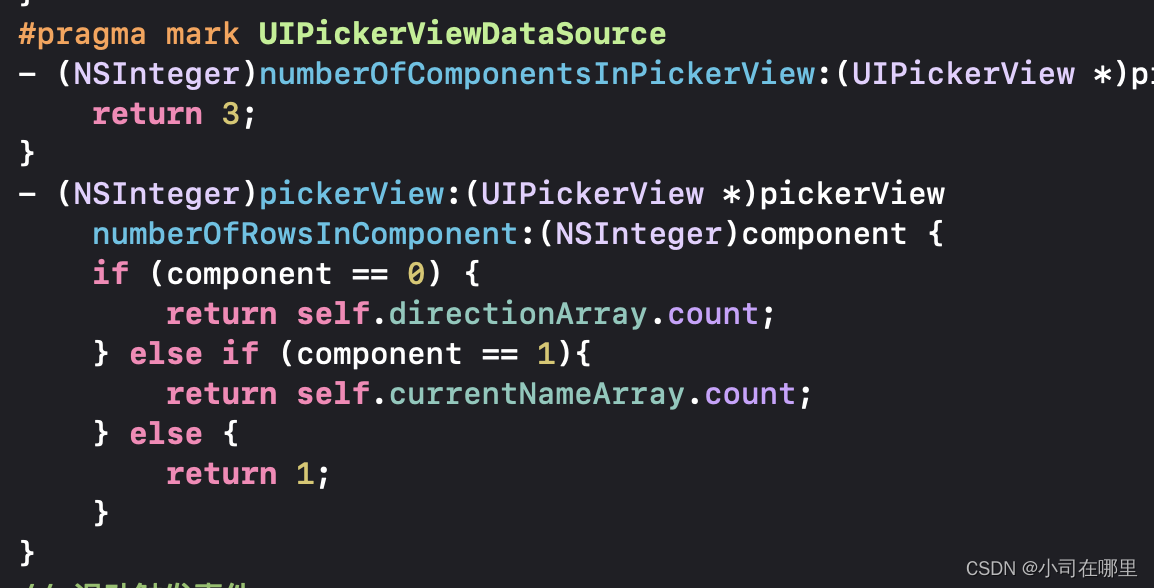
- 数据源实现
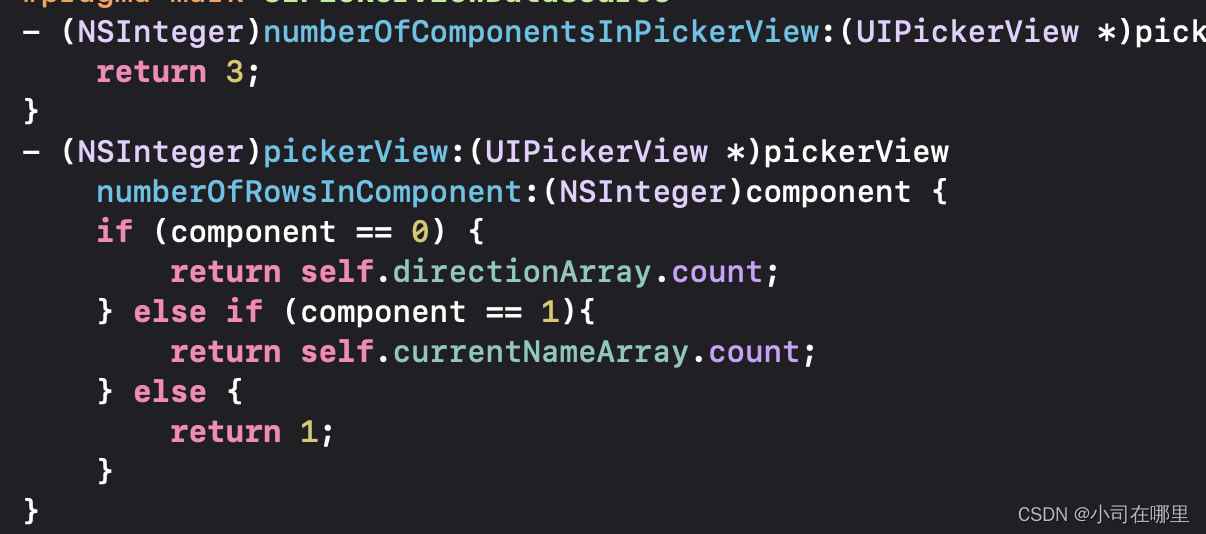
- 返回3组 代表了3个列表,对于
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component方法,我的参考是component和tableview的indexpath的section一样,对于第一个列表component == 0返回第一列的长度

- Delegate实现
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component类似于tableview的返回indexpath的对应内容的方法
// 滑动触发事件
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
// 使用一个UIAlertView来显示用户选中的列表项
if (component == 0) {
self.currentNameArray = self.Dict[row];
self.currentEndString = self.endArray[row];
[self.pickerView reloadComponent:1];
[self.pickerView reloadComponent:2];
//这个方法的selectRow即可以表示你更新第一个列表之后是否更新到第二个列表的对应的row
// BOOL类型的YES表示动画效果
[self.pickerView selectRow:0 inComponent:1 animated:YES];
[self.pickerView selectRow:0 inComponent:2 animated:YES];
NSLog(@"选择了%@方向", self.directionArray[row]);
} else {
NSLog(@"%@", self.currentNameArray[row]);
}
}
- 如何实现滑动第一个列表刷新第二个列表,如上述代码,在滑动component的时候刷新第二个列表和

- 对于代码里面的
[self.pickerView selectRow:0 inComponent:1 animated:YES]; [self.pickerView selectRow:0 inComponent:2 animated:YES];方法,就是在滑动刷新完之后是否让回到row = 0的内容,animated即是是否开启动画效果 - 返回列表内容的函数
// 返回列表的内容
#pragma mark UIPickerViewDelegate;
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
// NSLog(@"%@", self.directionArray[row]);
if (component == 0) {
return self.directionArray[row];
} else if (component == 1){
return self.currentNameArray[row];
} else {
return self.currentEndString;
}
}
// 返回列表的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
return 130;
}
总结
原文地址:https://blog.csdn.net/weixin_61639290/article/details/127973851
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17675.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。