1、HTML中
<el-table :data="formInfo.userListDto" border stripe max-height="400">
<el-table-column type="index" label="序号" width="50"> </el-table-column>
<el-table-column prop="realName" label="姓名" show-overflow-tooltip></el-table-column>
<el-table-column prop="birthday" label="出生年月" show-overflow-tooltip></el-table-column>
<el-table-column prop="orgName" label="所在单位" show-overflow-tooltip></el-table-column>
<el-table-column prop="postName" label="职务" show-overflow-tooltip></el-table-column>
<el-table-column prop="jobRankName" label="职级" show-overflow-tooltip></el-table-column>
<el-table-column prop="jobExpertiseName" label="工作专长" show-overflow-tooltip></el-table-column>
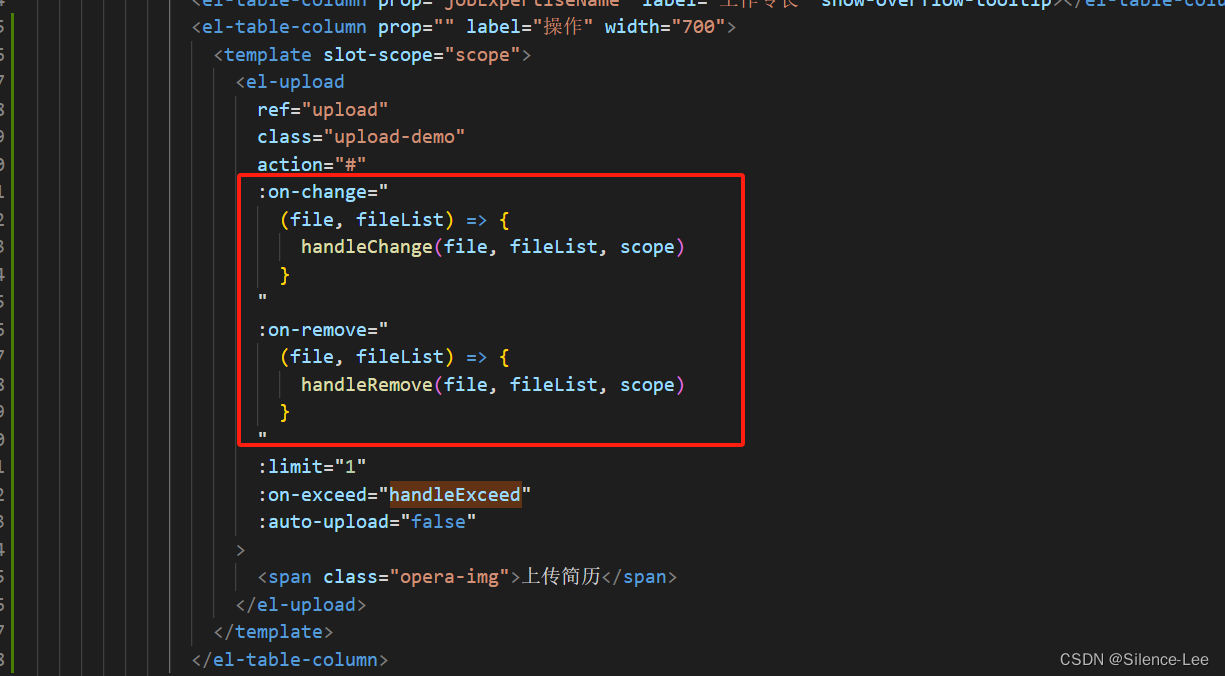
<el-table-column prop="" label="操作" width="700">
<template slot-scope="scope">
<el-upload
ref="upload"
class="upload-demo"
action="#"
:on-change="
(file, fileList) => {
handleChange(file, fileList, scope)
}
"
:on-remove="
(file, fileList) => {
handleRemove(file, fileList, scope)
}
"
:limit="1"
:on-exceed="handleExceed"
:auto-upload="false"
>
<span class="opera-img">上传简历</span>
</el-upload>
</template>
</el-table-column>
</el-table>

2、JS中
//监控上传文件列表
handleChange(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList.push(file.name)
},
handleRemove(file, fileList, scope) {
this.formInfo.userListDto[scope.$index].fileIdList = []
},
handleExceed() {
this.$tips.tipWarning(`个人简历只能上传一个文件`)
},
3、注意点
1、通过scope把上传的文件和表格中的行一一对应
2、上传后要把返回的数据push到表格数组中,删除后要把表格数组中的数据删除
展示:

原文地址:https://blog.csdn.net/chenxi_li/article/details/134672465
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17717.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








