——这种情况一般是包安装错了目录!
解决步骤:
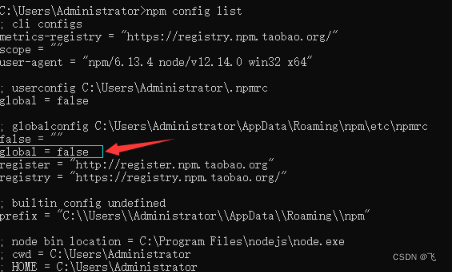
npm config list

npm root -g//获取到全局安装目录
3.修改npm配置信息,查看 图例1,global属性是否安装到全局,如果你的这里是true,那么,就算你安装一个包时,没有写-g,它也会自动将你的包安装到全局! — 修改配置信息 方法一:命令行输入 npm config set global=false,
一般这样既可使用了
原文地址:https://blog.csdn.net/qq_38389533/article/details/132546769
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19183.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








