本文介绍: CSS3DSprite精灵模型面向摄像机,场景缩放时,缩小放大跟随着,会被模型遮挡,可以被射线拾取。CSS3DRenderer用于通过CSS3的transform属性, 将层级的3D变换应用到DOM元素上。如果你希望不借助基于canvas的渲染来在你的网站上应用3D变换,那么这一渲染器十分有趣。同时,它也可以将DOM元素与WebGL的内容相结合。在添加标注前需要先给模型命名。
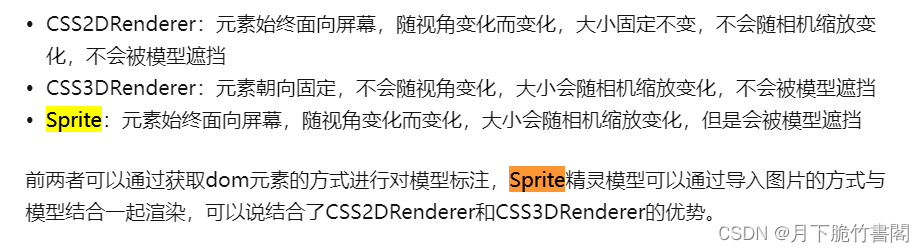
CSS3DSprite精灵模型面向摄像机,场景缩放时,缩小放大跟随着,会被模型遮挡,可以被射线拾取。
CSS3DRenderer用于通过CSS3的transform属性, 将层级的3D变换应用到DOM元素上。 如果你希望不借助基于canvas的渲染来在你的网站上应用3D变换,那么这一渲染器十分有趣。 同时,它也可以将DOM元素与WebGL的内容相结合。在添加标注前需要先给模型命名
1.CSS2DRenderer/CSS3DRenderer/Sprite的优劣

2.实现模型上方显示信息框
2.1 引入
import { CSS3DRenderer, CSS3DSprite } from "three/examples/jsm/renderers/CSS3DRenderer.js";
2.2 初始化加载的时候就执行此方法
// 初始化 CSS3DRenderer 设备信息框
initObjectRender() {
labelRender = new CSS3DRenderer();
labelRender.setSize(this.$refs.draw.offsetWidth, this.$refs.draw.offsetHeight);
labelRender.domElement.style.position = "absolute";
labelRender.domElement.style.top = "0px";
labelRender.domElement.style.pointerEvents = "none";
document.getElementById("workshop").appendChild(labelRender.domElement);
},
2.3 animate循环执行
labelRender.render(scene, camera);

2.4 获取设备状态并在每个设备上显示设备状态
initEqpStatus() {
let eqpStatus = {};
const group = new THREE.Group();
this.eqpList.forEach((item) => {
const { enCode, status, stateDate } = item;
eqpStatus[enCode] = { status, stateDate };
});
scene.traverse(async (obj) => {
//获取设备名称
const regex = /[^_)]+(?=()/g;
const eqpEnCode = obj.name.match(regex);
//说明为当前设备
if (eqpEnCode && eqpStatus[eqpEnCode[0]]) {
let { status, stateDate } = eqpStatus[eqpEnCode[0]];
//以下为生成标签关键代码
const shpereMesh = this.createCpointMesh(eqpEnCode[0], obj.position.x, obj.position.y + 500, obj.position.z);
group.add(shpereMesh);
const p = document.createElement("p");
const pContainer = document.createElement("div");
pContainer.className = `workshop-text ${this.deviceStateBg(status.toUpperCase())}`;
pContainer.style.pointerEvents = "none"; //避免HTML标签遮挡三维场景的鼠标事件
pContainer.appendChild(p);
const cPointLabel = new CSS3DSprite(pContainer);
cPointLabel.scale.set(1.2, 1.2, 1.2); //根据相机渲染范围控制HTML 3D标签尺寸
cPointLabel.rotateY(Math.PI / 2); //控制HTML标签CSS3对象姿态角度
cPointLabel.position.set(obj.position.x, obj.position.y + 500, obj.position.z);
scene.add(cPointLabel);
p.textContent = eqpEnCode[0];//标签显示内容
}
});
},
// 设备状态颜色
deviceStateBg(val) {
const state = {
RUNNING: "RUNNING",
IDLE: "IDLE",
OFFLINE: "OFFLINE",
"Planned Downtime": "IDLE",
};
return state[val];
},
//创建基础模型
createCpointMesh(name, x, y, z) {
const geo = new THREE.BoxGeometry(0.1);
const mat = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const mesh = new THREE.Mesh(geo, mat);
mesh.position.set(x, y, z);
mesh.name = name;
return mesh;
},
2.5 样式
.workshop-text {
box-shadow: 0 0 5px #2d69a1;
padding: 10px;
background: #2d69a154;
}
.workshop-text p {
font-size: 0.3rem;
font-weight: bold;
padding: 10px;
color: #fff;
}
.workshop-text.IDLE {
background: #ecd272 !important;
}
.workshop-text.RUNNING {
background: #86efd4 !important;
}
.workshop-text.OFFLINE {
background: #8ab1de !important;
}
原文地址:https://blog.csdn.net/c_x_m/article/details/134716146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18661.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。