今天小编用一种比较简单,不用添加依赖,直接使用内部ViewFlipper来实现对图片的自动轮播。(附完整代码)
SVID_20220520_171642_1
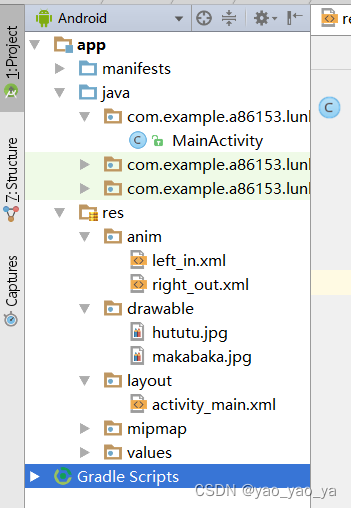
一.搭建工程
需要注意的是。这里的anim文件夹是需要自己新建的,然后加入left_in.xml和right_xml文件(主要控制图片的滑动)。

二、layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inAnimation="@anim/left_in"
android:outAnimation="@anim/right_out">
<ImageView
android:id="@+id/imageView7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/hututu" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/makabaka" />
<ImageView
android:id="@+id/imageView9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/hututu"
/>
<ImageView
android:id="@+id/imageView10"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/hututu" />
</ViewFlipper>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
三.MainActivity
ViewFlipper flipper = (ViewFlipper) findViewById(R.id.flipper);
flipper.startFlipping();
package com.example.a86153.lunbotu;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewFlipper flipper = (ViewFlipper) findViewById(R.id.flipper);
flipper.startFlipping();
}
}
原文地址:https://blog.csdn.net/yao_yaoya/article/details/124887132
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17707.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。