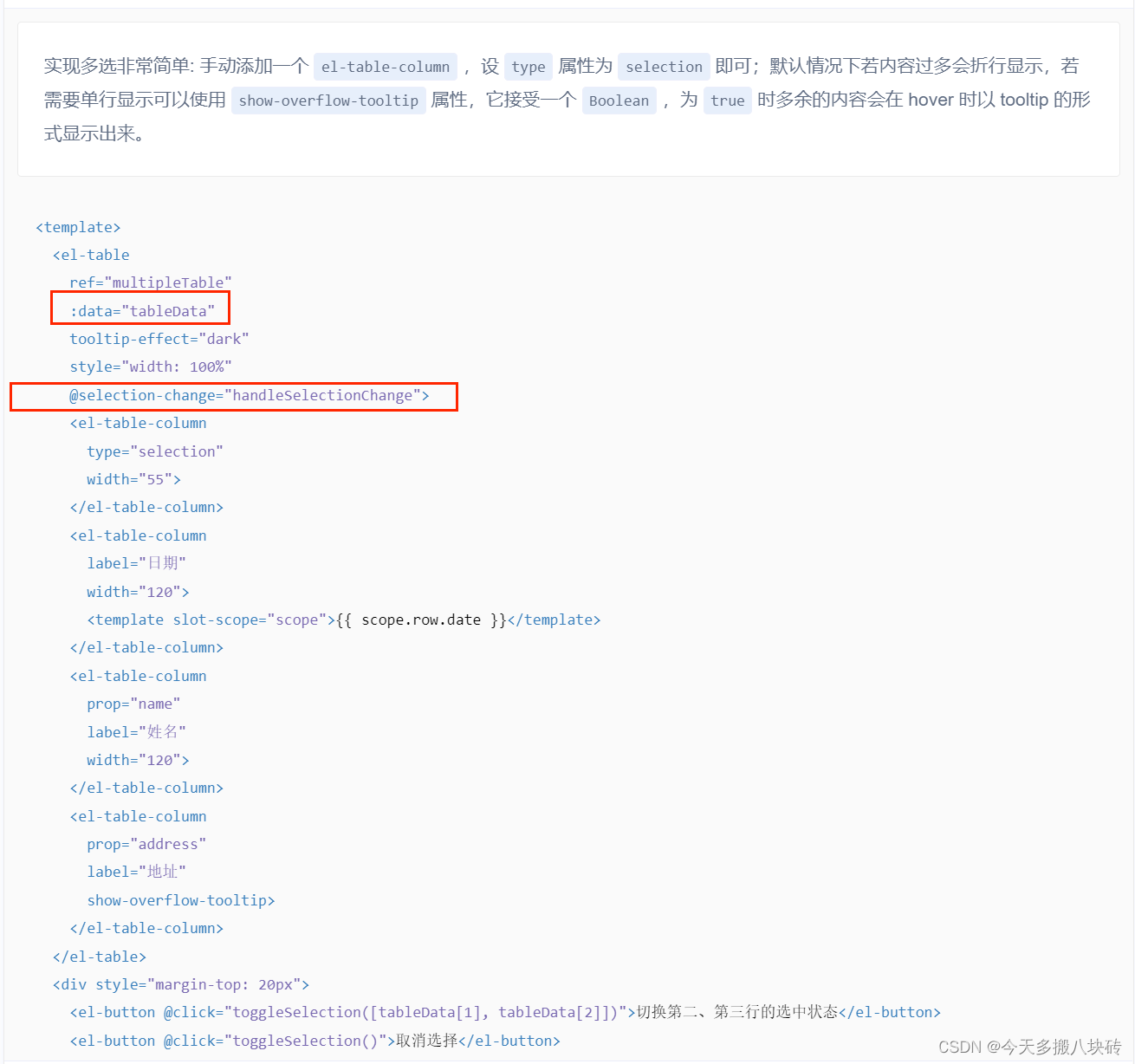
vue中使用el–table的复选框功能,同时手动添加一个el–button按钮实现批量删除选中行

使用@selection–change,每次多选框有更改就会触发事件,从val参数中的到目前所有选中行数据,问题在于data数据源中并没有index或id等标记字段。但是在el–table中可以设置一列展示index,而且点击行触发事件可以得到当前行的index。

那么如何通过el–table的index来标记我们多选选中的行,然后统一删除呢?
解决方案:
1.纯手动方案(简洁方案直接转方案2)
获取到数据后手动给数据绑定一个index,缺点是每次新增或删除行都要对前后index进行处理,略微麻烦
el–table标签绑定属性 :row–class–name=”tableRowClassName“

不难发现,该属性本意是采用function回调方法,通过row,rowIndex给每一行动态绑定类名的,
methods中定义tableRowClassName(row)方法,
该属性在页面加载时就自动加载了,且行数改变会重新加载(可能时本来就是用来绑定类名的原因),所以每一行数据此时都有index,而且这个index会根据行数改变而动态改变
此时我们只需要在handleSelectionChange(val)即多选选中状态改变自动触发的函数中将已经选中的行数据存到本地,再点击批量删除时使用filter() + some()移除被选中的行,将新数据替换掉旧数据即可实现删除选中所有行。
原文地址:https://blog.csdn.net/qq_41975388/article/details/131685166
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18137.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








