ElementUI中使用ECharts
一、引入ECharts
2.1、直接引入echarts (安装echarts项目依赖)
npm install echarts --save
2.2、全局引入
(我们安装完成之后,可以在main.js中全局引入 echarts)
import echarts from "echarts";
Vue.prototype.$echarts = echarts;
2.3、我们可以将Echar封装成组件的形式,方便调用
封装在组件中:封装成 Echarts.vue 文件放在ElementUI前端框架中
<template>
<div ref="chartDom" ></div>
</template>
<script>
import * as echarts from 'echarts';
import debounce from "lodash/debounce";
import { addListener, removeListener} from "resize-detector";
export default {
props: {
option: {
type: Object,
default: ()=> {}
}
},
watch: {
// option(val) {
// this.chart.setOption(val);
// },
option: {
handler(val) {
this.chart.setOption(val);
},
deep: true
}
},
created() {
this.resize = debounce(this.resize, 300);
},
mounted() {
this.renderChart();
addListener(this.$refs.chartDom, this.resize);
},
beforeDestroy() {
removeListener(this.$refs.chartDom, this.resize);
this.chart.dispose();
this.chart = null;
},
methods:{
resize(){
this.chart.resize();
},
renderChart() {
this.chart = echarts.init(this.$refs.chartDom);
this.chart.setOption(this.option);
}
},
}
</script>
<style>
</style>
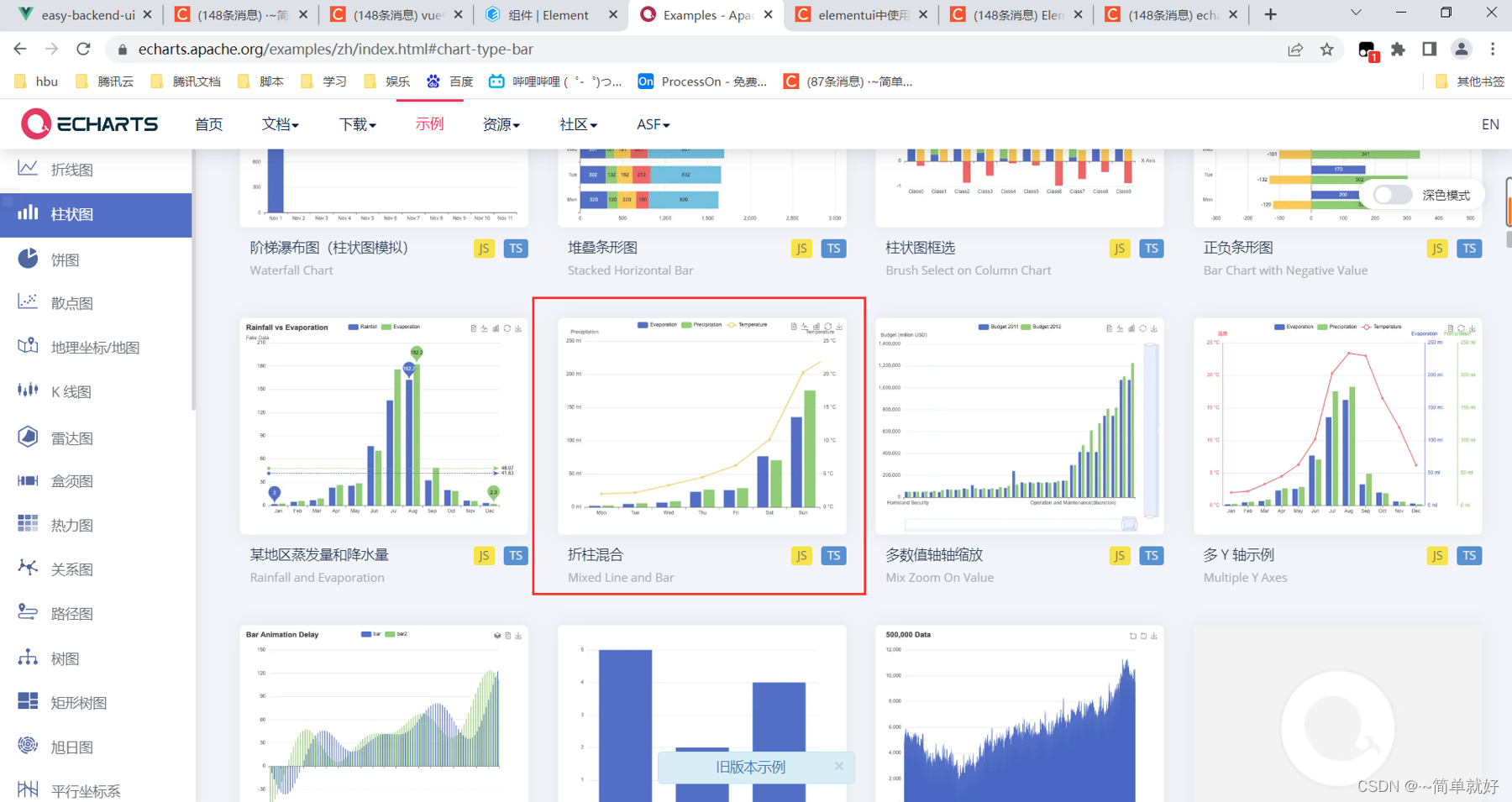
2.4、此时我们可以通过Echart官网引入我们需要的图
例如:以所选的折柱混合图为例


引入代码:
<template>
<div>
<el-row>
<Echarts :option="option" style="height: 400px;width: 630px" />
</el-row>
</div>
</template>
<script>
//引入Echart的包
import Echarts from "../../components/charts/Echarts";
export default {
components:{
Echarts,
},
data(){
return{
option:{
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
data: ['Evaporation', 'Precipitation', 'Temperature']
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: 'Precipitation',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: 'Temperature',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name: 'Evaporation',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
]
},
{
name: 'Precipitation',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
]
},
{
name: 'Temperature',
type: 'line',
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value + ' °C';
}
},
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
},
created: function () {
},
methods:{
}
}
</script>
<style scoped>
</style>
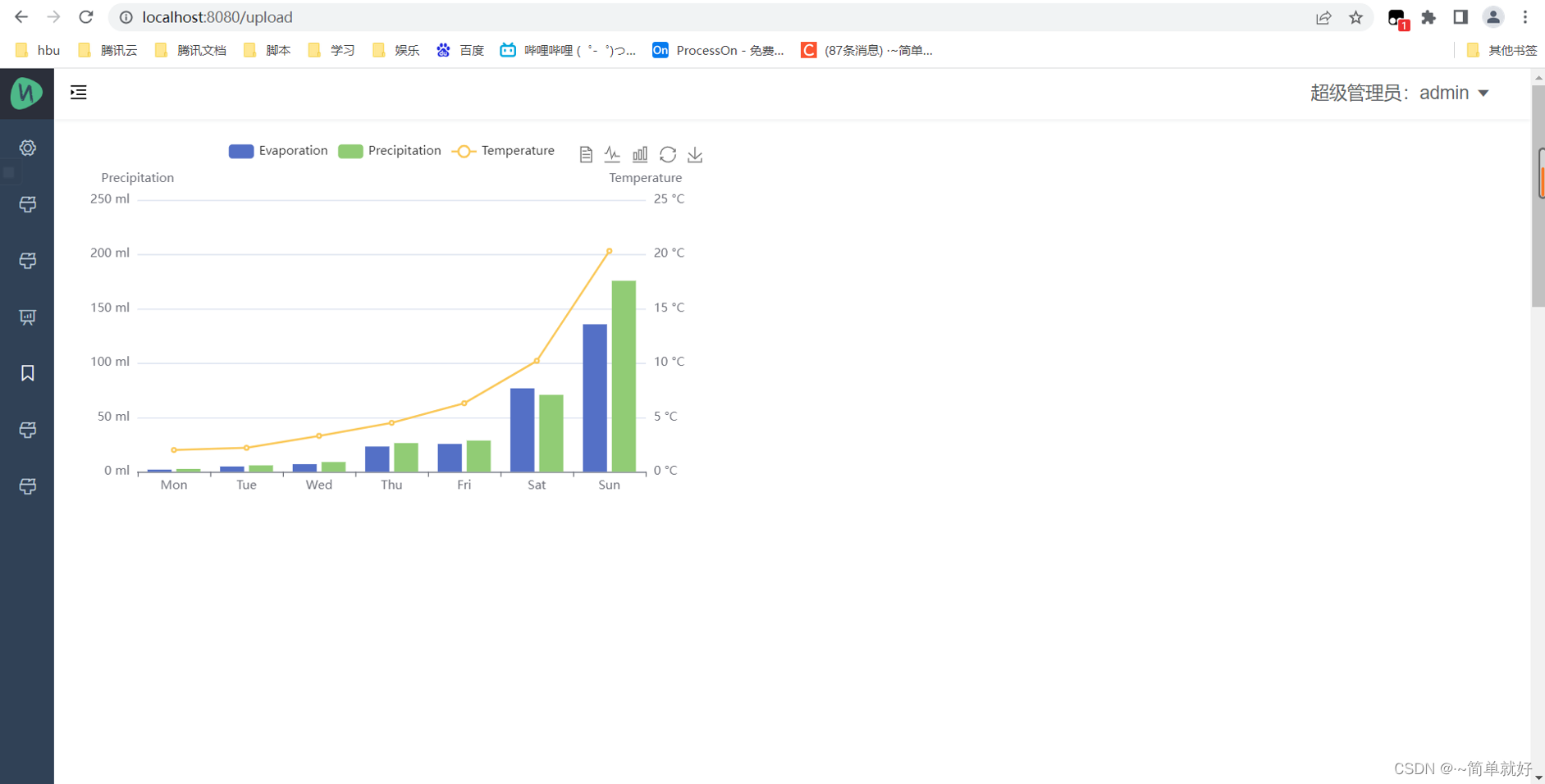
二、效果展示

原文地址:https://blog.csdn.net/qq_45830276/article/details/125963376
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17767.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。